如何在 Magento 中自定义产品页面布局
已发表: 2021-08-16目录
您可能知道,每种产品都需要基于其独特功能的特定页面布局。 所以这里的事情是为一个类别下的几个产品定制一个特定的产品页面布局,而不改变类别布局。
为此,我们需要了解基础知识,并且只有从那里,我们才能学习使用布局文件自定义产品页面布局。
关于布局文件
在 Magento 中,布局文件是 .XML 文件,用于定义给定页面的结构。 布局文件分为:
- 基本布局:模块提供的布局文件
| 类型 | 地点 |
|---|---|
| 页面配置和通用布局文件 | <module_dir>/view/frontend/layout |
| 页面布局文件 | <module_dir>/view/frontend/page_layout |
- 主题布局:主题提供的布局文件
| 类型 | 地点 |
|---|---|
| 页面配置和通用布局文件 | <theme_dir>/<Namespace>_<Module>/layout |
| 页面布局文件 | <theme_dir>/<Namespace>_<Module>/page_layout |
如何自定义产品页面布局
要自定义给定页面的布局,您需要使用自定义的布局文件覆盖该页面的布局文件。 为此,您需要找到主题产品页面的布局文件。
为所有产品类型自定义产品页面布局

Magento 2 上一个/下一个产品页面
Magento 2 上一个 下一个产品页面是一项优化功能,允许客户通过单击无缝浏览产品页面。 此功能可提升您商店的可用性,并为您的客户保持流畅和愉快的浏览体验。
如果您想为所有产品类型自定义产品页面布局怎么办?
这是最简单的部分,因为您只需要更改通用布局文件,即catalog_product_view.xml(位于/theme_dir/Magento_Catalog/layout/ 中),即可将更改反映在您的所有产品类型上。
使用容器构建布局中的内容
产品页面的布局是使用容器构建的,可以引用或添加更多块。
示例:
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
以下是产品页面布局中使用的常用容器:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
为特定产品自定义产品页面布局
有两种方法可以为特定产品自定义产品页面的布局,都涉及将文件放在指定的 /layout/ 文件夹中。
方法 1 :创建自定义布局更新
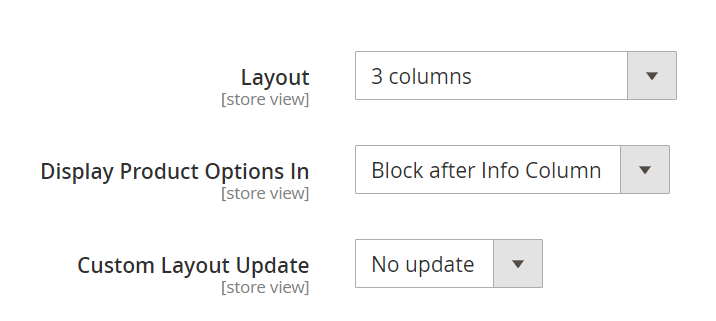
从 Magento 2.3.4 开始,Magento 管理面板中的 Layout Update XML 字段现在被转换为选择器,这意味着您不能再在此字段中自由添加代码。


为了为您的产品页面应用自定义布局更新,您需要将 .XML 文件放在指定的文件夹中( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ )。 然后,来自该 .XML 文件的布局更新将作为可选选项出现在自定义布局更新下。
自定义布局更新文件名的规则
您的自定义布局更新文件名将需要遵守以下规则:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
在哪里:
-
<Product_SKU>:是您要应用自定义布局更新的产品的 SKU -
<Name for Layout Update>:是此布局的名称,将显示在自定义布局更新选择器中
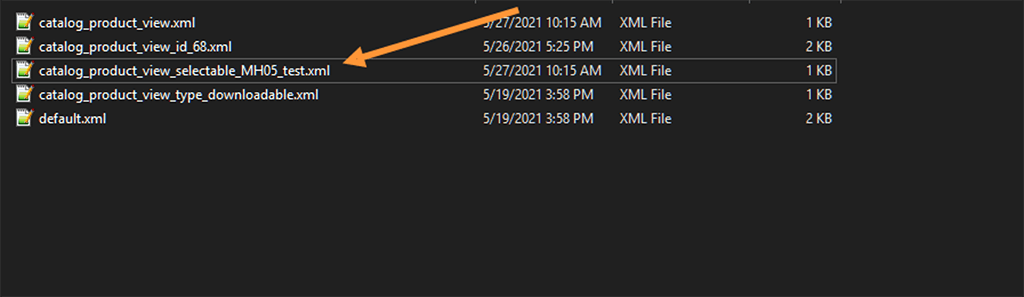
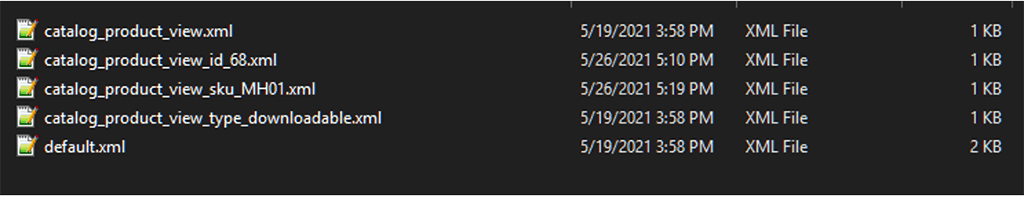
例如,如果我们想为此 SKU 应用新的自定义布局更新:MH05。 我们需要在/theme_dir/Magento_Catalog/layout/中放置一个名为catalog_product_view_selectable_ MH05_test.xml的自定义布局文件,其内容如下:

<?xml 版本="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<正文>
<move element="page.main.title" 目的地="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" remove="true"/>
</referenceContainer>
</正文>
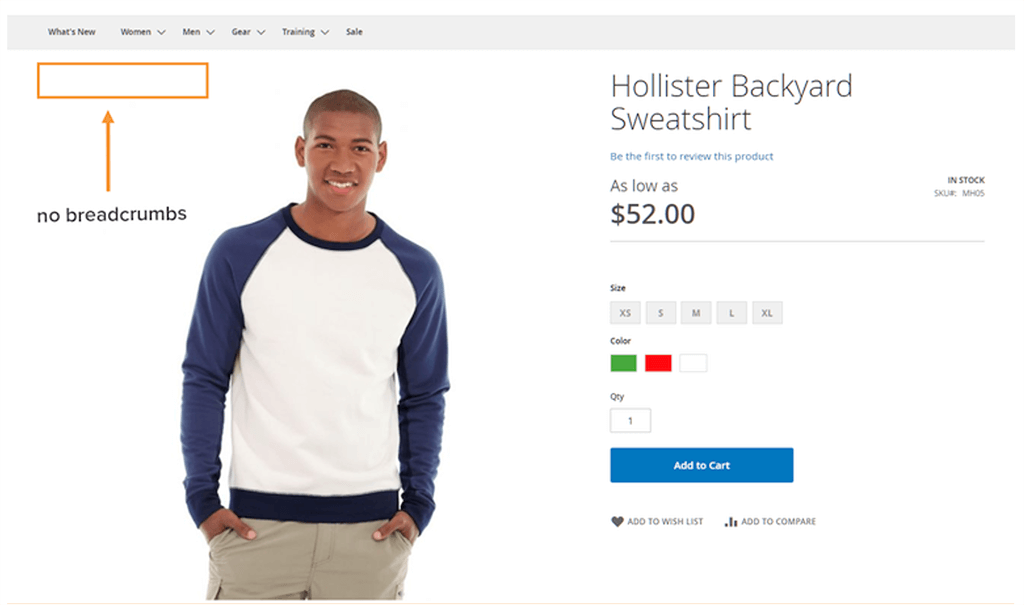
</页面>这个测试布局的作用是从产品 SKU MH05 的产品页面中删除面包屑。
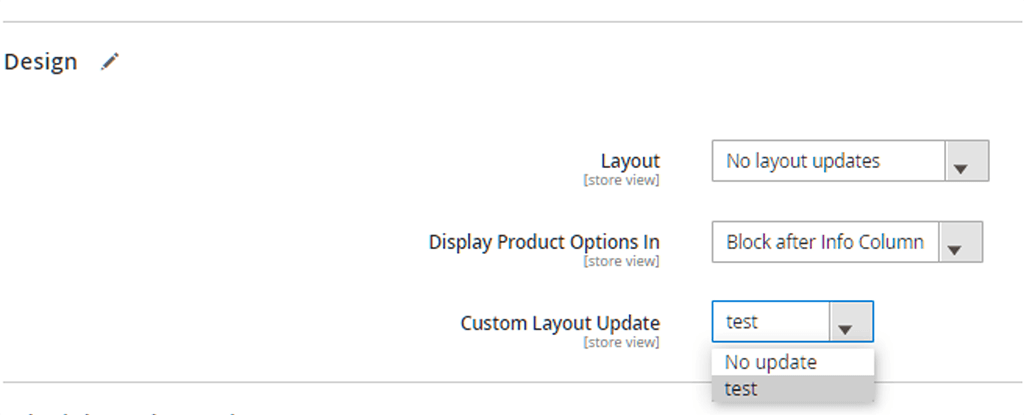
接下来,在Catalog > Products中,选择 SKU MH05 的产品。 您现在应该能够看到名为test的自定义布局更新:

选择这个新的自定义布局更新并保存更改。
现在使用以下命令清除缓存:
php bin/magento 缓存:刷新
更改现在应该反映在您的前端。

方法2 :覆盖布局
使用 addPageLayoutHandles 方法,您可以使用以下方法覆盖布局:
- 产品编号
- 产品 SKU
- 产品类别
例如,如果您想为 ID 为 68 的产品自定义产品页面布局,则布局文件的名称需要遵循以下格式:
catalog_product_view_id_number.xml
例如, catalog_product_view_id_68
该文件将需要位于以下部分:
/theme_dir/Magento_Catalog/layout/

按照系统提示清除缓存。 如果没有,您可以到前端查看特定产品的新自定义页面布局。
对于产品类型,您可以按照相同的步骤并相应地更改文件名。 例如,使用catalog_product_view_type_bundle.xml为捆绑产品应用新的页面布局。
希望您喜欢您可爱物品的新页面布局!
相关文章:
如何在 Magento 2 中自定义结帐流程
如何自定义您的 Magento 电子邮件模板
