電子商務的最佳 Magento 2 所見即所得編輯器
已發表: 2020-06-29內容
- 什麼是 Magento 2 所見即所得編輯器?
- 七大所見即所得軟件解決方案
- 微型MCE
- 可視化編輯器
- 夏日筆記
- 鵝毛筆
- Froala 編輯器
- CKEditor 4
- 內容工具
- Magento 2 所見即所得編輯器
- TinyMCE 4 - 所見即所得編輯器專業版
- 如何在 Magento 2 中配置 WYSIWYG 編輯器 [2021 年更新]
- 如何啟用/禁用 WYSIWYG 編輯器
- 概括
Magento 2 是目前在線商店使用最廣泛的開源 CMS 平台之一。 全球約有 20% 的電子商務網站基於該平台,其功能處理的交易金額超過 1550 億美元。
Magento 所見即所得編輯器允許為不熟悉 HTML 的每個人編輯相關內容,這通過無需手動指定標籤和屬性來加速發布。 因此,您可以儘早在 Magento 2 中看到項目的最終外觀。 讓我們來談談它 有一個項目嗎?

什麼是 Magento 2 所見即所得編輯器?
如果您想知道什麼是所見即所得編輯器,那麼您終於找到了答案。
WYSIWYG(所見即所得)旨在編輯文檔的呈現形式,而無需對源代碼進行任何操作並手動編寫任何塊。 所有需要操作的是編輯器的內置組件,以查看未完成的文檔、項目或事件的大圖(WYSIWYG Lighting Design)。
程序員和編碼人員傾向於批評這種設計方法,抱怨所涉及的“臟”代碼佔很大比例。 然而,現代編輯器不斷改進,有些編輯器能夠以最小的缺點授予高質量的工作流程。
最初,瀏覽器主要支持WYSIWYG 編輯功能,但閱讀功能逐漸變得更加註重(不考慮輸入表單中的文本編輯)。 然而,現代瀏覽器很容易受到網頁編輯的影響。 進行任何更改時應注意的重要時刻包括以下內容。
自定義模式可以通過兩種方式啟動:
- designMode - 編輯單個元素(窗口、框架);
- contentEditable - 編輯帶有文本的元素。
document.execCommand方法允許啟動用於編輯區域和样式化標籤的命令(字體自定義、添加鏈接等)。
啟動按鈕更改時應使用event.preventDefault 。 否則,僅處理按鈕時不會執行命令。
文本安全檢查允許確定它是否包含打開 XSS 攻擊機會的有害 JavaScript 元素。 在某些瀏覽器(如 Firefox)中,它默認啟用,限制使用緩衝區相關功能(例如,複製/粘貼)。 可以在 about:config 的幫助下移除限制。
如果需要,可以通過 HTML 創建可編輯的內容,這使您可以使用 React、Angular 和其他類似框架來徹底管理無法編輯內容的組件。
讓我們來談談它 有一個項目嗎?
七大所見即所得軟件解決方案
WYSIWYG 編輯器用於創建應用程序、各種用途的網站或用於內容管理任務。 他們不一定需要 HTML 知識或編碼技能。
這種高效的編輯器應該具備以下特性:
- 一個單獨的基於文本的內容編輯界面
- 所有標准文檔處理功能;
- 能夠編輯代碼並在出版物中查看其預覽;
- 通過連接的工具集成、導出和發佈內容。
以下軟件解決方案提供了更多功能。
微型MCE
為 Atlassian、Medium 和 Evernote 等提供支持的最易於訪問且多功能的編輯器之一。 支持雲和混合部署,並且可以與一些最著名的框架集成 - React、Vue、Angular。
可視化編輯器
這允許在項目中進行更改和更正,而無需通過 wikitext 標記。
夏日筆記
Bootstrap SummerNote 中的超級簡單 WYSIWYG 編輯器 - 一個允許在線構建自定義編輯器的 JavaScript 庫。
鵝毛筆
一個開源編輯器,由於具有可消耗的架構和靈活的 API,因此可以輕鬆適應自定義要求和業務細節。
Froala 編輯器
基於 JavaScript 的編輯器,可輕鬆與最常見的開發環境集成,並具有流暢的界面。 一套很好的專用插件和詳細的文檔,只有這個更加高效。
CKEditor 4
具有基於瀏覽器架構的基於文本的編輯器,允許使用內容處理的通用和擴展功能。 僅通過商業許可證分發,但它是一個開源解決方案。
內容工具
一個很好的基於 HTML 的內容編輯器。 在同類 WYSIWYG 工具中擁有相當高的用戶評分。
另請閱讀:如何聘請最好的 Magento 開發人員

Magento 2 所見即所得編輯器
在基於 Magento 2 的電子商務資源構建方面,WYSIWYG 用於編輯後端內容,無需任何編程技能。 這些是此類基本的 Magento 專用編輯器。
TinyMCE 4 - 所見即所得編輯器專業版
默認情況下通常使用的基本 magento 所見即所得編輯器。 主要功能包括:
- 實時拖放添加照片/視頻文件、多次上傳和文件大小自定義;
- 基於文件標題的自動標題和描述(支持多個文件以及名稱為 UTF-8 Unicode 的文件);
- 添加 Magento 小部件、塊、變量和 URL;
- 搜索、排序、自定義和智能查看模式;
- 深入定制 - 小部件、圖庫和變量可以作為插件實現,無論是批量還是單獨用於其他每個實例。

Magento 2 頁面生成器
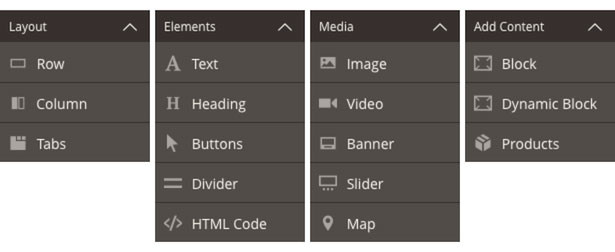
有了這個,用戶就可以獲得一種備受期待的能力,無需任何代碼更改即可創建自定義頁面。 Page Builder 是一個可視化編輯器,允許通過方便、直觀的界面(也具有拖放功能)自定義頁面。 通過拖放預先準備好的內容類型來添加資產 - 可以在菜單中查看可用選項。

一般來說,內容類型的主要功能包括:
- 通過拖放創建出版物;
- 調整店內預覽;
- 構建輸入表單和設置。
有兩種主要類型的頁面構建器配置取決於最終用戶的需求:
- 現有類型的擴展;
- 創造新的。
編輯器與具有基本功能的 Magento Commerce 集成,可供所有 Magento 開源所有者購買。
另請閱讀:Magento 遷移完整指南:將您的電子商務商店從任何平台遷移到 Magento
如何在 Magento 2 中配置 WYSIWYG 編輯器 [2021 年更新]
您已經知道 Magento 2 WYSIWYG Editor 是什麼以及頂級 WYSIWYG 軟件解決方案。 您可能想知道如何在 Magento 2 系統中添加 WYSIWYG 編輯器。 所以,現在是展示如何在 Magento 2 中配置 WYSIWYG 編輯器的時候了。繼續閱讀以了解 4 個簡單步驟。
如何啟用/禁用 WYSIWYG 編輯器
使用 Magento 2 所見即所得編輯器,您可以輕鬆創建 CMS 塊和頁面、產品描述和類別。 在不涉及任何 HTML 的情況下添加和編輯文本、小部件、鏈接、變量和圖像很簡單,並在後端查看您的操作的直接結果。
但是,您應該記住,編輯器會在代碼中添加額外的空格,或者在編輯現成的頁面或塊時可能會將其保存為不兼容的格式,這可能會導致標記和設計問題。
為了避免這種可能的困難,最好在更改 HTML 代碼時啟用/禁用編輯器,這需要以下操作序列。
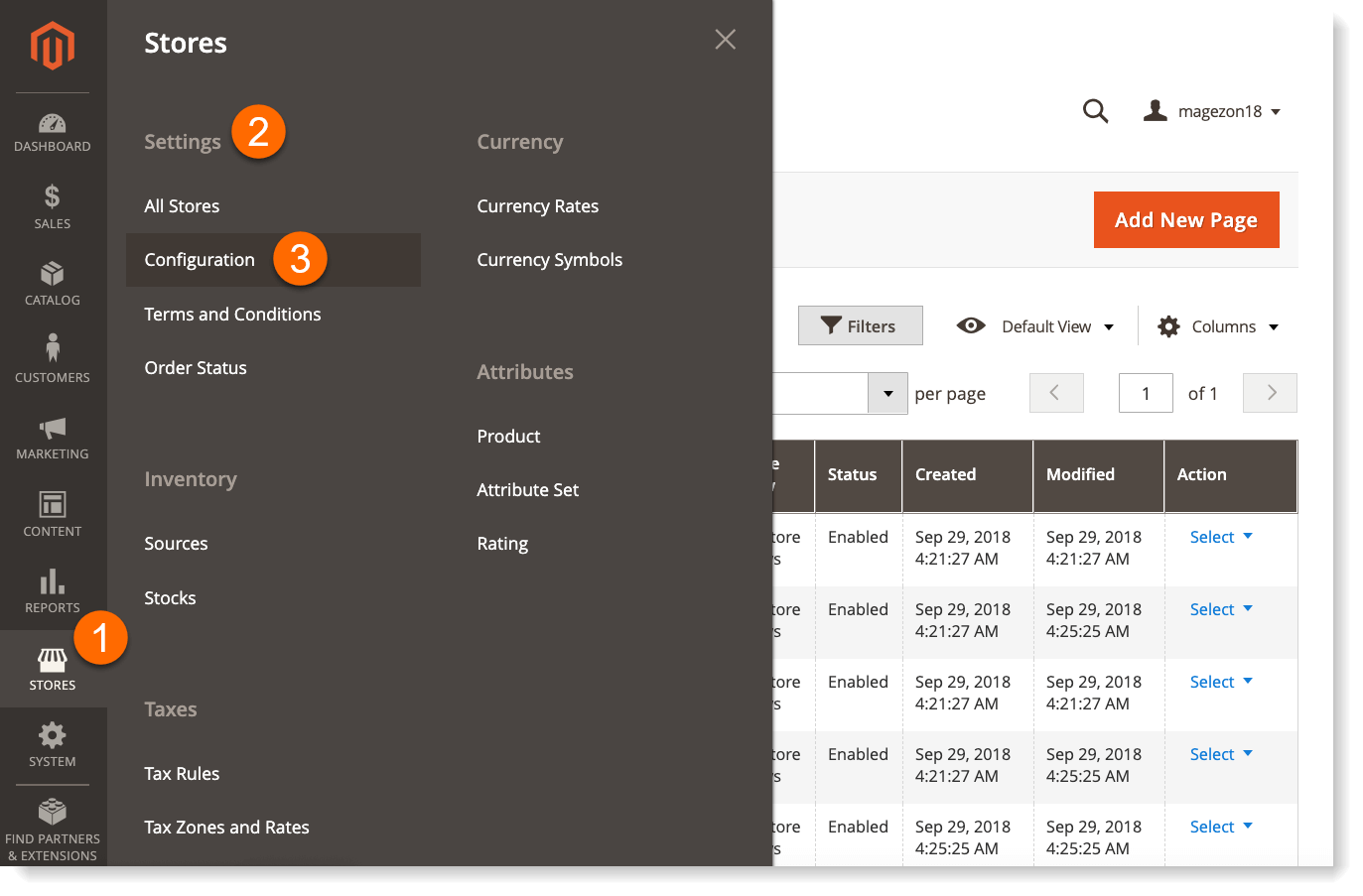
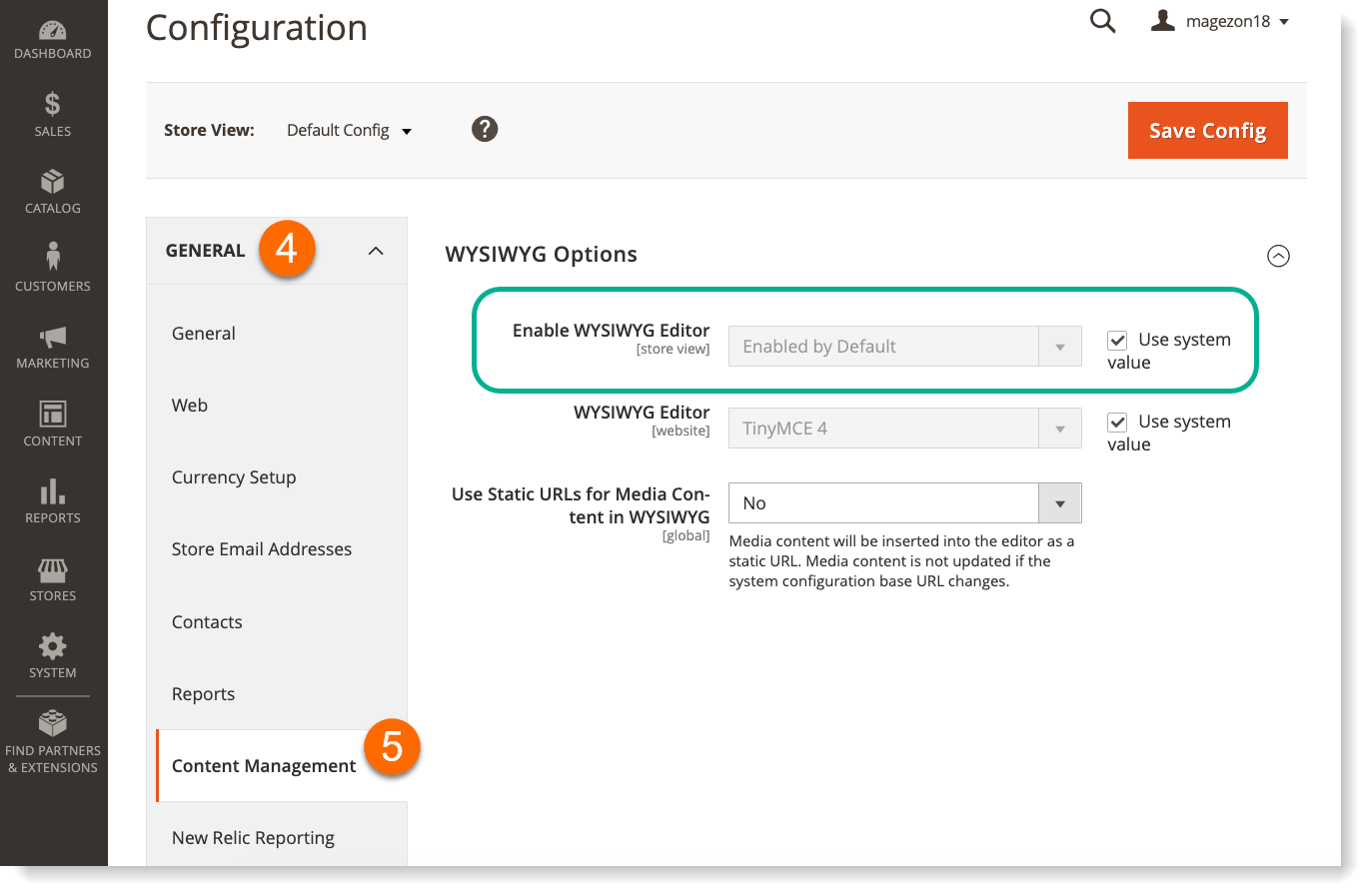
- 進入管理面板->商店->配置;

- 單擊“常規”->“內容管理”以查看啟用/禁用選項。

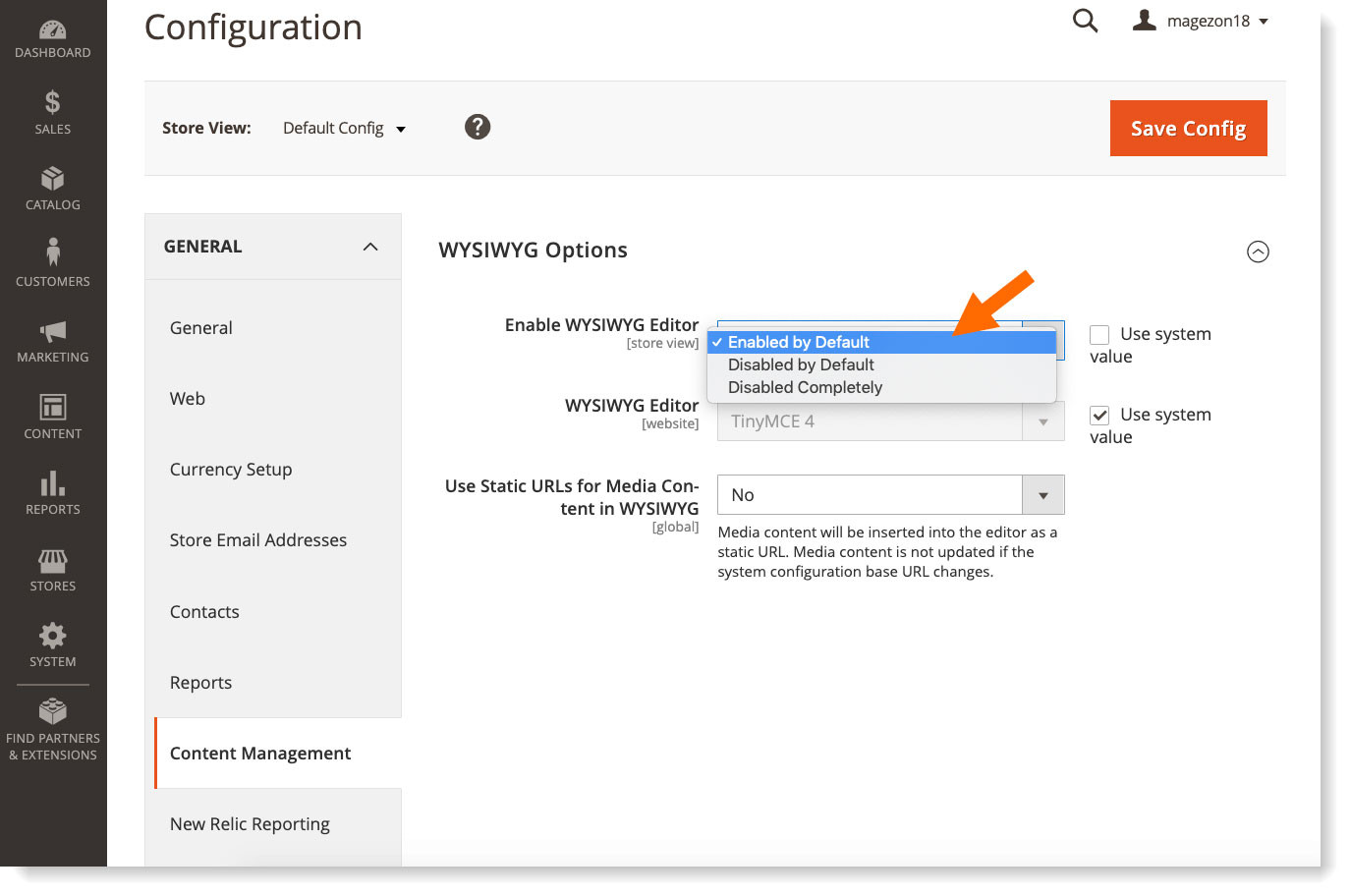
- 默認情況下啟用所見即所得。 要禁用它,請取消選中使用系統值選項並選擇下拉菜單選項
- 默認情況下禁用 - 加載頁面時 HTML 編輯器將可見,您可以將其切換為 WYSIWYG 編輯器;
- 完全禁用 - 將完全禁用編輯功能。

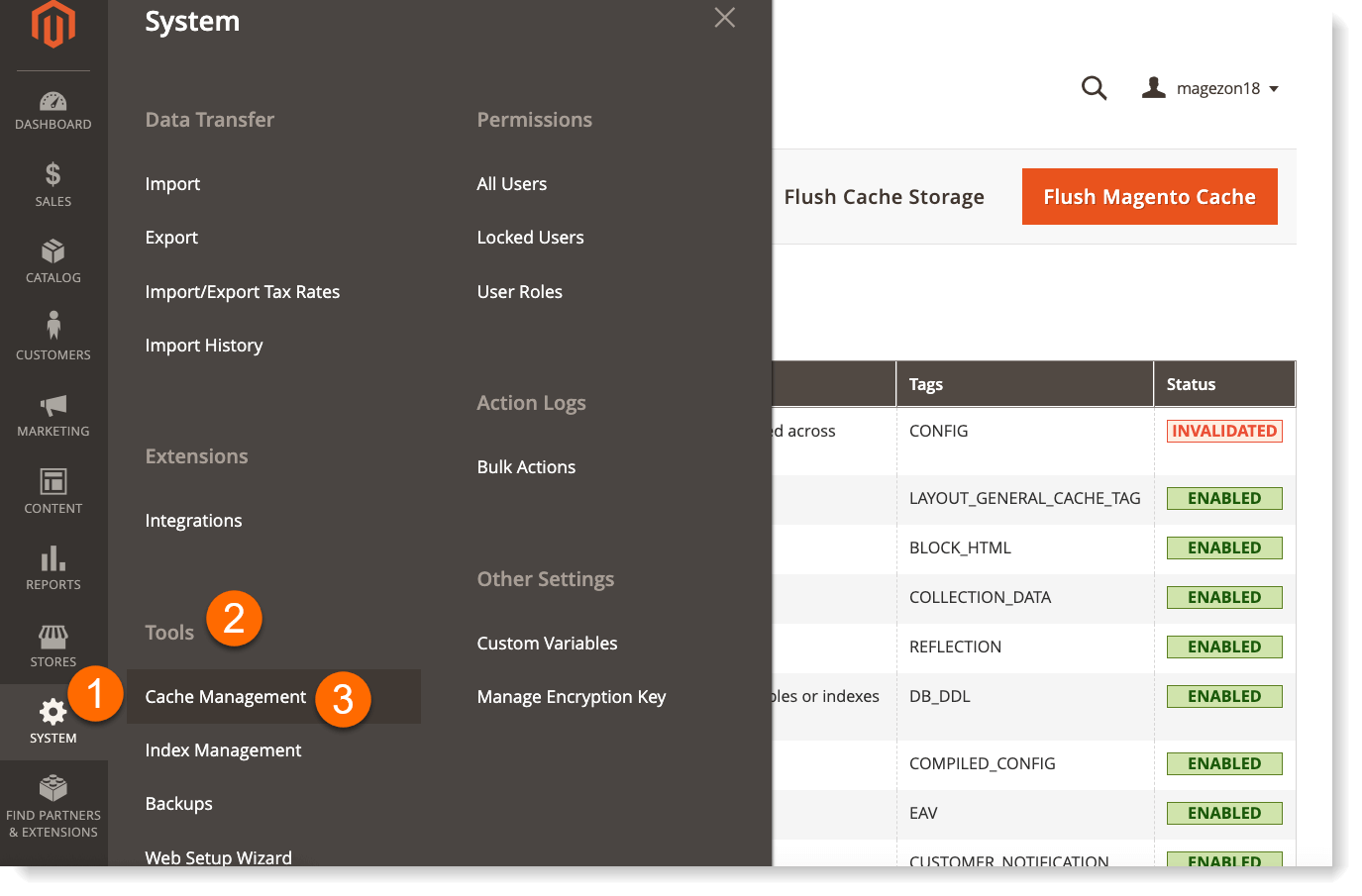
- 保存所有更改。 如果您遇到 Magento 2 WYSIWYG 編輯器無法正常工作的問題,您應該通過以下方式檢查所有主要要求並清理緩存:
- 進入系統->工具->緩存管理;

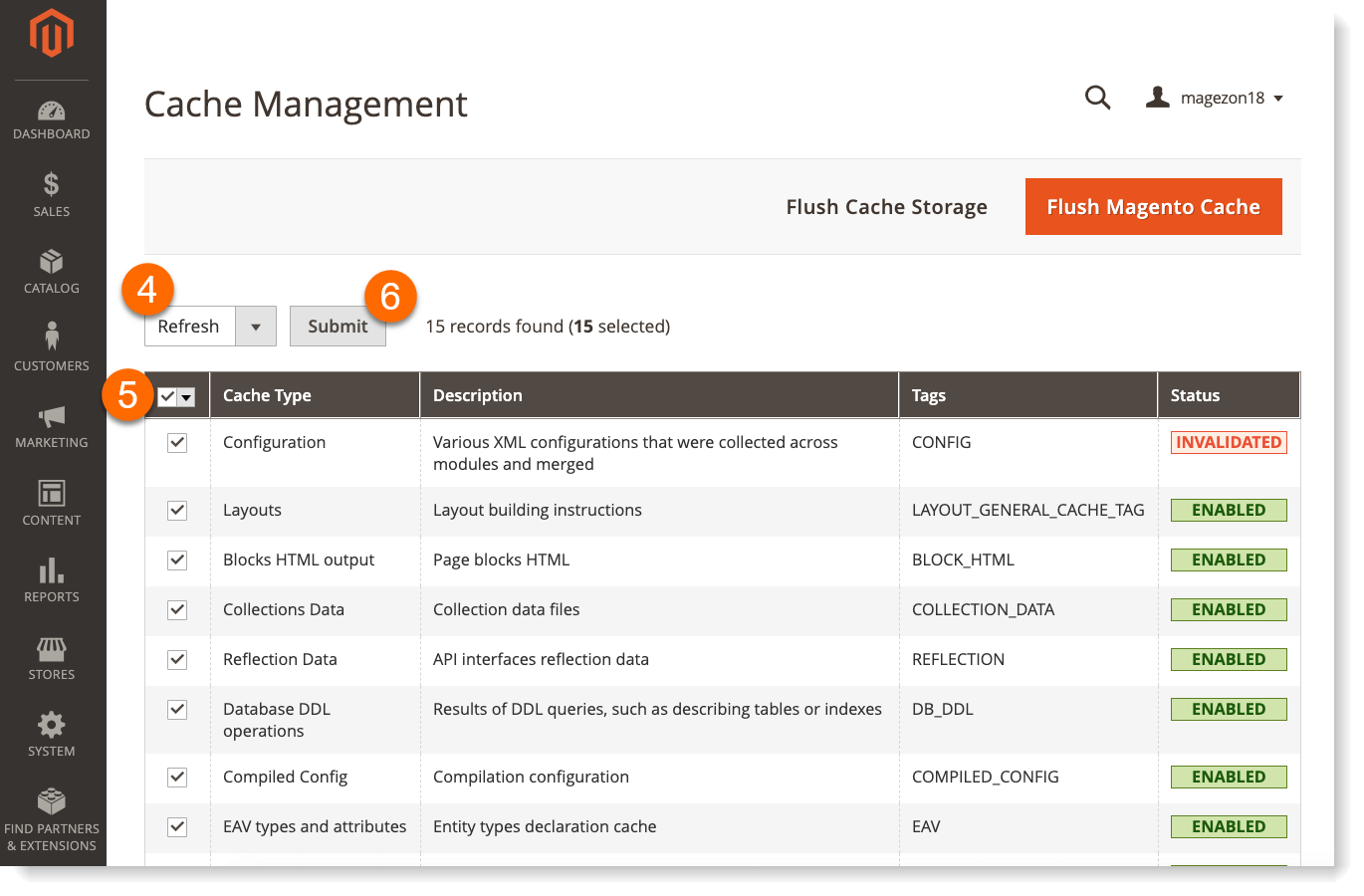
- 在列表中,點擊刷新->全選->提交。

- 進入系統->工具->緩存管理;
概括
在創建網站時選擇 WYSIWYG 編輯器應該基於公司目標、需求、用戶體驗要求、預算、營銷策略、技術基礎和其他一系列方面。 因此,不可能有單一的通用最佳選擇。 然而,使用 Magento 2 是進步公司的最終選擇。
有些人可能認為解決方案定價不合理,但請放心,從長遠來看,您花在它上面的每一分錢都會得到回報。 如果您身邊有一支專業的、合格的開發團隊,他們在電子商務方面擁有良好的 BA 專業知識,那麼與使用 Magento 2 相關的大多數挑戰都可以成功解決。
如果您仍在尋找體面的業務合作夥伴來幫助您解決任務並克服問題中的挑戰 - 立即聯繫 Dinarys 專家。 我們在電子商務領域擁有深厚的專業知識,可以澄清任何細微差別,並幫助您最正確、最有效地實施和啟動您的項目。
