如何在 Shopify 中使用分面搜索过滤器
已发表: 2022-10-05
方面个性化搜索体验。
客户不只是希望有一个强大的搜索功能——他们期待一个。 分面搜索和过滤器是网站导航的基本工具,如果实施得当,它们可以帮助转化您的访问者。 以下是您可以通过更好的搜索和过滤体验升级您的 Shopify 商店的方法。
在我们开始之前,值得一提的是,尽管“过滤器”和“方面”大多可以互换使用,但它们是不同的实体。 过滤器是指用户可以在输入查询之前或之后选择以消除搜索结果的类别。
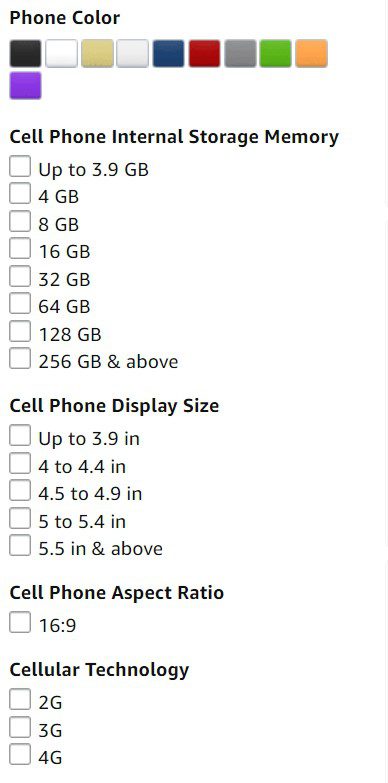
与过滤器非常相似,构面也用于修剪结果,这里的区别在于构面是动态实体,并且始终与用户正在搜索的词相关。 此外,大多数平台允许用户同时选择多个方面,从而获得更加准确和高效的搜索体验。
例如,如果有人要搜索“Apple phone”,分面平台将为他们提供按 iPhone 12、iPhone 14 Pro 或 iPhone SE 进行过滤的选项。
尽管如此,切面并不能替代过滤器。 大多数电子商务网站同时使用这两个实体,让用户能够搜索他们想要的方式。 这些功能对于在其网站上提供更多产品的企业特别有用。
如何使用 Shopify 添加分面过滤器和搜索
在 Shopify 的后台创建自己的过滤器可能会更耗时,但如果您正在寻找高度定制的解决方案,它确实可以提供更大程度的灵活性。 如果您已经过渡到无头电子商务,Shopify Hydrogen 为多面搜索提供了令人兴奋的机会。
Shopify 上有两种过滤产品的方法:标签过滤和商店过滤。 标签过滤涉及手动添加标签以创建多个不同的产品子集。 例如,标签“红色”可能会添加到您收藏中的所有红色项目中,然后用户将能够通过使用该过滤器进行搜索来查找它们。
店面过滤是一种更直观(也是推荐!)的产品过滤方式。 此方法使用可用性、价格和变体等产品元数据。
添加店面过滤
请记住,您的商店主题应支持 Shopify 的在线商店 2.0 以使用分面过滤器和搜索。
首先实现过滤器显示。 这是客户将与之交互以优化其搜索结果的内容。 这里有两种类型的过滤器显示:收集和搜索。 收藏展示一般用于分类页面。 它将托管过滤器组列表并显示商店中哪些是活动的。 搜索过滤器显示做类似的工作,但搜索页面。 查看 Shopify 的过滤器文档以了解有关添加过滤器的更多信息。

集合过滤器显示
创建过滤器时,您应该优先考虑客户的需求。 他们将如何搜索您的产品? 相应地定制您的过滤器名称。 在多面搜索方面,需要在过滤器过多和过滤器过少之间取得平衡。
如果您在 Web 开发方面没有太多经验或无法访问多面搜索专家团队,请考虑使用 Shopify 的第一方“搜索和发现”应用程序。 这个应用程序为您省去了通过商店代码手动添加过滤器的麻烦。 相反,您可以使用简单的界面组织和编辑它们。
还有大量的第三方应用程序可以为您的商店添加分面过滤器,但我们建议坚持使用可以创建定制的分面搜索体验以满足您的业务特定需求的专家。
打造更好的多面搜索体验
Shopify 过滤器和方面本身不足以为您的客户创建最佳购物之旅。 请遵循这些提示,以获得让他们回头客的零售体验。
选择正确的过滤器布局:许多商家错误地遵循了相同的旧的久经考验的布局。 这通常是左侧边栏产品过滤器,但仅仅因为每个人都这样做并不意味着它是您商店的正确选择。

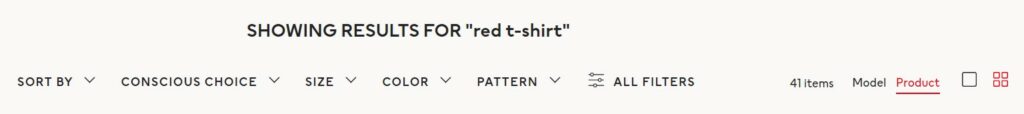
水平过滤条
水平过滤栏可能更适合小型商店和具有 3 到 4 个共同属性的产品。 垂直条在空间方面的限制较少,可以容纳更多的过滤器,甚至是价格滑块。 您可以尝试同时包含这两个结果并进行 A/B 测试。
保持简单:种类繁多,但请注意不要用过多的多面过滤器压倒您的购物者。 这样做会挤满页面,甚至将用户赶走。 事实上,分面搜索趋势显示,提供 6 个过滤器而不是 20 个过滤器的购物者的转化率更高。
在命名您的过滤器时,请坚持您的客户可能会使用的术语。 您可以使用分析来告知这些条款。 复杂的标签和过滤器会导致空的搜索结果。
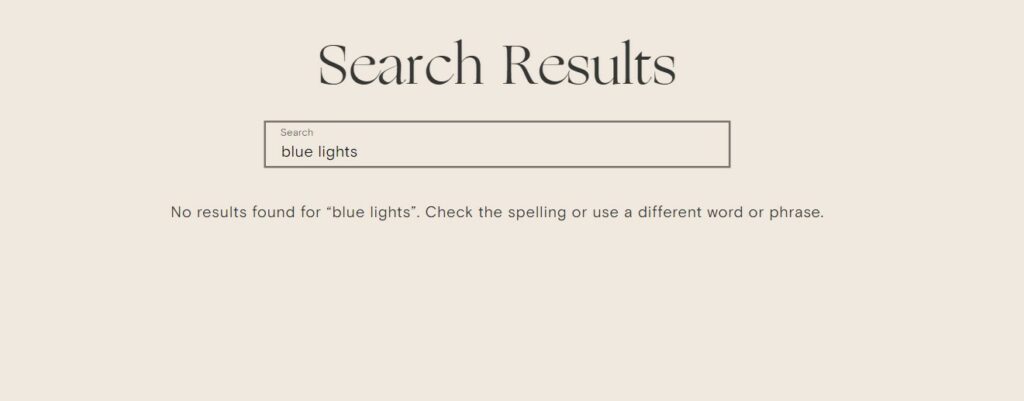
避免空结果:没有什么比零结果页面更快地让访问者点击您的商店。 对于分面搜索,用户没有理由体验这一点,因为至少一个方面应该始终与他们的搜索词相关。 假设购物者搜索“红色蜘蛛侠马克杯”,如果您的商店提供蜘蛛侠 T 恤而不是杯子,购物者应该能够点击该选项并购买可用的商品。


UX 优化:曾经尝试在电子商务网站上使用过滤器,每次选中一个框时页面都会重新加载? 像这样的微小烦恼加起来会给您的购物者带来令人沮丧的体验。 当我们谈论电子商务时,必须努力寻找产品几乎与根本找不到产品一样糟糕。
除了分面搜索和过滤器外,您还可以使用 Shopify 中的“列表”过滤器类型让您的用户更轻松地购物。 此过滤器允许用户一次勾选多个复选框。 此外,如果您的商店提供大量产品,价格滑块甚至可以输入自定义价格范围等元素都非常有用。
搜索框布局:将搜索框放在客户希望找到的位置。 这通常位于页面的右上角。 一个好的做法是让您的搜索框远离其他输入字段,以避免任何混淆。 无论您的搜索框在哪里,您的用户都应该立即注意到它。
在盒子里,随意发挥创意! 邀请您的访问者搜索具有吸引人的 CTA 的产品。 例如,您可以通过提示“按关键字搜索”来推动购物者以最佳方式进行搜索。
移动:如果商店提供快速结账,77% 的移动用户更有可能完成购买。 在部署分面搜索并向商店添加大量过滤器时,您需要考虑这些用户。
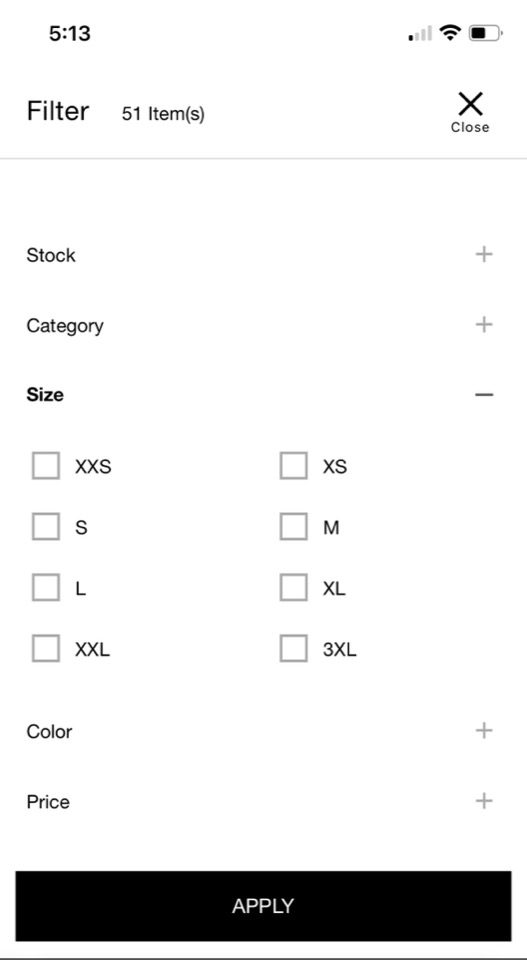
过滤器列表过长可能会导致页面在移动设备上中断,并且通常会给购物者带来更不方便的体验——考虑在此处使用可折叠的侧边栏以节省空间并为用户提供更多选择。

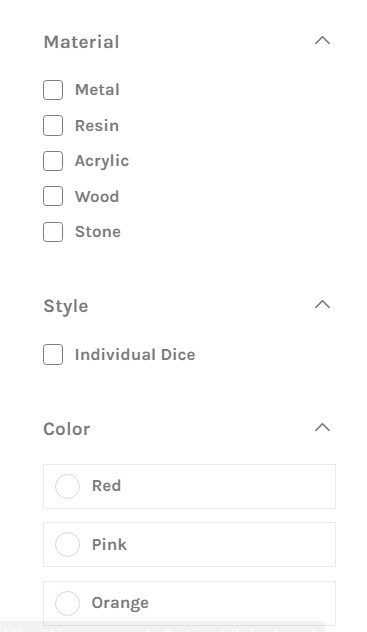
可折叠的移动菜单在不影响选项的情况下节省空间。
分面搜索:SEO和你
使用多面搜索优化您的网站不仅会影响您网站上的用户。 它还会对可能通过搜索结果点击进入您的页面的访问者产生影响。 以下是使用 Shopify 过滤器提高搜索引擎排名以最大化网络流量的方法。
- 保持可信度:您创建的每个方面过滤器都会生成一个内部链接。 内部页面也将包含重复的内容,因此如果被索引,将对您的 SEO 性能产生负面影响。 将这些分类为“nofollow”,以防止 Google 抓取这些内部页面并用完您的抓取预算。
使用分面搜索也会影响您的 URL。 购物者使用的任何过滤器和方面自然也会反映在 URL 中,这对于 SEO和设计原因都值得注意。 较长的网址更难被 Google 抓取和编入索引,而且它们也可能对您的用户显得不合时宜。 遵循标准的 URL 结构并将子类别保持在最低限度。
- 规范标签:为过滤的集合页面和大多数主题自动添加规范标签。 这应该已经为您的主题准备好了,但您需要仔细检查以防万一。 这些标签对于分面搜索很重要,因为它们让 Google 知道具有重复内容的其他内部分面页面并不是试图欺骗搜索引擎排名。
- 信任数据:用户行为是您应该如何使用分面过滤器的最佳标志。 您的过滤器应与与您的商店相关的热门关键字保持一致。 如果有多个术语用于指代同一产品,您可以将它们视为同义词,以避免向用户显示空白结果。
考虑到一项研究显示,当用户使用同义词搜索产品时,大约 70% 的搜索引擎无法产生准确的结果,这一点尤其重要。 不考虑同义词将导致您的网站失去高价值的潜在客户,即使您的产品正是他们一直在寻找的。 如果他们不知道如何找到它们,他们就无法购买您的产品。
要避免的错误
忽略主题Shopify 过滤器
拥有可能没有任何共同属性的产品是完全正常的,但这并不意味着它们不能用于分面搜索。 解决方案在于主题方面过滤器,这是一种创造性的零售方法,可帮助您的产品保持可见性。

主题过滤器可以是任何东西,从季节性销售到某些产品的“50% 折扣”优惠。 将不同类别的产品组合在一起不仅可以通过突出显示关键商品来提高知名度,还可以通过为您的购物者提供一种探索商店的新方式来降低网站退出率。
不优先过滤器
购物者需要优化搜索的所有方面和过滤器都应该放在前面和中心。 例如,让您的用户一直向下滚动以选择鞋码,这既令人沮丧,也损害了他们对您品牌的印象。 大多数商店通过将最常用的过滤器(如“尺寸”和“排序依据”)放置在水平过滤器栏上来处理此问题,这样购物者就不必四处寻找并可以更快地结账。
更好的购物方式
分面搜索也不例外。 这是常态。 用户点击 Shopify 页面,期望找到根据他们的特定需求定制的构面过滤器,如果失望,他们会迅速退出。 通过 Coalition Technologies 升级到更好的 Shopify 零售体验,Coalition Technologies 是 Shopify Plus 合作伙伴和行业领导者,通过成熟的 SEO 策略推动电子商务。 联系我们讨论如何提高您商店的知名度和销售额。
