符合 ADA 合規性的無障礙網站設計終極指南
已發表: 2023-08-16Web 可訪問性已成為每個企業和開發人員不可協商的優先事項。 關於 ADA 網站開發有很多討論,而這一切都始於設計。 因此,在設計時始終需要遵循某些要點。 創建遵守《美國殘疾人法案》(ADA) 準則的網站是確保所有用戶平等訪問的法律必要性和道義義務。
根據 Web AIM Million 的調查,96.3% 的主頁缺乏 WCAG 2 合規性,每個主頁平均存在 50 個可訪問性障礙。 無障礙訴訟的穩步增加並不奇怪。
您的網站必須可供所有人訪問,無論其能力如何。 它要求您遵守網絡可訪問性標準和最佳實踐。 這就是我們將在這篇文章中討論的內容。
讓我們從基礎開始。
目錄
- I. 什麼是符合 ADA 的網站設計?
- 二. 符合 ADA 的網頁設計標準是什麼?
- 可感知的
- 可操作
- 可以理解
- 強壯的
- 三. 網頁設計中可訪問性的重要性
- 挖掘不同的目標受眾
- 提高可用性
- 保護您免受 ADA 訴訟
- 這是正確的做法
- 四. 無障礙網站設計的最佳實踐是什麼?
- 為元素和文本的所有圖層添加顏色對比度
- 通過分色為色盲用戶提供信息
- 交互元素設計
- 向所有表單字段添加標籤和所需信息並提供反饋
- 為媒體、圖像和其他元素提供替代文本
- 使用語義 HTML 結構
- 提供一致的導航
- 針對不同設備和屏幕尺寸的設計
- 添加自動播放元素的控件
- 臨別贈言
什麼是符合 ADA 的網站設計?
ADA 代表《美國殘疾人法案》,於 1990 年通過。ADA 擁有更廣泛的指導方針,涵蓋所有殘疾人和無障礙問題,包括網絡無障礙。 因此,在這種情況下,ADA 合規性是指構建符合 ADA 規定的網絡可訪問性標準的網站。
這裡的目標是讓殘障人士能夠有效地瀏覽您網站的內容和功能並與之交互。 它涉及讓您的網站可供各種殘障人士訪問,例如視力障礙、聽力障礙、行動不便、認知障礙等。
萬維網聯盟 (W3C) 的 Web 可訪問性倡議 (WIP) 開發標準和支持材料來幫助您了解和實施可訪問性。 他們經常更新和發布 Web 內容可訪問性指南或 WCAG。
符合 ADA 的網頁設計標準是什麼?
根據最新的 WCAG,網絡可訪問性標準可歸結為四個基本原則:
1. 可感知的
根據第一個原則,您必須以用戶容易感知的方式呈現網站上的所有信息和 UI 元素。 換句話說,在創建或更新網站時,您必須考慮使用屏幕閱讀器軟件的盲人或視力障礙用戶。
2、可操作性
您網站的用戶界面組件和導航必須可操作。 簡而言之,無論其殘疾如何,所有訪問者都應該能夠使用您網站的每個部分。 遵守此標準的最佳方法是保持簡單並放棄複雜的功能。
3. 可以理解的
第三條原則規定,網站上的所有內容(包括圖形和媒體)必須被所有用戶理解。 正如您可以想像的那樣,這個原則也適用於您網站的結構。 因此,您需要相應地組織頁面和導航元素。
4. 堅固耐用
第四個原則涉及創建足夠強大的內容,以便不同的用戶可以解釋它,包括文本閱讀器等輔助技術。 您必須更加關注 HTML 代碼,確保它有助於輔助技術。
網頁設計中可訪問性的重要性
網絡可訪問性的重要性怎麼強調都不為過。 我們生活在一個平等機會和包容性變得比以往任何時候都更加重要的世界。 由於潛在客戶支持平等訪問和包容性,如果網站缺乏可訪問性,就會對品牌產生不良影響。 此外,認識到網絡可訪問性需要從設計階段開始解決,而不僅僅是在開發過程中,這一點至關重要。
挖掘不同的目標受眾
根據疾病預防控制中心 (CDC) 的數據,美國多達四分之一 (27%) 的成年人患有某種殘疾。 如果您的網站缺乏 ADA 合規性,您就會失去很大一部分潛在客戶。 此外,您的企業或品牌因不包容和提供平等機會而受到負面宣傳。 但通過易於訪問的網站設計,您可以吸引這個目標受眾。
提高可用性
作為代理機構所有者,您更關心提高您設計的網站的可用性。 它通常會帶來更直觀的用戶體驗。 但您是否知道 ADA 合規性也可以幫助您實現這一目標? 當您使文本和導航更易於訪問時,您就使網站對每個人都更可用。
保護您免受 ADA 訴訟
正如文章開頭提到的,ADA 訴訟沒有顯示出放緩的跡象。 最新數據顯示,2022 年共提起 2,387 起網站無障礙訴訟。收到多起訴訟的公司同比增長 143%。 避免 ADA 訴訟的最簡單方法是遵守網絡可訪問性標準。
這是正確的做法
暫時忘掉 ADA 訴訟和擴大的市場範圍。 網絡可訪問性不是正確的做法嗎?
它讓殘疾人能夠像我們其他人一樣接觸並享受技術。 此外,品牌和企業需要更具包容性、協作性和響應能力,並幫助其所服務的社區產生影響。 這應該足以成為我們所有人遵守 ADA 合規準則的理由。
無障礙網站設計的最佳實踐是什麼?
到現在為止,您一定已經意識到,您設計的網站不一定符合 ADA 標準。 或者,您可以通過可訪問性檢查工具運行您的網站,看看它是否獲得最佳分數。
如果沒有,您將需要遵循 ADA 合規指南。 這是讓每個人都可以訪問您的網站的唯一方法。
以下是幫助您入門的網絡可訪問性最佳實踐。
為元素和文本的所有圖層添加顏色對比度
您需要考慮的第一件事就是網站上的顏色對比度。 對於大多數用戶來說,閱讀容易融入背景的文本可能很困難,尤其是視力受損的用戶。 確保您網站的前景和背景有足夠的對比度。
根據 WCAG 2.0 網絡可訪問性指南:
- 大型文本和包含此類文本的圖像的對比度必須至少為 3:1。
- 對於具有重要視覺內容、非活動 UI 組件以及用於純粹裝飾目的的文本,沒有最低對比度要求。
- 同樣,作為徽標或品牌名稱一部分的文本也沒有最低對比度要求。

通過分色為色盲用戶提供信息
色盲用戶無法訪問使用圖像中的色差共享的信息,其中每種顏色都有特定的含義。 例如,許多在線表單將重要或必填字段標記為紅色。 雖然這對大多數用戶來說是完全可見的,但色盲的人無法理解這一點,除非附有文字。
換句話說,無論您在哪裡使用顏色來傳達信息,也都以文本格式添加它。 回到前面的示例 - 最好在表單中提供文本彈出窗口“必填字段為紅色並標記為 *”。 它將幫助色盲訪問者無縫地使用您的網站。
請記住,這並不意味著您不應在網站上使用顏色。 只要確保每個人都可以訪問它傳達的信息即可。 創建或更新網站時請記住這一點。


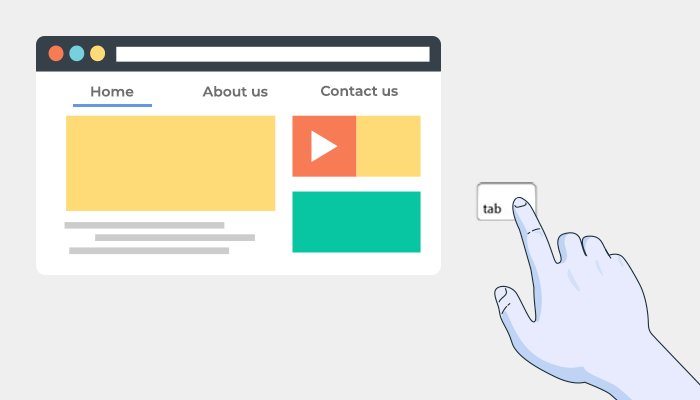
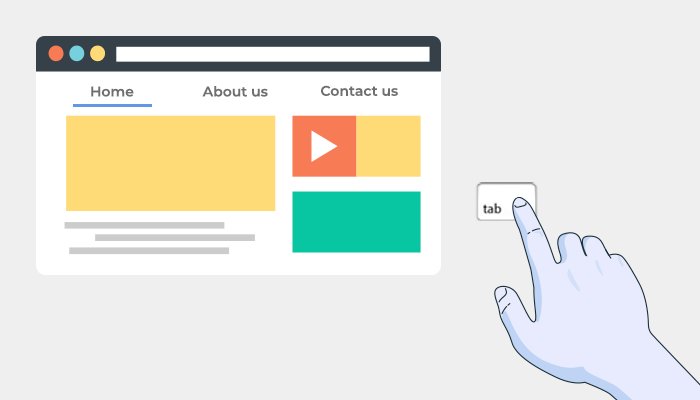
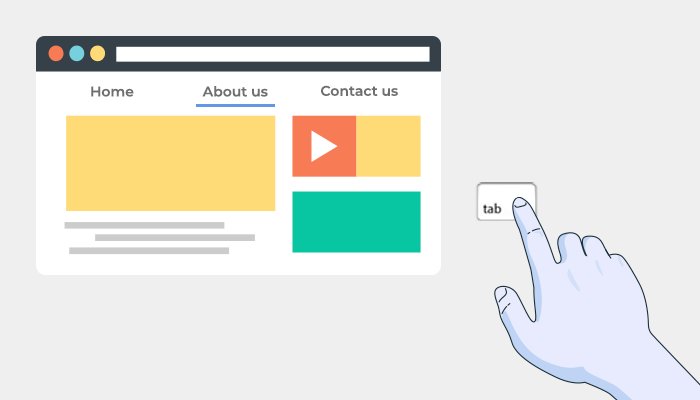
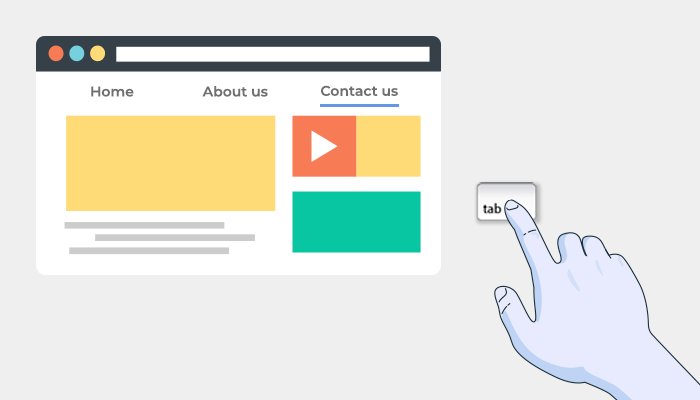
交互元素設計
這是最重要的網絡可訪問性最佳實踐之一。 您可能已經知道,大多數網站都使用“:hover”功能來使網頁生動起來。 但它只響應鼠標移動。 換句話說,不使用鼠標的訪問者將無法訪問您的網站。 幸運的是,您可以使用“:focus”提供相同的功能> 對於依賴鍵盤的用戶。

向所有表單字段添加標籤和所需信息並提供反饋
在線表格是確保 ADA 合規性的主要問題之一。 正如您可以想像的那樣,無障礙表單易於理解、填寫和提交。 因此,您必須確保導航順序和閱讀符合邏輯。
需要尋找的其他一些因素包括:
- 確保超時時間合適,以防止表單重置。
- 將所有相關表單字段分組在一起。
- 使用 HTML 標籤元素。 它可以幫助屏幕閱讀器用戶了解哪些標籤與哪些表單字段關聯。
- 使表單鍵盤易於訪問。
- 此外,還提供交互反饋,例如確認表單提交或在出現問題時提醒用戶。 例如,如果出現問題,您可以使用錯誤列表、圖標和背景顏色來通知用戶。

為媒體、圖像和其他元素提供替代文本
使用替代文本(稱為“替代文本”)是提高網絡可訪問性的好方法。 它有助於為無法看到圖像或媒體的用戶提供訪問權限。 這包括依賴屏幕閱讀器和盲文設備的用戶。 幾乎所有文檔格式(例如 HTML、Adobe 和 MS Word)都支持替代文本。 因此,在您的網站上必要時使用它應該不會太麻煩。

使用語義 HTML 結構
語義 HTML,也稱為語義標記,是 Web 可訪問性的一個重要方面。 語義 HTML 涉及利用傳達內容的正確含義和結構的 HTML 元素。 它為屏幕閱讀器等輔助技術提供了更好的環境。
例如,使用適當的標題標籤(H1、H2、H3 等)來分層構建內容。 確保標題準確地代表內容的組織。 這是適當標題標籤的示例。
<h1>主頁標題</h1>
<h2>部分標題</h2>
<h3>小節標題</h3>

提供一致的導航
網絡可訪問性清單上的另一個關鍵因素是清晰一致的導航。 您必須確保網站上的所有頁面都有清晰一致的導航。 當然,您需要提供不止一種方式來瀏覽您的網站。
因此,在創建或更新您的網站時,請問問自己用戶是否可以僅使用鍵盤訪問該網頁。 但事實並非如此! 您還需要確保有認知障礙的用戶可以通過最少的擊鍵來瀏覽您的網站。
您可以記住以下幾點:
- 切勿在頁面上使用太多鏈接。 通常,4-5 個內部鏈接就足夠了。
- 使鏈接與頁面上的其他文本區分開來。
- 始終突出顯示搜索的術語。 它可以幫助所有用戶快速找到他們想要的東西。
- 為用戶提供多種方式訪問網頁上的不同部分。
- 為所有導航元素添加適當的標籤。

針對不同設備和屏幕尺寸的設計
越來越多的用戶(包括殘障用戶)正在使用智能手機、平板電腦和其他設備訪問網絡。 因此,您的網站應該具有響應能力,並且可以在不同的設備和屏幕尺寸上訪問。 確保針對移動設備、台式機和其他設備優化您的網站。
以下是將會發生的變化:
- 導航菜單、標題和圖像等元素的位置和呈現方式將根據屏幕尺寸和設備而變化。
- 此外,文本大小和線寬也會發生變化,以確保最大的可讀性,具體取決於屏幕尺寸和設備。
創建響應式網頁設計時請務必考慮這些因素。 並且一定要檢查它的可訪問性。

添加自動播放元素的控件
自動播放內容(例如視頻或音頻)可能會造成乾擾,並可能給殘障用戶帶來挑戰。 為此類內容提供控件可以顯著提高您的網絡可訪問性。
你可以:
- 為視頻和音頻提供可見的播放/暫停按鈕。
- 清楚地指示此類媒體的自動播放狀態。
- 允許用戶使用鍵盤快捷鍵或選項卡焦點來播放、暫停或停止自動播放內容。
- 將播放/暫停按鈕或控件放置在用戶容易看到的顯著位置。
- 使用清晰直觀的圖標或標籤進行控件。
- 考慮用戶偏好並提供完全啟用或禁用自動播放的選項。

臨別贈言
總之,網絡可訪問性是現代網站設計的一個基本方面,遵守 ADA 指南至關重要。 這是避免訴訟和提升品牌形象的最佳方式。 您還可以接觸更廣泛的目標受眾。 這九個網絡可訪問性最佳實踐可以幫助您實現這一目標。 因此,當您的下一個項目開始時,請從一開始就實施此清單。
讓我們共同努力打造一個歡迎每位用戶並為每位用戶提供幫助的網絡。 利用 E2M 的白標網頁設計服務。 在您的品牌下為您的客戶提供可訪問的網絡解決方案,同時遵循包容性原則。
