现代网页设计的 10 个基本要素(以及您应该了解的网页设计趋势)
已发表: 2022-11-11
互联网上有数十亿个网站。 无论您是个体企业家、中小型公司还是跨国公司,仅仅拥有网络已经远远不够了。
您必须拥有最新的网站设计才能在当今的数字世界中脱颖而出。
但是设计或重新设计网站并不仅仅是添加所有最新的花里胡哨的东西。 拥有一个有效和现代的网站的一部分是准确地知道要包括什么(以及要遗漏什么)。
使用有效的网站元素,您的网站可以吸引大量访问者,改善您的 SEO(搜索引擎优化)和 CRO(转化率优化)工作,并优化您的收入流。
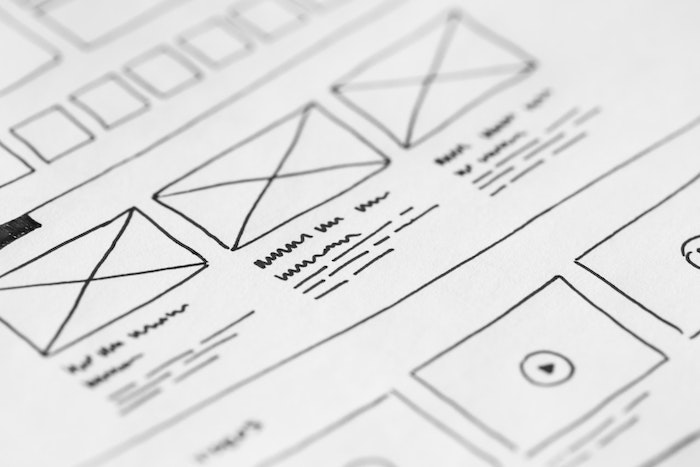
没有什么比专业网站简洁现代的设计更能给人留下深刻的第一印象了。 当代网站设计由适应当今用户需求的时尚、复杂的元素组成。
但除了干净和有吸引力之外,现代网站设计还应该提供出色的用户体验。
一个设计良好的网站可以通过以下方式帮助您:
- 俘获观众。 普通访问者会在 0.05 秒内决定是否留在您的网站上。 因此,从客户旅程一开始就留下良好的第一印象并吸引他们的注意力至关重要。
- 引导读者向下翻页。 精心设计的网站让他们的读者滚动。 因为人们平均需要 7 秒才能对您的品牌形成印象,他们在网站上停留的时间越长,您的目标受众从不经意的观察者转变为购买者的机会就越大。
- 改进功能。 用户体验还受到网站性能的影响。 无论网站访问者使用什么设备,响应式网站的外观和功能都相同,可确保您的企业可以在每个接触点和每个设备上接触到您的目标客户。
- 展现专业和诚信。 让我们面对现实吧,过去过时和俗气的网站在 Internet 上没有立足之地。 94% 的人不会信任过时的网站。 因此,您的设计和内容必须不断更新和完善。 也就是说,您的网站设计应反映贵公司的专业性和可靠性。 您的网站建立了您的专业知识、对您正在做的事情的了解以及清晰自信地传达您的业务的能力。
这里有十个基本的核心元素,它们将增强现代网站的外观和功能。
10 个基本的现代网页设计元素:
- 移动友好和响应式设计
- SEO 友好元素
- 跨浏览器兼容性
- 标准化排版
- 汉堡菜单
- 优化速度
- 轻松导航
- 空白
- 互动元素
- 网站无障碍

1.移动友好和响应式设计
全球 58.99% 的网络流量来自移动设备,创建专门为台式机设计的网站没有意义。
超过 85% 的成年人认为公司的移动网站设计功能至少应与其桌面版本一样好。
作为网站所有者,您有责任确保您的用户体验一致,无论使用何种设备。 因此,移动优先设计是现代网页设计的核心。
我们提倡移动优先设计是有原因的。 移动优先与响应式设计不同。
响应式网站可以根据屏幕尺寸和分辨率进行调整并做出相应的响应。 如果设备较小,元素可以按比例缩小,或者可以使用“图片元素”来选择合适的图像,或者可以设置一些媒体查询让它们发挥作用。
与响应式网站设计不同,移动友好型设计会考虑按钮的大小,以防止按下错误的按钮。
响应式网站设计会像在桌面上一样缩小搜索结果,而适合移动设备的布局可能会将列策略更改为每个屏幕尺寸的多列结果。
总之,响应式设计并不关心移动用户的感受,而是关心网站的功能。
适合移动设备的布局设计会考虑用户在如何查看这些元素、如何导航等方面的体验。这两个问题都需要在当代网站设计中得到解决。

我们刚刚通过电子邮件将信息发送给您。
2. SEO 友好元素
在 Google 和其他搜索引擎的索引中获得排名是让人们知道您的网站或企业存在的最有效方式。 您可以根据搜索引擎的最佳实践优化您的网站来实现这一目标。
针对 SEO 优化您的网站包括优化元标记、标题标记和属于网站代码一部分的其他元素。 确保对这些元素进行调整和优化,以充分利用 Google 搜索引擎优化算法的优势。

还有其他方法可以合并 SEO 友好的元素。 例如,视频可以帮助您将自然搜索流量提高 157%。
3. 跨浏览器兼容性
当网站无法在不同的浏览器、浏览器版本或操作系统上正确呈现(应该呈现)时,就会出现跨浏览器兼容性问题。
跨浏览器兼容性问题是由构建浏览器的不同基础引擎引起的。
此外,不同的浏览器会选择他们希望将哪些功能合并到他们的系统中以及他们希望弃用哪些功能。 仍在使用已弃用元素的网站无法正确呈现,从而导致利润损失。
为确保跨浏览器兼容性,请进行跨浏览器测试。 可以手动或通过在线系统执行跨浏览器测试。
4.标准化排版
排版是现代设计的重要组成部分。
排版围绕网站上的所有书面内容展开。 版式包括字体、字体高度、行距、颜色和行长。 最终,排版旨在确保您网站上的书面内容易于阅读。
组织通常使用特定的字体或排版来将自己标识为品牌。 例如,纽约客使用 Adobe Caslon 来创建其可识别的排版。
要在整个小型企业网站上实现简洁的外观,请考虑采用一种在页面中甚至在您可能提供的其他在线资源(例如电子书、指南或工作表)中都保持不变的字体。
在设计网站时,应始终牢记三个主要规则。
- 字体应该是可读的并且非常清晰。
- 整个网站使用的字体数量不得超过两种。
- 最后,如果你是一个有资金和时间投入品牌建设的品牌,我们总是建议你使用自定义字体而不是使用默认字体。
您应该将字体视为品牌的延伸。 人们必须与您的品牌相关,即使他们在第三方网站上阅读促销内容也是如此。
此外,干净的排版必须包括以下元素:
- 网络标准字体
- 行与行之间有足够的空间以方便阅读
- 黑色/灰色字体以匹配背景颜色
关于字体大小,建议使用以下范围:
- 桌面设备应显示 16 到 20 点之间的字体大小。
- 移动设备应显示 12 到 16 磅的字体大小。
- 平板电脑设备显示的字体大小应介于 15 到 19 磅之间。
5. 汉堡菜单
网站为用户提供广泛的功能和选项是很常见的。 这可以促进更直接的导航,因为用户可以从主页直接访问他们想要的任何选项。 然而,它也占据了大量的屏幕空间,尤其是在移动设备上。
汉堡菜单可以快速解决这个问题。
汉堡菜单是一个按钮,可以打开更广泛的导航菜单。 以这种方式,节省了空间,界面保持干净整洁,而不会影响访问者的导航便利性。
当您从他们的体验中移除凌乱、繁忙的元素时,您的用户的路径会变得更干净、不会分心。 用户也更有可能找到完成所需任务所需的信息。
6. 优化速度
网站设计加载缓慢不仅是最常见的错误之一,而且不利于您的搜索引擎优化和转化率优化活动。
客户总是喜欢快速的服务。 网站加载的速度也是如此。 谷歌的研究表明,53% 的人会放弃加载时间超过三秒的网站。
页面响应平均延迟 1 秒会导致转化率降低 7%。
这些统计数据说明了速度在现代网页设计中的重要性。
使用智能技术毫不拖延地提供完整信息是现代网页设计的一个元素,它与此列表中的许多其他元素相互关联。
- 确保您的网站托管在可靠的托管平台上。 例如,专用或虚拟专用服务器托管通常会提供比共享托管更快的网站加载速度。
- 无论大小,所有图像都应进行优化。 虽然 PNG 图像提供更高的质量和透明度,但它们比 JPEG 图像大得多。 在大多数情况下,JPEG 图像在速度和质量之间提供了理想的平衡。 相比之下,GIF 适用于动画图像,但使用的颜色较少。
- 保持文件小并压缩它们。 许多现代压缩工具可以在不影响其功能的情况下显着减小文件的大小。
考虑移动网站的速度也很重要,而不仅仅是网站的桌面版本。 如今,大多数网站访问者都通过他们的移动设备访问它们,您希望确保他们在访问时拥有积极的用户体验。 此外,谷歌使用着陆页速度作为移动搜索和谷歌 Adwords 的排名因素。
7.轻松导航
现代网页设计的特点是直观。 如果您的网站不能被儿童和老人使用,则认为您的网站存在重大缺陷。
您必须执行快速分析检查,以确保您的目标受众能够直观地了解您的网站是如何设计和导航的,无论您选择汉堡包、手风琴、下拉菜单还是大型菜单。
错误或重叠导航将对您的品牌产生不良影响。
网站导航是指您的网站如何根据其链接和菜单进行组织。 导航菜单会影响不同页面之间的连接以及访问者找到它们的难易程度。 现代网站应该简化用户从 A 点导航到 B 点的方式。
8. 空白
空白的概念是使用较少的内容并在页面上留下大量的空间。 术语空白是指页面所有元素之间的空间——例如副本、侧边栏、边距等。
拥挤的网站会让访问者感到不知所措,无法集中注意力。
互联网用户不断受到信息的轰炸,这可能导致智力枯竭。 必须利用空白和内容的平衡来创建一个有吸引力、可读性和易于浏览的网站。
事物之间应该有一些喘息的空间。
您可以通过使用空白分隔图像、书面内容或号召性用语等元素,将用户吸引到您网站的关键区域。
9.互动元素
交互元素是现代网站的一个共同特征。
其中包括测验、计算器、投票、地图、网络研讨会和电子书。
除了让网站访问者保持专注之外,它还允许您收集有用的信息,帮助您为他们提供更个性化的体验。
每当您选择实施更广泛的铅磁铁时,例如让他们参加网络研讨会或下载电子书,请询问他们的电子邮件地址以换取共享该资源。
您将能够增加您的电子邮件列表,同时也为您的订阅者提供价值。
10. 网站无障碍
网站可访问性是指允许所有人访问和浏览网站的网页设计,无论他们是否有残疾。
想方设法消除访问者难以浏览您的网站的障碍。 这包括可能有视觉或听觉障碍的个人。
例如,视障人士可能看不到您的图像,但他们可以听到描述您图像的替代文本属性。
在您的网页上包含每张照片的简短描述,以便使用电子阅读器的人可以理解所显示的内容。
同样,您可以为视频内容添加字幕并调整字体大小。
现代网页设计提供引人注目的视觉效果和引人入胜的内容,并提供统一的用户体验,无论用户使用何种设备。
您可以使用上面列出的元素作为设计时尚、流线型和快速的小型企业网站的一个很好的起点,以吸引用户并帮助提高转化率。

本文最初发布于 2010 年 7 月 10 日,并于 2022 年 11 月 10 日完全重写。
