最好的網站字體以及如何選擇合適的字體
已發表: 2022-02-11從配色方案到字體和標題設計,如果我們談論的是像您的網站這樣的大型數字項目,那麼每一個小細節都很重要。 使用不同的字體和字體效果可以給您的用戶帶來消極和積極的影響,是積極的還是消極的完全取決於您。 平衡是一種將所有這些細節連接到一個組織良好的創作中的和諧方式,對於每個數字設計師來說都是至關重要的。
字體和字體效果是實現這種平衡的最佳方式,因為對於大多數網頁而言,最重要的視覺數據量被正文、標題和標題佔據。 因此,您可以調整簡單和復雜細節的數量,以獲得完美的結果。
- 打開無
- 拉托
- 黑體字
- 梅里韋瑟
- Playfair展示
- 蒙特塞拉特
- 自由巴斯克維爾
- 考德克斯
- 巴洛
- 機器人
- 如何選擇合適的字體?
- 根據網站內容選擇字體
- 三種字體
- 了解基礎知識
- 不要忘記加載時間
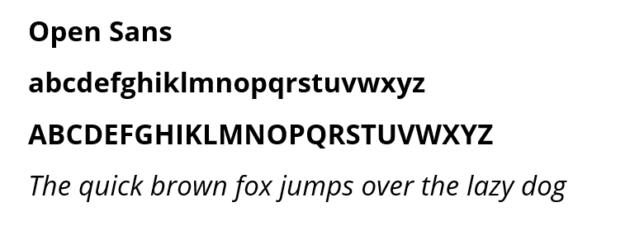
打開無

Open Sans 是無襯線字體的一部分,旨在提供最高的可讀性和用戶體驗。 這種 Web 字體是包含大量信息(博客、信息性文章等)的簡約網站的最佳選擇。 這種字體的另一個好處是它與許多不同的風格兼容。
為您推薦:信息圖中使用的最佳字體。
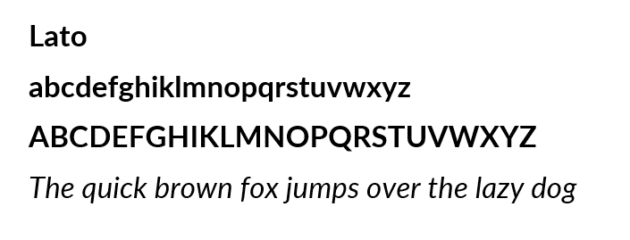
拉托

如果您的網站在金融、法律甚至會計等嚴苛領域激活,Lato 是最好的字體之一。 易於使用,該網站字體被認為更像是一種描繪高度專業化的公司字體。 對於那些想要以現代方式豐富網站設計的人來說,Lato 是最好的字體。
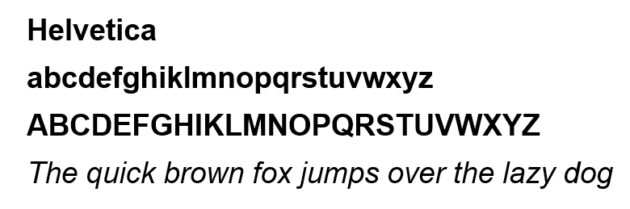
黑體字

作為全球最常用的網站字體之一,Helvetica 由瑞士設計師 Max Miedinger 設計。 Helvetica 因其令人難以置信的多種樣式和大小而廣受歡迎,這有助於設計師為他們的特定創作選擇最佳版本。
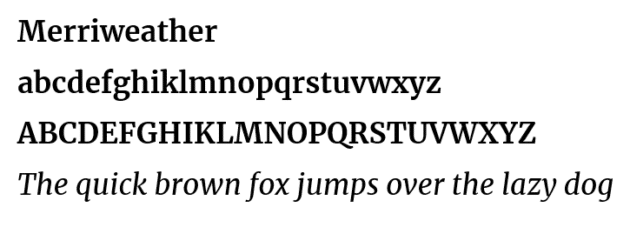
梅里韋瑟

如果您有各種各樣的觀眾在大屏幕和小屏幕上閱讀您的內容,Merriweather 網站字體是您必須選擇的字體。 這種比例字體結合了時尚的外觀和簡單的下降,一個驚人的合併,在各個領域的網站上都有很大的潛力。 Merriweather 非常適合正式和非正式風格。
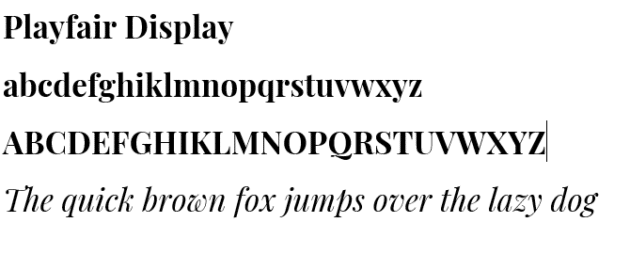
Playfair展示

Playfair Display 是一種帶有一點經典特徵的時尚字體。 如果您為複雜的網站選擇字體,Playfair Display 絕對是您的選擇。 它非常適合具有易於理解的內容的輕巧美觀的網站。 事實上,Playfair Display 不如其他字體可讀; 它的主要優點是類。
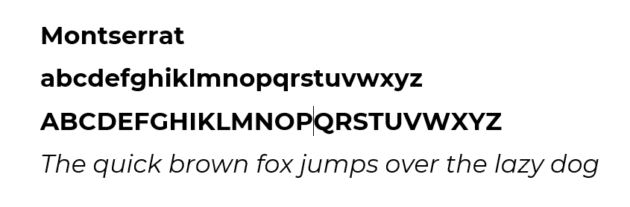
蒙特塞拉特

這種無襯線字體幾乎是您可以選擇的最好的網站字體。 它的幾何風格通常允許您找到一種在您的網站上實現它的方法。 儘管 Montserrat 非常時尚,但很多人發現它在小屏幕和大屏幕上都可讀。
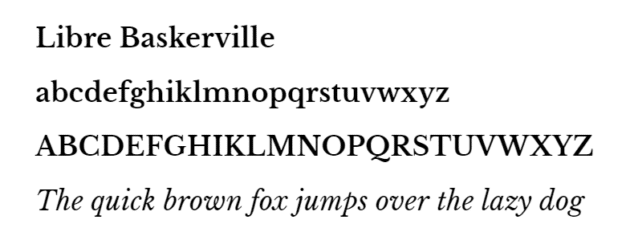
自由巴斯克維爾

Libre Baskerville 是一種襯線字體,靈感來自其 18 世紀的前身。 其經典風格非常適合在經濟、體育和美容等廣泛領域使用。 儘管 Libre Baskerville 非常受歡迎,但如果您的受眾使用大屏幕訪問您的網站,那麼它不是最佳選擇,因為當字體太大時字體看起來不太好。
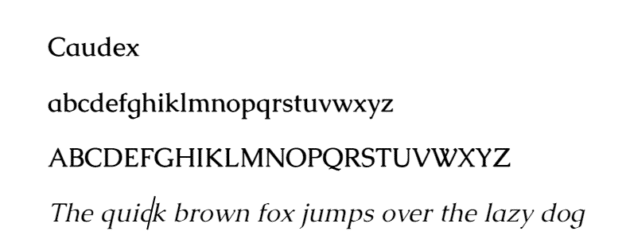
考德克斯

Caudex 最初用於中世紀手稿,在 90 年代後期進行了改革並適應了我們的現實,此後一直沒有停止發展。 Caudex 可用於段落和標題,毫無疑問,它是可用樣式種類最多的字體。 它非常適合大屏幕和小屏幕使用。

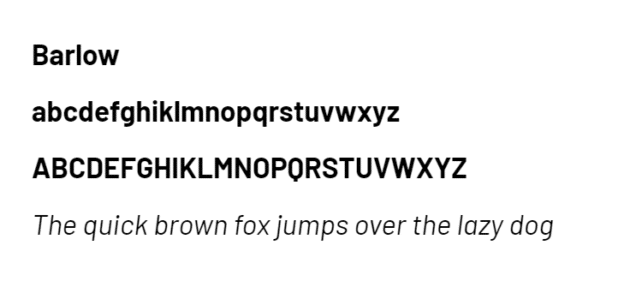
巴洛

這種無襯線字體 Barlow 的靈感似乎來自加州的車牌和公路標誌。 其乾淨的設計可以為您的網站帶來一些流暢性,使其更加舒適且易於閱讀。 這種字體的另一個好處是與您網站上的許多其他字體兼容。
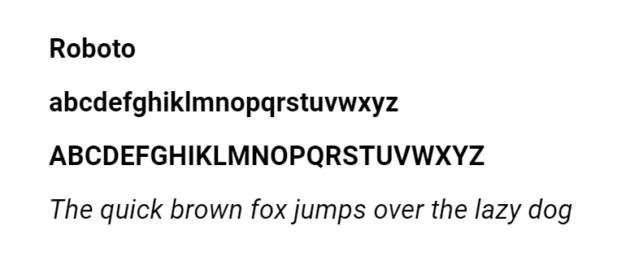
機器人

簡單明了是完美描述Roboto字體的形容詞。 其主要目的是在風格上沒有任何復雜性地向您的客戶提供信息。 它被認為是一種專業字體,但在某些情況下,設計師會使用這種字體來製作友好的內容。
您可能會喜歡:每個偉大的設計師都需要的 20 種令人驚嘆的徽標設計字體。
如何選擇合適的字體?

正確的字體通常是網站獲得更多用戶的關鍵。 因此,設計師正確選擇它的能力可以對用戶的體驗和他們的評論產生積極的影響。
根據網站內容選擇字體

眾所周知,在大多數情況下,您網站的最大部分將包含不同類型的文本。 因此,如果您想要一個時尚、佈局合理的網站,那麼第一步就是為該文本選擇正確的字體。 最好的提示是不要在一頁上使用超過 3-4 種字體; 它會看起來很糟糕和凌亂。 這就是為什麼鑑於存在許多不同的字體,您應該特別選擇最適合您的字體,不要推得太遠。
最讓人困惑的是將字體和網站設計結合起來,以得到一個偉大而時尚的合併。 事實上,它比你想像的要簡單得多。 有些字體最適合包含大量嚴肅和信息豐富的內容的網站,還有一些字體適合有趣和膚淺的內容。 您需要了解您將要編寫的內容類型。 通常,像 Times New Roman 和 Robotica 這樣的字體因其嚴謹和簡約的風格而用於信息內容,而像 Playfair Display 這樣的字體非常適合休閒內容。
三種字體

就像我在上面的段落中所說的那樣,您的網站不應包含超過三種字體。 但這三個是什麼,您如何選擇它們? 你馬上就會發現。
- 您將在標題、副標題和標題中使用的第一種字體至關重要。 這種主要字體應與您的品牌直接相關並反映其理念。 如果你有一個極簡主義品牌,主要字體應該盡可能地極簡,以反映其理念。 如果可能,您應該選擇徽標中使用的相同字體(如果有的話)。
- 輔助字體將用於編寫您內容的大部分。 即使您對網站的其餘部分進行了更複雜的設計,它也應該簡單易懂,因為對於大多數用戶而言,這部分文本應該盡可能易於閱讀。 您不能選擇難以理解的時尚字體。 對於您網站的這一部分,它實際上是不可接受的。
- 第三種字體是可選的,將用於強調文本的某些部分並更快地吸引讀者的注意力。 在這裡您可以使用一些更複雜的字體,但不要將其推得比您的輔助字體更遠; 他們應該有一些相似之處才能完美結合。
請記住,您為網站選擇的字樣和字體越多,組合和協調它們的難度就越大。 通常,更多的字體意味著您網站的設計更加混亂。 就這麼簡單。

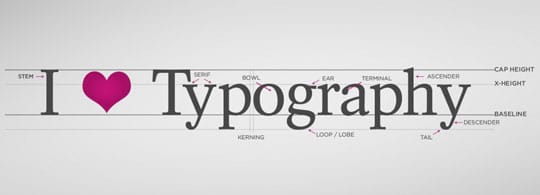
了解基礎知識

排版是一門藝術,並且像所有藝術一樣,很難在一瞬間學習和理解它存在的各個方面。 但是,一些基礎知識可以幫助您為您的網站選擇合適的字體。 字體的分類對於每個必須為其網站選擇字體的設計師來說都是至關重要的。 在這裡您會找到一個快速但信息豐富的摘要,這將幫助您理解它們之間的區別。
襯線字體:
當您輸入的信息最終將被打印時,通常會使用它。 經典時尚的襯線字體因其優雅而不常用作網絡字體。 但是,如果您選擇撰寫有關金融、法律或時尚的文章,這就是您的選擇。 Times New Roman、Georgia 和 Bodoni 是襯線字體。
無襯線字體:
這些字體不像襯線字體那樣在字母末尾有襯線。 現代而直接的網頁設計師通常會使用這些字體,因為它們具有中性外觀。 無論您寫的是什麼主題,都可以使用這些字體。 它們通常非常適合大量問題。 Helvetica、Robotica 和 Open Sans 是無襯線字體的一些著名示例。
腳本字體:
這些字體以手寫樣式為藍本。 它們通常用於標題、副標題和突出顯示文本的某些重要部分。 您不得使用腳本字體來編寫正文文本,因為這會給讀者理解和理解信息帶來挑戰。 Lobster 和 Lucida Handwriting 是腳本字體。
請記住,您為網站選擇的字樣和字體越多,組合和協調它們的難度就越大。 通常,更多字體意味著您網站的設計更加混亂。 就這麼簡單。
另一個至關重要的基本知識是如何強調文本的不同部分。 通常,為了使一些細節從文本的其餘部分中脫穎而出,許多作者使用粗體或斜體。 這是一個不錯的選擇,但如果你想要原創,你可以使用我上面描述的不同類型的字體,第三種字體用於強調。
您可能還喜歡:可以在網站中使用的 5 種網絡安全字體。
不要忘記加載時間

我們生活在一個人所能擁有的最寶貴資源就是時間的時代。 因此,沒有人願意等待網站加載很長時間才能看到更精緻或更漂亮的字體。 通常,此人會選擇另一個站點來更快地接收他需要的信息。 正確選擇字體可以顯著提高您網站的速度。 怎麼做? 這裡有一些提示。
- 您已經知道為什麼在一個網站上使用大量字體是最糟糕的事情的原因有很多。 這是堅持其中 2 或 3 個的另一個原因。 更多字體意味著必須處理的數據量更大,這需要時間。
- 不要用很多漂亮但無用的東西使設計過於復雜,這只會讓事情變得更糟。 例如,為標題和標題使用精心設計的字體是一件好事。 但對於正文,選擇像 Robotica 或 Helvetica 這樣的基本字體更為合理。
