Magento 商家如何使用 PWA Studio 提高转化率
已发表: 2021-04-09目录
如果您一直在跟踪 Magento 领域内发生的一切,那么 PWA 现在应该在您的雷达上。 随着 Magento PWA 店面的数量迅速增加,Magento 最近举办了一次网络研讨会(Magento 客户如何通过 PWA 工作室提高转化率) ,详细介绍了有关 Magento 中 PWA 的所有必要信息——从它是什么、它是如何工作的以及如何商家可以利用 PWA Studio 制作高性能的 PWA。
网络研讨会由 Adobe 的 APAC DX 商业需求生成经理 Maryel Roman-Price 女士主持,参加网络研讨会的还有 Adobe 解决方案顾问 Sam Elliot。

以下是网络研讨会的简要总结和亮点:
一、过一遍 PWA
网络研讨会首先简要回顾了 PWA 是什么,以及 PWA 体验有何不同。
什么是 PWA?
PWA 是 Progressive Web App 的缩写,是一个具有增强功能的网页。 它速度更快,类似于应用程序,并配备了最新技术,有助于消除与移动购物体验相关的延迟。
PWA 的好处
PWA 具有更好的硬件可访问性。 它可以访问以前原生应用程序独有的功能,如推送通知、相机访问等。在业务方面,PWA 带来了更好的成本节约优势。 正如主持人 Maryel Price 所说,这种节省是持续的,因为您不会维护、更新或重新设计多个应用程序。
PWA 如何帮助提高转化率
爱立信移动报告测量了心率,发现移动延迟造成的压力水平堪比看恐怖电影。 这种程度的压力存在于少数在线商店中,您当然不希望您的客户承受这种压力。 再加上即使一秒钟的延迟也会使转化率降低 20%,速度是商家需要开始关注以提高转化率的一件事——而 PWA 是解决这个问题的最佳方法。
拥有 PWA 和为您的客户提供闪电般的体验是他们所追求的,他们将推动对此的需求。
Adobe 商务解决方案顾问 Sam Elliot
PWA 体验有何不同
在这里,我们请 Sam Elliot 提供有关 PWA 体验如何以及在何处不同的技术细节。
PWA 首先是一个具有增强功能的网页。 PWA 驱动的网站不会一直向服务器请求新内容,而是将所有必要的内容存储在浏览器中。 当客户与 PWA 交互时,他们所体验的是闪电般的体验,因为一切都已经从浏览器呈现和提供。
Sam Elliot 进一步解释了 PWA 的核心组件——服务工作者——以及它如何支持 PWA 的大部分功能。 服务工作者与浏览器并行运行,并负责检索(获取)缓存的内容,从而实现一致且流畅的体验。
二、 变得实用
网络研讨会的主要重点是实用化——为商家提供真正满足其业务需求的答案。

PWA Studio 如何提供帮助
由于 Magento 商家将 PWA 视为真正的升级途径,因此他们可以通过多种方式使他们的商店以 PWA 为动力。 在流行的 PWA 框架中,PWA Studio 作为 Magento 商店的完美解决方案脱颖而出,原因如下:
与 Magento 框架紧密集成
PWA Studio 是直接从 Magento 框架构建的。 正因为如此,使用 PWA 工作室构建的 PWA 店面将使用Magento 2作为其后端。 然而,与传统的 Magento 主题相比,PWA 店面由于其基础设施的连接方式而更加灵活——无头且与 Magento 后端分离,使其成为品牌更具可扩展性的方法。

页面构建器
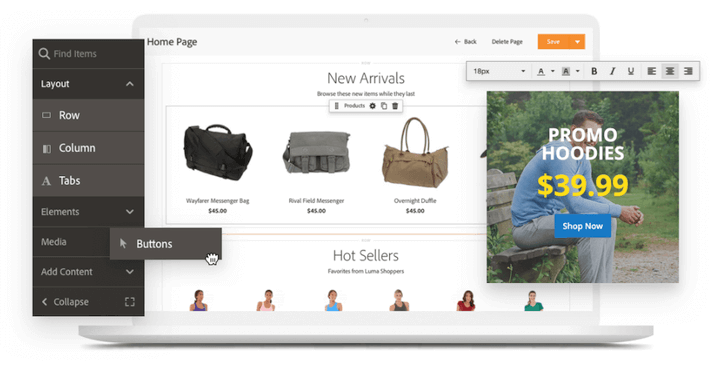
在 Magento Commerce 中可用,Page Builder 消除了在内容创建中发现的通常限制。 对于非技术用户,他们现在不再需要为了实现新功能和/或新页面而不断与开发人员合作,因为 Page Builder 的直观拖放界面有助于简化整个内容创建过程。 因此,例如,可以使用 Page Builder 设计和部署一个新的主页,最终结果将与您在正常的响应式框架中看到的一样。

[图片来源:Magento]
随时掌握最新功能
PWA Studio 使您的 PWA 驱动的商店保持在一个直接的路线图上。 这意味着使用 PWA Studio 构建的店面最终将获得与普通响应式 Magento 前端相同的功能。 例如,Adobe Sensei 最近被引入 PWA Studio,使用 PWA Studio 构建的 PWA 店面现在可以从 Sensei 智能产品推荐中受益。
储蓄
真正的讨论——详细介绍使用 PWA Studio 构建的 PWA 如何帮助降低开发成本的部分——要在网络研讨会的稍后时间开始。
机会成本
由于 PWA 可以发布到应用商店,因此不再需要开发和发布您的应用的多个版本,从而为零售商提供更多选择来专注于一种引人注目的客户体验。
再加上大多数客户每月下载零应用程序的事实,商家有真正的机会提供出色的体验并让移动客户在 PWA 环境中转换,而不是让他们因为以下原因而流失典型移动网站的缓慢加载速度。
开发 PWA 的速度有多快
使用 PWA,您可以将三种不同的体验(iOS、Android、Web)组合为一个,因此实际上,移动体验或网站体验的特性和功能基本上是您的必备品。业务,您需要将这些特性和功能重建到您的 PWA 中。
当然,PWA Studio 确实为您提供了各种开箱即用的特性和功能,但是由于您知道有一些自定义特性可以很好地转换为您的业务——而且由于 PWA 是一种全新的前端体验——你'将不得不将这些自定义功能重建到您的 PWA 中。
因此,这意味着在此过程中会产生一些额外的时间和成本; 但是,它与构建三次或根据不同移动提供商的突发奇想管理三种不同体验的成本不同。 借助 PWA,您可以获得跨 Safari、Edge 或 Chrome 的统一体验,因此,您可以创建引人注目的体验,并在单一级别进行持续管理。
三、 常问问题
网络研讨会接近尾声是问答环节,有一些有趣的问题应该能够满足您的需求。
1. 假设我有基于 Luma 主题的基本主题,我当前的网站可以多快转换为 PWA?
Sam Elliot 首先重申“ convert ”并不是真正正确的思考方式。 PWA 是一个单独的前端,因此您将在单独的前端而不是 Luma 响应式框架上构建网站 - 从本质上讲,这意味着您的前端必须重建为新的体验。
基本上,将需要将一些特性和功能转移到新的 PWA 前端,以及现在转到单独的 PWA 前端的自定义 API 调用(而不是让所有内容直接与 Magento 后端通信)。 总的来说,变数很多,但是一个基本的 Luma 网站要改造成一个基本的 Venia 网站,平均需要三个月左右的时间。
2.您可以通过 Magento API 集成自定义支付网关吗?
开箱即用,Braintree 已经连接到 Magento PWA 前端,但是是的,您可以通过 Magento API 集成任何自定义支付网关。
3.如果从头开始 PWA,需要多少时间?
在这里,Sam Elliot 详细介绍了差异是什么,以及为什么在构建 PWA 时所需的工作量会有所不同。
对于基于 Luma 的标准 Magento 商店,您拥有该站点中当前可用的核心功能。 然后您在该核心功能之上构建,然后呈现您正在寻找的客户体验。 在 PWA 中,一切都差不多。 唯一的区别是目前将有一些小块可用,并且由于市场上的大多数扩展都没有被重写以在 PWA 中工作(以及在新的 Venia 前端工作),所以会有在此过程中涉及一些额外的工作。
但就构建每个组件和模块而言,与过去相比,在 PWA 中构建作为自定义组件/模块的东西没有时间上的差异,不需要额外的努力。
推荐阅读:SimiCart 携手 Mageplaza 开发社区 PWA Studio 扩展
四。 结束建议
在网络研讨会结束时,Sam Elliot 给我们留下了一个结束建议:
每个人都应该将 PWA 视为他们的下一次体验。 它将在移动设备上提供更好的转换,更好的客户体验,这是每个人都想去的地方。 如果你有一个滞后的网站,如果你觉得它需要更新,或者如果它需要更好的客户体验,PWA 可能是你的答案——因为它是未来的样子。 由 PWA 提供支持的闪电般的体验是客户所追求的,他们将推动对此的需求。
对于希望实现这种新的商务体验的 Magento 商家,在 SimiCart,我们是一个由 Google 认证的 PWA 开发机构组成的团队,随时准备改造您的 Magento 商店。
