Magento 2 中的图像优化:最佳实践
已发表: 2021-08-11目录
性能直接影响您的底线——由于图像是 Web 上请求最频繁的资源类型,因此优化图像应该是您在尝试提高 Magento 商店的转化率时应该考虑的第一步。
在本教程中,我们将向您展示优化 Magento 商店中图像的方法。
一刀切的产品图片
您可以通过对/media/catalog/product/中的图像文件运行压缩来批量优化产品图像。
以下是您应该使用的一些工具: GIFSicle 、 JPEGTran 、 OptiPNG 。 这些命令行会将您当前的图像重写为优化版本,而无需更改文件名。 所有缓存的图像也将得到优化,而您不必刷新缓存。
- PNG 图像:使用OptiPNG
optipng -o7 -strip所有媒体/目录/产品/*.png - JPEG 图像:使用JPEGTran
查找媒体/目录/产品/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - GIF 图片:使用GIFSicle
gifsicle --batch --optimize=3 媒体/目录/产品/*.gif
使用正确的图像格式
使用正确的图像格式还有助于减小图像的文件大小。 例如,JPEG 和 PNG 等一些图像格式最适合用于照片和 Web 图像,而 GIF 和 BMP 等有限 (256) 色的图像格式更适合用于徽标、按钮、图标等小分辨率文件。
为了更好地了解用于满足您的图像需求的图像格式,请参考下表:
| 目的 | 最佳格式 |
| 产品图片 | JPEG、PNG |
| 标志 | SVG |
| 纽扣; 图标 | 动图 |
用视频替换 GIF
GIF 是让您的内容更有趣的一种很酷的方式,但如果您想优化页面加载速度,它可能不是最佳选择。 那么有什么替代方法呢?
带视频!
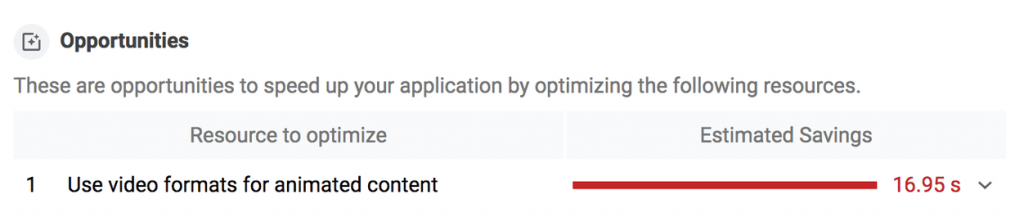
您可以将 GIF 转换为 MP4 或 WebM 视频。 但是您应该检查是否可以使用 Google 的 Lighthouse 来执行此操作。 如果您有任何可以转换的 GIF,您应该会看到“将视频格式用于动画内容”的建议:

下一步是转换您的 GIF。 要获取 MP4 视频,建议使用 FFmpeg。 在控制台中运行以下命令:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4

这告诉 FFmpeg 将my-animation.gif作为输入,由-i标志表示,并将其转换为名为my-animation.mp4的视频。
如果您的 GIF 尺寸很奇怪,请包含如下裁剪过滤器:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
对于 WebM 视频,请在控制台中运行以下命令:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
*注意:虽然 WebM 视频比 MP4 视频小,但并非所有浏览器都支持这种格式,因为它相对较新。
将图像转换为 WebP
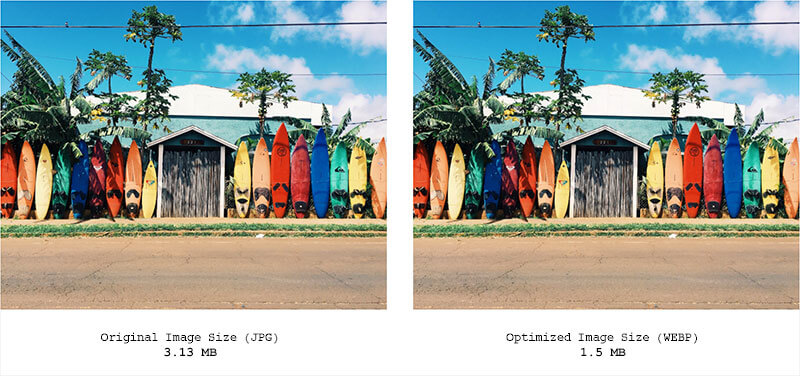
WebP 是一种下一代图像格式,可提供出色的图像质量与文件大小的比率。 与 JPG 和 PNG 相比,WebP 图像平均缩小 25 – 35%,图像质量损失几乎为零。

然而,由于图像格式仍然相对较新,它在 Magento 2 中不受支持,并且在 Safari 等浏览器中的支持有限。 要在您的 Magento 商店中使用 WebP,您需要使用诸如 Magento 2 Convert Images to WebP 之类的扩展来启用将所有图像自动转换为 WebP。
使用响应式图片
如果您想要最佳的页面性能,请不要满足于“一刀切”的方法。 相反,请尝试为不同的设备提供不同的图像尺寸。
有几种工具可以帮助您完成任务,但尖锐的 npm 包和 ImageMagick CLI 工具可能是最受欢迎的。
Sharp (用于自动调整大小)
要将Sharp用作Node脚本,请将此代码另存为项目中的单独脚本,然后运行它以转换图像:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (用于一次性调整图像大小)
要将图像大小调整为原始大小的 54%,请在终端中运行以下命令:
转换 -resize 54% 图片.jpg 图片-small.jpg
要调整图像大小以适应 500px 宽 x 300px 高,请运行以下命令:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg*注意:推荐的图像尺寸数量为 3-5。 当然,您创建的尺寸越多,它在设备上的显示效果就越好,但这会占用您服务器上的更多空间。
使用 CDN
CDN 是另一种即时优化图像的方式,无需篡改源图像。 对于 Magento,官方推荐的是 Fastly,因为它与 Magento 紧密集成,并带来了额外的安全优势,以及整页缓存解决方案。
集成第三方扩展
优化图像的另一种方法是使用 Magento 扩展。 该扩展程序将为您完成工作,以确保您的图像不会减慢页面加载速度。
以下是一些适用于您的 Magento 商店的有用扩展:
Magento 2 的图像优化器,由 Mageplaza 提供
此扩展支持商店管理员压缩各种类型的图像,包括 PNG、JPG、GIF、TIF 和 BMP,甚至可以让您设置压缩级别。 此外,压缩可以频繁激活,因此您不必担心。
Magento 2 的延迟加载 by Amasty
使用延迟加载扩展,仅当用户向下滚动页面时才会填充产品信息,从而加快初始页面呈现速度。 它还具有额外的优化工具:图像压缩和代码结构优化,以提供最佳的页面性能。
希望这可以帮助!
