如何在 WooCommerce 中为您的忠诚度计划设置奖励面板?
已发表: 2023-04-18作为电子商务商店的所有者,必须制定 WooCommerce 忠诚度计划,以激励客户不断回头购买。 一种有效的方法是在您的 WooCommerce 商店中实施奖励面板。
通过奖励面板,您的客户可以轻松发现您的忠诚度计划并充分利用它。 在此博客中,我们将引导您完成在 WooCommerce 中设置奖励面板的步骤,这样您就可以让客户轻松发现忠诚度计划。 那么,让我们开始吧!
使用 WPLoyalty 获取奖励面板,让客户轻松发现他们的忠诚度积分。
- WooCommerce 中的奖励面板是什么?
- WooCommerce 忠诚度积分奖励面板如何运作?
- WooCommerce 奖励面板的好处
- 如何设置 WooCommerce 奖励面板?
- 第 1 步:安装 WPLoyalty
- 第 2 步:激活奖励面板
- 第 3 步:自定义小部件
- 改变标志设计
- 改变颜色
- 更改内容
- 自定义奖励面板
- 改变位置
- 改变标志设计
- 结论
WooCommerce 中的奖励面板是什么?
wooCommerce 奖励面板是设计精美的类似聊天的小部件之一。 它允许客户快速发现您的 WooCommerce 忠诚度积分。 该面板完美地位于您的电子商务网站的一角,详细说明了获得的忠诚度积分和兑换积分的方式。 您的客户可以充分利用他们的忠诚度积分,而您所要做的就是使用 WPLoyalty 设置一个奖励面板。
当您的网站上有这个有益的 WooCommerce 奖励面板时,客户可以利用奖励。 它将通过向客户提供他们需要了解的信息来简化例行提醒和客户服务等任务。 此外,当忠诚度计划简单易懂时,客户将永远不会离开您的品牌。
WooCommerce 忠诚度积分奖励面板如何运作?
WooCommerce 忠诚度积分奖励面板的工作方式有助于电子商务商店提高客户忠诚度和保留率。 此外,它还为在商店购物的顾客提供奖励。
当客户进行购买时,类似聊天的面板将显示获得的积分数量以及将积分兑换为奖励的方式——折扣、免费产品或其他奖励。
忠诚度奖励面板是可定制的,因此店主可以选择客户每次购买可获得多少积分、可用的奖励以及其他设置。 您可以在商店的各个部分显示该面板,例如购物车页面、结帐页面或致谢页面。
使用 WooCommerce 奖励面板,您可以鼓励客户返回您的商店并进行更多购买,这有助于随着时间的推移增加销售额和收入。
WooCommerce 奖励面板的好处
WooCommerce 奖励面板的好处包括轻松发现忠诚度计划。 此外,通过网站上的有效面板,您可以为客户提供绝佳的购物体验。
在网上商店使用 WooCommerce 奖励面板的其他一些好处包括:
提高客户忠诚度:让客户找到奖励将轻松提高客户忠诚度。 有了这个面板,顾客就不会错过他们的奖励,鼓励他们回到商店并重复购买。
可定制的奖励:奖励面板是可定制的,因此店主可以选择主题、字体和其他设置来适应他们商店的风格和需求。
易于使用:该小部件易于安装和设置。 通过为顾客提供清晰易用的奖励计划,您可以改善店内的整体顾客体验。
WPLoyalty 允许您使用忠诚度积分奖励面板,让客户更容易发现您的奖励计划。
如何设置 WooCommerce 奖励面板?
WooCommerce 奖励面板是最有效和最好的面板之一,它使您的电子商务网站看起来很有吸引力且易于管理。 例如,使用这个奖励面板,您可以选择品牌主题颜色,在启动器中包含所有元素,并通过单一设置使用它。
使用简单的编辑器,您可以上传徽标并修改面板内容的颜色主题。
我将在下面的标题中向您介绍如何设置 WooCommerce 奖励面板。 不要错过!
第 1 步:安装 WPLoyalty
在继续之前,请确保 WPLoyalty 插件已安装并处于活动状态。 您现在可以从您的帐户轻松下载 WPLoyalty 插件。
该文档包括安装和激活 WPLoyalty 插件的分步指南。
完成安装后,您将被引导至 WPLoyalty 仪表板。
第 2 步:激活奖励面板
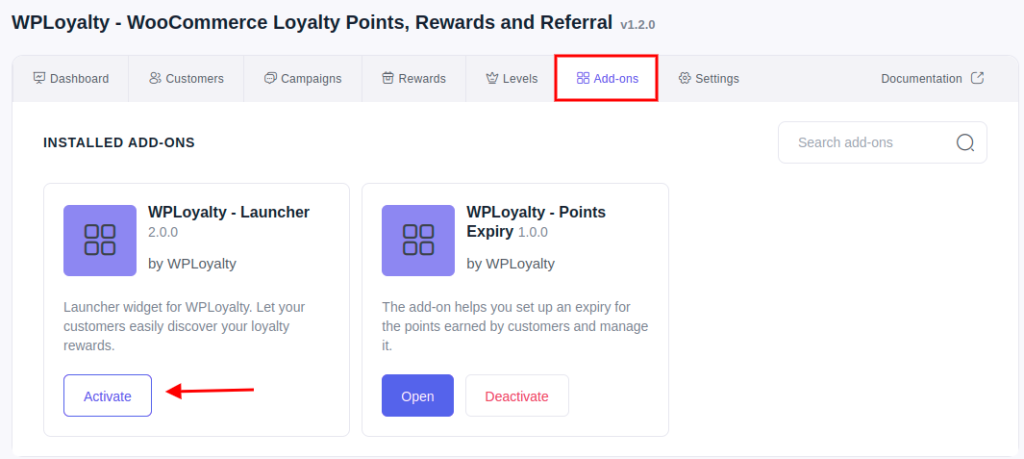
要使用 WooCommerce 奖励面板,您必须激活它。 访问 WPLoyalty 仪表板 -> 单击附加组件 -> 单击“激活按钮”。 为了更好地掌握,请看下面的屏幕截图。


第 3 步:自定义小部件
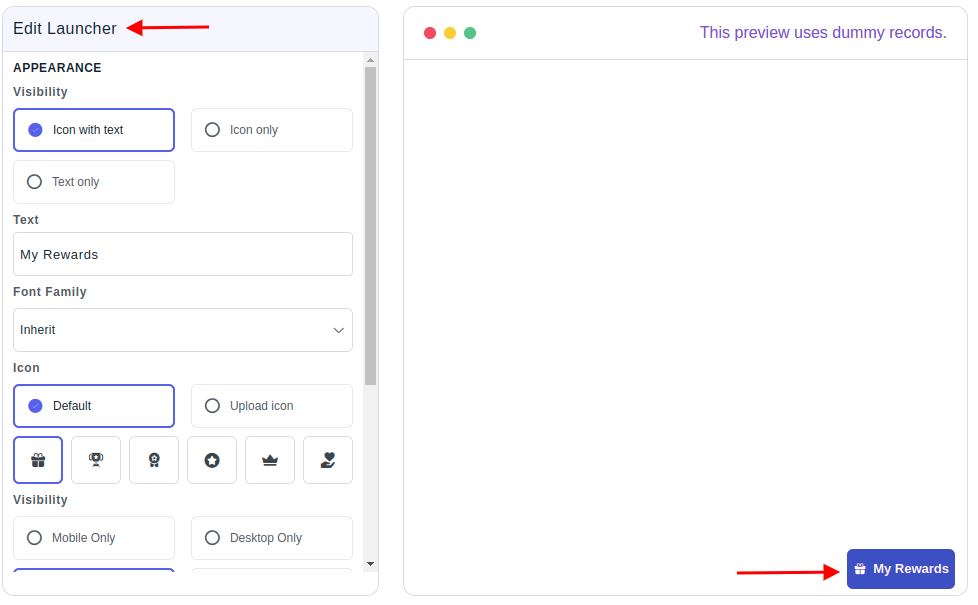
激活后,单击“打开”以查看 WPLoyalty 奖励面板页面。 您现在可以调整 WooCommerce 奖励面板(又名启动器小部件)的外观、内容和样式。
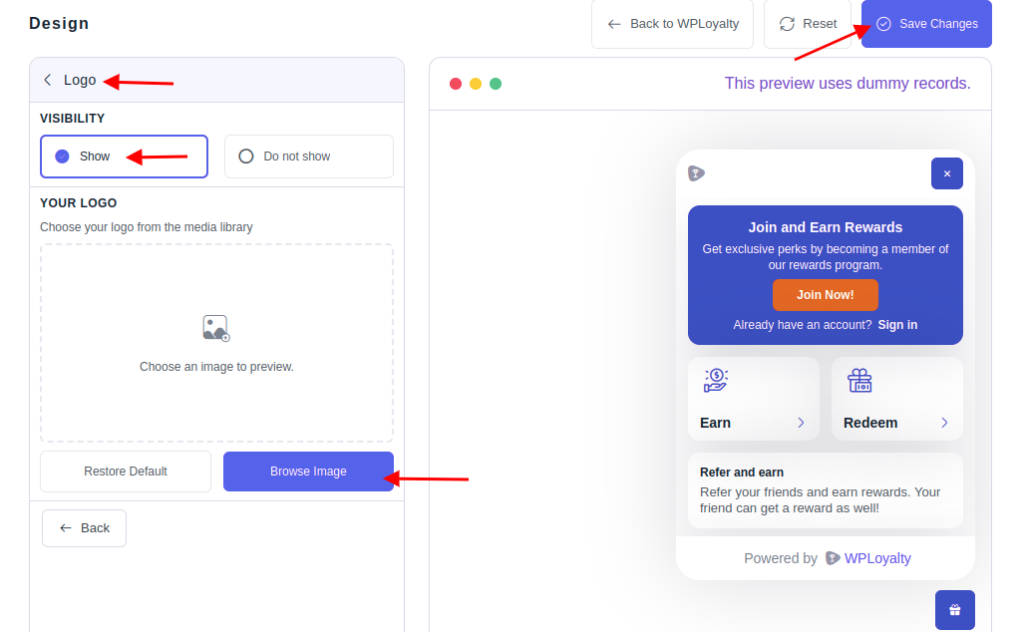
改变标志设计
您可以选择显示徽标或通过单击“不显示”将其隐藏。 相反,您可以搜索并选择自己的图像来替换徽标。

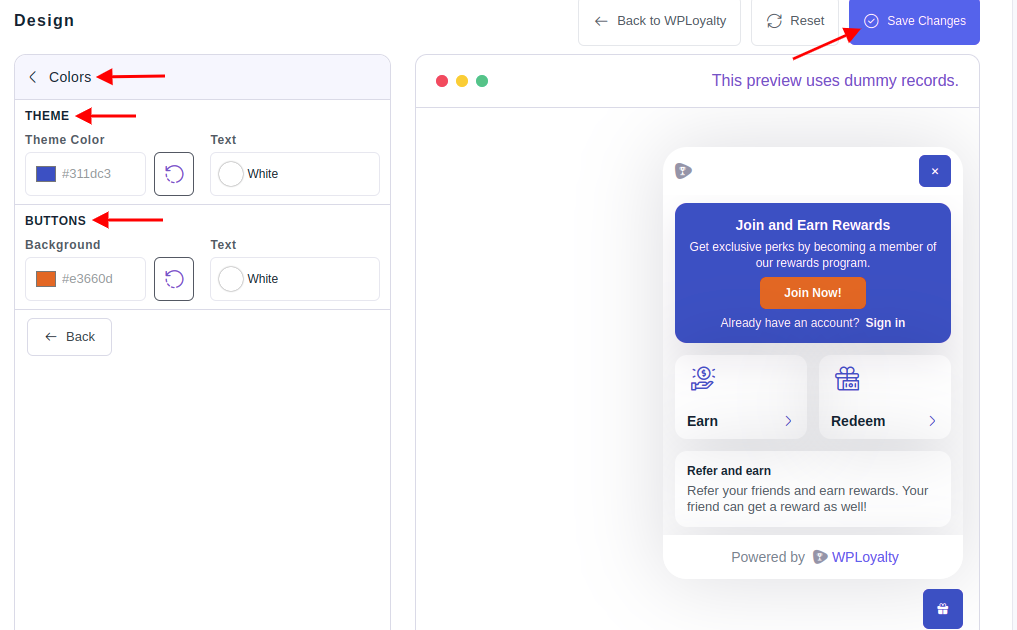
改变颜色
根据您商店的风格,您可以选择文字和主题颜色。 根据您的喜好选择按钮和文本颜色。

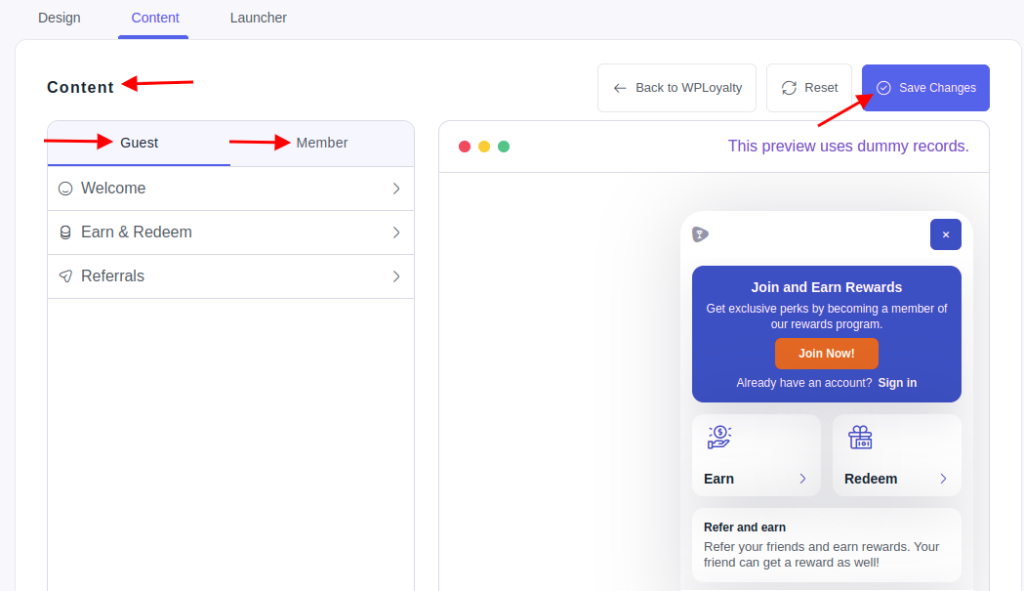
更改内容
您将拥有与设计类似的“内容”和“启动器按钮”的可自定义选项。 您可以更改内容中“Guest”和“Member”的文本。

自定义奖励面板
自定义“奖励面板”——可见性、文本、图标等。

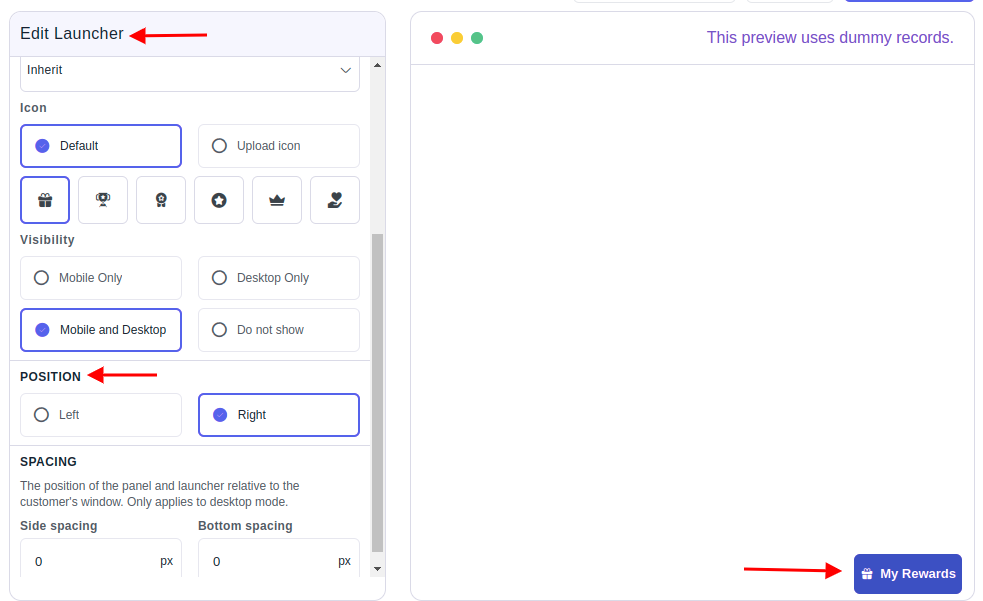
改变位置
您可以将面板的位置设置为“左”或“右”。 此外,您可以调整底部和侧面间距。

WPLoyalty 允许您的客户通过有吸引力的奖励面板轻松发现您的忠诚度计划。
结论
在 WooCommerce 中设置忠诚度积分奖励面板是轻松发现忠诚度计划的好方法。 此外,还可以增加网站的销量和参与度。 按照本博客中概述的步骤,您可以轻松地在您的 WooCommerce 网站上安装和配置忠诚度积分和奖励面板。
请记住自定义您的奖励面板以适合您商店的风格。 有了精心设计的面板,您可以建立更忠诚和满意的客户群,并帮助您的企业在当今竞争激烈的电子商务环境中蓬勃发展。
在 WooCommerce 中为您的忠诚度计划设置奖励面板可以让客户轻松发现您的 WooCommerce 奖励计划。 它将鼓励重复购买并最终增加您网站上的销售和客户参与度。
您可以使用 WPLoyalty 插件在 WooCommerce 中为您的忠诚度计划设置奖励面板。 只需安装并激活插件,然后配置设置即可创建您的忠诚度计划并设置奖励面板。
是的,您可以通过调整忠诚度积分插件中的设置来自定义 WooCommerce 中的奖励面板。 您可以选择面板的颜色、字体、文本和布局以适合您的品牌和网站设计。
客户可以通过奖励面板兑换他们的忠诚度奖励,方法是单击面板,然后选择他们想要兑换的奖励。 然后他们可以将奖励应用到他们当前的订单或保存它们以备将来购买。
是的,您可以通过更改位置将忠诚度积分奖励面板移动到屏幕上的不同位置。 您可以使用 WPLoyalty 插件轻松移动和自定义面板。
