5 種高級 Shopify 彈出策略
已發表: 2019-07-22與大多數 Shopify 商店一樣,您可能已經在商店中設置了電子郵件訂閱彈出窗口。
它可能工作正常,轉換率在 1% 到 3% 之間。
但是如果我告訴你這個數字可以翻倍呢?

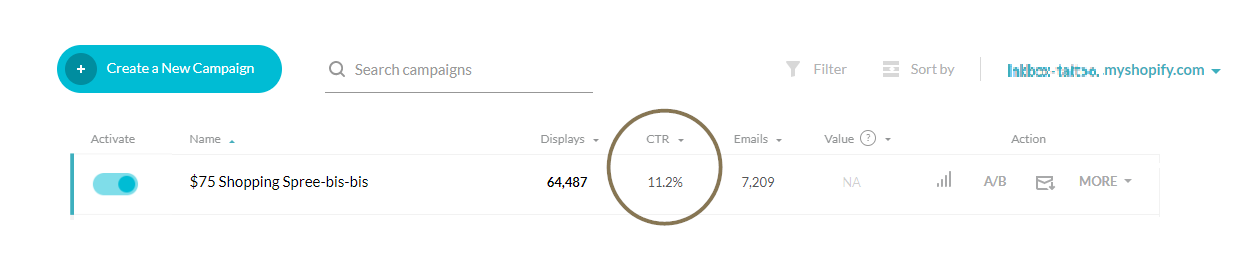
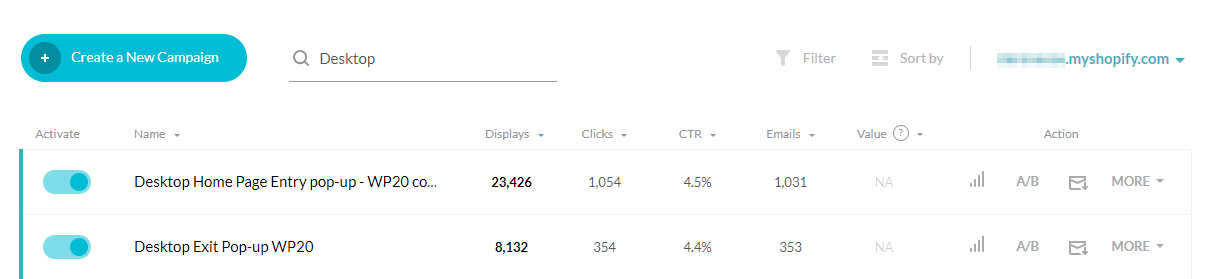
這是 WisePop 表現最好的 Shopify 客戶之一的屏幕截圖。
他們的電子郵件彈出窗口的轉換率? 11.2%!
在本文中,我將分享 5 個簡單(但原創)的策略,您可以實施這些策略來增加 Shopify 彈出窗口。
讓我們不要浪費一分鐘!
策略 1:測試彈出窗口的時間
去年,我們檢查了 300 家 Shopify 商店,以了解他們如何使用彈出窗口(是的,我們花了很長時間)。
這項研究的一個結論相當令人沮喪:75% 的商店會立即顯示電子郵件彈出窗口。
作為彈出窗口專家,我們感到震驚。
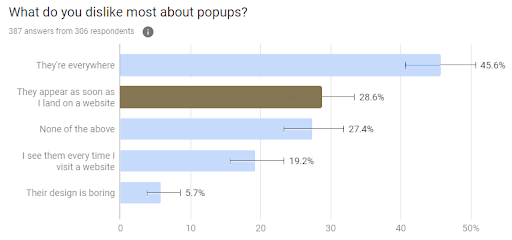
從訪問者的角度來看,立即顯示彈出窗口是荒謬的——實際上,網絡用戶討厭在登陸時顯示的彈出窗口:

WisePops 於 2019 年 5 月進行的一項調查結果,旨在評估網絡用戶對電子郵件彈出窗口的感受
這也不是最大化轉化率的最佳方式(根據我們的經驗)。
我希望能夠分享彈出窗口計時的通用規則。 但這並不容易。 讓我解釋一下為什麼。
大多數 A/B 時序測試都得出相同的結論:顯示彈出窗口之前的延遲時間越長,轉化率越好。 但同時,延遲時間越長,顯示的越少。 所以最後,延遲彈出窗口幾乎總能減少您收集的電子郵件的絕對數量。
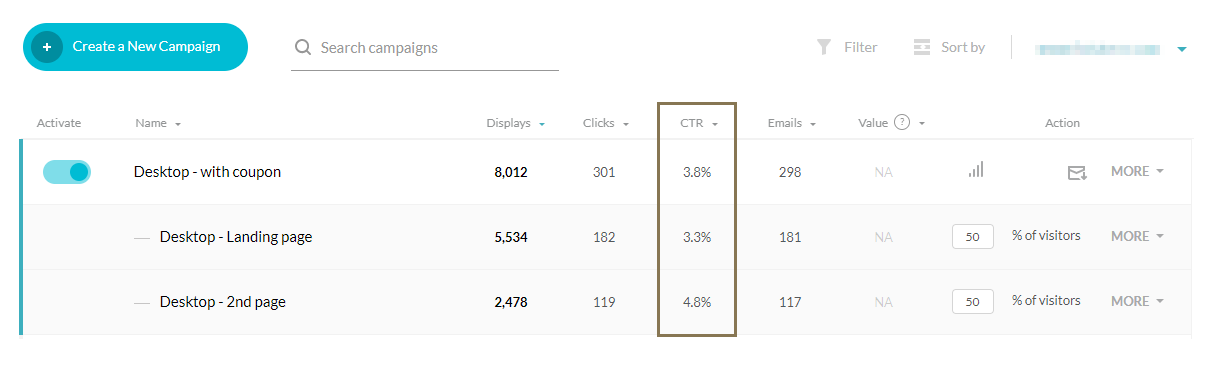
讓我們看一下頂級 Shopify 商店中的這個典型示例:
- 正如您所看到的,第二頁顯示的彈出窗口的轉化率比第一頁顯示的高 4.5%。
- 但與此同時,它收集的電子郵件地址減少了 34%。

很難說哪個版本獲勝,對吧?
就個人而言,我傾向於認為轉化率是最重要的(因為這意味著您的彈出窗口只會讓一小部分訪問者感到厭煩)。 但您可能更喜歡收集更多電子郵件。
我們還注意到,即使是最細微的時間變化也會產生影響。
這就是為什麼我不分享通用計時規則,而是分享這個簡單的建議:測試彈出窗口計時!
以下是您可以嘗試的一些組合:
- 5、10 或 20 秒後
- 退出時與幾秒鐘後
- 幾秒鐘後與用戶向下滾動 X% 後
- 著陸時與瀏覽一頁後等。
策略 2:創建第二個彈出窗口
大多數剛接觸彈出窗口的用戶在首次開始在其網站上使用彈出窗口時不會考慮創建第二個彈出窗口。
我不能責怪他們:您已經顯示了第一個彈出窗口; 為什麼要向您的訪客發送第二個垃圾郵件? 另外,您冒著向已經看過一個彈出窗口的人顯示第二個彈出窗口的風險……對嗎?
錯誤的!
添加第二個彈出窗口為您創造了一個新的機會來說服訪問者分享他們的電子郵件地址。 此外,您可以從第二個活動中排除已經共享電子郵件的訪問者。
下面是該策略的實際應用示例。
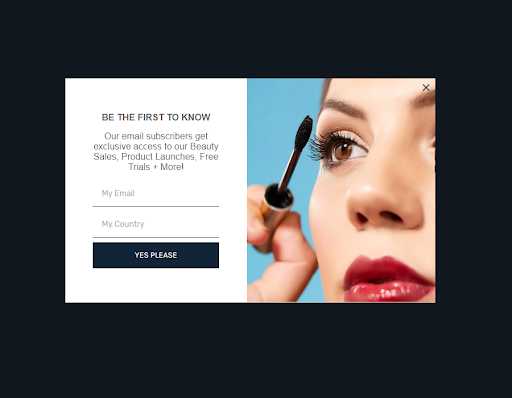
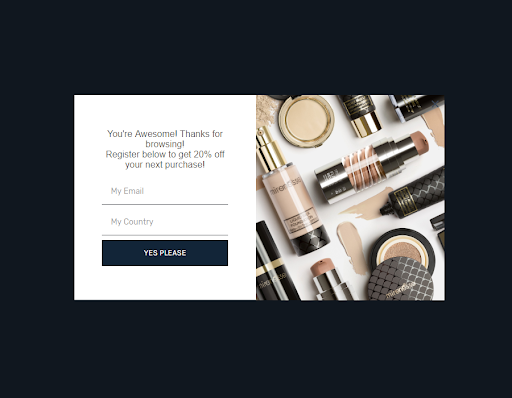
當訪客登陸網站時,這家商店會顯示一個簡單的 Shopify 電子郵件彈出窗口。 消息非常簡單,疊加層不包含任何激勵措施。

如果訪問者沒有訂閱,她將在退出網站時看到第二個彈出窗口:

注意到區別了嗎? 第二個彈出窗口包括 20% 的折扣,以說服購物者留下他們的聯繫方式。
就結果而言,第二個活動使商店收集的電子郵件比單個彈出窗口多 34%。

策略 3:為缺貨商品創建一個特定的彈出窗口
讓我們進一步推動這一戰略。
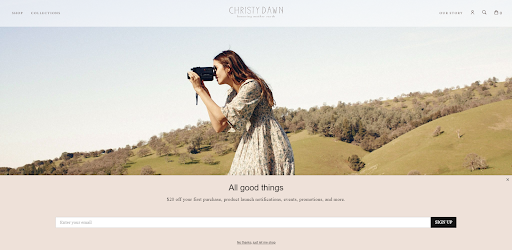
這是 Christy Dawn 在他們的網站上所做的。
他們在登陸時顯示第一個“經典”Shopify 彈出窗口:

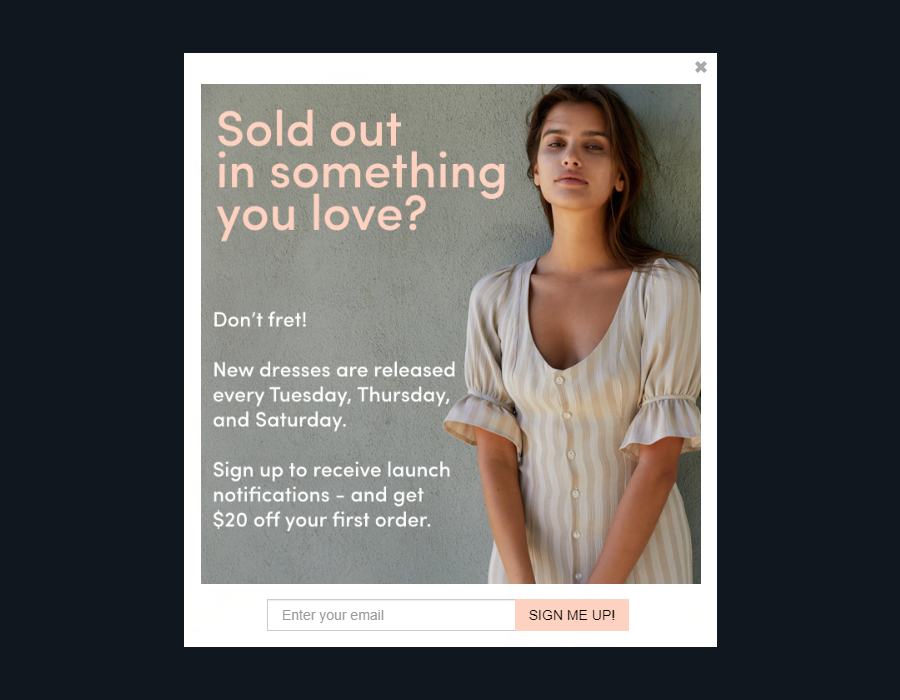
為了提升他們的電子郵件列表,他們在售罄商品的頁面上顯示第二個電子郵件彈出窗口:

他們是怎麼做到的?
Shopify 提供了一個名為“product.variants.first.inventory_quantity”的 Liquid 變量。 簡而言之,這裡的策略是在“product.variants.first.inventory_quantity”等於 0 時使彈出窗口出現。並排除現有訂閱者以避免向他們發送垃圾郵件。
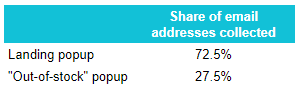
這是他們的結果:

第二個彈出窗口現在收集了該網站收集的所有電子郵件的四分之一以上。
策略 4:創建適合移動設備的 CTA 彈出窗口
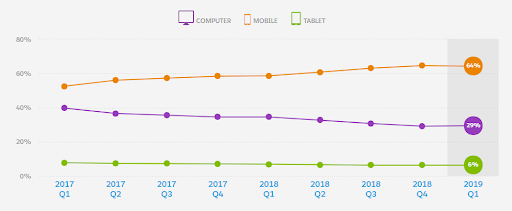
如果您與大多數在線零售商一樣,那麼您的大部分流量都來自移動設備。


資料來源: Salesforce 購物指數,2019 年第一季度
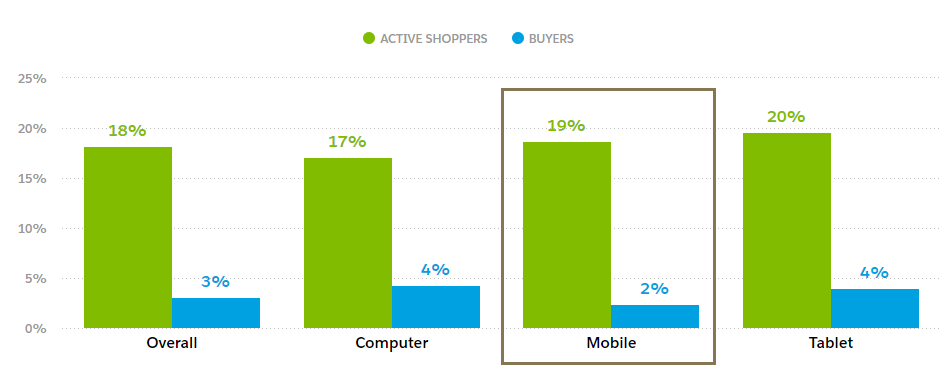
如果您的移動訪問者與大多數移動用戶一樣,他們的轉化率將低於桌面用戶(根據 Salesforce 的研究,轉化率分別為 2% 和 4%)。

資料來源:同上。
這就是為這些訪問者實施可靠的電子郵件收集策略至關重要的原因——畢竟,您可能再也見不到他們了。
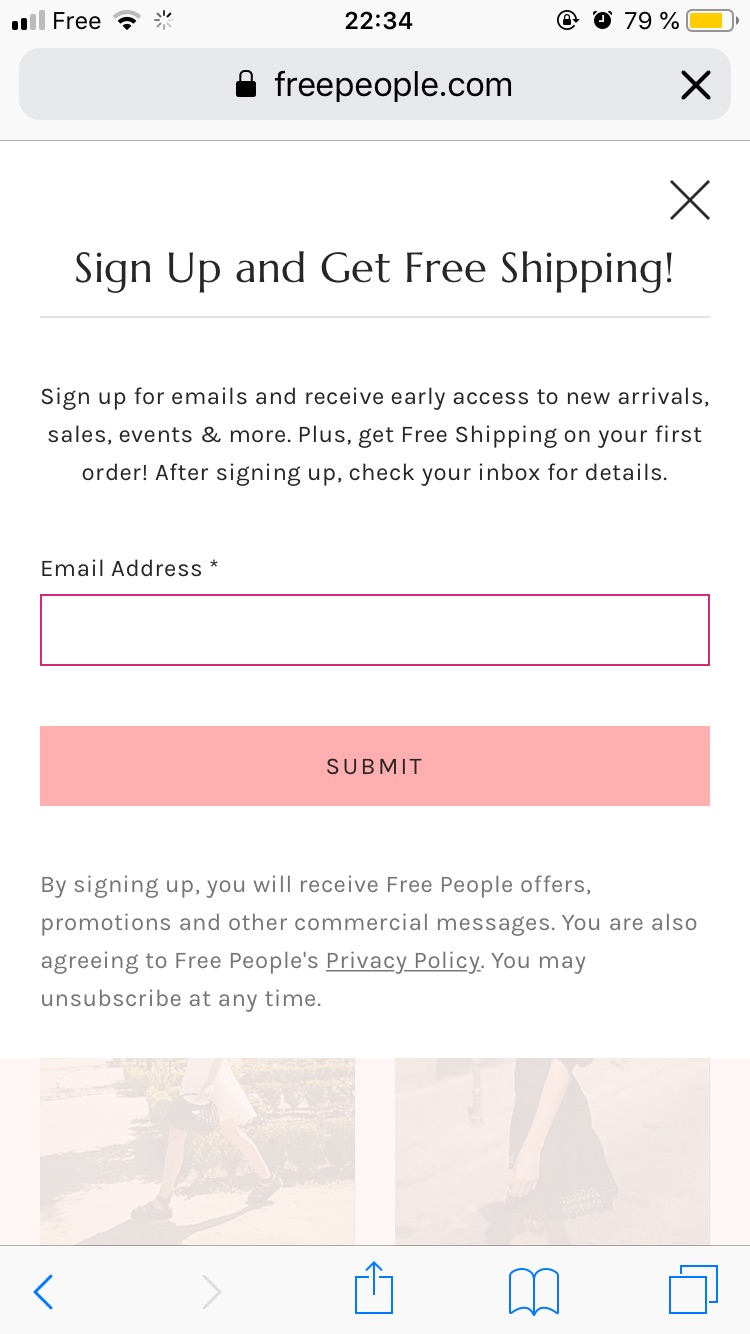
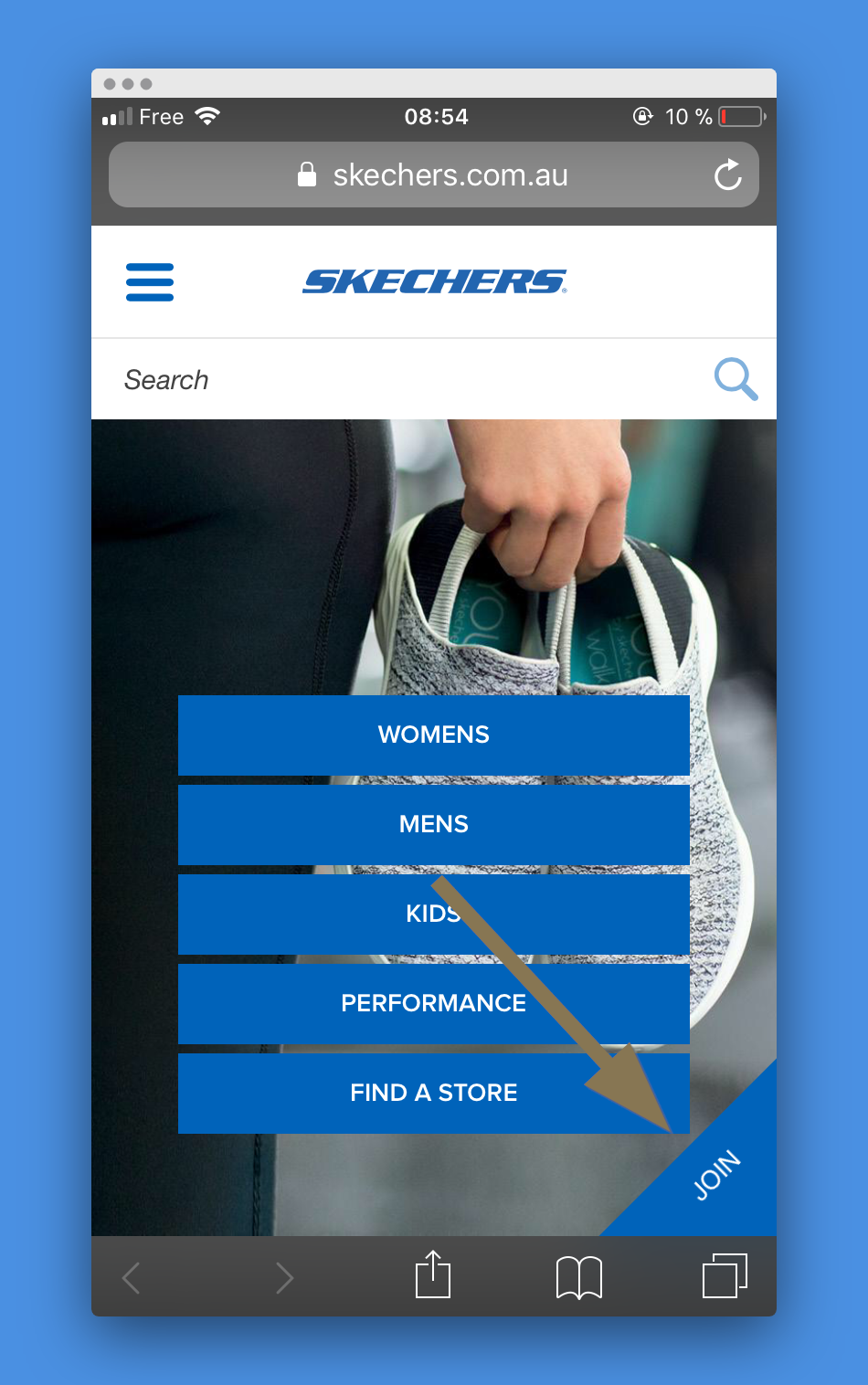
在手機上,大多數商店都會顯示這種彈出窗口:

來源:freepeople.com
沒錯,它只是一個響應式彈出窗口。
我有一個更好的策略建議:使用號召性用語彈出窗口。
如果您從未見過,那麼它是這樣工作的:您在屏幕的一個角落顯示號召性用語。

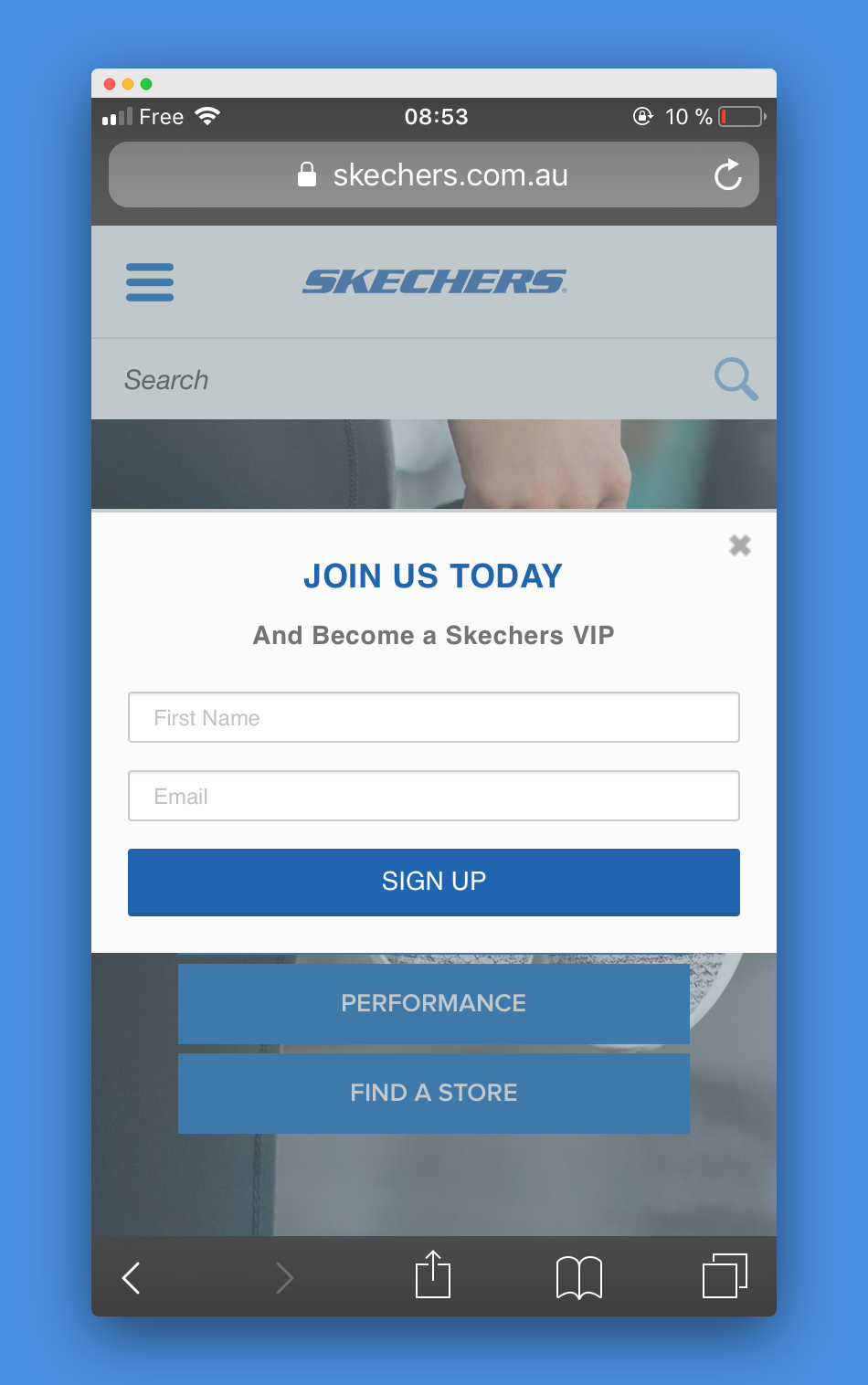
單擊時,它顯示模態:

為什麼這些 CTA 彈出窗口如此有趣?
首先,因為它們比傳統的彈出窗口更少打擾。
其次,由於它們的侵入性較小,您可以在所有頁面上顯示它們。 這意味著您有更多機會顯示彈出窗口……
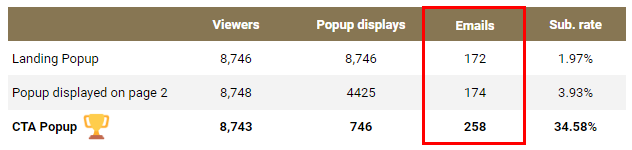
第三,因為它們有效! 以下是我們與 Skechers 進行的 A/B/C 測試的結果:

CTA 彈出窗口收集的電子郵件比效果第二好的活動多 48%。
簡而言之,不要滿足於響應式彈出窗口:試試 CTA 彈出窗口——它們值得!
策略 5:在結帳頁面添加退出彈出窗口
到目前為止,我們已經回顧了非技術策略。 這個是不同的:它是一種 hack。
讓我們從一個簡單的觀察開始:您的結帳頁面是您的關鍵頁面之一。
但是,如果您熟悉 Shopify 生態系統,就會知道 Shopify 限制了此頁面的自定義。 如果您使用的是彈出式應用程序,您可能已經註意到它在您的結帳頁面上不起作用……
這就是這個 hack 派上用場的時候。 它允許您將腳本添加到您的結帳頁面並在那裡加載您的彈出應用程序。
這是它的工作原理。
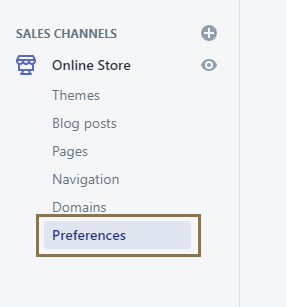
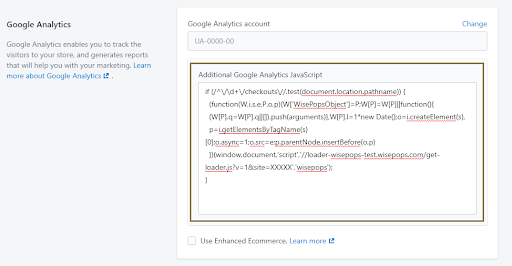
登錄到您的 Shopify 帳戶。 在左側菜單中,單擊“在線商店”。

在 Google Analytics 下,有一個選項可以插入“Additional Google Analytics JavaScript”。
這部分有什麼令人興奮的地方?
它允許您在結帳頁面上加載任何JavaScript 片段。 大多數(如果不是全部)彈出式應用程序使用 JavaScript 代碼工作,通常稱為跟踪代碼。
因此,您可以在此處簡單地複制並粘貼您應用的跟踪代碼:

為確保腳本僅在結帳頁面上執行,我們使用以下代碼啟動代碼段:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
然後,您可以粘貼彈出式應用程序的跟踪代碼。 使用 WisePops 它將是:
如果 (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(function(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||function(){
(W[P].q=W[P].q||[]).push(arguments)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
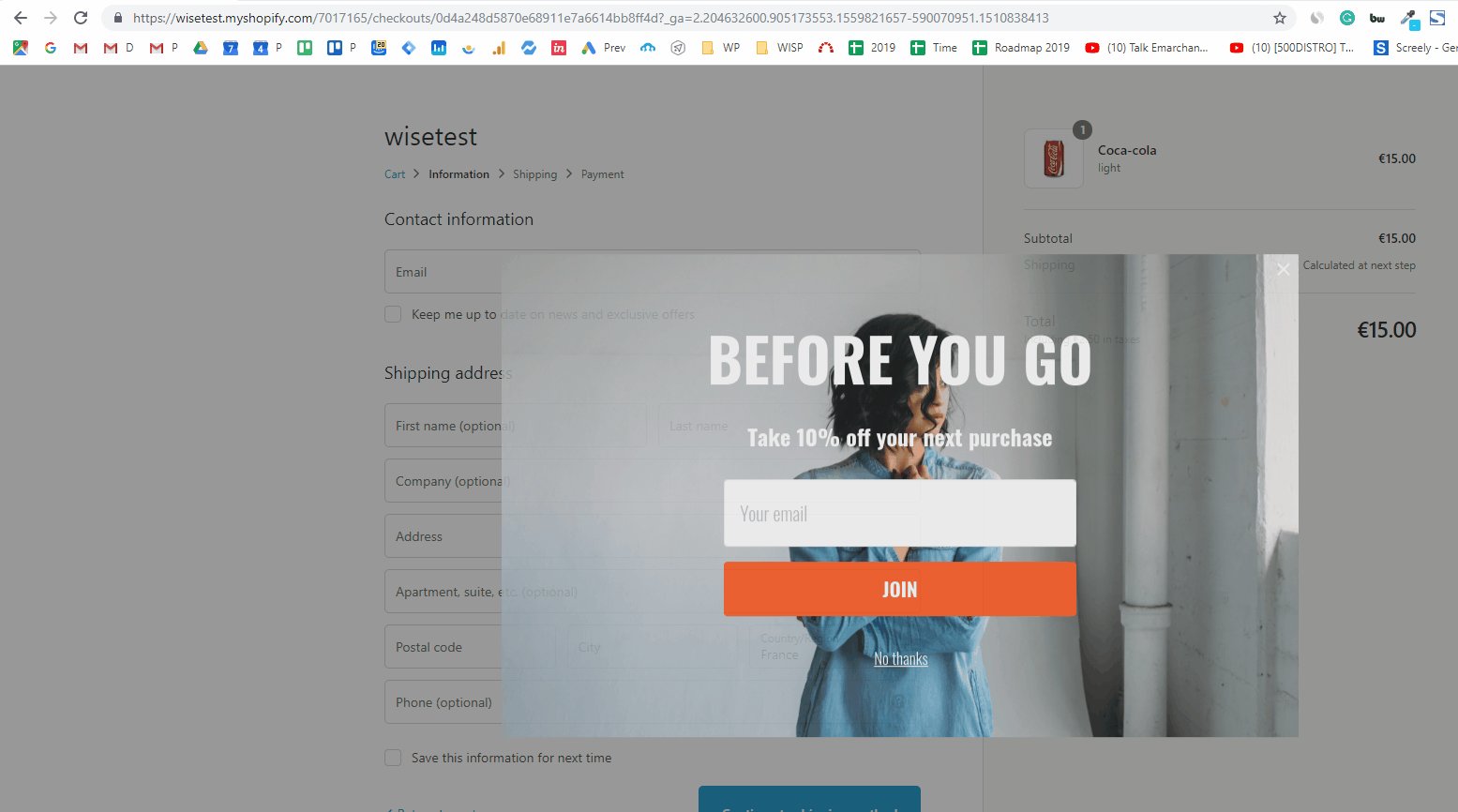
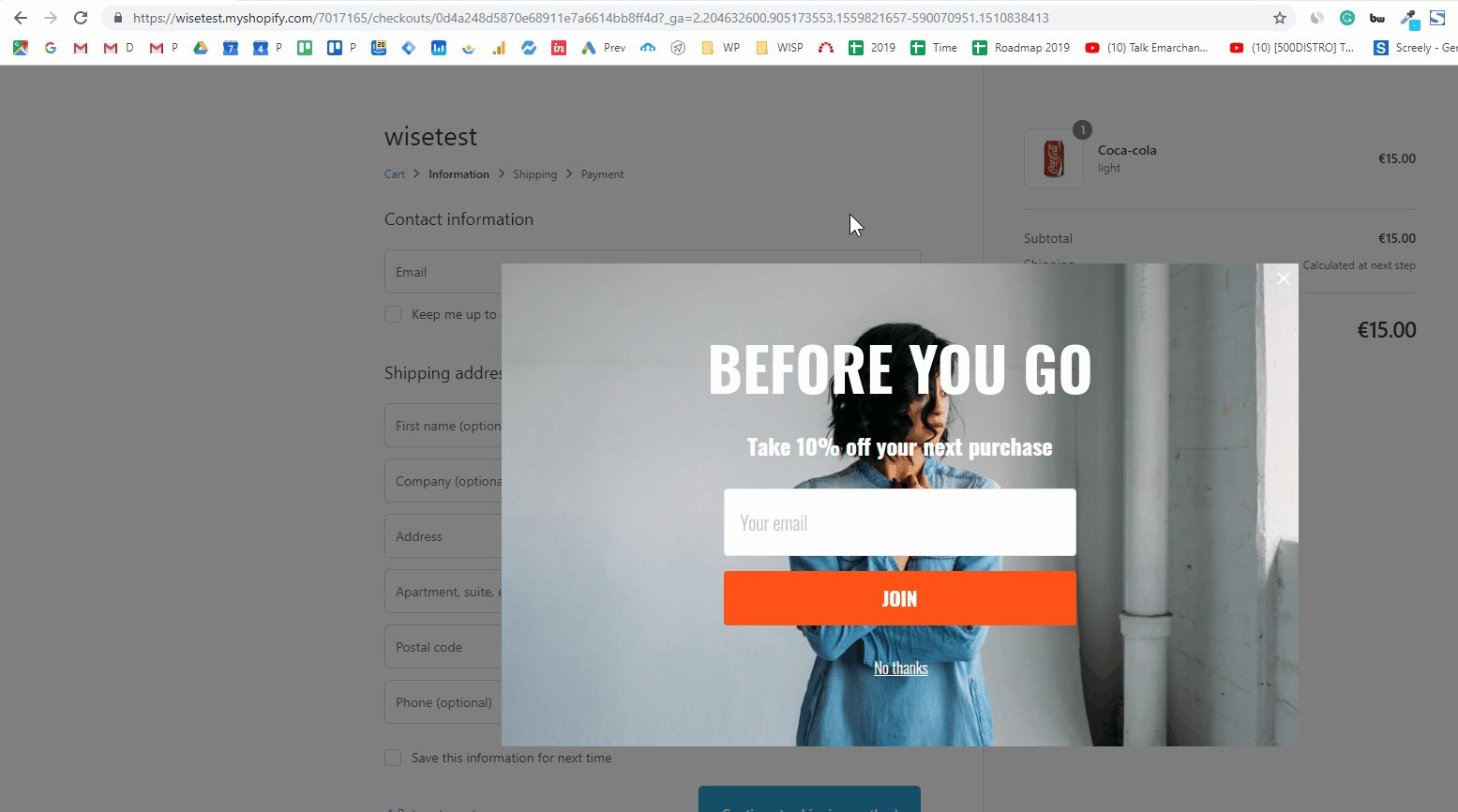
我們開始了:我們的退出彈出窗口現在出現在結帳頁面上!

所有這些都無需升級到 Shopify plus……
(請注意:您必須聯繫 Shopify 的客戶支持團隊才能激活此選項。)
包起來
如您所見,彈出窗口不僅易於實施,而且可以產生令人驚嘆的效果。 他們絕對值得在您的商店試一試。
