Magento 2 速度优化:研究证明默认功能就足够了
已发表: 2019-07-05目录
- 介绍
- 测试环境
- 第 1 章 Magento 设置和服务器配置
- 压缩包
- 缩小 Js 和 CSS
- 合并 Js 和合并 CSS
- JS 捆绑包
- 高级 JS 包
- HTTP/2
- 将JS代码移动到页面底部
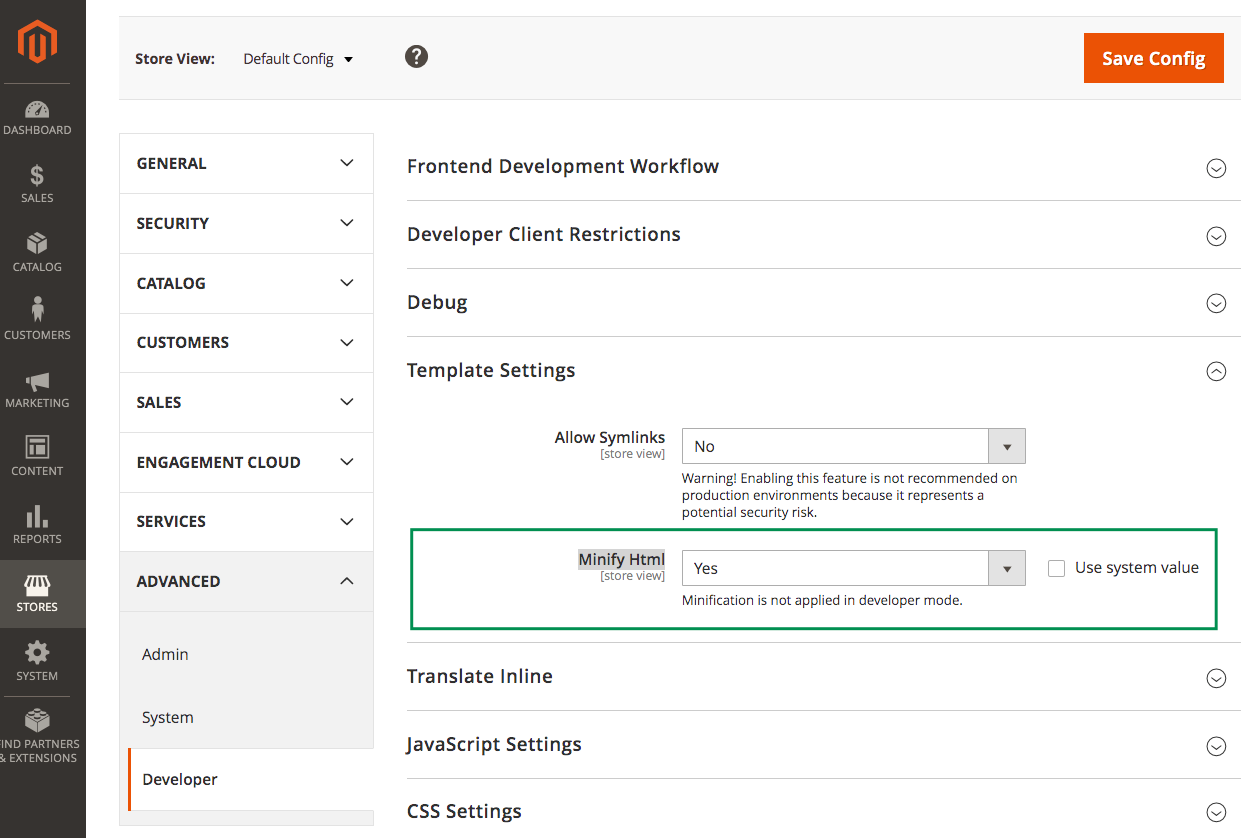
- 缩小 HTML
- 第 2 章附加工具
- 第三方扩展:缩小/合并 JS/CSS/HTML | 捆绑 JS
- 减小图像大小
- 延迟加载图片
- 而不是最后的话
- 关于 Bundle JS
- PS放大器
介绍
据 Statista 称,预计 2019 年全球手机用户数量将突破 50 亿大关。在这方面,谷歌非常重视移动设备上的网站加载速度。 这个参数无疑会影响搜索结果的排名。 此外,快速的网站加载时间会增加转化率,因为网站可以避免失去住院用户。
在本文的第一部分,我们将尝试弄清楚并展示是否可以使用标准方法加快 Magento 2 页面加载时间,最重要的是,定义这些方法的有效性。
在第二部分中,我们将深入了解 3rd 方解决方案和方法的有效性。
测试环境
所有测量都将在Chrome 审核中进行,并带有“适用于具有模拟快速 3G 的移动设备”的限制:

Docker 容器中展开的 Magento 2.3.1 将在审查中使用。 这将使我们能够隔离资源。
我们将使用完全启用的内置缓存在生产模式下测量性能。
测试将在三个站点页面上进行:主页面、产品页面和类别页面。 对于每个此页面,我们将运行 3 次审计检查。 将选择平均测试结果。
由于我们不会运行负载测试——而本文将主要介绍浏览器中客户端的页面加载时间——因此不会指定 MySQL 和 PHP 版本。 我们最感兴趣的不是绝对结果,而是各种配置之间的性能差异。
如何使用标准 Magento 和服务器方式加快页面加载时间?
最重要的是,这可以通过减少发送数据的大小或请求的数量来实现。 继续阅读以获得更详细的见解。
第 1 章 Magento 设置和服务器配置
压缩包
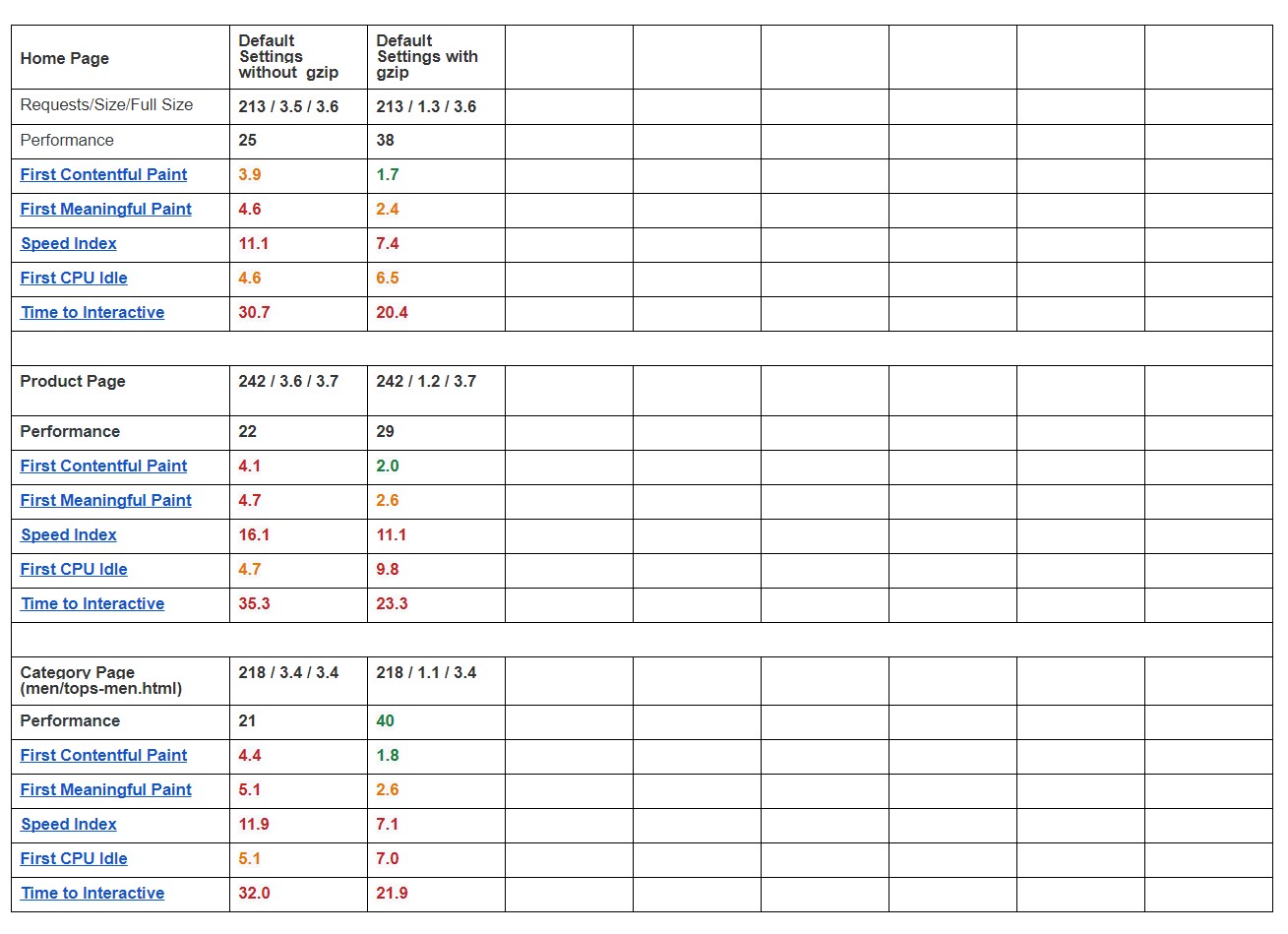
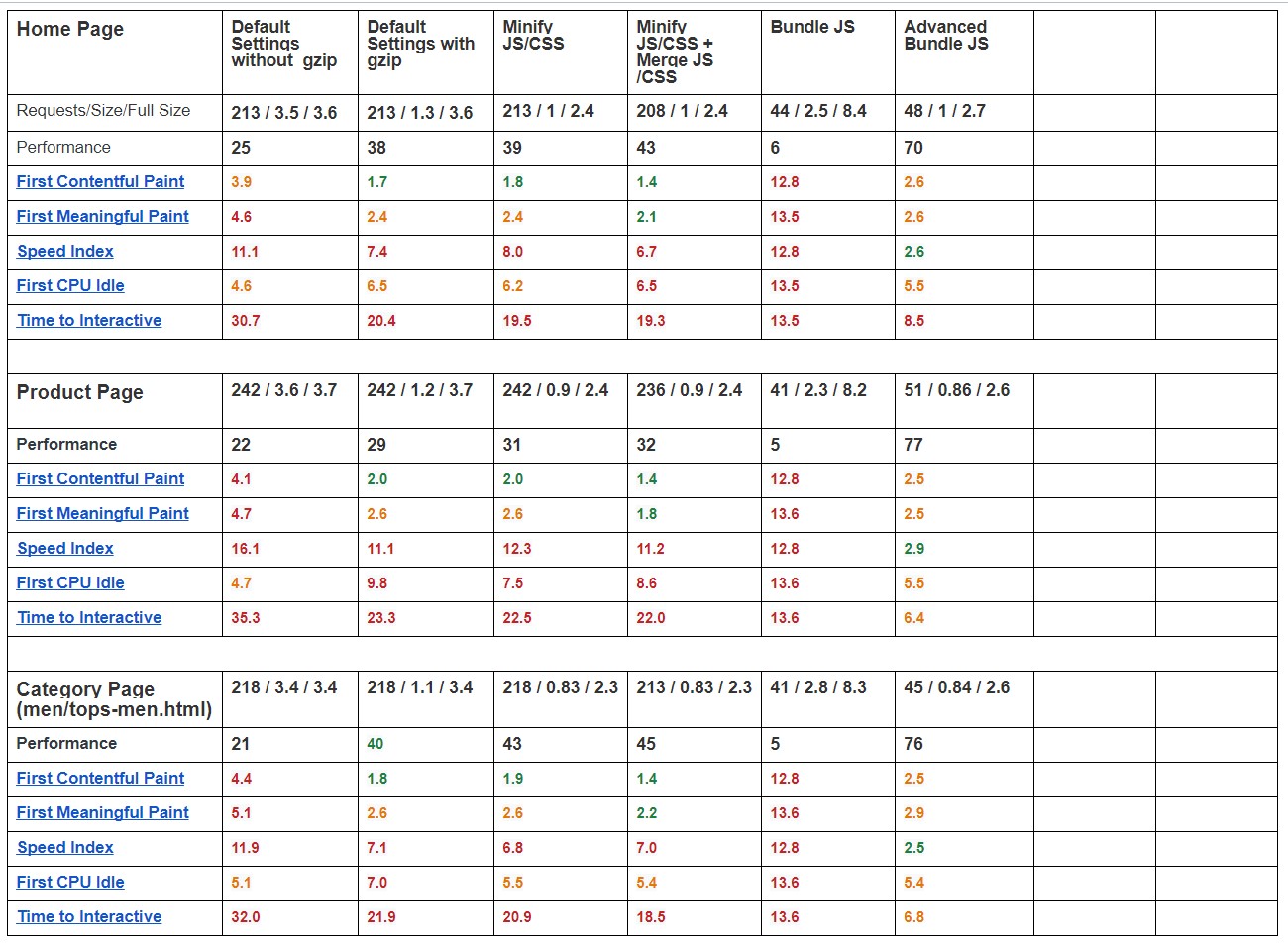
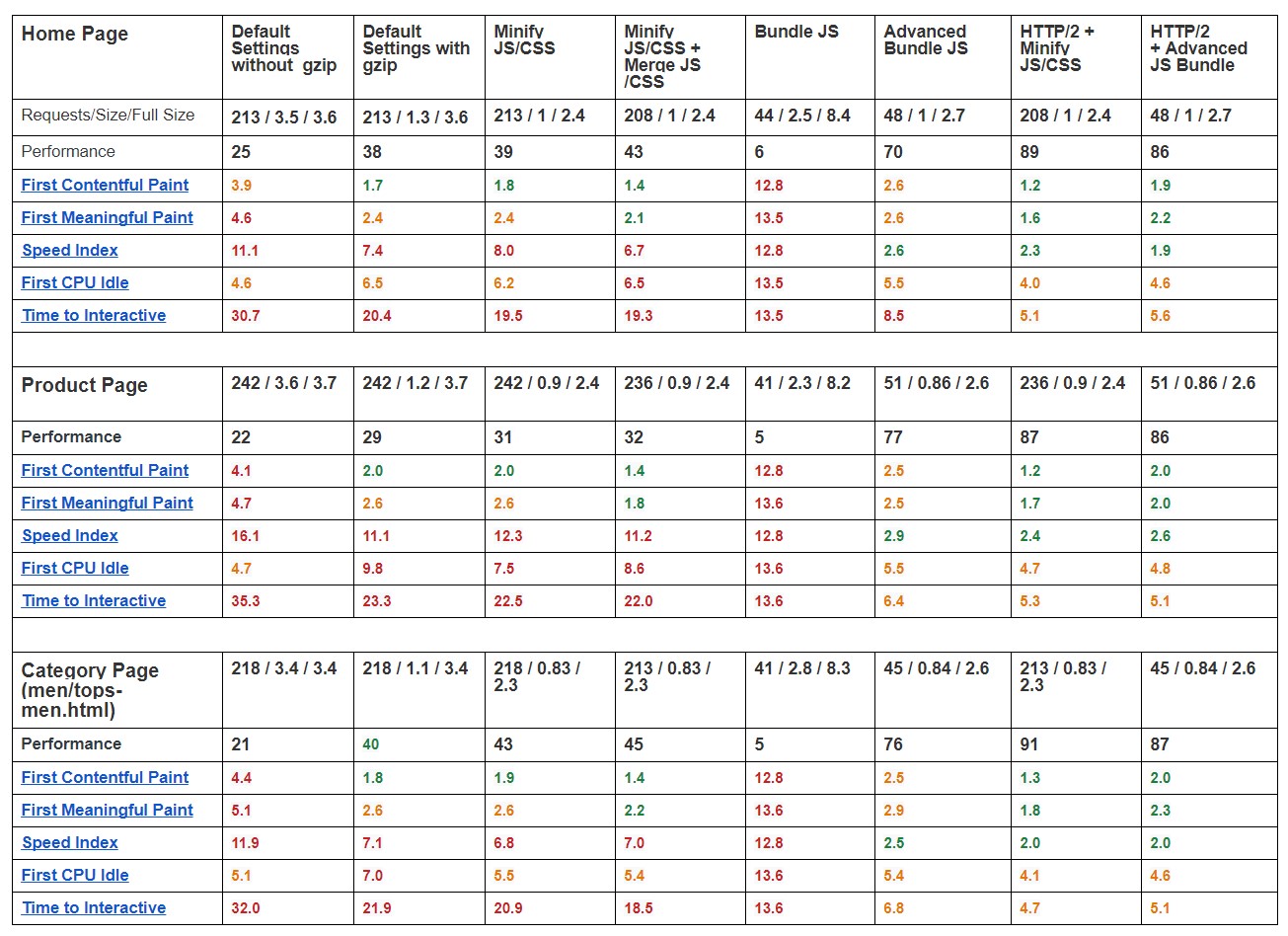
从下表可以看出,要做的第一件事也是最关键的事情——你是对的,它与 Magento 设置无关——是在服务器上启用压缩。 数据量是决定慢速移动网络加载速度的关键因素。 启用压缩后,网站的描绘速度会更快。 不可避免的缺点包括在服务器端解包导致First CPU Idle参数增加。
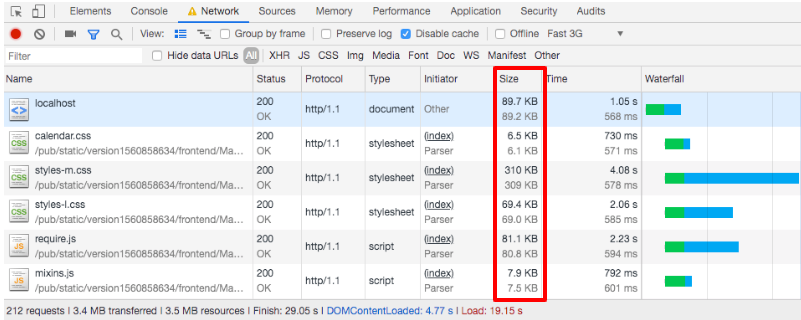
没有 Gzip:

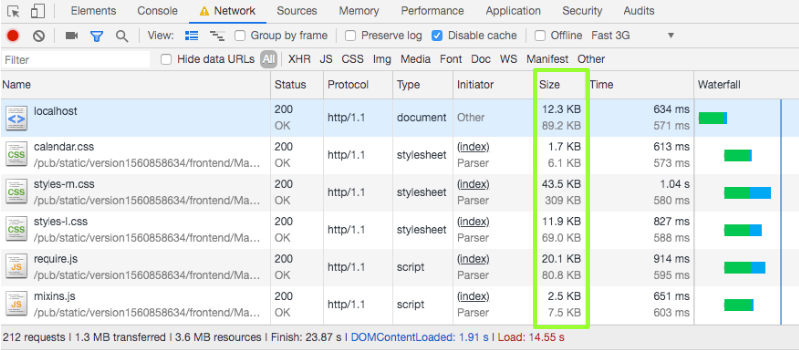
启用 Gzip 后:


缩小 Js 和 CSS
如果我们尝试进一步减小传输数据的大小会怎样? 首先,让我们启用 Minify Js 和 Minify CSS。 然后,做一个比较。
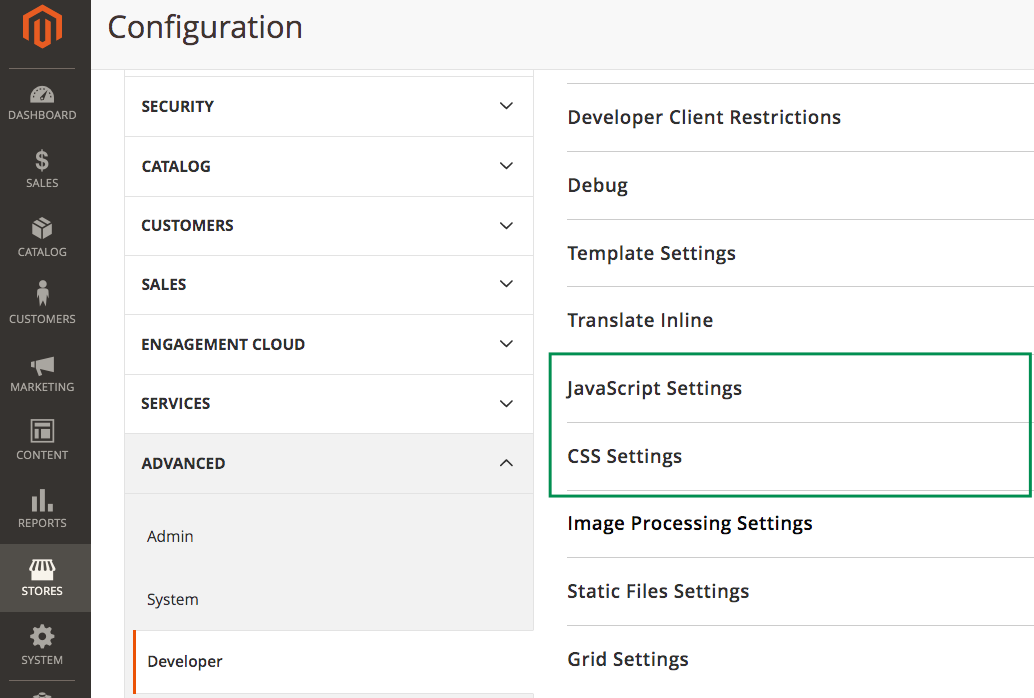
所有优化相关的配置都可以在Stores -> Configuration -> Developer 中找到:

该选项卡仅在开发人员模式下可用。 在生产模式下,请务必先切换到开发人员模式,使用以下命令:
> bin/magento deploy:mode:set developer 然后,您将能够看到开发人员部分,进行必要的配置更改,清除缓存并再次切换回生产模式:
> bin/magento deploy:mode:set production 在那之后,将进行静态内容部署。
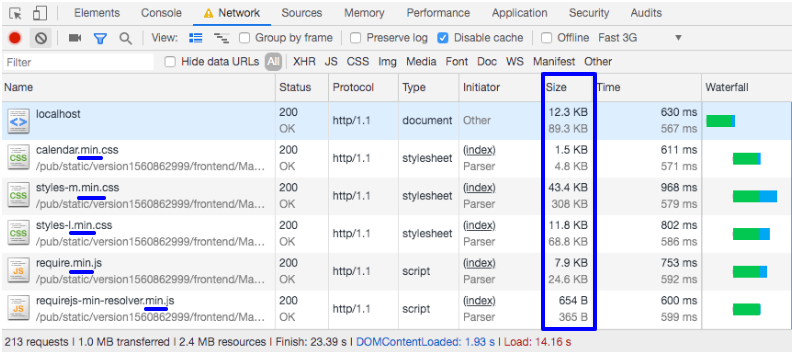
后缀 min 被添加到 js/css 文件中:

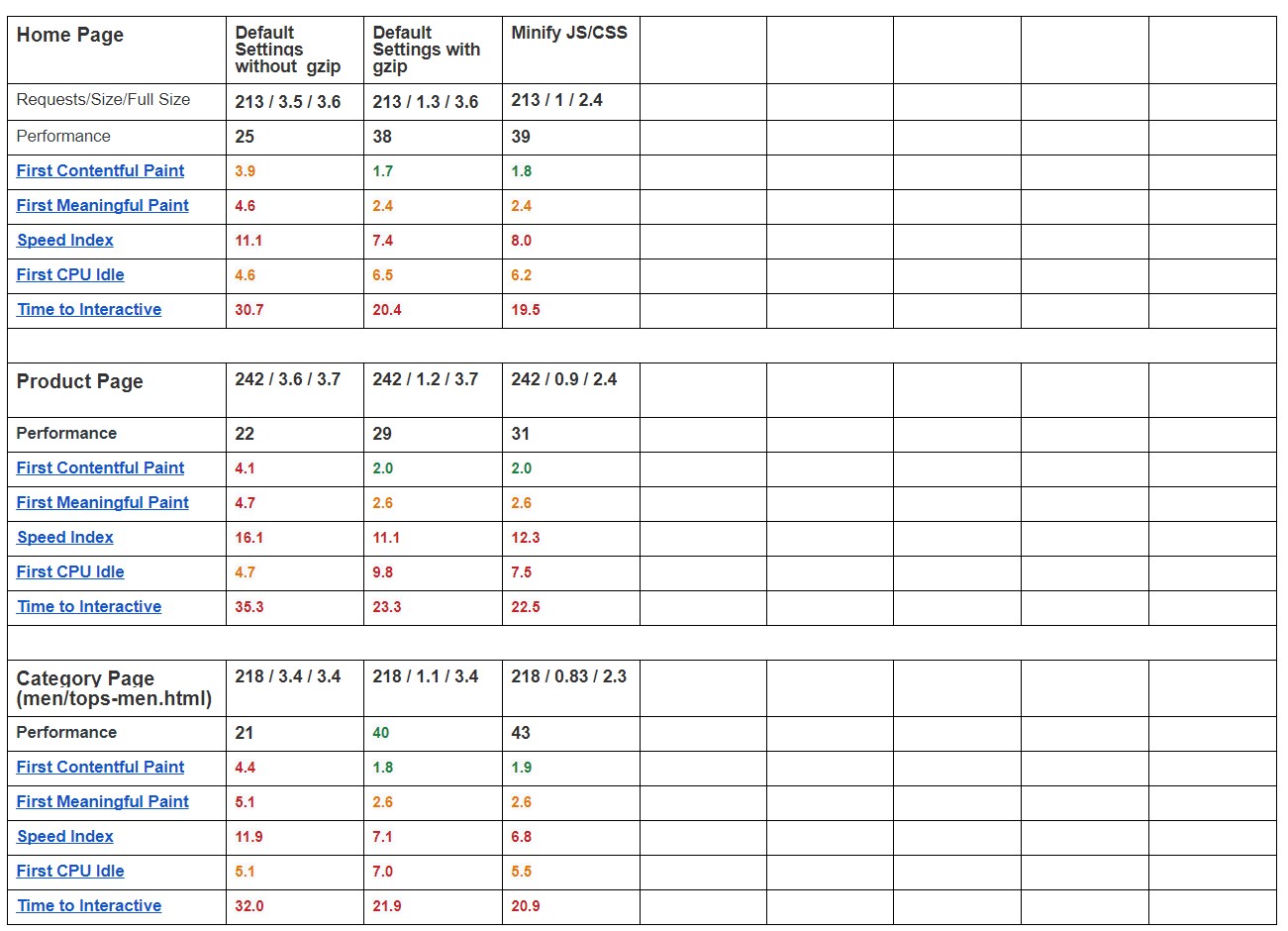
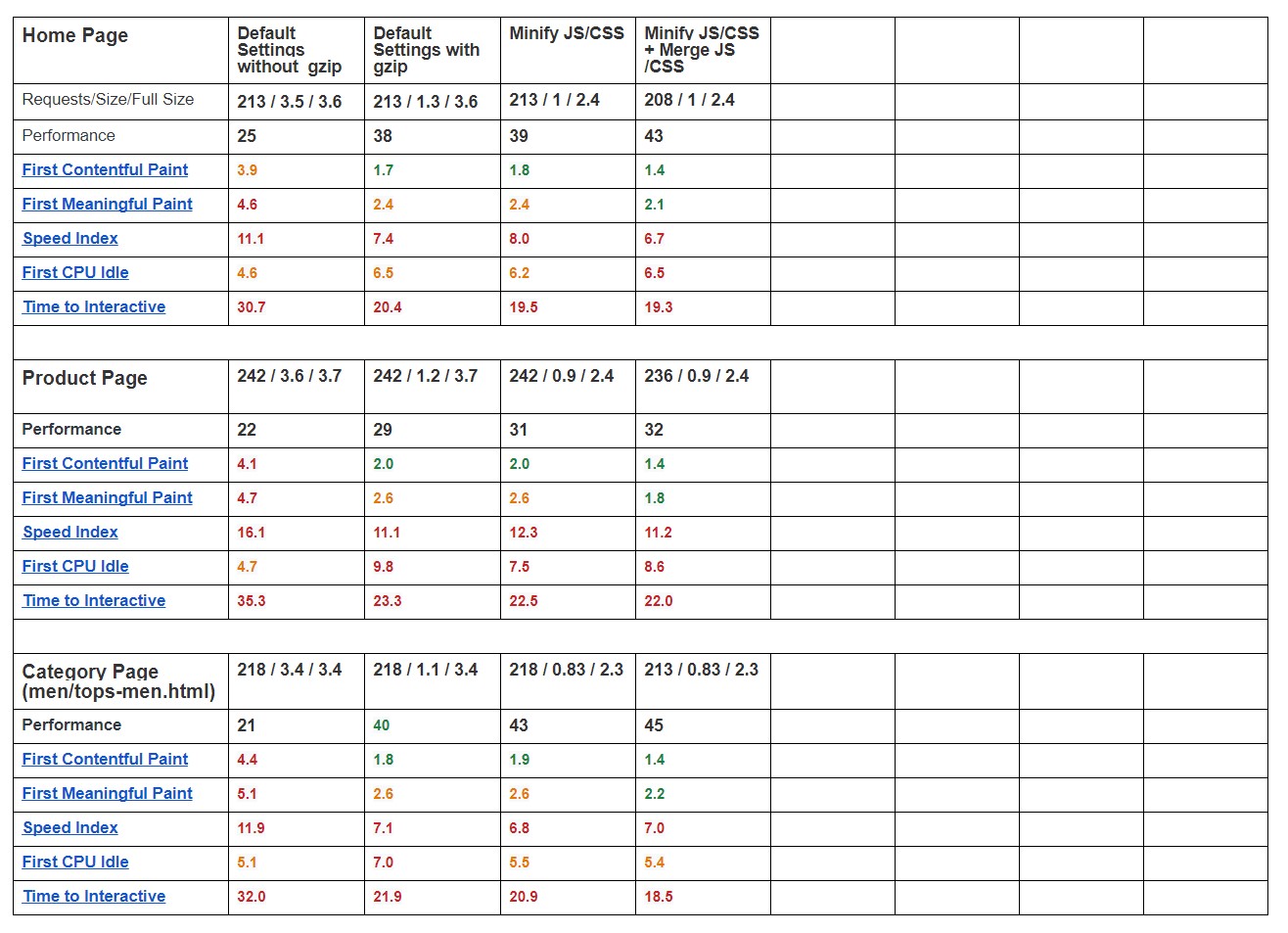
数据量确实减少了! 对于主页,传输了 1 Mb 而不是 1.3 Mb。
如果你认为这将我们的参数提高了三分之一,那你就错了。 情况有所好转,但并不明显。
我们一次又一次地运行它,但结果是稳定的,即尽管有一定的改进,但它们与传输数据量的减少不成比例。

合并 Js 和合并 CSS
现在,假设进一步的改进必须与请求数量的减少有关,而不是与数据量有关,这是合乎逻辑的。
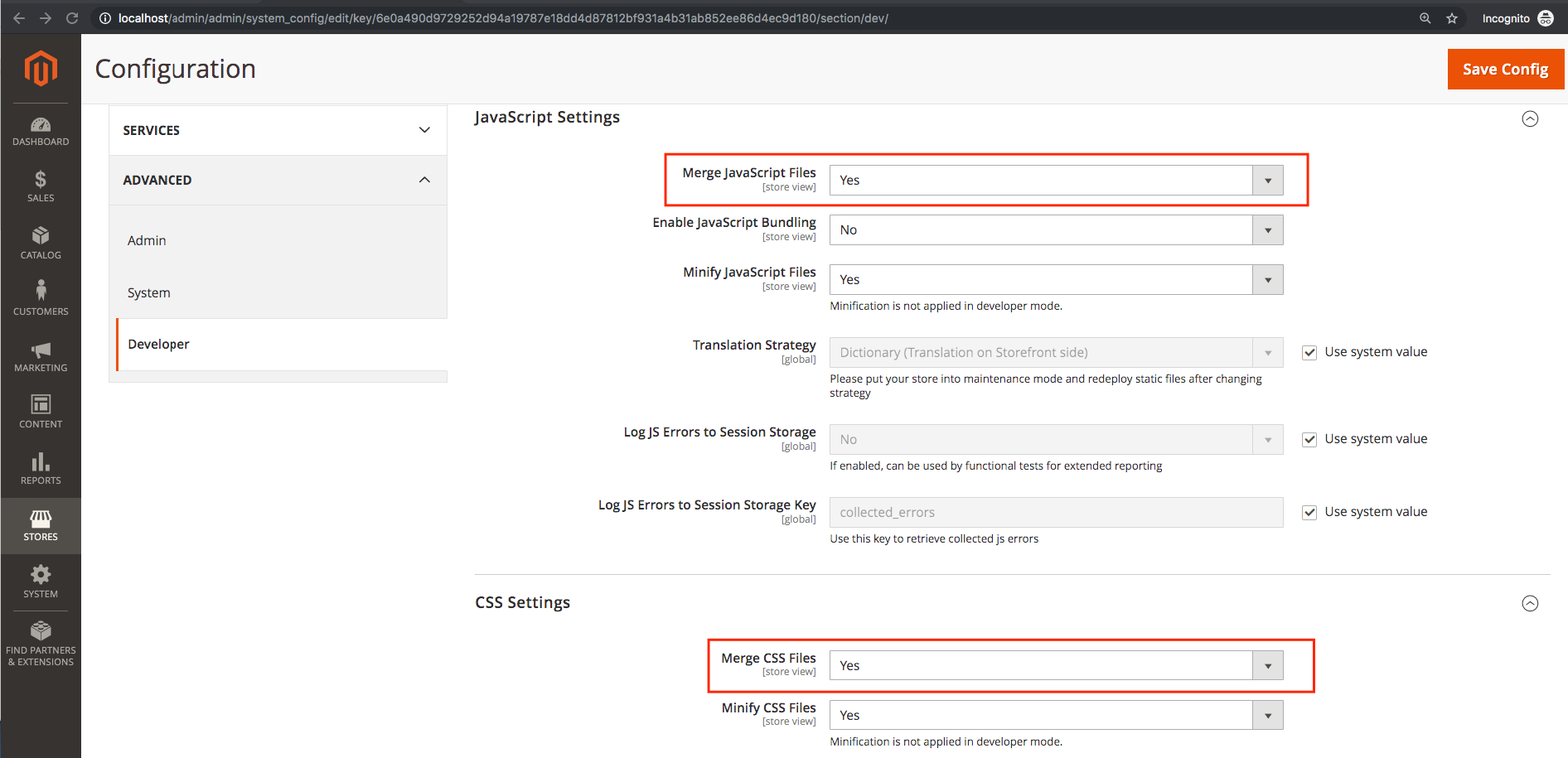
让我们试一试,启用 Merge Js 和 Merge CSS 配置。
请注意,Magento 本身将此功能描述为过时的功能:
'我们不建议使用不推荐使用的设置,如合并 JS 和 CSS 文件,因为它们仅设计用于页面 HEAD 部分中的同步加载 JS。 使用这种技术可能会导致捆绑和 requireJS 逻辑无法正常工作。
尽管如此,让我们试一试:


请求数量的变化并不令人印象深刻,是吗?
虽然“第一次有内容的绘画”和“第一次有意义的绘画”等参数已经得到改进,但肯定还有改进的空间。
JS 捆绑包
让我们尝试一下 JS Bundle 技术,其中 js 文件基于固定大小进行捆绑。 这使我们能够在整体数据量保持不变的情况下管理请求数量。


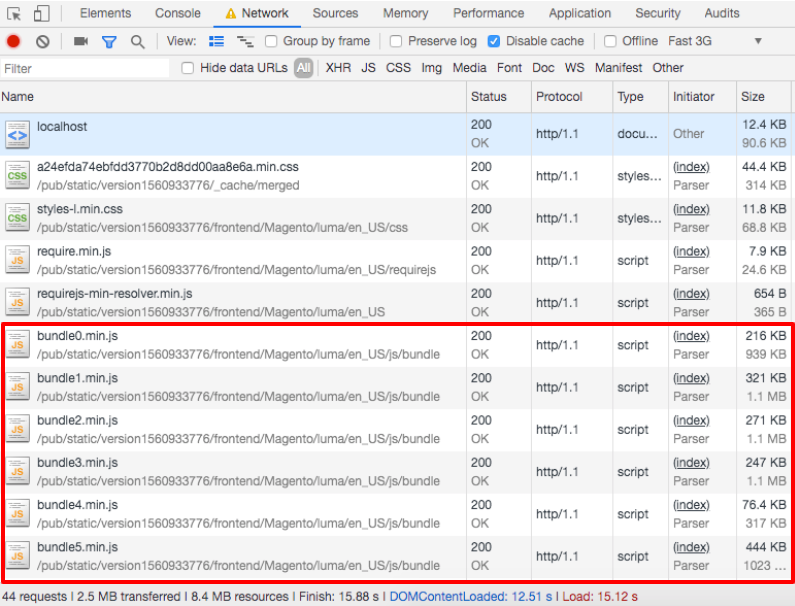
结果令人失望。 问题是内置的 Magento 机制为所有站点收集 js-bundle,即实际上所有 js 将在任何页面上一直收集。 这将导致页面量急剧增加。
是的,您可以从包中排除某些 js 文件(其中一些默认情况下被排除)。 但是,您不能针对特定页面执行此操作。
Magento 也不建议在生产模式下启用 Bundle JS。 似乎这是第二个可用的选项,但实际上 - 不是真的。
高级 JS 包
Magento 认识到 Bundles JS 的困难,但提供避免自己解决这些问题。 在官方指南中,您将找到一个示例,说明如何在当前页面上仅捆绑所需的 js 文件。 是的,这比更改配置中的参数要困难一些。 对于 Advanced Bundle,您必须使用 Nodejs、Require JS、Phantom JS。 当然,这不是一个现成的解决方案。 但是在测试了所提供的机制之后,我们将从理论上了解 Advanced Bundle 如何加快页面加载时间。
建议的机制在手动模式下工作,而不是在框架内部而是在框架外部。 特殊工具分析加载在页面上的 js 文件并将它们收集到一个包中,可以是通用包,也可以是页面类型包的特定包。
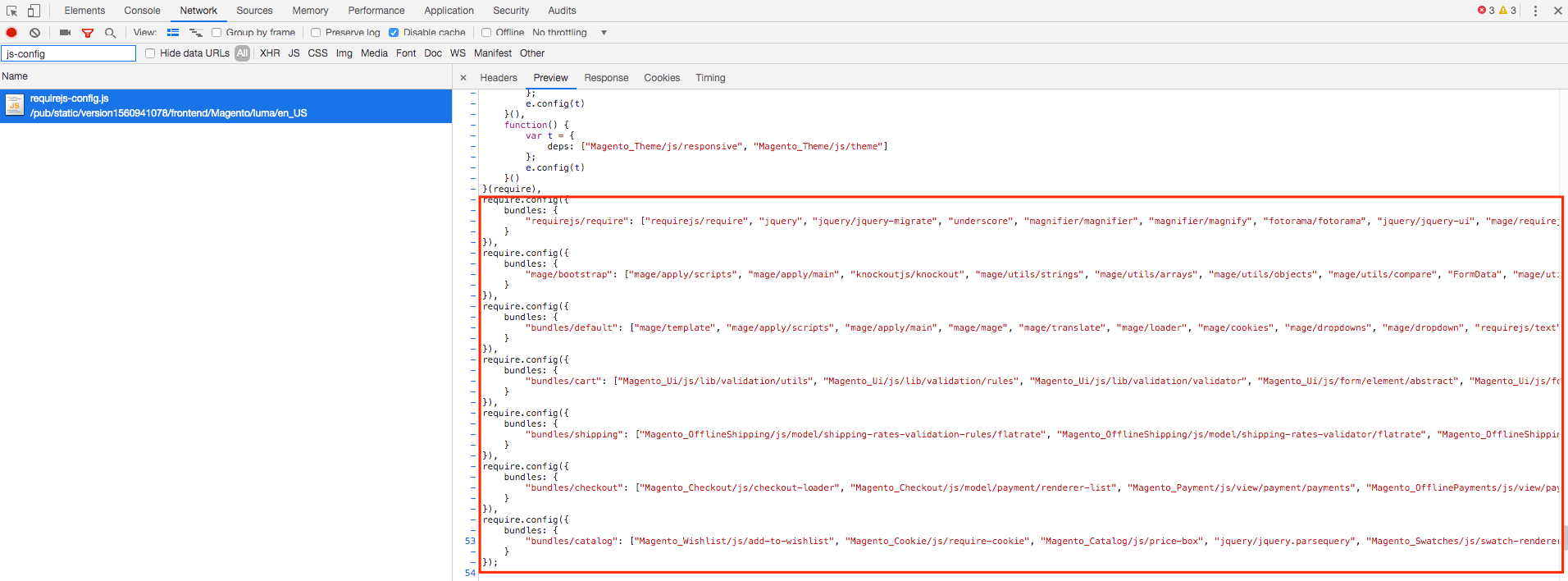
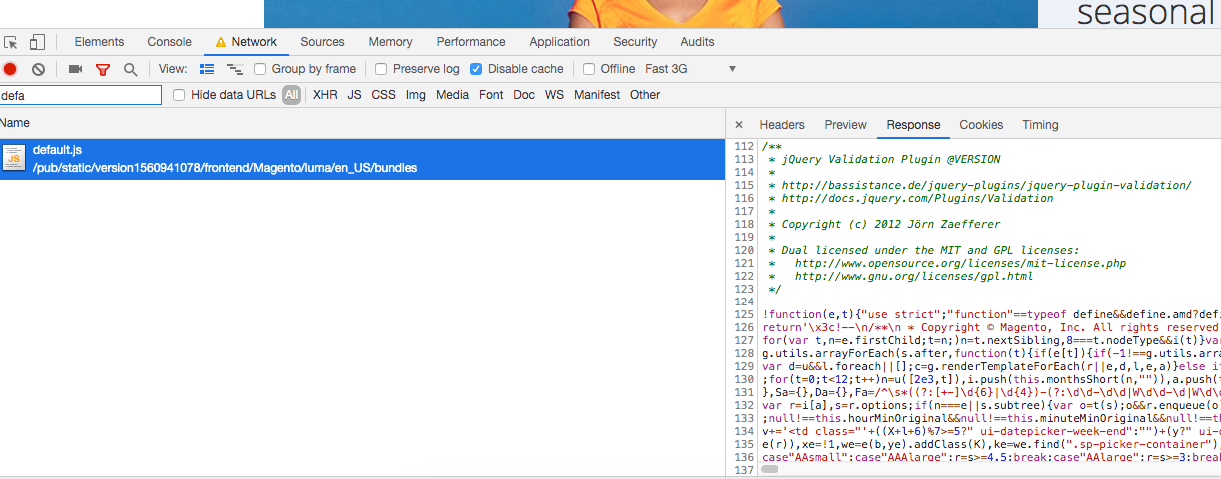
最终,收集到的包被写入 require js 并由它加载到页面上:

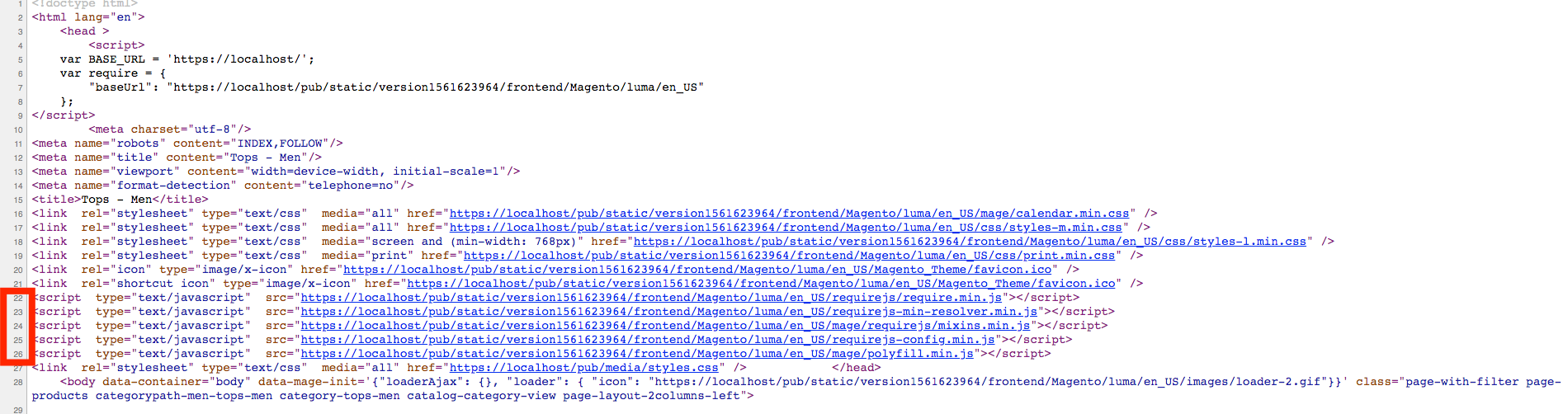
在每种页面类型(自然,为其收集了一个捆绑包)上,都会加载一个特定的捆绑包。 这将是主页的示例:


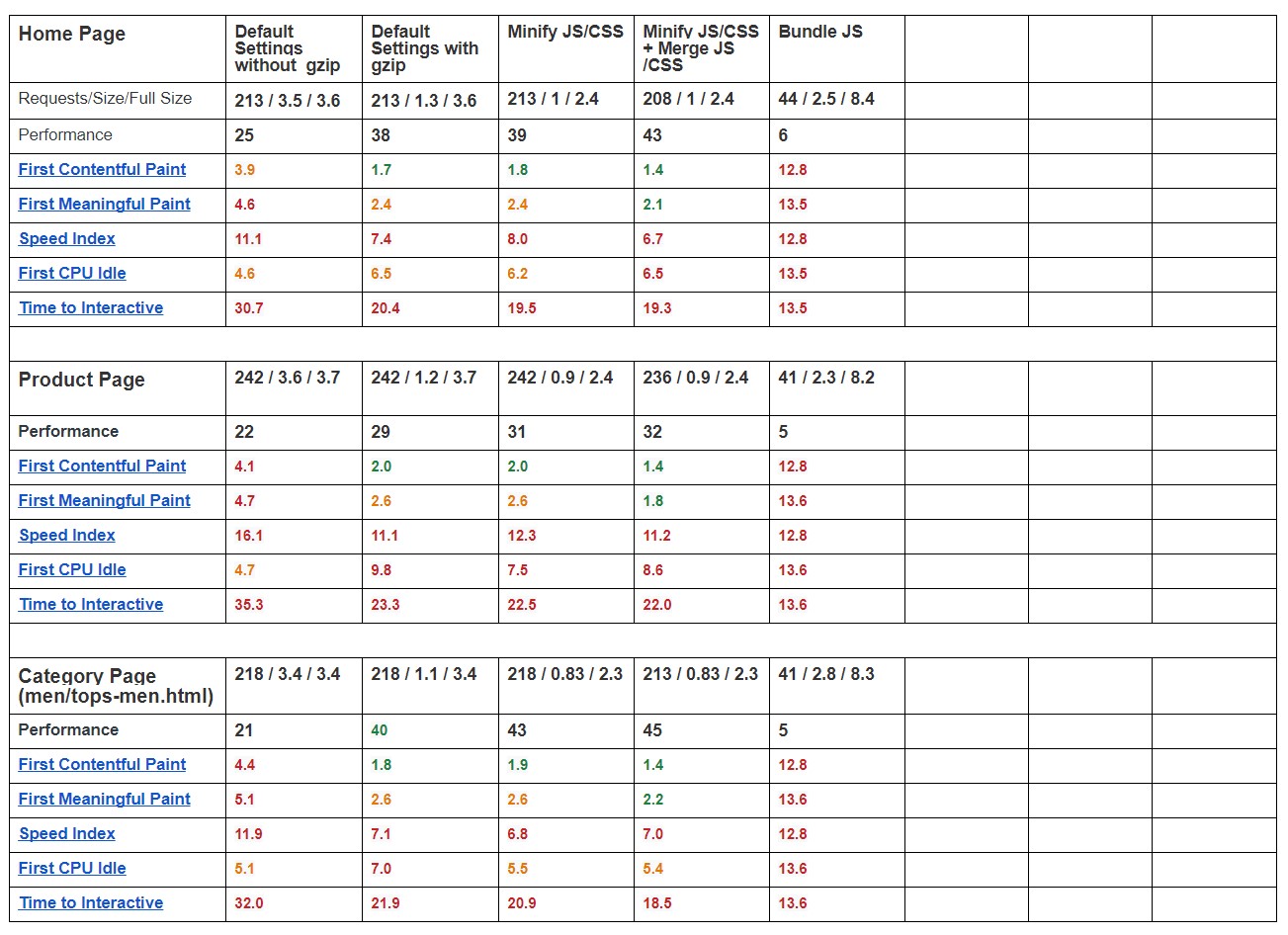
看起来,在我们减少了请求的数量之后,额外的数据不会被加载并且性能必须显着提高......但是对于 SEO First Contentful Paint 和 First Meaningful Paint 的关键时间也显着增加。 那讲得通。 在加载捆绑文件之前,不会进行跟踪。
________________
好像我们已经尽力了,或者没有? 我想现在是继续前进并尝试当前技术的时候了。
HTTP/2
让我们在 Magento 中禁用 Bundle JS 并在服务器上启用 HTTP/2。
在我们的例子中,它只是 nginx。 我们所做的只是更改了几行 ― 添加了对 443 端口的 http2 支持。
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; 为了在 Chrome 中进行测试,我们需要将自签名证书添加到 Trusted Root Authority(在我们的例子中是 MacOS)。
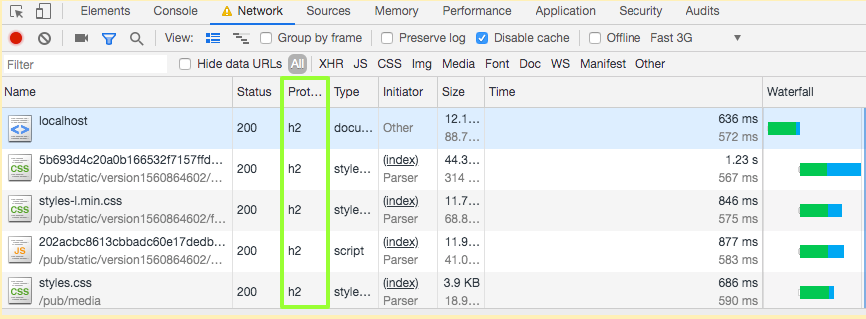
下面是 HTTP/2 连接的样子:

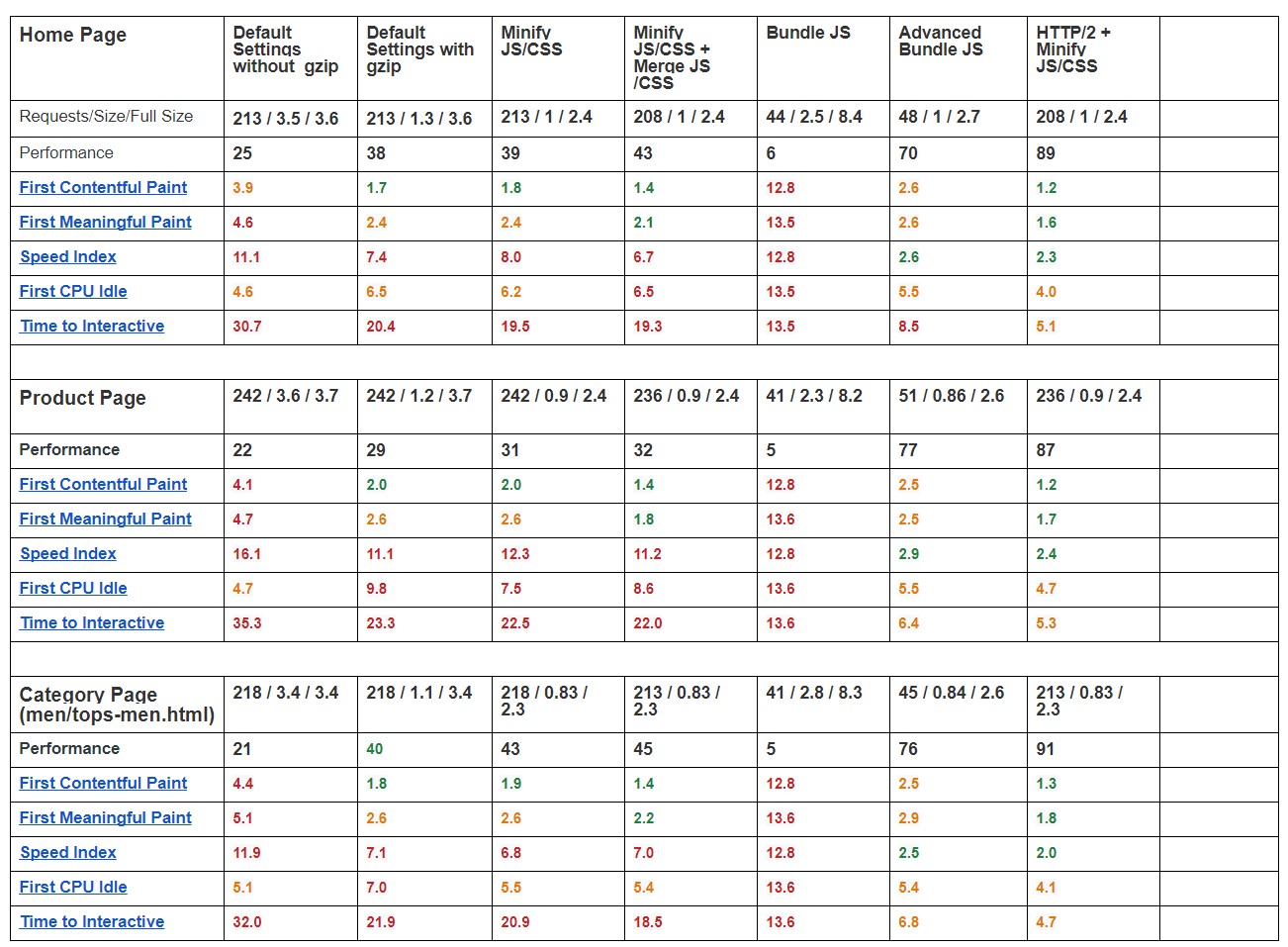
这无一例外地改善了所有参数! 这完全取决于 HTTP/2 技术的特性。

减少访问延迟以加快页面加载时间,特别是通过:

- HTTP 标头中的数据压缩,
- 在服务器端使用 puch 技术,
- 请求传送,
- 解决头部 HTTP 1.0/1.1 协议阻塞,
- 在一个 TCP 连接中多路复用多个请求。
使用 HTTP/2,大量请求不会成为问题,因为没有为每个请求打开 TCP 连接。
在大多数实际浏览器中,最新版本的 nginx 和 apache 都支持 HTTP/2:https://caniuse.com/#search=http2
对此,您可能会有以下疑问:如果我们将 Advanced JS Bundle 和 HTTP/2 结合起来会怎样?
从理论上讲,它不会加快页面加载时间,因为 HTTP/2 在加载大型捆绑 js 文件方面没有显着优势。 但是要确定它,让我们检查一下。

正如我们所见,在 HTTP/2 连接中使用 Advanced Bundle JS 并不能提高速度。
尝试微调捆绑包是一个耗时的过程。 它要求在每次 Magento 或第 3 方扩展(在前端添加 JS)更新之后,以及在添加连接其特定 js 或不使用其他产品 js 的新产品类型之后重新生成捆绑包类型。 基本上,还有更多的细微差别需要考虑。 在我看来,如果你有可能使用 HTTP/2,转向 Bundle JS 不会产生显着的结果。
还有哪些其他的速度优化方法? 是否可以使页面加载时间更快?
_______________
将JS代码移动到页面底部
老实说,我们计划从 3rd 方供应商那里审查这种优化手段,但是当本文处于创建过程中时,Magento 2.3.2 已经发布。 此功能已添加到新版本中(默认情况下禁用)。
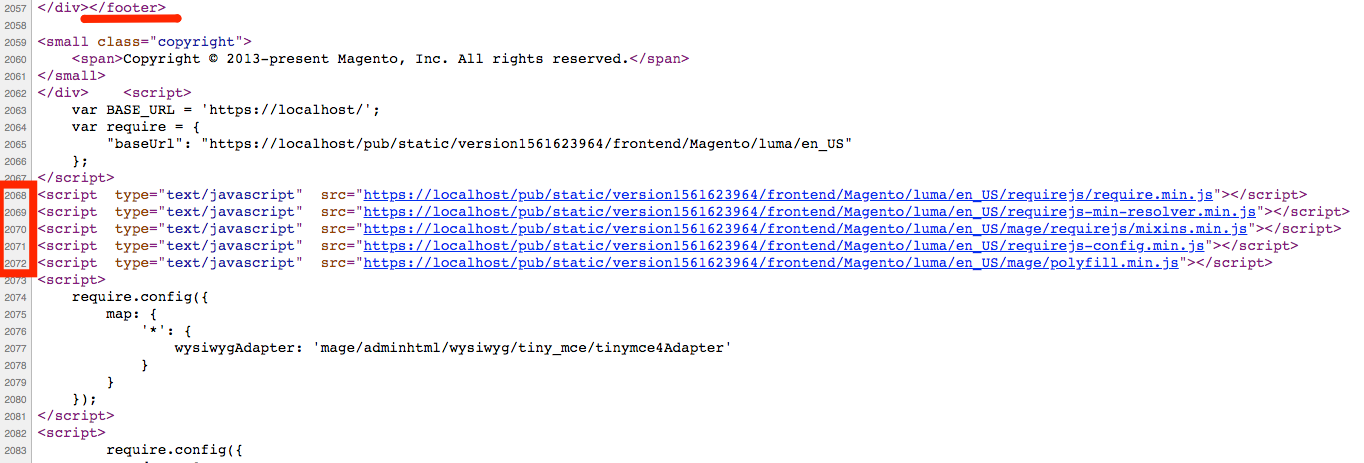
启用后,一些 js 文件会从 <head> 部分传输到 </body> 的末尾,理论上这应该会加快网站可视化的开始。
这就是我们一开始的情况:

这是启用它后我们得到的:

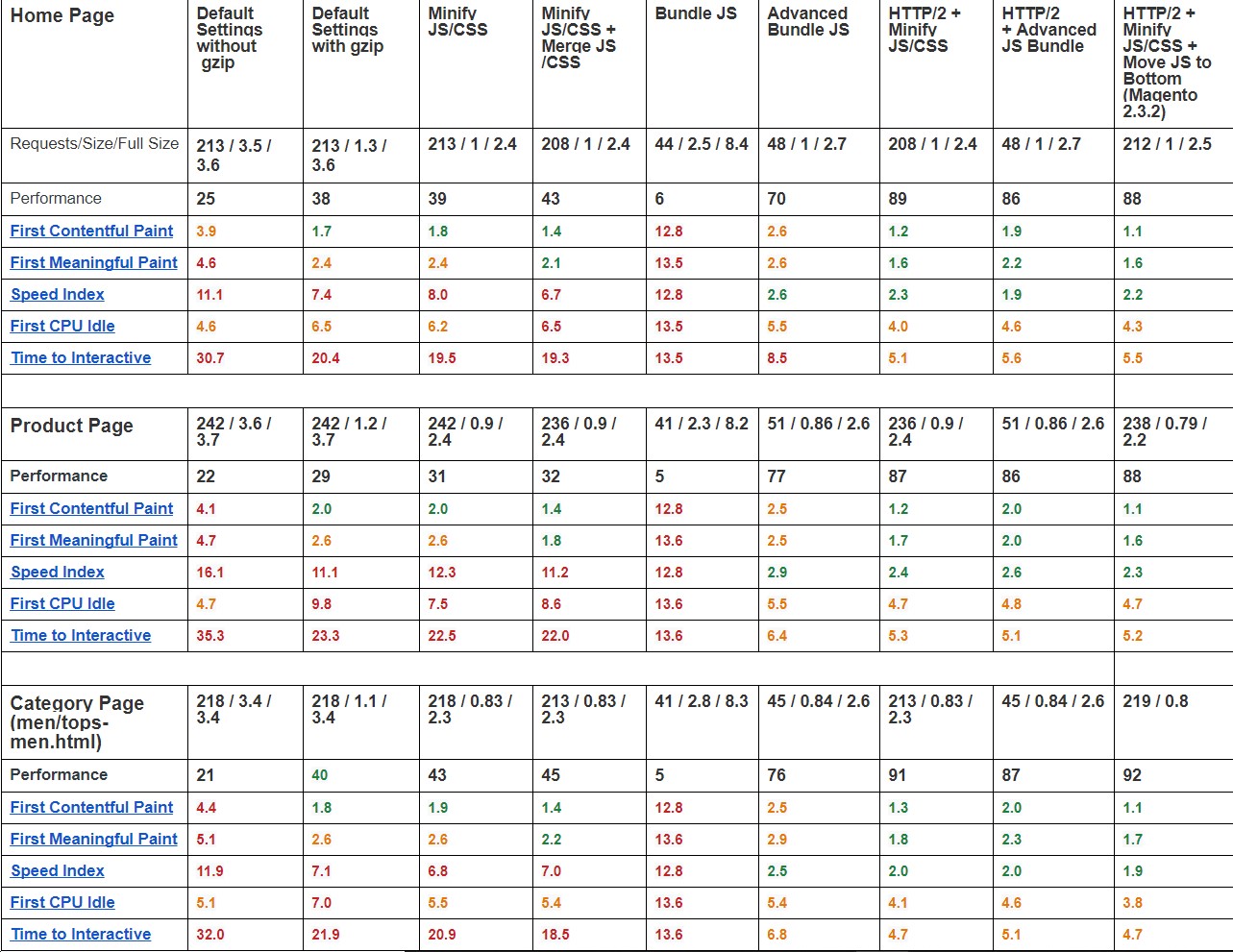
为了运行这样的测试,我们必须将我们的 Magento 版本更新到 2.3。 连接文件的数量和大小已更改。 因此,测试结果可能很粗糙。 为了了解 Magento 版本本身对结果的影响,我们首先将 M2.3.1 与 M2.3.2 版本与HTTP/2 + Minify JS/CSS组合进行了比较——得到的结果几乎相等,并没有超过测量的不确定性。

正如我们所见, First Contentful Paint和First Meaningful Paint在所有情况下都提高了 10-15%。
在 Magento 速度优化的所有概述方法中,以下变体似乎处于领先地位:
Gzip + Minify JS/CSS + HTTP/2 +将 JS 代码移动到页面底部
让我们将其视为一个起点并进一步发展。 以前,我们只玩过仅涉及 JS/CSS 的配置。 因此,有一些方面可以改进。
缩小 HTML
设置可以在这里找到:

主页的 HTML 部分——HTML Minify 之前为 89 Kb,在服务器上压缩后为 88,7——12,2 对 12,1 Kb。
类别页面的 HTML 部分——HTML Minify 之前 155 Kb 和之后 100 Kb / 在服务器上进行压缩——16,8 对 15,2 Kb。
产品页面的 HTML 部分——HTML Minify 之前为 80 Kb,之后为 67,在服务器上进行压缩——15 对 14,1 Kb。
由于使用了服务器端的压缩,1-2 Kb 的差异并不重要,并且在审计缺陷范围内。
第 2 章附加工具
第三方扩展:缩小/合并 JS/CSS/HTML | 捆绑 JS
同时,为 JS/CSS/HTML 和捆绑 JS 提供 3rd-party 解决方案并没有多大意义。 即使您获得了额外的压缩结果,它们在前端的份额也将被限制为 1%。 作为回报,您将在系统中获得一个或多个 Magento 扩展。 它们的存在和算法的运行需要额外的资源,并且通常会增加系统故障的风险。 如果您不确定潜在收益是否超过相关风险,建议您停止使用。
如果您知道任何通过压缩和捆绑大大提高加载速度的第三方解决方案,我们鼓励您在评论中分享或直接通过[email protected]通知我们。 我们很乐意对其进行调查
现在,让我们尝试使用 Magento 默认情况下不可用的方法进行改进。
减小图像大小
在网络上使用图像始终是质量和图像文件大小之间的折衷。
我们主要关心的是在不损失质量的情况下减小图像尺寸。 好吧,使用默认的 Magento 功能,确实可以减小图像大小。 但图像质量将受到严重影响。
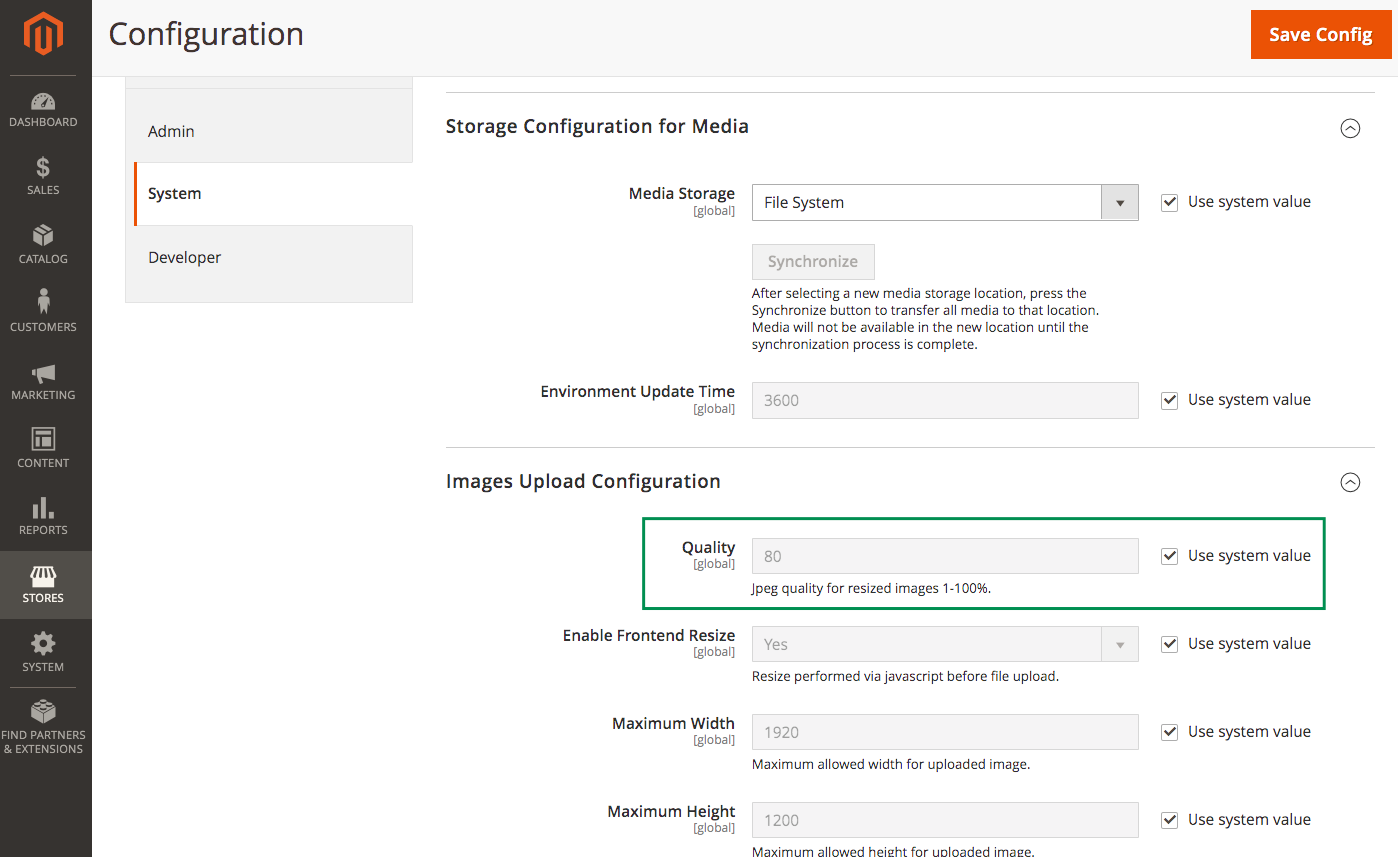
让我们减小标准图像的大小,Magento 根据配置转换和调整大小,即我们最感兴趣的是位于 magento_root_directory/pub/media/catalog/product/cache 中的图像。
Magento 配置可以在这里找到:

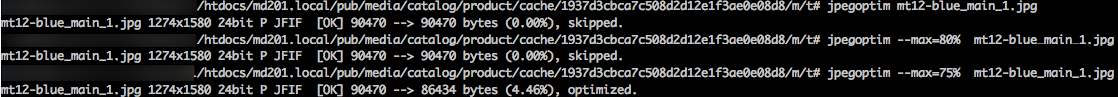
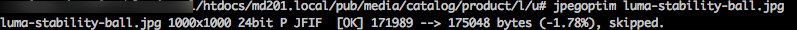
首先,让我们尝试手动操作并使用 jpegoptim 实用程序。 旨在加速 Magento 的多个模块(包括付费模块)由该实用程序提供支持。
除非我们降低图像质量,否则缓存中的图像没有结果:

这似乎有些不对劲。 出于测试目的,我们将其应用于原始图像,实际上并没有显示在页面上。 我们确实取得了一定的成果,虽然微不足道:

寻求自动化解决方案怎么样?
让我们试试下面的免费图像优化器:https://github.com/justbetter/magento2-image-optimizer。
我们已经安装了扩展使用的所有提供的实用程序:
- JpegOptim
- 优化
- 量化 2
- SVGO
- gifsicle
JPEG 的图像压缩设置已设置为 80。 这对应于默认的 Magento 设置。 然后,我们对所有媒体目录进行了优化。

压缩前的完整媒体目录大小为 353 Mb,之后为 ― 340,1 Mb
media/catalog/product/cache 目录大小为 194.7 Mb,压缩后未更改。
我们发现这些解决方案既方便又有用,特别是如果您在将图像上传到您的站点之前没有准备好图像。
但是,在减少产品和类别页面上的整体图像大小时,并没有取得显着的改进。
可能,其他图像格式主要用于您的情况。 因此,结果可能更加重要。
我们故意不在这里概述 webp 图像格式,因为苹果浏览器不支持这种格式:https://caniuse.com/#feat=webp。
____________________
好吧,如果我们不能显着减小图像文件大小,让我们尝试只为可见区域上传它们。
延迟加载图片
让我们尝试我们遇到的第一个免费的 3rd 方解决方案 ― Magento 2 Lazy Loading。
和以前一样,我们对产品、类别和主页进行了审核。
没有取得重大改变。 变化在测量的不确定性范围内。
这可能是因为示例数据页面非常轻量,并且所有主要图像都位于可见区域中。
产品描述不包含图像。 该类别根本没有描述。
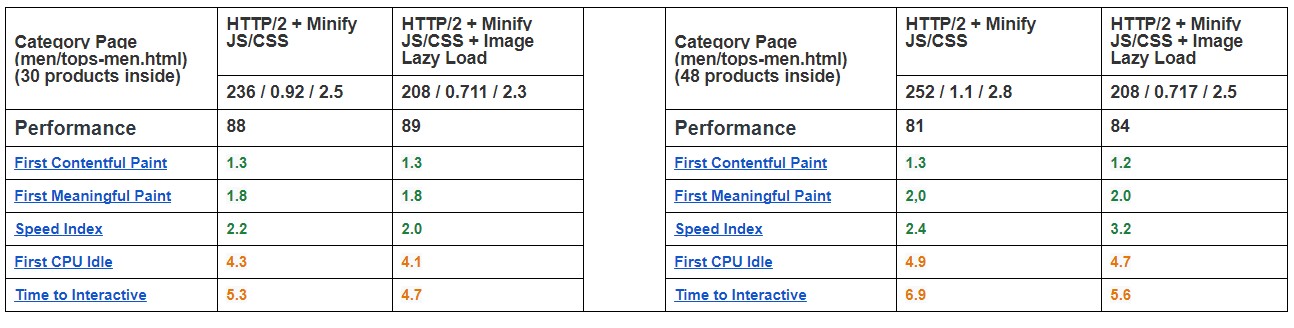
让我们做最简单的方法,在 pager 的类别页面上简单地增加产品数量(包括加载图像的数量)——首先从 9 增加到 30,然后增加到 48 并列出结果。

结果是显而易见的。 初始加载时不可见的网站区域中的图像越大(数量和大小),优势就越显着。 从优化的角度来看,该功能肯定是一个有用的功能,尽管它确实存在某些可用性缺点。
_________________
而不是最后的话
我们概述了标准 Magento 功能和一些允许优化页面加载性能的 3rd-party 解决方案。
尽管进行了研究,但我们发现很难得出确切的结论,因为所有网站都是独一无二的,并且有自己独一无二的特点。 因此,适用于一个站点的解决方案总是有一定程度的可能性不会对其他站点产生任何影响。
然而,最有用的具有有意义效果的功能是默认 Magento 的Gzip + Minify JS/CSS + HTTP/2 + Image Lazy Loading
关于 Bundle JS
因此,如果没有额外的个性化站点微调,来自 3rd 方扩展开发人员的此捆绑包的高级版本将很难显着提高加载速度。
肯定有更多的方法可以帮助增加加载时间。 但是,其中许多并不是万能的解决方案。 例如,来自世界不同国家的站点访问者的相关性和物理服务器/服务器位置也很重要。 将站点传输到服务器是有意义的,对于大多数站点用户来说,从服务器传输数据会更快/使用 CDN 传输静态文件。 如果网站访问者主要来自一个地区,那么您可以尝试使用 Varnish 缓存静态文件:https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html#缓存静态文件。
最终,一种从根本上改变情况并使您的网站在移动设备上最大速度的方法是使用 AMP 技术。
PS放大器
(https://amp.dev/about/websites)
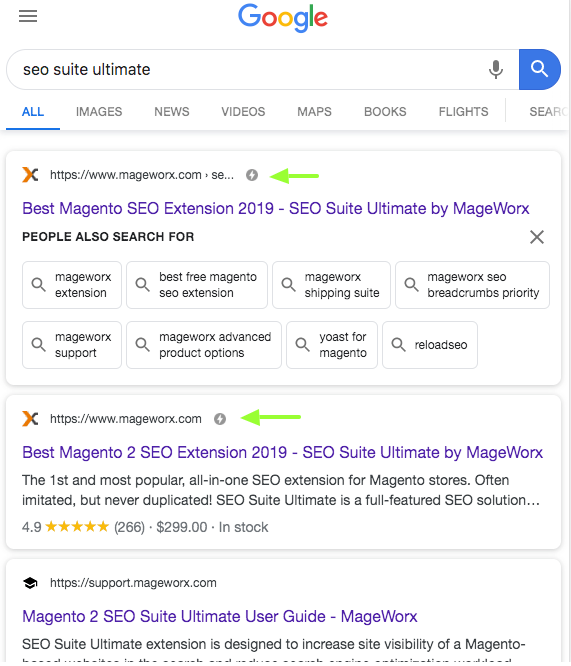
对于手持设备,通过 Google SERP,用户不会访问您的站点,而是访问存储在 Google 服务器上的缓存版本。 初始加载将像闪电一样快。 这样的网站自然会在 SERP 中用闪电表示。

这项技术不是一种简单的技术,它假设只使用自己的 amp js 库。 此外,您有机会拥有一个单独的页面版本,它不会以任何方式与您当前的主题相关联。
这可能是一个艰难的选择。 一方面,这一切都是为了提高加载速度和转化率。 另一方面,AMP 技术施加了限制,即您只能从 AMP 库中使用 js 和 HTML。 结果,功能受到限制。
