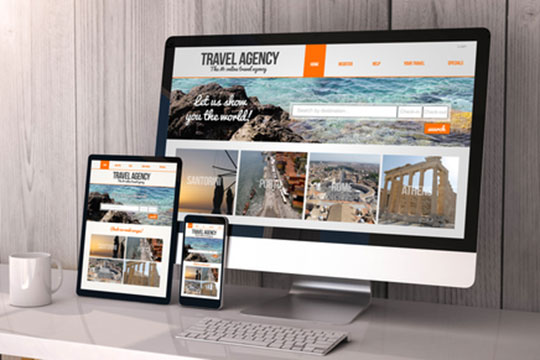
针对移动设备优化网站的 10 大技巧
已发表: 2022-04-29在本文中,我们将为您提供一些技巧,以便您可以针对移动设备轻松优化您的网站。 如果说移动现在和氧气现在一样重要,那也不会错。 不相信我们? 让数字来代表我们刚刚提出的命题。
仅2020年,拥有手机的人数就超过51.9亿,全球60%以上的人口可以上网。
除此之外,还有一项研究表明,超过 74% 的美国人不愿意将手机留在家中。
移动已成为当今世界的必需品,但它也以意想不到的方式改变了我们的生活。 让我们与您分享一些更有趣的事实。
超过60%的谷歌搜索是通过手机进行的,如果放在几年前,这个比例只有现在的一半,也就是35%左右。
- 需要做什么?
- 1. 设计你心目中手机屏幕的结构
- 2.导航菜单必须保持简单
- 3.内容必须与颜色相配
- 4.网站必须缓存
- 5.设计必须美观
- 6.使用不同的测试工具检查网站的移动友好性
- 7.选择合适的虚拟主机
- 8. 内容必须易于理解和准确
- 9.图片需要优化
- 10.摆脱弹出窗口
- 最终判决
需要做什么?

现在是时候考虑投资一个在手机上看起来不错的网站了。 为什么? 这里给你答案,
超过 60% 的网站流量是通过移动设备产生的。 因为说真的,谁有时间打开他们的笔记本电脑,打开操作系统并点击浏览器来搜索一些东西。 虽然这件事可以通过智能手机以更简单的方式完成。
如果您是了解 IT 信息的人,您必须知道 Google 推出了一项名为移动优先的新政策
越来越多的用户正在从台式电脑或大屏幕转向小屏幕和移动设备。 因此,谷歌将优先考虑适合移动设备的网站。
优先考虑移动优先不是一个好的选择吗?
让我为您分享一个案例研究。 Abdul 先生是一位需要网页设计的商人,他拥有一家与时装业相关的公司,主要专注于服装。 他建立了自己的电子商务网站,他认为人们会来,打开他们的笔记本电脑并在桌面上购物。 但事实并非如此。
该网站产生的流量非常少,跳出率很高,并且该网站在谷歌搜索引擎结果中表现不佳。 当您不优先考虑基于智能手机的网站设计时,就会发生这种情况。
这里有一些提示可以帮助您针对移动设备完美优化您的网站。
为您推荐:您应该不惜一切代价避免的 20 个标志设计错误。
1. 设计你心目中手机屏幕的结构

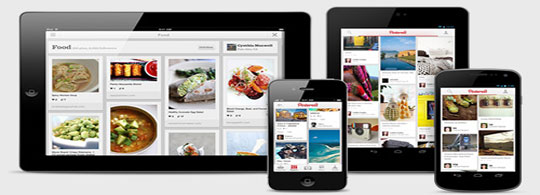
第一个重要的标准是你不应该把你的桌面或大屏幕放在你的脑海里。 但是你应该开始考虑手机,并对移动优先设计有第一手的方法这里需要考虑的主要事情是手机中的空间非常小,而且东西是垂直显示的与具有基于水平设计的结构的台式机相比。 因此,当确定优先级时,必须以垂直方式进行。 如果有图片,则必须将它们放置在智能手机用户容易看到的位置。 号召性用语必须易于移动电话用户访问。
2.导航菜单必须保持简单

优化移动设备网页设计的第二件事是导航菜单必须保持简单。 我们之前说过,移动设备的屏幕比台式机或笔记本电脑小得多。 因此,导航菜单易于访问和简化是极其重要的。 许多开发人员广泛使用汉堡菜单,使用户更容易用手指选择菜单元素。
3.内容必须与颜色相配

优化移动屏幕网页设计的第三个重要方面是内容必须与颜色相匹配。 您网站上提供的内容必须易于理解和轻松阅读。 您的网站上不应该有任何分散注意力的视觉元素,或者不应该使用鲜艳的颜色,使用户难以阅读网站上写的内容。
4.网站必须缓存

第四个重要方面是网络缓存。 您的网站必须包含网页缓存功能。 如果您不知道什么是网络缓存? 让我们为您定义。

Web 缓存是复制可随时提供给用户的页面版本的过程。
当有人试图打开网站时,会显示页面的复制或缓存版本,该版本在用户首次打开网站时已缓存或加载,而不是提供实时版本。 这样一来,网站的性能得到提升,加载网站所需的时间更少,这成为移动优先网站的一个大问题。 由于涉及的资源太多,打开网站需要一些时间。 如果您的网站上没有进行很多更新,那么合并缓存始终是个好主意。
5.设计必须美观

对于移动优先设备,设计美学非常重要。 今天的趋势是追求更复杂的设计,而不是传统的设计。 这些设计干净、精确,并包含所有必要的号召性用语。 人们想要一个在性能方面要好得多的漂亮网站。 每个元素都必须保持良好并以响应的方式。 图像按钮 CTA 必须适当放置,因为移动优先网站的速度较慢。
6.使用不同的测试工具检查网站的移动友好性

在继续之前,在不同类型的移动设备上测试您的网站也很重要。 如您所知,有数以千计的 Android 设备和许多 iPhone 版本。 在不同的智能手机和平板电脑上打开您的网站,感受一下自己。
- 它如何易于使用?
- 加载需要很多时间吗?
- 某些元素在不同屏幕上的外观如何?
- 内容是否易于理解和阅读?
- 导航是否可以轻松完成?
您还可以使用不同的测试工具,其中一种非常有名,称为移动友好测试工具。 它会给你一个全新的视角,让你了解你的网站在某些方面如何缺乏移动响应能力。
您可能喜欢:搜索引擎优化和网页设计:如何确保它们齐头并进?
7.选择合适的虚拟主机

在移动优先设计方面,网络托管也非常重要。 您必须为您选择合适的虚拟主机,因为如果您的网站没有获得所需的速度和资源,那么地球上没有任何力量可以阻止您的网站在搜索引擎上表现不佳。 当谈到移动优先设计时,速度变得非常重要。 确实有必要选择一个使网站速度保持最新的虚拟主机。
8. 内容必须易于理解和准确

在移动优先设计方面,内容起着非常重要的作用。 由于空间非常狭小,不同类型的用户阅读起来真的很困难,因此您需要调整内容的大小,并对文本进行必要的最小化,以便每个书写的单词在屏幕上都清晰可见。
9.图片需要优化

图片是网站最重要的方面之一,图片成为网站需要花费大量时间在手机上加载的原因之一。 您需要适当和充分地优化您的网站; 这一点对于台式机也很重要。 优化您的图片也将帮助您提高网站排名并改善整体用户体验。 图像讲述了文字无法讲述的故事。 它们必须以用户清楚的方式放置。 不应该有任何模糊的图像。 此外,图像需要高度响应。 您可以使用响应式图像,这意味着图像会根据屏幕大小自动调整。
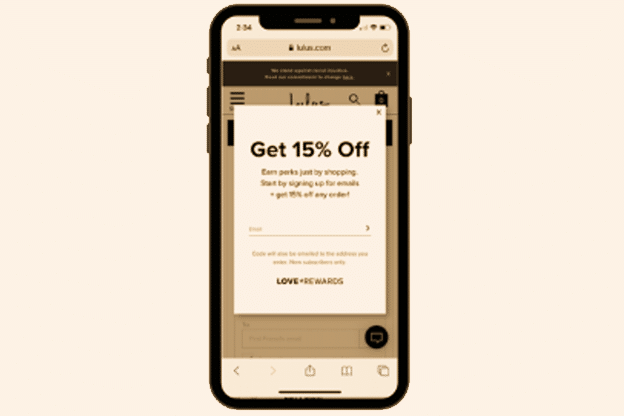
10.摆脱弹出窗口

弹出窗口肯定是让人们离开您的网站并导致非常高的跳出率的一种方式。 没有人喜欢打开他们的手机屏幕,然后看到一些广告突然出现在他们面前。 这不是很愉快,而且它会发出一个信息,即您的网站不适合移动设计。
您可能还喜欢:适用于 Windows 的 13 种最佳图形设计软件(免费和付费)。
最终判决

因此,现在可以认为,关于移动友好性的网站设计并不是一件容易的事。 相反,这是落在前端设计师肩上的一项巨大责任。 应使用不同种类的测试工具来评估友好性。 此外,除了工具之外,还必须在不同的设备上进行人工测试,以跟上市场趋势并降低移动设备的跳出率。
本文由奥利弗·富兰克林撰写。 他是一名内容策略师,在阿拉伯联合酋长国迪拜的顶级网站开发机构 Digital Graphiks 工作。 关注他们:LinkedIn | Facebook。
