Google 的核心 Web Vitals 更新以及企业如何从 PWA 中受益
已发表: 2021-05-19目录
如果您熟悉 Magento(或查找有关此平台的更多信息),请确保您了解 Magento PWA。 PWA 技术的发展为店主带来了巨大的优势,它支持他们促进销售,并改善 Web 性能、客户体验和安全性。
PWA 技术使企业能够在来自谷歌等其他巨头的重要更新方面保持领先。 最近,Magento 举办了一场网络研讨会(使用渐进式 Web 应用程序优化您的网站性能),解释即将推出的 Google 对其排名系统的更新以及 PWA 如何优化 Web 性能。
该网络研讨会由 JH 首席技术官 John Knowles 先生和 Google gTech 高级网络生态系统顾问 Salvatore Denaro 先生主持。

以下是网络研讨会的总结和亮点:
谷歌的核心网络生命力
Core Web Vitals 是速度指标,是 Google 页面体验信号的一部分,用于衡量用户体验。
作为谷歌排名系统的一部分,页面体验将从 2021 年 6 月中旬开始一直持续到 8 月底。 此外,可能会在搜索结果中添加标签,指示哪些页面提供了良好的用户体验,但目前这仍然是一种可能性。
“页面体验”信号结合了 Core Web Vitals 和以下信号:
- 移动友好性
- 安全浏览
- HTTPS 安全
- 侵入式插页式指南
1. 核心 Web Vital 组件
新的核心网络生命力包括:
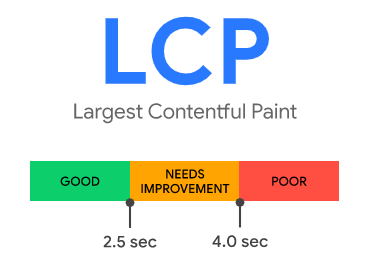
LCP (Largest contentful paint):视口中最大内容元素变为可见的时间。

如您所见,如果 LCP 在页面开始加载后的 2.5 秒内发生,则该网站将提供良好的体验。 如果时间在 2.5-4 秒之间,则需要改进,任何超过 4 秒的都被认为是差的。
LCP差的最常见原因是:
- 服务器响应时间慢
- 阻止渲染的 JavaScript 和 CSS
- 缓慢的资源加载时间
- 客户端渲染
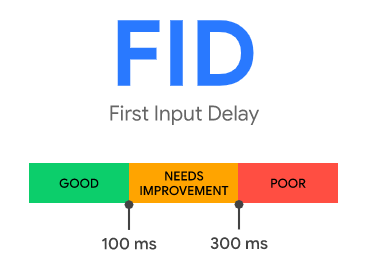
FID (首次输入延迟):从用户第一次与页面交互到浏览器实际响应该交互的时间。

该组件与用户对网站的第一印象有关。 如果 FID 为 100 毫秒或更短,则应提供良好的用户体验。
它是一个字段度量,只能通过实际用户的交互来衡量。 在实验室环境中,总阻塞时间 (TBT) 是帮助测量 FIB 的推荐指标。
糟糕的 FID 通常是大量 JavaScript 执行的结果。
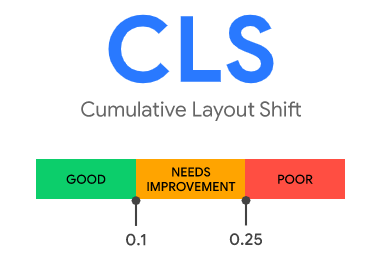
CLS (累积布局偏移):视口中可见内容的偏移量以及受影响的元素偏移的距离。

布局变化会让用户分心和烦恼,这在许多网站上经常发生。 所以现在谷歌很快就会将这个指标作为页面体验的一部分来衡量。
为了发送可以提供良好用户体验的信号,页面应保持 0.1 的 CLS。 或更少。
由于以下原因,可能会出现较差的 CLS:
- 没有尺寸的图像
- 没有尺寸的广告、嵌入和 iframe
- 动态注入内容
- 导致 FOIT/FOUT 的 Web 字体
- 在更新 DOM 之前等待网络响应的操作
2. 衡量核心网络生命力的工具
Core Web Vitals 可以通过现场工具和实验室工具进行测量。
现场工具
现场数据是根据真实用户与网站交互所体验到的性能生成的。
可以使用以下工具测量核心网络生命力:
- 谷歌页面速度洞察
- 谷歌搜索控制台
- Chrome 用户体验报告
- Web-vitals JavaScript 库
- 网络开发
- 网络重要扩展
*请注意,在某些情况下,您在使用 Search Console 或 CrUX 仪表板进行测量时可能会遇到“无可用数据”。 这意味着您的资源在 Search Console 中是新的,或者 CrUX 报告中没有足够的数据来为所选设备类型提供有意义的信息。
实验室工具
实验室数据是从受控环境中收集的,在开发过程中非常有用,并且可以在页面回归发生之前捕获它。
企业可以通过以下方式在实验室环境中衡量指标:
- 灯塔
- Chrome 开发者工具
- 网页测试
*这些实验室工具测量 TBT 而不是如上所述的 FID。
PWA 相对于 Google 更新的优势
速度
要在 LCP 和 FID 上取得好成绩,网站的加载速度是关键因素。 在速度方面,PWA 网站的表现非常出色。 这是 PWA 最突出的特点之一。

快速加载
PWA 以渐进增强为核心原则构建,使应用程序能够在重复访问时立即加载。 利用设备级缓存,PWA 可以最大限度地减少快速响应用户交互所需的数据量。
单页体验

得益于 Service Workers 技术,PWA 的加载速度比普通网站快。 它在第一次加载时很快,在第二次加载时甚至更快,因为它预先缓存了所有内容并在需要时交付它们。
这就解释了为什么用户能够通过 PWA 体验单页网站,从而消除了像传统页面那样等待页面加载的麻烦。
快速互动
网络对用户交互的响应越快,其 FDI 得分就越高。
加载后,PWA 可以通过丝般平滑的过渡立即对用户交互做出反应。 它的即时加载时间使应用程序能够摆脱混乱,让用户快速完成他们想要的任务,从而使他们更容易转换。
可靠的网站
离线办公
Service Workers 技术还可以实现离线可用性。 通过正确集成服务人员,所有内容都会在您第一次访问 PWA 时预加载,然后使用 Javascript 交付,这使得 PWA 成为必须获得不间断体验的网站的新首选方法。
此外,只要设备连接到网络,更新就会立即在 PWA 网站上可用。
安全网络
PWA 必须通过安全协议(HTTPS)进行分割。 这保证了用户和服务器之间的安全通信,作为回报,确保了无风险的体验。
对整个站点使用 HTTPS 有助于保护支付交易、保护用户帐户、保持他们的通信、身份和浏览隐私。
此外,启用 HTTPS 后,浏览器会自动将其标记为安全,这对您的 PWA 的任何访问者都是可见的。 向访问者展示 PWA 是安全的可以在您的客户之间建立信任,从而相应地提高销售和转化率。
跨浏览器/设备

PWA 跨浏览器工作,为所有用户提供通用访问。 他们可以导航到任何浏览器并立即访问该应用程序。
精心设计和构建的 PWA 可以确保用户在浏览时获得最佳体验,无论他们的设备是平板电脑、台式机还是移动设备。
吸引用户体验
高级功能
PWA 网站具有一系列高级功能,旨在促进电子商务商店的参与。
他们可以在主屏幕上获得一席之地,允许快速重复访问,而无需启动浏览器并输入地址。 直接从用户主屏幕访问 Web 应用程序的便利性使 PWA 实现了原生应用程序的高重新参与率。
提高 Core Web Vitals 分数的提示
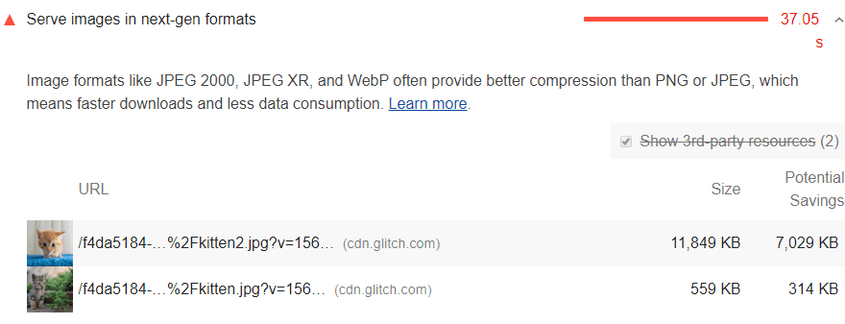
- 图像压缩

这仍然是提高 Web 性能的基本但必不可少的步骤。 压缩后,图像会占用更少的空间并提高页面的加载速度。
如果可能,请以 JPEG 2000、JPEG XR 和 WebP 格式提供图像。 与较旧的 JPEG 和 PNG 格式相比,这些图像格式具有出色的压缩和质量特性。
另一条建议是避免在您的页面中添加不相关的图像。
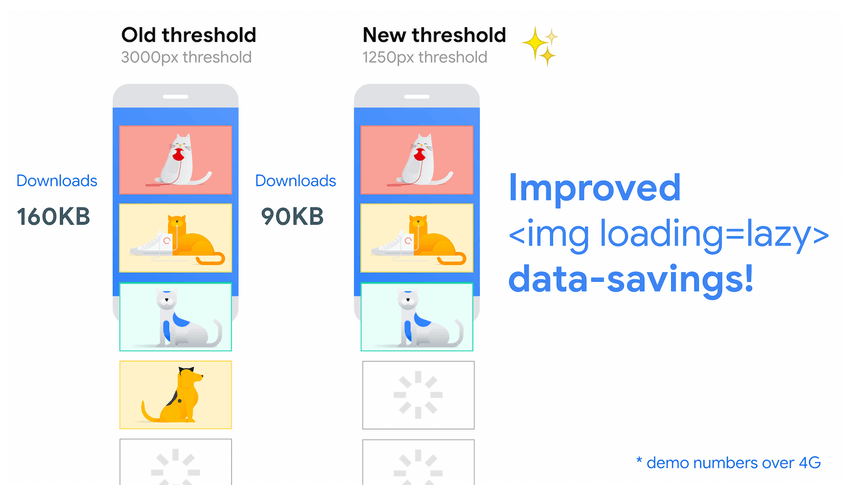
- 延迟加载

延迟加载是一种将某些资源标识为非阻塞(非关键)的方法,浏览器仅在需要时才加载这些资源。 因此,您可以缩短关键渲染路径的长度,从而减少页面加载时间。
- 预加载关键资源
通过预加载某个资源,您是在告诉浏览器您希望优先考虑并比浏览器在当前页面上发现它更快地获取它。
- 尽量减少长时间的任务
任何执行时间超过 50 毫秒的任务都被认为是长任务。
JavaScript 执行和解析 CSS 等事件可能会导致主线程阻塞,从而导致页面冻结和无响应。
您可以通过使用代码拆分、缩小和压缩 JavaScript 代码、删除未使用的代码以及遵循 PRPL 模式来减少 JavaScript 负载。 通过缩小、推迟非关键 CSS 或删除未使用的 CSS 来减少解析 CSS 所花费的时间。
- 图像和嵌入的空间预留加载到
当用户尝试点击一个元素(按钮/图像/视频)然后元素移动时,他们会感到困惑。 这将影响您网站的 CLS 分数,并发出页面可能提供较差用户体验的信号。
通过放入图像和视频的宽度和高度大小属性来减少 CLS。 或者,使用 CSS 纵横比框保留所需的空间。 这可确保浏览器为图像和视频保留适量的空间。
使用嵌入,您可以通过为带有占位符或后备的嵌入预先计算足够的空间来防止布局偏移。
- 设计不妨碍重要内容的插页式广告
当插页式广告覆盖页面上的重要元素时,它们可能会令人沮丧。
要可视化插页式广告在您的页面上的作用,请在不同设备上手动查看或使用 Chrom DevTool 的屏幕截图功能等工具。
如果任何插页式广告或弹出窗口似乎阻碍了页面上的主要内容,您应该考虑重新设计它们以提供更好的用户体验。
结论
总之,网站所有者应该已经在努力提高他们的核心 Web Vitals 指标得分——LCP、FID 和 CLS。 虽然这些指标可能不会导致排名发生剧烈变化,但它们为网站提供了良好用户体验的指导。
关于谷歌的更新,PWA 网站比传统网站有优势。 凭借其技术,PWA 提供了出色的 Web 性能、快速加载、可靠和引人入胜的用户体验。
此外,某些实践可以轻松应用以获得更好的用户体验,从预加载资源到为图像和嵌入保留空间。 企业应使用现场和实验室数据定期跟踪其 Web 性能,以保持用户体验的一致性并防止可能出现的问题。
对于希望通过 PWA 优化您的 Web 性能的 Magento 商家,在 SimiCart,我们是一个由 Google 认证的 PWA 开发机构组成的团队,随时准备改造您的 Magento 商店。
