衡量核心网络生命力的 3 种最佳工具
已发表: 2021-06-30Google 将 Core Web Vitals 视为一组有助于网页整体用户体验的特定元素。 三个特定的页面性能和用户交互统计数据构成了 Core Web Vitals:Largest Contentful Paint (LCP)、First Input Delay (FID) 和 Cumulative Layout Shift (CLS)。
除了 Core Web Vitals 之外,还有更多指标; 因此,它们不是孤立地工作。 一些测量基于受控实验室研究,而其他测量仅基于现场数据。 在进行广泛的研究后,谷歌提出了一套名为 Web Vitals 的新指标。
这些是我们已经熟悉的措施以及一些新措施的组合。 三个 Core Web Vitals 是最重要的,Google 特别要求网站所有者尽可能监控和改进这些分数。
- 核心网络生命力指标
- 1. Largest Contentful Paint (LCP)
- 2.首次输入延迟(FID)
- 3. 累积布局偏移 (CLS)
- 衡量核心网络生命力的顶级工具
- 1. 页面速度洞察
- 2.Finteza灯塔报告
- 3.谷歌搜索控制台
- 最后的想法
核心网络生命力指标

以下是前三个核心网络生命指标:
为您推荐:如何通过视频内容扩大您的 SEO?
1. Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) 是一项重要的、以用户为中心的统计数据,用于衡量感知加载速度,因为它表明网站的主要内容可能已加载的时间——快速的 LCP 有助于让用户确信该页面是有用的。
什么是令人满意的 LCP 分数?
网站的目标应该是 2.5 秒或更短的 Largest Contentful Paint,以确保良好的用户体验。 页面加载的第 75 个百分位分布在移动设备和桌面设备上,是一个很好的衡量基准,可确保您为大多数消费者实现这一目标。
如何优化LCP?
您可以优化 LCP。 以下是优化它的最佳方法:
- 选择具有适合桌面或移动设备的正确大小和尺寸的图像。 这将帮助您避免超载。
- 使用图像 CDN 可以更快地加载图像。
- 避免使用 JavaScript 加载图像,因为它会减慢进程。
- 使用正确的文件格式。 例如,将 JPG 用于具有多种颜色的图像,将 PNG 用于艺术线条或具有较少颜色的图像。
- 使用响应式图像。 根据设备上传不同的图像尺寸。
- 避免使用滑块图像。 最好使用静态图像,因为它是由 HTML 制作的,可以更轻松、更快速地加载该图像。
- 寻找不会影响您的加载时间的知名托管服务。
2.首次输入延迟(FID)

该指标衡量交互性。 FID 为 100 毫秒或更短的页面应该会提供令人满意的用户体验。 首次输入延迟 (FID) 是一项以用户为中心的重要统计数据,用于确定负载响应能力,因为它衡量用户在尝试使用无响应页面时的体验——较低的 FID 表示该页面可用。
可靠的 FID 分数是什么样的?
网站的首次输入延迟应为 100 毫秒或更短,以提供良好的用户体验。 页面加载的第 75 个百分位分布在移动设备和桌面设备上,是一个很好的衡量基准,可确保您为大多数消费者实现这一目标。
如何优化FID?
- 将长任务分解为异步任务,以允许在它们之间处理用户输入。
- 尽量减少在客户端生成数据和内容。
- 检查第三方代码的按需加载,例如标签和分析。
- 避免运行未使用的 polyfill 以减少页面上的 JavaScript 数量和浏览器执行 JavaScript 所花费的时间。
- 使用 web worker 在后台线程上运行 JavaScript,减少主线程的工作量。
- 去除滚动处理程序并使用输入处理程序来避免任何样式更改。
3. 累积布局偏移 (CLS)

这测量视觉稳定性。 CLS 为 0.1 或更低的页面应该提供出色的用户体验。 Cumulative Layout Shift (CLS) 是衡量视觉稳定性的一个重要的以用户为中心的指标,因为它量化了用户体验意外布局偏移的频率——低 CLS 表示页面令人愉快。
可靠的 CLS 分数是什么样的?
网站的 CLS 分数应为 0.1 或更低,以确保良好的用户体验。 页面加载的第 75 个百分位分布在移动设备和桌面设备上,是一个很好的衡量基准,可确保您为大多数消费者实现这一目标。

如何优化 CLS?
- 在您的图像和视频内容中包含尺寸属性。
- 使用 CSS 宽高比框允许浏览器在加载图像或视频时分配适当的空间量。
- 避免在现有内容之上添加内容以确保布局变化。
- 使用属性动画而不是转换动画。
- 预加载您的自定义网络字体以避免任何页面速度性能问题。 它有助于字体资产在页面渲染中具有更高的优先级。
- 使用聚合缓存和 CDN 托管静态资产。
- 使用 iFrame、内联 HTML 代码和带有 HTML 回退的 JavaScript 标记在您的页面上显示来自其他平台的 Web 内容,例如 YouTube 视频或 Instagram 帖子。
- 在现有内容下方插入动态内容以避免布局偏移。
- 在可以避免在现有内容之上插入动态内容的情况下,为动态内容保留空间。
衡量核心网络生命力的顶级工具

以下是运行 Core Web Vitals 测试所需的 3 种工具:
这些工具的主要目标是评估整个开发周期的性能。 因此,在将应用程序部署到生产环境之前,您可以设置标准并检查合规性。
此外,您可以在您的网站上复制用户行为并提供可重复的调试结果。
这些 Core Web Vitals 工具可用于计算总阻止时间 (TBT),即网站被阻止、禁止用户参与的总时间。
以下是衡量 Core Web Vitals 的顶级工具:
您可能喜欢: 16 种最佳免费网站分析/分析工具,可增强您的 SEO。
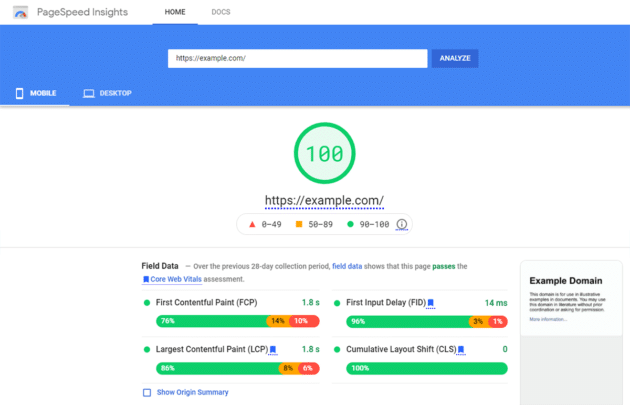
1. 页面速度洞察

毫无疑问,Page Speed Insights 是适用于各类网站管理员、开发人员和网站所有者的强大工具。
但是,我们看到许多人专注于优化他们的网站,以便在该测试中获得满分。
如果您不熟悉页面速度洞察,它是一种评估网站性能的工具。 您可以评估任何 URL。 输入 URL 后,Google 将为您评估的 URL 提供 100 分的总分。
Google 还将提供如何基于多项性能增强来提高 URL 的性能。
Lighthouse 是 Google 用于提高网页整体质量的开源自动化技术,用于计算 Page Speed Insights 分数。 性能、可访问性、渐进式网络应用程序和其他标准都可以使用该平台进行评估,并将详细了解灯塔。
来自 Google Page Speed Insights 的建议:
- 应删除阻止渲染的资源。
- 重要的请求不应该被链接。
- 减少请求的数量和传输的大小。
- 用户计时的标记和度量。
- 减少第三方代码的影响。
- 通过高效的缓存策略,您可以为静态资产提供服务。
- 预加载密钥请求。
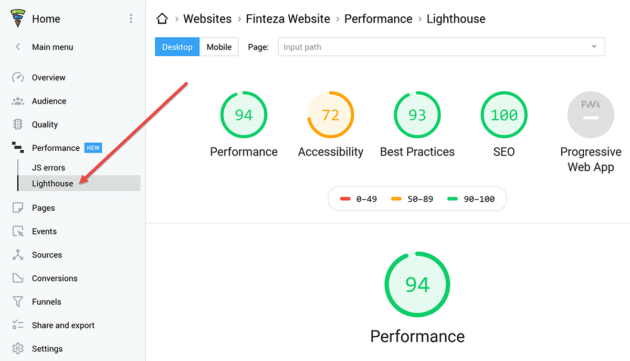
2.Finteza灯塔报告

Finteza 灯塔报告用于网站的基本一般审计。
该报告有助于使网站更快、最大限度地减少漏洞并使网页与 Google 的建议保持一致,最终提高您项目的搜索引擎排名。
此外,您还可以通过多种方式评估您的在线项目,并获得有关解决可能出现的任何问题的建议。 您可以为桌面和移动版本生成报告。
评估灯塔网站的参数如下:
- 软件将您网站的加载速度与其他网站的加载速度进行比较的性能。
- 该工具衡量用户体验的可访问性,例如网站的用户友好程度。
- SEO 或搜索引擎优化提供了帮助您提高网站搜索引擎排名的技巧。 该报告基于 15 项检查的结果,其中大部分是基本指标,例如规范、标题和元标签。
- 最佳实践提供了使用 Google 的“最佳实践”优化网站的技巧。 例如,报告检查控制台中的浏览器问题、宽高比、图片分辨率; 字体; 和 HTTPS 使用——总共 15 个标准。
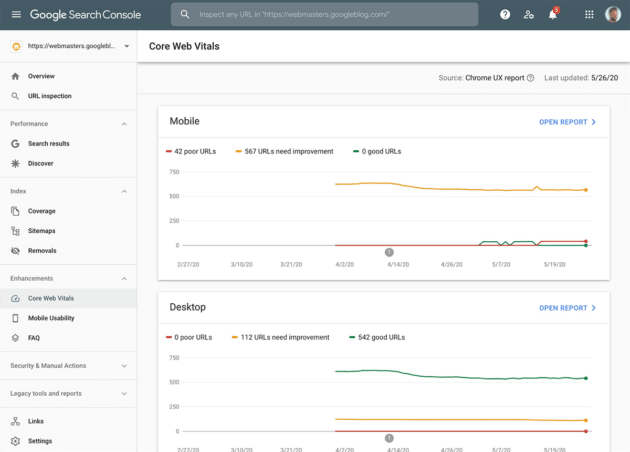
3.谷歌搜索控制台

谷歌最近宣布计划对 Search Console 进行更新,包括添加 Core Web Vitals 作为新指标,以扩大谷歌衡量网站速度和性能的方法。
搜索控制台包含新的核心重要报告。 它使用 CrUX 的真实数据检查网站并确定需要改进的网站。
URL 的性能分为三类:状态、指标类型和 URL 组。 它解释了核心指标最大内容绘制、首次输入延迟和累积布局偏移。
分析指标后,您可以使用 Lighthouse 和页面速度洞察优化 URL 性能。
您可能还喜欢: 10 个最佳免费 SEO 工具。
最后的想法

Core Web Vitals 现已上线。 因此,网站管理员需要立即采取行动针对 Core Web Vitals 优化他们的网站,以尽量减少任何负面影响。 使您的网站 Core Web Vital 友好的最佳方法是提高您的网站速度并使其适合移动设备。 此外,SEO 不应被忽视,因为它有助于改善整体用户体验。
