8 客戶評論優化轉化率的最佳實踐
已發表: 2022-10-10 
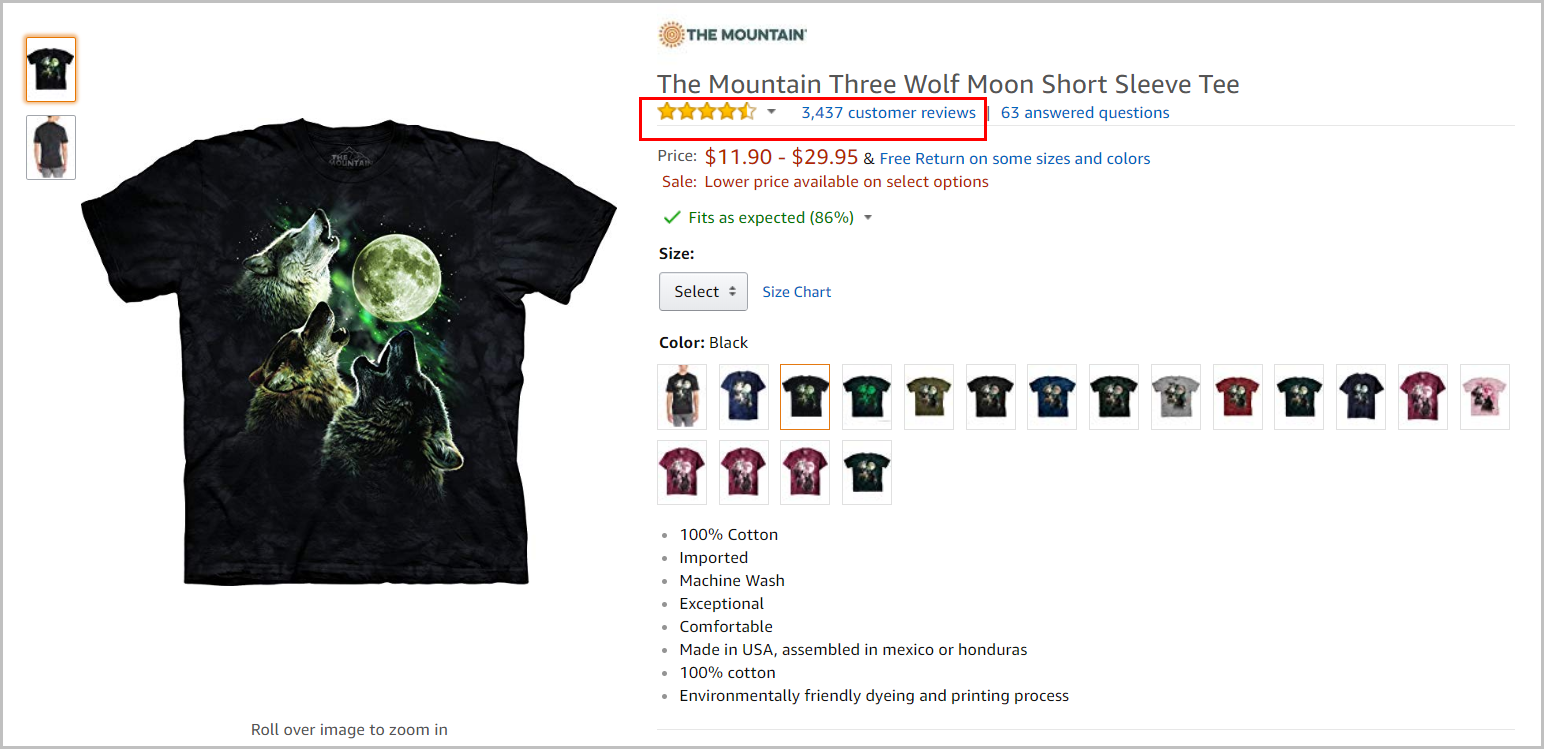
2008 年,一個詼諧的客戶評論在亞馬遜上推出了三隻狼月亮 T 恤的千次銷售。
關於狼和月亮如何賦予佩戴者魅力和力量的最初評論(以及隨後的數千條諷刺評論)可能不是賣家想要的客戶評論類型。 儘管如此,三狼月亮 T 恤的案例還是說明了客戶評論帶來的社會證明的力量。

亞馬遜上的三狼月亮 T 卹產品詳細信息頁面。 (強調我的)
人是群居動物,我們使用評論作為決策的捷徑。
- 根據2017 年本地消費者評論調查,“ 85% 的消費者對在線評論的信任程度不亞於個人推薦。”
- 根據Shopper Approved的 2021 年電子商務“產品評論心理學”調查顯示,在線購買行為仍然植根於一直致力於改善銷售人員的基本心理。
Spiegel 研究中心的同一項研究發現,與低價和低價商品相比,評論對高價和高價商品的購買決策影響更大。
用戶評論對於實物和非統一物品也特別有幫助。 例如,如果您是一家服裝店,您可能會因為缺乏體驗和感官細節(例如布料的質地和厚度、材料在身體上的懸垂性)而難以進行在線轉換。客戶到達實體店。
用戶評論減少了客戶的焦慮並增加了對他們將收到的內容與產品描述和圖像相匹配的信任。 但是,即使您的網站上有評論,也很容易出錯。
最大化客戶評論的好處。 繼續閱讀以了解如何使評論變得明顯、誠實和可用。 另外,了解如何推動客戶在您的網站上留下反饋。
1. 將評級和評論指標放在首位
首要任務是讓評論顯而易見。 這並不意味著您要將用戶評論中的所有文本塞進頁面頂部附近,但您需要某種機制來告訴訪問者您在頁面上有評論。
回去看看上面的三狼月衫。 星級評分系統和評論總數是頁面上的明顯元素,用戶無需向下滾動即可看到它們。 這是兩個豎起大拇指。
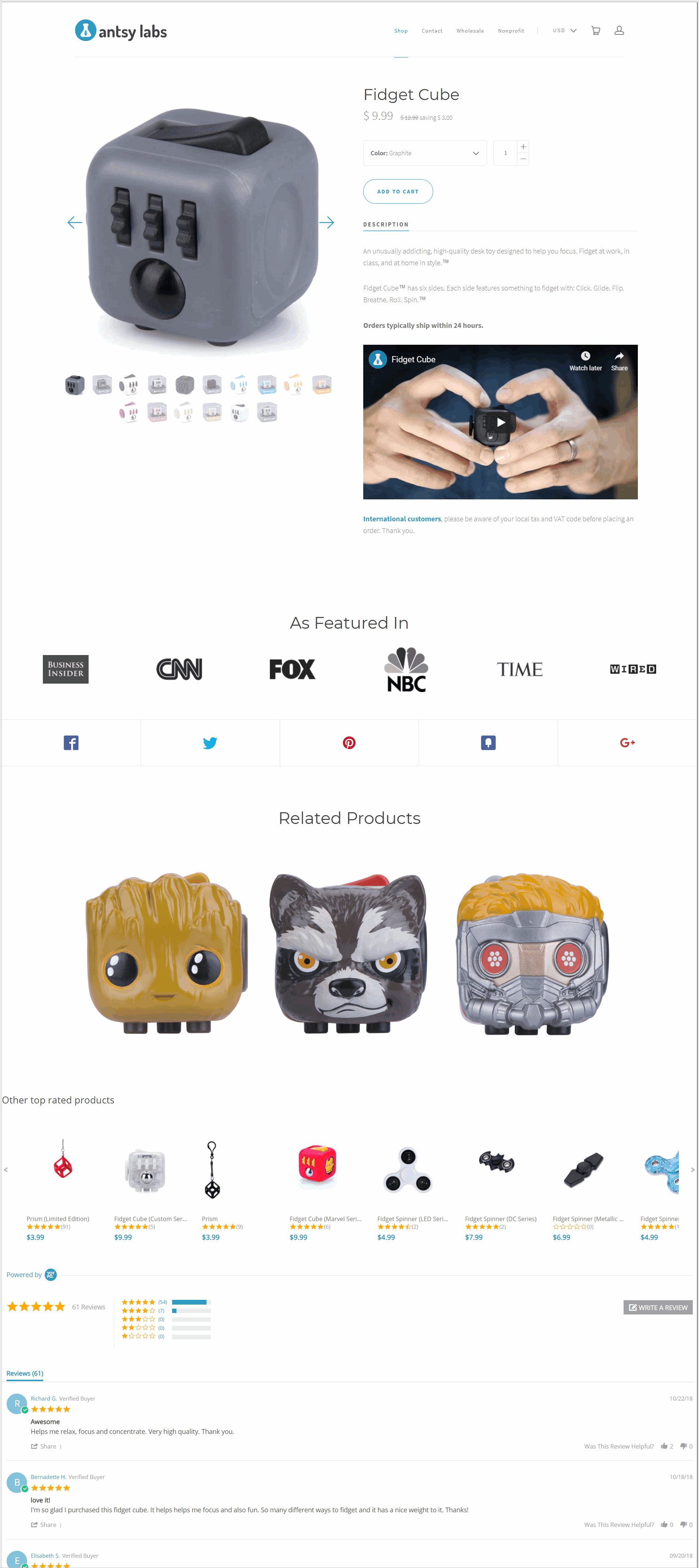
將其與 AntsyLabs.com 的產品詳細信息頁面進行比較,在該頁面中,該項目已被審查並不是很明顯:

晦澀的評論:網站訪問者必須滾動才能看到其他客戶在 AnstyLabs.com 上對該產品進行了評級。
評分和評論指標應該在屏幕加載的那一刻可見。 但是,它們也應該位於用戶期望的位置。
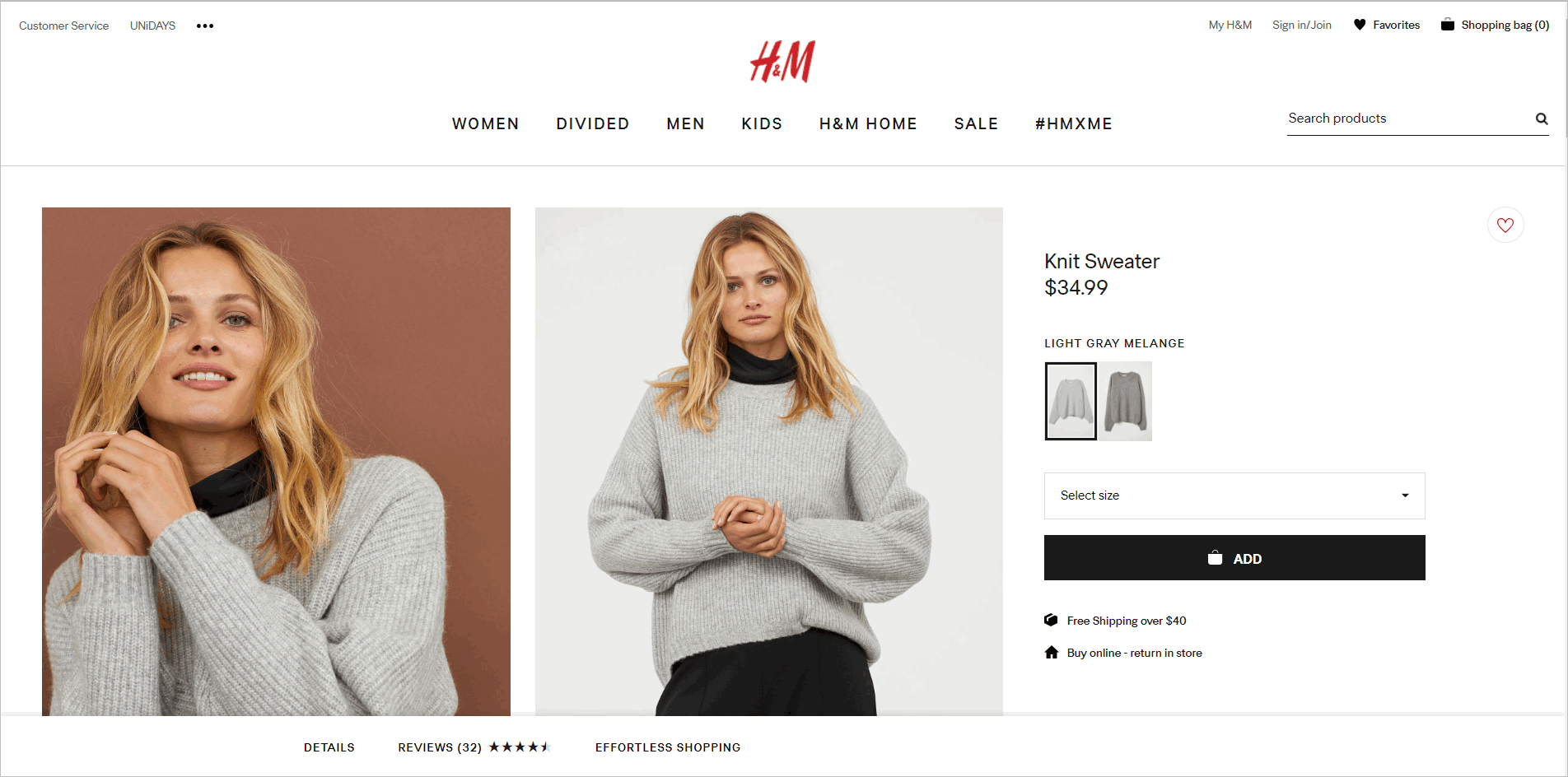
例如,H&M 的產品詳細信息頁面打破了可預測性,因為評級和評論指示器位於屏幕底部。 平均評分不太可能幫助說服訪問者將商品添加到他們的購物車中。 它一定會被忽略,因為它位於一個非常規的位置:

非常規的位置: H&M 的評分和評論指標肯定會被錯過,因為它不在用戶期望的位置。
2.不要遺漏負面評論
把你最好的一面放在前面並突出正面評論,同時讓負面評論稍微不那麼容易被人接受是很誘人的。
忍住衝動。
你需要努力保持平衡,這樣訪客才會信任你。 你最終會得到評分很高但評分很差的產品,但總的來說,用戶更有可能信任你並從你那裡購買。
事實上,社交商務公司 Reevoo 進行的研究表明……
- 68% 的消費者在同時存在好評和差評時更信任評論。
- 當沒有差評時,30% 的消費者會懷疑並懷疑審查制度或虛假評論。
- 那些花時間閱讀差評的人轉化的可能性要高 67%——尋找差評的購物者通常會高度參與購買前的研究。
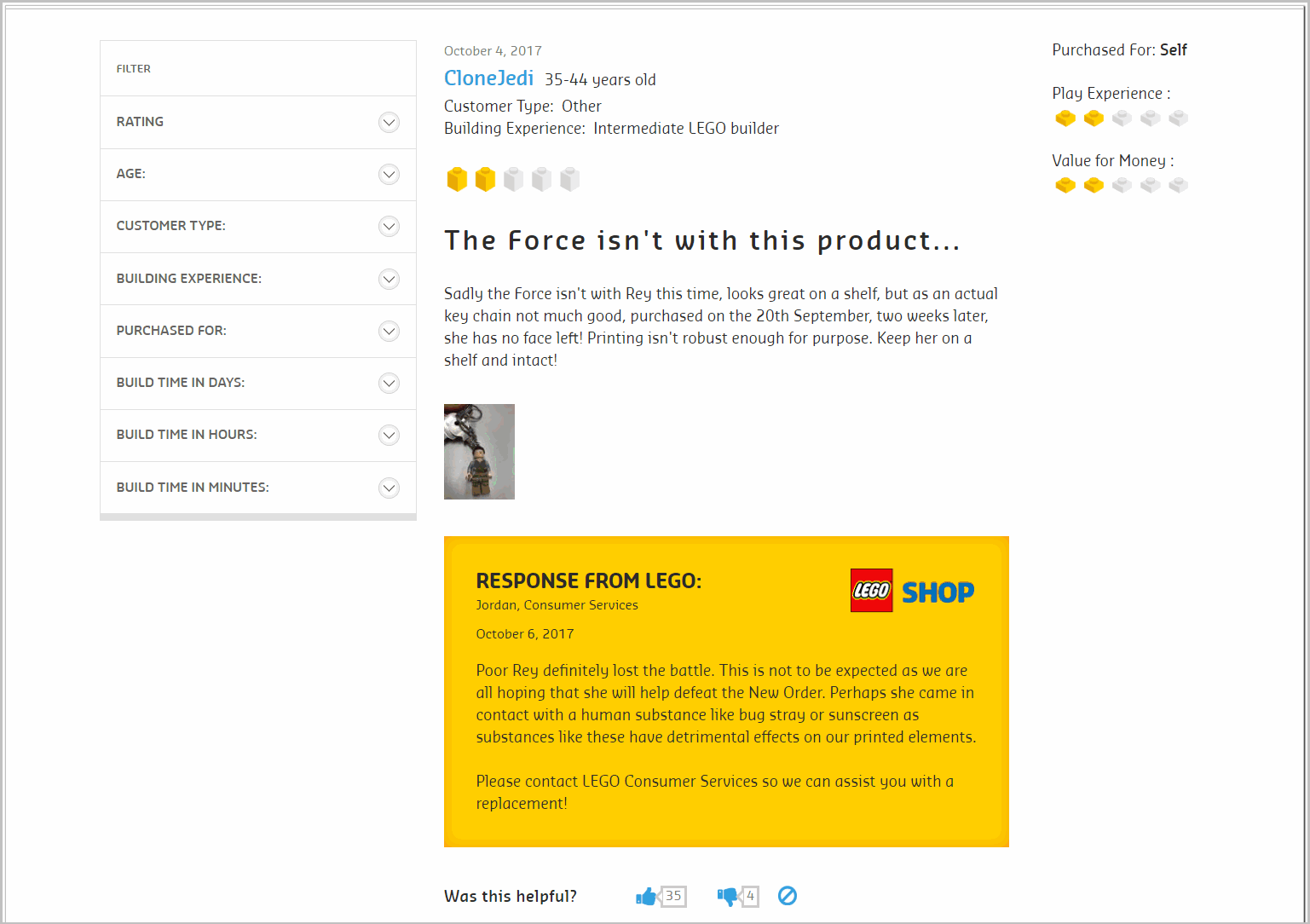
您可以通過回复負面評論來減輕負面評論的影響。 例如,如果差評是由於產品有缺陷,您可以告訴購物者您的更換指南。 通過這種方式,您可以解決客戶的問題,同時向其他購物者展示您提供了出色的售後支持。

樂高團隊的回復是個性化的,但很有用。 此示例為用戶提供了後續步驟,而不是死胡同。
3. 啟用評分反饋
你需要反饋。 不,我不是在談論評論本身——你已經知道了。
我說的是評論的評論。
這麼多網站詢問評論是否有用的原因是它有效。 它會更多地關注最有用、最有趣或信息最豐富的評論,讓更多用戶更有可能發現它們。

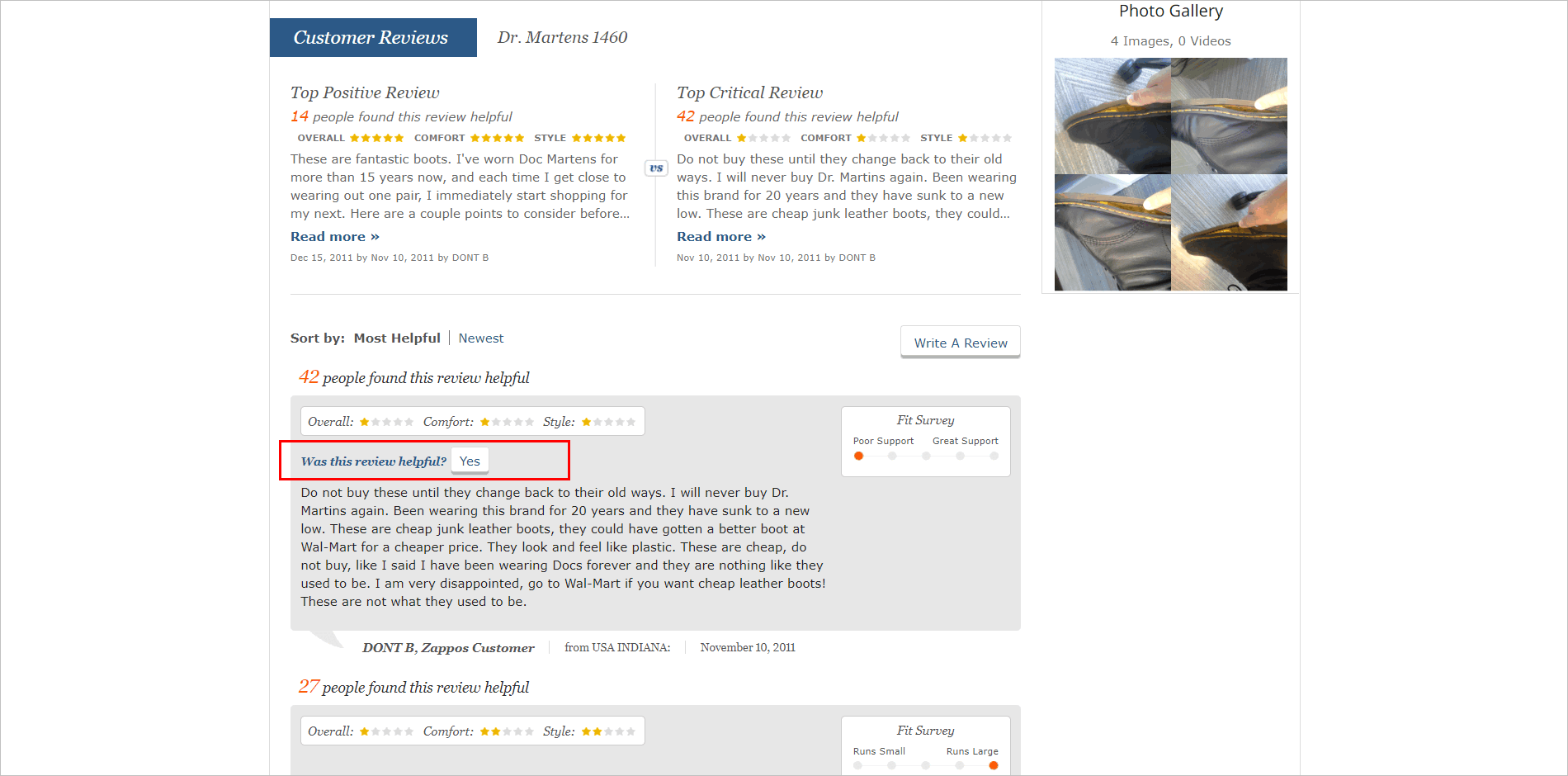
Zappos.com 允許用戶對評論進行評分。 (強調我的。)
4.優化客戶提交的視覺內容
其他客戶提交的照片和視頻在獲得購物者對產品的信心方面發揮著重要作用。
考慮一下ProductReviews中的這些數字:
- 88% 的消費者在購買之前會尋找其他用戶提交的照片和視頻等視覺效果。
- 與沒有視覺內容的產品相比,具有視覺內容評論的產品的轉化率提高了 69%。
- 72% 的消費者表示,他們更有可能購買帶有視覺內容和文字評論的產品。
- 44% 的購物者認為客戶提交的照片比零售商或品牌的照片更有價值。
這是有道理的,因為人們通常更信任其他人上傳的照片,而不是專門為產品外觀設計的模特照片。
這對您來說意味著與提交評論的圖像相關的功能是需要考慮的一些最重要的事情。 做對了可以帶來巨大的回報:
輕鬆提交視覺內容
當您要求客戶進行評論時,請他們包括照片和視頻。 由於視覺內容主要是在手機上捕獲的,因此請確保從移動設備上傳照片和視頻很容易。
此外,使從購物者那裡收集照片和視頻的過程對您的公司有效。 讓客戶通過您的網站本地提交內容,而不是讓他們先將內容上傳到第三方服務。
使客戶提交的視覺內容易於發現
讓客戶提交的視覺內容在產品詳細信息頁面上立即變得顯而易見。 否則,您將冒著購物者離開您的網站去其他地方尋找用戶提交的視覺內容的風險。
您的目標是為購物者提供他們在一個地方做出購買決定所需的所有信息,這樣他們就不會離開並最終在別處購買。

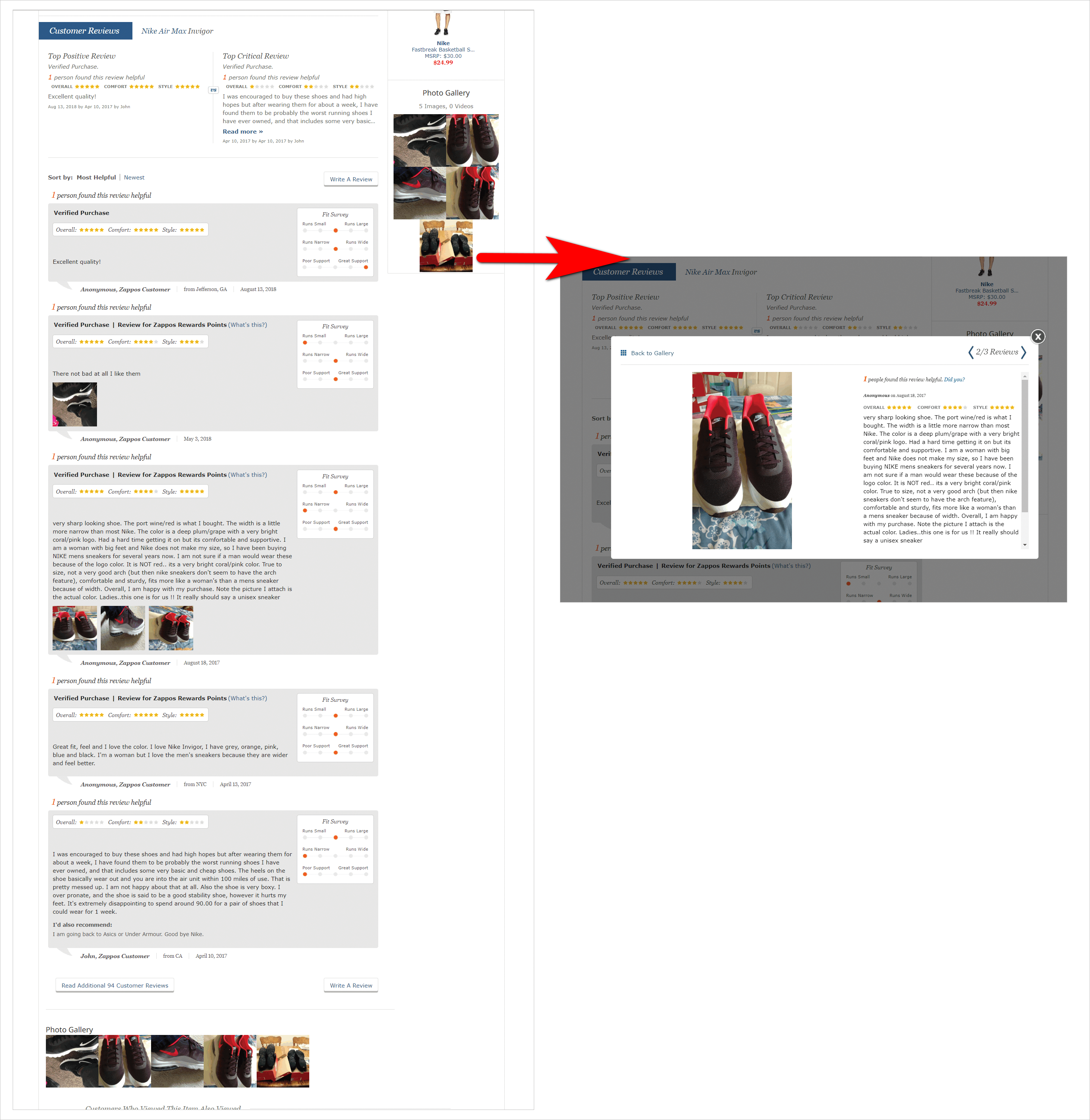
Zappos.com 在客戶評論部分頂部的照片庫使評論包含客戶圖像立即顯而易見。 它們還使隨附的書面文本易於訪問——當用戶單擊圖像時,彈出窗口會出現客戶的評論。
了解如何在結賬時慎重提供折扣和詢問促銷代碼。 閱讀“在線商店應考慮的折扣定價策略” |
| 表頭是裝飾性的 |
|---|
5. 顯示相關平均值
這聽起來很明顯,但有足夠多的網站確實需要發出警告:
如果您沒有足夠的評級,請不要顯示平均評級選擇一個閾值,在達到該閾值之前不要顯示平均值。
過早顯示平均分數可能會適得其反,因為人們可能沒有意識到該分數僅基於幾條評論,並不能真正說明您的產品或服務的質量。

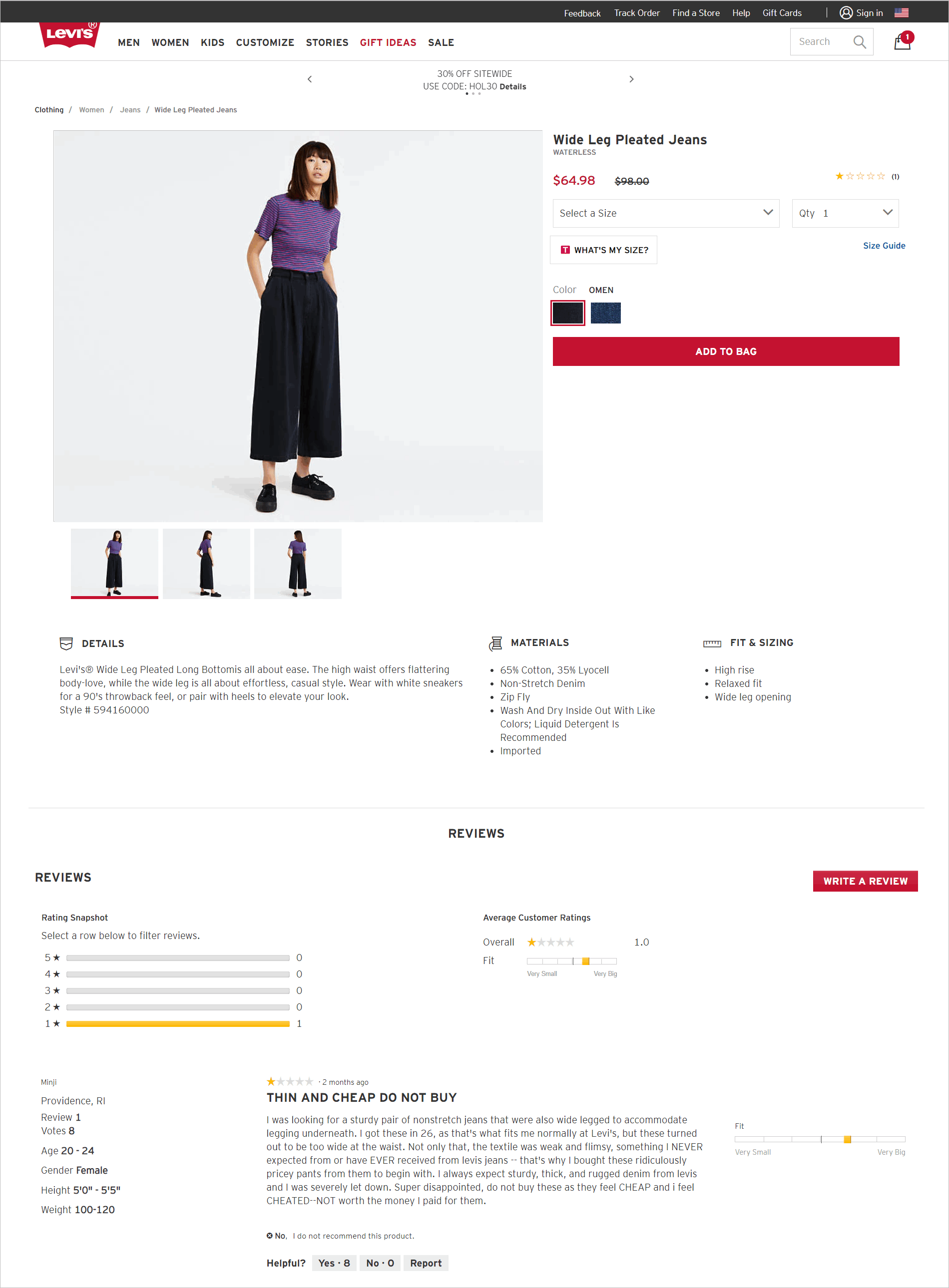
例如,這條牛仔褲乍一看評價不佳。 但是,該分數僅基於一項評論:

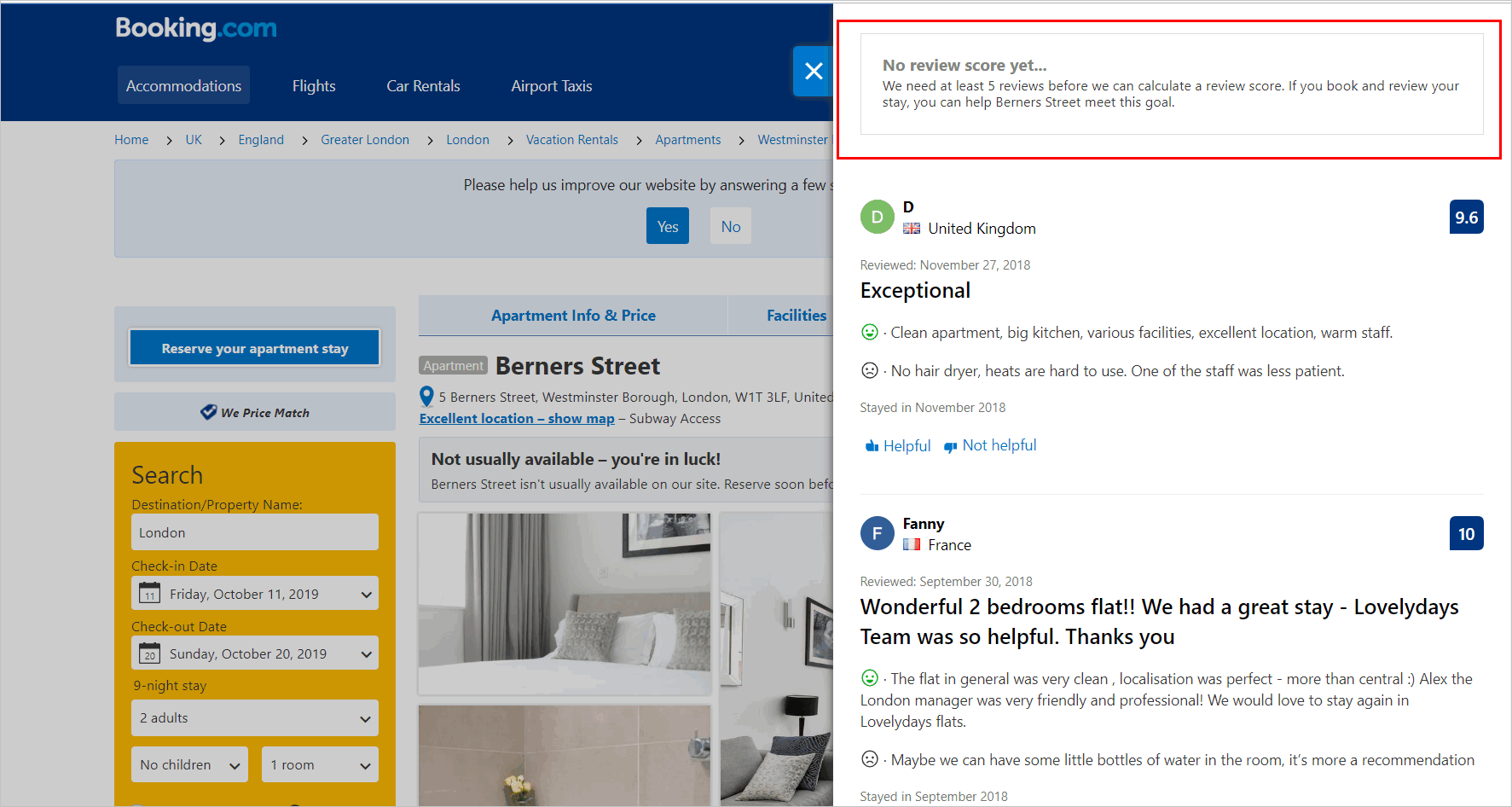
另一方面,Booking.com 避免了這個問題——除非該酒店至少收到 5 條評論,否則該網站不會顯示平均評分:

Booking.com 的住宿詳情頁面會告知用戶該網站不會顯示平均分數,除非該住宿有至少 5 條評論。 (強調我的。)
6.讓用戶按客戶類型過濾
在很多情況下,重要的不僅僅是審查。 審稿人的“類型”也很重要。
例如,在酒店行業,房間可能非常適合預算有限的背包客,但不適合度假的情侶。 因此,酒店評論需要按客人類型進行細分。 在這種特殊情況下,您可以將“家庭”、“獨行旅客”、“商務旅客”和“情侶”作為您的核心類型。
這將允許訪問者找到與他們最相關的評論,這反過來又可以幫助您將他們轉化為客戶。

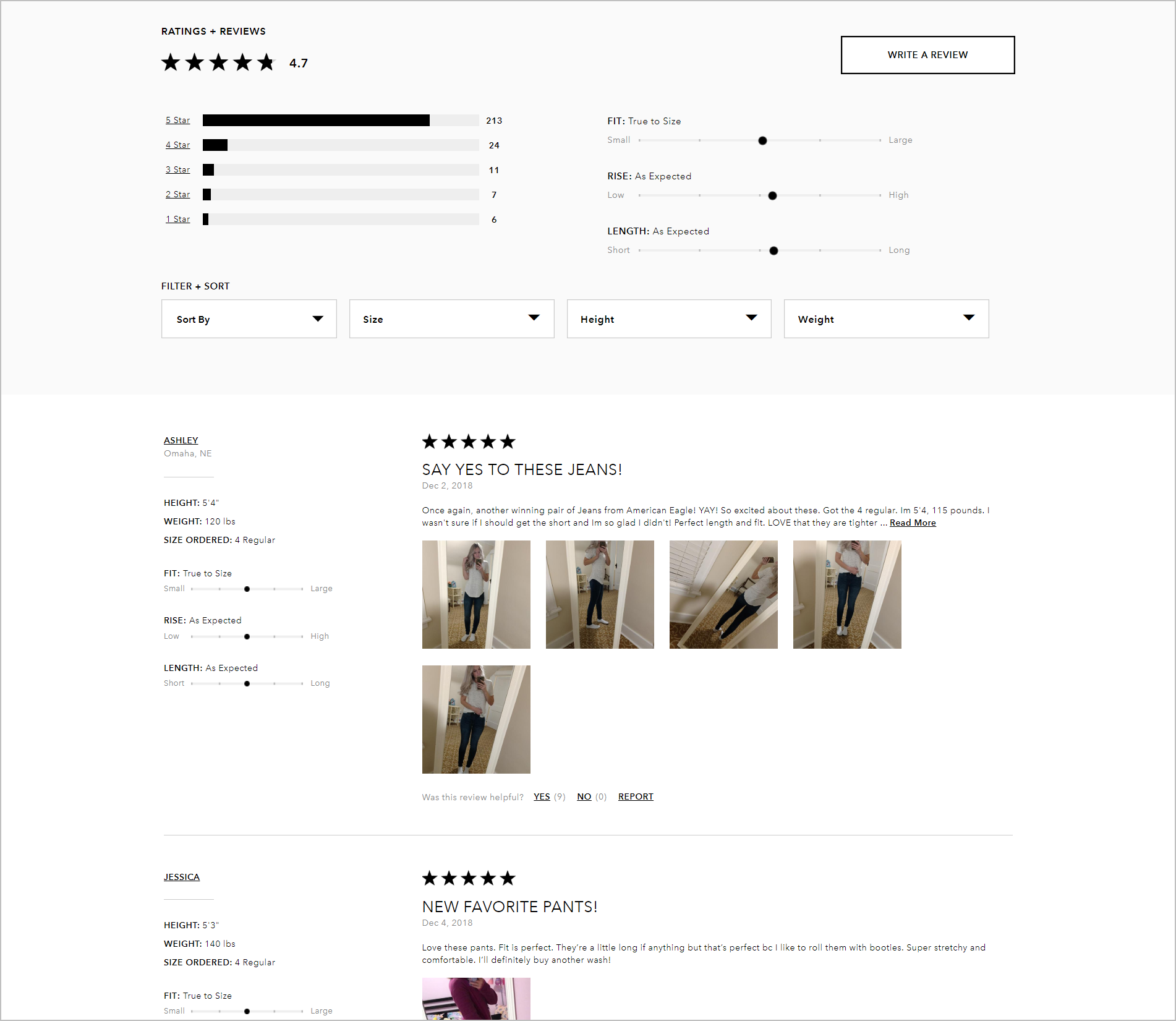
按客戶類型進行細分對在線服裝店也特別有用。 American Eagle 讓購物者可以輕鬆找到來自具有相同體型的顧客的評論。 該網站允許用戶按身高和體重過濾評論。
7. 避免負面的社會認同
對某些產品進行評級而對其他產品沒有評級會導致負面的社會認同。 它會給網絡訪問者留下沒有評論的產品低於標準的印象。
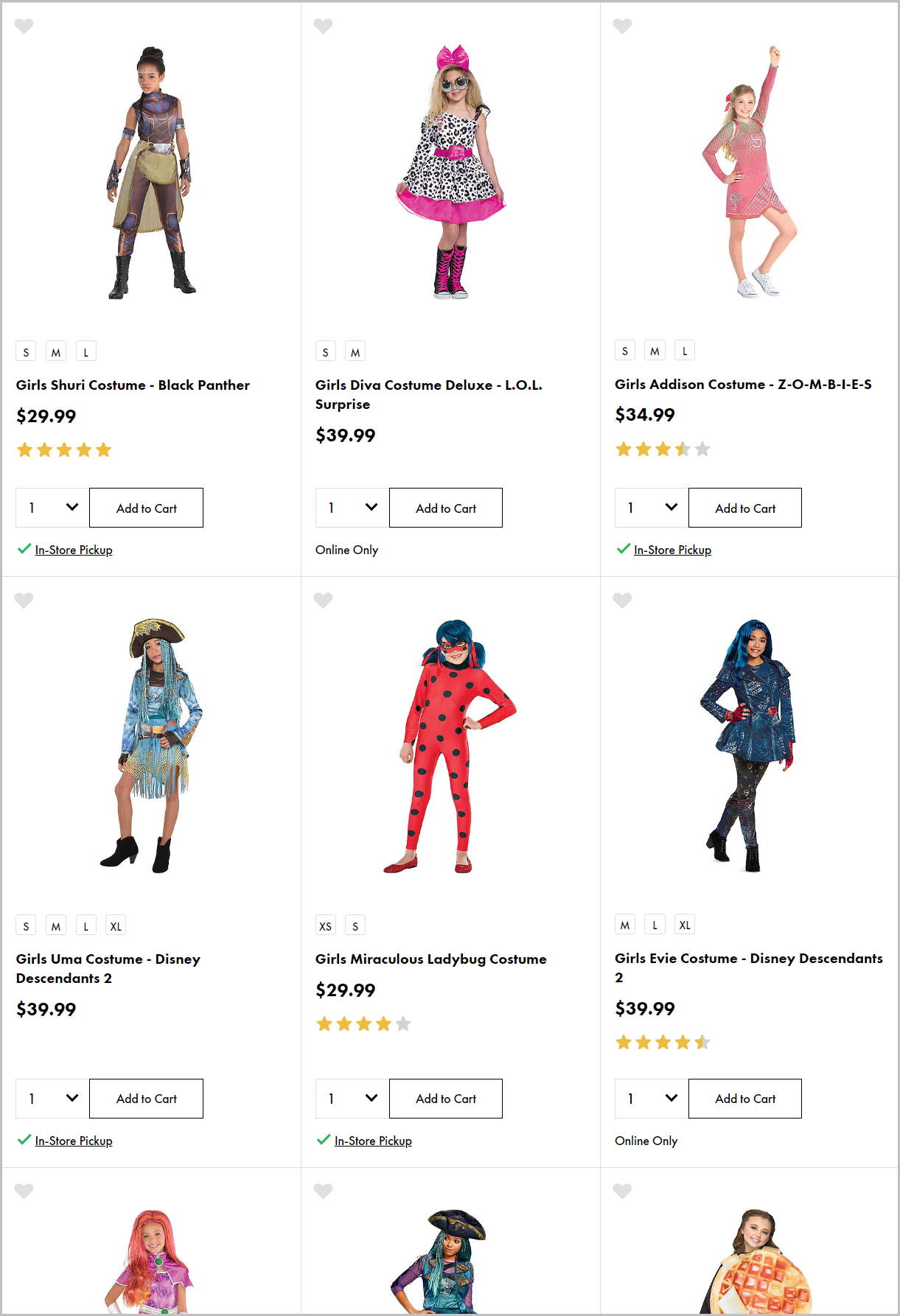
例如,PartyCity.com 的類別頁面可以通過為未評級的產品設置“成為第一個評論者”之類的內容來改進。 或者,他們可以添加標註來表明產品是新產品,這樣用戶就不會想知道為什麼某些產品沒有星標:

8. 收集評論
不幸的是,“如果你建造它,他們就會來”這句話對於客戶評論來說是不正確的。 僅僅因為人們可以在您的頁面上留下評論並不意味著他們會自動撰寫評論。 (通常,人們只有在經歷了非常糟糕的經歷時才會覺得有必要寫評論)。
發送購買後的電子郵件
PowerReviews 數據顯示,高達80% 的評論來自購買後的電子郵件,要求客戶對他們購買的商品進行評論。
提醒客戶在收到產品後通過發送後續電子郵件來撰寫評論。 時間取決於客戶購買的產品。 例如,如果客戶在使用他們購買的美容產品兩週後可能會注意到改善,那麼在此之後發送後續電子郵件。
在創建購買後電子郵件時,請記住以下幾點:
保持專注
- 保持電子郵件簡單直接。
- 將重要元素放在電子郵件的上半部分。 這樣,即使客戶不向下滾動,您也可以立即清楚地了解您希望他們做什麼。
- 目標是收集評論,因此將“寫評論”作為號召性用語,並使其成為用戶可以在移動設備上輕鬆點擊的大按鈕。
- 不要包含可能分散客戶完成任務的其他元素。
個性化
在電子郵件正文中按客戶姓名稱呼客戶,並將其用作主題行。 Experian 的 2013 年電子郵件市場研究顯示,“個性化主題行的獨特打開率比非個性化電子郵件高 26%。”
針對移動設備進行優化
請記住,超過一半的電子郵件是在移動設備上打開的。 電子郵件應針對智能手機進行優化。
- 除了使主題行引人注目之外,還要確保它們不會在移動設備上被截斷。
- 使用單列電子郵件格式,而不是多列佈局,這樣您就可以避免電子郵件在較小的屏幕上出現損壞的風險。
- 使用在任何設備上都易於閱讀的字體大小。
輕鬆撰寫評論
不要讓購物者跳過箍來發表評論。 讓流程盡可能輕鬆,並允許用戶使用不同的設備和平台閱讀和提交評論。
激勵評論
通過給他們一些回報來激勵客戶留下評論:
- 如果您有獎勵計劃,獎勵積分將進入客戶的帳戶。
- 為客戶下次購買提供折扣(例如,5% 或 5.00 美元的折扣,只要對您的業務有意義)。
- 通過用禮券獎勵提交評論的人來鼓勵附有視覺內容的詳細評論。

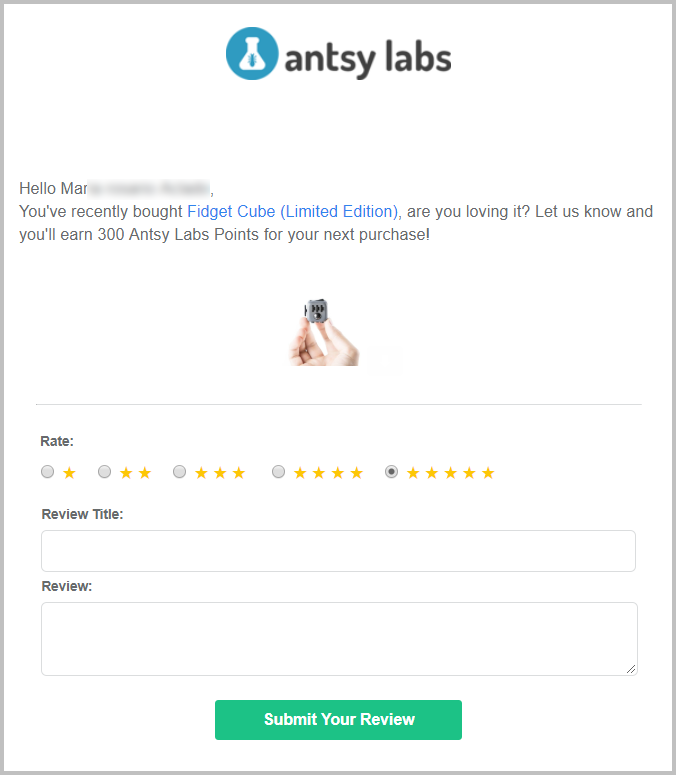
Ansty Labs 在客戶收到訂單幾週後會發送一封後續電子郵件。 他們要求客戶寫評論以換取可以在下次購買時使用的積分。
寄出樣品
最初的評論對銷售增長的影響最大。 根據 Spiegel 研究中心的說法,“購買可能性的增加發生在前 10 條評論中,而前 5 條評論推動了這一增長的大部分。”
除了後續電子郵件之外,為新產品生成初步評論的一種方法是將樣品發送給購物者。

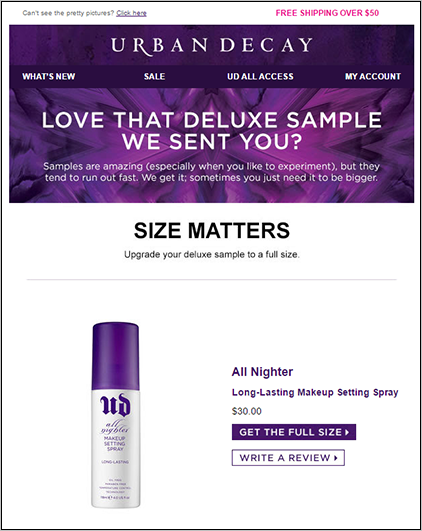
Urban Decay 發送產品樣品,然後發送一封後續電子郵件,敦促購物者購買全尺寸並撰寫產品評論。
使用第三方評論提供商
收集足夠的評論以使您的產品頁面具有說服力可能需要一些時間。 解決這個問題的一種方法是使用像 Reevoo 這樣的第三方評論提供商。
來自第三方提供商的評論經過驗證,因此購物者知道該評論是由實際購買該產品的人撰寫的。
然而,這些評論是聯合的。 因此,一個缺點是他們不會專門告訴潛在客戶從您的網站購買的體驗。

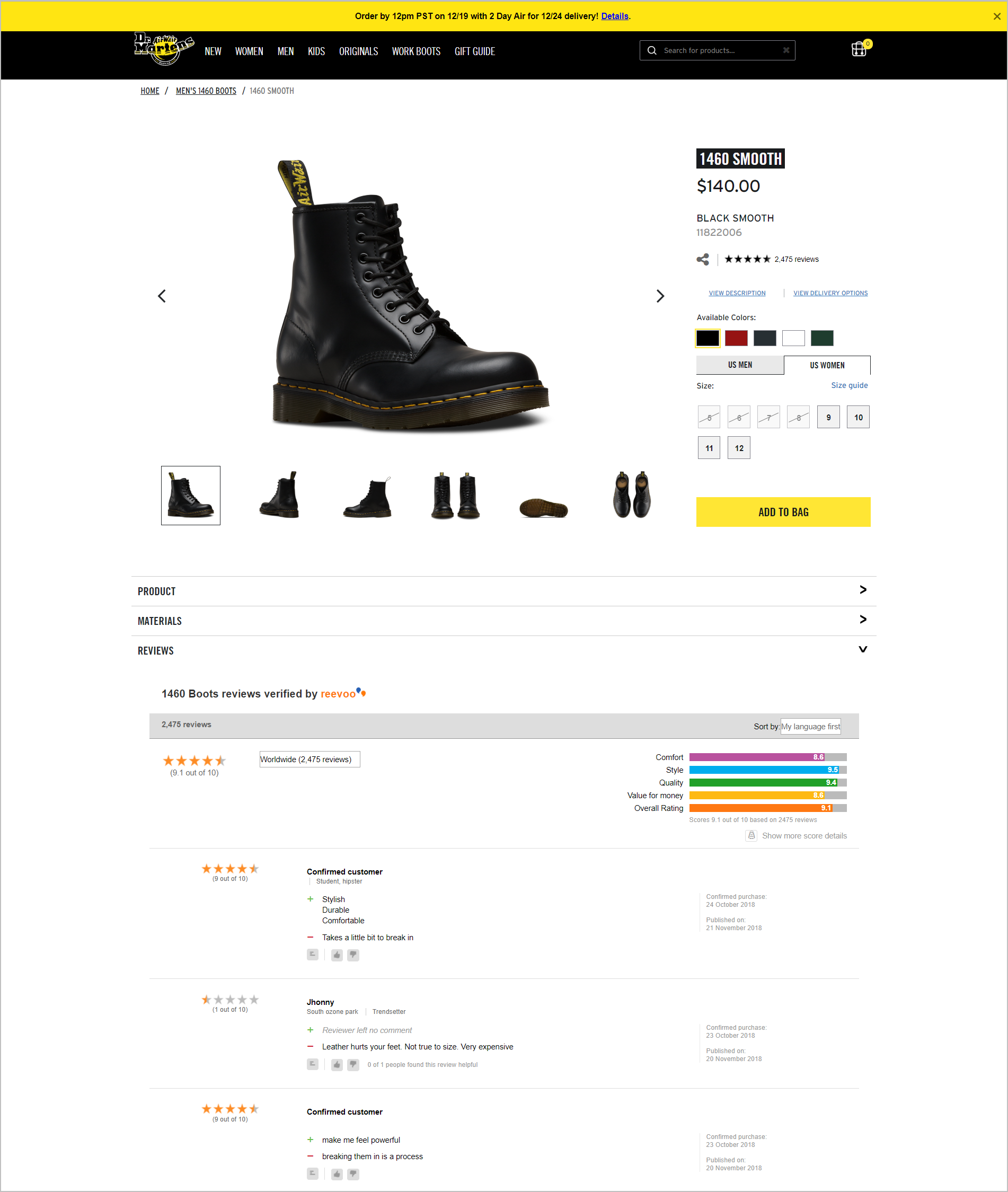
DrMartens.com 使用第三方評論提供商 Reevoo。
利用客戶評論提高轉化率
三狼月亮襯衫評論是瓶中閃電,因此網站不太可能獲得同樣的提升。 不過,你不需要每次都把它趕出公園。 您只需要以聰明的方式使用評論來利用收益:
- 將評分和評論指示器保持在訪客可以輕鬆發現它們的首屏上方。 讓您的產品有評論立即顯而易見。
- 不要遺漏負面評論。 取而代之的是,以此為契機,與心懷不滿的客戶聯繫並提供出色的客戶服務。
- 讓用戶對評論進行評分,這樣最好的評論就會脫穎而出,訪問者可以輕鬆看到最有幫助的評論。
- 允許用戶添加視覺內容——並積極鼓勵他們這樣做——以增強對您產品的信心。
- 僅當您有足夠的評論時才顯示平均值。 過早顯示平均評分會對購物者對您的產品的看法產生負面影響。
- 通過允許用戶按客戶類型過濾來提高客戶評論的相關性。 這樣,購物者可以輕鬆找到對他們真正重要的評論。
- 避免對沒有評論的產品進行負面的社會證明。 您可以表明該產品是新產品或邀請用戶成為第一個評論該產品的用戶。
- 通過發放獎勵積極收集用戶評論。 您可以獎勵積分、折扣或產品樣品,以說服客戶花一點時間分享他們對您的產品或服務的體驗是值得的。
如果您這樣做,您將擁有另一個出色的工具來優化網站以添加到您的工具箱中。
編者註:這篇文章最初於 2014 年 2 月 10 日發布,並已更新以反映使用客戶評論提高轉化率的新最佳實踐。
將您的轉化率提升到一個新的水平。了解我們的 SiteTuners 專家如何幫助您啟動轉化率優化過程或從您的 CRO 工作中獲得更好的結果。 給我們 30 分鐘,我們將向您展示數字化發展的路線圖! 立即安排通話! |
| 表頭是裝飾性的 |
|---|
