如何在 Shopify 上设置 GA4 电子商务跟踪? 分步指南
已发表: 2022-09-13- 如何在 Shopify 上安装 Google Tag Manager (GTM)?
- 第一阶段:将 GTM 容器代码和客户详细信息脚本添加到 <head> 下的 theme.liquid 中。
- 第二阶段:将 GTM 容器代码和客户详细信息脚本添加到结帐页面。
- 在 GTM 上创建数据层变量
- 在 GTM 上创建 GA4 页面查看标签
- 跟踪 view_item 和购买作为事件并将用户范围和产品相关详细信息传递给 GA4
- 第一阶段:在 Shopify 上添加 view_item 数据层。
- 第二阶段:为 view_item 和 purchase 事件创建 GTM 触发器。
- 第三阶段:创建 GTM 标签。
- 下载 GTM 食谱
如何在 Shopify 上安装 Google Tag Manager (GTM)?
第一阶段:将 GTM 容器代码和客户详细信息脚本添加到 <head> 下的 theme.liquid 中。
- 登录您的 Gmail 帐户。
- 转到谷歌标签管理器。
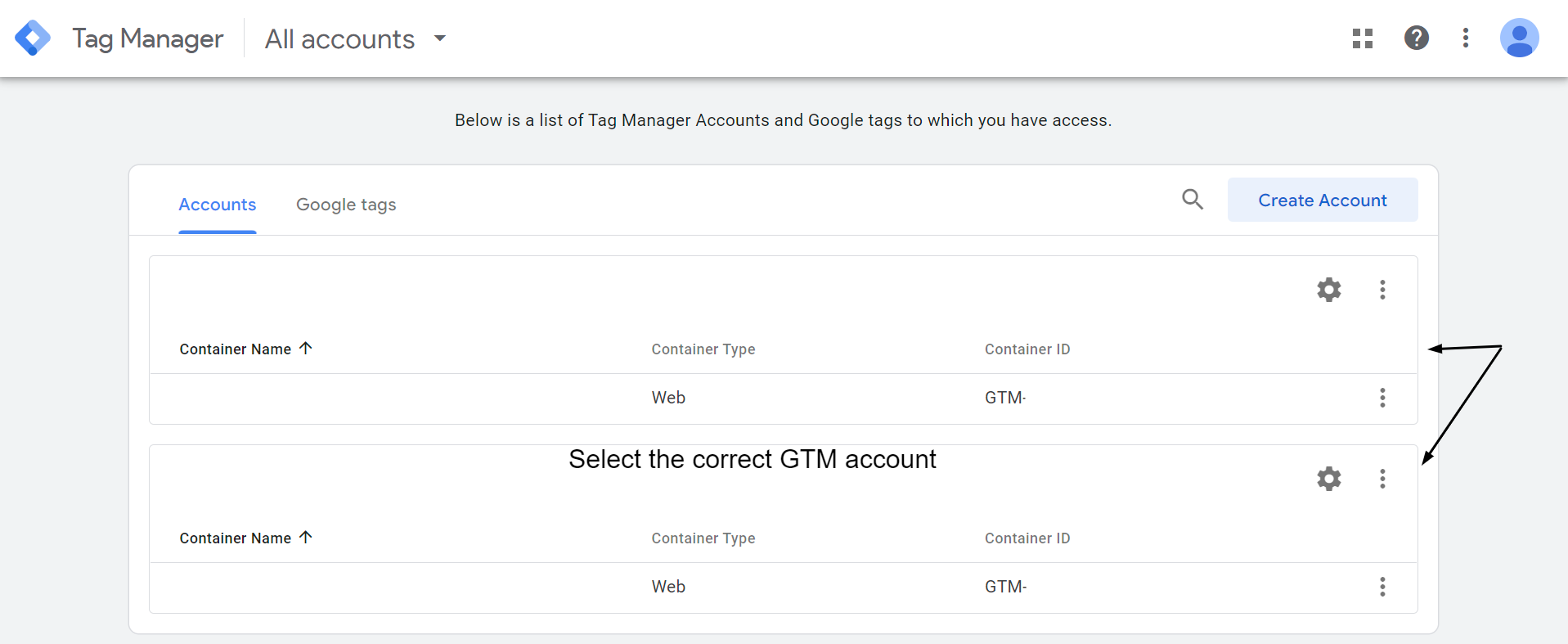
- 选择正确的 GTM 帐户。
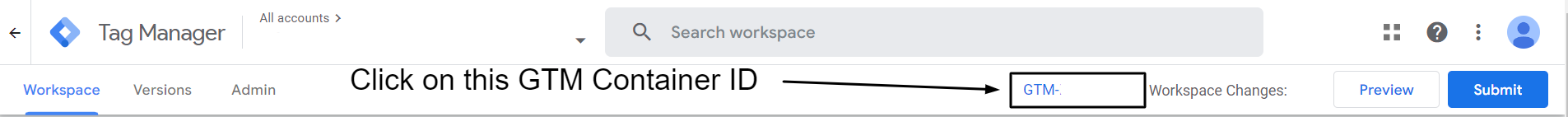
- 单击 GTM容器 ID 。
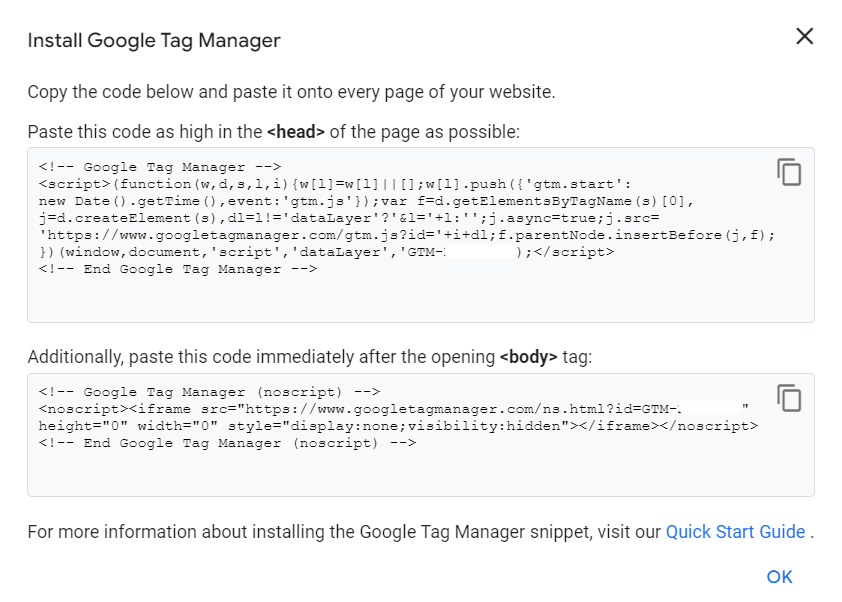
- 复制GTM 容器代码的第一个脚本,其中包含将代码粘贴到 <head> 部分的说明。
- 登录到您的 Shopify 商店,然后单击导航面板左侧在线商店下的主题。
- 单击“操作”下拉菜单下的“编辑代码” 。
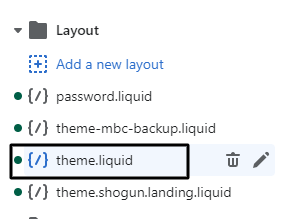
- 点击 Layout 下的theme.liquid 。
- 将复制的 GTM 容器代码(在步骤 5 中)粘贴到页面的 <head> 尽可能高的位置。
- 复制下面提到的客户详细信息脚本并将其粘贴到GTM 容器代码上方的<head> 部分。
- 点击右上角的theme.liquid 上的保存。
第 1 步:登录到您的 Gmail 帐户。
第 2 步:通过以下链接转到 Google 跟踪代码管理器:https://tagmanager.google.com/
第 3 步:选择正确的 GTM 帐户

第 4 步:单击 GTM 容器 ID

第 5 步:复制 GTM 容器代码的第一个脚本,其中包含将代码粘贴到 <head> 部分的说明。

第 6 步:现在登录您的 Shopify 商店,然后单击左侧导航面板上在线商店下的主题。

第 7 步:单击“操作”下拉菜单下的“编辑代码” 。

第 8 步:点击 Layout 下的theme.liquid 。

第 9 步:将复制的 GTM 容器代码(在第 5 步中)粘贴到页面的 <head> 尽可能高的位置。
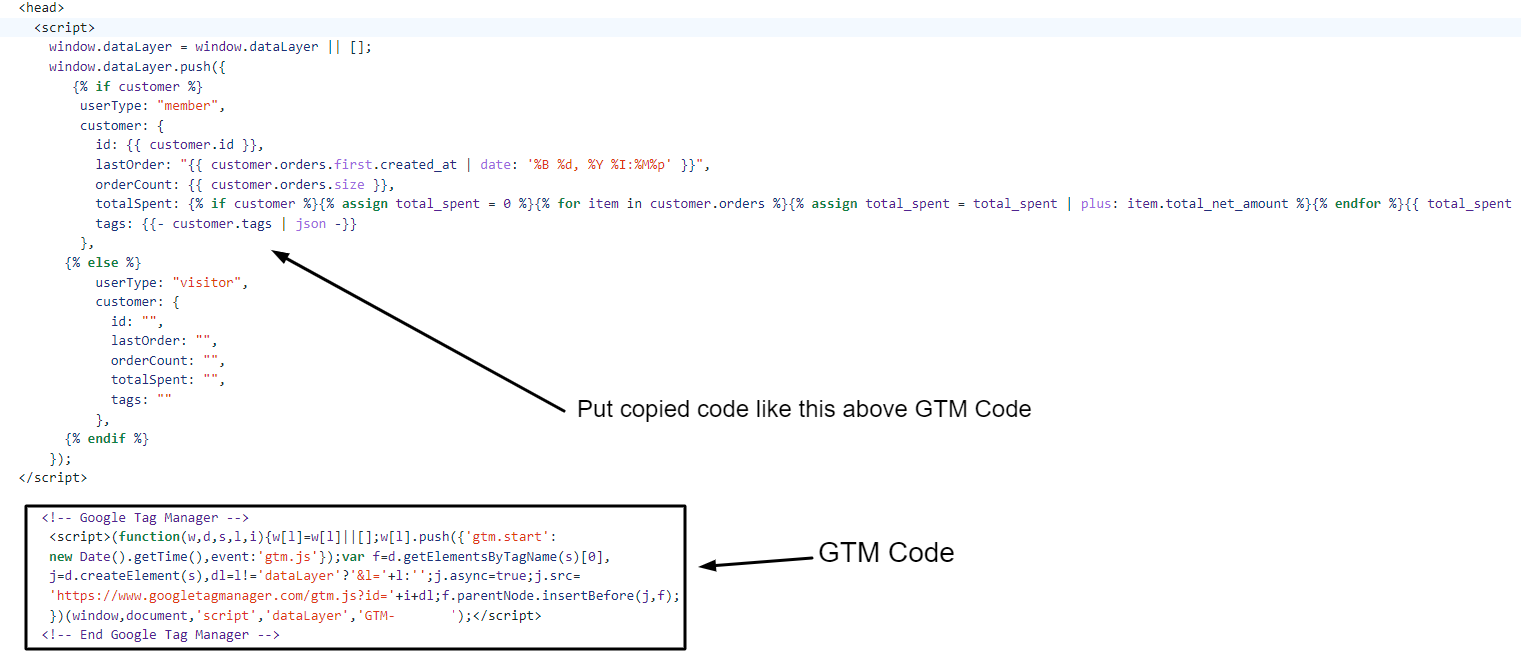
第 10 步:复制以下客户详细信息脚本。 现在,将其粘贴到 GTM 容器代码上方的 <head> 部分,如下图所示。 此脚本将帮助将 USER 范围的数据传递给 GA4。
<脚本>
窗口.dataLayer = 窗口.dataLayer || [];
window.dataLayer.push({
{% 如果客户 %}
用户类型:“会员”,
顾客: {
id: {{ customer.id }},
lastOrder: "{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% for item in customer.orders %}{% assign total_spent = total_spent | 加: item.total_net_amount %}{% endfor %}{{ total_spent | money_without_currency | 删除:"," }}{% else %}""{% endif %},
标签:{{- customer.tags | json-}}
},
{% 别的 %}
用户类型:“访客”,
顾客: {
ID: ””,
最后的订单: ””,
订单数:“”,
总花费:“”,
标签: ""
},
{% 万一 %}
});
</脚本>

第 11 步:点击右上角的 theme.liquid 上的保存。

做得好 !!
您已完成将 GTM 容器代码添加到 Shopify 的第一阶段。 接下来,您将需要在结帐页面上添加GTM 容器代码、客户详细信息脚本和购买数据层。
第二阶段:将 GTM 容器代码和客户详细信息脚本和购买数据层添加到结帐页面。
- 在 Shopify 商店管理员上,单击左下角的设置。
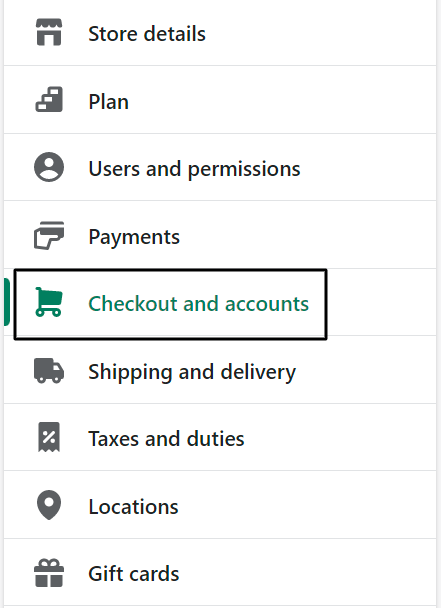
- 点击结帐和帐户
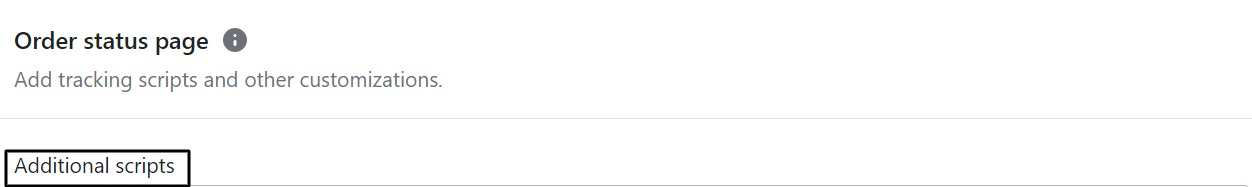
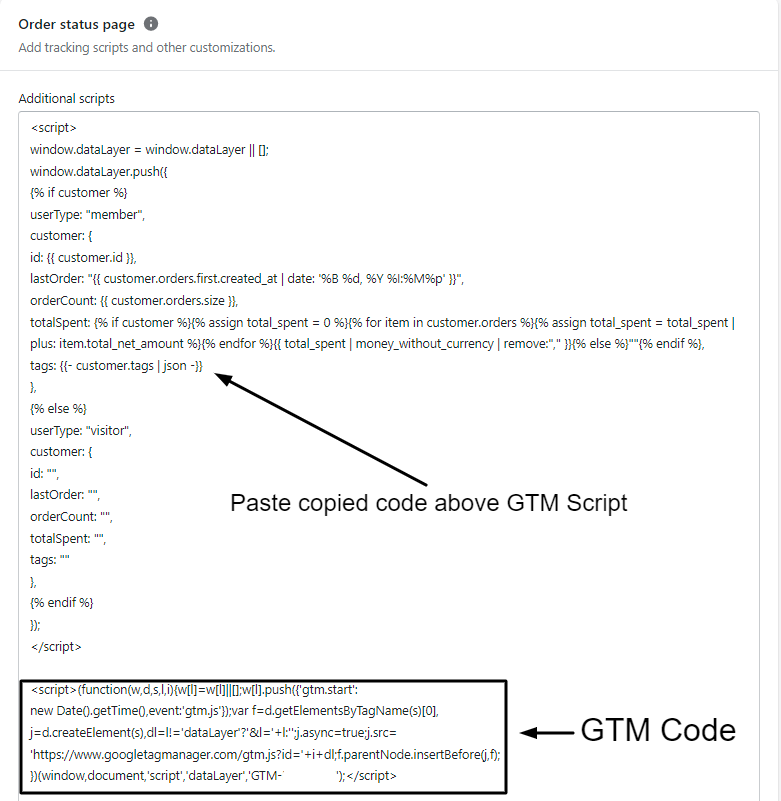
- 向下滚动并在状态块中的顺序下方查找附加脚本。
- 首先粘贴 GTM 容器代码。 现在,复制以下客户详细信息脚本并将其粘贴到 GTM 容器代码上方。
- 在客户详细信息脚本和 GTM 容器代码之间复制并粘贴以下购买数据层。
第 1 步:在 Shopify 商店管理员中,单击左下角的设置。

第 2 步:点击结帐和帐户。

第 3 步:向下滚动并在状态块中的订单下方查找附加脚本。

第 4 步:首先粘贴 GTM 容器代码。 现在,复制以下客户详细信息脚本并将其粘贴到 GTM 容器代码上方。

第 5 步:在客户详细信息脚本和 GTM 容器代码之间复制并粘贴以下购买数据层。
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': '购买',
'event': 'purchase', /* 在 GTM 中创建自定义事件 */
'transaction_id': '{{ order.name || order.order_number }}',
'totalValue': {{ 总价格 | money_without_currency | remove:',' }}, // 包括税费和运费
'subtotalValue': {{ subtotal_price | money_without_currency | 消除:',' }},
'税': {{ tax_price | money_without_currency | 消除:',' }},
“运费”:{{ shipping_price | money_without_currency | 消除:',' }},
'货币': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //可选参数
'电子商务': {
'checkout_currency': '{{ checkout.currency }}',
'价值': '{{ checkout.total_price | money_without_currency | remove:',' }}', // 订单总额(所有产品的价格 + 运费)
'税': '{{ checkout.tax_price | money_without_currency | remove:',' }}', // 税
'运费':'{{ checkout.shipping_price | money_without_currency | remove:',' }}', // 运费
'transaction_id': '{{ transactions[0].id }}', // 交易id
'项目': [
{% for line_item in line_items %}
{
'item_name': '{{ line_item.product.title | 替换:"'","##@@[电子邮件保护]@##" }}'.replace("##@@[电子邮件保护]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
“价格”:{{ line_item.final_price | money_without_currency | 消除:',' }},
'item_brand': '{{ line_item.vendor }}',
“数量”:{{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% 万一 %}
</脚本>第六步:点击右下角的保存。
恭喜! 您已在 Shopify 上成功添加 GTM 容器代码。 现在我们将继续并在 GTM 上创建数据层变量,然后再制作 GA4 Page View Tag。 当页面浏览标签被加载时,这些变量将允许我们收集用户范围的数据并将其传递给 GA4。
在 GTM 上创建数据层变量
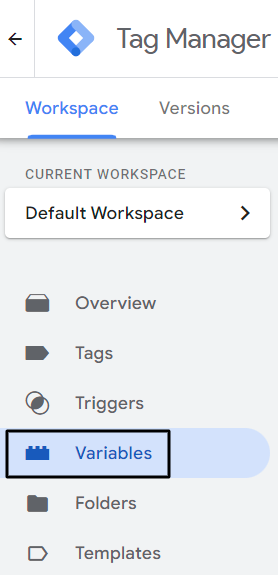
- 单击 GTM 左侧导航面板上的变量。
- 单击用户定义的变量下的新建。
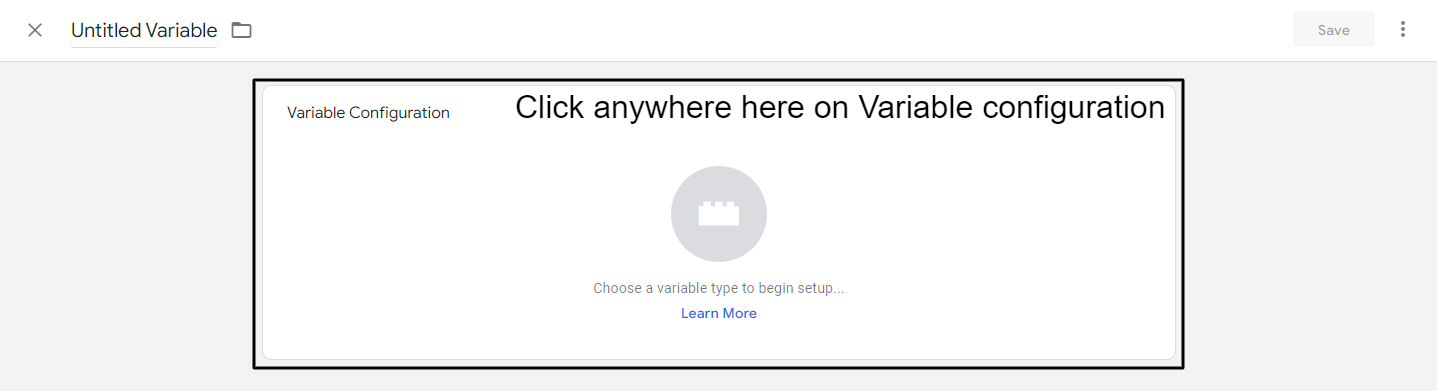
- 单击变量配置上的任意位置。
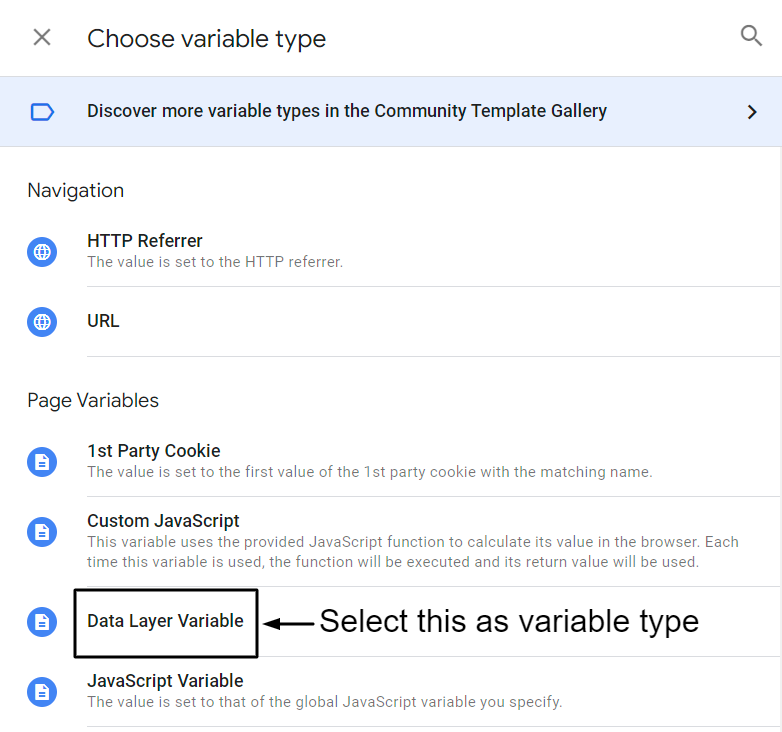
- 选择页面变量下的数据层变量。
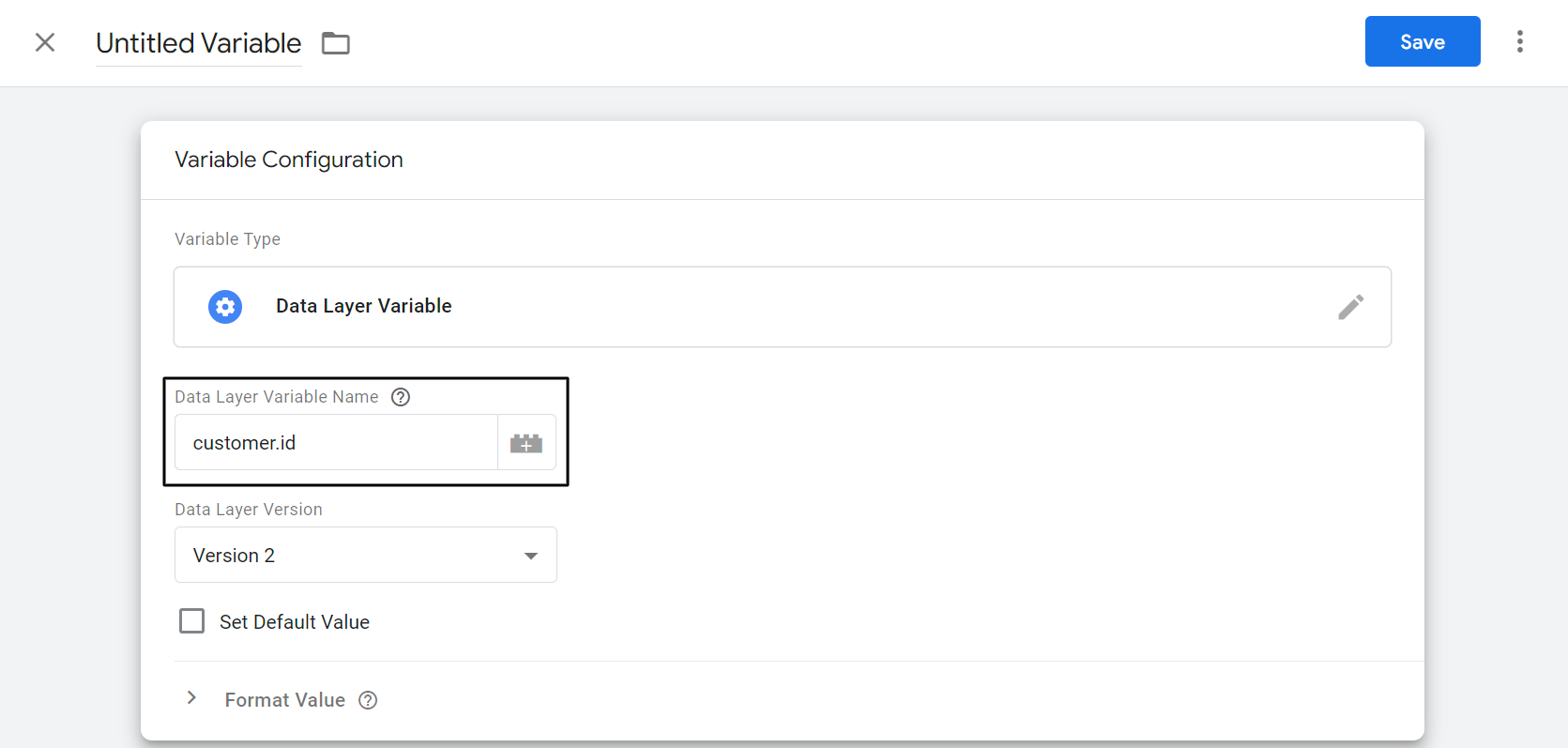
- 分配数据层变量名称。
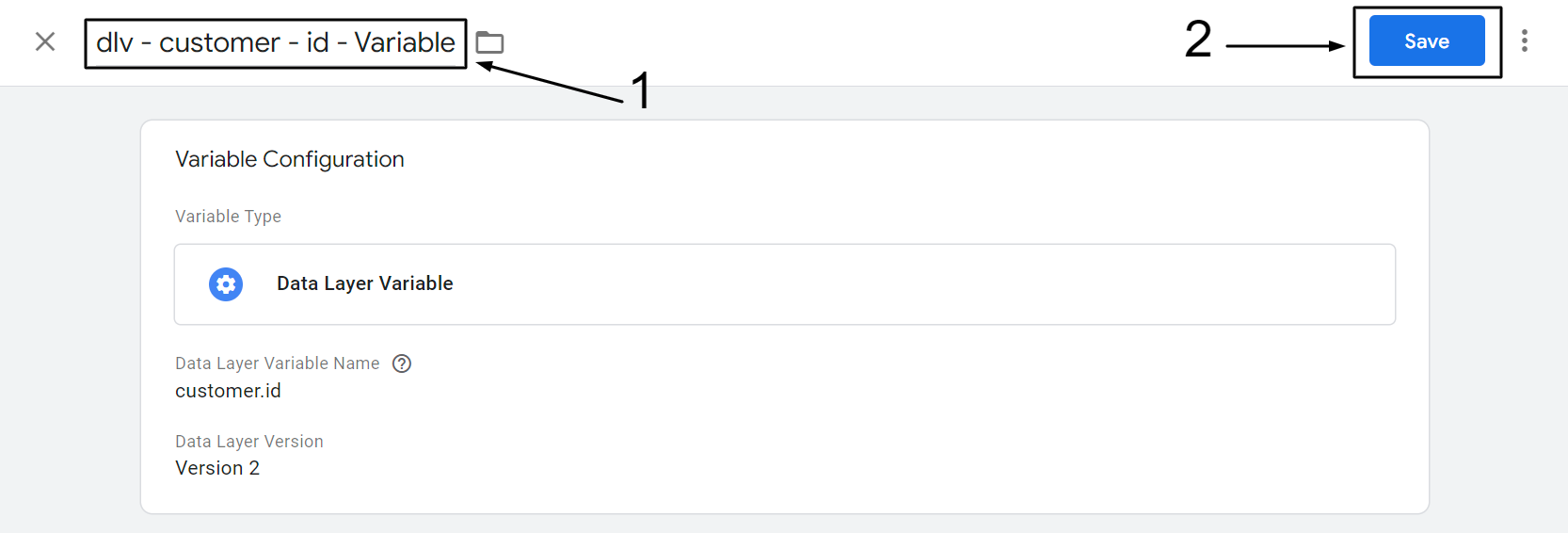
- 重命名变量并单击保存。
第 1 步:单击 GTM 左侧导航面板上的变量。

第 2 步:单击用户定义的变量下的新建。

第 3 步:单击变量配置上的任意位置。

第四步:选择页面变量下的数据层变量。

第 5 步:分配数据层变量名称。

第 6 步:重命名变量并单击Save 。

按照上述步骤,创建下述数据层变量。
| 数据层变量名称: | 重命名变量 |
|---|---|
| 用户身份 | “dlv – 客户 – id – 变量” |
| 客户.lastOrder | “dlv – 客户 – lastOrder – 变量” |
| customer.orderCount | “dlv – 客户 – orderCount – 变量” |
| 客户标签 | “dlv – 客户 – 标签 – 变量” |
| customer.totalSpent | “dlv – 客户 – totalSpent – 变量” |
| 客户.userType | “dlv – 客户 – userType – 变量” |
| 事件 | “dlv – 事件 – 变量” |
在 GTM 上创建 GA4 页面查看标签
- 转到 Google Analytics 并选择 GA4 媒体资源。 https://analytics.google.com/
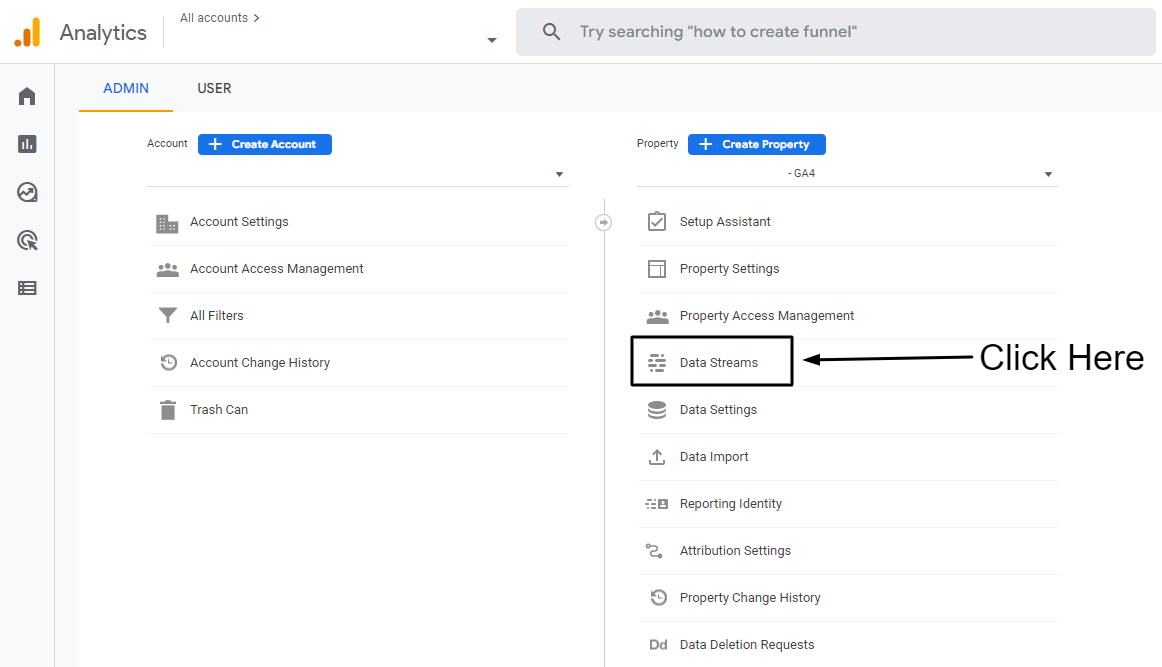
- 单击左下角的齿轮图标。
- 单击属性级别下的数据流。
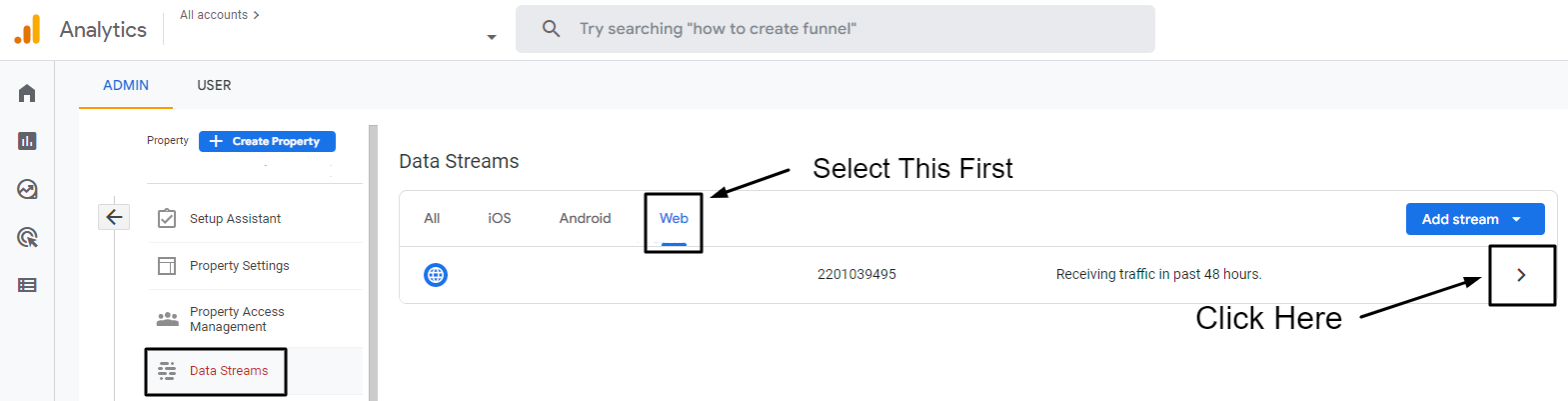
- 选择 Web 流并单击箭头 (>)。
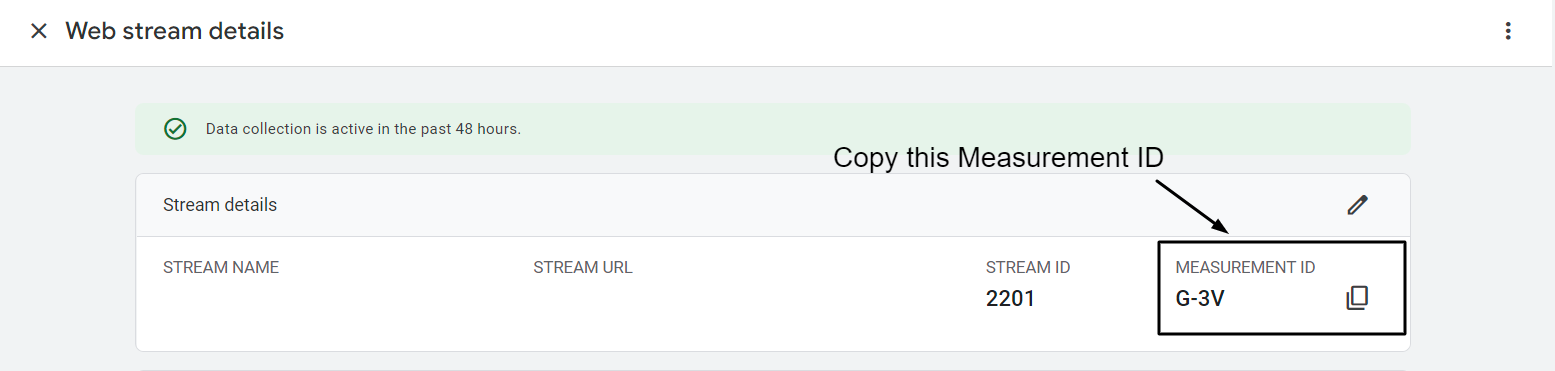
- 复制 GA4 测量 ID。
- 转到谷歌标签管理器。 https://tagmanager.google.com/
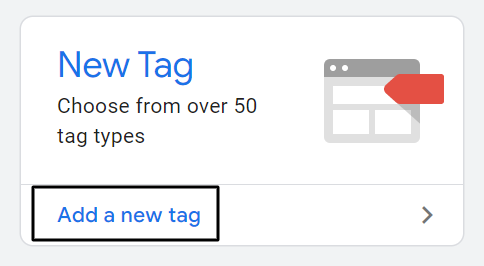
- 单击添加新标签。
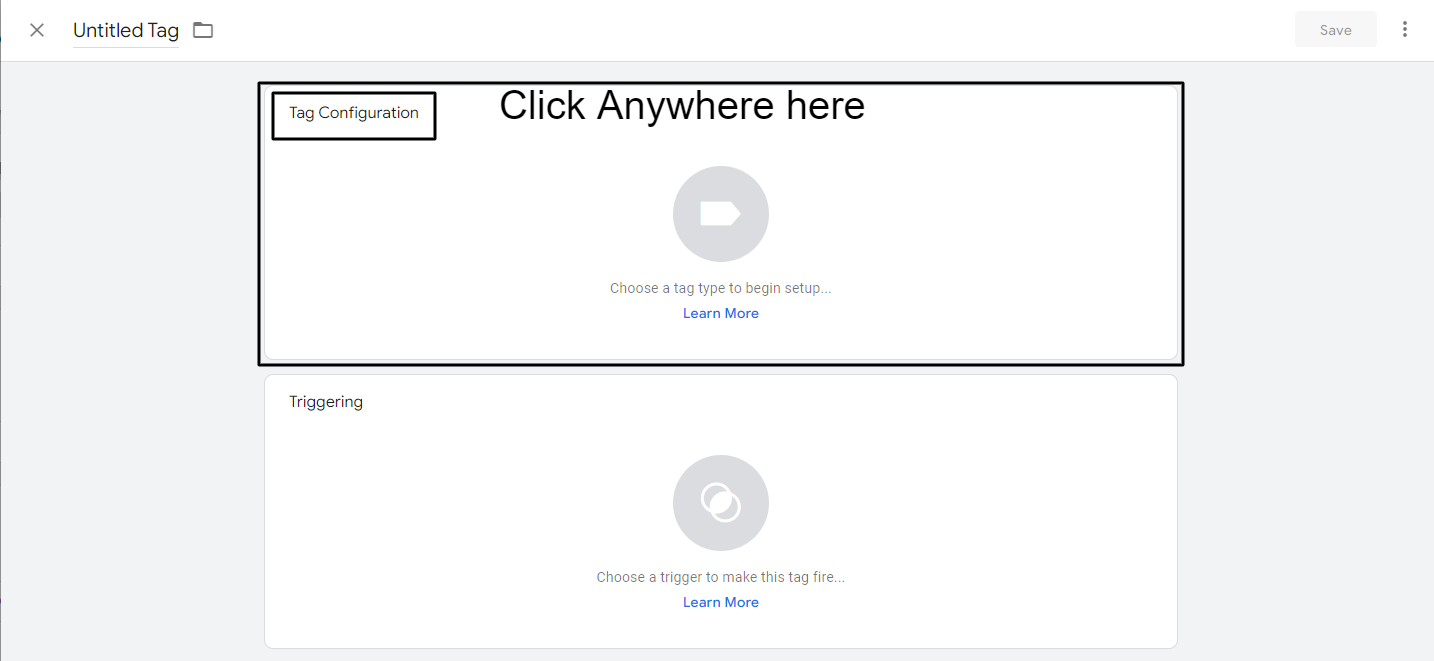
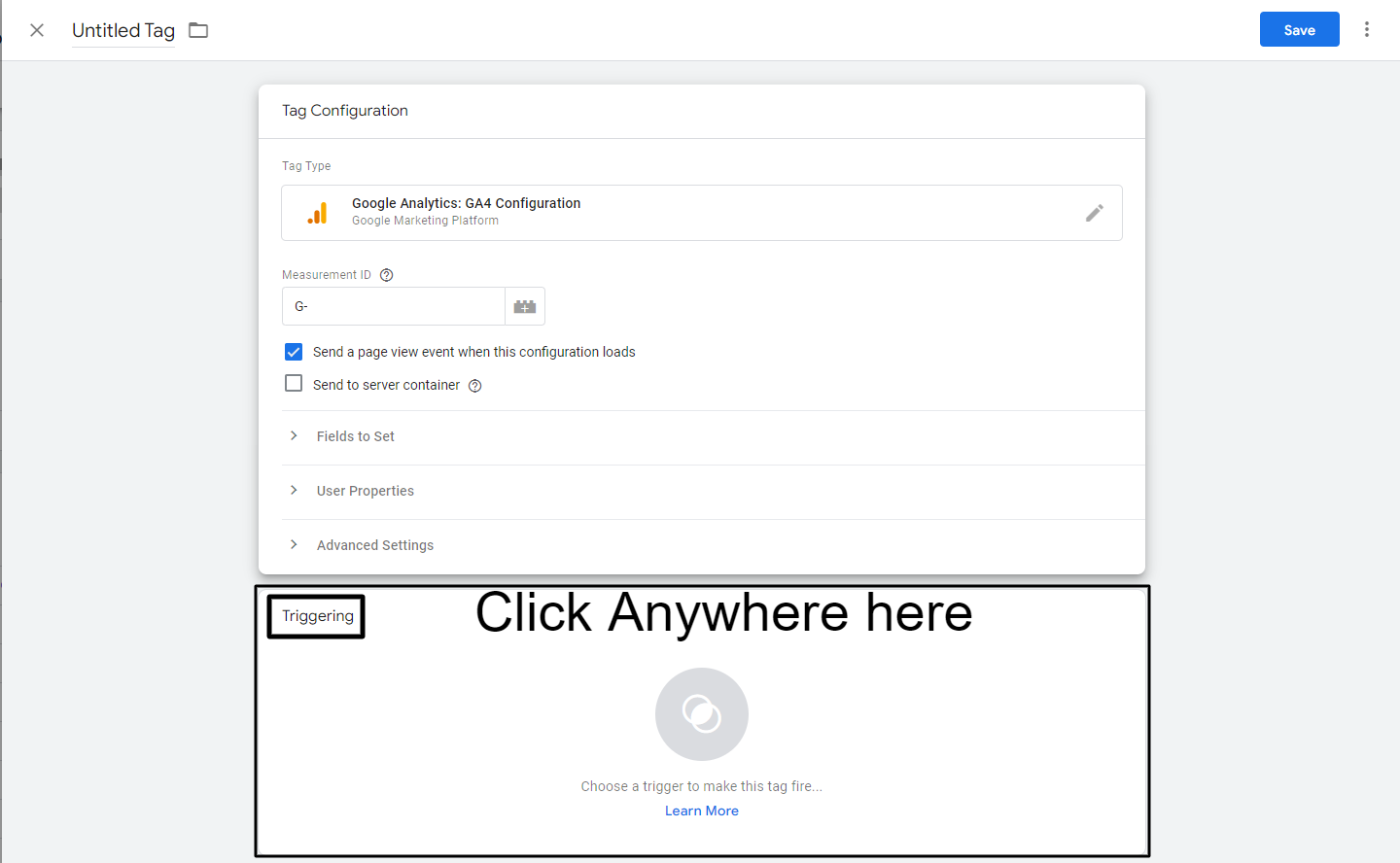
- 单击标签配置上的任意位置。
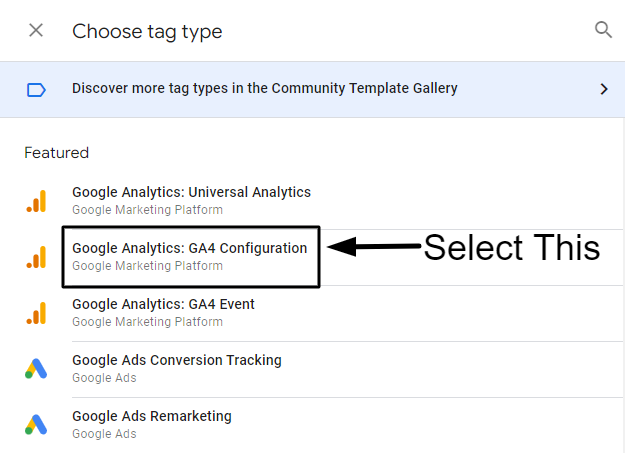
- 选择 Google Analytics:GA4 配置。
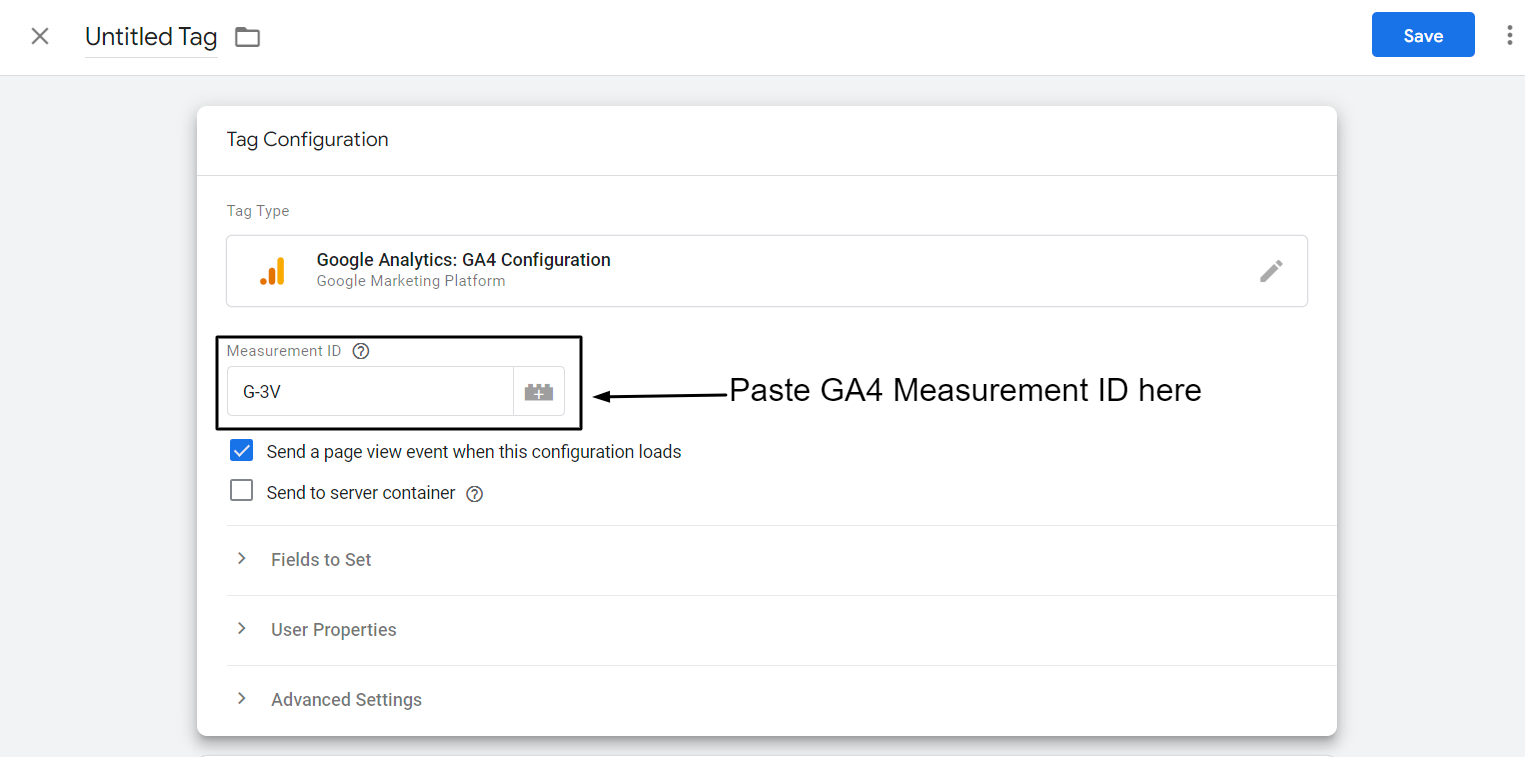
- 将之前复制的 GA4 测量 ID 粘贴到“测量 ID”框下。
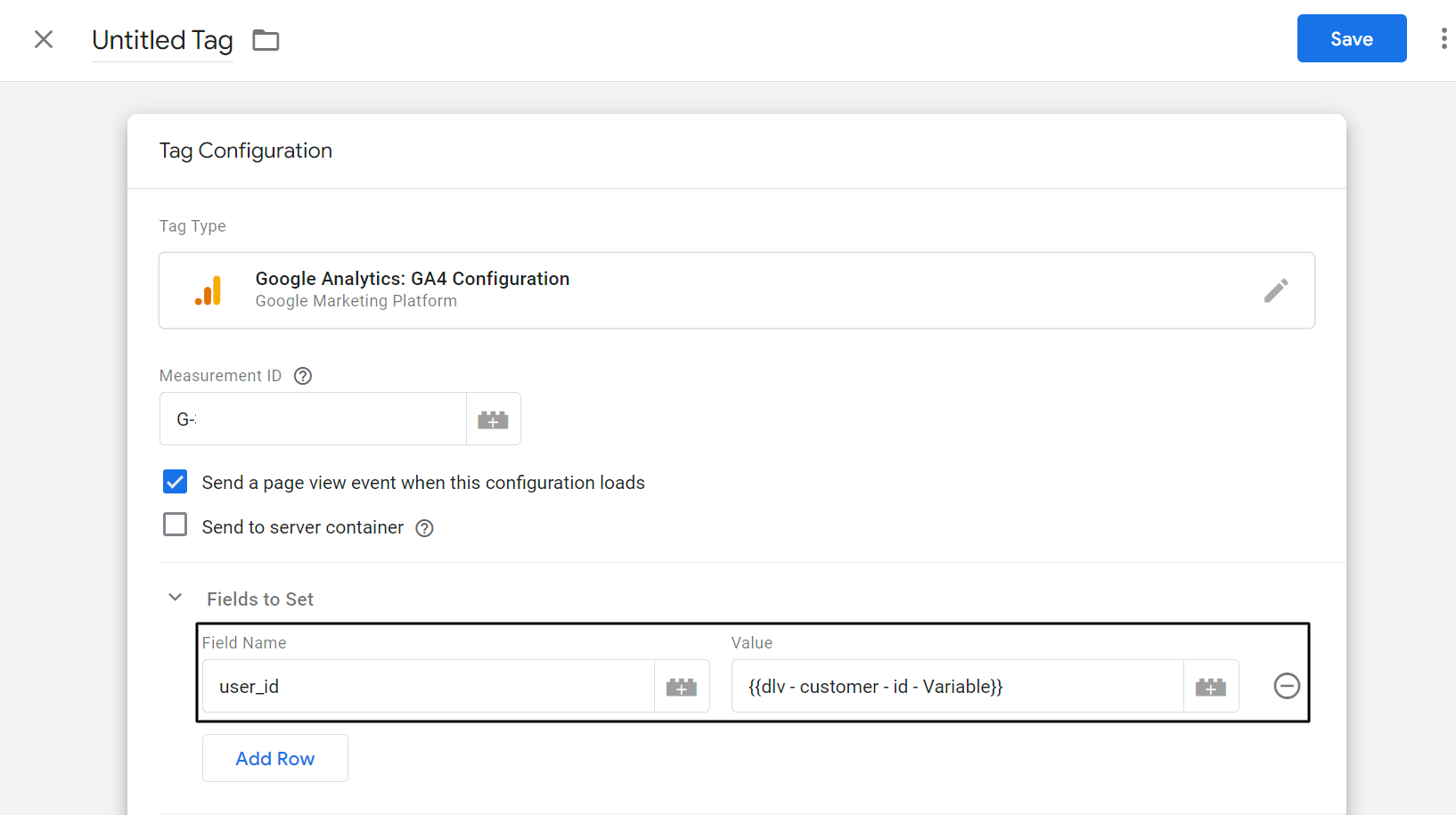
- 在要设置的字段下,单击添加行,然后添加字段名称及其值。
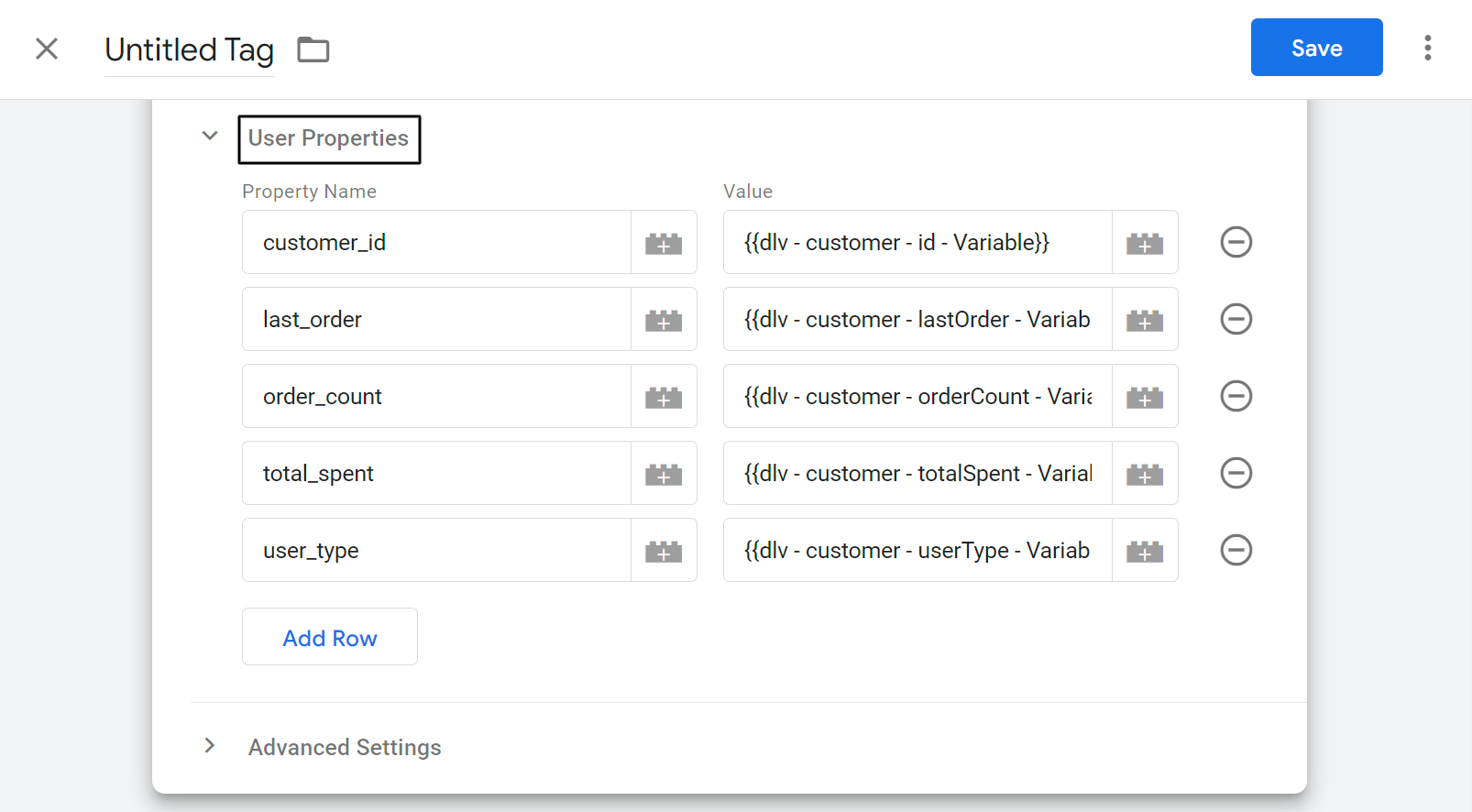
- 在用户属性下,添加以下内容作为属性名称和值。
- 单击触发上的任意位置。
- 选择所有页面作为触发器。
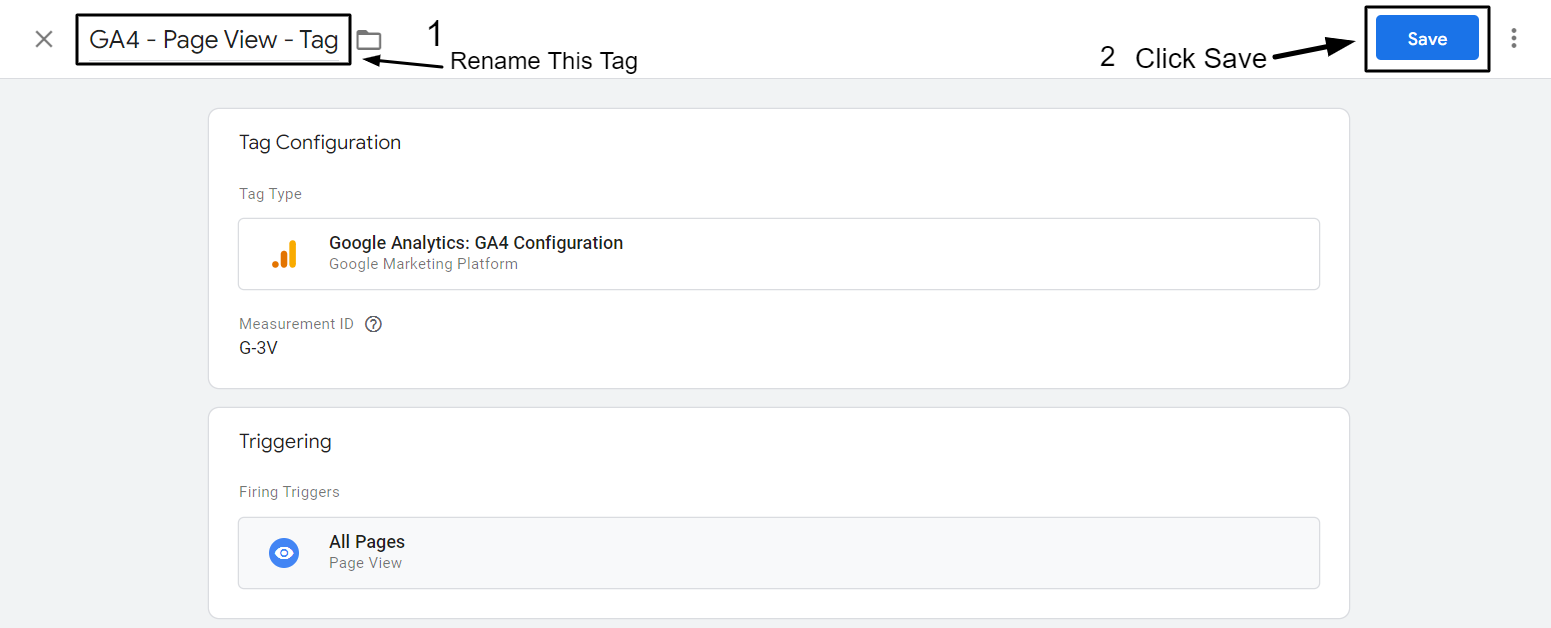
- 重命名标签并单击保存。
第 1 步:转到 Google Analytics(分析)并选择 GA4 属性。 https://analytics.google.com/
第2步:点击左下角的齿轮图标。

第 3 步:单击属性级别下的数据流。

第 4 步:选择 Web 流并单击箭头 (>)

第 5 步:复制 GA4 测量 ID。

第 6 步:转到 Google 跟踪代码管理器。 https://tagmanager.google.com/
第 7 步:单击添加新标签。

第 8 步:单击标签配置上的任意位置。

第 9 步:选择 Google Analytics:GA4 配置。

第 10 步:将之前复制的 GA4 测量 ID 粘贴到“测量 ID”框下。

第 11 步:在要设置的字段下,单击添加行,然后添加字段名称及其值,如下所述:
字段名称: user_id
值: {{dlv – 客户 – id – 变量}}

第 12 步:在用户属性下,添加属性名称和值,如下所述。
| 属性名称 | 价值 |
|---|---|
| 客户ID | {{dlv – 客户 – id – 变量}} |
| 最后的订单 | {{dlv – 客户 – 最后订单 – 变量}} |
| order_count | {{dlv – 客户 – 订单数 – 变量}} |
| 总花费 | {{dlv – 客户 – 总支出 – 变量}} |
| 用户类型 | {{dlv – 客户 – 用户类型 – 变量}} |


第 13 步:单击触发上的任意位置。

第 14 步:选择所有页面作为触发器。

第 15 步:重命名标签。

杰出的!
您现在已经制作了 GA4 页面查看标签。
现在让我们看看如何在有人查看产品页面时跟踪 view_item 事件并将必要的详细信息传递给 GA4。
跟踪并将 view_item 和购买事件数据传递给 GA4。
在 Shopify 上添加 view_item 数据层。
- 登录到您的 Shopify 商店,然后单击左侧导航面板上在线商店下的主题。
- 单击“操作”下拉菜单下的“编辑代码”。
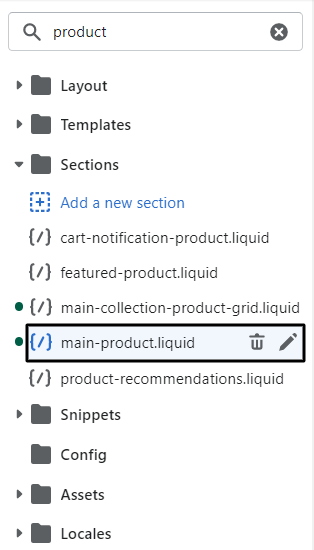
- 单击部分下的 main-product.liquid。
- 复制并粘贴下面提到的数据层脚本。
- 单击右上角的 main-product.liquid 上的保存
第 1 步:登录您的 Shopify 商店,然后单击左侧导航面板上在线商店下的主题。

第 2 部分:单击“操作”下拉菜单下的“编辑代码”。

第 3 部分:单击部分下的 main-product.liquid。

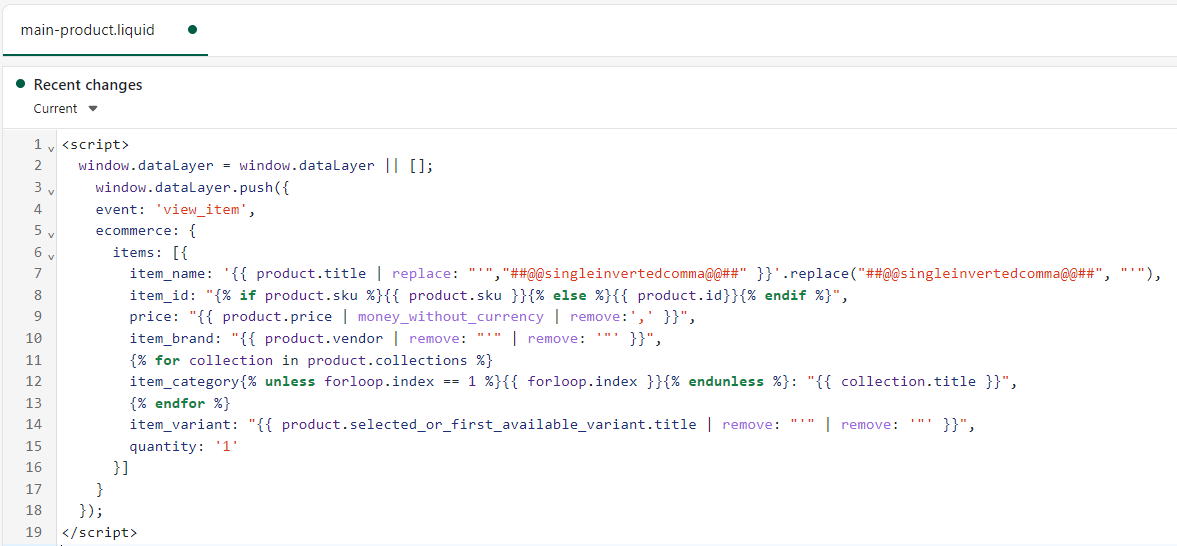
第 4 步:复制并粘贴下面提到的数据层脚本。
<脚本>
窗口.dataLayer = 窗口.dataLayer || [];
window.dataLayer.push({
事件:'view_item',
电子商务: {
项目: [{
item_name: '{{ product.title | 替换:"'","##@@[电子邮件保护]@##" }}'.replace("##@@[电子邮件保护]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
价格:“{{ product.price | money_without_currency | remove:',' }}”,
item_brand: "{{ product.vendor | remove: "'" | remove: '"' }}",
{% for collection in product.collections %}
item_category{% unless forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}",
数量:'1'
}]
}
});
</脚本> 
第 5 步:点击右上角的 main-product.liquid 上的保存。

为 view_item 和购买事件创建 GTM 触发器。
- 转到谷歌标签管理器。
- 单击左侧导航面板上的触发器。
- 单击新建。
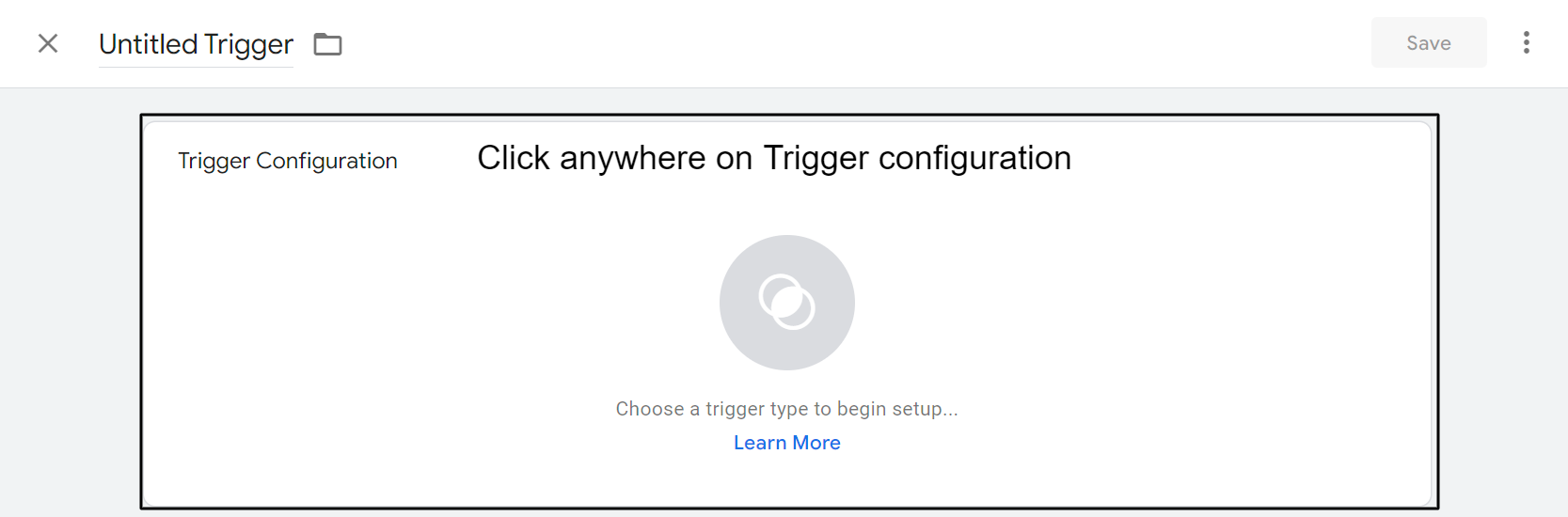
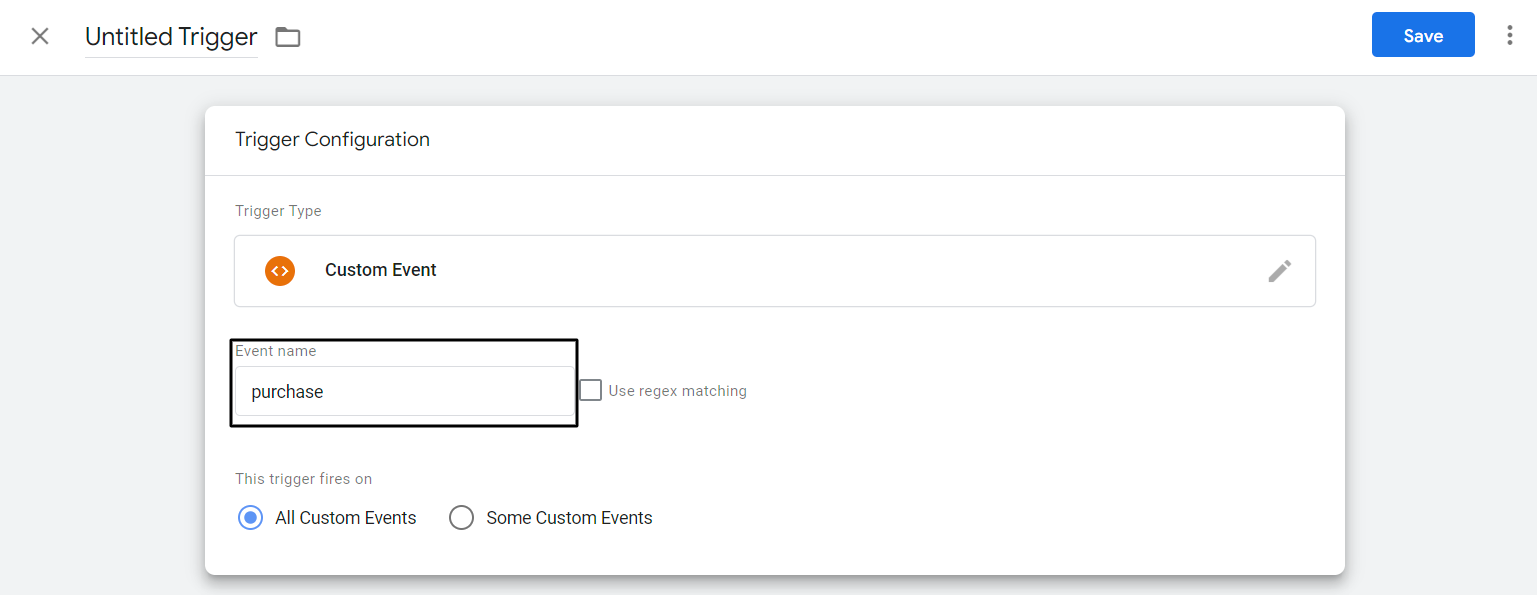
- 单击触发器配置上的任意位置。
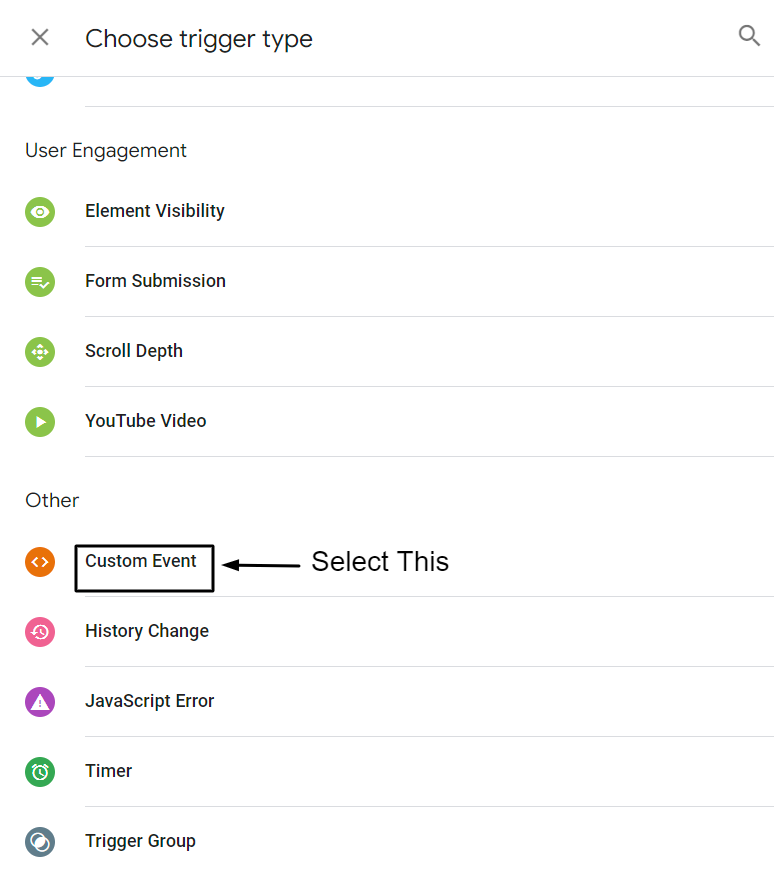
- 在其他下选择自定义事件。
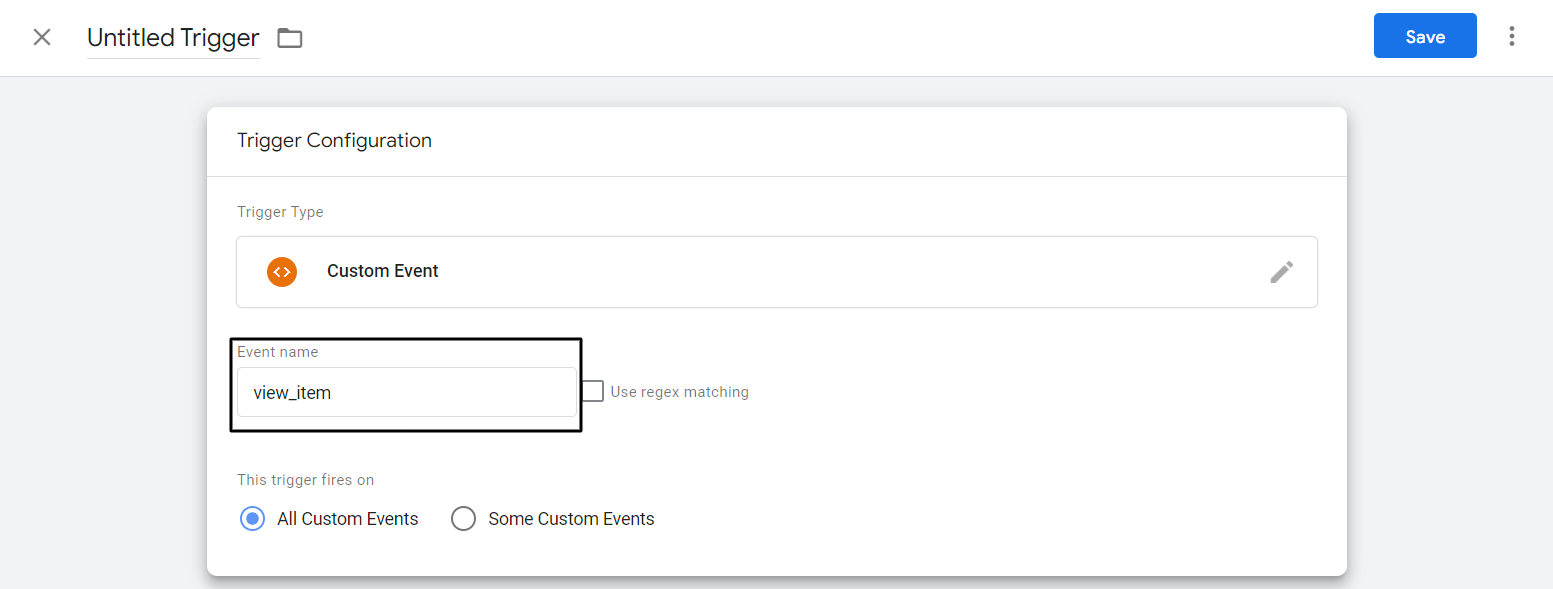
- 分配事件名称view_item。
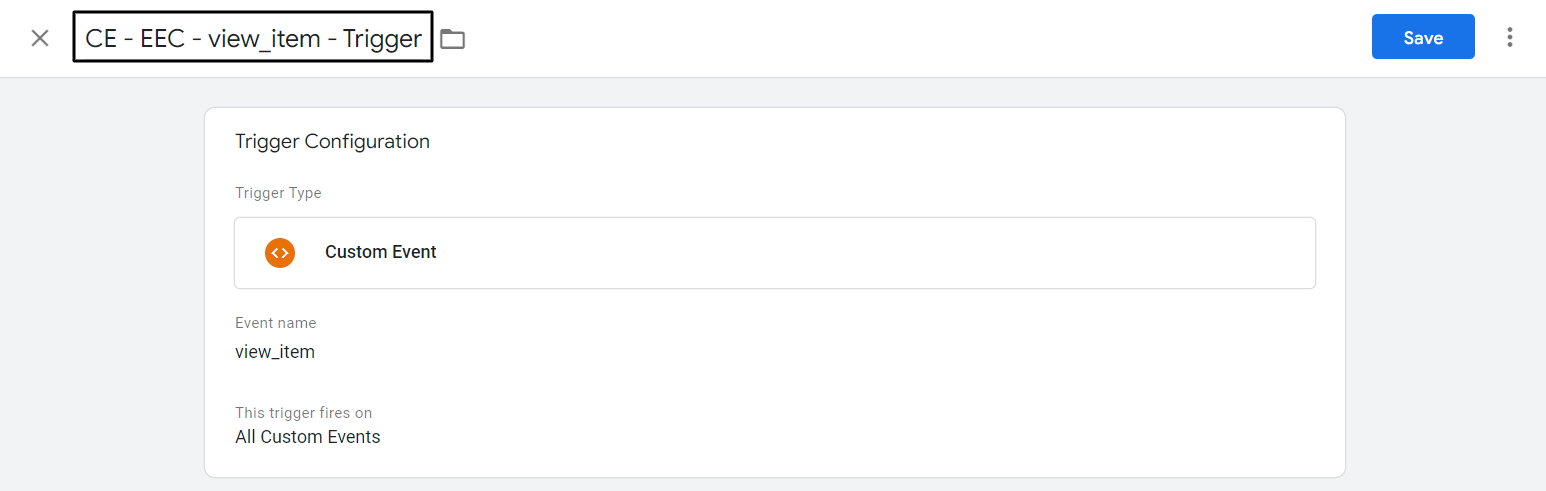
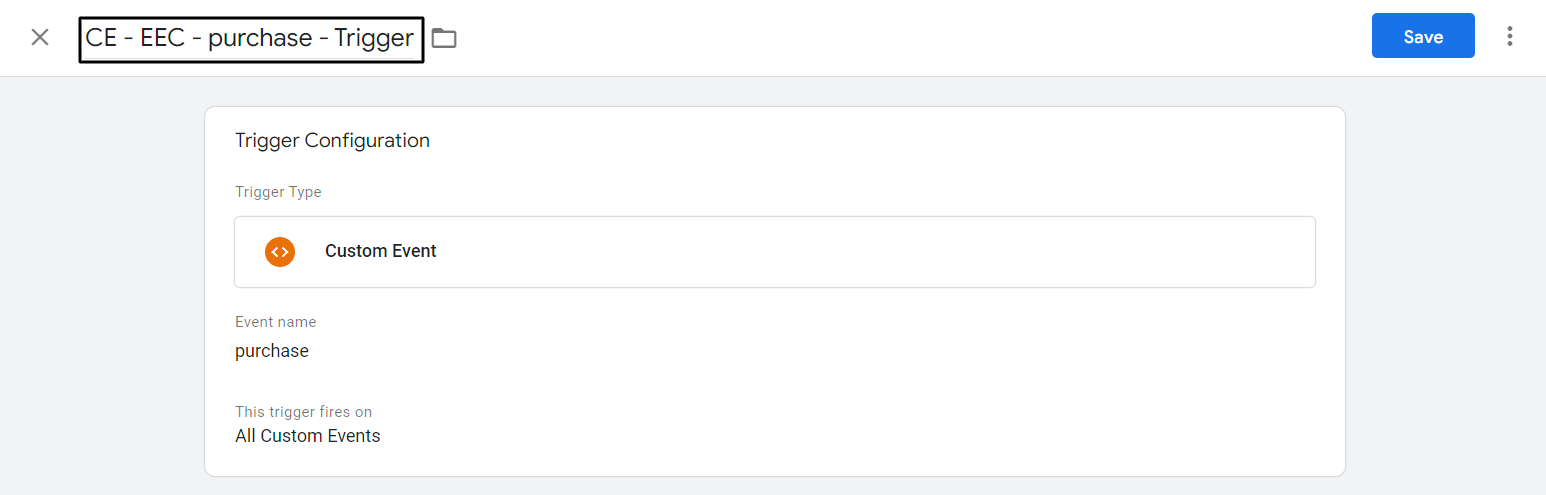
- 将触发器重命名为CE – EEC – view_item – Trigger并点击保存。
笔记:
- 将事件名称指定为购买
- 将触发器重命名为CE - EEC - 购买 - 触发器并点击保存。
第 1 步:转到 Google 跟踪代码管理器。
第 2 步:单击左侧导航面板上的触发器。

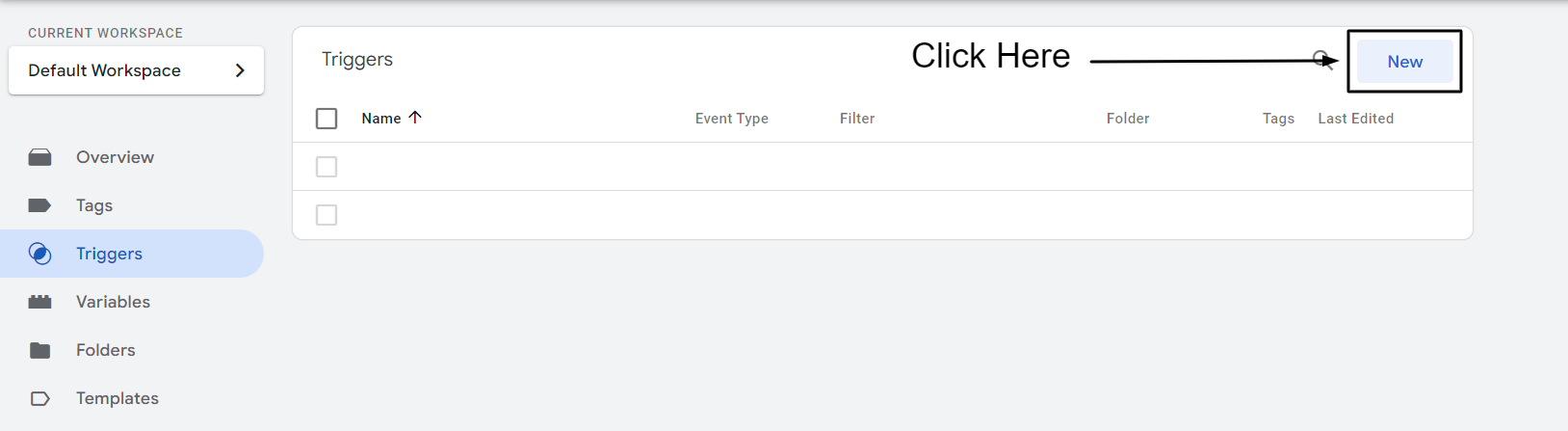
第三步:点击新建。

第 4 步:单击触发器配置上的任意位置。

第 5 步:在“其他”下选择“自定义事件”。

第 6 步:分配事件名称view_item。

第7步:重命名触发器CE-EEC-view_item-触发器并点击保存。

通过这些步骤,您已经创建了 view_item 事件触发器。 现在您需要创建一个购买事件触发器。 要触发购买事件,请执行上述前 5 个步骤。
第 8 步:将事件名称指定为购买

步骤 9:将触发器重命名为 CE – EEC – purchase – Trigger 并单击 Save。

如果您已按照所有步骤操作,那么您几乎已经完成了从您的 Shopify 商店收集 view_item 和购买事件相关数据以及用户范围数据的所有工作。 现在让我们看看如何使用 Google 跟踪代码管理器将这些详细信息传递给 GA4。
为 view_item 和购买事件创建 GTM 标签。
- 单击左侧导航面板上的标记。
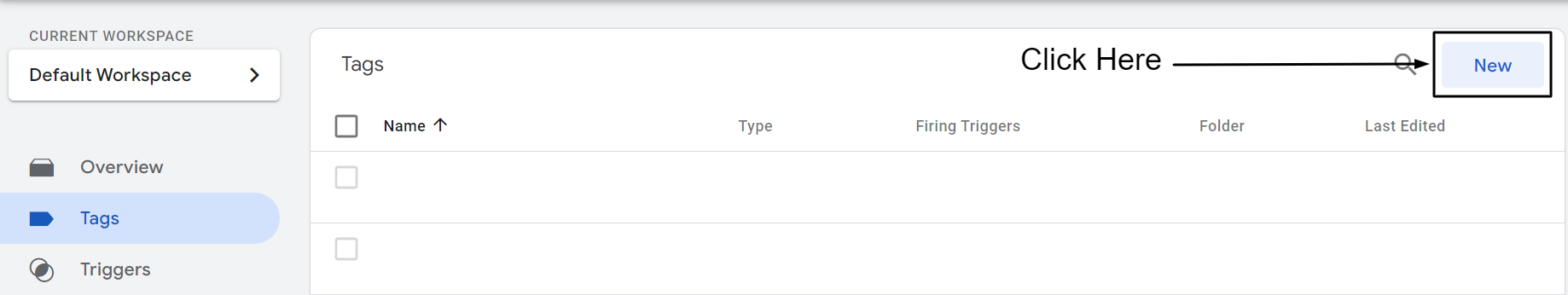
- 点击新建。
- 单击标签配置上的任意位置。
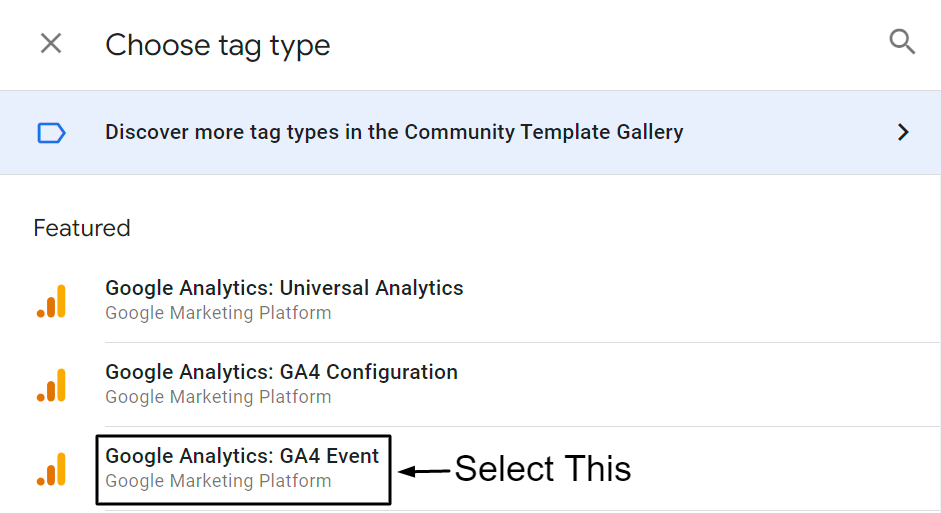
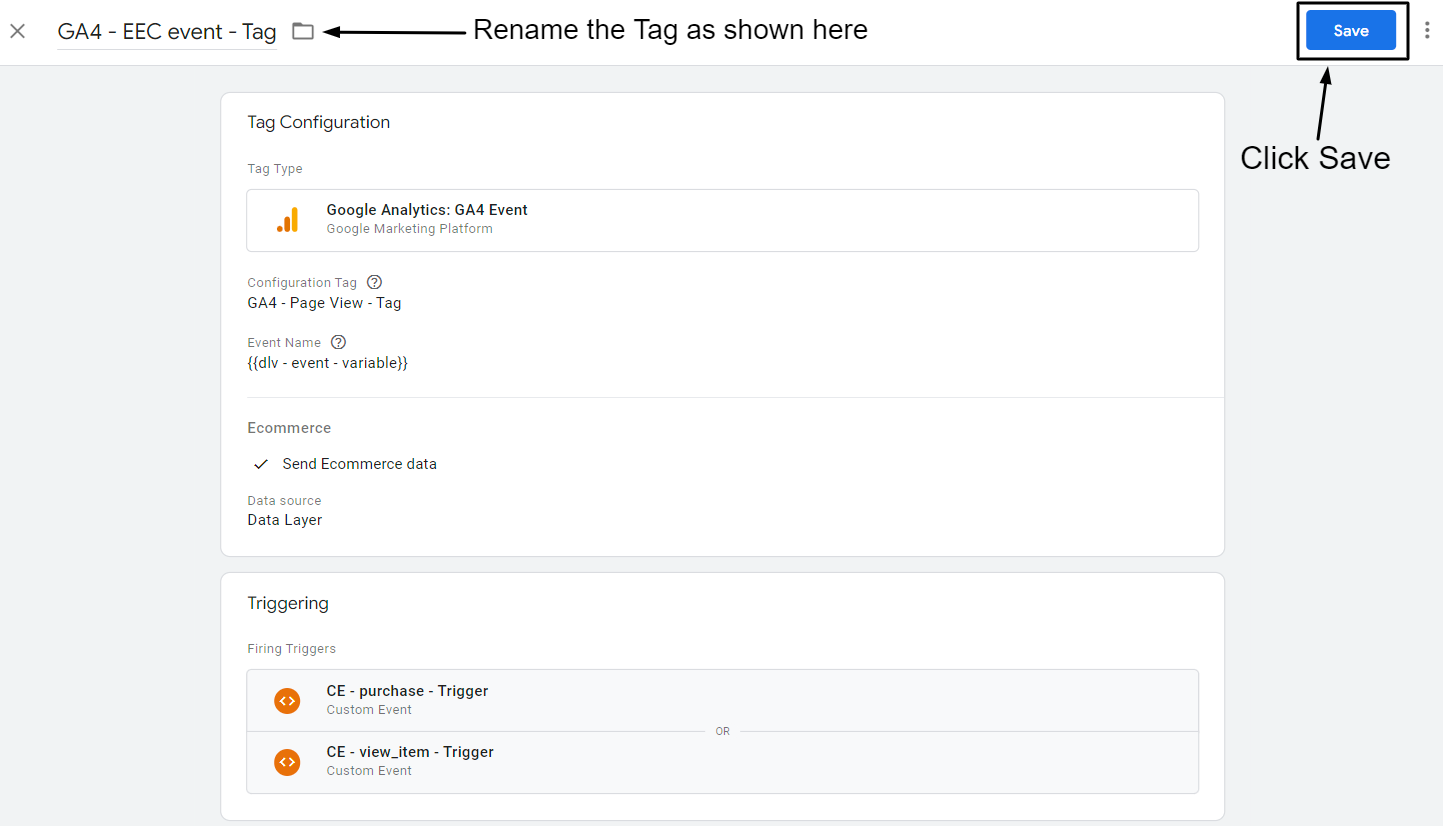
- 在特色标签下选择“Google Analytics:GA4 事件”。
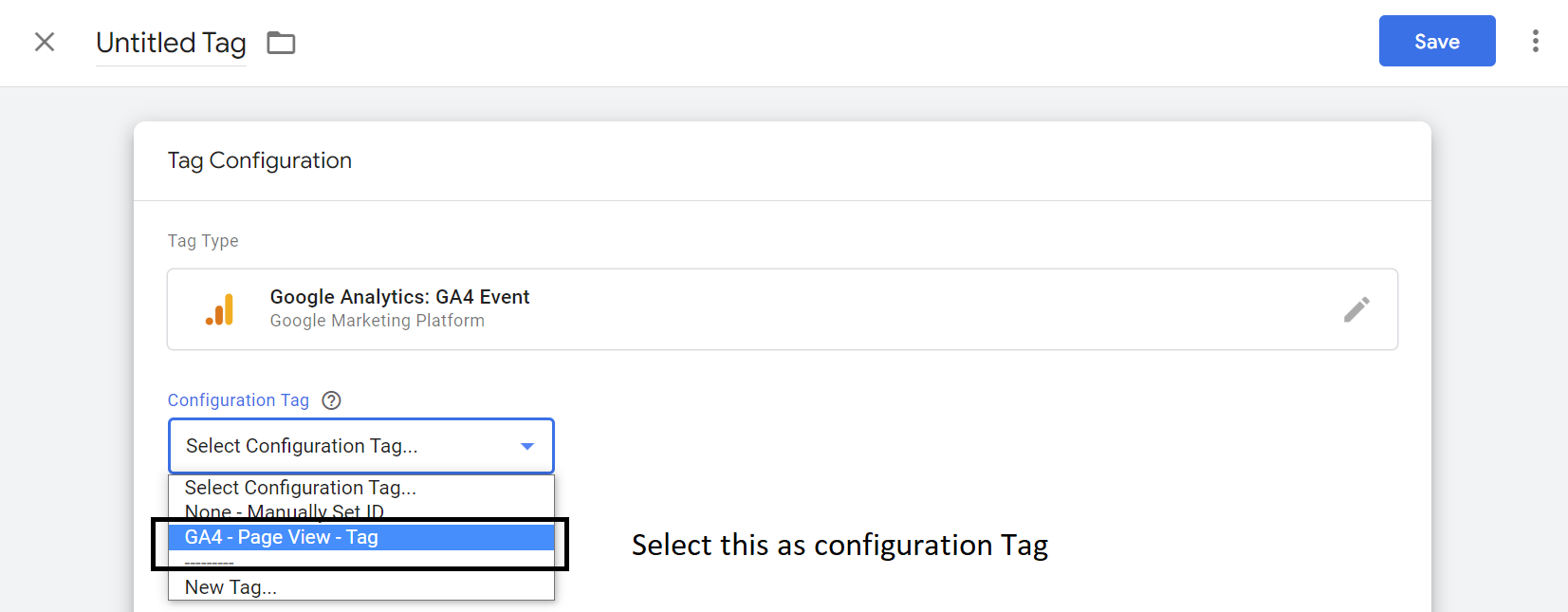
- 在 Configuration Tag 中,从下拉列表中选择“GA4 – Page View – Tag”。
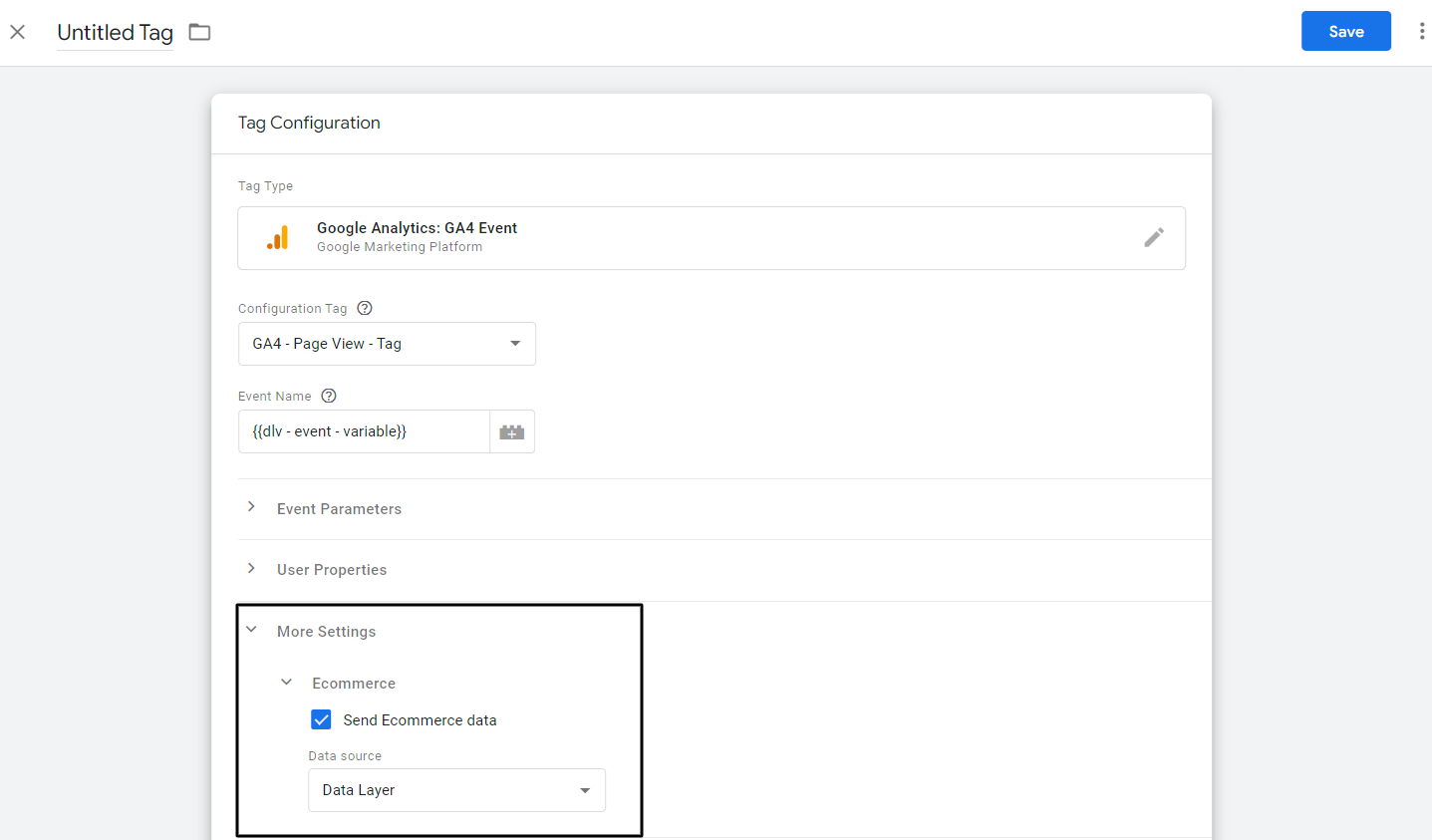
- 分配事件名称。 选择之前制作的dataLayer变量——{{dlv——事件——变量}}
- 单击更多设置,然后选择电子商务下的发送电子商务数据。 选择数据层作为您的数据源。
- 单击触发上的任意位置。
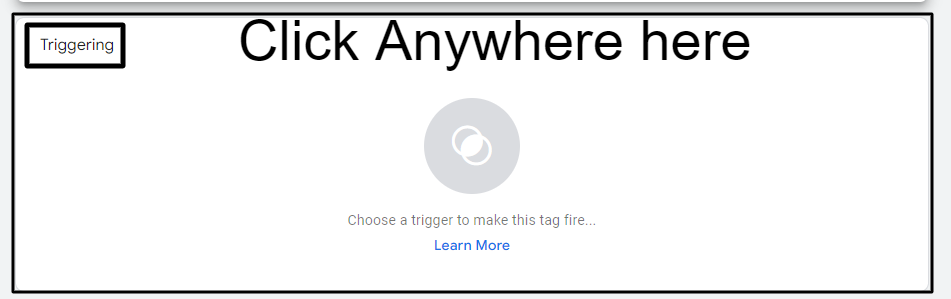
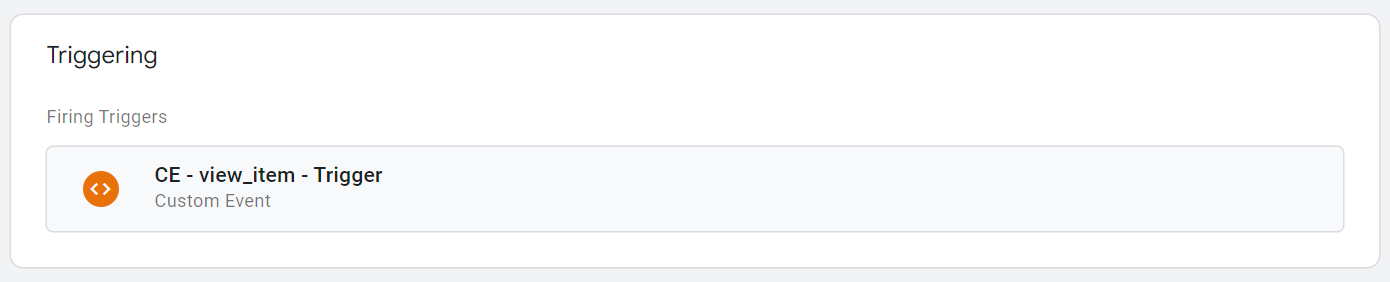
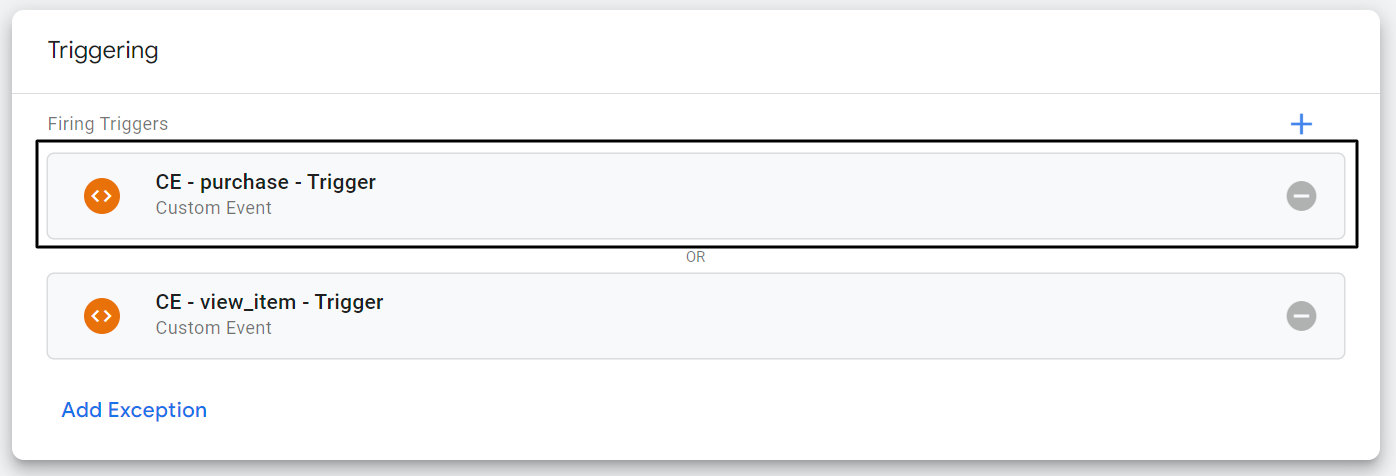
- 为 view_item 事件选择之前创建的触发器“CE – EEC – view_item – Trigger”。
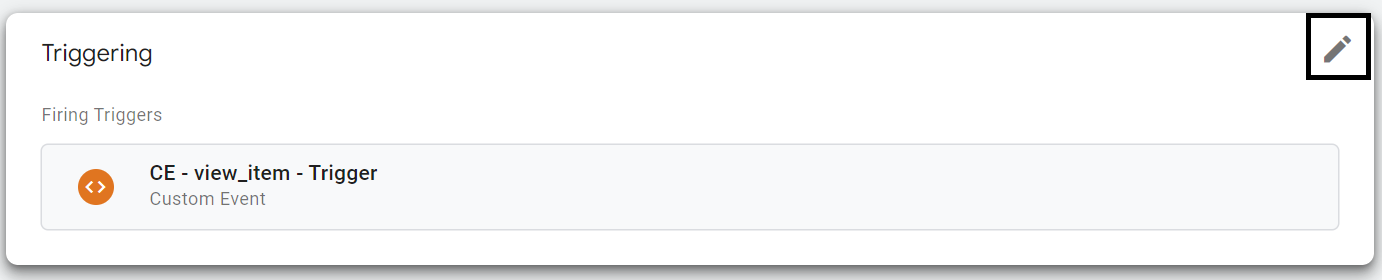
- 将鼠标悬停在触发部分的右上角,然后单击铅笔图标。
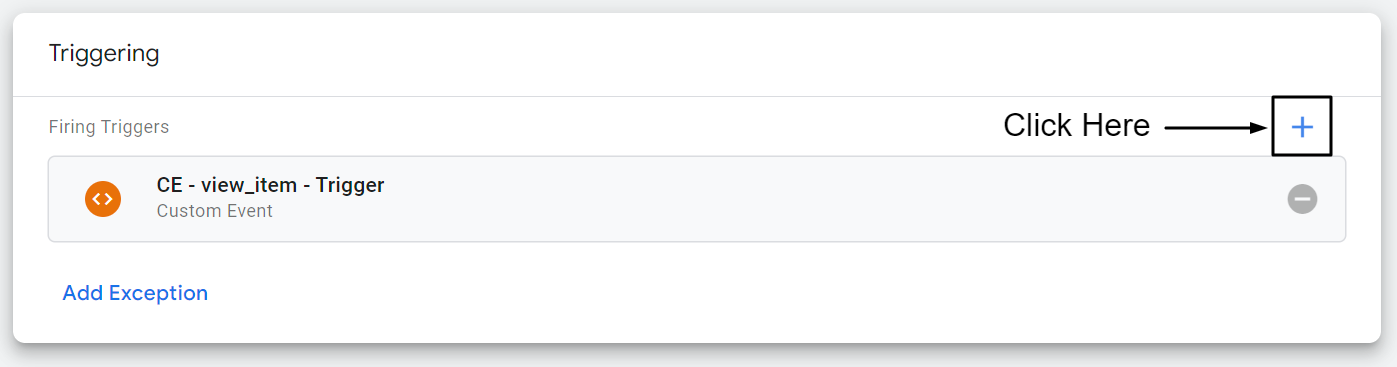
- 现在点击加号图标。
- 选择名为“CE – purchase – Trigger”的采购事件触发器。
- 重命名标签:“GA4 – EEC 事件 – 标签”并点击保存。
第 1 步:单击左侧导航面板上的标记。

第二步:点击新建。

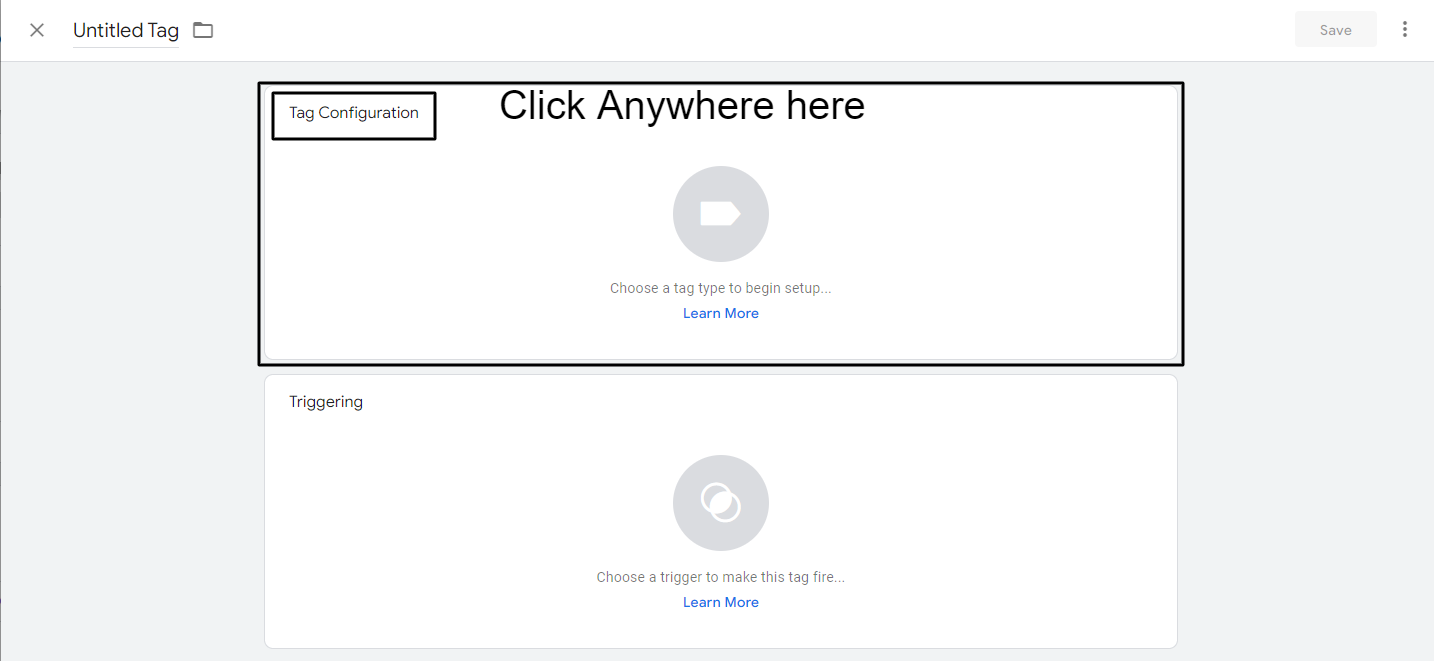
第 3 步:单击标签配置上的任意位置。

第 4 步:在特色标签下选择“Google Analytics:GA4 事件”。

第 5 步:在 Configuration Tag 中,从下拉菜单中选择“GA4 – Page View – Tag”。

第 6 步:分配事件名称。 选择之前制作的数据层变量——{{dlv——事件——变量}}

第 7 步:点击更多设置并选择电子商务下的发送电子商务数据。 选择数据层作为您的数据源。

第 8 步:单击触发上的任意位置。

步骤 9:为 view_item 事件选择之前创建的触发器“CE – EEC – view_item – Trigger”。

第 10 步:将鼠标悬停在触发部分的右上角,然后单击铅笔图标。

第11步:现在点击加号图标。

Step 12:选择名为“CE-purchase-Trigger”的购买事件触发器。

第 13 步:重命名标签:“GA4 – EEC 事件 – 标签”并点击保存。

恭喜
通过本指南,您现在可以在 GA4 上跟踪查看产品和购买事件数据。 您还可以按照以下步骤查看 GA4 上的报告。
第一步:前往GA4物业。
第二步:单击左侧导航面板中的报告。
第三步:点击货币化,然后点击电子商务购买。
如果您希望获得本指南的现成 GTM 容器,我强烈建议您下载 GTM 配方。
下载 GTM 食谱
结论
通过这个分步指南,我已经竭尽全力解决和解决所有 Shopify 店主的紧迫问题。 电子商务跟踪可能有许多细微差别,并且很难通过一篇博客文章来解决。 如果您有任何疑问,请随时在 LinkedIn 上与我联系,并在那里提出您的疑问。
