2022 年值得关注的领先网页设计趋势和反趋势
已发表: 2021-11-15内容
- 网页设计对电子商务业务意味着什么?
- 网页设计的哪些方面影响电子商务销售?
- 一个伟大的网页设计的步骤
- 目标定义
- 范围识别
- 选择平台
- 站点地图/线框/模型/原型创建
- 2022 年即将到来的网页设计趋势
- 2022 年最佳新网页设计趋势
- 持续的网页设计趋势
- 网页设计反趋势
- 鼓舞人心的网页设计示例
- 阿迪达斯 - 智利 20
- 观点
- 2°C 地球
- Dinarys 的电子商务网页设计研究案例
- 弗鲁弗鲁
- 布都寿司
- 你准备好迎接 2022 年网页设计的令人眼花缭乱的变化了吗?
用户每天访问许多网站。 为了引起他们的注意,他们访问的网站应该在视觉上与众不同,这一点至关重要。 数字体验和用户期望每天都在变化; 一些趋势已经过时,另一些趋势变得更强大,并且出现了新的趋势。 设计师和企业家应该考虑最近的趋势并将它们融入他们的设计中,以此作为从人群中脱颖而出的一种手段。
让我们来谈谈它 有一个项目吗?
您是否正在寻找使您的商业网站现代化的方法? 您想了解最新的网页设计趋势以帮助您吸引访问者并将他们转化为客户吗? 就这些趋势而言,2022 年为我们准备了什么? 我们的专家选择了这些趋势中最令人眼花缭乱的趋势,并准备向您介绍它们!
网页设计对电子商务业务意味着什么?
您是否知道 94% 的用户第一印象与网站设计有关? 这意味着拥有成功的设计将对公司的形象产生积极影响,并直接影响转化率。 为什么是这样?
我们将通过国际行业调查结果证明这一点,因为大量权威案例研究已广泛可用。
首先,长期存在的麦肯锡进行了一项研究,确定了设计的价值如何以及在何处体现在企业中。
在五年内研究了 300 家不同的公司后,麦肯锡得出结论:“设计可以帮助您在竞争中脱颖而出,并最终提高您的利润。” 一项全面的数据分析准确地显示了不同的设计方法如何在麦肯锡调查的公司中带来强劲的财务业绩。 管理顾问将这些方法分为四组,并编制了一个指数来展示设计的经济效果。 研究发现,MDI 值最高的公司的财务业绩明显超过指数值较低的公司的业绩。
网页设计的哪些方面影响电子商务销售?
研究表明,有吸引力的现代设计与销售增长之间存在密切联系。 当然,视觉设计会在不同程度上和不同领域影响公司的收入。 但是,无论活动类型和业务规模如何,都可以观察到这种关系。
这可以通过 10 秒规则的示例来证明,它反映了您的资源获得访问者注意力所需的时间。
网页设计的哪些方面最值得关注?
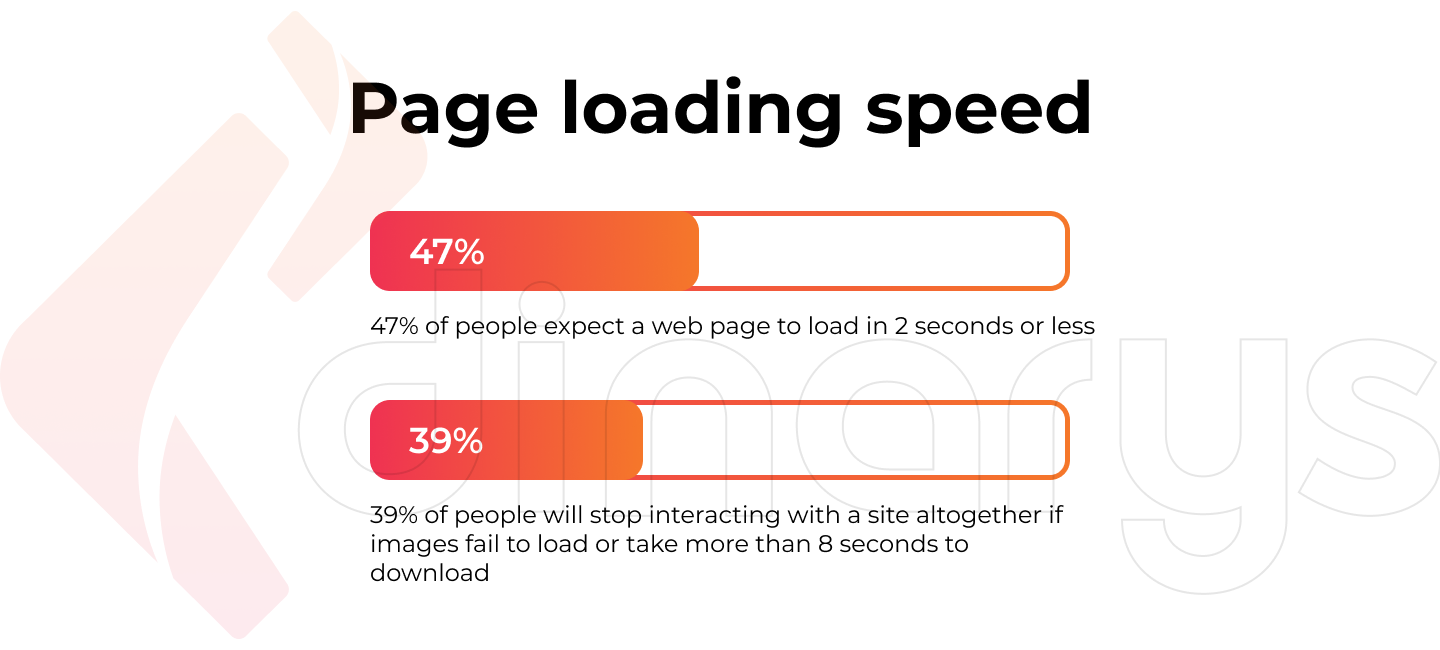
页面加载速度
许多用户根据网站的加载速度形成对网站的看法,他们只需半秒钟就可以得出结论。
- 47% 的人希望网页在 2 秒或更短的时间内加载。
- 如果图片无法加载或下载时间超过 8 秒,39% 的人将完全停止与网站的互动。
关键点
用户每天都在变得越来越先进。 他们希望立即满足他们的需求,并且知道大多数网站会快速加载。 因此,如果一个页面花费的时间太长,他们就会离开它并转到搜索引擎列出的下一个页面。

另请阅读我们的博客:选择站点速度测试工具的提示
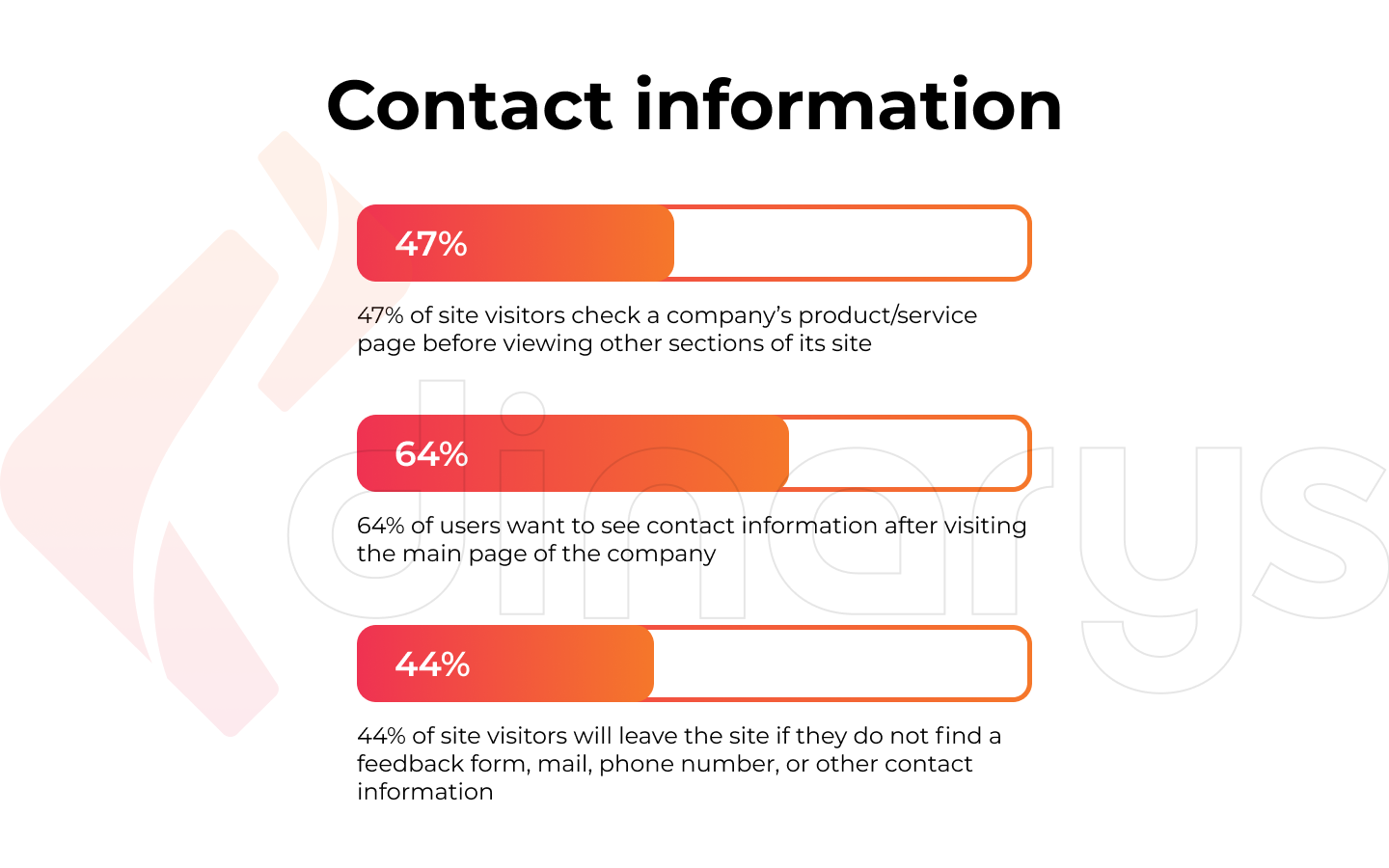
联系信息
如果用户有任何疑问或问题,他们应该能够与公司联系。 联系信息的可用性可能在此过程中发挥着最关键的作用。
- 47% 的网站访问者在查看网站的其他部分之前会检查公司的产品/服务页面。
- 64% 的用户希望在访问公司主页后查看联系信息。
- 如果找不到反馈表、电子邮件地址、电话号码或其他联系信息,44% 的网站访问者会离开网站。

关键点
您的联系信息对您的用户至关重要。 他们希望能够快速轻松地找到所需的信息。 不要使用“大量”文本; 相反,将其分成段落或语义块。 添加视觉重音、使用列表、引号、表格或其他格式属性。 您需要将内容分成小部分并清楚地标记每个部分。 这将使用户对浏览过程有一种控制感,并大大节省了他们的时间。
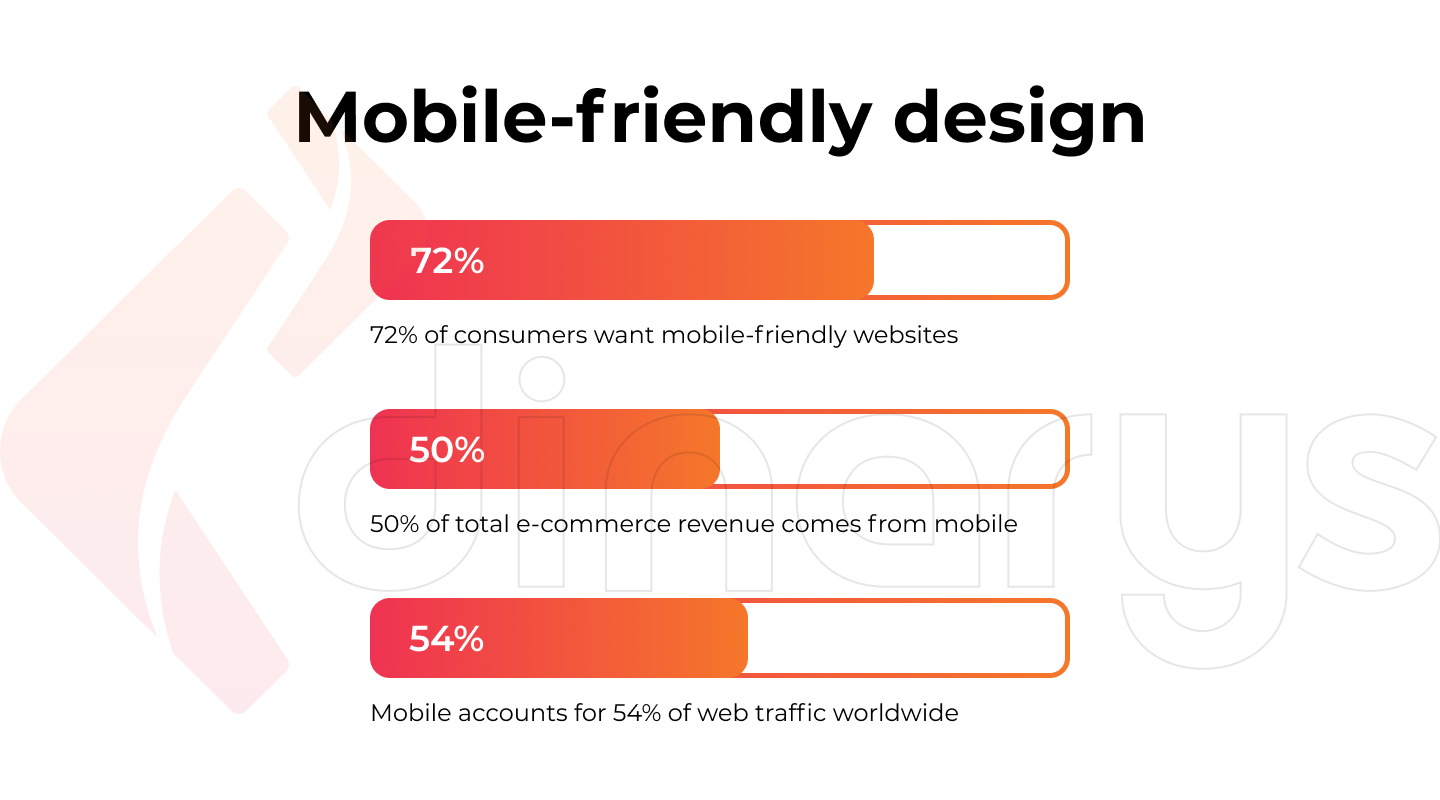
移动友好型设计
随着平板电脑和移动用户数量的增加,移动友好型设计的重要性也越来越高。 访问者更喜欢内容最方便、导航速度最快的服务。
- 72% 的消费者想要适合移动设备的网站。
- 50% 的电子商务收入来自移动端。
- 移动端占全球网络流量的 54%。
关键点
随着移动技术的进步,用户与移动网站的互动越来越多。 尽管仍然需要笔记本电脑/台式机,但智能手机正在迅速追赶,并在某些领域超越了它们。

另请阅读:响应式与自适应网页设计。 什么对您的网站灵活性更好?
一个伟大的网页设计的步骤
正确的网页设计将解决几个问题。 例如,它将帮助人们更好地了解您的产品/服务,建立更多的情感联系,并改善互动。 但是,网页设计的成功完全取决于您如何组合颜色、字体和纹理等元素。 因此,有必要详细了解其中的每一个。 下面向您介绍 Dinarys 的分步网页设计流程。
目标定义
创建 Web 资源的一个基本要素是定义其目标,因为了解为什么以及为谁开发它至关重要。 此外,网页设计师应该了解客户对未来公司网站的期望。
在创建场地平面图之前,您应该找到以下问题的答案:
- 这个网站的目的是什么?
- 会在上面发布什么内容?
- 应该预期哪些与观众互动的方法?
清楚地了解这些问题的答案将使您能够设计网页的结构和外观。
范围识别
范围查找是整个网站创建过程中最具挑战性的步骤之一。 项目的工作规模和范围可能会随着网站创建过程中的不同因素而变化和变化。
确定工作范围:
- 项目时间表
- 网页总数
- 网站上使用的功能
此信息将帮助您毫无问题地实现您的网站目标。
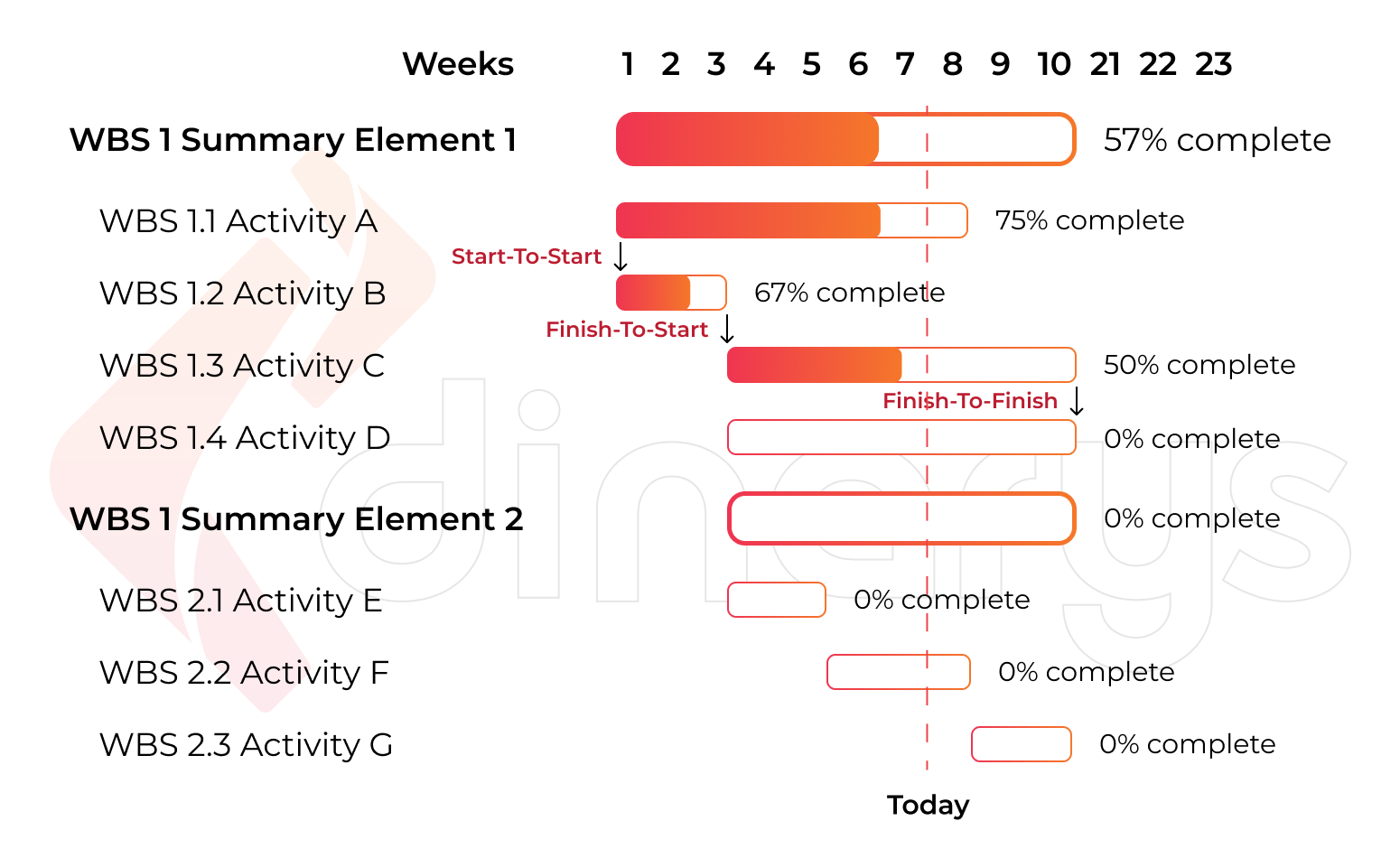
建议! 为了满足最后期限并为项目设想一个现实的时间表,我们建议您使用甘特图。 这是一个工具,可以帮助您说明项目的计划和时间表。

甘特图详细说明了现实的项目时间表,并帮助您设定界限和可实现的时间表。 这不仅可以作为开发团队的参考,也可以作为客户自己的参考。
选择平台
当产生创建优质网站的想法时,应该提出选择哪个平台的问题。 CMS品种很多。 基于我们在电子商务开发方面的丰富经验,我们可以推荐构建网站的最佳选择:Magento 或 Shopware。
Magento 和 Shopware 以强大且高度可扩展的软件解决方案而闻名,这些解决方案使企业家能够创建和有效地管理他们的电子商务。 简而言之,Shopware 是中小型企业的理想选择,因为它使用起来更容易、更便宜。 另一方面,Magento 更适合不怕金融投资的大中型企业的需求。
要更详细地了解此主题,请阅读:Shopware 6 vs Magento 2:新玩家能否取代领先的 CMS?
站点地图/线框/模型/原型创建
站点地图构成任何(精心设计的)网站的主干。 它帮助网页设计师理解信息架构并解释不同页面和内容元素之间的关系。 建立一个没有站点地图的网站就像建一个没有蓝图的房子,而且不太可能成功。
站点地图之后的下一步是创建线框,这是该站点的详细的黑白页面计划。 这里概述了元素的排列,包括按钮、图像和文本。 它在站点中不执行任何基本功能; 相反,需要确定将定位哪些内容。 线框及其讨论可以作为工具包 (TK) 的准备工作。 虽然线框不包含任何最终设计元素,但它指导网站最终的外观。
接下来是一个模型,它是线框的可视化版本。 有了它,颜色出现,图像被选择,排版被考虑,它演变成实际网站的吸引人的图片。 需要一个模型来创建项目的风格和氛围。 考虑视觉细节并与客户达成一致。
模型完成后,创建原型。 这是线框的交互式版本,也是黑白的。 对于原型,不再需要说明它是如何工作的。 要了解它,您只需单击要查询的区域。 原型用于与客户协调块和按钮的位置并进行可用性测试。 而且按照原型写TK比线框图方便。
完成每个阶段后,我们可以直接进入开发阶段:
- 布局和编程:我们的专家会将原始产品翻译成HTML页面,以实现网站的布局。 此过程允许站点适应任何打开它的屏幕扩展和浏览器。 接下来,网站编程遵循布局,结合创建网页的各个阶段的结果,并将开发的项目变为现实。 然后我们的程序员最终会将系统付诸行动。 它们确保页面上的所有按钮都被点击,链接处于活动状态,并且用户可以点击去他们需要的地方。
- 测试:网站开发的所有阶段都必须经过强制性测试。 这样做是为了确定项目的稳定性和运行情况。 我们提供两种类型的设计测试:功能测试和 UI 测试。 在此阶段,检测并消除所有不准确和错误,包括丢失链接、违反导航和不正确的文本。 经过最终测试并排除所有故障后,网站被传送到服务器,并可以通过相应的地址链接访问。 然而,即使在那之后,网页仍会继续进行测试。 因此,我们的产品质量上乘且易于使用。
2022 年即将到来的网页设计趋势
整个网站的成功取决于其设计的质量。 因此,必须遵循流行趋势来了解哪些工具已成为网站建设的时尚,哪些工具已被认为已过时,甚至已成为反趋势。 电子商务网页设计趋势不断变化、改进和现代化。 2016-2017 年流行的时尚现在正在放缓并顺应全新的趋势。 应该考虑到这一点,以便新网站实用并为拥有它的公司创造正确的印象。
那么,哪些趋势在 2022 年变得越来越重要,哪些应该被遗忘?
让我们来谈谈它 有一个项目吗?
2022 年最佳新网页设计趋势
让我们从视觉和功能网站设计的一些全新趋势开始。 这是未来几年您网站上的创新必备品列表。
动态内容
用户期望在 2022 年实现更高级别的个性化。您应该向您的网站添加动态内容(也称为响应式内容)来实现这一目标。 通过这种方式,您的所有内容都会根据人口统计数据、行为、偏好和用户兴趣而变化。 例如,如果一个人改变位置并从华盛顿特区前往马德里,他们在您的网站上查看的内容将会有所不同。
由于这种个性化,您可以向用户提供令人兴奋和相关的内容。 借助动态内容,您还可以为他们提供准确的体验,促使他们在购买过程中迈出下一步。
数据可视化
人们对视觉内容的反应比对文字和数字的反应更好。 例如,95% 的 B2B 买家表示他们想要更短、更直观的内容。 虽然我们大多数人都关心统计信息,但如果我们无法将其可视化,我们往往就无法理解它。 当然,展示胜于讲述,所以最有效的解决方案是展示和讲述。
数据可视化不仅仅是图表和图形。 根据用户的基本信息,我们可以选择数据源并以引人入胜的可视化故事格式呈现。
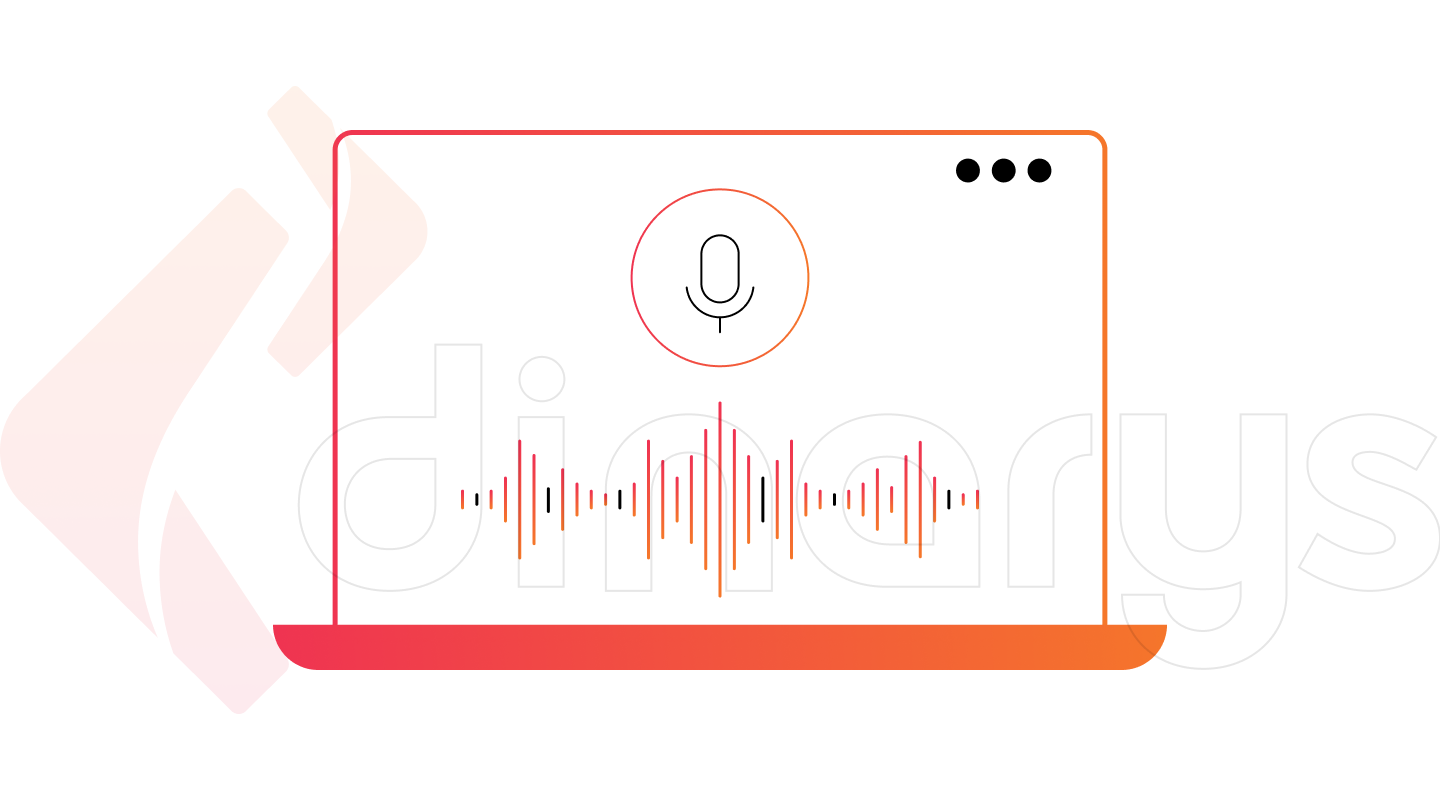
语音界面
全球语音技术市场以每年 17.2% 的速度增长,到 2025 年将达到近 270 亿美元。这意味着越来越多的人正在使用语音助手在互联网上查找信息,而不是手动将搜索词输入谷歌或其他搜索引擎。 在过去的两年中,语音输入已成为一种增长趋势,因此将语音界面引入网站已成为必要。 此外,会话技术将发展为越来越多地用于客户和企业之间的通信。

黑暗模式
Twitter 是第一个将这一趋势引入其设计的社交网络,然后几乎所有同行都决定跳上暗模式火车,其次是苹果,将暗模式纳入 iOS。 因此,我们可以得出结论,暗模式是一种网络趋势,更多公司应该为其网站接受。
另请阅读:2021-2025 年 B2B 电子商务趋势。
持续的网页设计趋势
新趋势无时无刻不在出现。 但是那些深深植根于网页设计并且几年没有改变的趋势呢? 以下是一些已经存在很长时间并且不会很快消失的网页设计趋势。

潜在客户生成表格
您的电子邮件列表是您最重要的业务资产之一。 2022 年成功的网站需要有一个经过深思熟虑的潜在客户生成表格,以增加您的客户列表。
如果您希望用户填写并提交给您,请保持表单简单。 询问有关客户的最少信息——姓名和电子邮件地址就足够了; 只有在某些情况下,您才需要年龄、性别或其他特定信息。 最主要的是不要过度使用请求的信息。
聊天机器人
将聊天机器人用于网站至关重要,尤其是在您经营电子商务业务时。 根据一项研究,68% 的消费者喜欢聊天机器人,因为它们可以提供快速的答案。 它们已经成为网页设计趋势已有一段时间了,而且不太可能很快消失。 然而,如果你想保持竞争力,你需要让你的聊天机器人更“活跃”。 尝试连接 AI 驱动的聊天机器人,进行更加个性化的对话。
考虑阅读:电子商务聊天机器人。 为什么在线商店需要它们?
虚拟现实
当然,虚拟现实 (VR) 并不是一种新的网页设计趋势,但无论如何它的重要性只会越来越大。 VR 热潮始于 2017 年,并将持续到 2022 年及以后。 不可否认,这种趋势是用户体验的加速器。 它创造了一种强大的情感互动,可以用来更可靠地与观众建立联系。 使用 VR 移动网站的背景或主菜单元素仍然具有相关性并增加了风味。
极简主义
自 2017 年以来,开发人员积极创建了平面的、功能性的界面,这些界面没有过多的细节。 轻量级网站总是吸引观众,并将在很长一段时间内保持趋势。 没有不必要元素的资源将始终吸引用户的高度忠诚度。 这样做的原因是心理上的:设计越清晰、越直接,用户进行心理活动的空间就越大,从而导致探索您的产品或服务的欲望更大。
3D互动
3D 已经在不同的网站上使用了很长时间,并且引起了人们极大的兴趣。 使用 3D 图形将有助于使网站变得时尚和令人兴奋,并且用户将希望更好地查看图像。 这意味着他们将在您的资源上花费更多时间,最终提高其在搜索结果中的位置。
要深入了解您网站上的趋势和热门介绍,我们建议阅读:电子商务用户体验设计技巧和最佳实践。
网页设计反趋势
时尚潮流正以闪电般的速度渗透到数字世界。 然而,不幸的是,传播机制有点像多米诺骨牌原理:只要一块落下,其余的就会随之而来。 网页设计中的情况类似。
问题在于,并非所有时尚趋势都能提供出色的用户体验。 公司不能仅仅因为它们现在有需求就鲁莽地追逐趋势并调整他们的产品以跟随它们。 每个决定背后都必须有深入的分析。 现在是时候谈谈什么是过时的,将来会被认为是反趋势。 以下是您的网页设计中要避免的事项列表。
新态
Neomorphism 是设计中最具争议的趋势之一,结合了拟物主义和扁平风格的元素。 结果是一个界面类似于现实世界的各个方面,但看起来仍然有些不同。 2019 年,人们对在网页设计中使用新形态产生了热情。 然而,事实证明这是一种不切实际的风格,因为将设计师的想法转化为软件的成本很高。 此外,非非晶设计的微妙阴影使它们对用户不友好。
在网页设计中避免新形态的原因是
- 低功能。
- 不适合在明亮的阳光下。
- 复杂的编程实现。

额外的亮度和对比度
鲜艳的色彩向我们的大脑呼喊:“注意! 危险!”此外,即使网站上的信息不多,明亮的颜色也会分散信息的注意力。自然是时尚,包括颜色。应使用对比色而不是华丽的色调来设置口音。
避免使用亮色的原因:
- 视觉混乱
- 增加眼睛疲劳
- 增强危险感和焦虑感
无休止的滚动
无休止的滚动使访问者无法看到网站的“地下室”,从而使访问者烦恼,其中可能放置重要信息,例如联系人、社交网络链接和地址。
毫无疑问,滚动有它的好处,但您应该在主页上不使用它,只将它留在内容部分(例如,在博客中)。
滚动会使想要采取行动的访问者迷失方向,这是一个令人讨厌的因素。 浏览网页时,用户会在心里做“书签”,例如,打算购买产品或联系网站所有者。 尽管如此,无休止的滚动不允许您快速返回到您已经查看过的信息。
避免无休止滚动的原因是
- 性能下降。
- 无用的页脚。
- 有问题的书签和返回。
视差
视差滚动现象大约在四年前作为一种时尚的设计技术出现。 该方法的本质是基本的:通过视差滚动,不同的内容层在滚动时以不同的速度移动。 有时它可以帮助增加网站的流量——但这种增加是短暂的。
视差滚动可能会损害网站推广,因为许多设计师现在以这种方式设计无穷无尽的页面。 就像上面提到的无限滚动页面的缺点一样,具有视差滚动的页面可能加载很差,并且索引也很差。 搜索机器人并不总是索引这些冗长的内容。
避免视差的原因:
- 远离产品
- 提供不必要的景观
- 减慢网站速度
自动播放视频和音频
毫无疑问,自动播放视频可能很酷。 但是,如果您的视频有音频,它会在用户可能不喜欢它时自动播放。 无论是在商务会议、公交车上还是课堂上,自动播放视频的意外声音都会引起恐慌。 它不可避免地会导致用户尽快离开您的网站。
除了给用户带来不便之外,自动视频还会降低您的网站速度,这可能会降低您的网站在 Google 上获得高排名的机会。
为什么要避免自动播放视频和音频?
- 用户别无选择
- 这是“烦人的营销”
- 影响加载时间
让我们来谈谈它有一个项目吗?
鼓舞人心的网页设计示例
我们已经浏览了顶级电子商务网页设计趋势,并为您整理了一些令人印象深刻的网站示例。 当然,网站的美感并不是转化用户的唯一条件,但它们充当了吸引客户的桥梁,并应防止他们感到需要离开您的网站。 请记住,现代创意设计主要是直观和直接的。 除非你激励他们做出选择,否则人们不会选择你。
看到这些网页设计的美丽并从中获得灵感。 欣赏观赏!
阿迪达斯 - 智利 20
如果您曾经在线订购过衣服,您就会知道高质量的照片如何影响您进一步购买的选择。 但阿迪达斯和Foot Locker 并没有停留在简单的视觉效果上。 对于标志性 CHILE 20 系列的最新版本,设计师创造了三个具有逼真 3D 可视化效果的沉浸式空间。 看一看:

您可以通过滑动选择模型,然后滚动以从各个方面查看产品并评估其质量。 看起来很有气势。 阿迪达斯一如既往地令人惊叹!
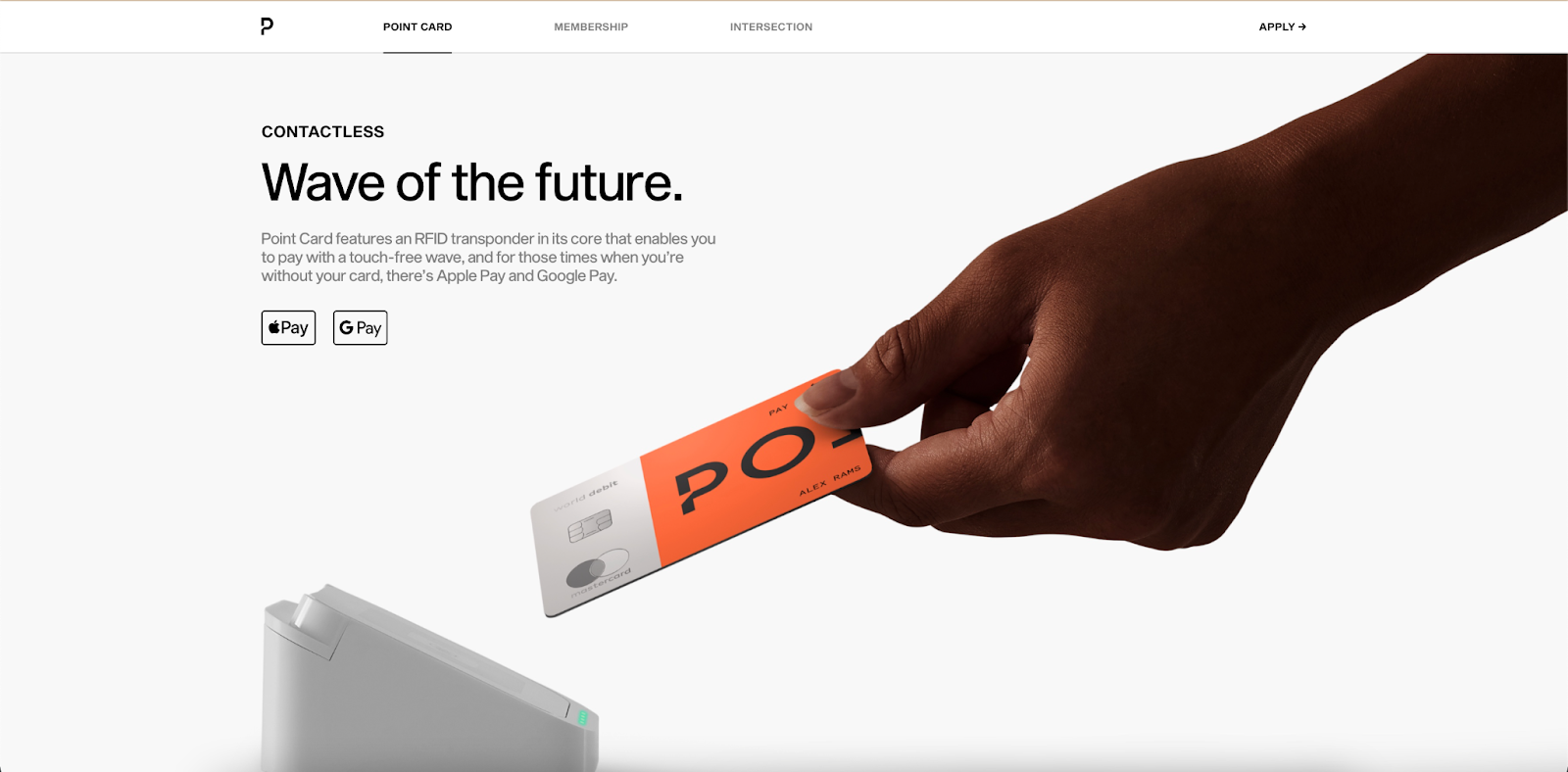
观点
Point是美国同名银行发行的借记卡和奖励申请。 点击链接,您会注意到颜色的显示方式、卡片设计的吸引力以及照片内容的深思熟虑。 与网站互动的印象是不真实的。 流程流畅而精确,允许用户与直观的网站进行交互。

2°C 地球
2°C EARTH 是五个热门旅游目的地的视觉指南,这些旅游目的地的自然和文化遗产受到气候变化的威胁。 该项目的作者开始想象由于全球温度升高 2 摄氏度,地球将如何变化,并呼吁用户考虑全球变暖的后果。

文字和排版值得特别注意。 但主要特点当然是指南如何在现在和未来之间切换。 如果向左滑动页面,所有照片都会变形,标题和文字内容也会发生变化,例如:
- 海洋雨林(现)
- 海洋鬼城(未来)
现场勘测 2°C EARTH 是一种立体互动体验。 这个网站值得被列入鼓舞人心的名单!
Dinarys 的电子商务网页设计研究案例
深思熟虑的用户体验和有吸引力的设计是任何成功的电子商务商店的关键特征。 无论如何,您都需要进行一场艰苦的战斗来增加销售额。 以及如何确保出色的用户体验? 迪纳瑞斯知道怎么做! 我们创造了最好的电子商务解决方案,我们的项目只是证实了这一点。 我们想向您介绍我们的两个成功项目,它们的设计令人难以置信,我们对此感到非常自豪。
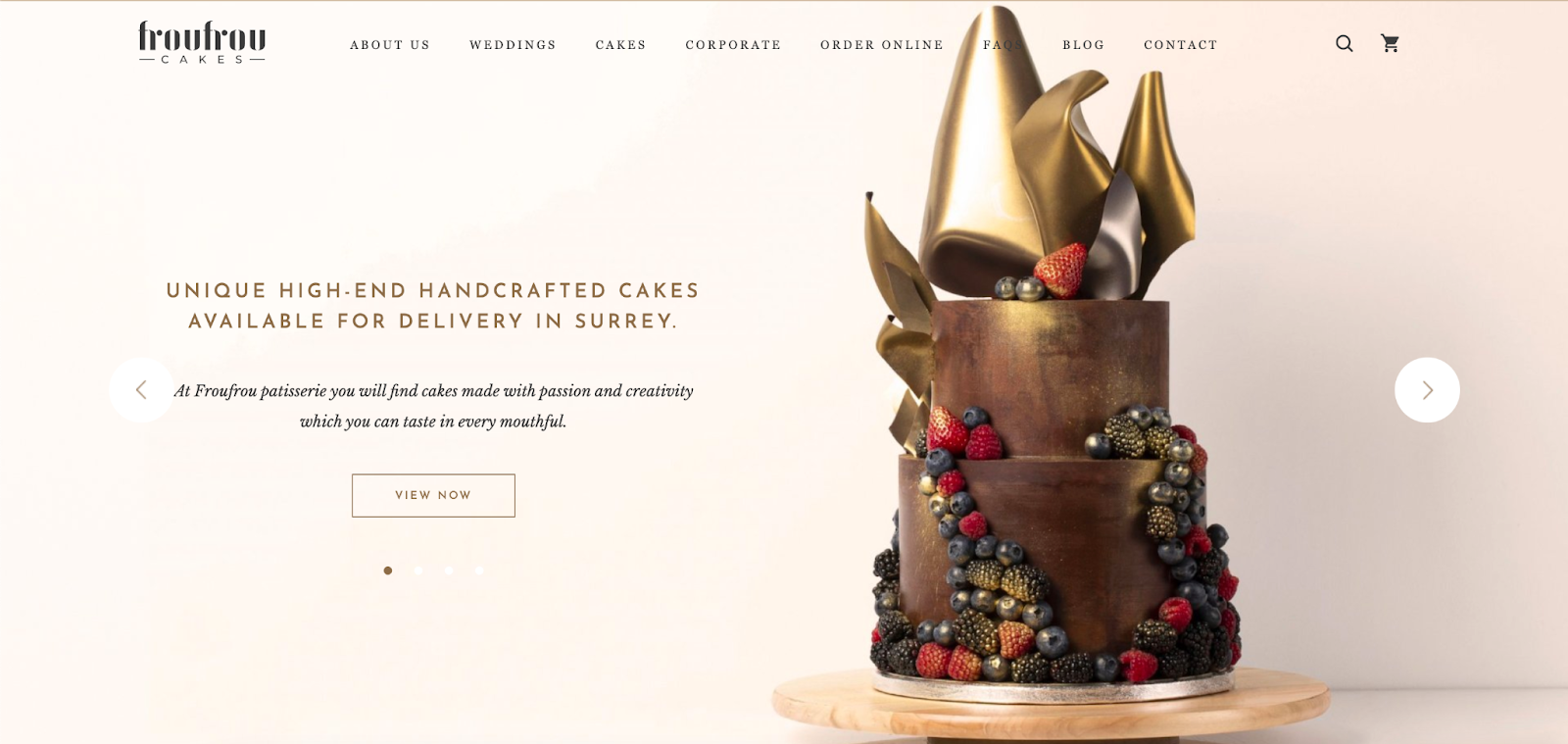
弗鲁弗鲁
Frou Frou 是一家销售蛋糕的在线商店。 最初,客户有一个离线业务和一个简单的网站来展示面包店。 但是,他们希望为网站添加新功能并重新设计,使其更加用户友好和方便。

我们做了什么:
- 突出了面包店所需的基本功能。
- 创建了一个新网站(因为无法使用所需功能修改现有网站)。
- 开发出具有品牌风格和色彩的独特设计。
结果,客户收到了一个功能齐全的在线商店,具有所有必需的功能。 我们为这个项目及其“美味”的设计感到自豪。 看起来令人印象深刻,不是吗?
布都寿司
Budu Sushi 是位于乌克兰敖德萨的一家亚洲餐厅,其老板遇到了一家没有收入的线下企业。 他们想建立一个在线形象,并带着创建快速直接的服务的想法来找我们,让用户可以方便地订购食物和饮料。 此外,有必要自动化处理订单数据的方式,以减少呼叫中心的负载。
我们做了什么:
- 为送餐网站定义了通用和必要的功能。
- 创造了一个独特而简单的设计。
- 将系统与1C集成以处理来自网站的订单。
- 为客户实施忠诚度计划。
- 整合特许经营功能。
- 采用 LiqPay 进行在线支付。

因此,我们的团队通过开发订餐网站成功地将线下餐厅业务数字化。 我们有一个基于所有用户体验标准的直观网站。
你准备好迎接 2022 年网页设计的令人眼花缭乱的变化了吗?
在分析了这篇文章的所有信息之后,我们可以得出结论,网页设计主要是为了增加网站的潜力。 这是由于当代趋势,因此访问者不必花费数小时在计算机上或使用小工具来了解门户的界面。
到 2022 年,设计师将更加准确,因为所有趋势都以最大的功能使用。 通过跟踪和利用 2022 年最佳网页设计趋势来推广和建设网站,Dinarys 可以通过灵活、人性化的设计和可靠的管理为您打造优质项目。 所以联系我们,让我们讨论您的商业想法!
常问问题
网页设计中的 10 秒规则意味着网站访问者最多需要 10 秒来扫描内容并决定是否要进一步探索。 出于这个原因,网站所有者应该在 10 秒内清楚地传达他们的价值主张,以吸引潜在客户的注意力,这就是合适的网页设计的用武之地。
移动友好性、页面加载速度和联系信息可用性是出色网页设计的主要元素。 用户希望通过多种设备使用网站,无需等待页面加载,并在需要时轻松访问联系信息页面。
2022 年,动态内容、图形可视化数据、语音界面和暗模式仍将是相当流行的网页设计趋势。 过去的趋势仍然相关,包括潜在客户生成形式、使用人工智能的聊天机器人、虚拟现实、极简主义以及在界面中使用 3-D 元素。
在 2022 年创建网页设计时,请记住,某些趋势已经在下降,只会恶化访问者的用户体验。 例如,当心你的设计中的新形态,不要使用额外的亮度和对比度,尽量避免无休止的滚动,不要应用视差效果,不要在你的网站上添加自动播放的视频和音频。
