5 個驚人的 Web 開發理念
已發表: 2021-05-20
在數字化轉型時代,對 Web 開發人員的需求從未如此強烈。 隨著人們尋找新的工作、交流和購物方式,需要技術來促進這一點。 每個人都需要練習他們的數字技能,特別是如果他們是開發人員,並且提出 Web 開發想法可能會很費力。
練習和試驗 Web 開發可確保您跟上最新的 Web 技術和趨勢,並能夠滿足客戶的需求。 我們提出了五個 Web 開發理念,每個開發人員都應該練習這些理念,以提高他們的技能並增加用戶參與度和互動。 這是我們的列表,可幫助您在網絡職業中發展。
1. 具有獨特 API 的 Giphy
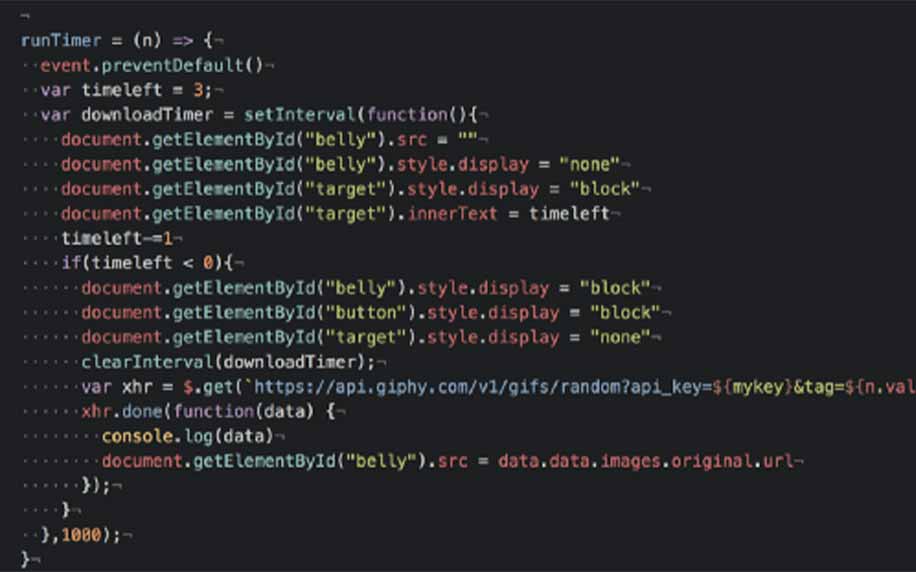
在依賴表情符號和圖像進行交流的日益流行的社交媒體世界中,Giphy 已成為同伴之間另一種流行的交流方式。 一個可以測試您能力的項目是開發一個 Web 應用程序,該應用程序使用搜索輸入和 Giphy API 在網頁上呈現 GIF。
雖然文檔很全面,但它相對容易理解並且易於學習和實現——一個使用 Giphy API 的優秀初學者項目。 如果您使用 Giphy API,則無需對 API 進行任何請求即可使用它。
使用 Giphy API 的另一個主要優點是您在請求數據時無需擔心配置。 當您使用 Giphy API 構建 Web 應用程序時,有一個搜索輸入部分,用戶可以在其中搜索特定的 GIF。
您還可以以列或網格格式顯示趨勢 GIF,並在底部允許更多加載選項,以便為 GIF 提供多種搜索選項。

2. 開發一個對 SEO 友好的網站
要在搜索結果中找到,您的企業需要利用 SEO。 忽略 SEO 的網站將無法從 SERP 或搜索引擎結果頁面中獲得自然流量。 功能當然是 Web 開發的主要關注點,但是在創建用戶友好的網站時,對 SEO 和 Web 設計有基本的了解是至關重要的。
了解技術 SEO 和營銷人員需要什麼可以幫助您建立吸引訪問者的網站,將流量轉化為轉化。 使您的網站 SEO 友好的一些方法包括:
- 將社交媒體整合到您的網站設計中。 搜索引擎重視社交媒體,您的潛在客戶也是如此
- 在您的圖像中使用 SEO,例如替代文字和元描述
- 謹慎使用 JavaScript
- 確保您的網址是用戶友好的
- 確保您的設計易於訪問
- 使用閃光元素時要小心。
一旦您了解了有關 SEO 的更多信息,您將能夠開發一個具有集成和響應式設計的網站,同時具有與 SEO 良好交互的用戶友好功能。 另一個重要措施是確保網站在桌面和移動設備上快速加載。
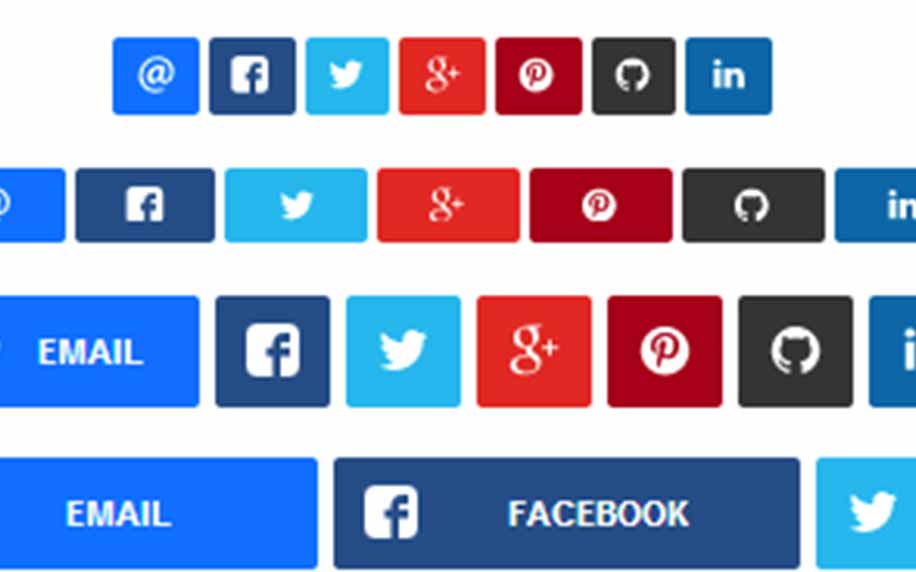
3.創建社交分享按鈕
大多數基於 WordPress 構建的網站(尤其是基於內容的網站)都有社交分享按鈕,允許用戶在各種社交媒體平台上分享內容。 但是,對於不基於 WordPress 的靜態網站,添加社交分享按鈕是一項挑戰。

在這個項目中,您將接受編寫 JavaScript 代碼的挑戰,該代碼允許您將社交分享按鈕添加到靜態站點。 雖然您可以通過在網站模板中加入 HTML 元素或圖像來做到這一點,但使用 JavaScript 可以動態添加共享按鈕。

4. 發送 Toast 通知
Toast 通知是不顯眼的非模態窗口元素,用於向用戶顯示簡短和自動過期的信息。 它們主要用於 Android 操作系統平台,用於通知用戶一些不重要且不需要特別注意的事情。 它們不會阻止用戶使用應用設備。
在我們只想通知用戶他們執行的操作已經成功發生或已經發生的情況下。 例如:
- 當您發送消息時,您會收到一個 Toast 通知反饋“消息已發送”寫在上面。
- 當您刪除一些郵件時; 您會收到“您的郵件已被刪除”的通知。
- 您甚至會收到正在進行的操作通知,例如寫在上面的“發送消息……”。
設計 toast 通知工具需要您使用 JavaScript 技能和知識。 當您創建一個功能性的 toast 通知工具時,它可以響應頁面上的事件並在事件成功完成時通知用戶。 您還可以使用 setTimeout 函數來表示加載或保存數據的延遲。
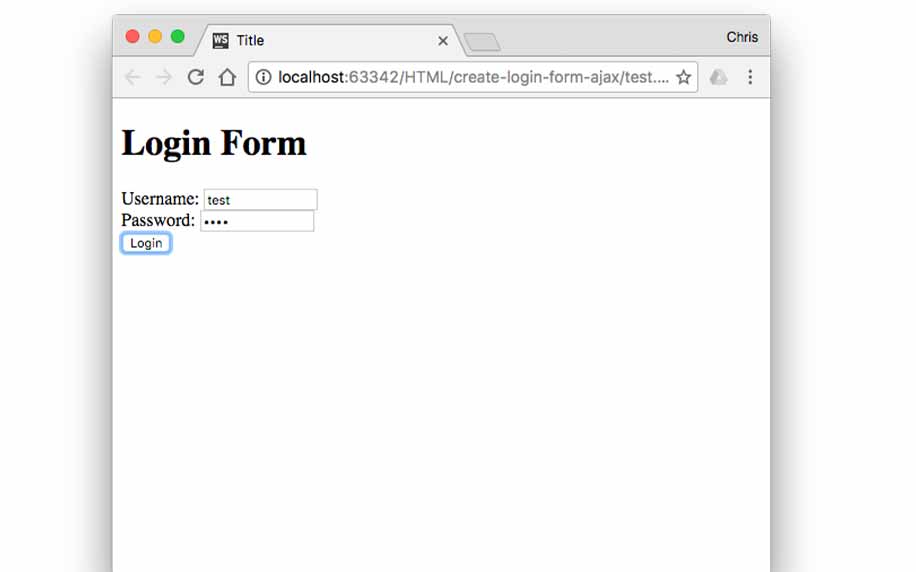
5. 開發 AJAX 風格的登錄
構建 AJAX 風格的登錄站點/頁面的前端是測試您擁有的 Web 開發理念的巨大挑戰。 在 AJAX 風格的登錄中,不需要重新加載登錄頁面以確保您是否必須輸入正確的登錄詳細信息。
Ajax 登錄表單可以向服務器發送數據並顯示錯誤消息,而無需刷新頁面。 這可以使登錄過程對用戶來說不那麼痛苦。
如果需要,您還可以通過硬編碼用戶名和密碼來創建成功和無效登錄情況的模型,並將其與用戶輸入的信息進行比較。 對於輸入數據不正確或未找到的情況,您還可以包含錯誤消息。

擴展您的 Web 開發思路
這些只是一些簡單有趣的 Web 開發理念,可以磨練您的技能,讓您成為更好的程序員和開發人員。 公司越來越依賴他們的開發人員來為他們的業務需求提供創新的解決方案和靈活性。
與趨勢保持聯繫並實踐不同的 Web 開發理念將使您成為更稱職的開發人員,並幫助您改造網站和應用程序。 在 Web 開發方面需要幫助並需要專家建議? 立即聯繫 ProfileTree,了解我們如何為您的業務提供幫助。
