我们不断遇到的主要 Magento 移动应用程序设计和开发错误
已发表: 2020-10-30全球电子商务在 2019 年的销售额为 3.54 万亿美元,到 2022 年将达到 6.54 万亿美元。 正如您所料,精明的网站管理员想要一块蛋糕,他们押注于一流的电子商务平台上。
在这篇文章中,我们将向您介绍 Magento 2 以及为什么在电子商务中经常选择它,我们将引导您了解在平台上的应用程序开发过程中发生的典型疏忽,并提供有关避免什么的提示说到设计块。
你会在这篇文章中找到什么?
关于 Magento 2 的几句话
Magento 开发和应用程序设计中经常出现的错误
1.填充的用户界面和糟糕的用户体验
2. 不为 iOS 和 Android 构建,也没有 PWA
3. 糟糕的用户测试
4. 糟糕的结账体验
5.加载速度
结论
听起来不错? 让我们潜入吧!
关于 Magento 2 的几句话
尽管 Magento 目前还不是最常用的电子商务软件平台,但 Magento 开发服务目前的需求正在增加。 对于初学者来说,该平台是高度可定制的,基本上可以围绕特定的业务需求进行“雕刻”,尤其是在商店复杂且规模庞大的情况下。 此外,该平台的增长速度是同行的三倍。 更何况随着 2020 年中期 Magento 第一个版本的支持终止,迁移到该平台第二个版本的艰难过程简直是在所难免。
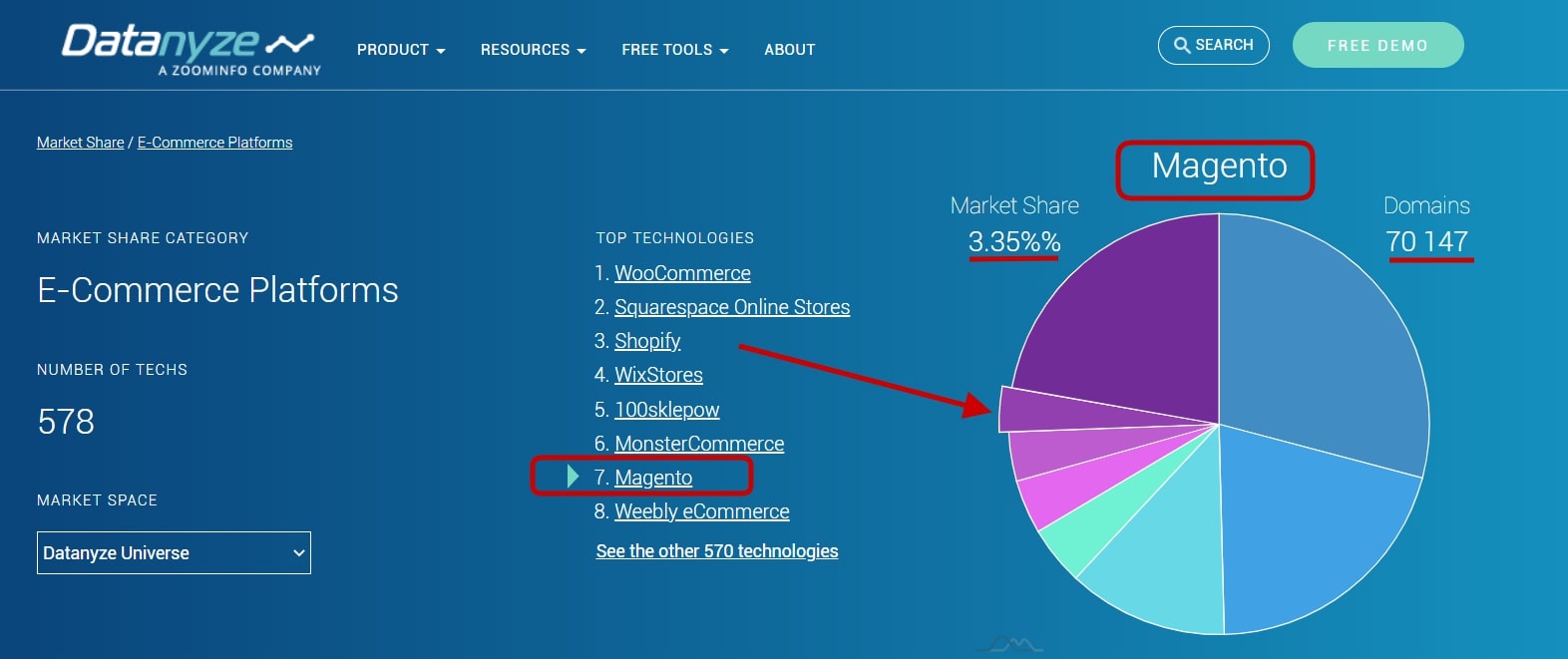
根据 Datanyze 的说法,如下面的屏幕截图所示,Magento 在市场份额和域名数量方面确实落后于其他平台。 它目前落后于 WooCommerce、Squarespace 和 Shopify,其市场份额为 3.35%,拥有超过 7 万个域名。
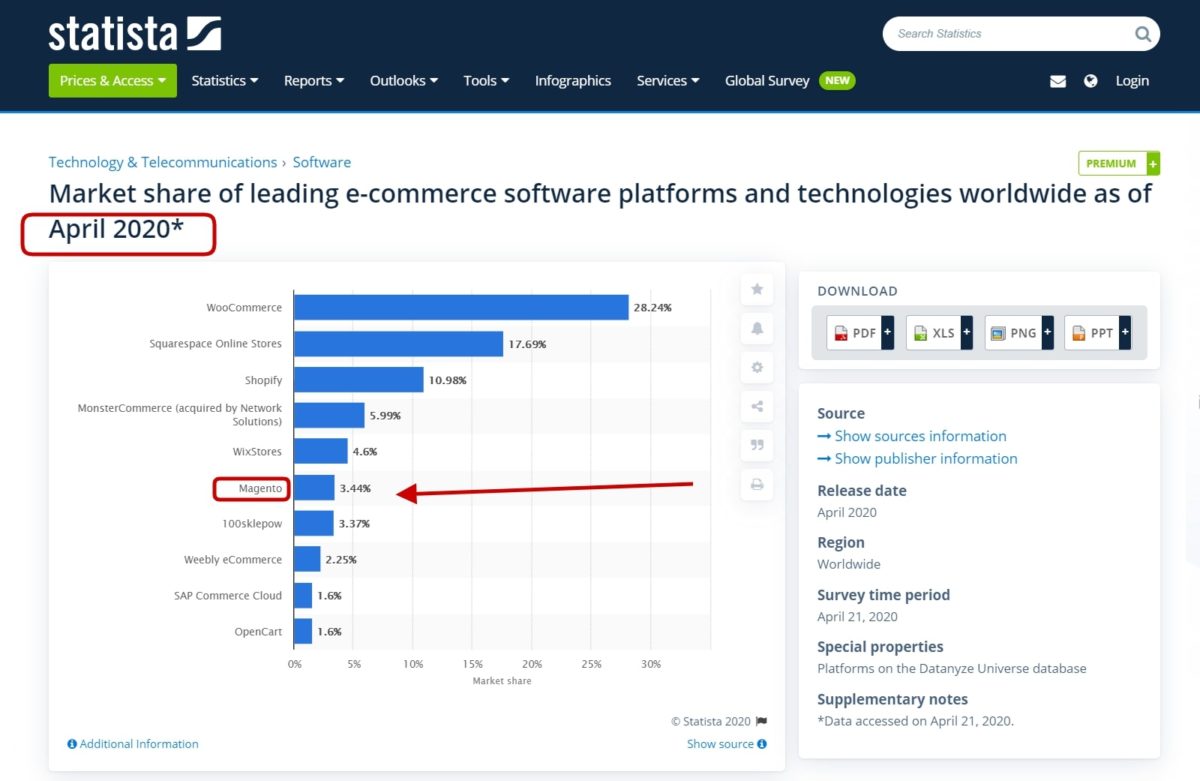
Statista 收集的其他数据表明,截至 2020 年春季,Magento 在全球领先的电子商务平台中排名第六,市场份额为 3.44%。
但是不要急于就其在列表中的位置得出结论。 从 2016 年到 2020 年的 4 年间,Magento 的商户基础增长了 200%。 如果您考虑到它仅从 2017 年到 2018 年就增长了 100%,这将令人印象深刻。 更重要的是,Magento 是顶级 B2B 电子商务平台之一。
正如前面已经简要介绍的那样,它非常适合不想坚持“标准”模板设计的大型和高度可定制的商店。 是的,因此,这确实意味着构建商店的专业开发人员和设计师的工作范围(而不是调整现成的拖放块)。
这就是为什么回顾 Magento 1 和 Magento 2 多年的开发,我们想谈谈为了使 Magento 项目成功不应该做什么。
Magento 开发和应用程序设计中经常出现的错误
Magento 开发需要强大的技术技能和对其导航原理的非常透彻的理解,以制作合适的设计。 因此,并不是每个人都对这个平台感到乐观。 Magento 移动应用程序开发人员和设计人员正在犯错,这让他们付出了转化率和利润的代价。 让我们探索这些错误以及如何修复它们。
1.填充的用户界面和糟糕的用户体验
在您开始之前,杂乱的元素可能会扼杀您的 Magento 移动应用程序设计。 所以,保持设计简单。
在网上购物时,人们在手机上花费大约四分钟。 但是他们在桌面上花费了五分钟或更长时间。 因此,您有最少的时间在潜在购物者身上留下印记。 不要因为杂乱而扼杀了你的机会。
无论如何,您不想创建平淡的设计。 这也适得其反。 你需要平衡事物。 具体来说,您希望您的应用程序用户享受互动体验,从而引导他们进行购买。
那么,你如何取得平衡? 您如何实现交互式用户界面并避免混乱? 您如何设计获得点击的用户体验?
以下是一些您可以使用的行业最佳实践。
设计应支持双击和双指缩放
在一项研究中,Baymard 研究所发现了以下内容:
“40% 的电子商务网站不提供缩放功能,如双击或图像捏合。”
因此,这些网站的跳出率很高。 根据这项研究,即使是那些提供产品图像特写版本但不支持缩放手势的网站,转化率也很差。
另一个问题是使用低分辨率图像。 它们等于无,因为用户无法看到产品的详细信息。 只要图片是高质量的并在尺寸方面进行了优化,您就走在正确的轨道上。
更重要的是,专家 Magento 开发人员和移动应用程序设计人员清楚地表明存在缩放功能。 Baymard Institute 的研究表明,提供该功能的应用程序中有 50% 并未表明他们提供了该功能。
支持“保存商品”或“保存购物车”功能
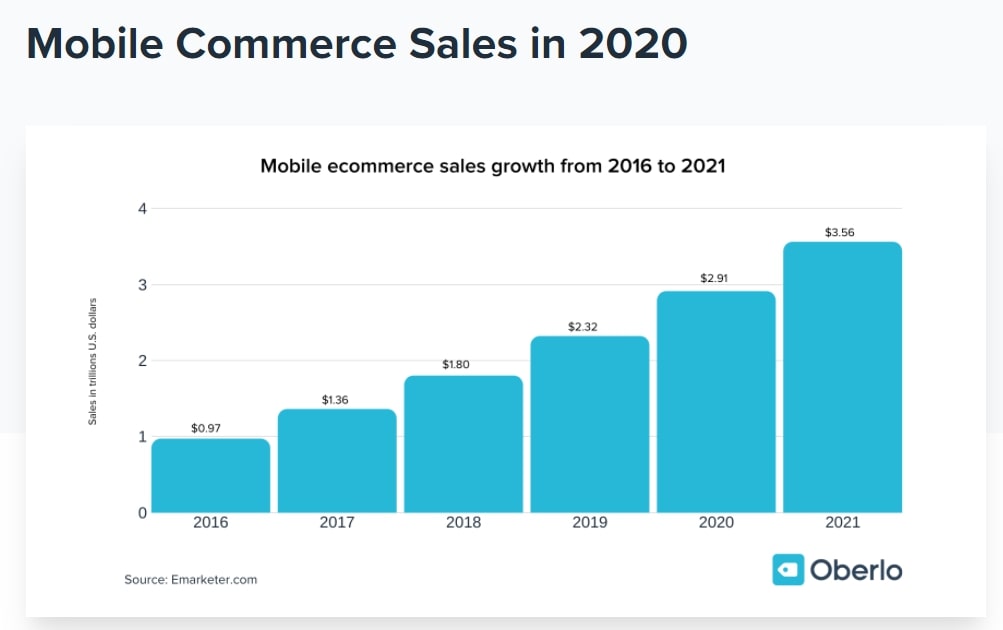
根据 Oberlo 2020 年移动商务销售额的统计数据,移动设备的销售额只会继续增长,这在下面的屏幕截图中可以清楚地看到。
尽管移动设备为在线商店带来了最多的流量,但买家通常会返回他们的台式机完成购买。 这就是“保存项目”或“愿望清单”功能发挥作用的地方。
在许多情况下,将“保存购物车”功能(也称为永久购物车)构建到您的 Magento 电子商务应用程序中会派上用场。 由于有时购物者还没有准备好购买,他们想保存购物车以备后用。 您还希望每隔一段时间向这些购物者发送提醒电子邮件以完成他们的购买。 更重要的是,在桌面版本上放置提醒显示以鼓励他们完成结帐步骤是有意义的。
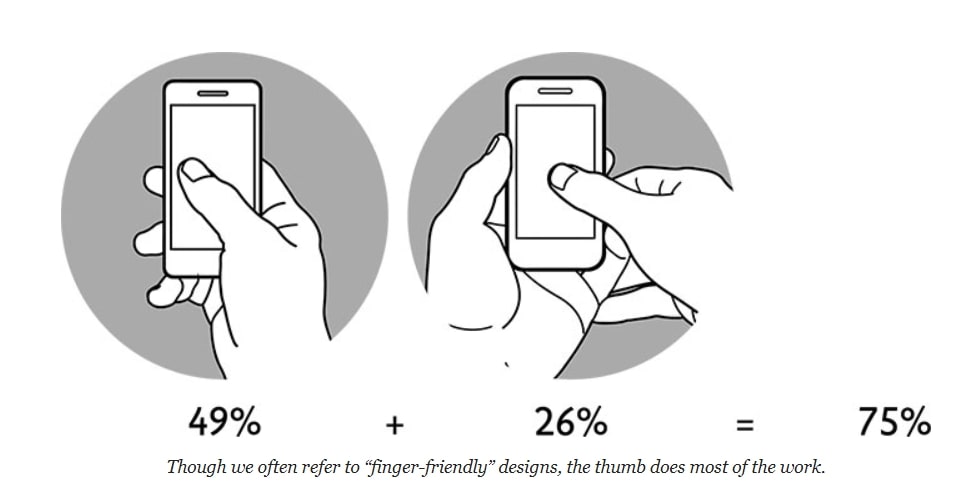
拇指设计
大约 75% 的手机用户在与设备交互时依赖拇指。 因此,您的移动网站设计应与该用户行为保持一致。
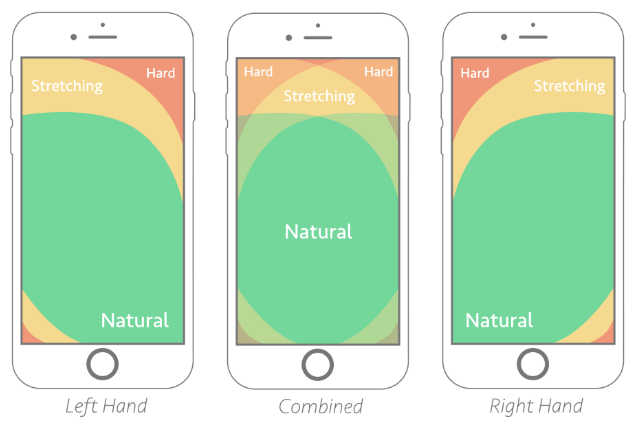
以拇指为重点的设计可以提高转化率,提高用户参与度,并使导航变得容易。 在进行渐进式 Web 应用程序设计时,这会增加两倍的相关性。
更重要的是,您希望您的设计将关键的用户元素放在“拇指区”的自然区域。 您的用户应该不会很难访问您想在您的应用上执行的任何操作。
这种用户行为是整理 Magento 移动应用程序设计的另一个原因。 您希望用户一次只关注几件事,因为这与他们使用手机的方式一致。 此时,请注意移动设备的尺寸在不断变大。 这就是为什么将按钮、菜单列表和其他元素靠近移动屏幕底部被认为是常见做法的原因。
利用微交互提升用户体验
关于使用微交互的这一点建立在前一个关于拇指设计的基础上。
看看上面的视频。 这就是微交互的作用。 用户想要查看不同颜色、尺寸、具有额外功能等的产品的外观。微交互可帮助买家毫不费力地全面体验产品。
但这种类型的用户体验并不止于产品功能。 如果买家可以轻松地对产品进行评分、喜欢或比较,他们就可以享受微交互带来的好处。
这里的目标是为用户提供最直观的体验。
创建符合 UX 最佳实践的表单
许多 Magento 移动应用程序设计人员和开发人员并不关注表单元素。 毫不奇怪,这会损害他们的转化。

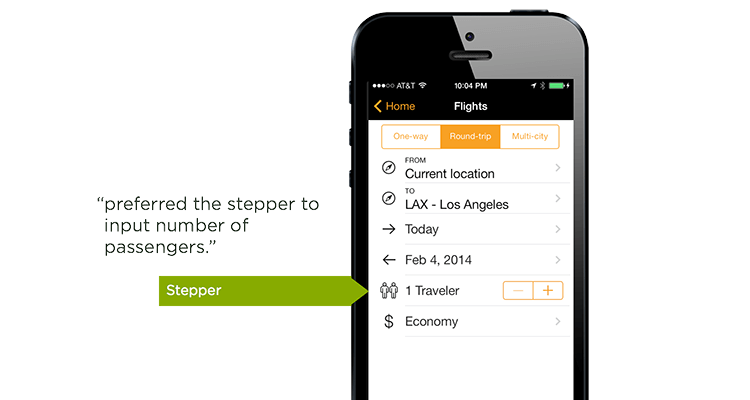
例如,大多数开发人员仍然在他们的表单中使用下拉菜单。 但一项用户测试研究表明,步进器在表单上工作得更好。
它并没有就此结束。 以下是表单设计的其他一些 UX 最佳实践:
- 保持简短。 限制用户需要填写的表单字段的数量,或者他们甚至可以看到的表单字段的数量。 如果您想收集额外的数据,您可以启用不可见的自动填充,而无需用户手动填充它们。
- 将表单域标签放在表单域上方。 您的用户将更容易看到标签,并减少出错的可能性。
- 使用简短的解释器。 使用小的解释器告诉用户您为什么要收集特定信息。 这样做也可以促进表单转换。
- 使键盘直观。 如果表单字段仅用于数字,例如信用卡号码和手机号码,则让拨号盘直观地显示出来。 您可以通过这种方式减少错误并改善用户体验。
- 将未填写的表单字段向上移动到屏幕上。 使表单向上滚动到下一个空表单域,就像用户填写一个域一样。 让表单域自动向上滚动以显示以下未填写的表单域可以减少工作量并提高表单完成率。
使用视觉对象自动输入数据
对于此功能,您希望使用地址查找、自动建议和自动检测来帮助您的用户更快地填写表单和完成数据输入活动。
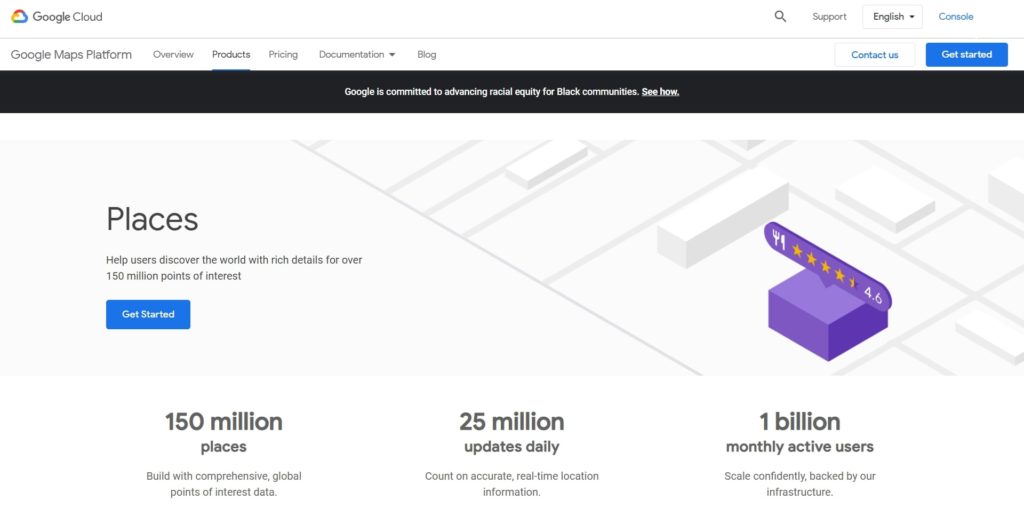
您的应用用户可以使用地址查找功能更快地指明他们的地址。 Google Places 和 USPS 等平台提供开放 API,可以帮助您实现此目的。
自动建议无处不在。 你知道他们。 在您输入搜索词组之前,Google 会使用它们来建议搜索查询,而您的手机会使用它们向您建议单词以实现自动更正功能。
精明的设计师使用此功能帮助搜索者在其电子商务商店中更快地找到产品。 自动检测可帮助您的用户验证他们输入的数据是否正确。 例如,您的客户可以看到他们在结账时输入的信用卡类型。
关于 UI 和 UX 错误的最终想法
毫无疑问,这是这里最长的一段。 但这是有原因的。 大多数设计师和开发人员的错误来自用户界面和用户体验错误。
另一个主要的用户体验错误是没有优先考虑 Magento 搜索。 使应用程序的内容具有高度可搜索性且界面易于搜索。
最后,确保应用程序安全,否则其他方法无效。 在通过移动设备购物时,用户比其他任何事情都更关心安全性。 您的用户不应该猜测他们的数据是否安全。 安全和保障应该写在整个应用程序中。 所以你想:
- 使用信任徽章
- 应用锁定符号
- 在整个购物体验中使用“安全”和“加密”等安全词
- 利用色彩心理学
- 拥有有效的 SSL
因此,由于您是负责确保客户数据安全的一方,最重要的是,请确保在安全和数据安全方面加倍努力,尤其是如果您想避免巨额罚款或诉讼。
2. 不为 iOS 和 Android 构建,也没有 PWA
您可能有真正的理由专注于一个平台,如果它对您的业务有好处,那很好。 但是,一些选择只专注于一个平台的 Magento 应用程序设计人员和开发人员并没有为他们的决策提供商业案例。
理想情况下,您希望构建以适应增长并让您的用户在他们感到舒适的任何地方购物。 因此,为多个平台构建。 毕竟,在大多数情况下,在 iOS 和 Android 上拥有您的应用程序就足够了。 几乎每个人都使用这两个移动平台。
想要拿起你的游戏并转向更现代的方法吗? 朝着不同的方向前进,选择支持 PWA 而不是本机应用程序。 快速、用户友好且无需实际下载即可拥有本机应用程序的出色功能,渐进式 Web 应用程序目前是 M-Commerce 中的下一件大事。
3. 糟糕的用户测试
测试是 LukeW Ideaation + Design 如何发现转换效果更好的表单类型。 如果您忽略用户测试,您可能会无休止地优化内容,并且没有任何可展示的内容。
一些 Magento 移动应用程序设计人员和开发人员打折用户测试。 但不同的受众有独特的需求和偏好。 测试可帮助您了解受众的需求和期望。 因此,请考虑在测试中投入一些时间。
4. 糟糕的结账体验
很大一部分购物车遗弃案例发生在订单的结账步骤。 大耻辱。 提及可能使您的业务损失惨重的结账体验错误包括:
- 一个压倒性的结帐过程。 有一个漫长而复杂的结帐过程。
- 隐藏购物车的价值。 在用户购物时掩盖您的总订单成本会损害您的销售额。 隐藏费用也是如此。
- 信任度低。 没有表现出可信度(安全徽章、锁图标和其他心理缺陷)。 谁想从潜在危险的应用程序或商店购买? 请注意,“潜在危险”已足够危险。
- 强制创建帐户。 强制用户在结帐前创建一个帐户。 在一项研究中,60% 的参与者很难找到应用程序的 Guest Checkout。 让您轻松购买,不要强迫潜在客户做他们不想做的事情。
- 缓慢的 Magento 结帐和添加到购物车。 如果处理这些步骤需要很长时间,那么您的客户很可能会离开商店而不购买任何东西。
- 错误的应用程序。 如果您的商店出现错误或崩溃,您就是在鼓励潜在买家离开。 因此,如果必须,请修复它并快速完成。
- 有限的付款方式。 提供多种付款方式,归根结底,方便人们向您付款符合您的利益。 这不应成为不完成订单的理由。
如您所料,危险是巨大的。 换句话说,在访问电子商务网站的每 10 名购物者中,有 7 人不购买。 但更好的结账设计可以将转化率提高 35%。 这是一些值得深思的食物。
在我们的指南中了解如何优化移动支付。
5.加载速度
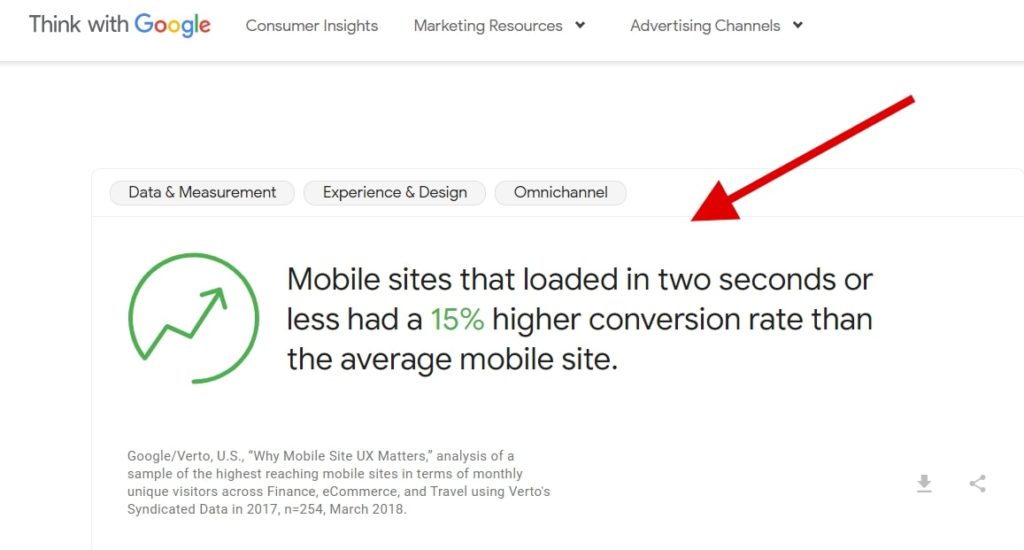
最后但并非最不重要的一点是,根据美国谷歌/Verto 的一项研究,营销人员同意提高移动网站和应用程序的速度将转化率提高了 15%。 该统计数据不足为奇,因为与桌面页面相比,移动网页的加载时间要长得多。 因此,压缩应用程序的代码和文件权重可以显着提高您的利润。
在此处了解有关网站速度及其改进方法的更多信息。
结论
设计决定商业成功。 用 Baymard 研究所的研究人员的话来说,他们的研究在指南中被提到,
“我们的研究表明,仅通过改进结账流程的设计,普通电子商务网站就可以将转化率提高 35%。”
因此,如果您正在或已经犯下任何这些 Magento 移动应用程序设计和开发错误,您可以修复它们。 钥匙在你手中。 使用它们。
作者简介:

Alex Husar是 Onilab 的首席技术官,在 Magento 和 Salesforce 方面拥有 8 年以上的经验。 他毕业于捷克技术大学并获得计算机软件工程学士学位。 Alex 的专长包括全栈开发技能和为整个团队提供项目关键指导的强大能力。
对 2020 年电子商务的主要趋势感到好奇吗?
它们列在我们的免费电子书中:获取所有 2020 年电子商务趋势的终极评论以了解它们。 2020 年已经到来 - 最好尽快获得您的副本