如何为 Magento PWA 实施 Clerk.io:分步指南
已发表: 2023-05-25将 Clerk.io 与您的 Magento 渐进式 Web 应用程序 (PWA) 集成使您能够提供量身定制的建议并有效地跟踪销售情况。 这篇博文将指导您完成为 Magento PWA 无缝实施 Clerk.io 的步骤,使您能够增强客户参与度并促进转化。
为什么 Clerk.io 与 Magento PWA 集成?
将 Clerk.io 与 Magento PWA 集成可为您的在线商店带来几个主要优势:
- 个性化推荐: Clerk.io 提供强大的推荐小部件,可以无缝集成到您的购物车页面、类别页面和产品页面。 这些小部件使您能够向客户显示个性化的产品推荐,从而增加交叉销售和追加销售的机会。
- 增强的销售跟踪: Clerk.io 提供强大的销售跟踪功能,使您能够收集有关客户行为的宝贵见解并衡量营销活动的有效性。 通过跟踪销售数据,您可以优化策略并推动收入增长。
集成的主要功能
在深入实施过程之前,让我们探讨一下 Clerk.io 为与 Magento PWA 无缝集成而提供的关键功能:

- 推荐小部件:推荐小部件使您能够动态显示个性化产品推荐。 在购物车、类别和产品页面上实施它,以推动客户参与和转化。
- 存储数据同步: Clerk.io 提供了一个同步过程,以确保您的 Magento PWA 无缝连接,使平台能够有效地检索和利用相关数据。
为 Magento PWA 实施 Clerk.io 的 7 个步骤
1. 创建文员账户并登录
首先创建一个 Clerk.io 帐户并登录到 Clerk.io 仪表板。
2.添加商店

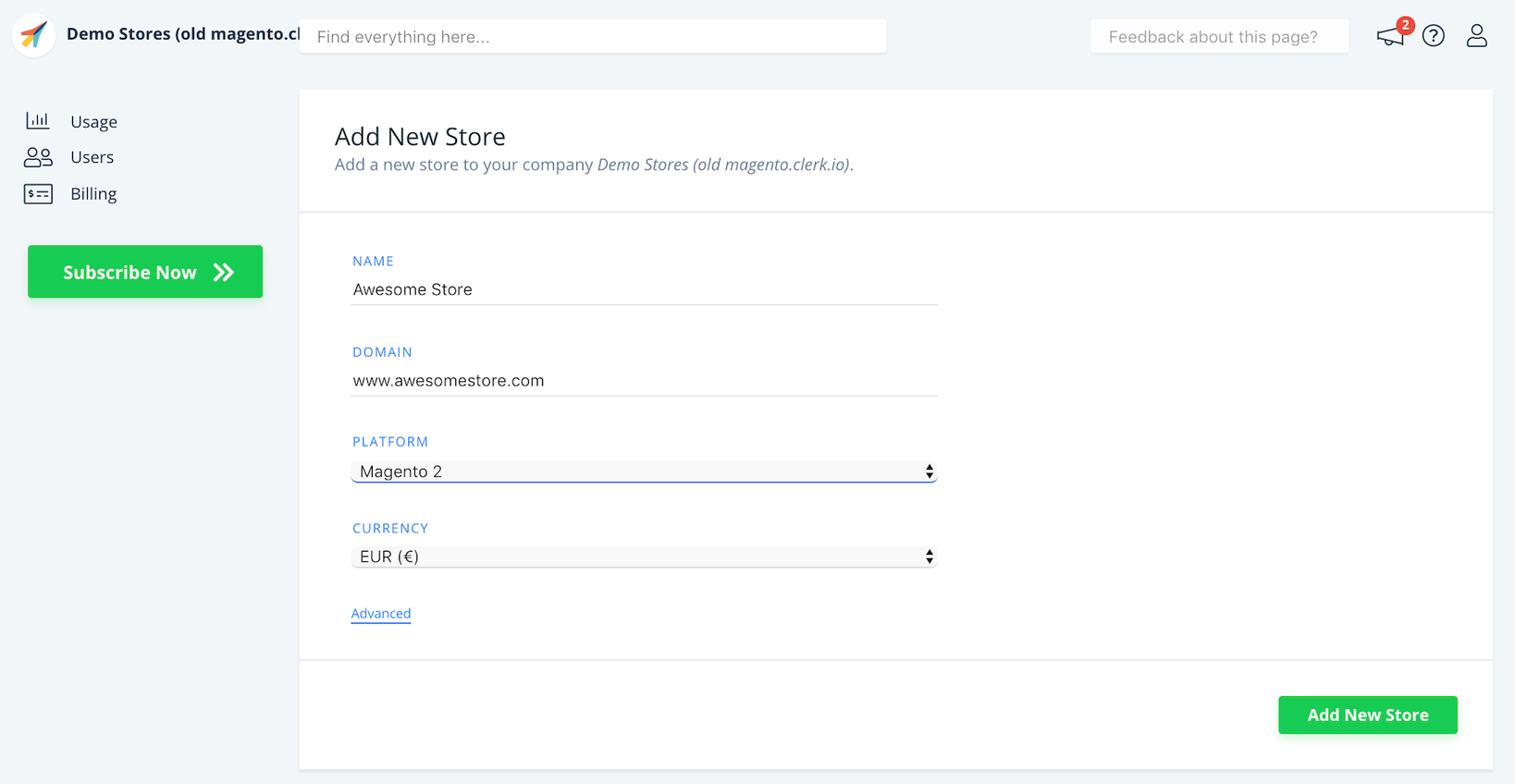
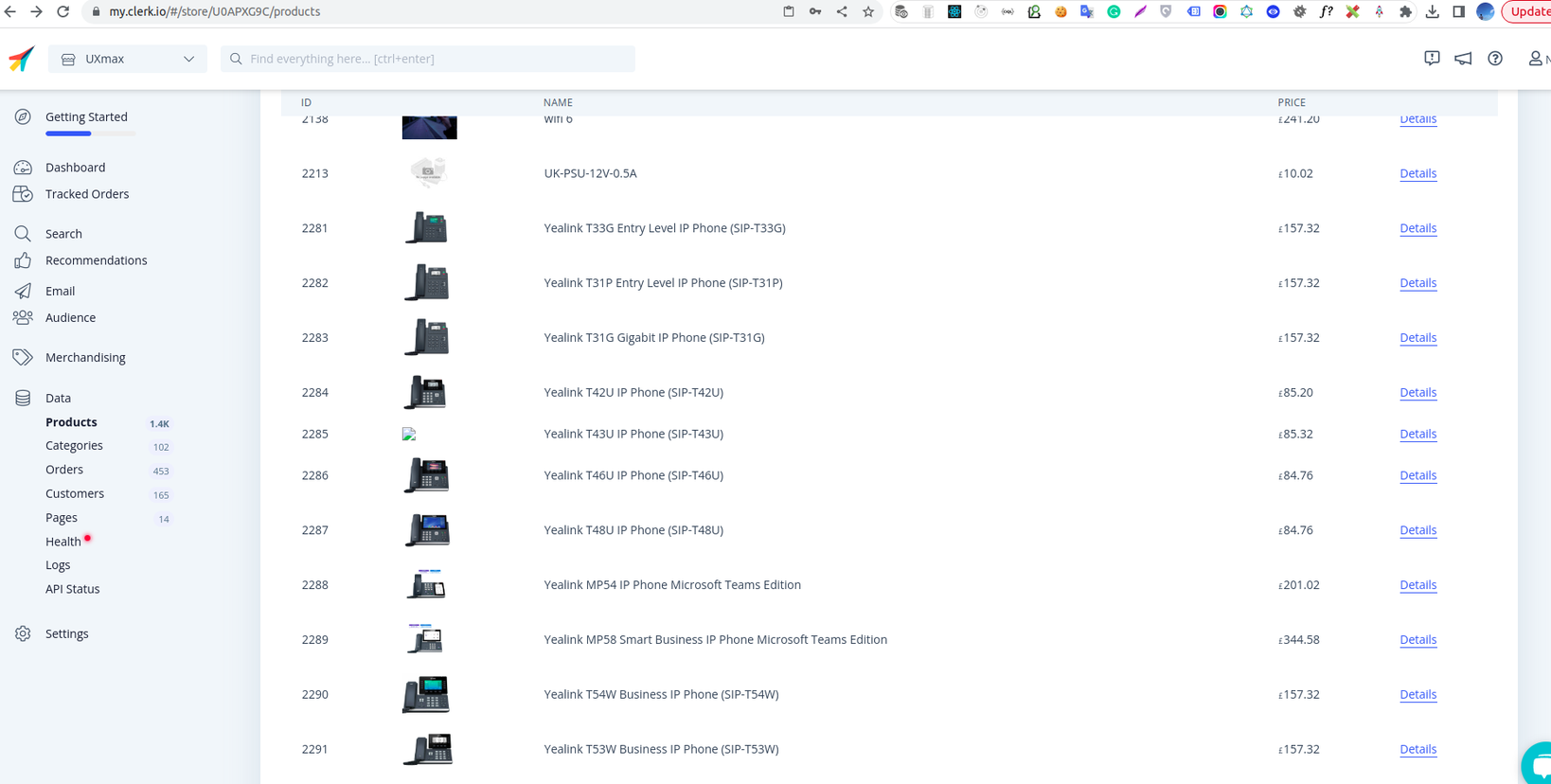
登录 my.clerk.io 后,第一步是添加您的商店:
- 提供您的网上商店的名称和域名
- 选择Magento 2作为平台
- 选择您的货币
- 单击添加新商店以继续
3.安装和配置扩展
要将 Clerk.io 与您的 Magento PWA 集成,您需要安装和配置 Clerk.io 扩展。 按着这些次序:
- 在您的终端中运行以下命令:
作曲家需要职员/magento2 php bin/magento 模块:启用 Clerk_Clerk php bin/magento 设置:升级 php bin/magento setup:di:compile
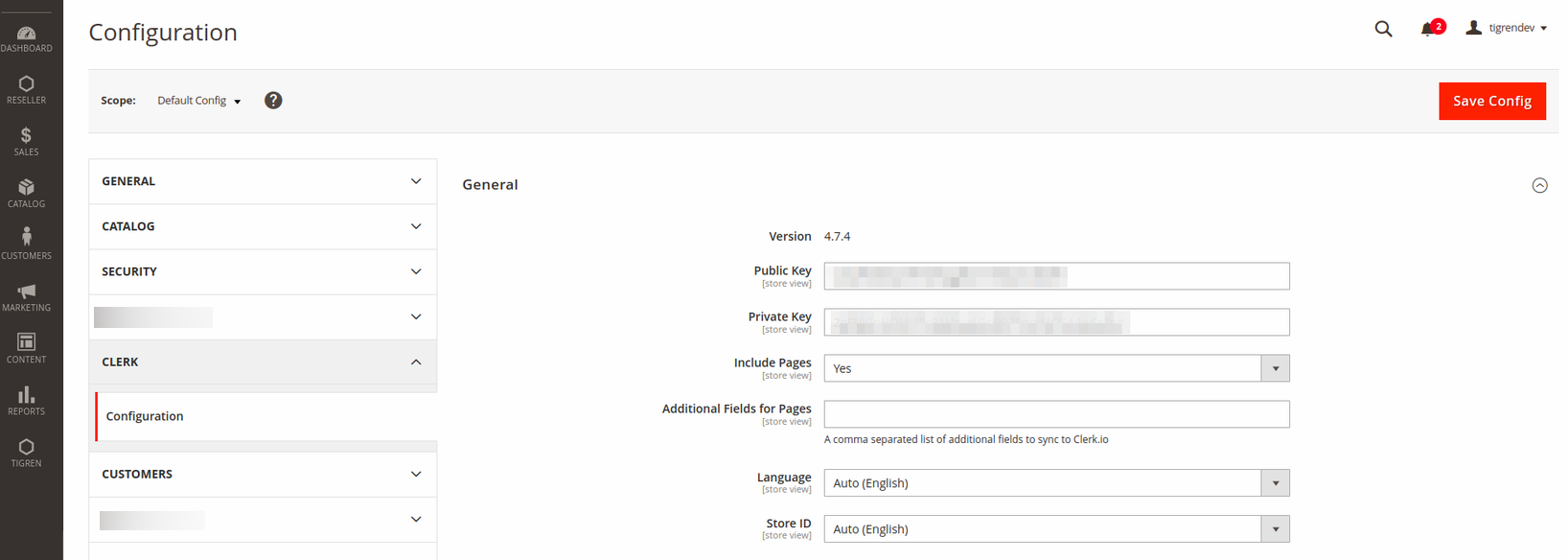
- 安装扩展后,通过导航到Store → Configuration → Clerk并输入您的 Clerk.io API 密钥来配置它。

4. 同步您的商店
配置扩展后,将您的 Magento 商店与 Clerk.io 同步很重要:

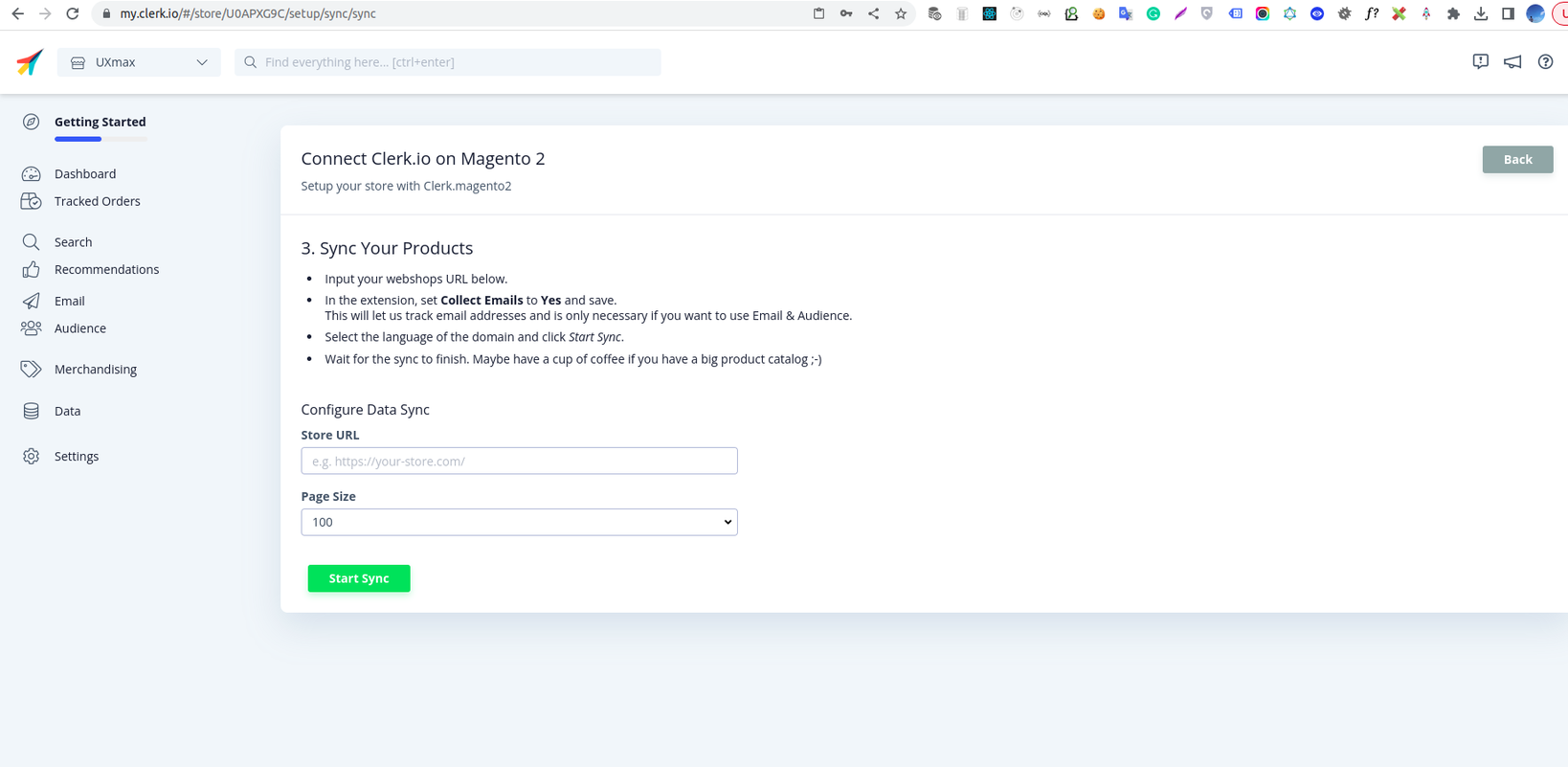
- 返回 Clerk.io 仪表板中的设置指南,然后单击同步您的数据。
- 输入您的商店详细信息并单击开始同步以启动同步过程。 此步骤确保您商店的数据与 Clerk.io 连接。

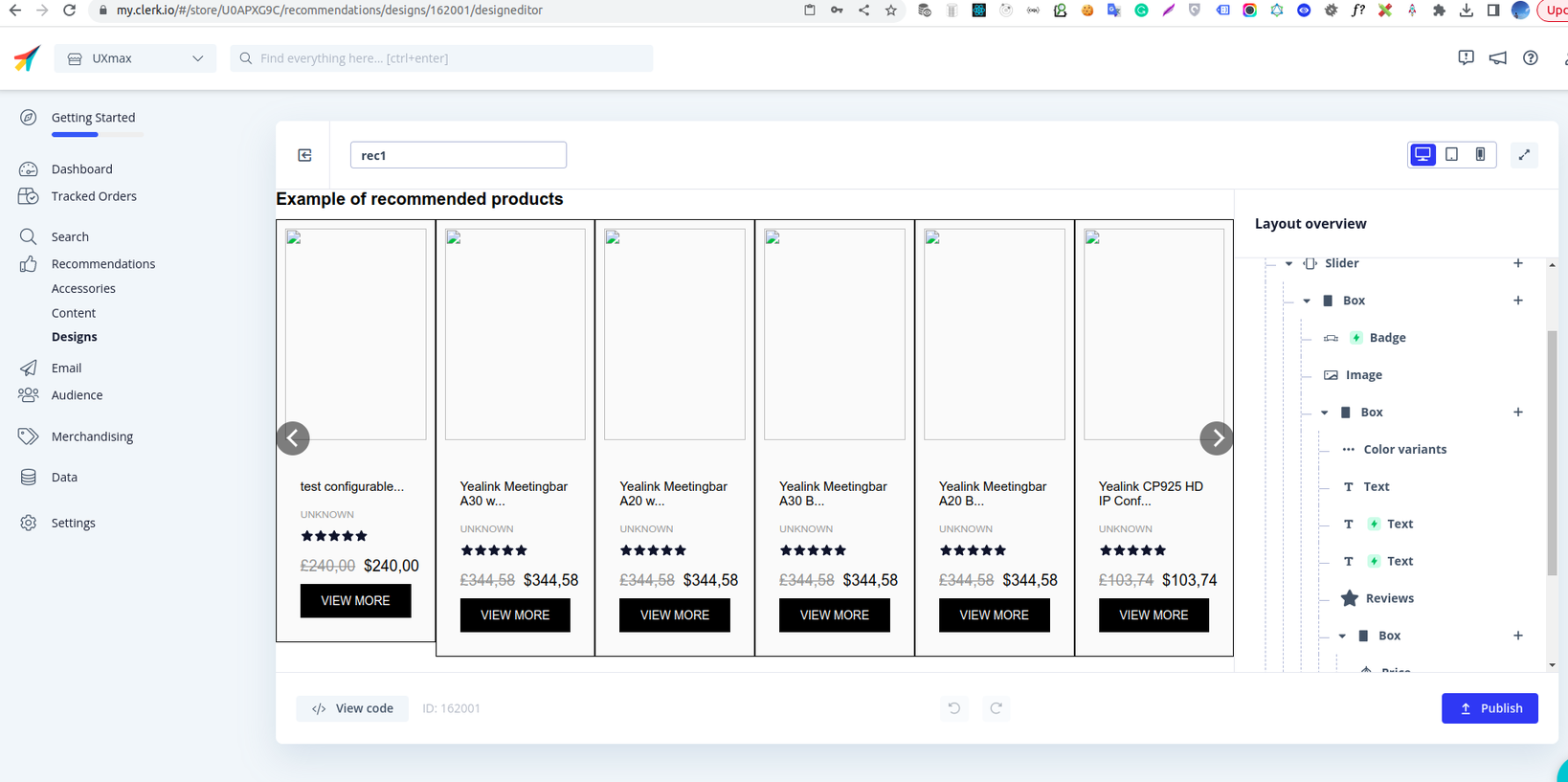
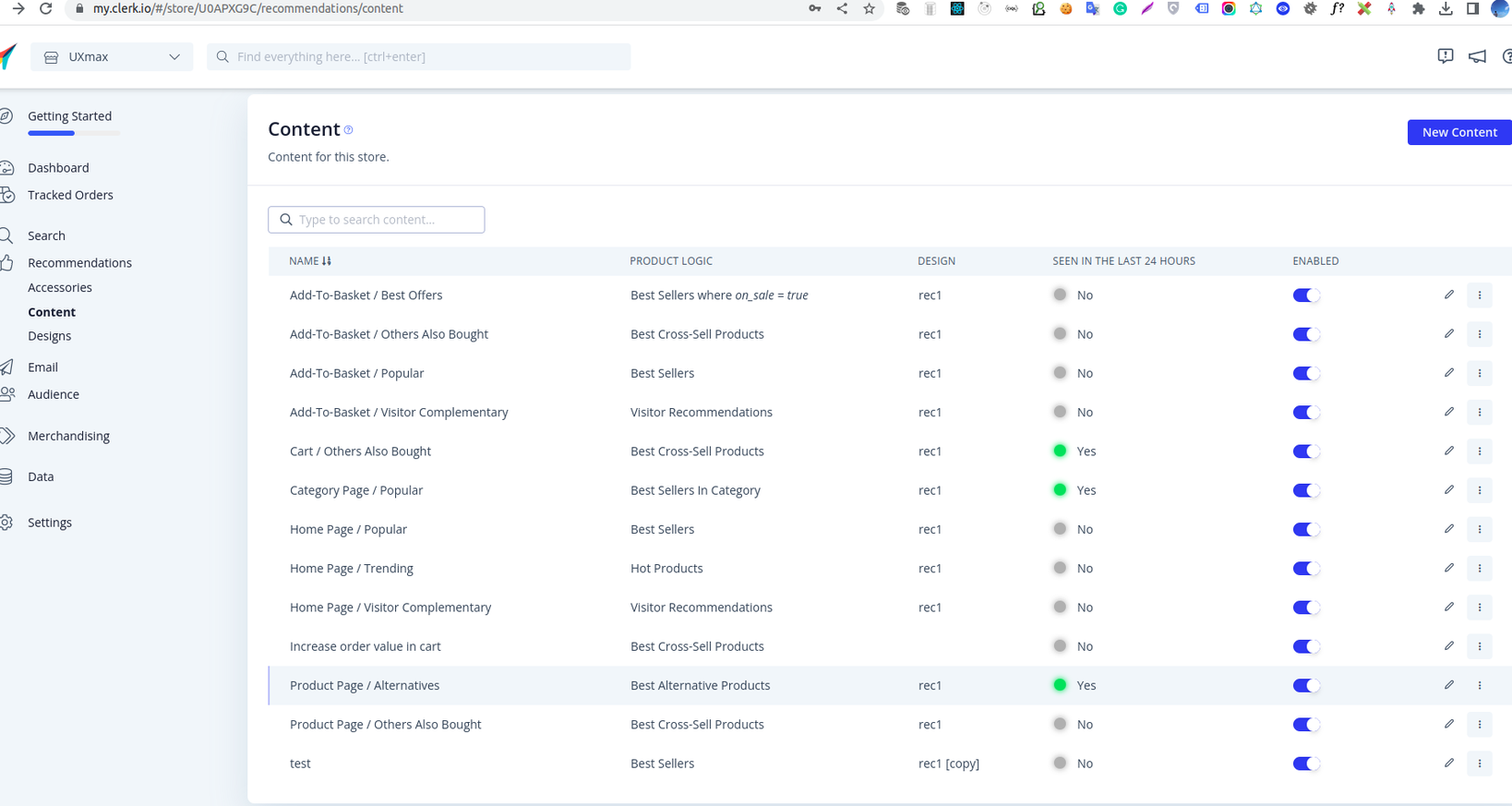
5. 设置和配置推荐小部件
请参阅 Magento 2 上的建议入门以:
- 创建推荐滑块
- 定义小部件内容
- 通过 Magento 后端配置内容显示


6. 以编程方式显示推荐小部件
要以编程方式在购物车、类别和产品页面上显示推荐小部件,您需要执行以下步骤:
创建一个模块以从 Magento 后端检索小部件内容配置。
- 在di.xml文件中定义配置变量。
- 使用 API 检索所需的字段创建schema.graphqls文件。
为 PWA 开发一个插件来查询商店配置数据并获取小部件内容。
- 用于检索存储配置数据的 GraphQl 查询。
- 一些自定义挂钩查询 Clerk API 端点
https://api.clerk.io/v2?payload=以获取小部件内容数据。 - PWA 核心组件的扩展组件,具有可编程定位的拦截器,可调用自定义挂钩并根据配置插入内容数据。
- 一些与当前主题相匹配的样式表。
相关代码:
<!-- 在di.xml文件中定义配置变量。 -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<参数>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">clerk/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">clerk/category/enabled</item>
<item name="clerk_category_content" xsi:type="string">职员/类别/内容</item>
<item name="clerk_product_enabled" xsi:type="string">clerk/product/enabled</item>
<item name="clerk_product_content" xsi:type="string">店员/产品/内容</item>
<item name="clerk_cart_enabled" xsi:type="string">clerk/cart/enabled</item>
<item name="clerk_cart_content" xsi:type="string">clerk/cart/content</item>
</参数>
</参数>
</类型> //创建schema.grapqls文件
输入 StoreConfig {
clerk_general_public_key: String @doc(description: "职员公钥")
clerk_category_enabled: Boolean @doc(description: "文员类别内容状态")
clerk_category_content: String @doc(description: "文员类别内容类")
clerk_product_enabled: Boolean @doc(description: "店员产品内容状态")
clerk_product_content: String @doc(description: "文员产品内容类")
clerk_cart_enabled: Boolean @doc(description: "店员购物车内容状态")
clerk_cart_content: String @doc(description: "店员购物车内容状态")
} //用于检索商店配置数据的 GraphQl 查询。
导出常量 GET_STORE_CONFIG_DATA = gql`
查询 getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
存储配置{
商店代码
clerk_general_public_key
clerk_category_enabled
职员类别内容
clerk_product_enabled
职员_产品_内容
clerk_cart_enabled
clerk_cart_content
}
}
`;7. 以编程方式启用销售跟踪
要在您的 Magento PWA 中使用 Clerk.io 实现销售跟踪,请按照以下步骤操作:

- 创建组件和爪子以扩展核心 Venia 主题文件并处理 API 调用以在下订单后跟踪销售到 Clerk.io 的端点
https://api.clerk.io/v2/log/saleto clerk。 - 扩展与您的支付方式相关的主题文件,例如 SagePay 和 Stripe,以合并销售跟踪。
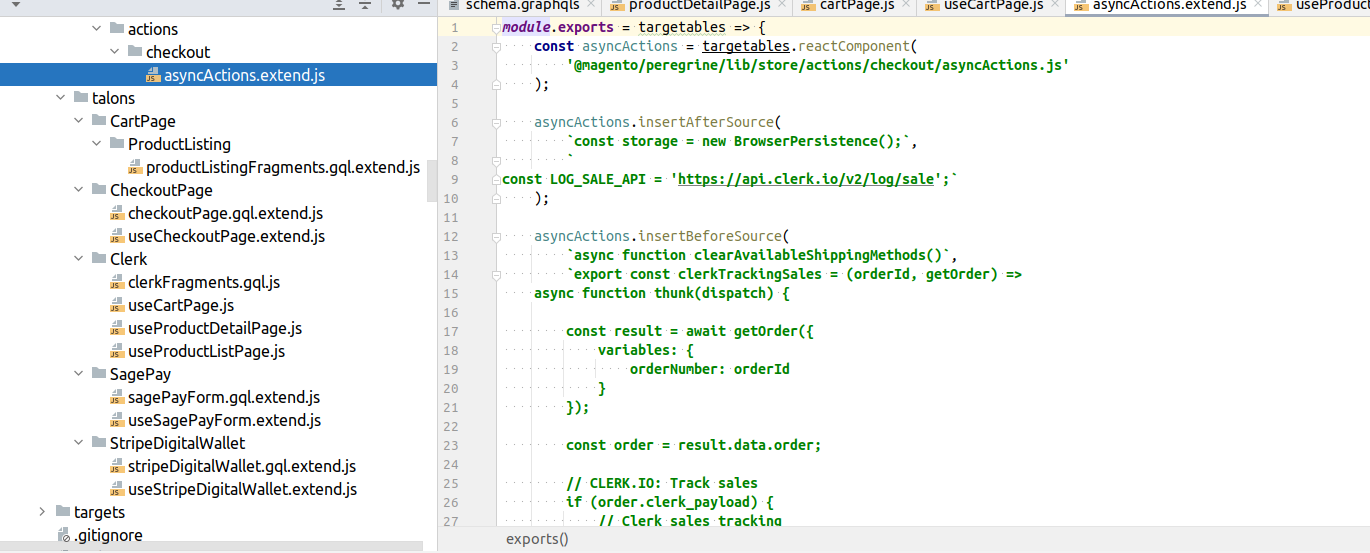
- 扩展
@magento/peregrine/lib/store/actions/checkout/asyncActions.js以集成必要的功能。

通过执行这些步骤,您可以成功地将 Clerk.io 与您的 Magento PWA 集成,并利用其强大的功能来增强客户的购物体验。
展示示例
如需 Clerk.io 集成操作的可视化表示,请访问我们的演示站点。
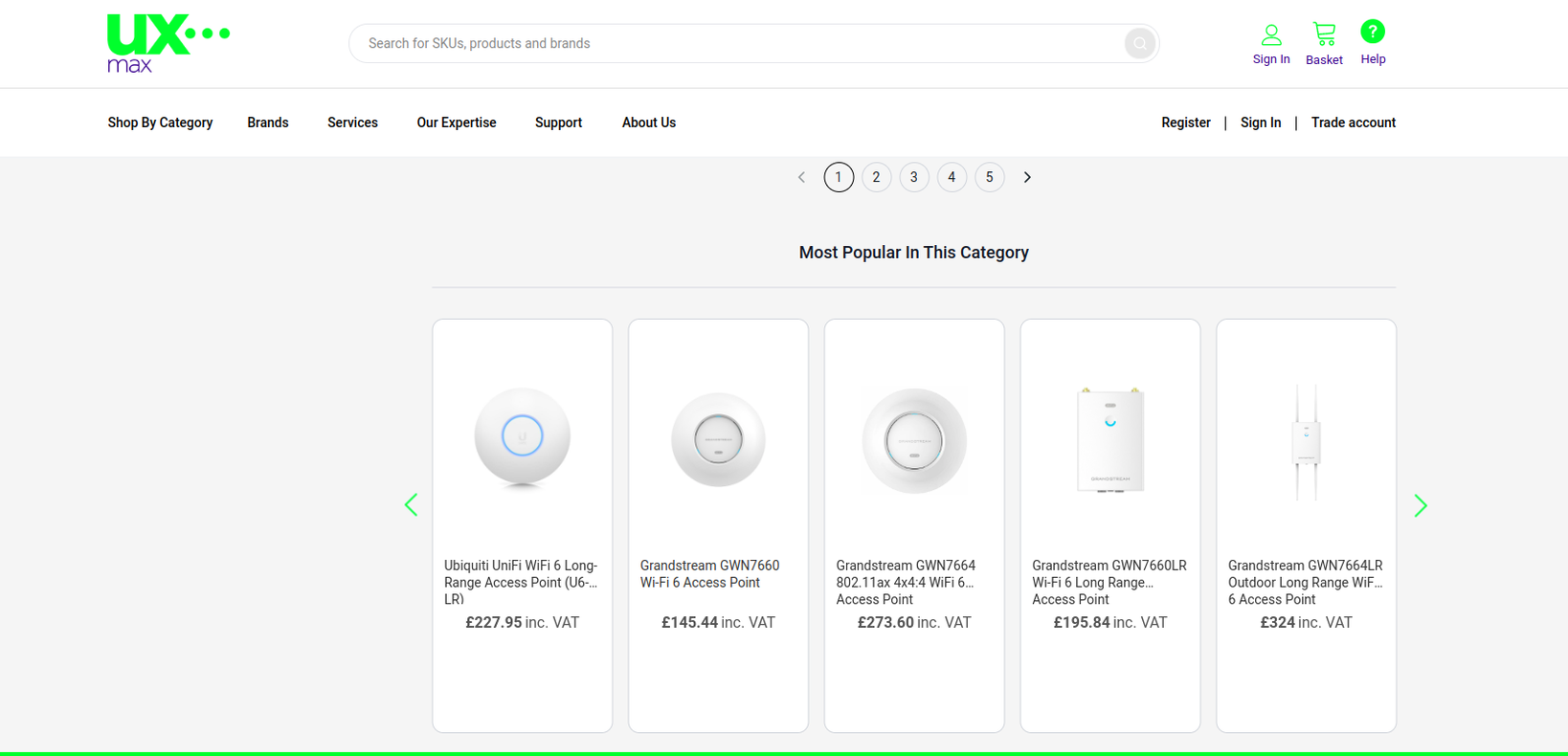
- 类别页面

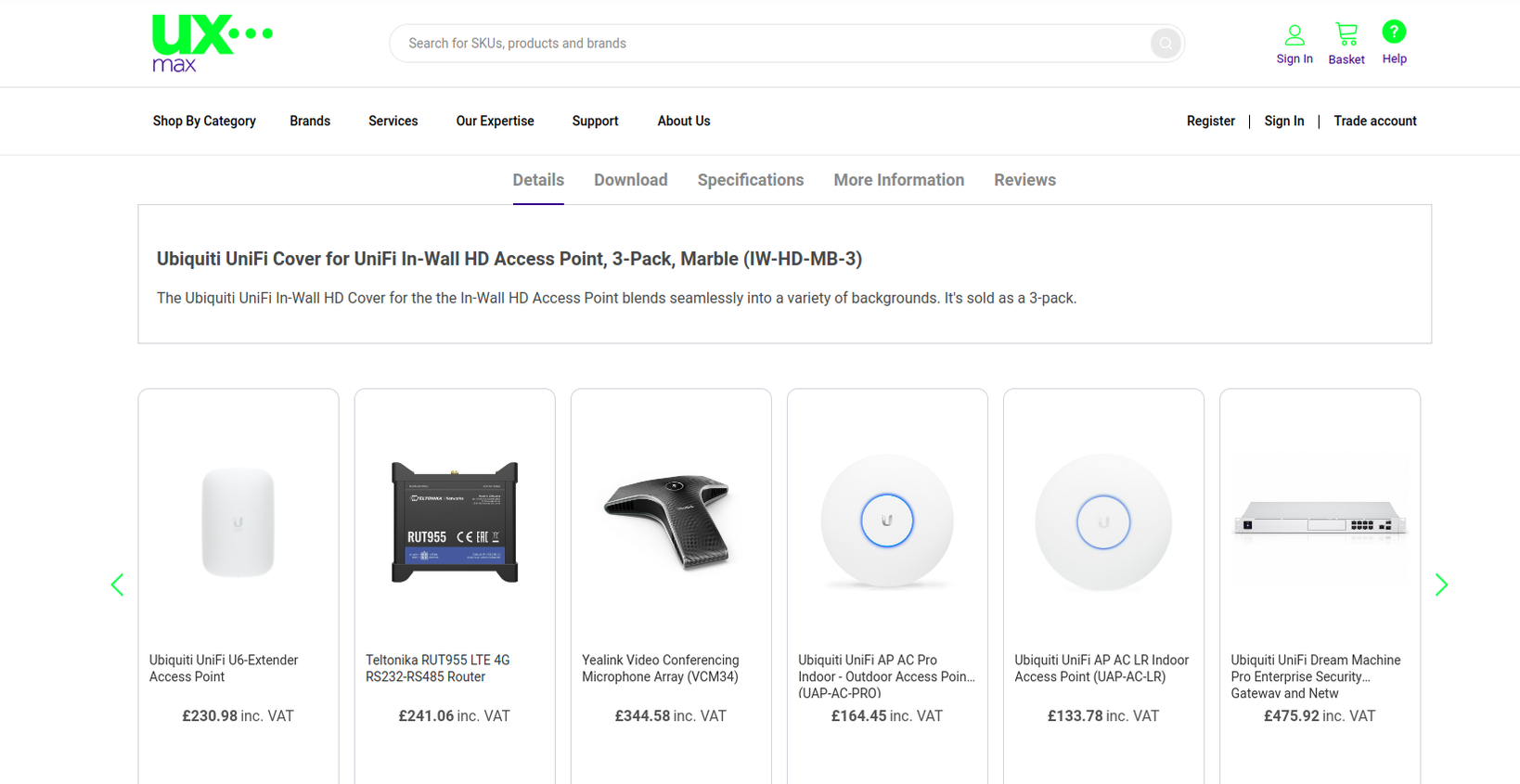
- 产品页面

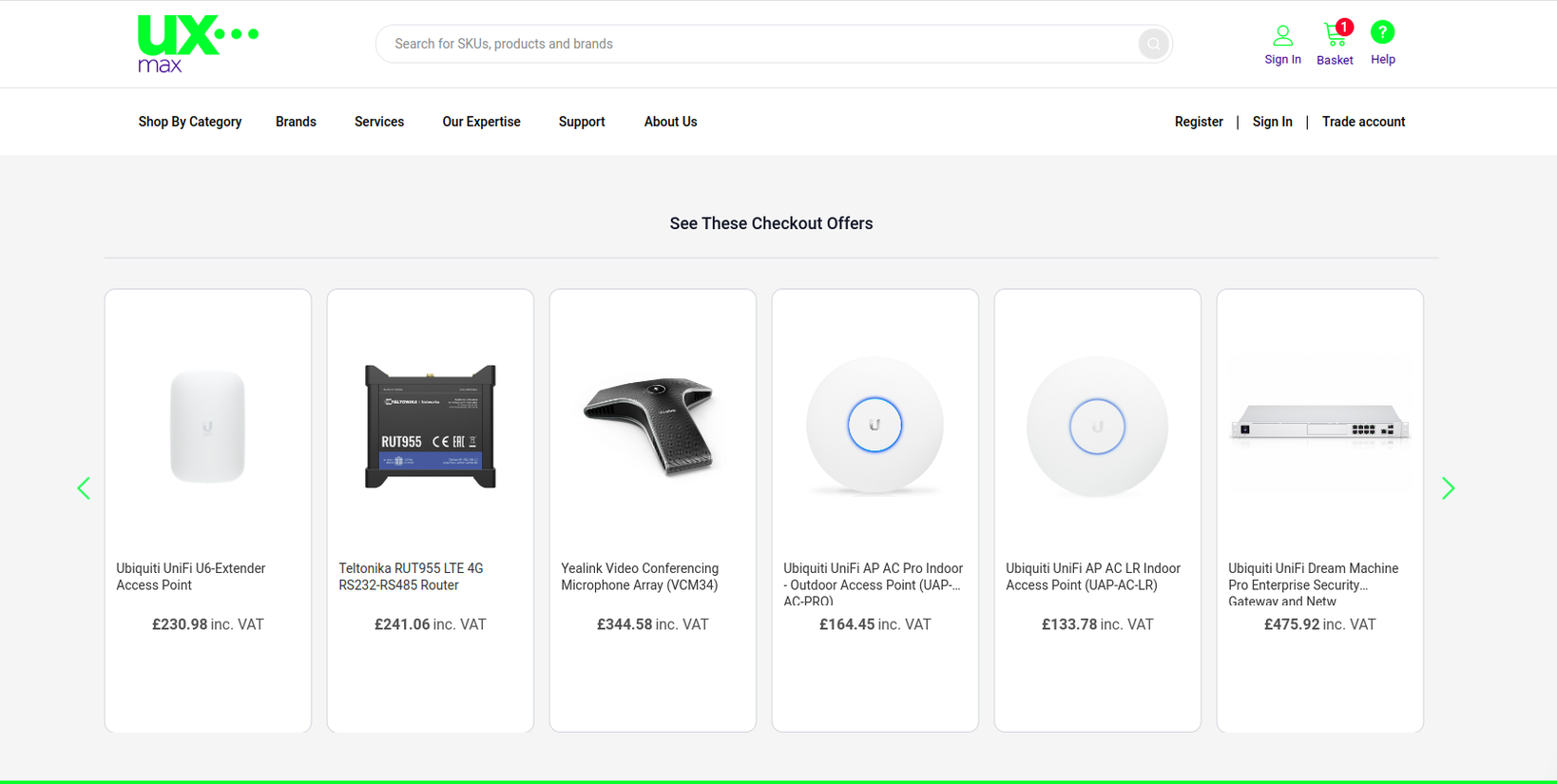
- 购物车页面

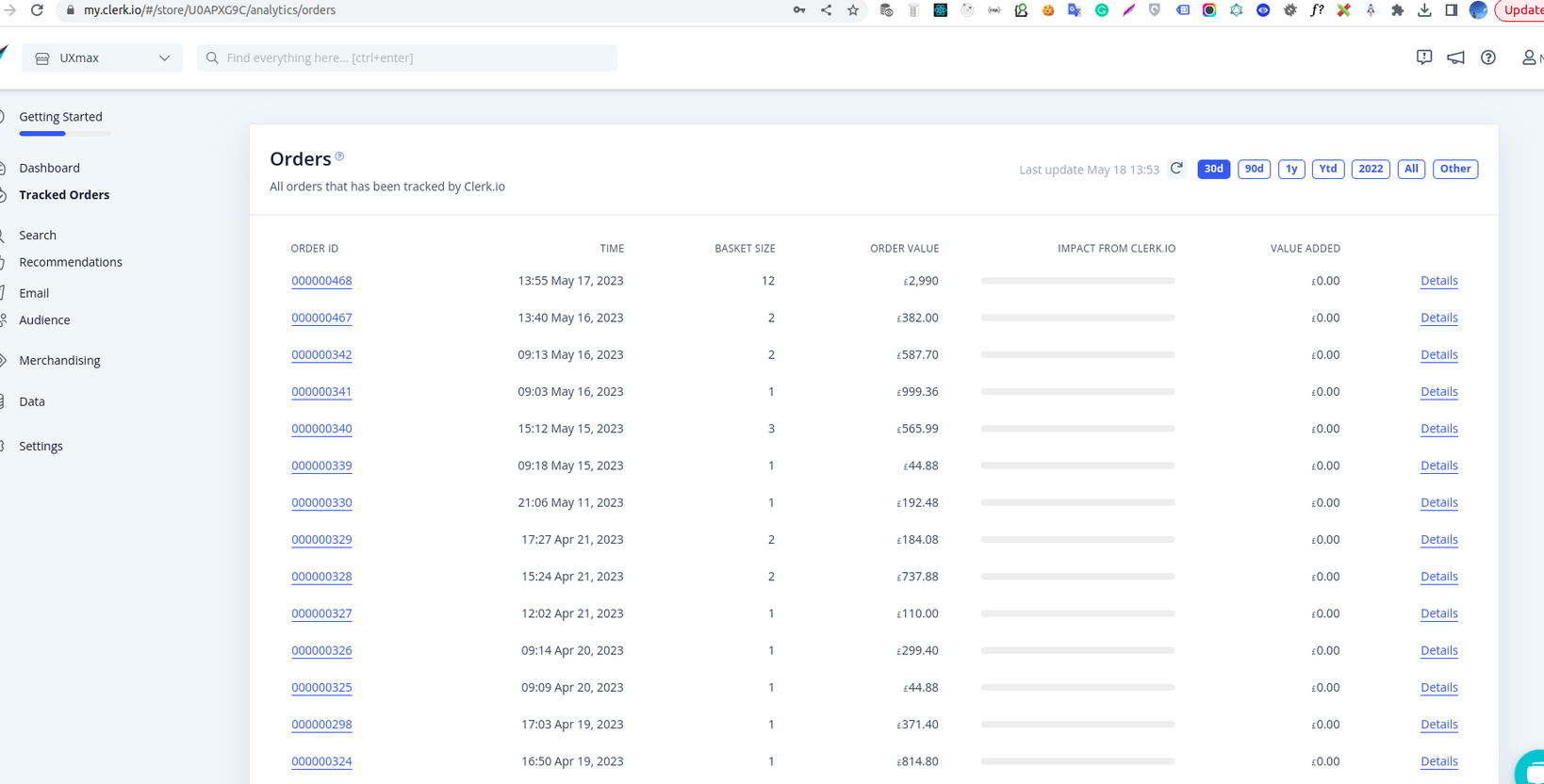
- 销售跟踪

最后的话
将 Clerk.io 与 Magento PWA 集成可为您的在线商店带来强大的优势。 按照提供的步骤,您可以无缝实施 Clerk.io 并享受个性化推荐和有效的销售跟踪。
如果您在集成过程中遇到任何挑战,或者更愿意让专家为您处理, Tigren团队随时为您提供帮助。 凭借超过 5 年的 Magento PWA 开发经验,我们拥有深入的知识和专业知识来帮助您。 无论您是需要从头开始构建强大的 Magento PWA、使用 Magento PWA 主题,还是将其与第三方软件集成,我们的团队都准备好提供量身定制的解决方案来满足您的特定要求。
不要犹豫,联系 Tigren 团队寻求专家帮助,以最大限度地发挥您的 Magento PWA 的潜力并确保与 Clerk.io 的无缝集成。
相关文章:
无法在 Magento PWA 内容暂存中预览活动? 这是修复它的方法
