2023 年将保持多年相关性的 10 个网站设计趋势
已发表: 2023-04-28网站设计趋势不断发展,但为用户创造最佳体验的最终目标确实没有改变。 我们在触及用户所在的位置、满足他们的需求以及让每个人都更容易访问网站方面做得更好。
以下是 2023 年最热门的网站设计趋势,我们预计它们将经得起时间的考验。
10 个热门网站设计趋势
1. 移动优先的网站设计
移动优先网站设计的想法并不新鲜,但作为基本的 SEO 属性,它已成为重中之重。 我们可以放心地将其称为缓慢燃烧的网站设计趋势。
自 2019 年以来,谷歌对所有新网站都使用移动优先索引,这意味着搜索引擎会抓取您网站的移动版本而不是桌面版本。 如果您的网站没有使用移动优先设计,人们将更难找到它。
为移动设备设计对于用户体验仍然至关重要。
根据eMarketer 的研究,从 2020 年到 2021 年,通过手机购物(称为移动商务)的人数增加了 15%。 eMarketer 预测,在未来五年内,移动设备将成为消费者首选的在线购物渠道。 根据BCG 的研究,适合移动设备的内容最多可将购买决策速度提高 20%,从而将销售周期平均缩短 35 天。
以下是移动优先网站设计的一些最佳实践:
- 首先考虑视觉层次结构以及信息和图像如何在移动设备上堆叠,然后将其应用到您的桌面设计中
- 在有意义的地方使用AMP 功能,例如在博客文章或包含大量内容的页面上
- 考虑添加一个可点击的目录,让用户可以轻松跳转到与他们最相关的部分
- 对大块文本(如常见问题解答)使用可扩展(手风琴)部分
- 使用具有足够颜色对比度的号召性用语按钮,轻松脱颖而出
- 减少弹出窗体的数量,并确保您使用的任何窗体都可以轻松点击
2. 极简设计
Apple 是极简主义设计的一个经常被引用的标准,原因很容易理解。 他们的网站仅用几句支持性的文案和明确的号召性用语突出了大型产品图像。 当你登陆 Apple 的网站时,你会立即看到 iPhone 14 Pro,并邀请你在做任何其他事情之前了解更多信息或购买它。
近年来,B2B 公司也实施了许多相同的网站设计原则。 像Slack和ManagerPlus这样的网站也有类似的极简主义外观,有一个平坦的背景,在英雄区域有一个简短、突出的声明,以及一些基本的图标或界面截图。

3. 使用视频支持销售流程
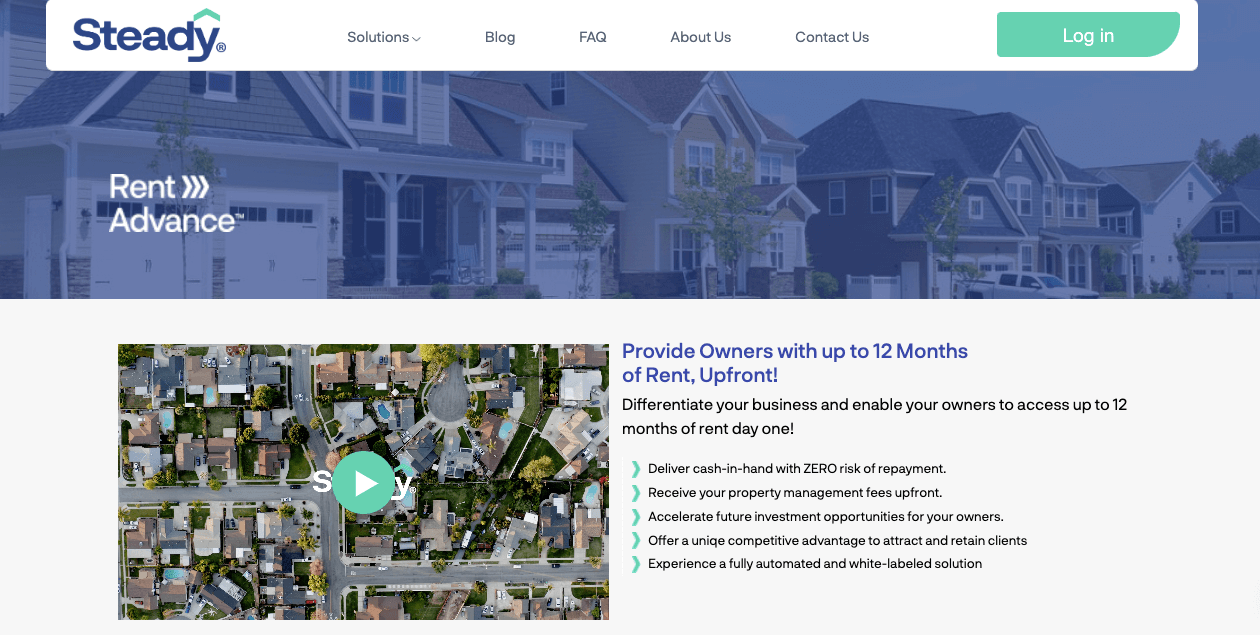
许多B2B产品或服务很难用几句话和一张图片来解释。 用户需要更多地了解该解决方案将如何帮助他们更智能地工作、维护安全或吸引员工。 视频是一种功能强大的交互式网站设计元素,可让用户清楚地了解您所提供的内容及其运作方式。 很容易看出(从字面上看)为什么这是一种将持续下去的网站设计趋势。
概述视频已成为许多公司销售过程中重要的第一步,非常适合放在主页上。 这些视频应该简短而有趣——不超过一两分钟——并通过简要解释你为什么存在、你做什么以及它如何使你的客户受益来进一步阐述你的价值主张。
其他需要考虑的视频,包括在您的网站上:
- 个别产品和服务页面上更详细的解说视频
- 关于我们或职业页面上的公司文化视频
- 在“联系我们”页面上对您销售团队中的某个人进行简短介绍
在Wyzowl最近的一份研究报告中,87% 的营销人员表示他们从视频营销中看到了积极的投资回报。

4.自定义图形和动画
视频营销之所以如此有效,是因为我们的大脑天生就喜欢视觉内容。
这就是为什么另一个持久的网站设计趋势是使用自定义图形和动画。 这些元素有助于使您的网站栩栩如生,并支持您的整体品牌体验。

5. 网站设计中的渐变
多年来,您可能已经在网站设计中看到过很多渐变,但这是一种不太可能很快消失的趋势。 渐变是从一种颜色到另一种颜色的渐变。 你可以用它们来唤起平静和舒适、熟悉或轻松的感觉。 当用户向下滚动页面时,它们还倾向于使您的网站设计流畅。


6. 性别中立的网页设计
语言和设计与文化一起发展。 随着越来越多的人认为自己是跨性别者、非二元性别者、不合规者或性别流动者,我们看到了更具包容性的网站设计元素。 这包括摆脱传统的“男性化”或“女性化”配色方案或化身,并在网站副本中使用中性代词。
LR&C之家就是一个很好的例子。 这家服装零售商拥有广泛的款式和尺码系列,其网站支持其使命。 它使用中性配色方案、图像的多样性和包容性语言。
7.大排版
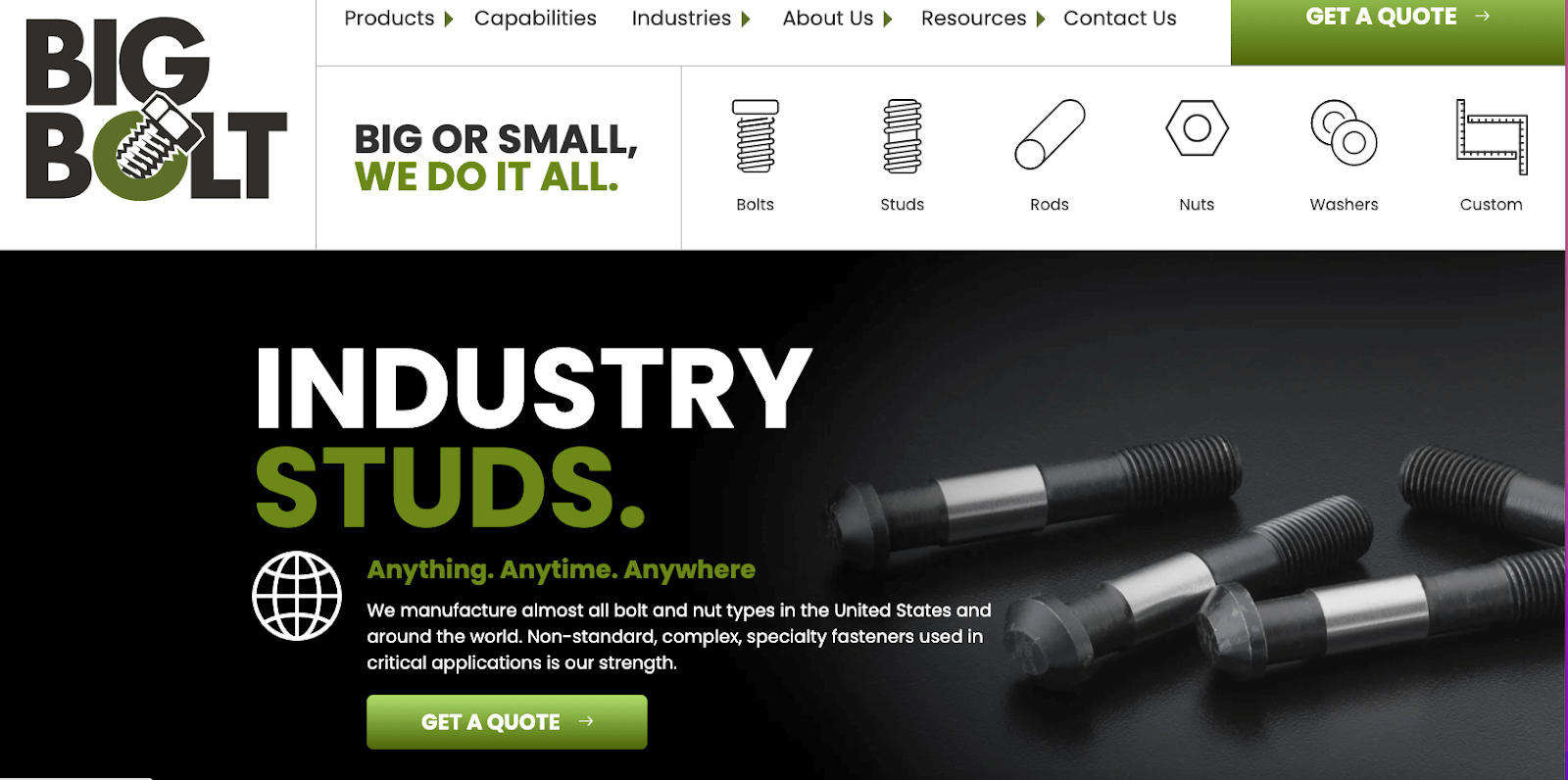
大而大胆的排版是一个强有力的声明。 Big Bolt 网站完美地说明了这一点。 这种网站设计趋势对制造商特别有吸引力,但它几乎适用于任何行业。

8.可见边界
可见的边框有助于分割信息并使其更易于查找。 您可以使用它们来组织导航、使特定产品或应用程序脱颖而出等等。 您可以使用 CSS 创建许多不同类型的边框,包括:
- 实心边框
- 带破折号或点的边框
- 带有凹槽、脊、插入或开始的边框
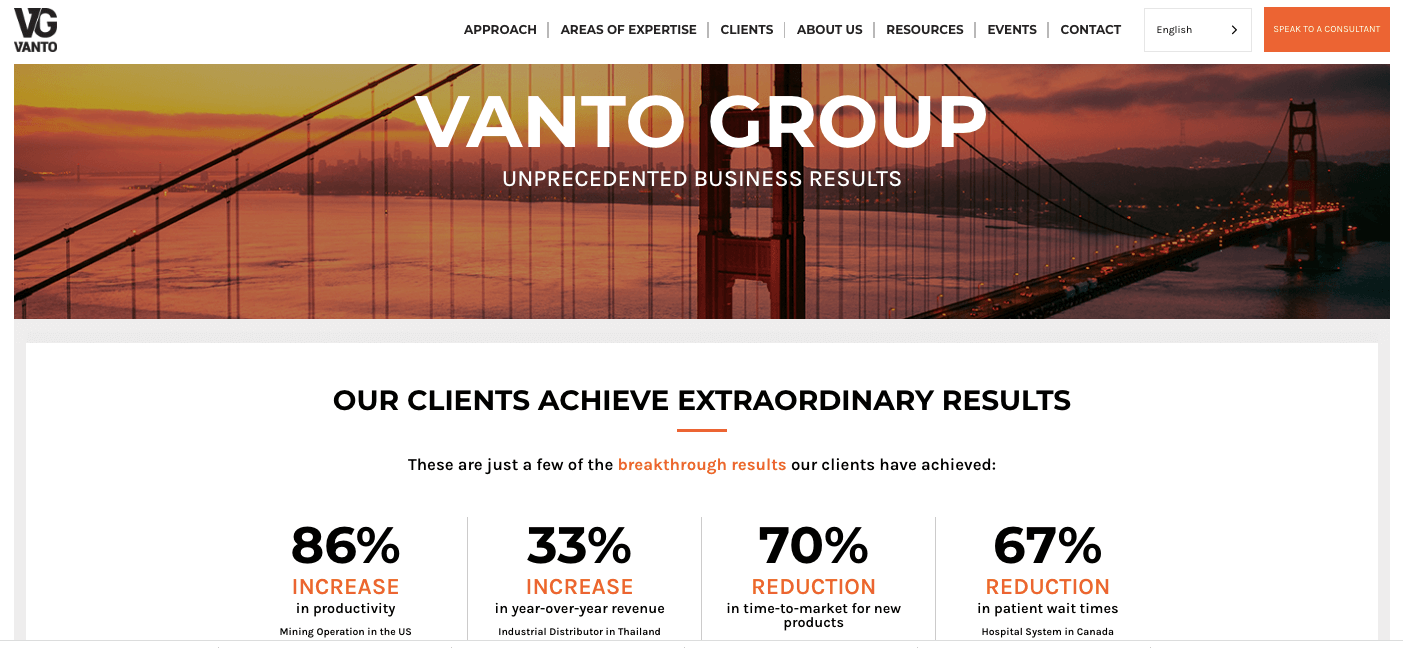
这是使用可见边框的网站的一个很好的例子。

9.微交互
微交互在您的网站上创造了更具吸引力的用户体验。 一些例子是社交媒体平台上的“喜欢”按钮、滑动功能或动画图形,告诉你你在这个过程中的位置,比如Hopper 应用程序中的兔子,它在你等待获得最优惠的航班时出现.
这些元素引导用户浏览您的网站,为他们提供互动的机会,并立即为他们提供有价值的信息。
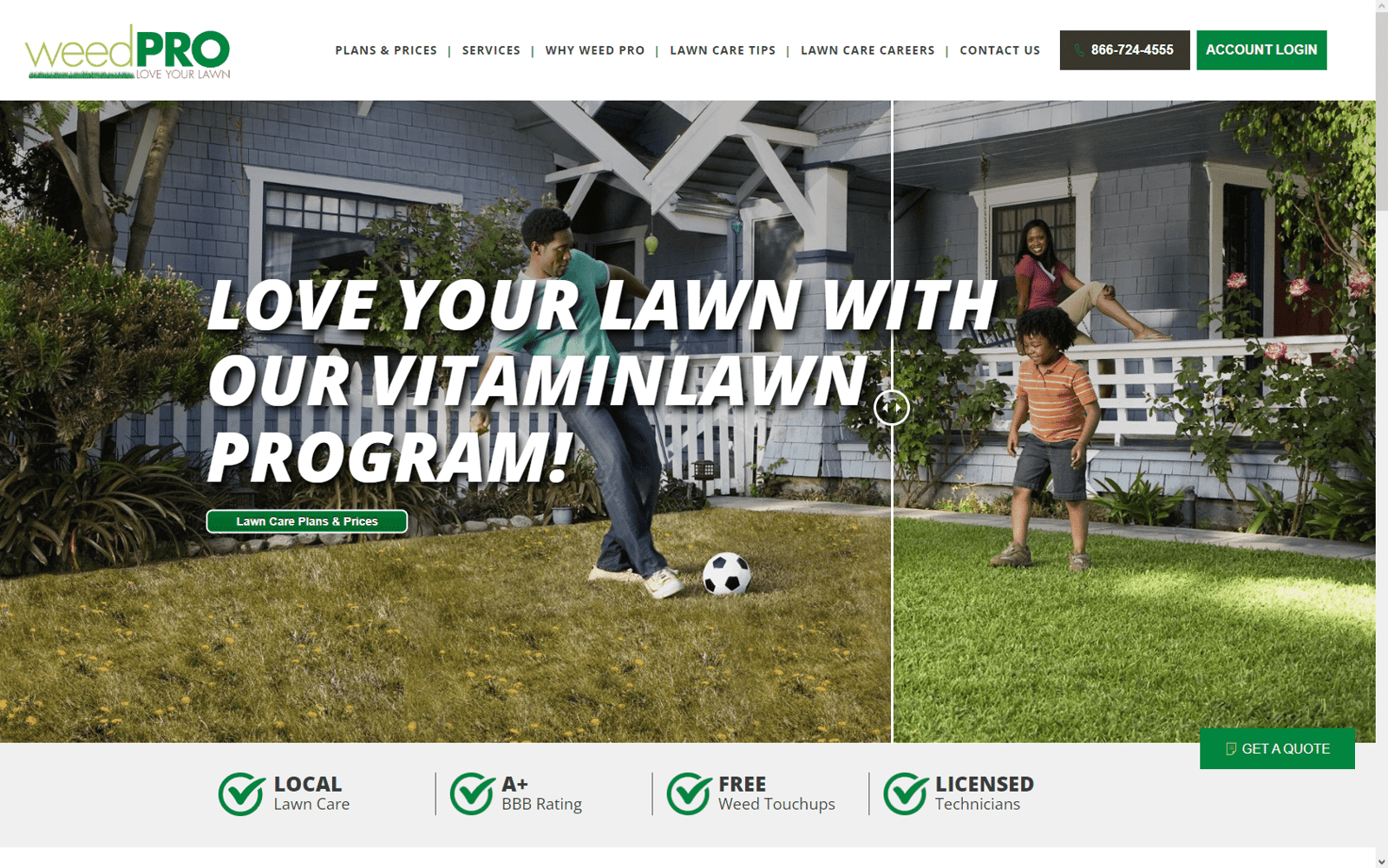
草坪护理公司Weed Pro使用滑块显示处理前后的草坪。 它只是一个过滤器,但它是一个强大的视觉效果,表明如果采取适当的维护措施,您的院子会看起来多么明亮和美丽。

10.无障碍网站设计
无障碍网站设计对于为每个人提供良好的用户体验至关重要,包括有视觉或听觉障碍的人以及有阅读障碍等学习障碍的人。
这不是一种趋势,而是所有品牌都应该考虑的一个重要因素,就像他们考虑移动优先网站设计一样。
Web 内容可访问性指南 (WCAG) 内容广泛,但有几个要点包括:
- 使用大号、易于阅读的字体(至少 16 像素或更大)并且行距至少 1 1/2 空格
- 尽可能避免使用长文本块并使用短段落或项目符号列表
- 为号召性用语按钮和其他可点击区域使用具有足够对比度的颜色
- 在所有图像上包括替代文字
- 为所有视频使用字幕
注意这些重要细节将确保您不会无意中排除任何人在您的网站上找到他们需要的信息。
实施这些网站设计趋势
一些网站设计趋势来来去去,但出色的用户体验是永恒的。 了解如何在不对用户体验、搜索引擎优化或页面速度产生负面影响的情况下正确地整合某些设计元素需要专业的技能组合和经验。
我们在 Kuno Creative 的团队自 2000 年以来一直参与网站的设计和开发。我们在整个过程以及管理网站迁移、工作流程等的复杂性方面拥有专业知识。
我们还拥有为各种不同行业设计网站的经验,包括技术和软件、医疗保健、制造和专业服务。
仔细查看我们的一些网站设计示例,并随时与我们联系,讨论我们如何帮助您在为搜索引擎设计和为人们设计之间取得适当的平衡。

