Magento 2 速度优化:简单 + 高级方法
已发表: 2021-01-08目录
要知道,页面速度会极大地影响商店的成功,因为性能缓慢的商店必然会降低转化率并因此输给竞争对手。 而且由于我们定期为客户进行速度优化,我们认为我们有能力为您提供最新的 Magento 2 速度优化技术。
速度优化以及为什么很难做到正确
显然,如果 Magento 2 网站中的速度优化只是简单地安装和启用扩展,您就不会发现自己在性能优化上苦苦挣扎。 它比这复杂得多。
很多变数
您需要考虑页面速度测量中涉及的各种变量。 可能是您的页面速度在理想条件下实际上非常出色——也就是说,如果用户的设备能够呈现您向其发送的所有内容。 或者可能是您的页面速度并没有那么糟糕,但是由于糟糕的累积布局偏移,用户感知到的性能很糟糕。
在优化商店绩效时需要考虑很多变量,这就是为什么您应该始终首先确定具体问题的原因。
优先
即使您做了功课并确定了您的商店当前存在的所有运行问题,尝试修复所有这些问题仍然不是一个好主意。 根据我们的经验,微优化对提高实际性能几乎没有任何作用,您应该只优化您认为是阻碍您的商店提供您想要的购物体验的主要障碍的问题。
权衡
当你真正投入其中时,速度优化是功能和性能之间的不断权衡——你总是需要牺牲一些东西来获得更好的性能。 有时它是一个诱人的 Magento 主题,有时它是一个有用的扩展,对您的商店的性能不利。
一般优化技术
这些通用的优化技术是无痛的,并且不需要太多的技术知识来实现。
1. 检查您当前的主机和 Magento 版本
托管在网站速度中起着至关重要的作用,因为托管计划越好,您的商店就越能保持快速,尽管流量增加或目录很大。
对于 Magento 网站来说,拥有体面的托管以促进其强大而复杂的结构更为重要。 虽然 Magento 托管至少需要 2GB RAM 才能运行,但合适的托管计划取决于网站规模。
因此,如果您当前的 Magento 网站速度很慢,并且您使用的是低端主机,那么是时候升级以显着提高速度了。
>> 查看更多:12 家最佳 Magento 托管服务提供商
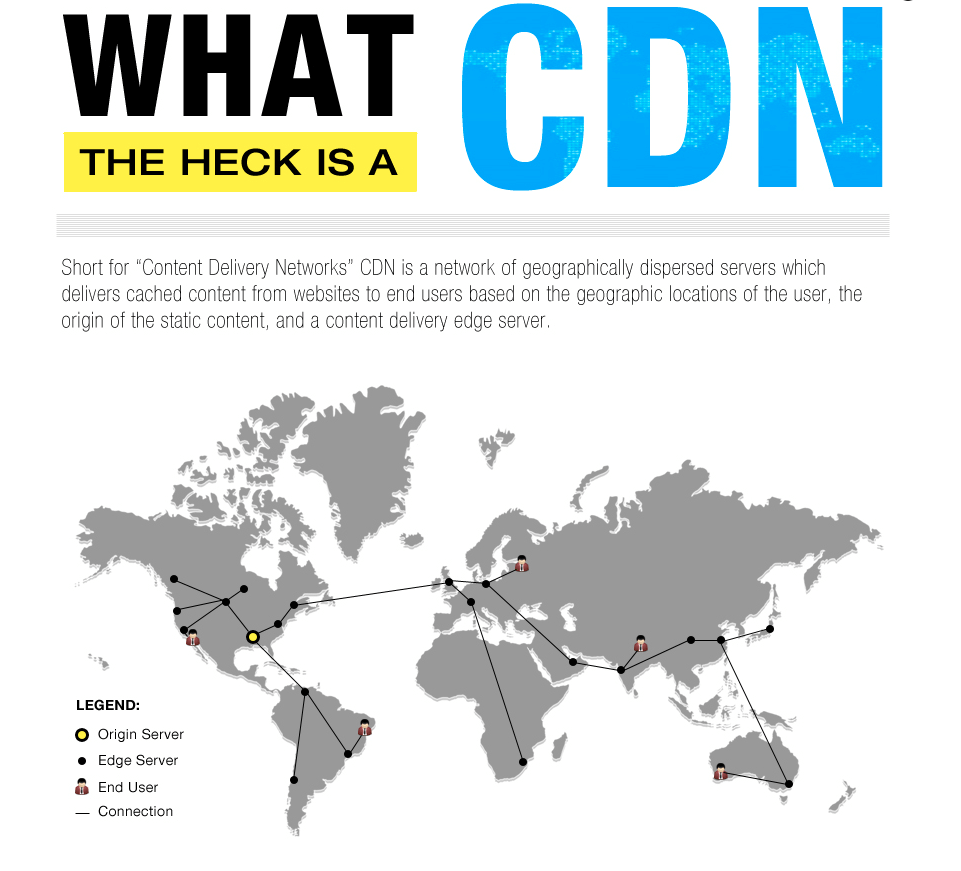
2.使用CDN服务

(照片/WPbeginner.com)
在物流供应链中,如果在买方位置附近有仓库,物品的发货速度会更快。 同样,CDN(内容交付网络)通过将内容缓存在用户地理位置附近的边缘服务器中来帮助更快地交付内容。
CDN 最适合拥有国际访客的大型商店,以及在桌面和移动设备上具有大量动态内容的网站。 由于这些原因,它完全适合许多 Magento 站点。
虽然许多托管服务提供商都提供 CDN 服务,但您也可以选择自己的 CDN 提供商,例如 Fastly 或 Stackpath。 设置服务后,您需要在 Magento 后端配置 CDN,然后才能看到任何更改。
3. 延迟加载图片
在热门网站请求的所有类型资源中,图像是最常被请求的资源类型,其请求数量平均占页面请求总数的 35.6%(桌面)。 在页面权重方面,图像资源平均占页面权重中值的 46.6%,这使其成为速度优化中唾手可得的果实,如果你做得对,就会产生令人印象深刻的结果。
延迟加载是提高商店性能的有效方法,因为它消除了一次加载所有图像的需要。 通过延迟加载,图像会在用户需要时在稍后的时间点加载,从而有效地减少加载页面所需的时间,而不会影响用户体验。
在 Magento 2 中,您可以使用诸如用于 Magento 2 的延迟加载之类的扩展来实现延迟加载图像到您的 Magento 网站。在 Magento 市场上可以免费获得更多类似的扩展。
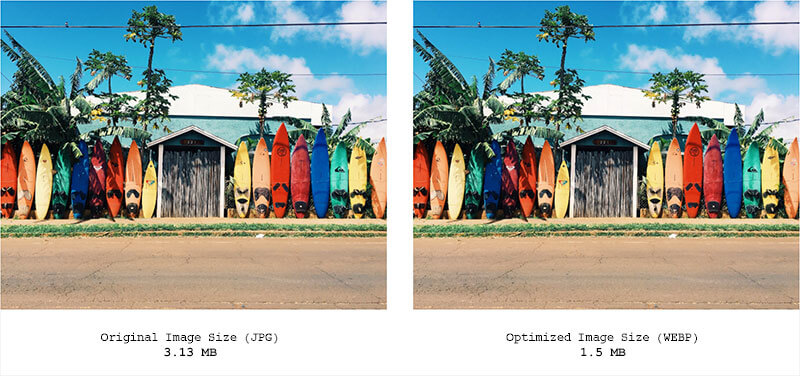
4. 使用 WebP
WebP 经常被比作图像格式中的瑞士军刀,它是一种新的灵活的图像格式,正在迅速普及,有望取代 PNG、JPEG 和 GIF。 与 PNG 和 JPG 图像相比,WebP 图像通常小 25 – 35%,图像质量损失几乎为零。

因为这仍然是一种相对较新的图像格式,所以 Magento 2 默认不支持 WebP,您需要安装像 Magento 2 WebP Images Extension 这样的 3rd-party 扩展来启用自动图像到 WebP 的转换。
5.使用轻量级主题
仅从印象中,您就可以判断出一个沉重的主题何时会显着减慢您的商店,而互联网连接速度慢和/或硬件功能过时的用户只会受到进一步的影响。
为了解决这个问题,您需要有选择地选择您的 Magento 主题,并将重点放在性能上。 但是,我们知道很难准确地确定一个主题是否真的是轻量级的,这就是为什么您通常应该检查主题的演示版本是否让您感觉很快,阅读更多用户评论,以及您是否想确定它,使用 PageSpeed Insights 彻底测试主题。
6.禁用平面目录
过去,如果您想减少进行 SQL 查询所需的时间,那么启用平面目录是一种可行的方法。 但是,从 Magento 2.1 及更高版本开始,这不再是最佳实践,您应该避免使用任何涉及使用平面目录的扩展,因为已知此功能会导致性能下降和其他索引问题。
要禁用平面目录,请确保在商店 > 设置 > 配置 > 目录中将使用平面目录类别/使用平面目录产品设置为否。
7.减少不必要的第三方扩展
与往常一样,堆叠第三方扩展并不总是一个好主意,如果从不受信任的来源下载/购买第三方扩展,可能会导致更多问题。 为了消除任何潜在问题,最佳做法是将扩展数量保持在必要数量,定期更新它们,并且只从受信任的来源下载/购买第三方扩展。
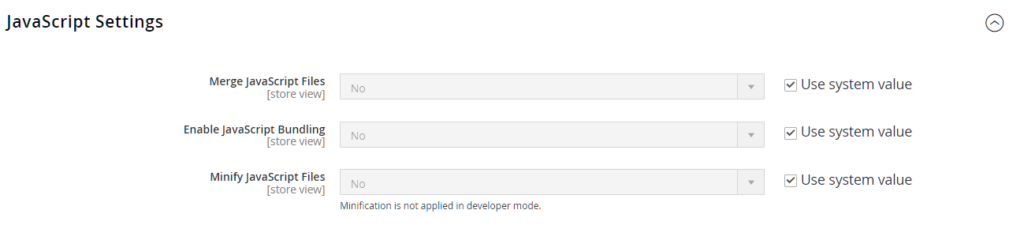
8. 关闭 Javascript 捆绑
Javascript 捆绑将您的许多 Javascript 文件组合成一个包。 因此,服务器需要请求更少的 Javascript 文件,从而花费更少的时间。 从理论上讲,这应该有助于提高性能。
然而,实际上,Magento 中内置的基本 JS Bundling 工具并不能完全满足这一期望,而且往往会导致加载速度变慢。 根据 Magento 堆栈交换成员的测试,启用 JS Bundling 后,他的网页平均加载时间从 5 秒增加到 15 秒。
默认情况下,JS 捆绑是关闭的。 但是,您可以检查它之前是否启用并通过导航到再次禁用它
商店>>配置>>高级>>开发人员>> JavaScript 设置并将启用 JavaScript 捆绑设置为否。

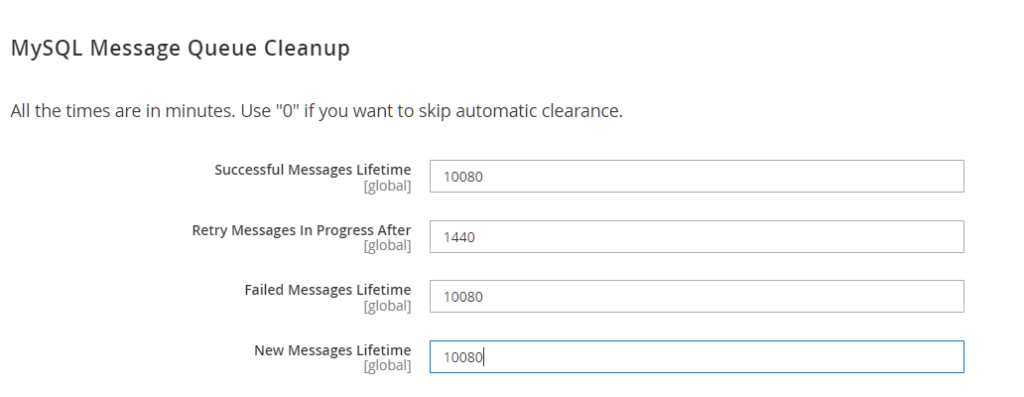
9.优化 Magento Datalog
Magento 网站的日志文件列出了数据库中所做的所有更改。 随着时间的推移,它们可能会堆积到几 GB,这会降低您网站的性能。
删除不再与您网站当前活动相关的旧大日志是保持良好速度性能的必要步骤。
此外,Magento 会自动且频繁地生成新的日志文件,因此删除旧日志文件不会给您带来任何问题。
对于非技术商家,您可以导航到Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup 。
清理将在特定时间后自动删除旧的日志文件。

Magento 已经为上面的这些属性设置了默认值,但是您可以根据需要更改它们。

进阶一点
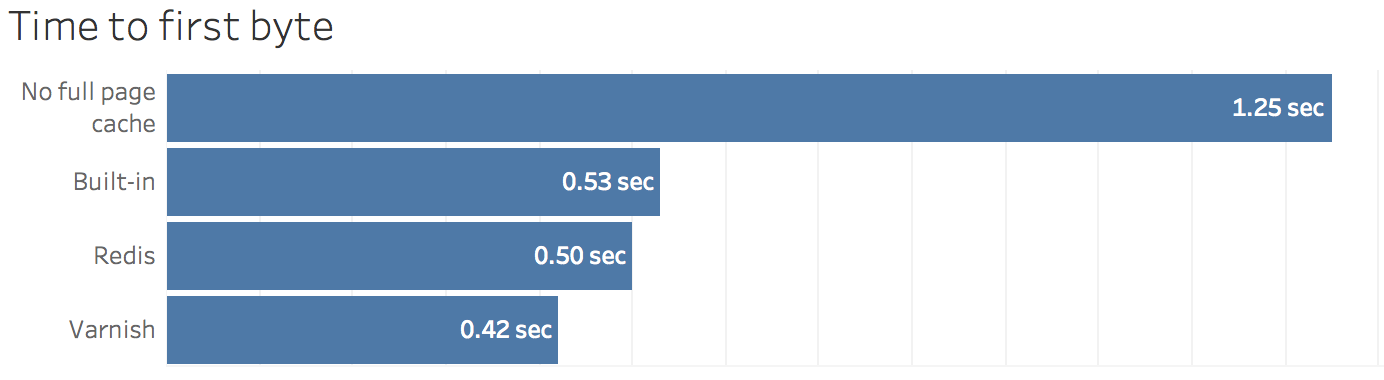
10.使用Varnish整页缓存
Varnish Cache 是一个开源 Web 应用程序加速器,根据您的架构,它可以将内容交付速度提高 300 – 1000 倍。 这就是 Magento 自己强烈推荐 Varnish 的原因,因为它比内置的整页缓存更好。 此外,由于 Varnish 旨在加速 HTTP 流量,因此您可以显着降低重复请求的服务器响应时间和网络带宽消耗。

使用 WebPageTest.org 进行测试 [图片来源:canonicalized.com]
要配置和使用 Varnish,请按照详细的分步指南让您的 Magento 2 网站运行起来。
由 Varnish 提供支持,Fastly 可帮助您实现更多成本
特别是对于 Magento Commerce Cloud,在暂存和生产环境中使用需要Fastly。 与单独使用 Varnish 相比,它是一种功能更丰富的方法,因为除了 Varnish 支持的快速缓存功能之外,它还为您的 Magento 2 网站和云基础架构提供了 CDN 和安全增强功能。
欢迎使用 Magento Open Source 的商家使用 Fastly,但您仍应注意,与 Varnish 不同,Fastly 不是免费的解决方案,并且会根据带宽和请求按地区的使用情况收费。
要快速设置,请参阅 Magento DevDocs 的官方指南。
11. 配置 Memcached/ Redis
众所周知,缓存是优化速度和大幅减少加载时间的有效解决方案。
Varnish 是一种用于前端的缓存解决方案,而 Memcached 和 Redis 则有助于后端缓存,强烈建议将其用于具有动态数据库的大型 Web 应用程序。
Redis 比 Memcached 更强大、更灵活,它可以做 Memcached 能做的一切。 因此,它是开发人员中更受欢迎的选择。 但是,Memcached 设置和使用更简单,在特定情况下它可能比 Redis 更有优势。
建议在尝试配置 Memcached、Redis 或两者兼有之前,深入挖掘以找出最适合您的网站环境的方法。
12. 迁移到 HTTP/2
HTTP/2 于 2015 年 2 月发布,是对现有 HTTP 协议的新改进。 它现在被 49.9% 的网站使用,并且从现在开始只会看到更多的采用,特别是因为测试表明 HTTP/2 在页面加载和其他好处方面提供了高达 14% 的改进。
例如,在下面的视频演示中,您可以看到 HTTP/2 在推到极限时如何实现更高的性能:
在本视频中,我们将每张图像拆分为 379 个小图块,因此需要与服务器建立 379 个单独的连接。 这是一个极不可能发生的情况,但它确实让我们深入了解了 HTTP/2 多路复用的工作原理,以及与 HTTP/1 相比它如何带来更快的性能。
要为您的 Magento 网站启用 HTTP/2,您需要通过您的 CDN(例如,Fastly)或通过您的 Web 服务器(Apache)对其进行配置。 例如,这里是如何在 Apache 和 Nginx 中执行此操作。
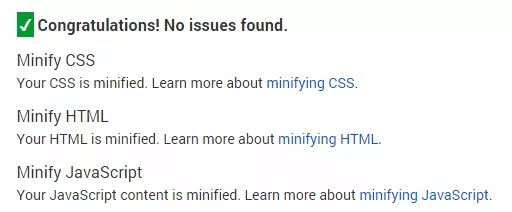
13. 缩小
顾名思义,缩小是一种缩小页面代码的方法。 在缩小的过程中,您的 HTML、JavaScript 或 CSS 文件中所有不必要的部分都将被删除,从而确保您的页面资源尽可能保持精简。 缩小是当今的一种标准做法,每个网站都应该在其基础架构中应用它,因为它本质上是一种免费的性能提升。

要为您的 Magento 网站启用缩小,您可以依赖现成的扩展,例如 Minify HTML CSS JS,或者直接通过 Magento 后端启用 CSS 和 JavaScript 缩小。 使用后一种方法,您需要:
- 将您的 Magento 2 商店设置为生产模式
- 然后转到商店 > 配置 > 高级 > 开发人员
- 将缩小 HTML/缩小 CSS 文件/缩小 JavaScript 文件设置为是
- 记得之后通过System > Cache Management刷新缓存
14. 使用 PWA 店面去无头
由于我们现在拥有的大多数 Magento 网站仍然基于传统架构,因此您更受使用的基础架构的限制,因为传统架构本身是僵化的、保守的,并且随着时间的推移容易出现减速。 无头架构或多或少地解决了这个问题,因为它是一种寻求为店面带来更多灵活性、更多可扩展性和更多性能改进的方法。
这就是为什么你会看到品牌选择 PWA 店面(这是一个无头店面)作为带来更多性能提升的一种方式,而且它确实是一个沉睡者,只会在不久的将来获得更多认可。

由于无头化通常涉及对您的网站进行重大基础架构更改,因此我们建议您只应依赖可信赖的 Magento PWA 解决方案提供商来为您执行整个过程。
推荐阅读:PWA 对您的业务的好处
15.删除未使用的字体
在决定哪些字体在您的网站上看起来最好之前尝试不同的字体是很常见的,然后忘记它们。 但是,这些字体仍会添加到您的“default_head_blocks.xml”中,并且仍在下载中。
如果您想优化 Magento 站点的速度,则必须删除所有未使用的字体。
同样,如果您使用自定义字体,您应该删除主题的其他默认字体(例如 Open Sans、Helvetica 等)。
您可以通过覆盖主题中的 _typography.less 来解决此问题。
只需搬迁
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
至
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
然后删除新的 _typography.less 文件中所有不必要的字体。
此外,您需要删除 default_head_blocks.xml 文件中的字体,以便不再下载它。
<头部> ... <remove src="fonts/helvetica/regular/helvetica-400.woff2"/> <remove src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. 使用高级 Javascript 捆绑
在第 8 步中,我们建议关闭 Magento 的原生 JS 捆绑,因为它缺乏效率。 但是,如果知道如何自定义 JS Bundling,它仍然是实现更好的 Magento 2 速度的有效做法。
但首先,让我们谈谈默认的 Magento JS 捆绑与高级捆绑的不同之处:
对于 Magento 的基本 JS 包,您只能将所有 JS 文件捆绑或合并到一个巨型包中。 结果,当需要一个页面时,浏览器需要加载这个又大又重的 JS 包,这不可避免地增加了加载时间。
同时,通过高级 JS 捆绑,您可以自定义自己的捆绑包,这样浏览器只需下载与每个页面内容相关的捆绑包。 由于这些捆绑包更小更轻,它们不会导致进一步的速度问题。
您可以灵活地为每种页面类型或不同目的创建捆绑包。
例如,为类别页面定制一个捆绑包,为结帐页面定制另一个捆绑包。
至于详细说明,您可以依赖 Magento 的官方高级 JS bundle 指南。
17.使用延迟JS加载
当浏览器加载页面时,它会从上到下加载页面的所有 Javascript、HTML 和 CSS 文件。 通常位于顶部的 Javascript 文件首先被加载。 加载 Javascript 后,浏览器会继续呈现 HTML 和 CSS 文件。
但是,Javascript 是一种更复杂的语言,加载时间通常比 HTML 更长。 因此,为了优化 Magento 2 的速度,建议将 Javascript 移到底部,以便仅在呈现 HTML 和 CSS 文件后加载。
您可以按照 Magento 的官方指南或使用 Magento 2 的 JS defer 扩展来完成。
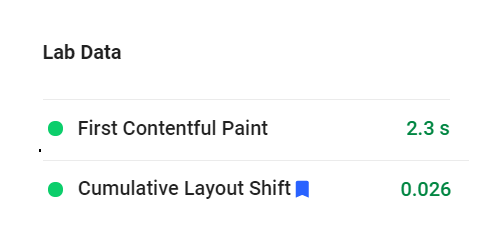
18.启用CSS关键路径
编码人员将 CSS 存储在外部文件中是一种常见的做法。 但是,根据 Magento 的说法,来自外部源的所有 CSS 样式都会阻止渲染。 换句话说,如果所有这些文件都没有加载,您的页面将不会显示任何内容。
结果,它增加了 Google 页面速度洞察中的第一个有意义的绘制指标,并使页面加载速度变慢。
CSS 关键路径允许选择关键 CSS,同时推迟所有不重要的样式。 这些关键的 CSS 样式随后被缩小并组装在 <head> 中。
因此,它有助于缩短第一次呈现页面所需的时间。 通过启用此功能,Magento 的 First Meaningful Paint 从 3.5 秒下降到了 2.3 秒,您可以按照他们的 CSS 关键路径指南了解他们是如何做到的。
19.确保它处于生产模式
Magento 具有三种操作模式:默认、开发人员和生产模式。
生产模式通过启用整页缓存、JS 包等来优化性能,最好推荐给所有 Magento 实时站点。 它是更快的 Magento 模式,比开发者模式快 20%-30%。
通过运行以下命令检查您的当前模式:
bin/magento 部署:模式:显示
你会收到这样的消息:
当前应用模式:{mode}。 (注意:环境变量可能会覆盖此值。)
如果当前模式不是生产模式,您可以通过运行以下命令更改为生产模式:
bin/magento deploy:mode:set {mode} [-s|--skip-compilation]结论
使用所有这些技术,您现在可以努力使您的 Magento 更快,从而获得比竞争对手更好的竞争优势。 但是,您应该注意,性能优化并不总是值得一路走下去,因为微优化在大多数情况下都是浪费精力,并且在实际使用中并不明显。 根据我们的经验,最好的策略是首先确定有影响力的问题,然后只关注它们,直到你得到你想要的结果。
对于在性能上苦苦挣扎的 Magento 商家,在 SimiCart 我们提供广泛的服务,包括为您的业务优化速度。 立即开始探索您的选择,实现行业领先的商店业绩。
