5 个必须知道的 Shopify 更新,以增强您的电子商务商店
已发表: 2023-05-12如果您正在使用 Shopify 运行电子商务网站,那么必须跟上最新的 Shopify 更新以在竞争中保持领先地位。 2023 年,Shopify 店铺数量已超过 630 万家,遍布全球 175 个国家。 值得注意的是,Shopify 已经确立了其在美国电子商务市场的主导地位,占据了 19.8% 的重要市场份额。
拥有如此庞大的用户群,Shopify 一直致力于开发新的特性和功能以满足用户的需求。 作为白标 Shopify 开发合作伙伴,我们随时了解最新趋势和更新。
这些最近的 Shopify 更新将帮助您改善在线商店并跟上不断变化的电子商务环境。
目录
- 一、使用 Metafield 进行自动收集
- 第 1 步:为产品创建元字段
- 第 2 步:设置自动收款
- 第 3 步:创建一个集合
- 二。 结帐可扩展性
- 三、 在 Shopify 主题中创建分区组
- 四、 Shopify 的元对象字段功能
- 设置元对象
- 为特定的 Shopify 部件创建元字段引用
- 在您的 Shopify 在线商店中显示元字段。
- 五、使用 Shopify Liquid Prettier 插件优化代码
- A。 视觉工作室代码
- b. 维姆
- C。 网络风暴
I. 使用 Metafield 自动收集
使用 metafield 的自动收藏可以帮助您为 Shopify 上的产品创建更准确的收藏。 元字段是自定义字段,允许您向产品添加额外信息,例如颜色、尺寸或材料。
Shopify 现在允许您将元字段条件添加到自动集合中。 这意味着您可以根据产品的元字段为您的产品创建更准确的自动化产品系列。
将元字段添加到产品后,该产品将自动添加到相应的自动集合中。
要将元字段条件添加到集合中,您需要执行以下步骤:
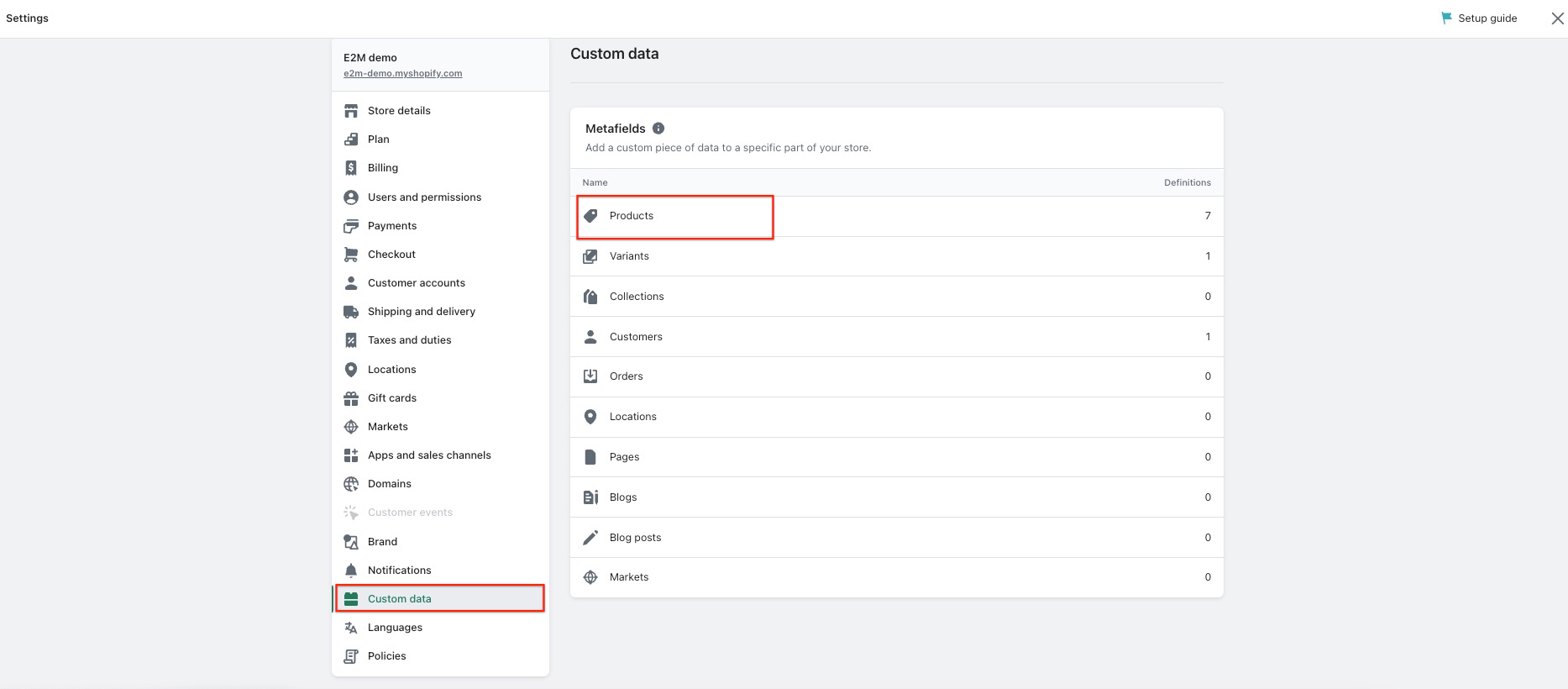
第 1 步:为产品创建元字段
首先,您需要为您的产品或变体创建一个元字段。 转到 Shopify 设置中的“自定义字段”部分,然后选择“添加自定义字段”。
通过最近的 Shopify 更新,现在可以更轻松地使用元字段添加有关您的产品的重要信息。 您可以从四种类型的元字段中进行选择:
- 单行文本
- 整数
- 十进制
- 对或错

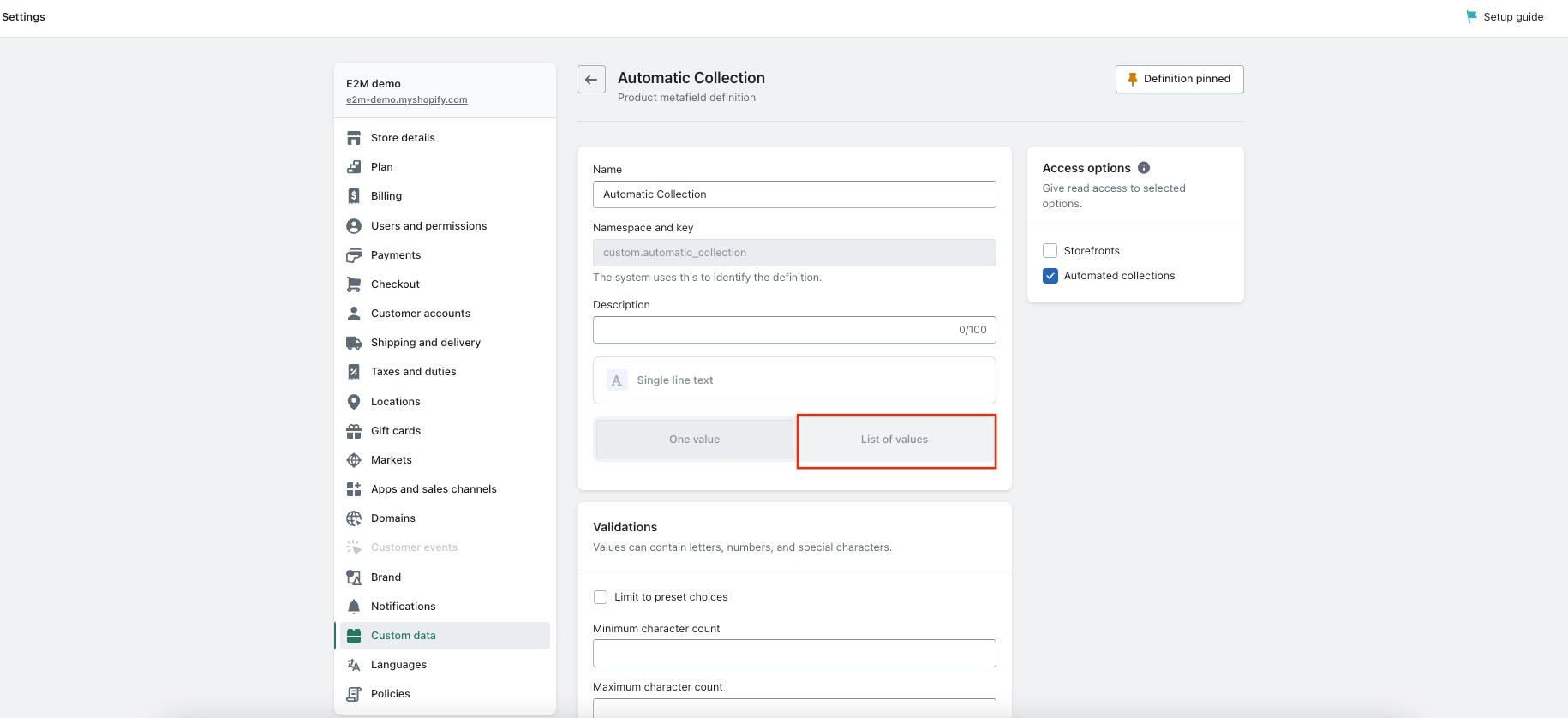
如果要为元字段创建预定义值,请选择“值列表”。

第 2 步:设置自动收款
创建元字段后,您可以根据该元字段值设置自动集合。 转到您的 Shopify 控制面板的“自动收藏”部分,然后选择“创建自动收藏”。
从那里,您可以选择您之前创建的元字段并为您的集合设置条件。 此 Shopify 更新可让您将产品组织到自定义集合中,从而简化库存管理。
第 3 步:创建一个集合
设置自动收藏后,您可以创建新收藏。 转到 Shopify 仪表板中的“收藏”部分,然后选择“创建收藏”。
在“条件”部分中,选择要用于集合的元字段并设置该元字段的值。 这会自动将符合您的元字段条件的产品添加到您的收藏中。

按照以下步骤,使用元字段为您的产品或变体创建自动集合。 这可以帮助您更好地组织您的产品,并使您的客户更容易找到他们想要的在线商店商品。
要了解有关自动收集的更多信息,请单击此处。
二。 结帐可扩展性
从 2024 年 8 月 13 日开始,结账。 liquid 将不再适用于结帐页面。 这意味着如果您当前使用结帐自定义结帐页面。 liquid 需要在此日期之前升级到结帐可扩展性。
您必须使用 Checkout API 来自定义您的送货和付款页面。 不支持在此 API 之外完成的自定义。
当您升级到结账可扩展性时,您可以受益于增强的结账体验和更高的客户满意度。
就是这样:
- 第 1 步:导航到 Shopify 开发者网站的 Shopify Checkout API 部分。
- 第 2 步:熟悉 Checkout API 及其功能。
- 第 3 步:使用 Checkout API 自定义您的 in-checkout 页面。
- 第 4 步:测试您的更改以确保它们正常工作。
此更新将使您能够个性化您的结账体验,并为客户提供更多信息,以便在结账时做出明智的决定。
三、 在 Shopify 主题中创建分区组
Shopify 引入了一项新功能,允许您在模版布局中创建分区组。 部分组是 JSON 容器,它使商店所有者能够在布局文件的区域(例如页眉和页脚)中添加、删除和重新排序部分。
通过此次 Shopify 更新,您可以轻松自定义和重新排列主题布局中的部分。此功能承诺为在线商店提供更简化和高效的工作流程。
要添加分区组,请按照下列步骤操作:
- 第 1 步:导航至 Shopify 商店中的“编辑代码”。
- 第 2 步:转到“Sections”并单击“Add a new Section”以添加新部分。
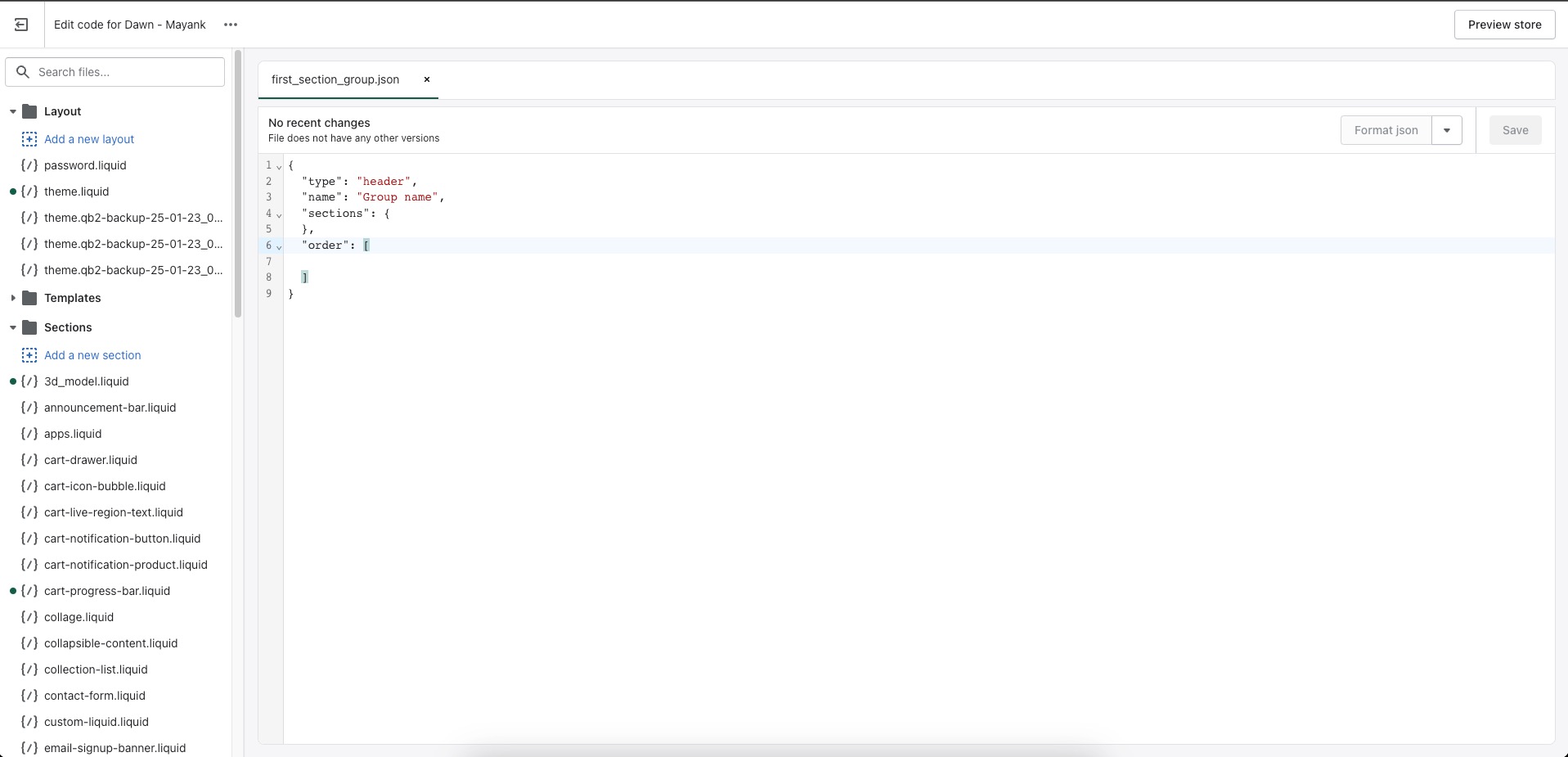
- 第 3 步:添加文件名并在其后附加“.json”以创建一个新的 JSON 文件。
- 第四步:在JSON文件中,添加以下四个属性:“Type”、“Name”、“Sections”和“Order”。这些属性是强制性的,没有任何元素 JSON 文件将不会保存。 如果其中任何一个丢失,它会给出一个错误。
- 第 5 步:我们可以使用以下值之一:“header”、“footer”、“aside”或“custom”。<名称>”用于“类型”属性。
- 第 6 步: “名称”属性可以是您需要分配给分区组的任何名称。
- 第 7 步: “Section”属性具有我们从 Shopify Customizer 添加的所有值。它将由 Shopify 根据我们添加的内容自动生成。 我们强烈建议不要手动编辑该 JSON 文件。
- 第 8 步: “Order”属性定义了我们添加到特定部分的块数。当我们更改定制器的订单时,它将自动更改。 顺序属性定义块的顺序。

- 第 9 步:现在您已经创建了节组 JSON 文件,接下来的问题是如何将它链接到定制器以及它将如何出现在定制器中。为此,您可以将以下代码添加到您的 liquid 文件中:
- {% sections “Section_group_file_name” %}
- 第 10 步:这会将部分组文件链接到定制器。链接后,您将能够向该分区组添加多个分区,如下图所示:
总的来说,这项新功能为像您这样的 Shopify 店主提供了极大的灵活性和自定义选项,用于创建和管理布局文件中的部分。
笔记:
- 默认情况下,在 Shopify 中创建的分区组不会出现在定制器中。 如果要添加节组,则需要在 liquid 代码的文件中手动执行此操作。
- 但是,Shopify 最近在部分架构上引入了一项新功能,使您能够使自定义“.liquid”部分在特定部分组中可见。
- 模式中的“enabled_on”和“disabled_on”属性可用于完成此任务。 通过此 Shopify 更新,您可以更好地组织您的自定义“.liquid”部分并在特定部分组中使用它们。
- 例如,如果您有两个名为“group1.json”和“group2.json”的节组以及一个名为“section_file.liquid”的节文件,则可以使用架构中的“enabled_on”属性来制作“section_file.liquid” ”部分仅在“group1”中可见。
- 另一方面,您可以使用“disabled_on”属性隐藏“group1”中的“section_file.liquid”部分,并在所有其他组中显示它。
- “enabled_on”和“disabled_on”属性接受两个参数:“template”和“groups”。 您可以同时使用两者或其中之一。 “模板”参数允许所有类型的页面,[“”] 允许所有页面。
- “groups”参数允许您添加节组类型,例如页眉、页脚、旁白和自定义。 <名字>。 [“”] 允许所有类型的部分。
- 如果您将“enabled_on”与模板和组参数一起使用,则意味着您的部分将仅显示在该模板的部分组中。 这同样适用于“disabled_on”,但相反。
在此处了解有关“enabled_on”和“disabled_on”的更多信息,您还可以在此处阅读有关部分组的信息。
四、 Shopify 的元对象字段功能
Shopify 的元对象字段功能是一种为您的商店添加和存储结构化信息的简便方法。 它允许您存储有关产品的信息,例如其功能、规格和尺码表,然后可以从 Shopify 后台检索和编辑这些信息。
此功能可用于产品、产品系列、客户、订单和商店的其他部分。 此更新使管理和更新您的商店更加轻松和高效。
元对象可通过 Shopify 后台以及 StoreFront API 和元对象 API 访问。 此功能使第三方应用程序能够访问元对象并与之交互。
这意味着您可以使用元对象来创建范围广泛的定制和与您的商店的集成。
设置元对象
设置元对象是一个简单的过程。 元对象有两个关键元素:描述对象结构的字段组,以及元对象的内容或数据。

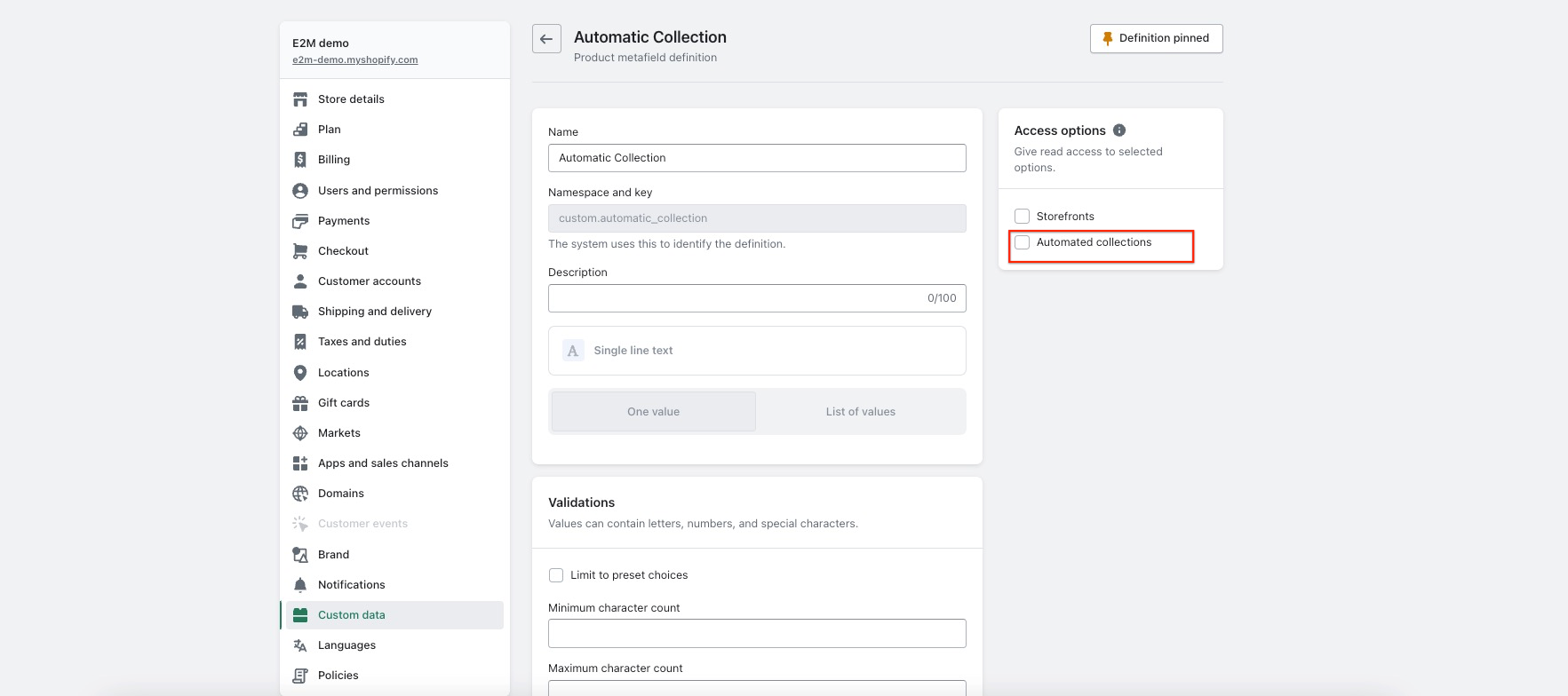
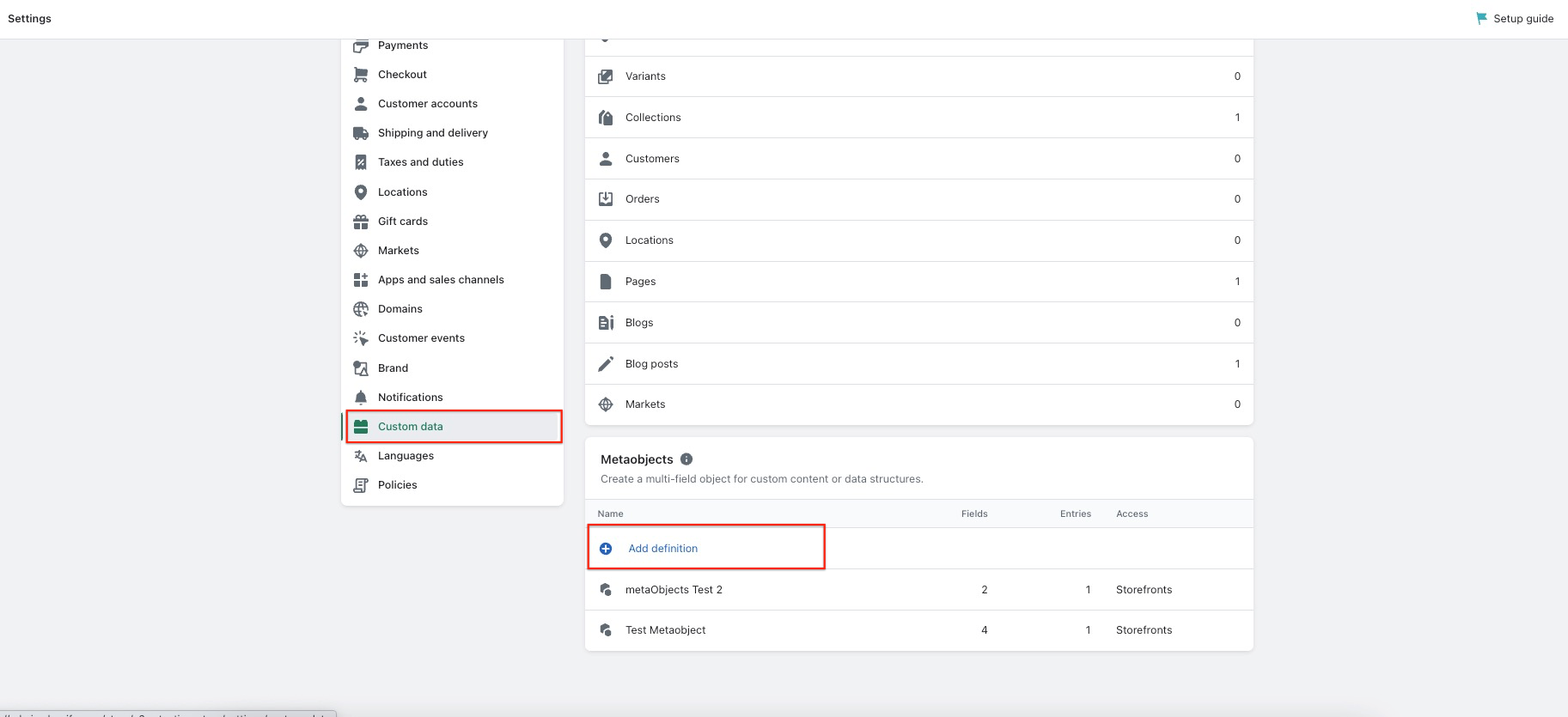
- 您可以从 Shopify 后台的设置 > 自定义数据部分管理元对象的结构,您可以在其中添加或删除字段并定义它们的数据类型。

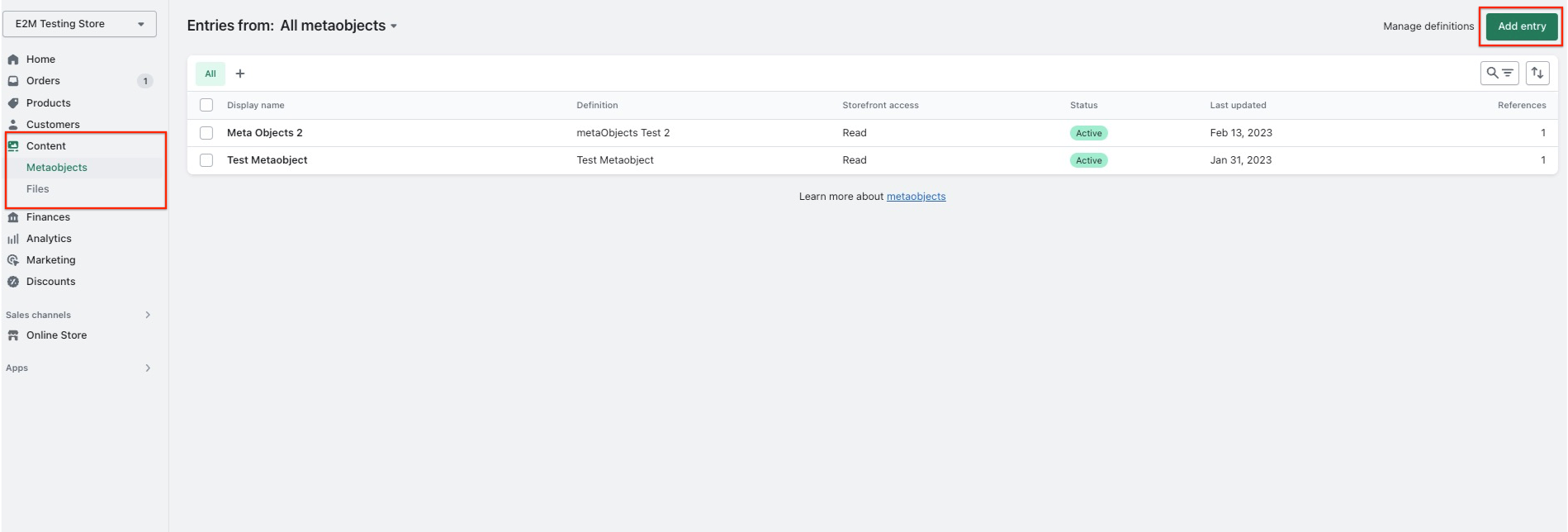
- 然后,您可以从 Shopify 后台的内容 > 元对象部分管理元对象的内容或数据,您可以在其中添加或编辑存储在每个元对象中的信息。

使用最新的 Shopify 更新保持更新以确保您的元对象正常运行非常重要。
在 Shopify 中创建元对象时,请务必牢记一些事项以确保它们正常运行。
- 首先,您应该为每个元对象指定一个清晰简洁的名称,以帮助您在 Shopify 后台控制面板中识别它。 接下来,您应该为元对象分配一个类型,该类型将用于在 API 中识别它。
- 除了名称和类型之外,您还必须定义构成元对象的字段。 这些字段将确定可以添加到元对象的内容类型。
- 每个字段都有自己的详细信息,包括名称、描述、类型和验证规则字符限制、最小值和最大值或当前值。
- 创建元对象后,您就可以开始为其构建条目。 这些条目可以添加到您商店的产品、产品系列、客户、订单和其他部分。 您还可以在商店的不同区域或通过第三方应用程序引用元对象。
- 在您的在线商店中展示元对象时,您可以采用几种不同的方法。 例如,您可以直接在产品页面上显示元对象,或使用它们在结帐过程中创建自定义字段。
最终,Meta Objects 旨在提供一个灵活而强大的工具来管理商店中的结构化数据和模式标记。 当您遵循最佳实践并精心设计您的元对象时,Shopify 更新可以帮助您为客户创造更有效和高效的电子商务体验。
为特定的 Shopify 部件创建元字段引用
要处理 Shopify 的特定部分,如产品、订单或客户,您可以通过创建元字段引用来使用元对象。
例如,如果您有一个要在产品页面上显示的“产品功能”元对象,您可以创建一个引用此特定元对象的产品元字段。
此参考允许您展示特定产品的独特“产品功能”。 例如,您可以在产品 A 上添加“可持续性”等参考条目,在产品 B 上添加“材料”。
这个 Shopify 更新非常好,因为它提高了效率并有助于创造更好的用户体验。
您可以通过单击此处了解有关参考元对象的更多信息:
在您的 Shopify 在线商店中显示元字段。
要在您的在线商店中显示元对象,您有两种选择:使用主题编辑器将元字段连接到您的主题或编辑您的主题代码以添加元对象。
跟上最新的 Shopify 更新对于确保您使用最有效的方法至关重要。
以下是每个选项的步骤:
使用主题编辑器将元字段连接到您的主题:
- 转到您的 Shopify 后台,然后单击在线商店> 主题。
- 找到您要编辑的主题,然后单击自定义。
- 导航到您希望元对象引用出现的模板部分。
- 选择带有块的现有部分或添加带有块的新部分。
- 单击要连接到元对象引用的块。
- 在块名称旁边,单击“连接动态源”图标。
- 选择要与此块一起显示的元对象引用。
编辑您的主题代码以添加元对象:
- 如果您有编码经验,请仅尝试此选项。
- 转到您的 Shopify 后台,然后单击在线商店> 主题。
- 找到您要编辑的主题,然后单击“操作”>“编辑代码”。
- 在左侧菜单中,导航到要添加元对象引用的模板。
- 使用 Liquid 来引用页面模板中的元字段。
- 保存更改并预览主题以确保元对象引用按预期显示。
请注意,如果您的主题是不支持元字段的复古主题,您将需要编辑代码以添加元字段类型。
此更新使自定义页面设计和为商店创建独特外观变得更加容易。
五、使用 Shopify Liquid Prettier 插件优化代码
Shopify Liquid Prettier Plugin (1.0.0) 有效地允许开发人员立即将代码格式化为一致的代码风格。 它是 Shopify 更新的宝贵工具,无需讨论样式指南。
该插件可在浏览器、终端或您喜欢的代码编辑器中使用。 有了它,您可以节省时间并毫不费力地维护高质量的代码。
它适用于一些流行的文本编辑器,包括 Visual Studio Code、Vim 和 WebStorm。
在您喜欢的编辑器中安装和配置插件以开始使用。 这将帮助您创建更清晰、更易于阅读的代码并简化调试和维护任务。
A。 视觉工作室代码
世界各地的开发人员都在使用 Visual Studio Code。 让我们了解有助于格式化代码的两个扩展,Shopify Liquid Prettier 插件和 Prettier。
Shopify Liquid Prettier 插件
Shopify Liquid Prettier Plugin 是 Shopify Liquid 的内置功能,有助于格式化 Liquid 代码。 要使用此插件,您可以在商店的 settings.json 文件中添加以下代码:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
添加此配置以在保存时自动将格式应用于 Liquid 代码。
更漂亮
Prettier 是一个扩展,可以从 Visual Studio Code Marketplace 下载。 要将 Prettier 与 Shopify Liquid 结合使用,您必须在存储库中本地安装 Shopify Liquid Prettier 插件。
要安装插件,您可以使用 npm 或 Yarn:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
yarn add –dev prettier @shopify/prettier-plugin-liquid
安装插件后,Prettier 会根据插件中设置的规则自动格式化你的代码。 这有助于节省时间并确保代码格式的一致性,使其更易于阅读和维护。
跟上 Shopify 更新可以确保您的应用或模版与新推出的功能或更改保持兼容。
b. 维姆
Vim 也是一个流行的文本编辑器。 让我们探讨如何将 Vim Prettier 与 Shopify Liquid 结合使用,Shopify Liquid 是一个有助于格式化代码的插件。
- 第一步:安装 Vim
要开始,您需要在您的机器上安装 Vim。 您可以从此处提供的官方 Git 存储库下载最新版本的 Vim。
- 第二步:安装 Vim Prettier
接下来,您需要安装 Vim Prettier,这是一个允许您在 Vim 中使用 Prettier 格式化代码的插件。 您可以在此处的官方 Git 存储库中找到该插件。
- 第 3 步:安装 Shopify Liquid Prettier 插件
要将 Prettier 与 Shopify Liquid 结合使用,您必须在存储库中本地安装 Shopify Liquid Prettier 插件。 您可以使用 npm 或 Yarn 执行此操作。 运行以下命令以使用 npm 安装插件:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
或者,您可以使用 Yarn 安装插件:
yarn add –dev prettier @shopify/prettier-plugin-liquid
安装插件后,Prettier 会根据插件中设置的规则自动格式化你的代码。 这有助于节省时间并确保代码格式的一致性,使其更易于阅读和维护。
此外,跟上 Shopify 更新有助于确保您的代码与最新版本的 Shopify 和其他依赖项保持兼容。
C。 网络风暴
WebStorm 是一个用于 Web 开发的集成开发环境 (IDE),它提供高级编码帮助、调试工具和对流行 Web 技术的支持。
要在 WebStorm 中使用 Shopify Liquid Prettier 插件,您需要按照以下步骤操作:
- 第 1 步:从 JetBrains 插件市场安装 Prettier 插件。您可以在此处找到该插件 – https://plugins.jetbrains.com/plugin/10456-prettier。
- 第 2 步:在您的存储库中本地安装 Shopify Liquid Prettier 插件。您可以使用 npm 或 Yarn 安装它。 要使用 npm 安装它,请运行以下命令:
- npm install –save-dev prettier @shopify/prettier-plugin-liquid
- 或者,如果您更喜欢使用 Yarn,请运行以下命令:
- yarn add –dev prettier @shopify/prettier-plugin-liquid
- 第 3 步:重新启动 WebStorm。
- 第 4 步:在 WebStorm 首选项中,搜索 Prettier 并更新“Run for files”选项以包含“liquid”文件。您还可以勾选“保存时”复选框以在保存时自动格式化文件。
- 第 5 步:保存您的设置以激活插件。
通过这些步骤,您可以使用 WebStorm 中的 Shopify Liquid Prettier 插件自动格式化您的 Liquid 代码并提高代码的可读性。
重要的是要跟上 Shopify 更新,更新 WebStorm 中的 Shopify Liquid Prettier 插件。 当您定期更新插件时,您可以利用新功能和改进,确保您的 Shopify 应用代码的格式始终正确且易于阅读。
结论
如您所见,Shopify 更新可以为您的在线商店的运营方式带来很多改进。 有了这些更新,您就可以将竞争对手甩在身后。 借助我们的白标 Shopify 开发服务,现在比以往任何时候都更容易利用这些有价值的更新。
在 E2M,我们致力于帮助您取得成功,并且非常乐意帮助您解决有关这些更新的任何问题。 我们相信您的业务,并希望看到它飙升到新的高度。 如果您需要任何帮助,请联系我们。
利用这些有价值的更新,并确保您的商店与最新的 Shopify 创新保持同步。
