了解核心网络生命:优化您的网站以获得更好的用户体验
已发表: 2023-10-27探索 Core Web Vitals 在 Web 性能优化中的重要性。 本文将指导您了解和改进最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS) 等指标。 通过这些有效的优化技术增强网站的性能和用户体验。
在当今快节奏的数字世界中,注意力持续时间不断缩短,在线知名度的竞争也非常激烈,网站的性能在吸引和留住访问者方面发挥着至关重要的作用。 输入 Core Web Vitals——衡量网络用户体验的关键指标。
在这份综合指南中,我们将深入研究 Core Web Vitals 的世界,了解它们是什么、它们为何重要,以及如何优化您的网站以确保为用户提供无缝的浏览体验。
什么是核心网络生命力?
核心网络生命是 Google 用于评估和量化网站用户体验的一组特定因素。 这些指标是 Google 名为 Web Vitals 的大型计划的一部分,旨在为网站所有者和开发人员提供从用户角度深入了解网站性能的信息。
Core Web Vitals 的三个主要组件是:
自 2016 年 1 月以来,我一直在使用Cloudways来写这个博客。 我很高兴向我的读者推荐 Cloudways,因为我是一名自豪的客户。
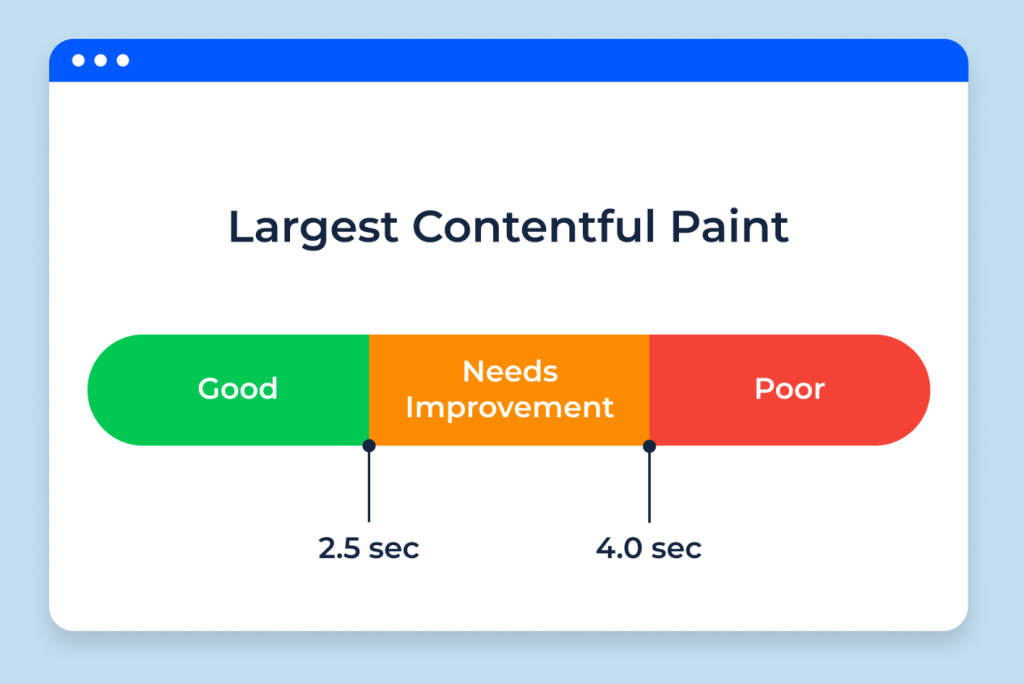
- 最大内容绘制 (LCP):此指标衡量视口中最大内容元素对用户可见的速度。 它侧重于加载速度,并有助于确定您的网站是否提供快速的体验。
- 首次输入延迟 (FID): FID 通过量化用户与元素交互(例如单击按钮)与浏览器响应该交互之间的延迟来测量网页变为交互所需的时间。 它衡量交互性和响应性。
- 累积布局移动 (CLS): CLS 通过测量页面上的元素在其生命周期内移动的数量来量化视觉稳定性。 它考虑了意外的布局变化,这些变化可能会破坏用户的交互或导致意外点击。
为什么核心网络生命很重要?
了解 Core Web Vitals 的重要性对于任何在线业务(无论是电子商务商店、博客还是企业网站)的人来说都是至关重要的。 这些指标直接影响用户体验,进而影响您的网站在搜索引擎排名中的表现。

以下是您应该关注 Core Web Vitals 的原因:
以用户为中心的体验
Core Web Vitals 旨在通过确保网站快速加载、快速响应并在交互过程中保持视觉稳定来优先考虑用户体验。 通过关注这些指标,您可以为访问者创造流畅、愉快的浏览体验。
SEO 排名信号
Google 已明确表示,从 2021 年 5 月开始,Core Web Vitals 将成为排名信号。这意味着通过改进 Core Web Vitals 提供更好用户体验的网站更有可能在搜索结果中排名更高,从而提高其在线可见度和自然流量。
较低的跳出率
加载缓慢或反应迟钝的网站会导致挫败感,并且增加访问者在充分参与您的内容之前离开的可能性。 通过优化 Core Web Vitals,您可以降低跳出率并增加用户在您网站上停留更长时间的机会。

现在我们了解了核心网络生命是什么以及它们为何重要,让我们探讨如何优化您的网站以改进这些关键指标。
优化最大内容绘制 (LCP)

最大内容绘制 (LCP) 衡量加载网页上最大内容所需的时间。 为了优化 LCP 并确保快速加载时间:
- 优化图像:使用 Squoosh 或 ImageOptim 等工具压缩图像而不牺牲质量。 根据图像类型选择适当的文件格式(JPEG、PNG 或 SVG)。
- 延迟加载图像:实施延迟加载技术,仅在图像进入视口时加载图像。 这显着减少了初始页面加载时间。
- 最大限度地减少渲染阻塞资源:识别 JavaScript 和 CSS 文件等阻塞渲染的资源,并将其加载推迟到必要时。
- 利用浏览器缓存:通过为静态资源设置适当的缓存标头来利用浏览器缓存。 由于某些资产存储在本地,因此回访者可以更快地加载您的网站。
增强首次输入延迟 (FID)
首次输入延迟 (FID) 测量用户与其交互后网页响应所需的时间。 改进 FID 涉及优化网站交互性的各个方面:
减少 JavaScript 执行时间
JavaScript 执行可能会阻塞主线程并延迟响应。 考虑以下步骤来减少 JS 执行时间:
- 缩小并压缩 JavaScript 文件。
- 删除未使用或不必要的第三方脚本。
- 尽可能利用浏览器缓存外部脚本。
拆分长任务
将长任务分解为较小的任务,以确保浏览器在渲染、解析或获取数据等资源密集型过程中保持响应。
优化 CSS 交付
确保关键 CSS 内联或异步交付,以避免渲染阻塞。 考虑使用代码分割和树摇动等技术来消除未使用的 CSS 规则。
改进累积布局偏移 (CLS)
累积布局偏移 (CLS) 衡量页面加载时布局偏移的程度。 这可能会让用户感到沮丧,尤其是当他们尝试与页面上的特定元素进行交互时。 要改进 CLS,请考虑以下提示:
使用 CSS 网格或 Flexbox
这些现代 CSS 布局可以更好地控制元素在页面上的放置方式,从而减少意外变化的可能性。
设置媒体元素的尺寸
当图像、视频或其他媒体在 HTML 中没有指定尺寸时,浏览器可能需要在加载时重新计算布局。 在 HTML 或 CSS 中设置尺寸可以防止这种情况。
预加载重要元素
预加载字体和图像等重要元素可以确保它们在页面需要时加载并准备好使用,从而减少布局变化。
结论
Core Web Vitals 已成为网络性能优化不可或缺的一部分,使网站所有者的目标与搜索引擎的目标保持一致 - 为用户提供快速、响应灵敏且视觉稳定的体验。
通过了解 Core Web Vitals 的重要性并实施跨 LCP、FID 和 CLS 指标的优化技术,您可以提升网站的整体性能并提高用户满意度。 通过 Core Web Vitals 优化优先考虑用户体验,在在线领域保持领先!
