如何优化 WordPress 的图像?
已发表: 2023-08-18WordPress 是一个流行的网站平台,它严重依赖图像来传达信息并吸引访问者。 然而,大图像文件会显着减慢网站的加载时间,导致用户体验不佳并降低搜索引擎排名。 优化 WordPress 图像以提高性能并增强用户体验对于避免这些问题至关重要。
像谷歌这样的搜索引擎使用图像识别来确定页面的相关性。 搜索引擎依靠网站管理员的专业知识来开发最好的图像优化技术。 优化搜索引擎结果页面的图像需要技术和非技术技能。
在网站上使用图像是正常的,甚至是推荐的,因为大多数情况下会导致用户阅读更多内容并探索网站。 我们还可以使用图像来提高某些页面在搜索引擎自然搜索结果中的位置,并接收 Google 图片等服务的流量。
- WordPress 博客的最佳 SEO 插件
- 最佳 SEO 优化 WordPress 主题,用于 SEO 和更好的排名
在本文中,我们将向您展示如何优化网络图像,以提高网络性能而不损失质量。
目录
要点
- 优化 WordPress 图像对于提高网站速度和用户体验至关重要。
- 最佳实践包括选择正确的图像格式、使用压缩技术以及利用图像优化插件。
- 图像压缩对于减小图像大小至关重要,这会显着影响加载时间和整体性能。
为什么要优化 WordPress 网站的图像?
图像优化是维护高性能 WordPress 网站的一个重要方面。 通过压缩技术减小图像文件大小,您可以显着提高网站速度,这对于提供积极的用户体验至关重要。
当您的 WordPress 网站加载时间较短时,访问者可能会放弃它。 这种流量损失最终会导致收入和整体成功的减少。 通过优化图像,您可以提高网站的性能,这对于保持访问者的参与度和满意度至关重要。
图像优化是提高 WordPress 网站性能和用户体验的一个重要方面。 在当今的数字环境中,视觉内容在吸引用户方面发挥着重要作用,因此必须确保您的图像具有视觉吸引力并针对速度和效率进行优化。
本文帮助您了解如何在 WordPress 中优化图像。 让我们深入研究一下为什么图像优化对于您的 WordPress 网站非常重要:
1. 页面加载速度提升
- 优化的图像有助于缩短加载时间、降低跳出率并保持用户参与度。
- Google 将页面速度视为排名因素,影响您网站的 SEO 性能。
- 更快的页面加载可以提高用户满意度和更高的转化可能性。
2. 带宽和服务器资源节省
- 优化良好的图像消耗的带宽更少,使具有不同互联网速度的用户更容易访问您的网站。
- 由于较小的图像尺寸而减少了服务器负载,有助于防止流量高峰期间发生崩溃,并确保流畅的用户体验。
3. 移动响应能力
- 优化的图像对于响应式设计至关重要,可确保您的网站在各种设备上具有良好的外观和性能。
- 移动用户受益于其设备上更快的页面加载速度,这是网络流量的很大一部分。
4. 改进 SEO 和搜索排名
- 搜索引擎在对网站进行排名时会考虑页面加载速度、用户体验和移动设备友好性。
- 优化的图像有助于提供积极的用户体验,间接提高网站的搜索引擎排名。
5. 用户参与度和保留率
- 高质量的图像可以吸引用户的注意力并增强他们对您的内容的参与度。
- 更快的加载速度可以降低跳出率,从而鼓励访问者进一步探索您的网站。
6.社交媒体分享
- 在社交媒体平台上共享时,优化的图像会快速加载,确保您的内容更频繁地受到关注和共享。
- 增强的用户体验增加了社交媒体上分享和参与的可能性。
7. 无障碍合规性
带有适当替代文本的优化图像增强了视障用户的可访问性,使您的网站更具包容性。
8. 存储效率
较小的图像文件大小可以节省服务器上的存储空间,从而降低托管成本并允许您容纳更多内容。
9. 让您的网站面向未来
随着技术的进步,优化的图像仍然具有相关性并可适应更新的设备和屏幕分辨率。
10. 内容交付网络(CDN)
- CDN 从地理位置更靠近用户的服务器提供缓存内容(包括图像),从而进一步缩短加载时间。
- 优化的图像对于与 CDN 无缝集成、最大限度地发挥其优势至关重要。
将图像优化纳入 WordPress 网站的开发过程是一项战略举措,可以增强性能、用户体验和 SEO。
通过减少加载时间、节省资源和提高移动响应能力,您可以为访问者创建无缝且引人入胜的浏览体验。
请记住,图像优化所节省的每一字节都有助于打造更快、更易于访问且更成功的网站。
在 WordPress 中优化图像的最佳实践
WordPress 有一个内置功能来优化搜索引擎的图像。 它是通过将图像上传到 WordPress、检查其大小并对其进行优化来完成的。 但是,您可以采取一些措施来优化图像,以便在 Google 中获得更好的排名。
优化图像对于提高 WordPress 网站的速度和整体性能至关重要。 通过遵循这些最佳实践,您可以确保您的图像得到有效优化。
以下是一些简单且易于实施的建议,用于改进图像搜索引擎优化,以从 Google 图片中产生更多流量。
1. 正确的图像名称和描述
在使用正确的图像名称和描述时,记住一些事情将有助于在 WordPress 上实现更好的图像 SEO。
- 首先要确保您的图像名称是唯一的且具有描述性。 它将帮助 Google 在搜索引擎结果页面 (SERP) 中对您的图像进行索引和排名更高。 例如,如果您有一张名为“boat_1.jpg”的图像,请确保文件名包含“boat”,以便人们知道他们想要哪张照片。
- 它将帮助人们理解图像以及为什么他们可能想在他们的网站或博客上使用它。 例如,如果您有一张船的图像,请包含有关船的尺寸、颜色以及任何其他可能相关的特征的信息。
- 最后,确保为每张图片提供良好的描述。 它将使人们更好地理解图像,并帮助他们将其与 WordPress 网站上的其他图像区分开来。
当您将图像上传到 WordPress 网站时,您需要在文件名称和描述中包含以下信息:
- 文件名(不带 .jpg 扩展名)
- 图像的尺寸(以像素为单位)
- 文件类型(JPEG、PNG、GIF 或 BMP)
- 图片的网址
- 如果您使用的插件提供图像管理功能,请确保该插件也包含此信息。 否则,您可以手动输入。
始终为图像使用有意义且相关的名称。 避免使用通用名称,例如Picture 2.jpg或IMG003.jpg ,因为这些名称无助于搜索引擎优化。
当有人搜索短语“优化图像”时,名为optimize-images.jpg 的文件可帮助您在 Google 图片中获得排名。
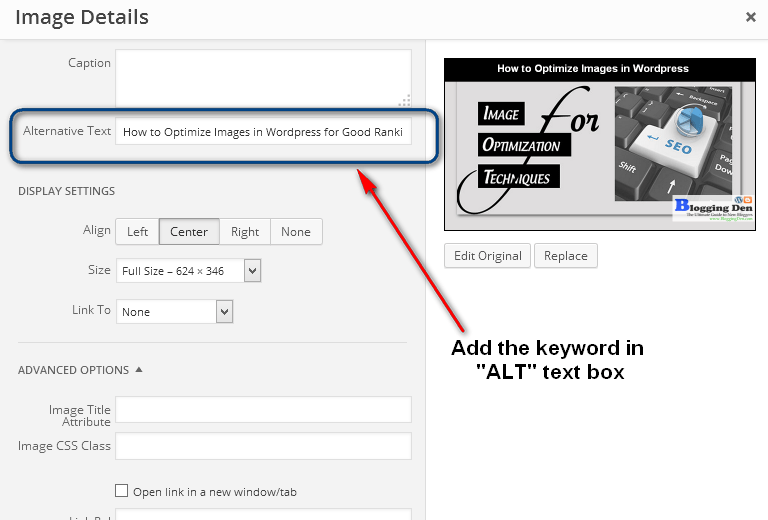
2. 始终写出好的替代文本
关于博客,有两种类型的文本:ALT 文本和 HTML。 当人们希望能够在移动设备上阅读您的博客时,他们需要使用其母语的文本。 一般来说,他们只能通过从您的博客(或更可能是整个网站)下载图像来做到这一点。 由于这些图像是巨大的文件,占用大量空间,因此大多数博主选择不使用它们。
网站所有者有责任确保其网站上的文本链接正常工作。 我们都知道内容链接包括图像和文本。 但是,如果您在 WordPress 博客上使用 ALT 标签进行图像 SEO,则 alt 属性不应单独用于图像。 您还可以将其用作图像所在网站页面的链接。

拥有“alt”属性始终是基础。 马特·卡茨在他不久前制作的视频中解释了它的重要性。
3. 使用正确的描述和标题
有很多方法可以提高图像的排名。 然而,创建高质量的描述和标题是最有效的方法之一。 描述和标题作为内容摘要,这将使人们更好地理解您的图像的内容。 它们还有助于改善图像搜索结果并帮助确定人们正在寻找什么。
图像的标题和描述是创建图像 SEO 策略时应考虑的两个最重要的事情。 标题是对您希望在搜索引擎结果中显示的图片的简短描述,而描述是对您的图片的详细说明。 描述和标题在图像搜索引擎优化中的重要性怎么强调都不为过。
描述标签是最有效的方法之一,而标题是描述内容和吸引读者的另一种有效方法。您可以在网站上使用描述和标题,但您必须知道何时以及如何使用它们。
WordPress 的用户界面易于使用,因为您可以为上传的图像添加标题和描述。 通过提供描述性信息,您可以帮助 Google 了解该图片的内容。
4.上下文中图像的连贯性
有几种方法可以在上下文中使用 Coherence 图像,以在 WordPress 中实现更好的图像 SEO。
- 第一种方法是包含返回网站上图像来源的链接。 它将有助于提高您的网站在搜索引擎中的整体排名,因为谷歌将优质内容视为影响网站排名的因素之一。
- 在 WordPress 上更好的图像 SEO 中使用 Coherence 图像的另一种方法是将其用作博客页眉或页脚的一部分。 它将有助于提高点击率 (CTR) 和参与率,因为如果人们在每个页面上看到高质量的图像,他们将更有可能访问您的网站。
- 最后,您可以在帖子和页面中使用 Coherence 图像,为读者创造引人入胜且具有视觉吸引力的体验。 它将帮助他们在您的网站上停留更长时间,并从您的商店进行更多购买,这最终正是您想要的!
正如图像名称和 ALT 文本一样,Google 也使用页面内容来确定其图像。 因此,将图像和内容连接起来,以获得 SERP 中的最佳结果。
有几种方法可以在上下文中使用 Coherence 图像,以在 WordPress 中实现更好的图像 SEO。
- 您可以将背景图像添加到任何帖子或页面。 它将有助于提高图像的可见性,并使搜索引擎更容易对其建立索引。
- 您可以使用 Coherence 插件为图像创建自定义缩略图和索引。 它将有助于提高他们在搜索引擎结果页面(SERP)中的排名。
- 您还可以使用 Coherence 作为内容策略的一部分来创建可在您的网站、博客或社交媒体资料中使用的高质量视觉资产。
- 选择正确的图像格式
图像格式的选择会显着影响图像的大小和质量。 JPEG 和 PNG 是 WordPress 网站最常用的两种格式。 JPEG 适用于具有多种颜色的照片和图像,而 PNG 非常适合具有透明背景或文本的图像,因为它提供更高的图像质量。 在决定格式之前,考虑图像的类型及其预期用途非常重要。
5.使用压缩技术
压缩技术可以在不影响质量的情况下减小图像的文件大小。 有两种类型的压缩技术:无损压缩和有损压缩。 无损压缩会保留所有图像数据,而有损压缩会丢弃一些数据以实现更小的文件大小。 使用正确的压缩技术可以显着影响网站的加载时间。
6. 优化图像质量
您可以采取一些措施来提高图像加载速度,从而在 WordPress 中实现更好的图像搜索引擎优化。
- 确保您的图像是高质量的并且针对 SEO 进行了优化。 这意味着它们应该足够大,以便在页面上可见,具有适当的文件大小并带有标题。 这意味着您应该避免使用低分辨率图像,这会导致在网站或博客上显示时图像质量较差。
- 确保您的帖子中使用的图片正确无误。 图像不应用作页面上内容的唯一来源,而应用于补充文本并提供视觉上下文。 图像用关键字和其他元数据正确标记,以便搜索引擎可以轻松找到它们。 此元数据包括文件名、文件大小、维度以及您要定位的关键字。
- 使用 alt 和标题标签帮助在搜索引擎上索引和查找图像。
- 最后,确保您的图像托管在安全的服务器上,搜索引擎可以在其中访问它们,而不会受到病毒或其他恶意软件的影响。
图像质量至关重要; 不断尝试使用清晰、色彩丰富且视觉丰富的图像,以获得更好的Google排名和SERP。

7.使用图像优化插件
图像优化 WordPress 插件可以简化和自动优化您的图像。 这些插件利用先进的压缩技术来减小图像的文件大小,同时保持其质量。 流行的图像优化插件包括 Imagify、Smush 和 ShortPixel。
通过遵循这些最佳实践,您可以确保 WordPress 网站获得最佳图像优化,从而提高网站速度、用户体验和整体性能。
8. 图片的大小和格式
您在 WordPress 网站上使用的图像的大小和格式会显着影响您网站的图像 SEO。
确保所有图像的分辨率足够高,以便 Google 能够正确显示它们,但又足够低,以免它们在您的网站上占用太多空间。
您还需要确保图像的格式正确,以便 Google 正确索引它们。 您可以使用 Google 图片搜索工具查看 Google 支持哪些格式以及哪些格式会产生最佳搜索引擎结果。
这个问题没有一刀切的答案,因为为了更好的图像搜索引擎优化,图像的大小和格式会根据您使用的主题或插件而有所不同。 Smush 插件是一款出色的 WordPress 博客图像压缩工具。
然而,一些可能有帮助的一般准则包括:
- 图像的分辨率应至少为 300 dpi。
- 图片应放置在正确的目录中(通常是 wp-content/uploads),并根据文件扩展名(JPG、JPEG、PNG)命名。 我建议使用“.PNG”格式以便于加载。 这是因为这种格式可以具有良好的质量和可接受的尺寸。
- 避免使用透明或半透明 PNG,因为它们可能会导致搜索引擎索引出现问题。
- 必要时使用标题来提供有关图像的附加信息。
您可以使用 Smush 等工具。 它或 Photoshop 中的“另存为网页”来优化图像大小。
提示:使用 TinyPNG 服务可以帮助将您的 PNG 从大压缩到小且易于加载的尺寸。
了解图像压缩及其重要性
图像压缩可减小图像文件的大小,而不会显着影响其质量。 它是图像优化的一个重要方面,直接影响网站加载时间和整体性能。
- 大型图像文件可能会减慢您的网站速度,从而导致糟糕的用户体验。 当图像被正确压缩时,其文件大小会减小,从而加快加载时间。 它可以极大地提高网站的速度和性能,使其更加用户友好且易于受众访问。
- 压缩图像的技术有多种,包括无损压缩和有损压缩。 无损压缩在减小文件大小的同时保留了图像的质量,而有损压缩则需要牺牲一些图像质量来更显着地减小文件大小。
- 有效地利用图像压缩技术和工具对于优化网站和确保访问者拥有愉快的用户体验至关重要。
为 WordPress 选择正确的图像格式
将图像上传到 WordPress 网站时,选择正确的格式来平衡图像质量和文件大小至关重要。 本节讨论两种最流行的 Web 图像格式:PNG 和 JPEG,并提供有关使用哪种格式以及何时使用的提示。
A。 PNG 图像格式
PNG(便携式网络图形)图像格式是一种无损压缩格式,支持透明度和高图像质量,非常适合图形和徽标。 PNG 的文件大小通常比 JPEG 更大,因此加载速度较慢。 对于需要透明背景的图像,或者当图像包含带有锐利线条或边缘的文本或图形元素时,建议使用 PNG。
b. JPEG 图像格式
JPEG(联合图像专家组)图像格式是一种有损压缩格式,支持文件大小较小的高质量图像,从而使加载速度更快。 JPEG 格式非常适合具有平滑颜色渐变和较少锐边的摄影图像。 但是,JPEG 不支持透明度,如果压缩过多可能会降低图像质量。
在 PNG 和 JPEG 格式之间进行选择时,请考虑要上传的图像类型、是否需要透明背景、图像的细节程度以及图像的整体文件大小。 一个好的经验法则是对图形和徽标使用 PNG,对照片使用 JPEG。
WordPress 最佳图像优化插件
在 WordPress 中优化图像时,使用图像优化 WordPress 插件可以显着减小图像大小,而不会影响质量。 WordPress 有多个插件可用,每个插件都有独特的功能和优点。 插件是一种替代方案; 如果您在上传图像之前对其进行优化,则无需使用图像优化插件。 以下是一些值得考虑的流行最佳 WordPress 插件:
| 斯马什 | 无限图像压缩 | 有损压缩、批量粉碎、WebP 图像优化 | 压缩和优化图像而不损失质量,支持所有主要图像格式,提供无限图像压缩的免费计划 |
| 短像素 | 每月 100 次图像压缩 | 无限图像压缩、WebP图像优化、延迟加载 | 压缩和优化图像而不损失质量,支持所有主要图像格式,提供每月 100 次图像压缩的免费计划 ShortPixel 可让您自动将 PNG 转换为 JPG、创建图像的 WebP 版本并优化 PDF 文件。 |
| EWW图像优化器插件 | 无文件大小限制 | 批量填充、延迟加载、WebP 图片优化 | 压缩和优化图像而不损失质量,使用无损压缩,提供没有文件大小限制的免费计划。 还有有损和无损压缩选项。 主要好处是 EWWW 对文件大小或上传的图像数量没有限制。 |
| WP 压缩 | 无限图像压缩 | 延迟加载、WebP 图片优化 | 压缩和优化图像而不损失质量,使用各种压缩技术,提供无限图像压缩的免费计划 |
| 想象 | 每月 200 张图像 | 无限图像压缩、WebP图像优化、延迟加载 | 压缩和优化图像而不损失质量,使用无损压缩,提供每月 200 次图像压缩的免费计划。 Imagify 与 WooCommerce、NextGen Gallery 和其他流行插件兼容,使其成为具有大量需要压缩图像的网站的理想选择。 Imagify 是 WordPress 的图像压缩插件,具有此列表中最好看的设置模块。 |
最好的免费 WordPress 图像优化插件是 EWWW Image Optimizer。 如果您想进行优化,此方法可以帮助您节省 WordPress 托管帐户上的磁盘空间,并且由于您手动检查每个图像,因此可以保证最快的图像和最好的质量。 总的来说,所有这些 WordPress 图像优化器选项都各有千秋,将有助于加快您的 WordPress 网站的速度。
使用图像优化插件优化图像
安装您喜欢的图像优化插件后,优化图像将变得自动化。 该插件将在上传时压缩图像并调整图像大小,确保图像在不影响质量的情况下得到优化。
但是,某些插件可能需要额外的配置来优化 WordPress 媒体库中的现有图像。
该插件可以帮助您批量压缩图像或在将新文件上传到 WordPress 时优化它们。 需要注意的是,虽然图像压缩插件可以显着减小图像大小,但它们可能并不适合所有类型的网站。
如果您的网站包含许多高分辨率图像或复杂图形,则可能需要手动优化技术来确保最佳质量和性能。
在上传到 WordPress 之前优化图像的技术
在将图像上传到 WordPress 之前对其进行优化可以显着减小文件大小、提高网站速度并增强用户体验。 以下是一些在上传图像之前提高图像加载速度的技巧:
A。 调整图像大小
一种常见的技术是将图像大小调整为将在网站上显示的大小。 它减少了文件大小,并且无需 WordPress 调整网站上的图像大小。
b. 压缩图像
另一种有效的技术是在不影响质量的情况下压缩图像。 您可以使用图像压缩工具(例如 Adobe Photoshop)或在线工具(例如 TinyPNG 或 Compressor.io)来减小图像大小,同时保持质量。
提示:在不影响质量的情况下将图像文件大小保持在 100KB 以下或尽可能小
C。 使用描述性文件名
为图像提供准确反映其内容的描述性文件名。 它可以帮助搜索引擎理解图像并帮助依赖屏幕阅读器访问您的内容的视障用户。
d. 优化图像格式
选择正确的图像格式也会显着影响文件大小。 例如,JPEG 更适合照片和复杂图像,而 PNG 更适合颜色较少的图形和图像。
请记住,JPEG 图像往往会压缩图像并降低质量,而 PNG 图像较大但保留质量。 理想的图像格式取决于图像内容和上下文。
专业提示:对于复杂图像使用 JPEG 格式,对于透明图像和简单图形使用 PNG 格式。
通过实施这些技术,您可以显着减小图像文件大小并优化 WordPress 图像,从而提高网站速度并提升用户体验。
在 WordPress 中上传后优化图像
将图像上传到 WordPress 后,您仍然可以使用多种技术来优化它们。
- 上传后优化图像的最流行方法之一是使用 WordPress 的图像压缩插件。 这些插件可以自动压缩图像并调整图像大小,而不会降低质量。
- 强烈推荐的插件之一是新的图像优化器。 该插件可以在您上传图像时即时改进 SEO 并优化现有图像。 您必须将其连接到您的 WordPress 站点并配置设置。 完成后,该插件将在后台自动优化您的 WordPress 图像,确保它们尽可能小而不影响其质量。
- 上传后使图像更明显的另一种方法是手动调整图像大小。 您可以使用 Adobe Photoshop 或 GIMP 等编辑软件将图像大小调整为较低的分辨率。 它将减少文件大小并使图像加载速度更快。
- 此外,您可以使用有损或无损压缩等压缩技术来进一步减小文件大小。 有损压缩会删除一些图像数据,而无损压缩会在不丢失任何信息的情况下压缩数据。
然而,值得注意的是,过多的压缩会导致图像质量下降。 因此,在文件大小和图像质量之间找到适当的平衡至关重要。
延迟加载在图像优化中的作用
延迟加载是优化 WordPress 图像的有效技术。 它会延迟图像的加载,直到它们在用户屏幕上可见。 通过这样做,延迟加载可以减少初始页面加载时间,从而加快页面渲染速度并改善用户体验。
- 延迟加载的工作原理是将页面分割成更小的部分,其中只有可见部分加载图像。 当用户向下滚动时,可见部分中的新图像会加载并重复该过程。
- 此技术有助于节省带宽并减少 HTTP 请求数量,从而加快加载时间。
除了提高网站速度之外,延迟加载也有利于SEO优化。 搜索引擎优先考虑快速加载的网站,并奖励它们更好的搜索排名。
使用延迟加载技术,您可以提高网站的性能并提高其在搜索引擎上的可见性。
在 WordPress 中平衡图像质量和文件大小
优化 WordPress 网站的图像涉及在图像质量和文件大小之间找到适当的平衡。 考虑使用压缩技术并选择适当的图像格式来实现这种平衡。
有两种类型的压缩技术:无损压缩和有损压缩。 无损压缩会在不影响图像质量的情况下减小文件大小,而有损压缩会通过丢弃一些图像数据来减小文件大小,从而导致质量略有损失。
如果保持尽可能高的图像质量至关重要,那么无损压缩是更好的选择。 但是,如果优先考虑减小文件大小,则有损压缩是合适的。
在决定图像格式时,请考虑图像本身及其预期用途。 PNG 格式更适合具有透明背景的图像,例如徽标。 但是,如果图像具有多种颜色和多种色调值,则 JPEG 格式是更好的选择。
您应该使用图像压缩插件来有效平衡图像质量和文件大小。 这些插件允许您压缩图像而不影响其质量。 一些流行的选项包括 ShortPixel、Smush 和 Imagify。
图像优化对 WordPress 网站速度的影响
图像优化对于提高 WordPress 网站的速度和性能至关重要。 图片的大小和质量会显着影响网站的加载时间、用户体验和搜索引擎排名。
通过优化图像,您可以在不影响图像质量的情况下减小图像大小,从而加快页面加载时间并获得更流畅的用户体验。
除了减小图像大小之外,延迟加载还可以通过仅在需要时加载图像而不是一次性加载所有图像来提高站点速度。 如果您的 WordPress 主题支持此功能,则启用延迟加载是提高网站性能的简单而有效的方法。
优化图像时,在图像质量和文件大小之间找到适当的平衡非常重要。 使用无损压缩技术可以在保持图像质量的同时减小文件大小,而有损压缩可以进一步减小文件大小,但代价是质量略有下降。
优化图像对于提高 WordPress 网站的速度和用户体验至关重要。 遵循最佳实践并利用图像优化工具可以提高网站的性能、让访问者满意并提高搜索引擎排名。
常见问题 (FAQ)
如何优化 WordPress 图像以提高网站速度?
优化 WordPress 网站的图像对于提高网站速度和增强用户体验至关重要。 以下是一些有效优化图像的技巧:
为什么图像优化对于我的 WordPress 网站很重要?
图像优化可显着提高 WordPress 网站的网站速度、用户体验和整体性能。 通过减小图像文件大小,您可以确保更快的加载时间和更流畅的浏览体验。
在 WordPress 中优化图像的最佳实践是什么?
在 WordPress 中优化图像时,遵循以下最佳实践至关重要: – 根据您的具体需求选择正确的图像格式,例如 JPEG 或 PNG。 – 使用压缩技术来减小文件大小而不影响图像质量。 – 利用图像优化插件自动执行优化过程并最大限度地提高效率。
什么是图像压缩?为什么它对于优化图像很重要?
图像压缩是指在不显着影响其视觉质量的情况下减小图像的文件大小。 It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
