根据 Techopedia 的说法,可访问性是“衡量计算机系统对所有人(包括残疾人或残障人士)的可用性的衡量标准”。 简而言之,Web 可访问性意味着网站、应用程序或数字工具是有意创建的,以便所有能力的人都可以按原意使用它。 可访问性考虑了身体、视觉、听觉、神经、言语和认知障碍,最终目标是允许所有能力的人参与或使用网站或工具。
为了帮助您的非营利组织了解网络可访问性,我们将详细介绍这些指南、为什么它对非营利组织很重要,以及如何使您的网站易于访问。
你知道吗? 可访问性通常被称为“a11y”,其中“11”代表 a 和 y 之间的字母数。
什么是网络可访问性?
目前,可访问性的标准来自 Web 内容可访问性指南 (WCAG)。 这些指南由万维网联盟 (W3C) 制定,该联盟是制定 Internet 国际标准的主要组织。
这些指南以遵循四个主要标准的 Web 内容为中心:
- 可感知性:用户可以通过感官(主要通过视觉和/或听觉)识别内容和界面元素。
示例:上传带语音的视频时,请提供文本转录本,以便可以在有声或无声的情况下使用内容。 - 可操作性:用户可以成功使用控件、按钮、导航和其他必要的交互元素。
示例:确保您网站上的表单可以仅使用键盘控件进行导航和提交。 - 可理解性:用户应该能够理解内容,并学习和记住如何使用界面。
示例:在编写内容时避免使用无法解释的行话和首字母缩略词,以便所有读者都能理解。 - 稳健性:用户应该能够在合理的范围内选择他们用来与您的产品交互的技术。
示例:访问或操作您的网站不需要特定的网络浏览器。
许多人认为,可访问性主要涉及为视障者优化互联网内容,但可访问的 Web 内容有益于所有不同能力和环境的用户。 可访问性可在以下情况下改善非残障人士的体验:

- 移动设备(智能手表、平板电脑、具有不同输入模式的设备等)上的用户
- 手受伤等“暂时性残疾”的用户
- 有“情境限制”的用户,例如无法收听音频
- 互联网连接速度慢或受限的用户
为什么网络可访问性是非营利组织的优先事项?
包容性是网络可访问性背后的核心概念,因为它直接影响有多少人能够通过您的网站消费内容。 如果您的网站无法访问,您就是在阻止一群人获取信息、使用服务或获得其他人可以体验的体验。
例如,如果与音频内容一起提供成绩单,听力障碍的人会获得更好的体验。 同样,没有充分使用双手的人将受益于无需使用鼠标来导航 Web 表单。
为每个人提供平等的体验是您网络存在的一个重要方面,当您考虑定义非营利行业的特征时,这一点会更进一步。 作为一个致力于提供改变生活的服务并在人类最伟大的斗争中取得进展的社区,非营利组织负有独特的责任,让他们的内容可供所有人使用。 这让所有人都有平等的机会寻求帮助、加入您的事业或只是了解您的使命。
在获得创造影响所需的支持时,可访问性也是一个重要的难题。 一个真正可访问的网站有可能改善所有用户的体验,并且如果他们浏览您的内容以了解更多信息、返回您的网站以及他们是否会采取行动(例如捐款),将会产生影响。
如何使我的非营利组织的网络形象更易于访问?
确保您的内容符合 Web 可访问性指南通常始于构思阶段。 无论是选择可访问的调色板、选择清晰的字体还是配置易于导航和理解的布局,网页设计都是可访问性的基础。 尽管从可访问性设计开始是理想的,但有很多方法可以随时改进可访问性。
例如,Classy 设计团队通过解决其一些关键设计元素,在提高 Classy 现有产品的可访问性方面取得了长足的进步。 前高级产品设计师 Ana Medina 详细介绍了他们的经验,并在 Classy 设计团队博客的帖子中提供了大量实用的 a11y 技巧。
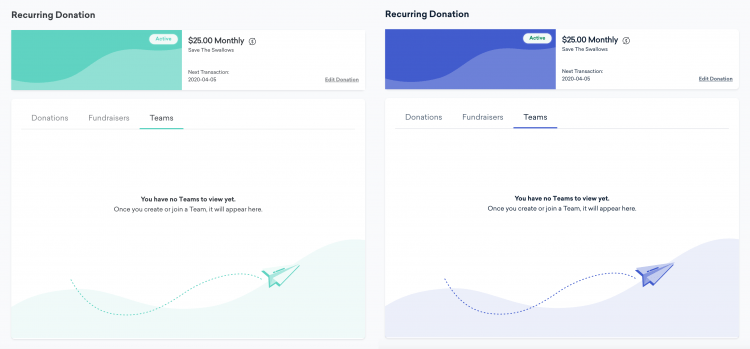
我们已经在 Classy 进行的一项显着设计改进是用更易于访问、对比度更高的阴影替换了我们的会员资料和管理套件中使用的强调色。

先前较低对比度的强调色位于左侧,新的较高对比度强调色位于右侧。
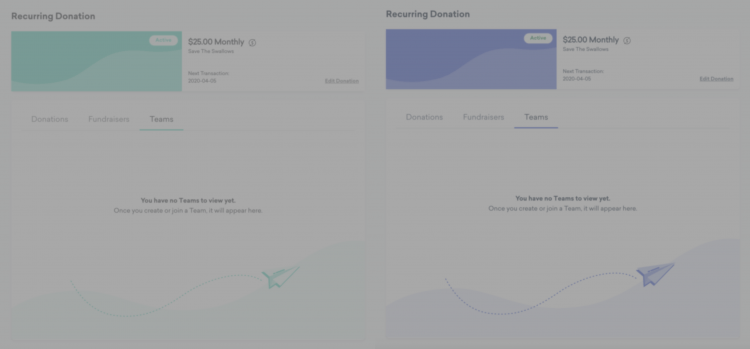
对于没有视力损失的用户来说,左上角的前图可能看起来并不太麻烦。 但是,如果我们应用一个视觉模拟滤镜,其中有轻微的敏锐度损失和中等的对比度损失,您可以看出新的强调色如何提高我们的 UI 的易读性。

以前的低对比度强调色在左侧,新的高对比度强调色在右侧,应用了低对比度和视力损失过滤器。
有了可访问性设计的坚实基础,其余的可访问性魔法就发生在实施阶段,即开发人员或内容创建者在网络上构建资源以供使用。 实施者必须牢记他们正在构建的资源可能被使用的所有不同方式。 是否正确应用了 alt 标签以将基于文本的上下文添加到视觉元素? 每个交互元素都可以只用一个键盘吗? 需要跟踪的内容可能很多,但幸运的是,我们可以使用一些工具。
可访问性测试工具
如果您想让现有站点更易于访问,但不确定从哪里开始,那么运行审核会很有帮助。 WAVE 等工具可以扫描您的网站以查找任何明显的 WCAG 违规行为,然后提供解决方案。
测试您的实现的另一种方法是尝试以其他方式使用它,例如:
- 尝试仅使用键盘单击按钮或填写表单域。
- 使用 NoCoffee 等视觉障碍模拟器来确保您的界面不仅仅依靠颜色来传达含义,并且您的颜色对比度足够高。
- 使用 VoiceOver(Mac 上标配)或 Jaws(PC 可用)等屏幕阅读器,并在导航时测试页面的语音输出。
一旦您有了要解决的可访问性项目列表,就该开始工作了! 在改善 Classy 筹款和捐赠页面的可访问性时,开发团队从两个重点领域开始:导航和标签。
当纯 HTML 不够用时,实现了可访问富 Internet 应用程序 (ARIA) 标签来帮助应用程序。 这些添加了一些额外的上下文,屏幕阅读器可以使用这些上下文来帮助下拉菜单、表单和模式等内容的可理解性和可导航性。
对于通常无法通过表单切换的站点区域,添加了代码以手动重置按 Tab 键将带用户的位置。 在上面的 gif 示例中,滑动多部分表单的下一部分应在用户按下“下一步”后聚焦。 由于这种特定表单的构建方式,仅按“tab”将无法访问下一个表单部分中的内容。 因此,我们在代码中监听用户按下“下一步”并自动重置焦点,以便用户可以轻松地继续填写表单字段。
要更深入地了解如何使您的实现更易于访问,请查看 Accessibility Developer Guide。
如果我不是技术人员怎么办?
不是超级精通技术? 没问题! 具有可访问网络存在的组织与没有网络存在的组织之间的区别通常归结为健康的宣传剂量。 成为可访问性的良好倡导者是推动组织内进步和激发变革的最有效方式。
您可以通过以下几种方式成为非营利组织的倡导者,无需专业知识或技术技能:
- 教育你的团队。 建立可访问性知识的基础将使您的团队能够优先考虑可访问性、识别问题并为他们执行解决方案。 帮助您的团队与他们需要学习的资源建立联系,无论是留出时间完成在线课程还是安排专家的现场培训。
- 鼓励持续讨论。 您的网站的可访问性很可能是一个持续的过程。 按照设定的时间表安排可访问性审核,例如每季度一次,以帮助保持进度。
- 创建一个流程。 每当讨论即将对您的网站进行的更改或添加时,请务必执行快速可访问性检查。 这可以为您的组织节省大量时间进行可能的修订,并帮助您的团队参与将可访问性作为首要问题。
- 使可访问性成为您文化的一部分。 如果您的团队成员清楚地知道这是受鼓励的并且是优先事项,那么您的团队成员将更有可能参与网站可访问性的维护和发展。 最终,可访问性思维方式将成为您团队工作流程和构思过程的自然组成部分。
想了解更多?
本文只是对可访问性的快速概述,但不要害怕! 有大量的信息和资源可用于继续学习。 我们在下面列出了一些我们的最爱。
- Web 内容可访问性指南:Web 上可访问性标准的主要事实来源。
- Udacity 无障碍课程:Google 提供的关于网络无障碍的可靠(免费)课程。
- A11y 项目:一组来自社区的资源,用于了解 Web 可访问性。
- 可访问性开发人员指南:用于开发可访问网站的综合在线指南。
- WAVE:一种网络可访问性评估工具,可让您插入网站地址并查看 WCAG 违规列表。
- NoCoffee:一个方便的 Chrome 插件,可让您使用各种类型的视力障碍过滤器在浏览器中查看内容。
- 对比度检查器:一个易于使用的资源,用于检查颜色是否通过 WCAG 对比度指南。
就像非营利组织努力对世界产生积极影响一样,可访问性旨在帮助使网络成为一个更具包容性的地方。 改善您的非营利组织的网络可访问性可以为您现有和未来的支持者、受益人和团队成员等提供更积极、更善解人意的环境。
这是 Jenny Bormacoff 写的客座文章。 Jenny 是 Classy 的一名软件工程师,喜欢听家庭音乐、创作数字艺术、了解社会公平以及和她的狗 Indy 一起出去玩。

数据驱动筹款快速入门指南
