如何在 Drupal 中快速做出反应
已发表: 2022-10-11在我们讨论“如何”之前,让我们先谈谈在 Drupal 中实现 React 的“原因”。 如您所知,React 是一个对开发人员非常友好的、基于组件的 JavaScript 库,可让开发人员构建高质量、复杂的前端界面。 Drupal 是一个强大而强大的内容管理框架,可实现内容驱动和灵活的 Web 体验。 将 React 卓越的前端主题功能与 Drupal 强大的后端框架相结合,可以让您提供高性能和卓越的数字体验。 让我们仔细看看在Drupal 9中创建React组件。

但首先,什么是 React?
根据定义:“React 是一个用于构建前端用户界面的声明式、高效且灵活的 JavaScript 库。 它使您可以从称为组件的小而孤立的代码组成复杂的 UI。”
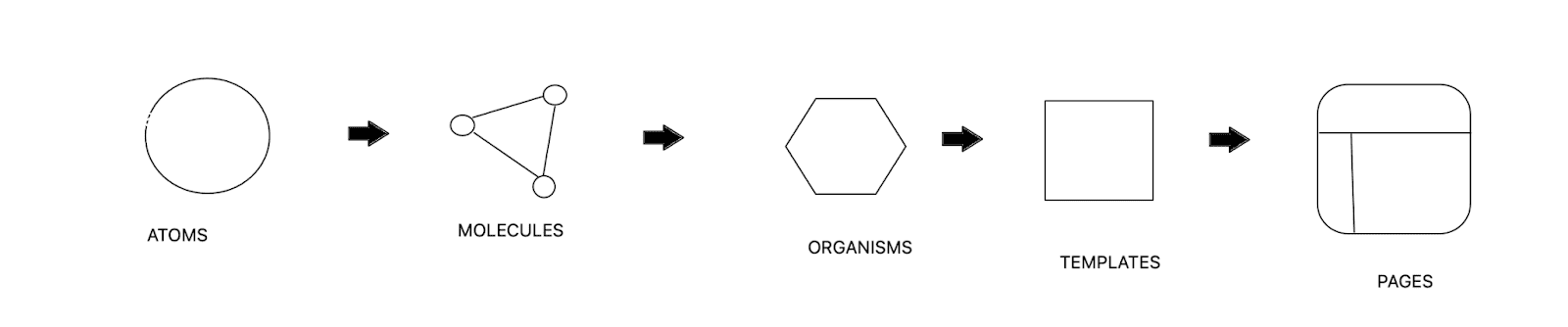
如果您熟悉 Pattern lab,那么您应该很容易理解 React 的基本构建块。 我们从页面的基本构建块或原子开始,然后逐步创建设计。

许多开发人员更喜欢使用 JSX 在 React 中编写 HTML 代码。 继续阅读以找出原因。
为什么 JSX 用于 React
React 的编码风格和语法可能会变得复杂,并且对开发人员不太友好。 正如您在下面看到的,这就是在 React 中创建 HTML 元素的方式。
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );这就是您使用 JSX 在 React 中编写相同函数的方式:
const element = <h1 className="greeting">Hello World!</h1>使用 JSX,您可以使用预定义的“className”XML 语法指定类的名称,如下所述。 如您所见,在 JSX 中编写相同的代码要容易得多、直观且不那么冗长。 因此,几乎整个 React 社区都使用 JSX 来编写 React 代码。
什么是 JSX? JSX 代表 JavaScript XML。 XML 对于开发人员来说是一种非常用户友好的语法。 JSX 使在 React 中编写和添加 HTML 变得更加容易。
看看在 React 和 Javascript 中创建元素之间的区别。 你会注意到 React 如何让你更灵活地编写和访问代码,使其易于开发和调试。
| 反应 | Javascript |
const Button = <button onClick={console.log('clicked!')}>点击我</button> | 文件 <button>点击我</button> JS文件 函数 onClick() { |
尽管 JSX 使开发人员可以轻松编写代码,但它并不是浏览器理解的最佳格式。 出于这个原因,我们将把它编译成常规的 JavaScript 格式,提供给浏览器。
反应数据表单
React 组件有两种数据形式:
•道具
◦ 道具是从组件层次结构中的祖先接收到的属性。 它们无法更改或变异。 例如,要将变量从父组件传递给子组件,您可以将其作为道具传递。
•状态
◦ 状态是组件的本地状态,可以通过事件进行更改。 例如,如果您有一个状态变量(state.text),则可以根据不同的操作更改文本。
注意:子组件可以接收该状态的值和事件以通过道具更新该状态
如何将 React 与 Drupal 集成
我们将首先创建一个自定义模块,然后是 JSX 文件。
现在让我们创建 Drupal 自定义模块,如下所示:
创建模块/react/react.info.yml
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9接下来,让我们创建如下所示的 React 文件。 我们正在创建一个带有 H1 标记的 HTML 标记,该标记将打印在react-app id 中。
创建模块/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );通过 Drupal 访问 JSX 文件
现在,为了让 Drupal 能够访问和使用我们刚刚创建的 JSX 文件,您需要使用 Webpack 设置 JavaScript 工具链。
在高层次上,我们正在配置一个流程,它将获取我们的源 JavaScript 文件,如index.jsx ,并通过不同的构建步骤传递它们,最终将输出一个单一的、优化的.js文件。 这个构建步骤允许我们在处理我们的 Drupal 模块或主题时利用整个 React/JavaScript 生态系统。

基本步骤是:
- 设置一个工具链,将您的 JavaScript 资产处理成一个或多个“捆绑”的 JavaScript 文件,该文件的位置已知且不会更改
- 创建一个 Drupal 资产库,指向构建工具链中的捆绑资产
第 1 步:安装 React、Webpack 和 Babel
在安装这些之前,您需要确保您的开发环境中已准备好 node 和 nmp。 React 是 Javascript 库。 Babel 和 webpack 是你需要为浏览器将 .jsx 转换为 javascript 的编译器。 Babel 是编译 .jsx 文件的最佳社区编译器之一。 要安装 React、Webpack 和 Babel,请在终端中从主题modules/react/的根目录运行以下命令
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cli第 2 步:使用webpack.config.js文件配置 Webpack
在模块的根目录中创建一个webpack.config.js文件: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;第 3 步:使用.babelrc文件配置 Babel
通过在模块的根目录中创建一个带有以下现成预设(将在编译 React 代码时使用)的.babelrc文件为 Babel 提供一些配置: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }第 4 步:将一些帮助脚本添加到package.json
这是运行 nmp 包所必需的,因为它总是在任何操作之前引用基本文件 package.json。
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },步骤 5:运行 build 将jsx文件编译为单个js文件
现在我们准备编译 JSX 文件。
npm run build (OR) npm run build:dev
基本上,这会根据webpack.config文件中的配置编译文件,现在它将编译后的js文件创建到提到的存储库js/src/dist中。
第 6 步:定义 Drupal 资产库
您现在可以将已编译的 JavaScript 文件作为 Drupal 资产添加到库 ( libraries.yml ) 中。
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}现在你已经准备好在你的 Drupal 网站上创建一些很酷的 React 组件了。
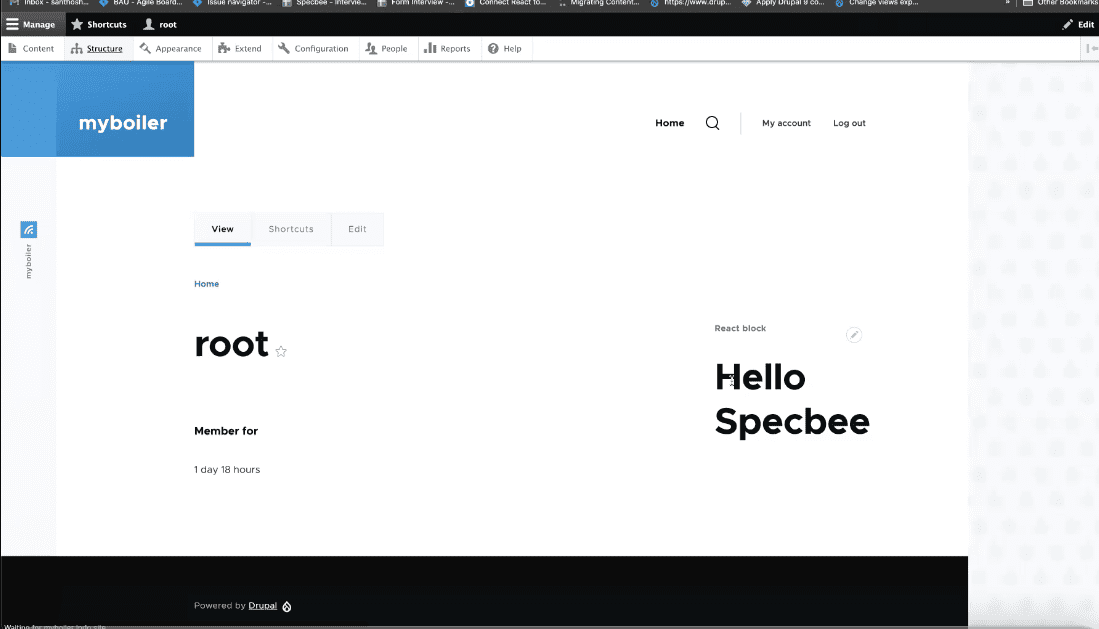
这是我的最终结果的样子(如下)。 你可以看到我创建的带有 H1 标签“Hello Specbee”的 React 块。

最后的想法
那不是很容易吗? 在 Drupal 中创建 React 组件时,请确保您已在 Drupal(' react-app ')中创建了React dom元素,并始终将 Javascript 文件(我们从 React JSX 文件编译而来)附加到 Drupal 库。 喜欢你刚刚读到的吗? 我们努力每周为您发布有价值的内容。 订阅我们的每周通讯,随时了解我们所有的最新见解。
