如何为 SEO 优化 WooCommerce 产品图片?
已发表: 2022-06-30如今,WooCommerce 是建立电子商务业务最著名、使用最广泛的平台。 它提供灵活的、有潜力的、高度优化的在线购物解决方案。 要创建成功且著名的在线商店,您必须知道如何优化 WooCommerce 产品图像。
确保更好地了解产品的图像质量和分辨率非常重要。 在购买商品之前,产品图片会给客户留下关于产品的第一印象。 WooCommerce 产品图像优化对于提高商店的收入和销售额至关重要。
WooCommerce 店主在产品图像优化过程中生成大小、分辨率、尺寸和格式正确的高质量图像。
大多数网页包含图像作为其页面数据的一半。 搜索结果中产品或工具的视觉表现总是能吸引用户,因此优化电子商务网站的产品图像 SEO 非常重要。
- 产品形象优化的意义
- 如何优化 WooCommerce 产品图片?
- 1.展示产品的多视角
- 2.为图片选择正确的格式
- 3.产品图片压缩
- 4.调整图像和缩略图宽度
- 5. 为社交媒体平台定制图片
- 6.控制产品照片层次
- 7.使用CDN优化图片传输
- 8.选择正确的图像尺寸
- 产品图片优化插件
- 1. 糊涂
- 2. EWWW 图像优化器
- 3. Optimus WordPress 图像优化器
- 结论
产品形象优化的意义

以适当的结构优化您的产品图像将提高您的网页速度,因为无组织和较大的图像尺寸会降低加载速度。 这可以为您的网站客户提供更好的体验,并吸引更多客户使用您的产品和服务。 有多种工具可让您更好地了解网页速度。
图像定制也将有助于提高您的 WooCommerce 网站的 SEO 排名。 搜索排名对于 WooCommerce 商店网站非常重要。
如果你能提高你的搜索排名,显然会增加更多的客户,影响转化率。 转化率和SEO排名优化取决于网页速度。 当客户对网站页面速度不满意时,他们就不会再次访问您的网站。
出色的用户体验会吸引更多客户访问您的 WooCommerce 网站。 如果您生成 WooCommerce 产品提要和图像,您的网页将获得更多流量,如果您的网页运行速度快,用户将花费更多时间。
在这个数字化时代,您的网站优化意义重大。 此外,用户的期望与日俱增。 因此,您需要了解如何针对 SEO 优化 WooCommerce 产品图片。
为您推荐:想要创建一个 WordPress 网站? 遵循以下 13 个简单步骤。
如何优化 WooCommerce 产品图片?

让我们看看产品图片优化技巧,以提高您的搜索引擎排名。 如果您以更好的方式自定义图像,将会增加产品销量和网站流量。 现在我们将讨论为电子商务网站优化图像 SEO 的一些重要方面。
1.展示产品的多视角

产品图片以多种方式影响客户。 有时它可能是对的,也可能是错的。 因此,您需要清楚地了解客户的需求,以确保他们可以信任您的商店。
当您向商店展示产品时,您必须从不同角度优化产品的视角,以便您的客户能够全面了解该产品。
由于您的客户可以从多个角度检查实体店的产品,因此必须确保他们从您的在线商店获得几乎相似的体验。
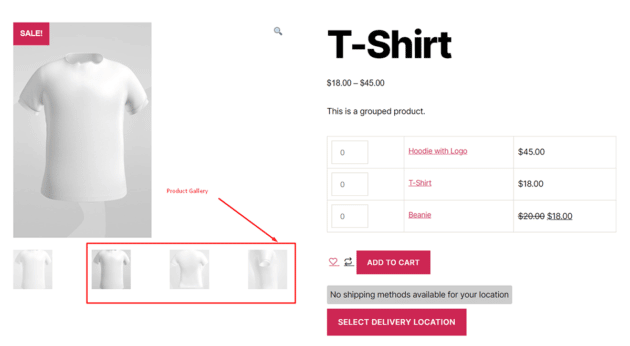
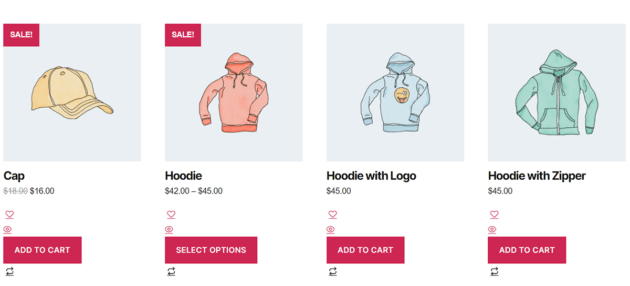
顾客在购买鞋子和衣服等产品时需要一个整体的观点。 必须显示特定产品的多个图像让客户满意。 您可以使用来自 WordPress 仪表板的相同产品的不同图像。
单击仪表板并转到“产品”>“选择您的产品”>“添加产品图库图像”。

您可以使用 WooCommerce CSV 导入选项为单个产品上传大量图片。CSV 与公开可用的 URL 结合使用。 您可以在 Google 云端硬盘中上传产品图片,并使用产品库的公共链接。
新版本的 WooCommerce 具有允许客户缩放产品图像的新功能,这是 WooCommerce 产品图像优化的一个很好的属性。
2.为图片选择正确的格式

网页转换速度是电子商务商店网站的重要组成部分,它取决于上传图像文件的质量和大小。
您可以更改产品图像格式以减小图像尺寸。 这将提高您的网站速度。
JPEG 和 PNG 是在线平台中最常用的格式。 如果您将图像转换为 JPEG 格式,这将更适合自定义网站,因为图像尺寸小且易于压缩。JPEG 格式支持各种电子商务网站中使用的多种颜色。
但有时,您必须为产品图像使用 PNG 格式,因为 JPEG 格式不支持图像透明度。 如果使用 PNG 格式,则可以更改图像透明度。 因此,这两种格式对于优化 WooCommerce SEO 的产品图像都是必不可少的。
您可以控制图像的不透明度、文本中的图像,以及创建 PNG 格式的徽标和图标。 您可以使用 JPEG 格式获得更好的产品图像、高质量背景和逼真的图像。
3.产品图片压缩

压缩产品图像以提高网站速度和性能至关重要。 使用带有常规文本的大字体会减慢整个网站的速度。 您需要自定义产品图片以确保流畅的用户浏览体验。
在将任何图像上传到您的 WooCommerce 网站之前,您需要使用图像编辑程序编辑此图像,该程序可以在您的电子商务网站上为您提供高质量的图像。 您可以通过这些方式压缩图像。
- 有损压缩:此过滤器会减小您的产品图像大小,从而影响图像的分辨率。 因此,您必须检查图像尺寸要求。 互联网上有各种图像编辑工具,如 Adobe Photoshop 等,可用于控制图像质量。
- 无损压缩:此滤镜可在较浅的范围内缩小您的产品图像尺寸。 因此,它不会对产品图像质量造成显着变化。
具有中等压缩率的优质图像

高压缩率的低质量图像

为了获得最佳的 WooCommerce 商店页面图像大小,您必须在自定义产品图像时使用图像压缩。 此外,必须知道如何为 SEO 优化产品图片。 您可以使用各种类型的图像优化插件进行图像压缩。
4.调整图像和缩略图宽度

WordPress 优化系统自动为上传到您的电子商务网站的多个用户重新缩放多种尺寸的图像。 系统为类别网页和其他页面制作缩略图尺寸。 它是根据您的网站主题设置自动生成的过程。
缩略图宽度对您的产品页面很重要,因为客户总是在寻找更明显的产品。 如果您在 CTX Feed 等 WooCommerce 产品提要插件的帮助下生成产品提要,它将提高您的整体网站流量和性能。
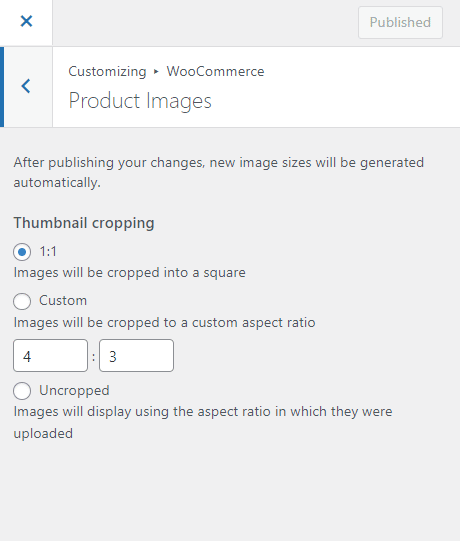
您可以从 WooCommerce 仪表板设置产品图片缩略图。


您可以根据需要设置缩略图尺寸。 此外,您可以从 WooCommerce 设置中调整产品图像的宽度和高度。 必须明确图像大小,因为您的网页加载速度取决于您的图像大小。 如果你想让你的网站在搜索引擎中排名靠前,你必须避免使用重量级的图片。
您不需要一直使用高分辨率图像。 这取决于您希望通过产品图片向客户提供的信息量。 当您展示特定产品的产品图像时,您可以使用沉重的图像,客户需要缩放该图像以获得更好的想法。
您可能会喜欢: React JS 在 Headless WordPress 中提供了哪些改进?
5. 为社交媒体平台定制图片

如今,大多数在线用户大部分时间都花在 Facebook、YouTube 和 Instagram 等社交媒体平台上。 当有人在线购买任何产品时,他们可能会分享该产品的图片或视频。
作为电子商务店主,创建社交媒体页面和群组以促进业务至关重要。 它将吸引更多客户,并对转化率和网站流量产生重大影响。
因此,您必须针对各种社交媒体平台优化您的 WooCommerce 产品图片,以吸引大量客户。
目前,大多数消费者来自移动设备。 如果您的网站产品图片不兼容多种显示尺寸并且支持移动设备,您将失去大量客户。
此外,移动速度对于 WooCommerce 商店至关重要。 每个在线商店所有者都需要为移动用户优化他们的网站。 当您为网站优化大尺寸图片时,可能会降低整个网站的速度。 尽管高质量的图像在视觉上更吸引人,但它们也会减慢移动页面的加载速度。
6.控制产品照片层次

为了从您的电子商务网站获得最佳性能,您必须借助多个图像编辑程序来控制产品级别。 一些流行的照片编辑软件是 Adobe Photoshop、Procreate、Affinity Photo、Adobe Lightrooms 等。因此,您可以使用任何工具来控制图像对比度和亮度级别。
产品照片优化的另一个关键部分是在网站产品图库的控制照片中保持图像背景的安静形式。 客户将获得良好的图像视图。
7.使用CDN优化图片传输

内容分发网络(CDN)是在全球多地开发的一组服务器。 它通过连接不同的用户来提高网络内容的传送速度。 他们的服务器在不同的地方工作,因此来自不同地方的客户可以轻松连接到他们的服务器。 因此,他们可以优化图像传输速度和网页加载速度。 有多家公司是这些服务器的分销商。 使用 CDN,您可以在不对服务器造成额外压力的情况下传送您的产品图像和视频。
这些CDN公司的服务器优化系统是引人注目的和先进的。 他们可以在特定时间控制多个文件请求。
8.选择正确的图像尺寸

产品图片的尺寸对于构建完善的基于 WooCommerce 的网站非常重要。 根据您网站上的产品展示位置,您必须选择产品图片尺寸。
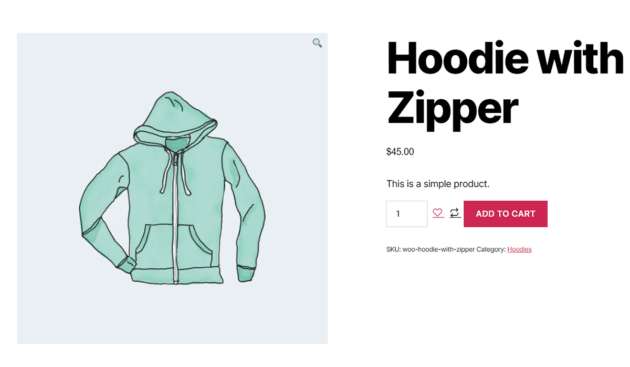
电子商务网站包含不同的产品图片,例如单一产品图片和类别图片。 单个产品图像是特定产品的主要图像。 在 WooCommerce 产品列表中,这些图像被认为是重量级图像,因为它们是内部图像。
产品图片

另一种必要的产品图像类型是缩略图图像,这是单个产品图像的自定义尺寸。 您必须以特定格式调整这些图像的尺寸,以便消费者对您的产品有正确的了解。
缩略图

产品图片优化插件

如果您想灵活地完成图像优化任务,可以选择产品图像优化插件。 有多个插件可用于图像优化,插件将自动优化您的 WooCommerce 商店中的图像。
让我们看看一些图像优化插件。
1. 糊涂

这是自定义插件的最著名的 WooCommerce 产品图片之一。 这是一个免费插件,可帮助您调整图像大小和压缩图像以优化网页速度。
此外,它会自动检测错误尺寸的图像并为您提供重新缩放的信息。 它还会检测不正确的图像尺寸,并为您提供重新缩放该图像的提示。 借助此插件,您可以毫无问题地优化任何目录中的所有图像。
Smush 还支持所有现有的 WordPress 主题,以便您可以独立使用它。 它还会从您的媒体库中删除不必要的数据并重新检查目录中的所有图像。
主要特征
- 支持所有多种图像格式,如 PNG、JPEG、GIF 等。
- 它拥有图像目录最可靠的服务器。
- 自动检测错误尺寸的图像。
- 在图像块上显示统计信息。
2. EWWW 图像优化器

EWWW Image Optimizer 是另一个最受欢迎的图像优化工具。 借助此插件,您可以提高网站速度,这将影响您网站的 SEO 排名。
此插件可以优化 WooCommerce 商店特定网页中的所有图像。 图片目录支持多种CDN服务。 您还可以将图像优化到 WebP 版本中。 此外,它与大多数流行的插件和主题兼容。
主要特征
- 上传图片没有大小要求。
- 大量图像优化。
- 安全加密支持。
- 高速优化支持。
- 兼容多个主题和插件。
3. Optimus WordPress 图像优化器

Optimus 主要使用无损压缩过程来优化产品图像。 当它同时将图像上传到媒体库时,它会上传到 Optimus 服务器,因此它会自动生成这些图像的优化形式。
主要特征
- 提高博客页面速度。
- 主要与 WooCommerce 兼容。
- 批量图像优化工具。
您可能还喜欢: WooCommerce PCI 合规性。
结论

产品图片优化对于电子商务网站改善网页转换至关重要。 当您确定产品图片的完美尺寸和质量时,它将增加网站流量并提高 SEO 排名。 在这篇文章中,您将获得一些关于如何为 SEO 优化 WooCommerce 产品图像的有价值的提示和信息。
本文由 Fahim Muntasir 撰写。 Fahim 在大型 WordPress 插件开发公司 WebAppick 担任内容作家。 他的专业领域是 WordPress、WooCommerce、Google Merchant Center、电子商务和其他主题。

