2022 年轉換的 7 個移動登陸頁面的最佳示例(以及使它們成為最佳的原因)
已發表: 2021-11-08你想知道什麼是移動登陸頁面嗎?
然後想像這個...
你躺在床上是因為你工作累了。
突然想到去一個輕鬆的假期...
但是你懶得用你的筆記本電腦,所以你打開你的手機……
然後當你打開一個網站來計劃你的旅行時......
然後BAM!
您無法正確按下按鈕。
它加載非常緩慢。
而且很難在上面導航。
嗯...主要關閉,對嗎?
如果您沒有移動響應式登錄頁面,您的客戶就會有這種感覺。
但是……什麼是移動登陸頁面? 讓我們更深入地了解。
什麼是移動登陸頁面?
如果您將網站訪問者帶到您的網站,移動登陸頁面就是他們登陸的地方。 但問題是,這些訪問者正在使用移動設備。
您可以說它與桌面上通常的登錄頁面相同。 但同樣,這些都是專門為移動用戶優化的。
這就是我要幫你的。
我會告訴你擁有移動登陸頁面的好處。 但這只是冰山一角……
因為我還將向您展示 7 個移動登陸頁面的最佳示例。 不僅如此,因為我要告訴你是什麼讓它們成為最好的。 以及如何改進您自己的移動登陸頁面!
同樣,移動登錄頁面是您重定向使用移動設備的客戶的地方。
現在,讓我告訴您為什麼需要移動登錄頁面。
為什麼需要移動登陸頁面?
1.提升用戶體驗
您是否知道移動設備在 2021 年第一季度佔全球網站流量的 54.8%?
好多啊!
這是因為手機對某些人來說更方便。 因此,擁有適合移動設備的目標網頁可以改善客戶的體驗。
如果您還沒有計劃讓您的網站具有移動響應能力……那麼您正在將潛在客戶趕走。
你不希望這種情況發生,對吧?
還在猶豫嗎? 您是否知道擁有移動登錄頁面可以幫助...
2.增加轉化
讓我告訴你一條信息:移動轉化率比桌面轉化率高 64%。
哇。 這是巨大的! 對?
這意味著......您需要有一個適合移動設備的目標網頁,以推動您的訪問者進行轉化!
如果您的網站易於在移動設備上瀏覽,您的訪問者可以順利進行交易。
這就是為什麼如果你有一個適合移動設備的著陸頁,你會提高你的轉化率。
作為企業主,您的目標之一是產生銷售額。
因此,如果您的移動著陸頁 UI(用戶界面)具有響應性,您就可以推動更多銷售!
接下來是...
3. 客戶保留
如果我告訴你,如果你有一個移動響應網站,你可以留住客戶怎麼辦?
因為如果您為他們提供出色的客戶體驗,它將對他們的忠誠度產生積極影響。
最好的部分? 他們可以成為您的品牌擁護者! 他們會想把你推薦給他們的朋友。
這些理由聽起來很不可思議嗎?
如果是的話,讓我們在路上看到這個節目,看看最好的移動登陸頁面!
移動登陸頁面的 7 個最佳示例
1. 蠟

最好的移動登陸頁面示例之一是 Wix。
如果您希望您的訪問者在您的網站上採取進一步行動,讓他們的逗留值得。 您的網站應該讓他們註冊您的服務或購買您的產品。
讓我們看看 Wix 是如何做到的:
- 使用空格。 Wix 利用其空白,使其移動登錄頁面簡單易行。
- 呼籲採取行動。 您可以清楚地看到大的“Get Started”,它也因顏色而彈出。
- 清除副本。 副本很短,但很清晰。 Wix 希望您創建一個引以為豪的網站,您可以與他們一起完成。
Wix 證明您的網站不需要太多設計。 簡單的導航、清晰的副本和號召性用語對您的訪問者來說就足夠了。
我給你的另一個例子是......
2. 多人聊天

Manychat 有一個簡單的移動登陸頁面,旨在讓訪問者邁出下一步。
讓我們看看為什麼他們在實施移動著陸頁最佳實踐方面脫穎而出:
- 清晰的描述。 Manychat 闡明了他們的工作以及他們如何為您提供幫助。 它還說明了他們的服務如何發展您的業務。
- 明確號召性用語。 他們明確的號召性用語可以吸引訪問者註冊。 如您所見,它顯示“免費開始”。
- 簡單的佈局。 他們的移動登陸頁面上也沒有發生太多事情。 您可以看到他們的創意標題、服務、描述和 CTA。
如果您進一步向下滾動,Manychat 可以讓訪問者更輕鬆地採取他們需要的操作。
等等,我還有一個。
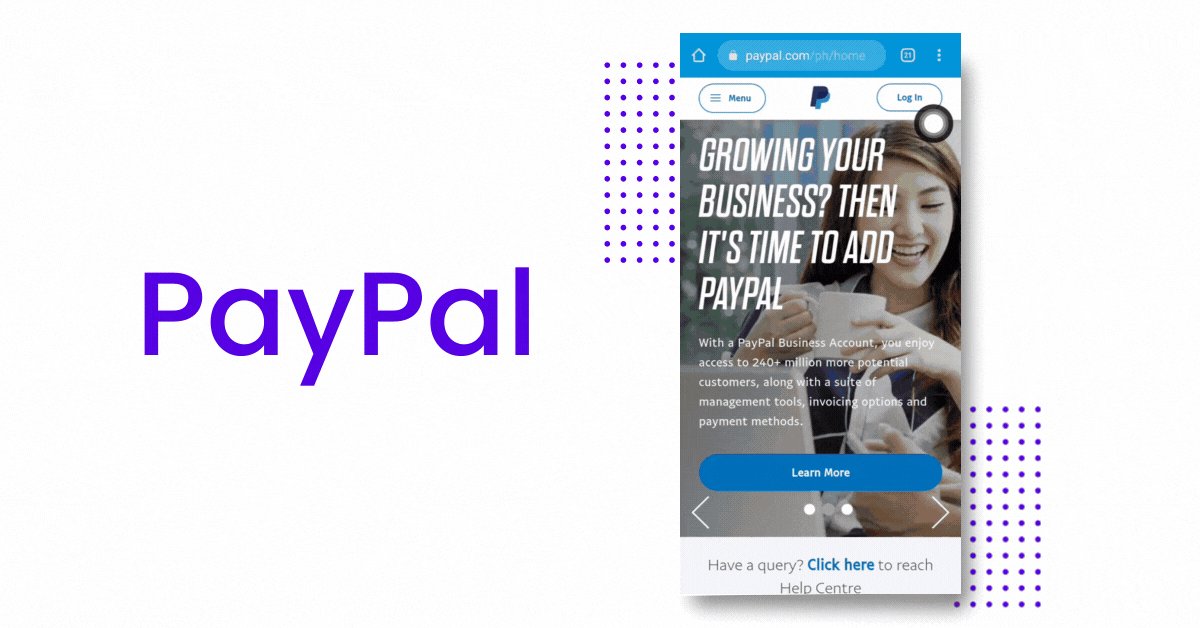
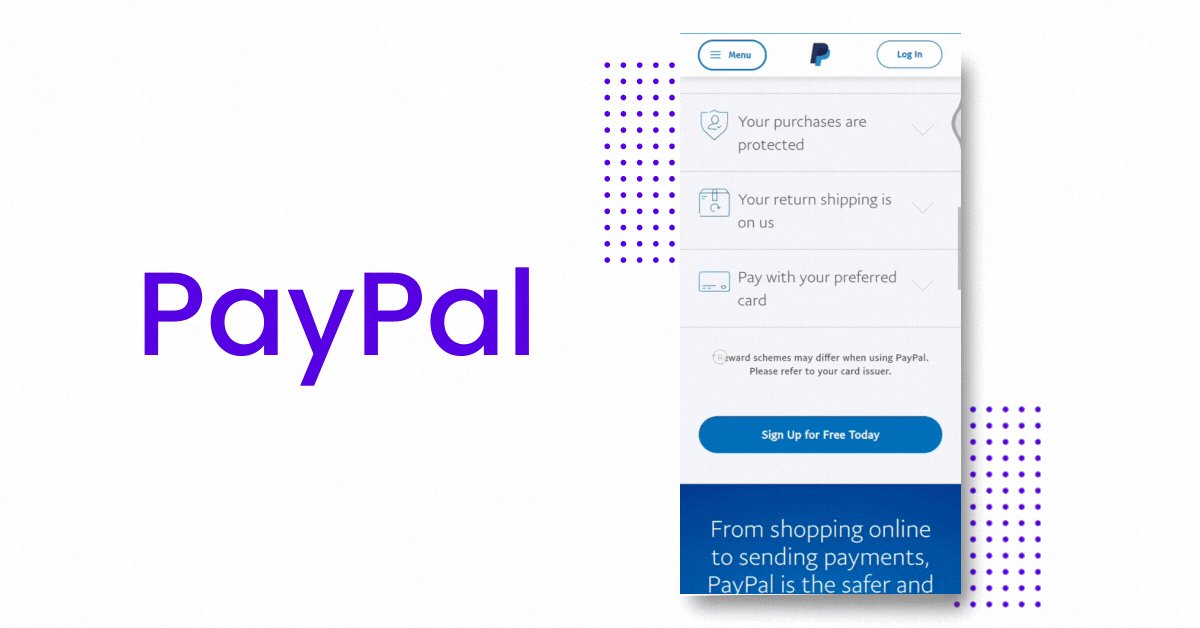
3. 貝寶

由於我們談論的是轉換效果最好的移動登陸頁面,Paypal 可以成為其中之一。
我有理由:
- 它顯示了 Paypal 將如何使您受益。 您可以看到他們正在告訴您如何使用 Paypal。 它說您可以在家中無縫且更安全地購物。
- 它顯示了 Paypal 的工作原理。 如果您向下滾動一點,您會看到一個 3 步過程,使訪問者更容易理解並在他們的平台上註冊。
- 它包括號召性用語。 由於顏色對比,號召性用語按鈕脫穎而出。 而且它也沒有隱藏在其他任何地方。
如果您認為他們做得很棒,讓我們看另一個例子。
4. 愛彼迎

您是否知道,美國 48% 的移動用戶正在使用智能手機計劃整個行程? 這已經包括研究和實際預訂。
這是一個很大的數字,對吧?
這就是為什麼 Airbnb 確保他們的訪客會在他們的網站上預訂! 他們是這樣做的:
- 問一個問題。 Airbnb 向其網站訪問者詢問他們可以與之相關的問題,他們可以使用...
- 獨特的號召性用語按鈕。 “我很靈活”是一種獨特的方式來詢問您的客戶是否準備好預訂他們的冒險。
- 方便的搜索欄。 訪問者可以輕鬆點擊搜索欄,將他們重定向到他們可以訪問的可能地點。
看,Airbnb 很容易導航!
讓我們來看看下一個吧!
5.來福車

Lyft 可能是轉換率最高的移動登陸頁面。
讓我來告訴你為什麼...
- 良好的搜索欄位置。 訪問者可以輕鬆瀏覽搜索欄。 他們可以鍵入他們要去的地方並被重定向到另一個頁面,他們可以在其中確定位置。
- 輕鬆導航和號召性用語。 如果他們的網站訪問者想申請駕駛,他們可以很容易地找到在哪裡。 如果有人想騎,第一個下方也有導航。
- 簡單的佈局。 它有一個簡單但非常有用的結構。 如果您向下滾動一點,您會看到成為 Lyft 司機對您有什麼好處。
他們最大限度地減少了移動登陸頁面的細節,將重要的事情留給了網站訪問者。

我的下一個例子是...
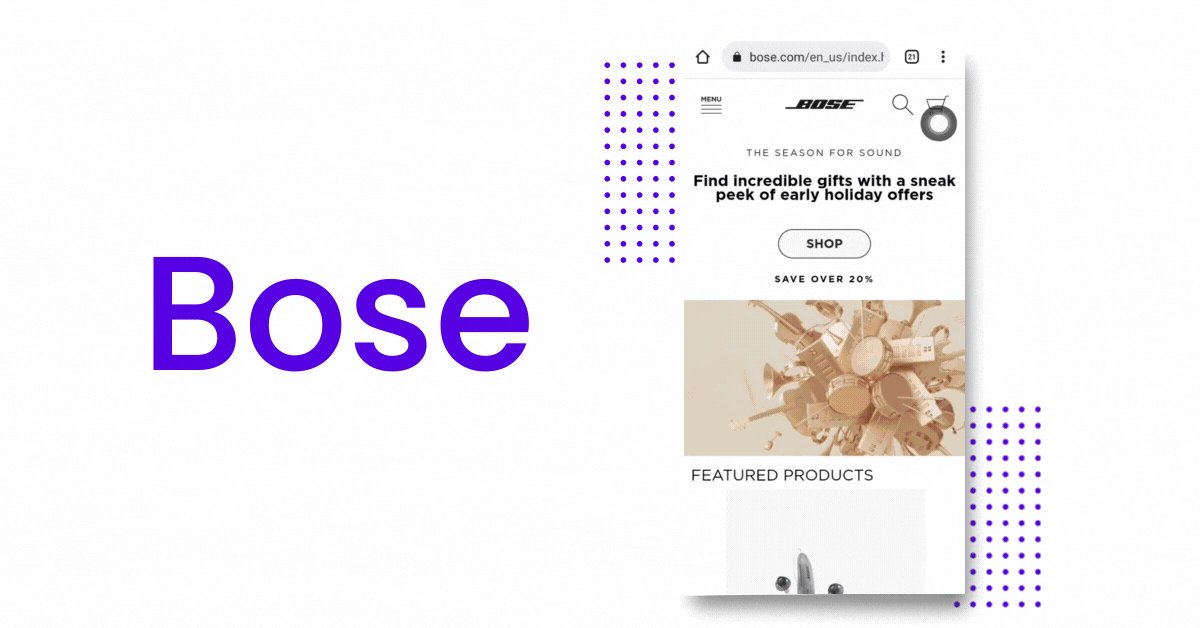
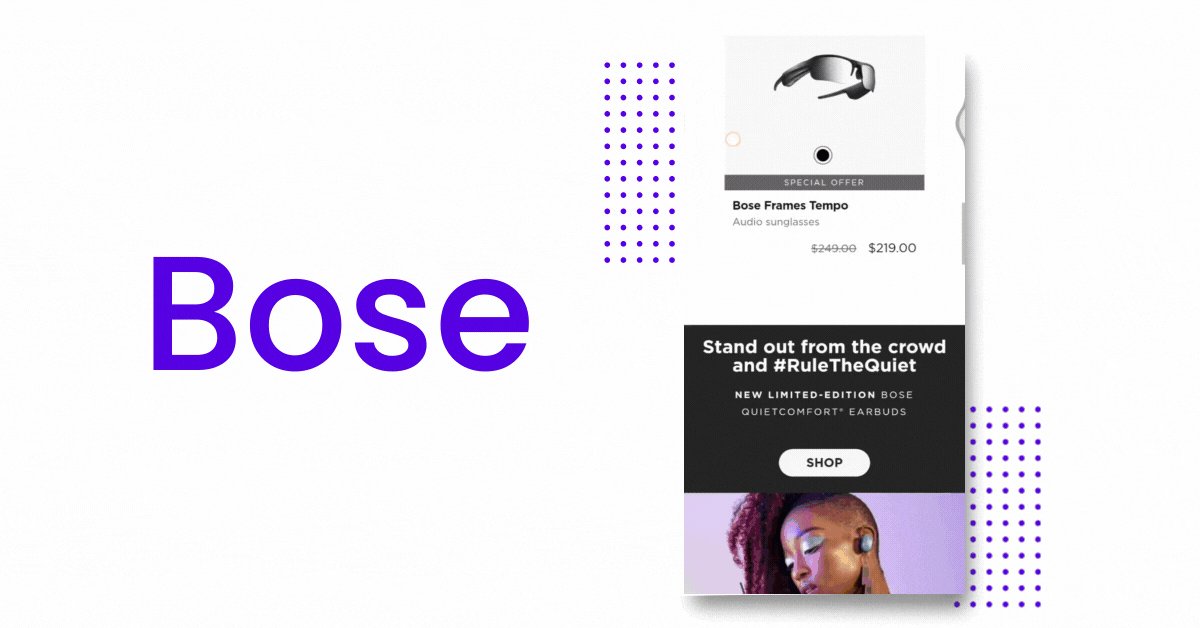
6. 玻色

Bose 強調,無論您身在何處,都能聽到令人驚嘆的聲音。
您可以在標題下方看到他們有新的藍牙揚聲器產品。
- 創意副本。 Bose 有一個簡短但富有創意的標題。 “無論生活帶您到哪裡”表明您可以將他們的產品帶到任何地方。 這就是產品優勢,對吧?
- 特色產品。 您已經可以在他們的登陸頁面上看到他們的新產品和特色產品,該頁面邀請買家購物。
- 商店按鈕。 儘管登錄頁面上有其產品,但 Bose 確保其“商店”按鈕脫穎而出。 它位於中心,具有對比鮮明的醒目顏色。
現在,讓我們進入下一個...
7. 購物

Shopify 不希望其網站訪問者在瀏覽他們的移動登錄頁面時遇到困難。 這就是為什麼他們已經放置了一個電子郵件表格來開始他們的免費試用。
這是天才吧? 想像一下,你需要的東西已經在你面前了!
由於這很容易,他們可以輕鬆地讓訪問者註冊。
那麼,是什麼讓 Shopify 成為轉化率最高的移動登陸頁面之一?
- 註冊表單。 Shopify 的登錄頁面使其訪問者可以輕鬆快速地轉化為客戶。 如何? 因為他們的登陸頁面上的註冊表單。 他們的客戶不必在其他地方導航。
- 短文。 您可以清楚地看到他們的副本簡短但內容豐富。 它講述了他們的可信度以及如何使用 Shopify。 這是因為他們強調您可以通過他們的網站銷售、運送和處理付款。
- 呼籲採取行動。 他們的號召性用語是“開始免費試用”,現在告訴我……誰不喜歡免費的東西?
現在您對最佳移動登陸頁面示例有了一些想法。
問題是......您如何實施這些移動登錄頁面最佳實踐?
這是我們可以向他們學習的東西!
最佳移動登陸頁面實踐

1. 頁面速度很重要
即使您的訪問者使用台式機或移動設備,頁面速度也非常重要。
如果我告訴您,如果您的網站加載緩慢,您的訪問者會離開您的網站怎麼辦?
唔...
如果您想轉換 64% 的智能手機用戶,他們希望從加載速度快的網站進行購買,請優化您的頁面速度。
讓我告訴你怎麼做:
- 使用快速加載的主題。 您很幸運,因為無論您的訪問者是使用移動設備還是桌面設備,一鍵式 Shopify 主題都能快速加載。 太方便了吧?
- 不要使用大圖像。 好吧,這可能是不可避免的。 但如果這樣做,請確保壓縮圖像。
- 測試您的網站。 如果您的訪問者單擊特定鏈接,他們首先會看到您的目標網頁。 所以,一定要測試它,因為第一印像是持久的!
所以,如果你不想失去銷售......讓他們留在你的網站上。
2.副本越短越好
相信我,互聯網用戶的注意力越來越低。
如果你寫一份長文,他們就不會讀完所有的東西。
因此,如果您想吸引網站訪問者,我有一些提示:
- 讓它簡短而清晰。 同樣,他們不會閱讀所有內容。
- 叫他們出來。 寫得好像你在和你的訪客說話一樣。
- 告訴他們你可以如何解決他們的問題。 這樣才能說服他們!
請記住,副本越短越好!
3. 輕鬆導航
如果您的客戶無法方便地瀏覽您的網站,他們可能會離開。
是的,如果您沒有簡單的導航欄,您將失去客戶!
不好了! 該怎麼辦?
- 記下您的導航位置。 將導航欄放在容易看到的地方。
- 想想您的移動目標網頁大小。 確保一切都是可點擊的。
- 放入最重要的類別。 其中包括關於、產品、服務、定價和聯繫頁面。
聽起來並不復雜,對吧?
現在,讓我告訴你如何...
4. 讓它變得簡單
考慮您的移動目標網頁大小。 它比台式機小,因此您必須保持清潔。
不要用到處都是設計和元素來壓倒您的訪客。 讓眼睛更輕鬆,這樣他們就可以更好地處理信息。
讓我給你一些提示:
- 使用空格。 留一些沒有圖像或文字的空間。
- 最多使用三種字體。 不要用太多的字體掩埋你的訪客。
- 使用一致的調色板。 為簡單起見,請使用一致的調色板。 這也將使您的品牌標識更加強大。
因此,如果您希望您的訪問者能夠愉快地瀏覽適合移動設備的登錄頁面......讓它變得簡單!
這讓我想到了我的最後一個提示......
5. 引導他們轉化
您應該只將您的網站訪問者引導到一個地方...
那就是“結帳”頁面!
我最好的移動登陸頁面示例表明,它們旨在讓訪問者在他們的平台上購買或註冊。
這就是為什麼我也會給你一些關於如何做到這一點的提示。
- 添加轉化觸發器。 這些將促使您的訪問者購買!
- 推廣您的產品。 在您的目標網頁上,請務必提及您的產品的益處。 如果可能的話,向他們展示實際的產品。
- 顯示推薦。 您可以在登錄頁面上添加推薦或評論。 您的訪客看到您的客戶喜歡您的產品會說服他們購買。
認為僅此而已? 不!
我有一個獎勵提示給你...
有一個移動響應主題!
如果選擇移動響應主題讓您已經成功了一半怎麼辦?
很方便,對吧?
因為您可以只專注於對您的業務重要的其他事情!
這就是為什麼您需要一個移動響應和快速加載的主題。
但是等等......你在哪裡可以找到這顆寶石?
你很幸運能來到這裡,因為你在享受一些款待!
Debutify 為您的網站提供高度響應的移動主題。
它還有50 多個附加組件 讓您的電子商務商店吸引更多客戶!
還不相信我? 好吧,您可以免費試用14 天!
立即使用 Debutify 創建您的移動響應網站!
14 天免費試用。 一鍵安裝。 無需信用卡。
