Shopify 产品变体 101:您需要了解的一切
已发表: 2023-06-27如果您是使用 Shopify 作为平台的电子商务企业主,那么了解和利用产品变体对于管理库存和为客户提供无缝购物体验至关重要。 在本文中,我们将深入 Shopify 产品变体的世界,探索它们是什么、如何添加和编辑它们、变体 SKU 的概念等等。 最后,您将全面了解如何利用 Shopify 变体来最大限度地发挥商店的潜力。
什么是 Shopify 变体或 Shopify 产品变体?
Shopify 变体是指产品可用的不同选项,例如尺寸或颜色,允许客户从一系列变体中进行选择。 这些选项的每个独特组合都代表了产品的一个变体。
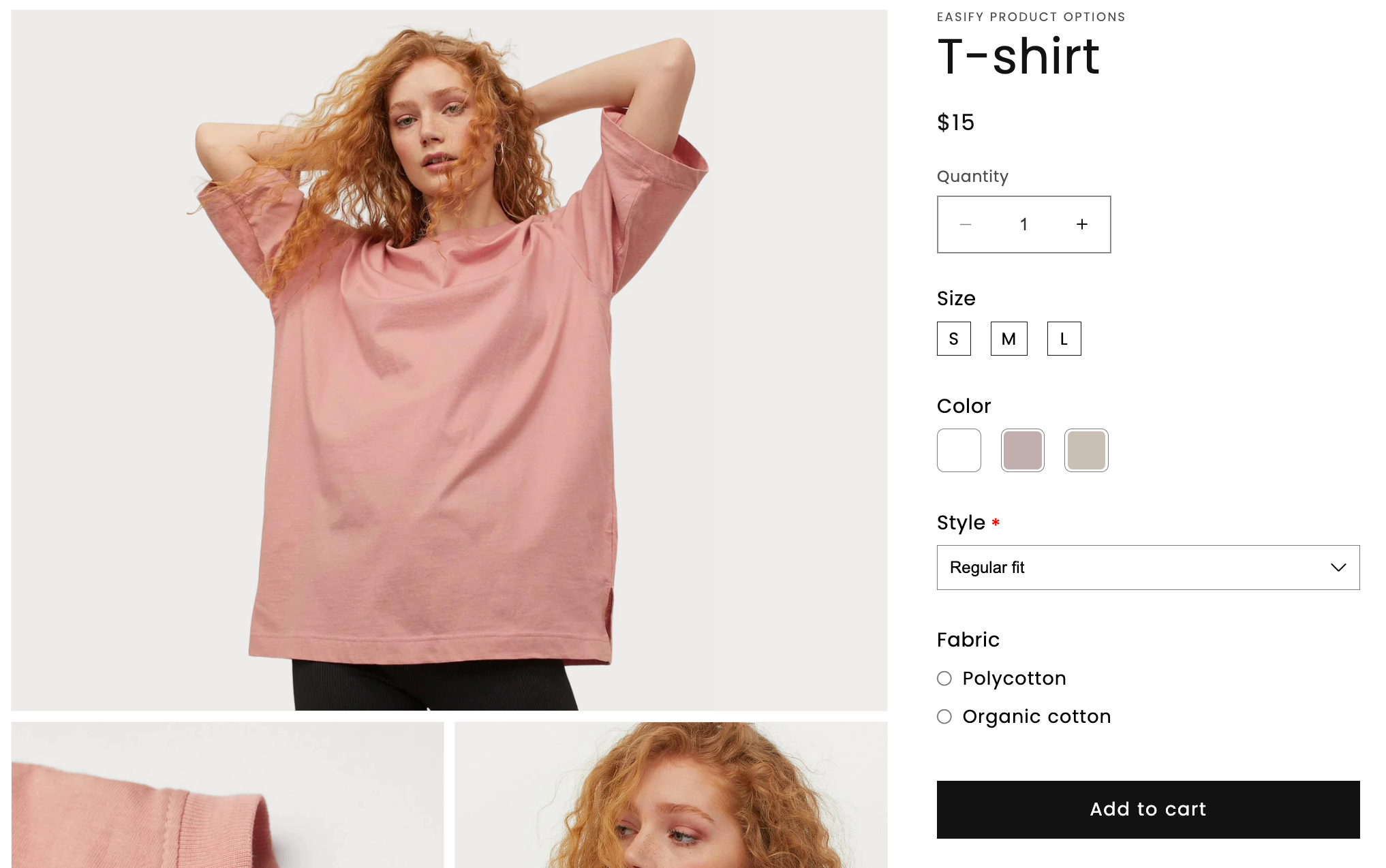
为了说明这一点,假设您销售的 T 恤有两种选择:尺寸和颜色。 尺寸选项提供三个值:小、中、大,而颜色选项包括两个值:白色、紫色和米色。 特定变体的一个例子是白色小 T 恤。

要查看产品的各种可用版本,您可以参考产品详细信息页面。
当您向产品添加变体时,它会影响您管理产品特定详细信息的方式。 对于没有变体的产品,您可以直接在产品详细信息页面上调整定价、库存和运输设置。 但是,一旦引入变体,您将需要在变体详细信息页面上为每个单独的变体自定义这些设置。
Shopify 每个产品的最大变体是多少?
Shopify 允许您为每种产品创建最多 100 个变体。 变体是产品选项的不同组合,为客户在购买时提供多种选择。
选项是产品可能变化的特定属性或特征。 每个产品最多可以有 3 个选项,例如尺寸、颜色和款式。 例如,您可以提供一件带有尺寸(小、中、大)、颜色(红色、蓝色、绿色)和款式(短袖、长袖)选项的衬衫。
通过组合这些选项,您可以生成变体。 变体代表选项值的特定组合,例如红色、中型、短袖衬衫。
然而,值得注意的是,虽然 Shopify 允许每个产品最多 3 个选项和 100 个变体,但某些企业可能需要更广泛的变体功能。
如何在 Shopify 上添加更多/无限变体?
如果您需要销售具有超过 100 个变体或超过 3 个选项的产品,您可以利用 Shopify 应用商店中提供的第三方应用程序。
Easify Product Options是一款强烈推荐的用于管理无限变体的应用程序。 该应用程序提供了一系列出色的功能来简化变体创建过程。
该应用程序提供免费计划,让您探索其功能。 此外,Pro Plan 还提供 14 天免费试用,价格为 9.99 美元/月(按年计费可享受 20% 的折扣)。
通过将Easify Product Options等第三方应用程序集成到您的 Shopify 商店中,您可以超越 Shopify 内置变体功能的限制,并有效管理无限数量的变体和选项,以满足您的业务需求。
如何在 Shopify 上添加变体
当您的产品有多种选择(例如尺寸或颜色)时,必须添加变体以满足客户的喜好。 每个独特的选项值组合都代表产品的独特变体,从而提供更个性化的选择。
创建新产品时添加变体
如果您正处于在 Shopify 上创建新产品的激动人心的过程中,您可以从一开始就方便地添加其变体。 就是这样:
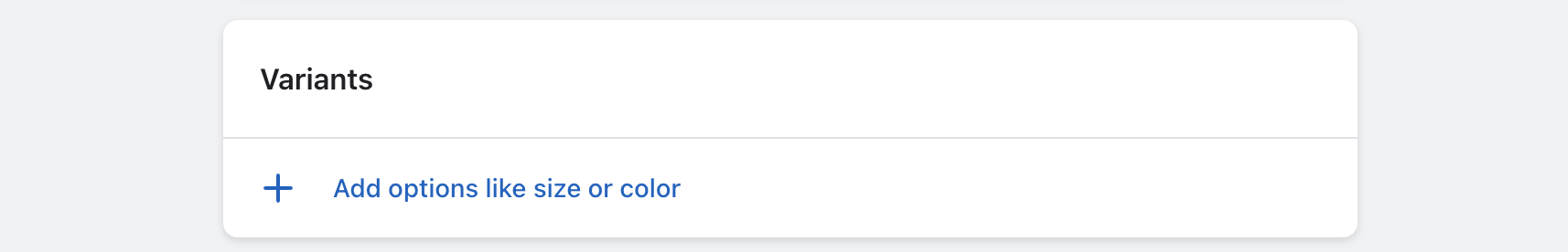
- 在添加产品页面的变体部分中,单击+ 添加选项,例如尺寸或颜色。


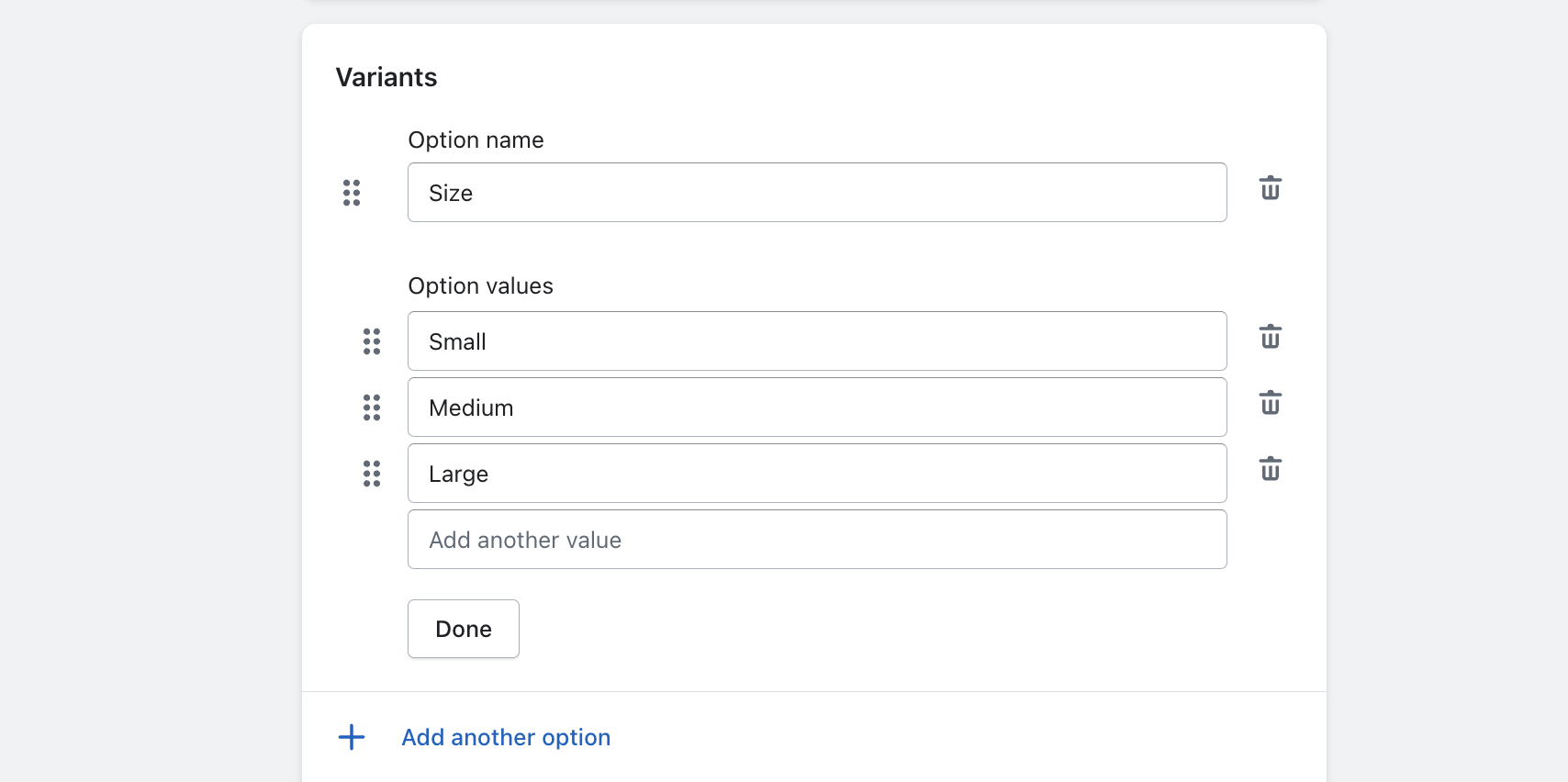
- 在选项名称字段中,添加代表该选项的名称(例如:大小)。
- 在选项值部分中,将每个选项值分配到其自己的专用字段。 例如,如果您的选项为“小”、“中”和“大” ,请分别输入每个值。

- 如果您的产品具有多种不同之处,您可以通过单击+ 添加另一个选项继续扩展选项。 Shopify 允许每个产品最多 3 个选项。 当您添加产品选项时,将会出现一个变体列表。 检查您不出售的期权组合,然后通过选择变体并单击操作>删除变体来简单地删除它们。

- 此外,您还可以灵活地编辑各个型号的价格、数量、SKU、条形码、HS 代码、原产国/地区和位置,或依赖基于产品详细信息的默认值。

- 单击“保存”按钮保存您的新产品及其变体。
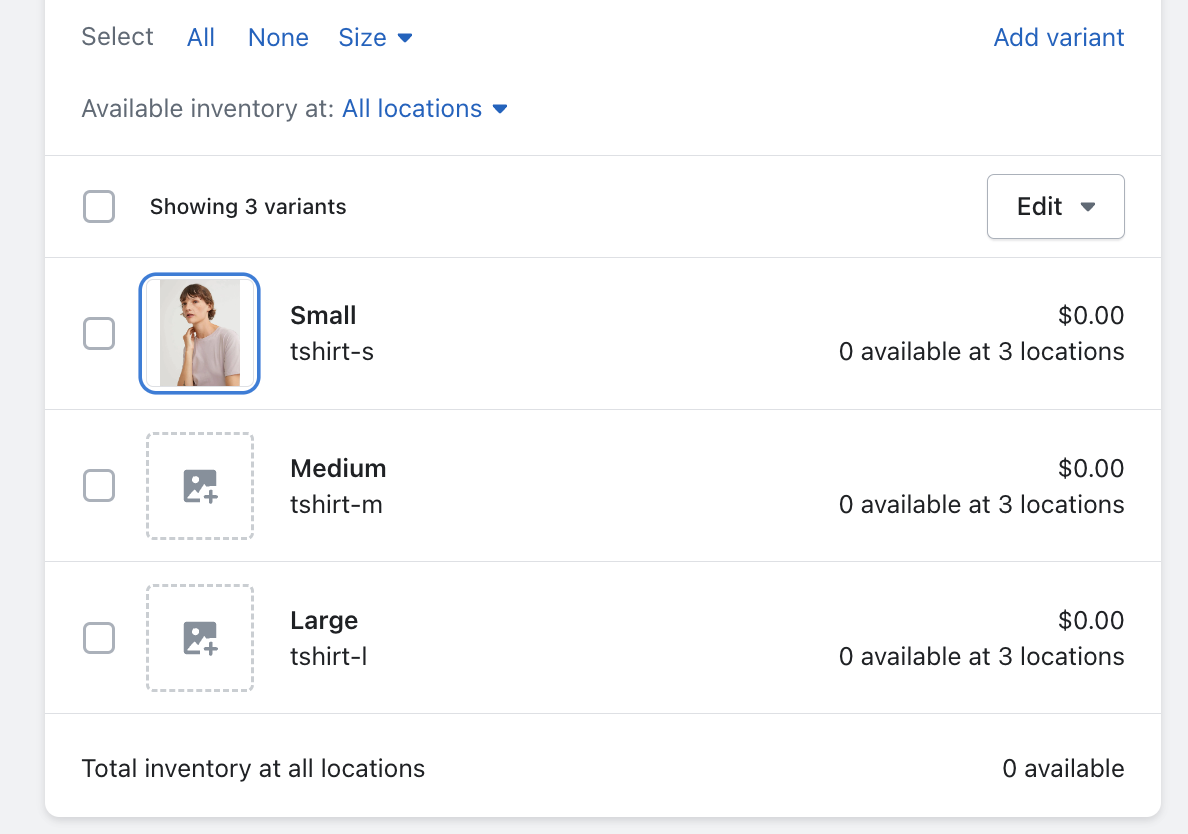
注意:为了进一步增强客户体验,请考虑为每个变体添加独特的产品图像。 这种视觉触感为您的产品增添了清晰度和吸引力。

向现有产品添加变体
如果您有产品并希望提供其他选项或变体,您可以创建它的新版本。 通过执行这些步骤,您可以轻松地向现有产品添加变体并为每个产品设置价格。
- 访问您的 Shopify 管理面板。
- 导航至产品部分。
- 找到并单击您要修改的特定产品。
- 在产品设置中查找变体部分。
- 选择“ + 添加另一个选项”选项以创建新变体。
- 填写新变体的必要信息。
- 单击“保存”按钮保存更改。
如何编辑变体 Shopify
如果您需要更改 Shopify 商店中产品的变体,您可以轻松编辑或删除它们。 这使您可以随时灵活地修改您提供的变体。 请按照以下步骤编辑变体:
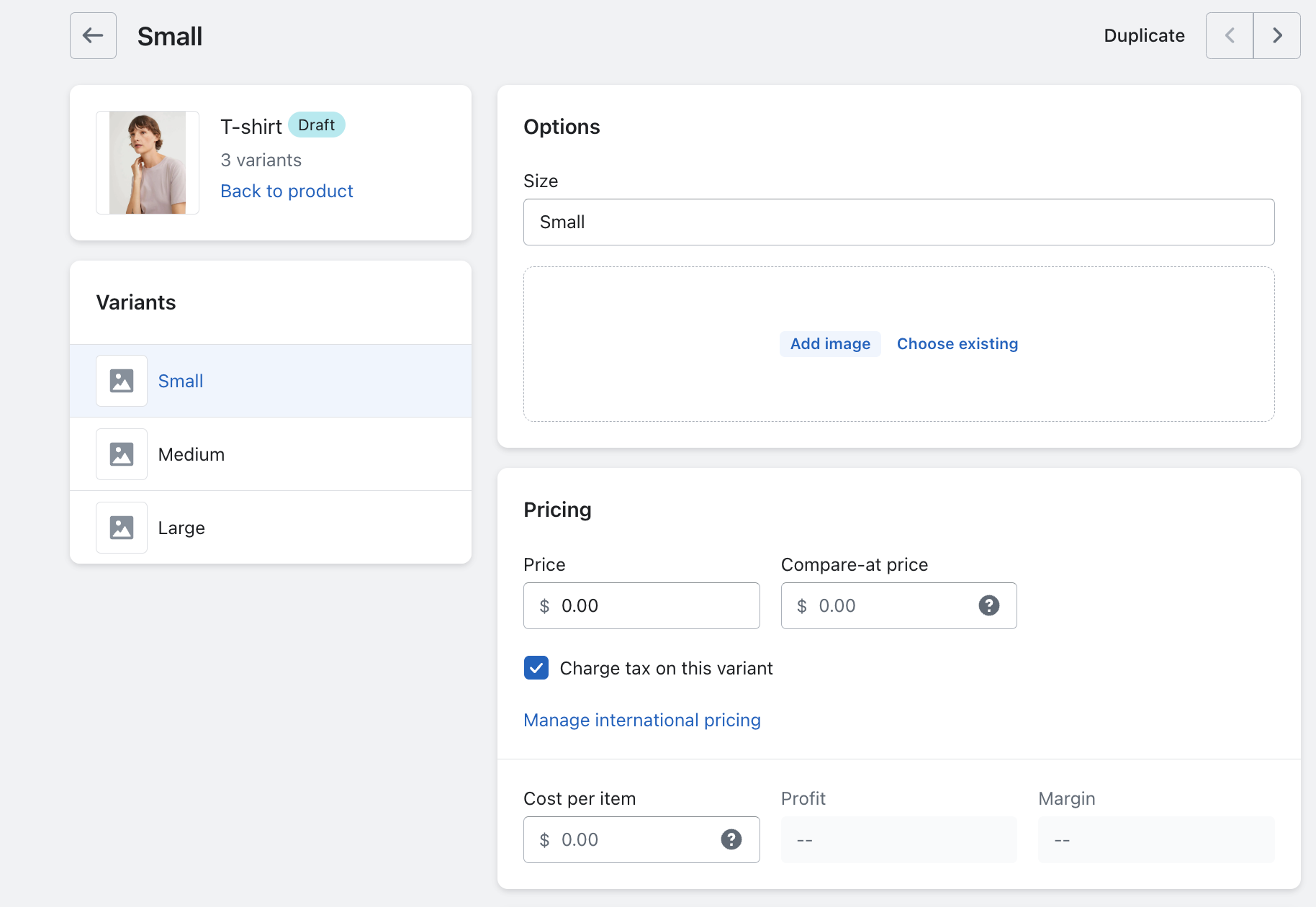
编辑变体详细信息
- 访问您的 Shopify 管理面板。
- 转到产品部分。
- 单击包含要编辑的变体的产品名称。
- 在产品详细信息页面中,找到“变体”部分,然后单击需要修改的变体旁边的“编辑” 。
- 对款式详细信息进行必要的更改,例如价格、每件商品的成本、SKU、条形码和 HS 代码。 注:为方便起见,一些详细信息,例如价格、数量、SKU、型号图片等,可以直接在型号列表中编辑。
- 单击“保存” 。
更改变体的显示顺序
当客户查看您的产品时,可以自定义变体选项和值的显示顺序。 请按照以下步骤重新排序变体:
- 从您的 Shopify 后台,转到产品。
- 单击要重新排序选项的产品名称。
- 在产品详细信息页面中,找到变体部分。
- 将选项拖动到不同位置以更改显示顺序。
- 将选项设置为所需顺序后,您还可以更改选项值的显示顺序。 将选项值拖动到不同位置,然后单击“完成” 。
- 单击“保存” 。
删除变体
当您不想再销售具有某些变体的产品时,可以将其删除。 按着这些次序:
- 从您的 Shopify 后台,转到产品。
- 选择包含要删除的变体的产品。
- 删除单个变体:找到您要删除的变体,然后单击其旁边的垃圾桶图标。
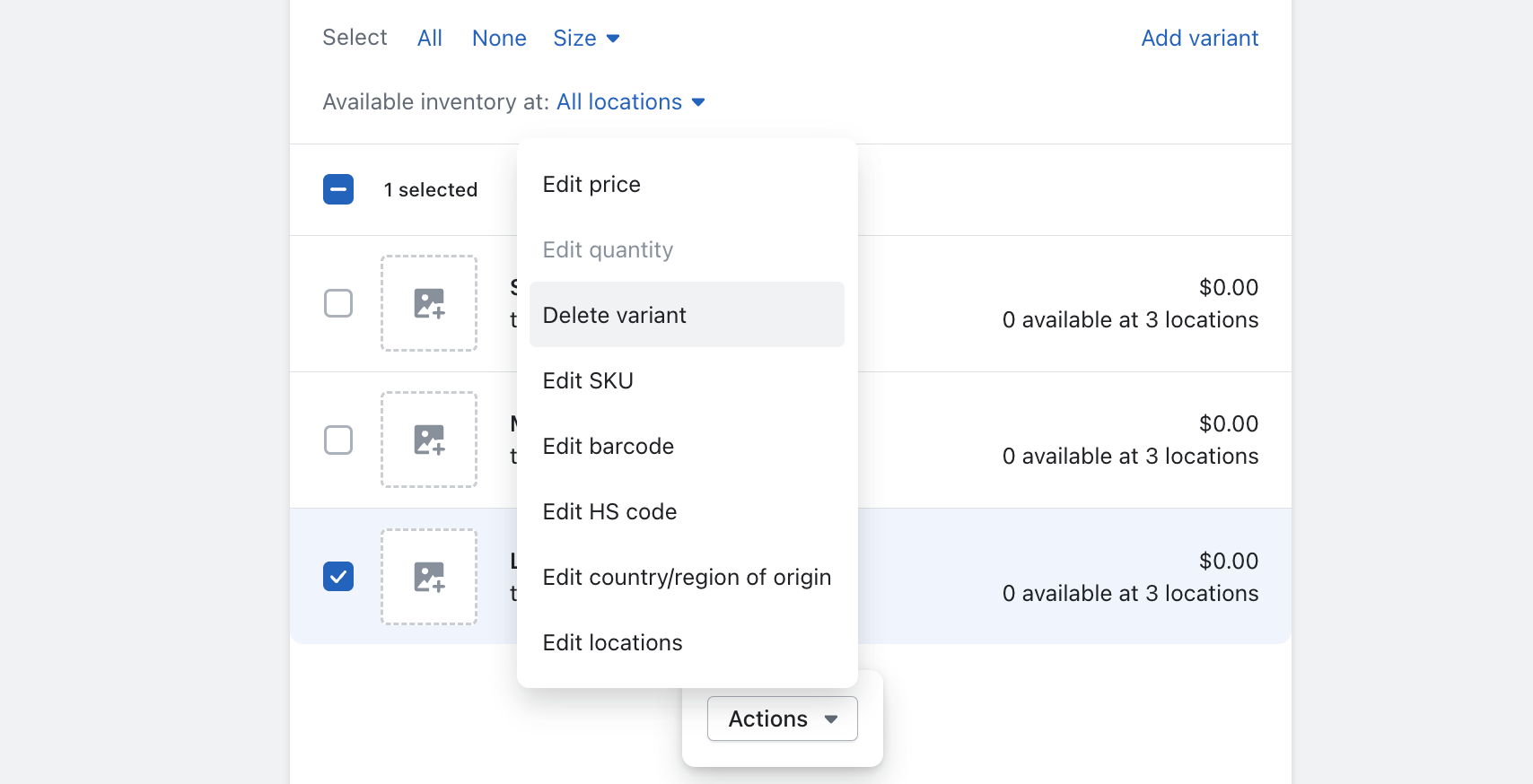
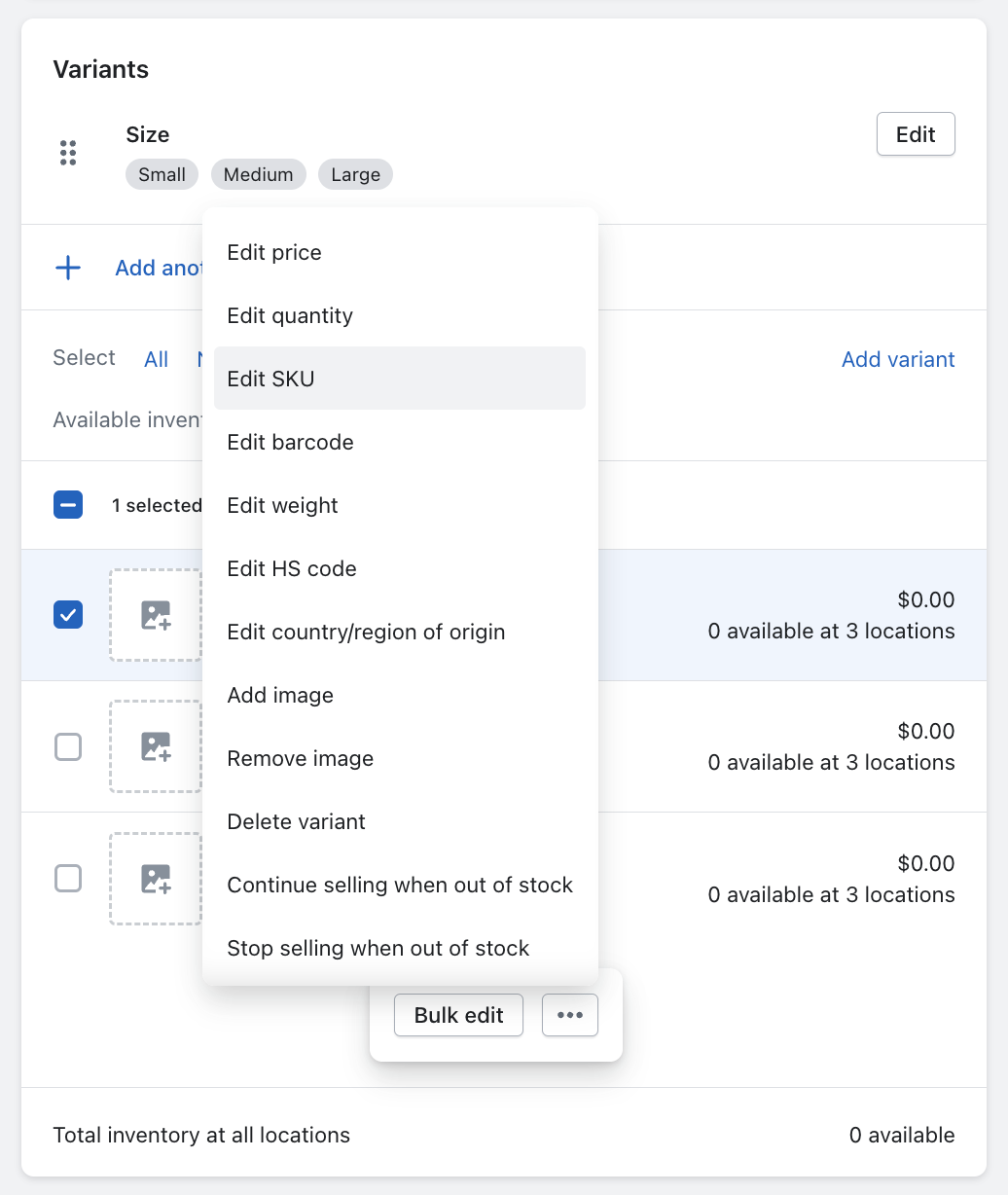
- 删除多个变体:在“变体”部分下,选中要删除的变体旁边的复选框,然后单击变体列表底部的“...” ,然后选择“删除变体” 。
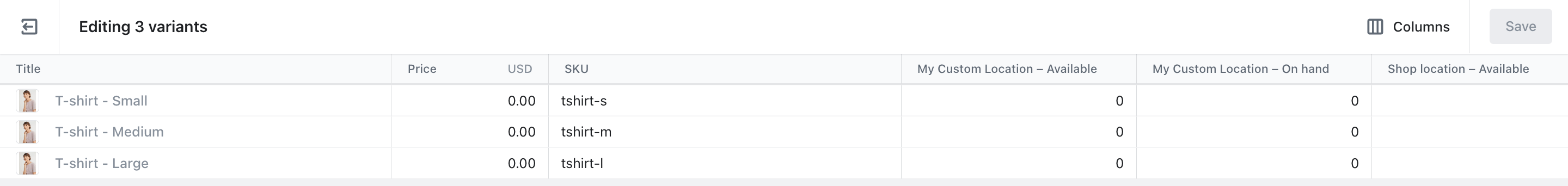
在 Shopify 上批量编辑变体
如果您需要同时更改产品的多个变体,您可以利用 Shopify 中的批量编辑器功能。 以下是如何有效地批量编辑变体:
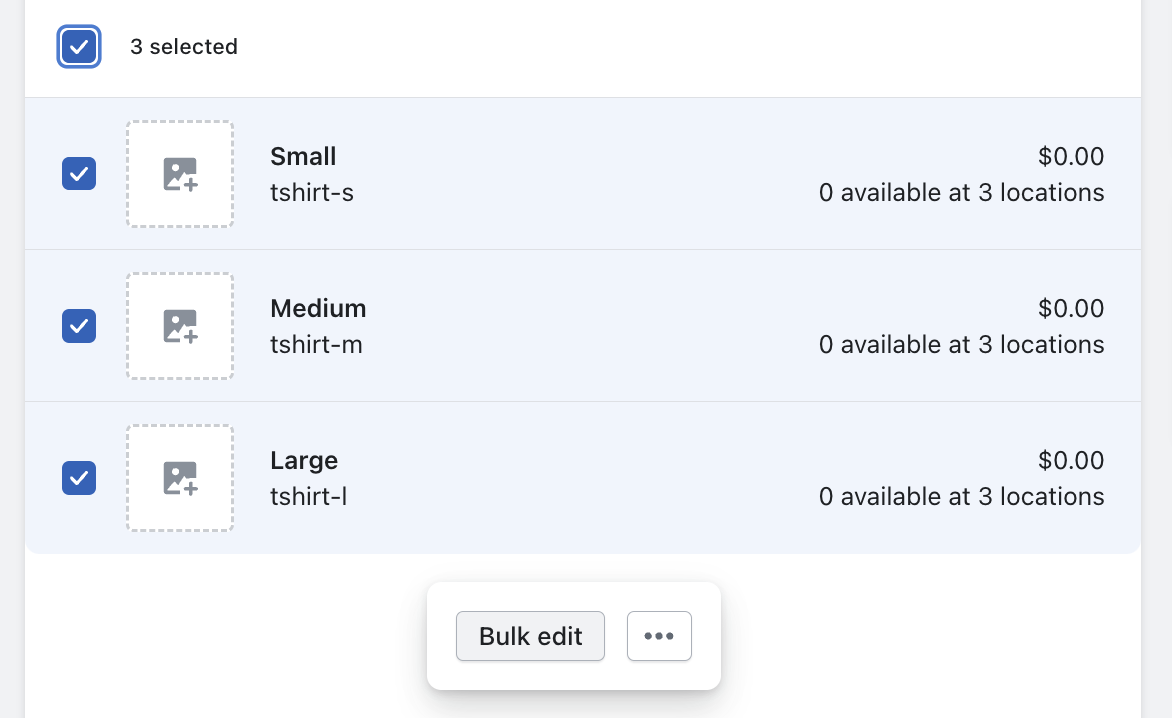
- 在“变体”部分中,使用复选框选择要编辑的变体。 您可以使用变体列表顶部的“选择”选项来快速选择具有相同选项的所有变体。

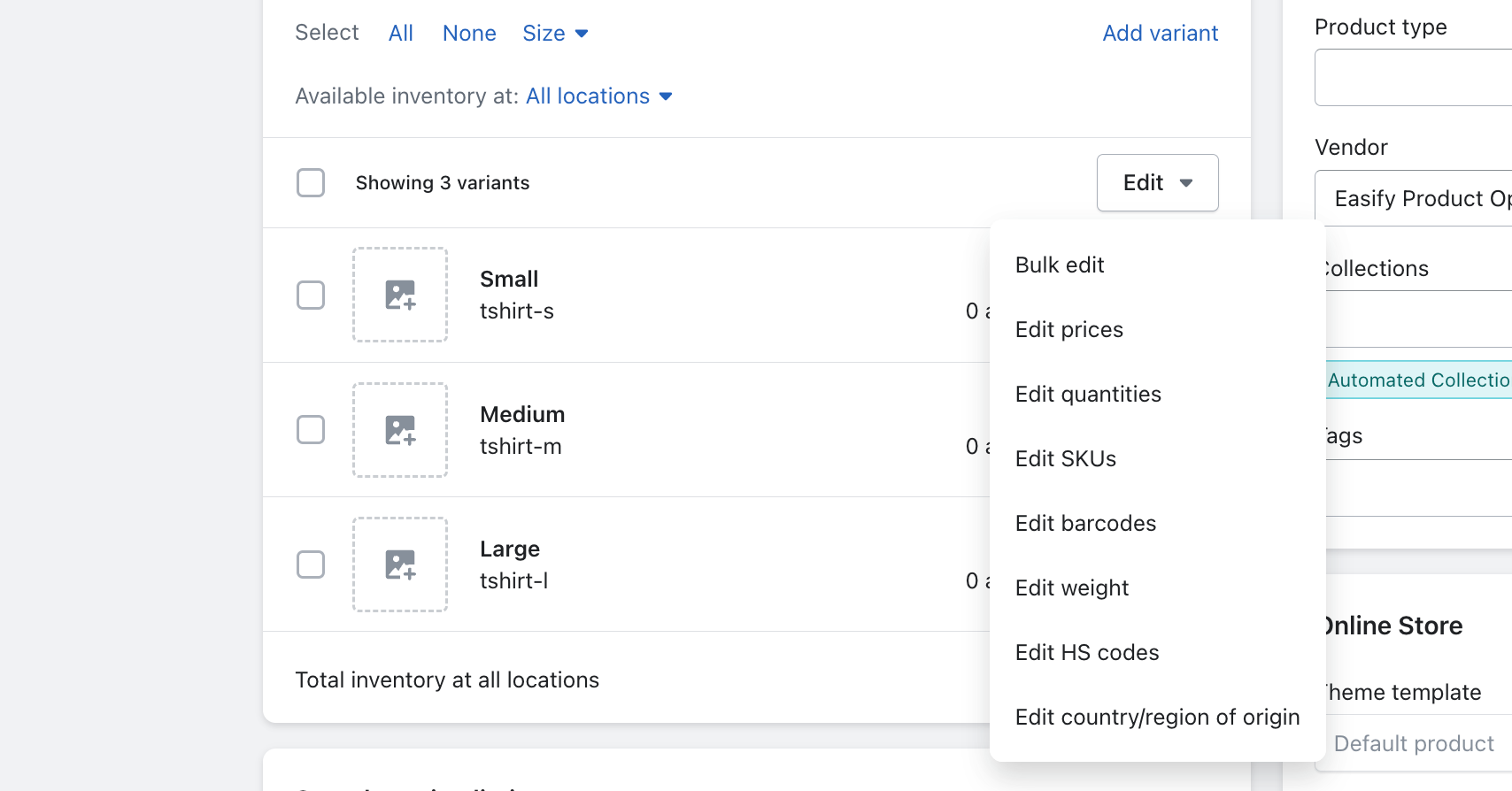
- 单击批量编辑按钮。

- 您将被重定向到批量编辑器页面,您可以在其中在相关字段中进行所需的更改。
- 输入更改后,单击“保存” 。
如何在 Shopify 上向多个产品添加变体
如果您想在 Shopify 中批量添加变体或在 Shopify 上一次性向多个产品添加变体,您可以按照以下步骤操作:

- 导出产品:从 Shopify 后台,转到“产品”部分,然后单击“导出”按钮。 选择导出为 CSV 文件的选项。 这将下载包含您的产品数据的 CSV 文件。
- 更新 CSV 文件:使用 Microsoft Excel 或 Google Sheets 等电子表格编辑器打开下载的 CSV 文件。 找到每个产品的变体的列(例如,选项名称、选项值、价格)。 通过填写适当的单元格,将所需的变体添加到每个相应的产品中。
- 重新导入 CSV 文件:使用添加的变体保存更新的 CSV 文件。 然后,返回 Shopify 后台并导航至“产品”部分。 单击“导入”按钮并选择更新的 CSV 文件以将其重新导入到您的商店中。
- 覆盖现有产品:在导入过程中,请确保选择覆盖具有相同句柄的任何现有产品的选项。 这可确保更新的变体应用于相应的产品,而不会创建重复项。
但是,如果您不习惯编辑 CSV 文件或更喜欢更简单的方法,则可以利用第三方 Shopify 变体和选项应用程序,例如Easify Product Options 。 这些应用程序提供用户友好的界面,您可以在其中轻松创建产品选项和变体。 只需点击几下,您就可以将它们分配给商店中的所有或特定产品,从而无需手动编辑 CSV。
什么是 Shopify 变体价格?
变体定价是指为不同的产品变体设置不同的价格。 此功能允许您提供高级选项、特别版本或折扣版本。 例如,如果您销售不同颜色的 T 恤,则可以为限量版颜色设置更高的价格。 了解变量定价的力量使您能够实施有针对性的定价策略并提高盈利能力。

如何将 Shopify 变体显示为单独的产品
要将 Shopify 变体展示为单独的产品,您可以使用第三方应用程序,例如Easify Product Options 。 以下是使用该应用程序实现此目的的分步指南:
- 创建基础产品:首先在 Shopify 的常规产品编辑器页面中创建一个没有任何选项或变体的产品。
- 使用该应用程序:从 Shopify 应用商店添加并激活 Easify Product Options 应用程序。
- 创建选项和变体:无需在 Shopify 产品编辑器中创建选项和变体,而是利用 Easify Product Options 应用提供的功能。 使用应用程序的界面创建所需的产品选项及其相应的变体。
- 创建单一产品:将每个变体视为单独的产品。 在应用程序中,将这些变体创建为单独的单个产品,而不是将它们附加到基本产品。
- 将变体连接到选项:将您在应用程序中创建的单个产品(变体)链接到相应的产品选项(使用附加产品功能)。
- 显示单个产品:在 Shopify 商店的前端,选择要在主产品旁边展示单个产品的位置。
什么是 Shopify 条件变体?
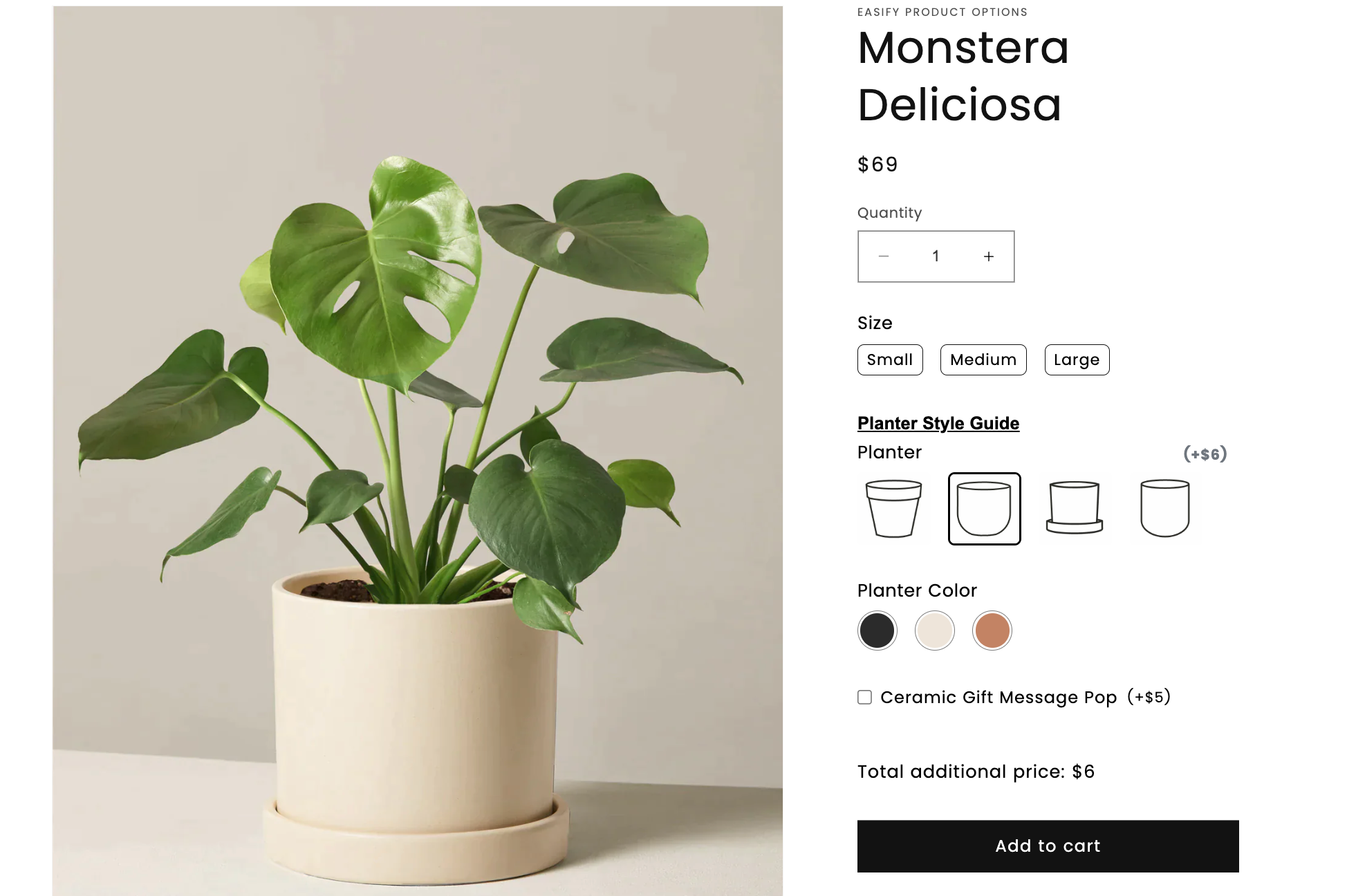
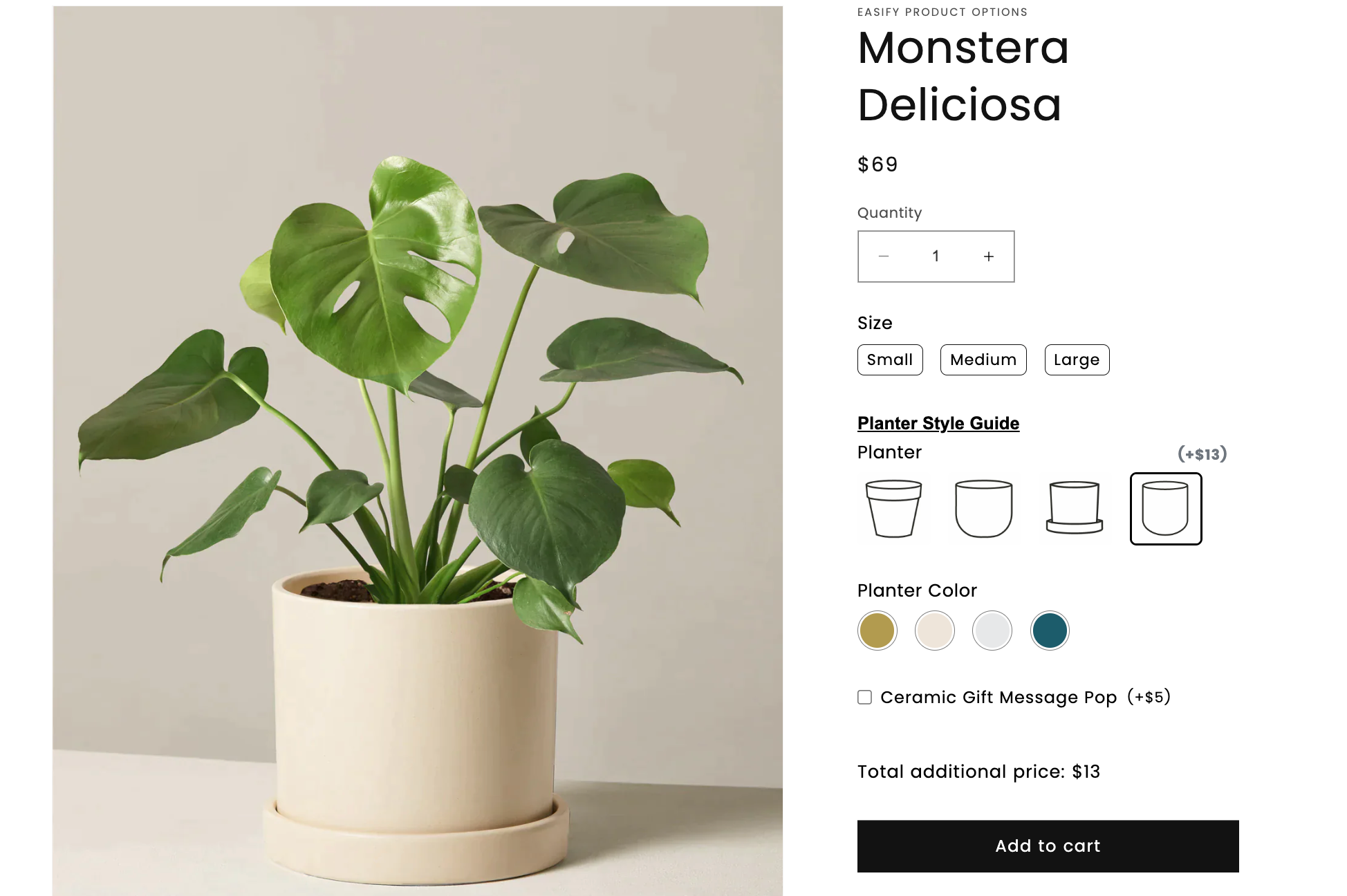
Shopify 条件变体(也称为变体之间的条件逻辑)允许您在 Shopify 商店内的不同产品选项或变体之间建立关系和依赖关系。 这一强大的功能使您能够根据客户的选择为他们创建动态且相互关联的选择。
使用条件变体,您可以定义规则,根据客户之前所做的选择来确定哪些选项或变体可用。 例如,假设您销售的植物具有植物尺寸、花盆和花盆颜色选项。 使用条件变体,您可以配置选项,以便在选择特定花盆样式时仅显示特定的花盆颜色。


通过实施条件逻辑,您可以为客户创建更加个性化和直观的购物体验。 它允许您呈现相关选项并引导客户完成逻辑选择流程,确保他们只根据自己的喜好看到并选择适当的变体。
值得注意的是,虽然条件变体提供了显着的好处,但 Shopify 的本机平台不提供对设置条件逻辑的内置支持。 要利用此功能,您将需要第三方产品选项和变体应用程序(例如Easify Product Options )的帮助。 这些应用程序与 Shopify 无缝集成,提供强大的功能来配置和管理商店内的条件变体。
什么是 Shopify 变体 SKU?
Shopify 变体 SKU 是分配给每个产品变体的唯一识别码。 它是 Shopify 平台内有效库存管理的宝贵工具。 通过将不同的 SKU 分配给不同的型号,您可以轻松跟踪和管理库存,确保准确的库存控制。 有效利用 SKU 管理可让您简化库存流程、减少错误并维护准确的库存记录。

如何将 SKU 添加到 Shopify 产品变体
要将 SKU 代码添加到您的 Shopify 产品变型中,只需按照以下简单步骤操作:
第 1 步:编辑产品
首先,登录您的 Shopify 管理面板并导航至产品列表。
选择您要修改的特定产品并将 SKU 添加到其变体中。
第 2 步:添加/编辑 SKU
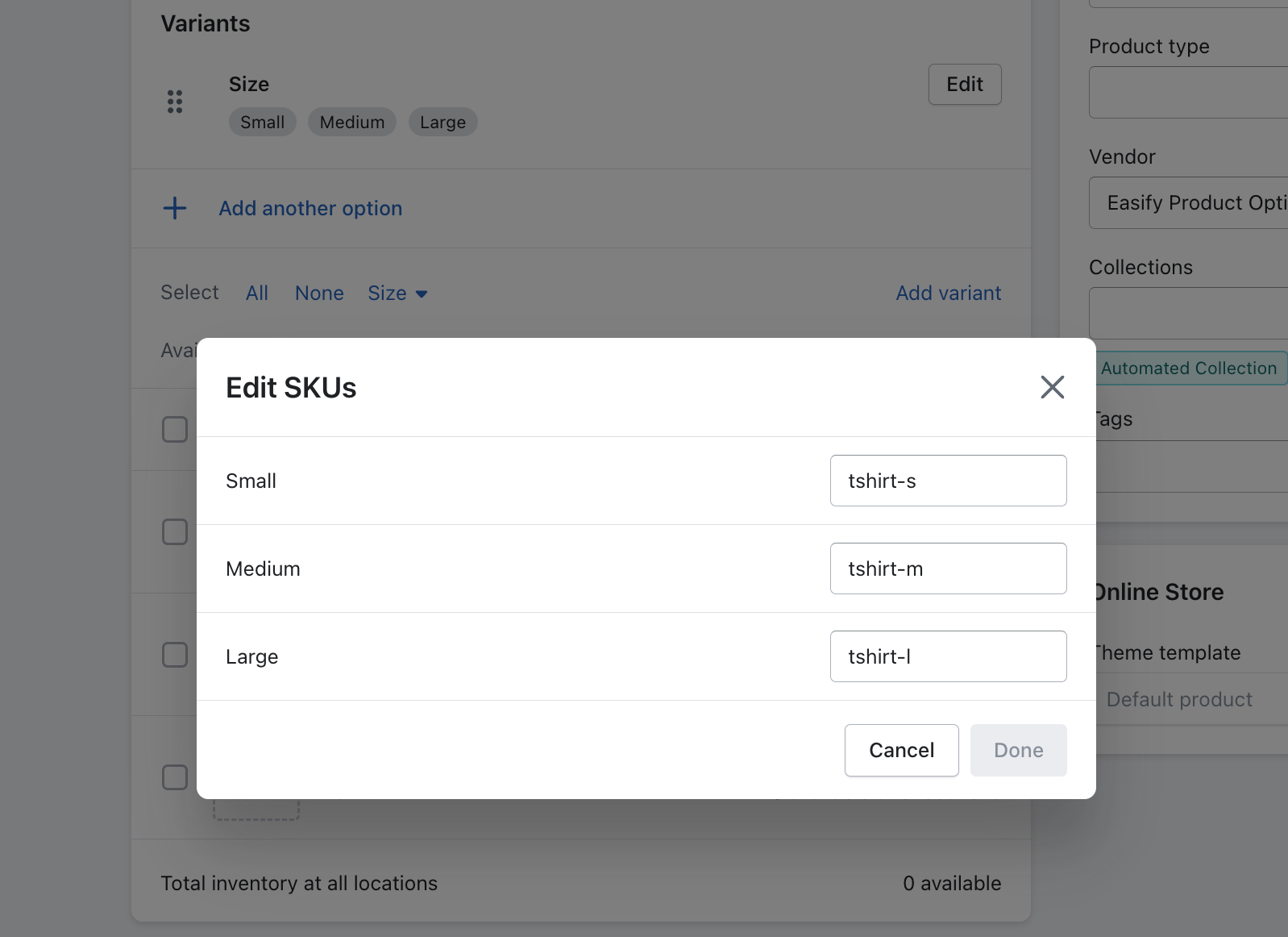
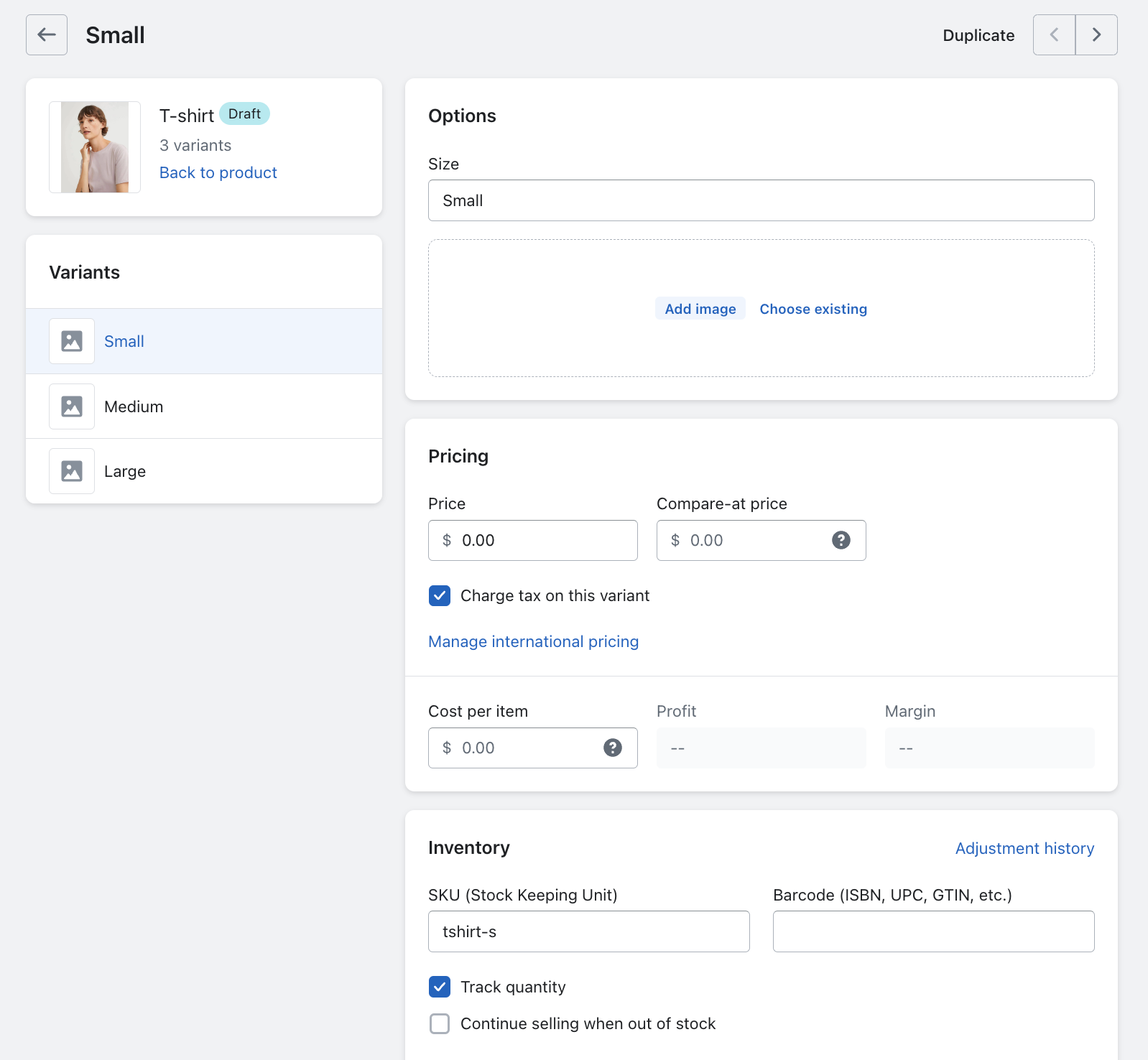
在产品编辑页面上,向下滚动直至到达“变体”部分。 在此找到您要编辑 SKU 的特定变体。 单击该变体可访问其专用变体页面。 然后,找到“库存”部分,您将在其中找到用于编辑变体 SKU 的字段。

另一种方法是从变体列表中选择您需要编辑的 SKU 的变体,然后单击其旁边的复选框。 选择变体后,单击... ,然后从下拉菜单中选择编辑 SKU选项。 将出现一个弹出窗口,允许您修改所选变体的 SKU。

第 3 步:保存产品
输入所有款式的 SKU 代码后,请不要忘记单击页面右上角的“保存”按钮。 这将确保您的更改被保存并应用到产品。
如何显示 Shopify 多个变体下拉列表/复选框/单选按钮
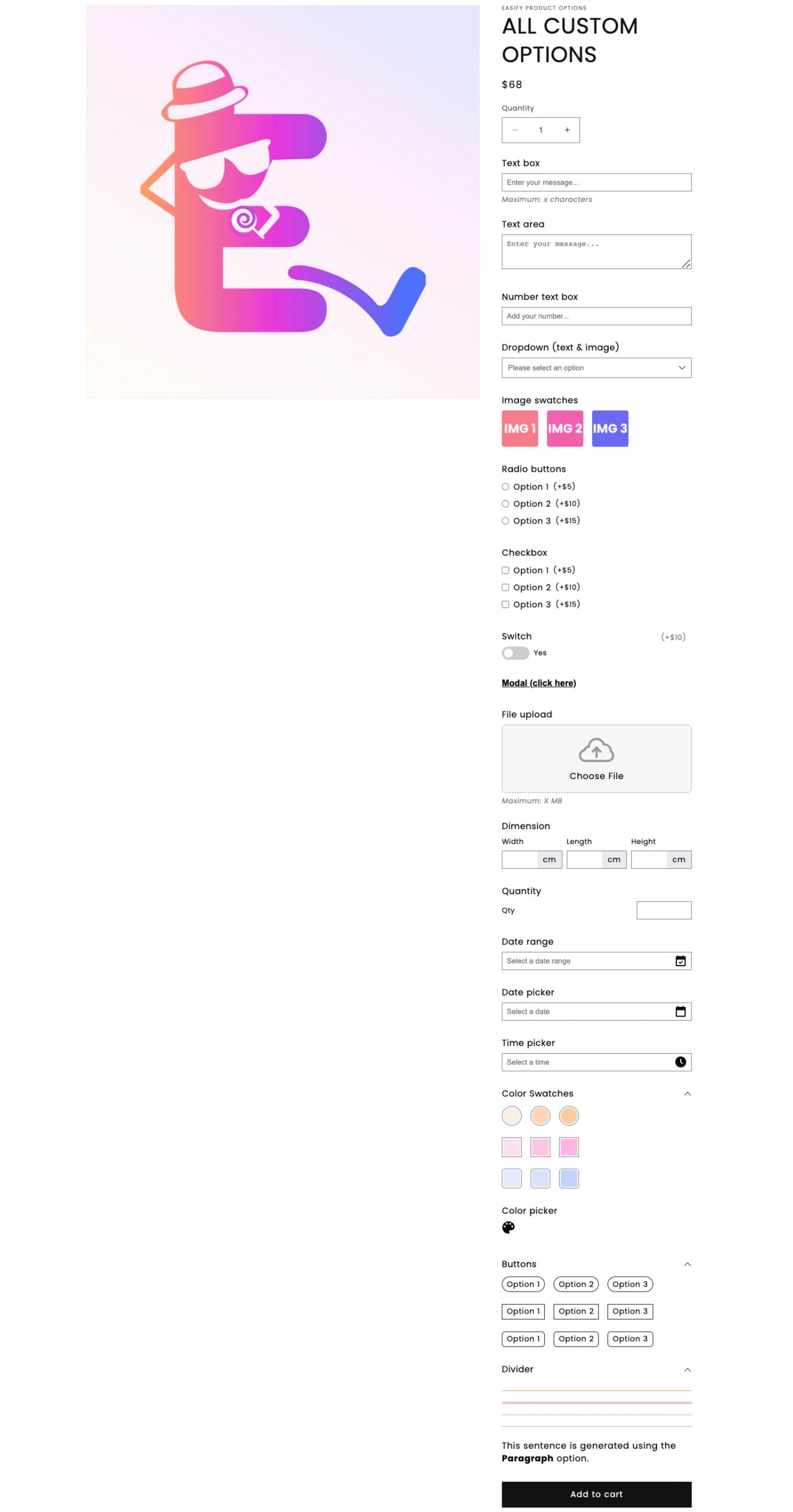
在显示 Shopify 变体时,有多种输入类型可以满足不同的产品配置。 虽然最常见的是下拉菜单、复选框和单选按钮,但您可以考虑使用其他选项来增强客户的浏览体验。 其中包括按钮、图像样本、颜色样本、开关、尺寸等。

然而,使用 Shopify 的默认功能或自定义代码来合并这些变体显示类型可能非常复杂且耗时。 幸运的是,有一个方便的解决方案可用: Easify Product Options 应用程序。
通过使用Easify Product Options应用程序,您可以访问各种 24 种选项显示类型和样式。 该应用程序以视觉吸引力和用户友好的方式简化了展示变体的过程。
最后的话
了解和利用 Shopify 产品变体可以显着增强在线商店的功能和客户体验。 通过有效地添加和管理变体,您可以为客户提供更广泛的选择,增加他们找到完美产品的机会。 请记住优化您的变体 SKU,在适用时使用条件变体,并根据商店的需求选择适当的显示方法。 牢记这些最佳实践,您将能够最大限度地发挥 Shopify 商店的潜力,并为客户提供无缝且个性化的购物体验。 请毫不犹豫地尝试和迭代您的变体策略,以找到最适合您业务的策略。
