如何將自定義 CSS 添加到您的 WooCommerce 交易電子郵件模板
已發表: 2020-10-25電子郵件是成功的 WooCommerce 運營的重要組成部分。 但問題是,用戶或客戶往往傾向於忽略交易電子郵件。 你不願意糾正缺失的環節嗎? WooCommerce 電子郵件定制器 plus 通過交易電子郵件在 WooCommerce 商店和客戶之間提供了強大的鏈接。
除此之外,為了在市場上流行的電子郵件定制中獲得優勢,您需要知道“如何編輯 WooCommerce 電子郵件 CSS?”。 了解更多是交易的藝術。 在 WooCommerce 中編輯電子郵件並包含您的自定義觸摸。 為 WooCommerce 操作創建自定義電子郵件模板,以吸引客戶注意的電子郵件。
有很多 WooCommerce 電子郵件定制器插件提供優雅且引人注目的模板以獲得更好的結果。 但是,加倍努力總是會獲得最好的結果,而且要做到這一點,您需要了解如何在事務模板中自定義 CSS。 根據您的要求更改交易電子郵件。
交易電子郵件包括: 新訂單電子郵件、取消訂單、失敗訂單、暫停訂單、處理訂單、已完成訂單、已完成訂單、已退款訂單、客戶發票、自定義感謝信、密碼重置和新帳戶。
讓我們深入了解通過添加 CSS 來自定義 WooCommerce 電子郵件自定義。
在開始之前,請確保您已安裝並激活流行的 WooCommerce 電子郵件定制器插件:
獲取電子郵件定制器插件
自定義 CSS 到您的 WooCommerce 交易電子郵件
與 WordPress 不同,添加 WooCommerce 電子郵件 CSS 無法添加到您的 style.css 以自定義您的交易電子郵件。 在這裡,在這種情況下,我們採用了將自定義 CSS 添加到 WooCommerce 空間中最好的 WooCommerce 電子郵件定制器插件之一的示例。
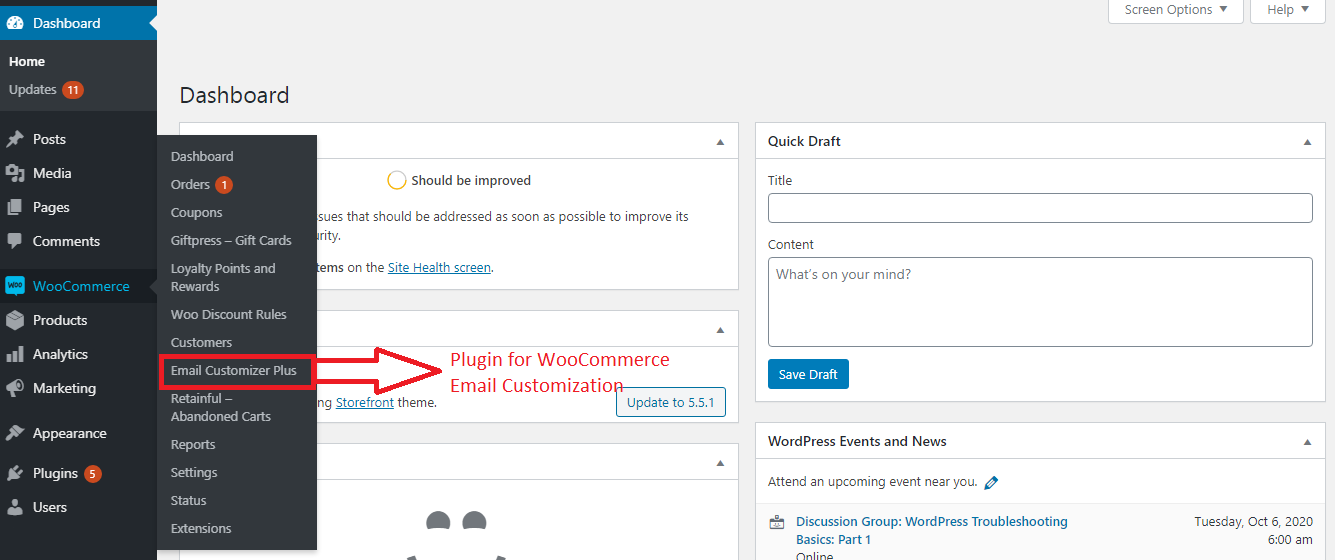
第一步:
登錄到您的 WooCommerce 管理儀表板並選擇電子郵件定制器插件。

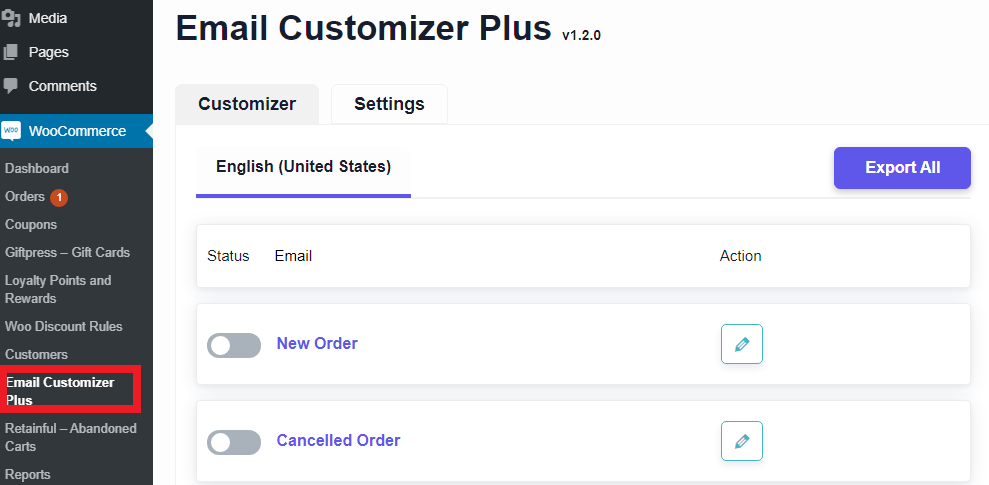
第二步
選擇插件後,您將被定向到插件的主儀表板頁面,您將在其中擁有可根據您的要求進行編輯的交易電子郵件模板列表。

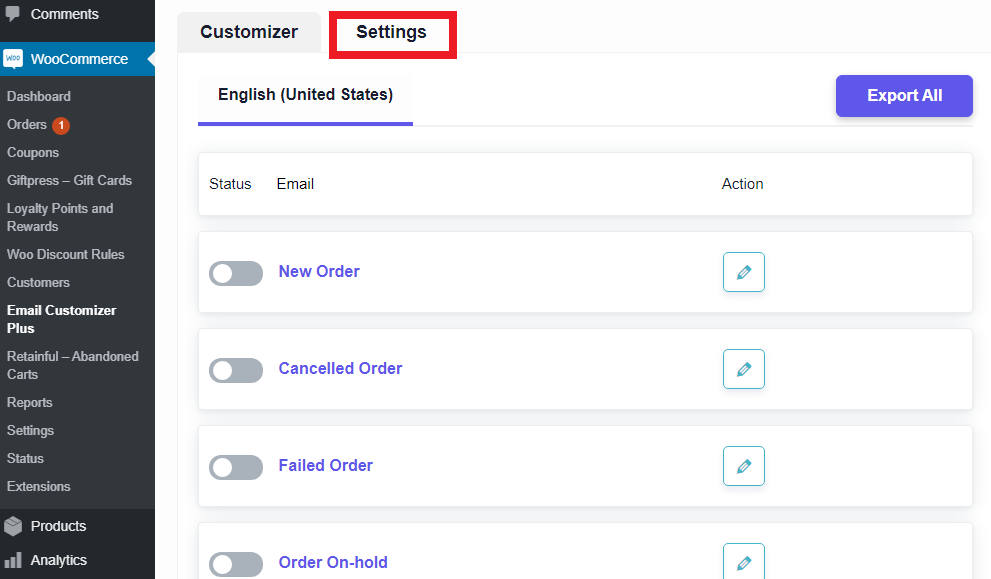
第三步
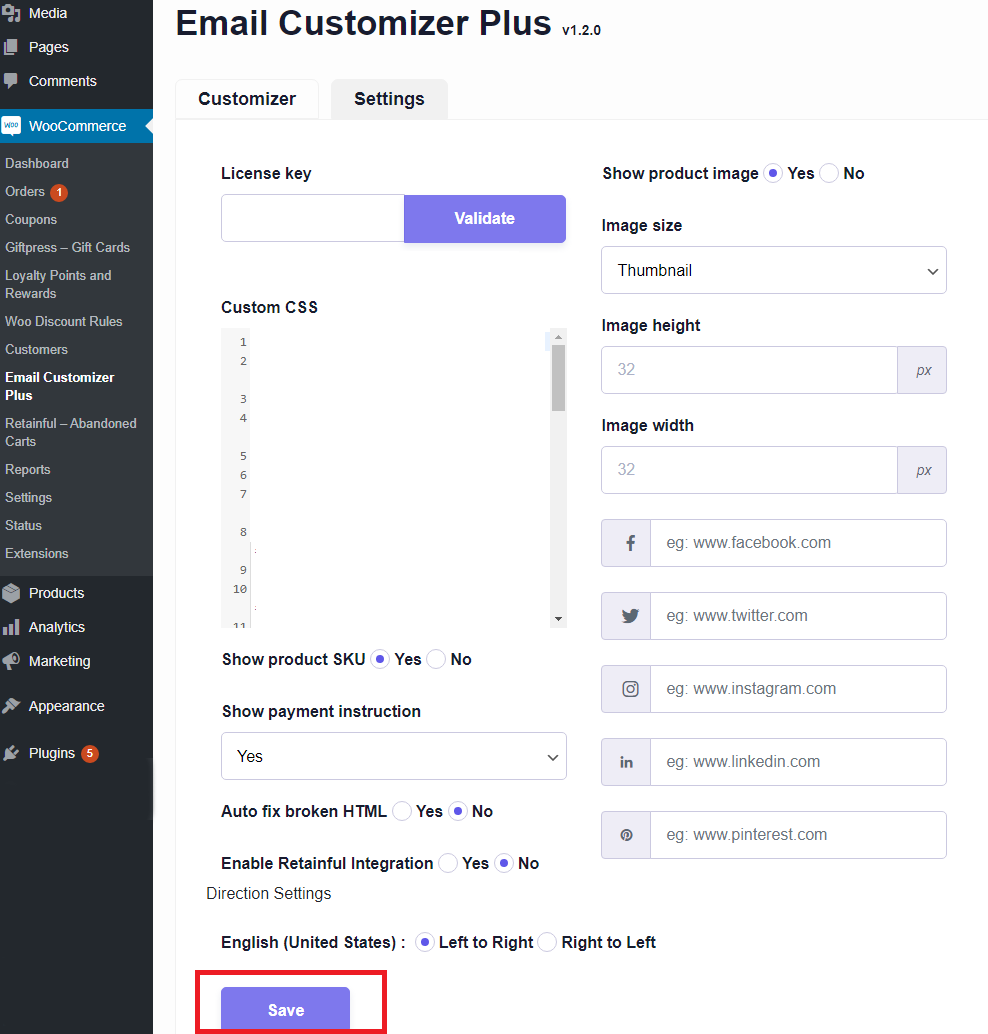
進入後,您可以在儀表板頂部看到設置菜單。 選擇設置菜單。

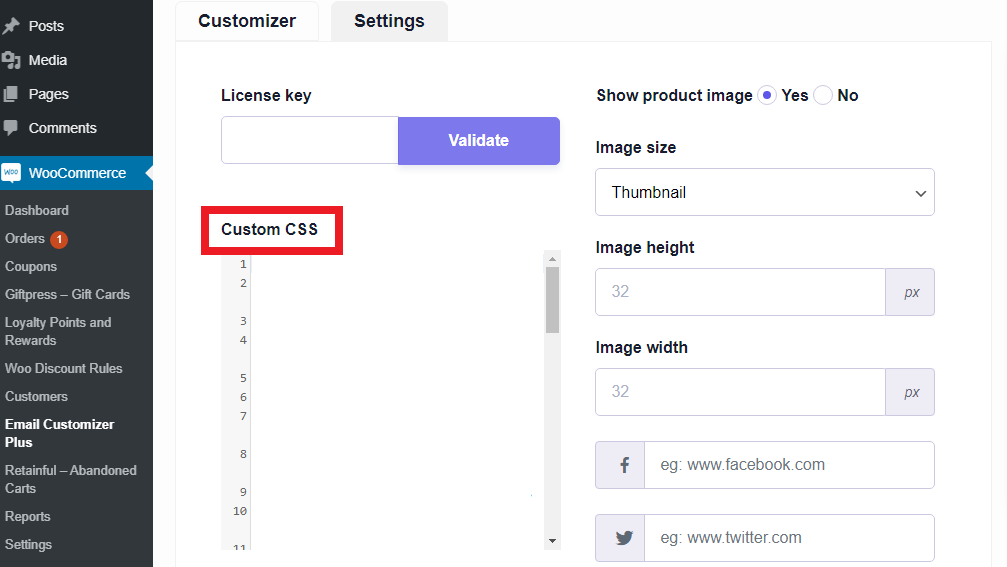
第四步
在設置菜單下,您將不得不編輯您的電子郵件模板以及將自定義 CSS 添加到您的交易電子郵件的選項。

將自定義 CSS 更改添加到模板後,您可以保存更改,一切順利。

所做的更改將反映在您的交易電子郵件中。 您可以創建許多修改來滿足您的業務需求,並且這些更改可以在響應式完成時確保結果。 簡單,只需點擊幾下,您就可以開始了。
這些更改可以在您認為有必要時進行更改,因此可以進行實時更改。 正如您在上面看到的,CSS 對自定義電子郵件的附加功能使用正確的插件既簡單又有效。
添加自定義 CSS 的重要原因
WooCommerce 電子郵件定制器中可用的默認電子郵件很好,但它們只是沒有剪切。 他們的打開率很高,但 WooCommerce 電子郵件模板自定義可以將您帶到一個新的水平。
添加 CSS 允許您更改 WooCommerce 電子郵件標題、WooCommerce 電子郵件顏色、在 WooCommerce 中編輯電子郵件以及在 WooCommerce 空間中創建自定義電子郵件模板。 結合 Woo 電子郵件控件和 CSS 的效率,您將添加更好的結果。
為什麼要添加 CSS?
- 在 WooCommerce 中創建自定義電子郵件模板以滿足客戶滿意度和業務需求。
- 更好地提升您的品牌和店鋪地位
- 包括 CTA 按鈕的吸引註意力和更好的點擊率
- 更好的品牌知名度和與客戶的獨特關係
- 提高觀眾參與率
- 交互式電子郵件
- 更好的響應式設計,以滿足您的業務品味和需求
這些是向 WooCommerce 電子郵件添加自定義 CSS 的一些最佳理由。 最重要的是,這種添加 CSS 的定制非常簡單,那麼為什麼要錯過給客戶留下深刻印象的機會呢?

最後一點
WooCommerce 電子郵件模板定制是深入客戶心中的最佳方式之一。 在客戶的購買雷達中佔有特殊的位置。 WooCommerce 電子郵件定制器插件提供了大量功能,其中最好的是添加自定義 CSS 的選項。 它可以使您的業務走很長一段路,並且可以保證結果。
同時可訪問和有用。 您所做的 CSS 更改可以讓客戶在下次決定購買時考慮您的商店或品牌。 與您的客戶有特殊聯繫的電子郵件,因此請明智地使用它。
常問問題
WooCommerce 電子郵件定制是定制從 WooCommerce 商店發送給其客戶的電子郵件的過程。 定制涉及可以使客戶與商店或品牌互動的更改。 定制的電子郵件可以改善商店或品牌的銷售圖表。
在您的 WooCommerce 訂單電子郵件中添加 CSS 很簡單; 他們需要一個高效的 WooCommerce 電子郵件定制器插件。 該插件在設置菜單下為您提供了通過 CSS 進行更改的選項。 您可以從上面的文章中詳細了解。
在自定義任何電子郵件之前,客戶群和目標客戶是店主的兩件事。 通常,定制包括徽標位置更改、郵件內容中的圖片位置、感謝信等等。 這一切都取決於商店的業務需求。
WooCommerce 中有許多用於電子郵件自定義的插件。 最好的 WooCommerce 電子郵件定制器可以輕鬆定制從您的商店發送的每封電子郵件。
插件中有一個重置選項,可以恢復默認或原始電子郵件模板。 它可以恢復您所做的更改並為您提供默認的電子郵件模板。
