如何让您的 BigCommerce 购物车 24/7 全天候 100% 运行
已发表: 2017-01-19关于您需要学习成功的 BigCommerce 购物车的课程
作为使用 BigCommerce 购物车的美国企业主,赚取收入可能是您的第一要务。 但是,如果了解消费者为何放弃购物车商品是最重要的事情,那你就错了。 别担心,大多数企业主都会犯这个错误。 您应该了解的第一件事是为什么您的消费者首先使用购物车。 研究表明,在线浏览或搜索与购买不同——其背后的原因可能不同。 首先让自己接受教育,这样您的 BigCommerce 购物车才能有效。 当您聘请 BigCommerce 专家来创建您的美国在线业务或尝试自己解决一些事情时,请始终确保您的购物车可用且 24/7 全天候运行。
一些购物者显然希望在商店环境中购物,并拒绝多种形式的非商店购物。 其他人喜欢浏览各种非商店媒体,并将浏览范围扩展到互联网,但仍保持对店内购买的忠诚度。 试图将此类购物者“转变”为仅通过互联网购买的零售商可能会疏远仅依赖互联网获取信息的购物者。 -罗格斯研究
常见的 BigCommerce 购物车和电子商务错误 - 已回答
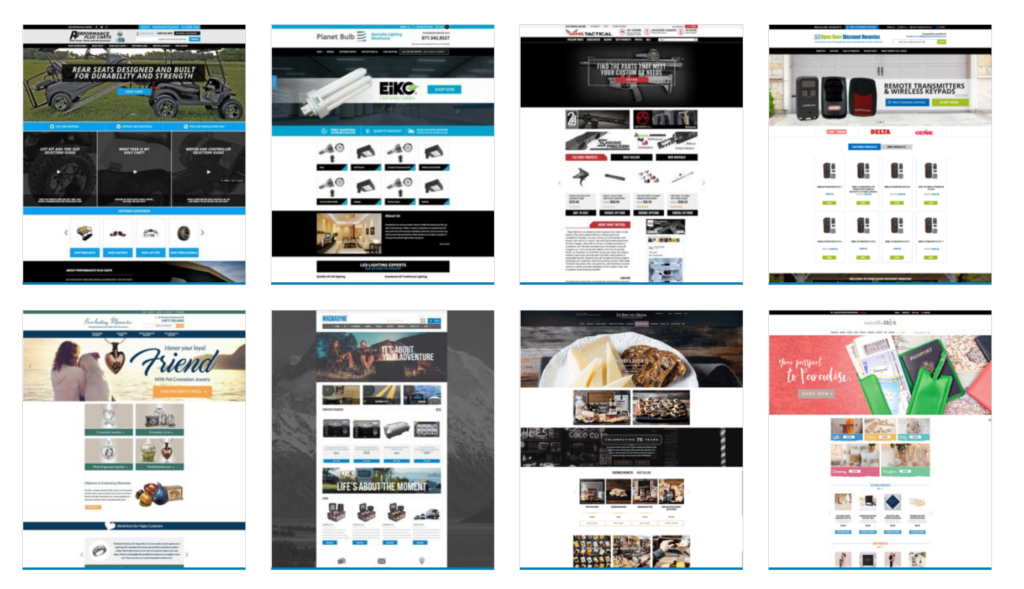
既然您了解了在线购物的心理,您就会比以往任何时候都更加了解让您的 BigCommerce 网站专业地开发和设计是多么重要。 但是,那些需要立即回答的错误或问题呢? 我们发现了像您这样的企业主在美国提出的一些最受欢迎的 BigCommerce 问题,并在 BigCommerce 的在线支持的帮助下回答了这些问题!
1- SSL 错误
当客户尝试在您的商店在线购物时,没有什么比通过浏览器安全警告消息吓跑客户更糟糕的了。 如果您曾经在自己的电子商务网站上见过或体验过它,那么您就会知道这种体验不太好。 您可以做的第一件事是检查您的任何 SSL 证书(确保您的页面得到正确保护和加密的东西)是否已过期。 前往SSLCheckher.com并输入您的域以查看。 如果过期日期已过,请通过美国的 BigCommerce 专家为自己购买一个新的。 如果实际上您页面中的某些内容不安全,那么修复工作变得更加复杂,因此除非您自己是专家开发人员,否则您应该在这里聘请 BigCommerce 数字代理商寻求帮助。
2-购物车错误和快速修复
根据您的在线商店使用的 BigCommerce 主题,您的支付网关可能会遇到重要的购物车问题,从而导致销售损失。 或者,您可能希望能够处理一些主动更改,例如更换颜色、添加“销售腰带”或隐藏商店中缺货的库存。 像许多企业主一样,您可能甚至不知道从哪里开始修复或更改这些变量。 我们将列出一些基础知识来帮助您学习。
首先,您应该知道,要修复或更改在线商店的元素,您需要亲自编写商店的代码,该代码是用多种在线语言之一编写的,例如“Javascript”、“CSS” ,或“HTML”。 (如果您觉得现在需要停止阅读并希望 BigCommerce 专家帮助您回答您的问题,我们不怪您!给我们留言,我们的团队可以提供帮助)。 根据您网站的主题或 BigCommerce 开发人员的偏好语言,您必须首先区分您正在使用的内容,然后您可以实施以下一些策略。
要使您的一种产品的销售窗扇正确显示:
*1。 进入该文件底部的 Design->Edit HTML/CSS->product.html->标签:</body>之前,添加以下代码:
<脚本>
if ($(“.VariationProductPrice 罢工”).length > 0) {
$(“.ProductThumbImage”).prepend(“<span class='sale-label'>Sale</span>”);
}
</脚本>
然后保存更改。
2. 在 Design->Edit HTML/CSS->custom.css-> 在该文件的底部添加:
.ProductThumbImage .sale-label {
位置:绝对;
顶部:0;
左:0;
填充:5px 10px;
背景:#E63882;
颜色:#fff;
}
然后保存更改。
如果您甚至不确定如何进入类别或尚未建立类别,请退后一步并查看 BigCommerce 的分步指南,以在此处设置您商店的产品类别。
如果您只是想调整购物车区域中按钮的颜色或样式怎么办?
*为了更改产品页面上的添加到购物车按钮文本,请尝试在文件底部的设计->编辑 HTML/CSS->product.html 模板->下,在 </body> 标记之前添加:
- <脚本>
- $ (文件)。 准备好(函数(){
- if ( $ ( “input[type='submit'].AddCartButton” ). val () == “加入购物车” ) {
- $ ( “输入[类型='提交'].AddCartButton” )。 val ( “立即购买” );
- }
- });
- </脚本>
然后保存更改并检查商店。

对于添加到购物车按钮样式,您可以在该文件底部的 Design->Edit HTML/CSS->custom.css-> 下添加:
- . PrimaryProductDetails 。 按钮。 添加-到-购物车{
- 背景-颜色: #d1d1d1;
- 颜色: #528991;
- 字体-粗细:粗体;
- 字体-大小: 16px ;
- }
您可以在其中使用任何其他颜色作为背景颜色,使用任何颜色作为文本颜色,并根据需要设置字体样式。
为了给添加到愿望清单按钮设置不同的样式,在文件底部的同一个 custom.css-> 中添加如下代码:
- . PrimaryProductDetails 。 按钮。 愿望触发器{
- 线-高度:正常;
- /*在此处添加任何其他样式*/
- }
行高将按钮文本更改为按钮的中间。
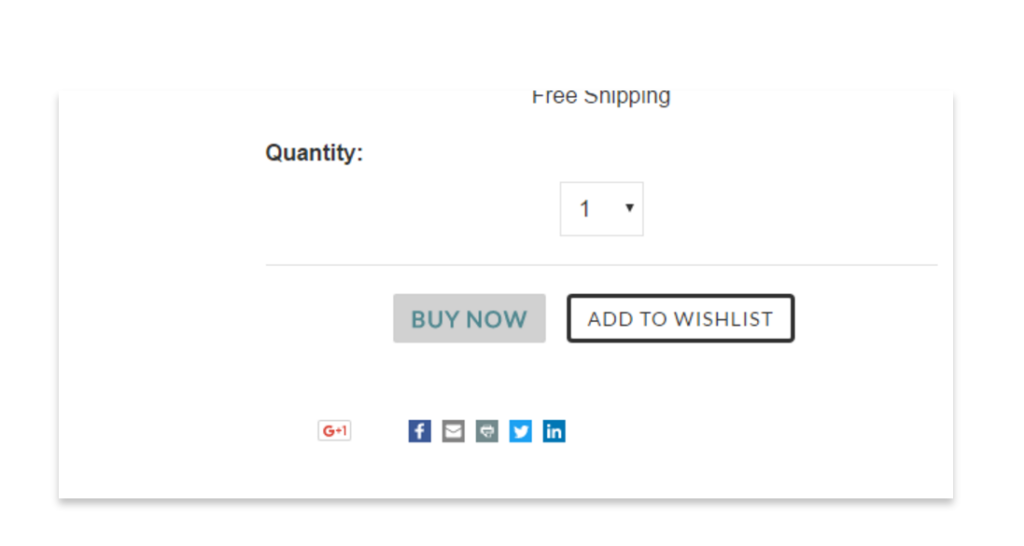
这是一个屏幕截图,作为示例,如果您应用提供的代码,您的产品页面按钮的外观。

如果需要在鼠标悬停上设置按钮样式,请使用以下命令:
- . PrimaryProductDetails 。 按钮。 添加-到-购物车:悬停{
- /*在此处添加样式*/
- }
- . PrimaryProductDetails 。 按钮。 愿望触发器:悬停{
- /*在此处添加样式*/
- }
如果您的 BigCommerce 购物车看起来很清晰,但您正在处理支付网关问题,那么您可以寻找一些简单但常见的错误。 您的支付网关凭据(无论是 PayPal 还是其他方式)都可能不正确。 如果您花费的时间过长,您正在处理的服务器上可能会“超时”。 或者,客户可能遇到资金不足或使用过期卡; 都很常见。

深入研究许多 paypal 和 authorize.net 问题,看看您是否可以自己解决这些问题。 尽管有一些很棒的 BigCommerce 帮助指南,但如果您自己不熟悉在线开发,它可能会变得非常令人沮丧。 如果您知道无论何时您的 BigCommerce 网站或购物车上出现问题,您都可以请一位专家快速解决问题怎么办? 如果所有这些设计、颜色和样式选择都可以根据您网站的整体外观和愿景为您执行,那会怎样? 好消息是你可以拥有一切! 在 1Digital Agency,我们是 BigCommerce 的骄傲合作伙伴,https://www.1digitalagency.com/bigcommerce,为像您一样的企业主开发、设计和咨询专业网站。 查看我们的 BigCommerce 产品组合,然后给我们打电话,告诉我们您需要什么,888.982.8269。