如何自定义 WooCommerce 电子邮件模板
已发表: 2021-07-07电子邮件在在线营销中发挥着重要作用,但您必须为收件箱带来价值,而不是噪音。 了解用户的回复,可以让您更好地处理每封电子邮件。 您与客户接触的次数越多,事情就会变得越清晰,并且更容易确定您应该做什么。 当创造力流动时,好奇心就会被激发。
一般来说,当我们在任何平台上找到有创意的东西时,我们都会产生好奇心。 在线营销也是如此,这里与客户的沟通方式是通过电子邮件。 重要的是要创造性地定制电子邮件以获得更好的结果。 交易电子邮件通常包含客户在商店下的订单的详细信息。
WooCommerce 店主可以通过有效的交易电子邮件将访问者转变为长期客户。 如果这些交易电子邮件定制了一些额外的功能,从而增加了您的收入,该怎么办? 大多数店主都迷失了如何在 WooCommerce 中编辑电子邮件模板。 你想克服这些障碍吗? 让我们借助 WooCommerce 插件的 Email Customizer Plus 来实现这一点。
WooCommerce Email Customizer Plus 可以完全自定义您的交易电子邮件。 通过更改 WooCommerce 电子邮件颜色、页眉、页脚、徽标、指向您的社交网络的链接、使用简码包含动态数据来自定义模板 - 所有这些都使用 WooCommerce 电子邮件定制器 Plus 插件完成。
使用特殊格式技术自定义电子邮件通常可以增强您发送的消息的语气和外观。 继续阅读本文以了解有关自定义交易电子邮件的方式的更多信息。
在开始之前,请确保您已安装并激活流行的 WooCommerce 电子邮件定制器插件:
获取电子邮件定制器插件
目录
- 为什么在 WooCommerce 中自定义订单电子邮件?
- WooCommerce 交易电子邮件定制的好处
- WooCommerce 电子邮件定制器加模板
- WooCommerce 电子邮件自定义加中的拖放生成器
- 安装 WooCommerce 电子邮件定制器 Plus
- 创建和自定义您的 WooCommerce 订单电子邮件模板
- WooCommerce Email Customization Plus 插件中的基本配置
- 包起来
为什么在 WooCommerce 中自定义订单电子邮件?
WooCommerce Email Customizer Plus 是自定义交易电子邮件的最有效插件之一。 您可以使用拖放电子邮件生成器使用 WooCommerce 电子邮件定制器 Plus 发送定制的订单电子邮件。
预定义的 WooCommerce 电子邮件模板可以轻松导入,并可根据您的要求使用。
可以使用简码添加动态信息。 WooCommerce 商店还支持多语言。
您可以针对各个客户的不同订单状态发送电子邮件模板。 拖放功能非常方便,您可以轻松设计和自定义您的电子邮件模板。
作为在线商家,您的目标是您的网站必须销售更多并且看起来最好。 你不认为你的商店的电子邮件应该是最好的吗?
WooCommerce 电子邮件定制器 Plus 有助于轻松定制您的订单电子邮件。 该插件通过更有效的设计升级了商店的电子邮件通知。 最重要的功能是不会发送重复的电子邮件。
WooCommerce 交易电子邮件定制的好处
通常,交易电子邮件是商店与其客户之间的一种互动。
交易电子邮件在运营在线商店时起着至关重要的作用,而且它是联系客户的唯一沟通方式。
这些邮件必须在美学上令人愉悦和吸引人,以便客户回到您的商店。 这最终会增加您商店的收入。 如果您借助插件自定义 WooCommerce 订单电子邮件,这绝对可以实现。
让我们看看 WooCommerce 交易电子邮件定制的好处
- 带有拖放编辑器的优雅“电子邮件定制器”允许您以交互方式定制订单电子邮件。
- 它提供了各种模板来设计您的邮件,一旦创建它们就可以保存并在以后重复使用。
- 花费更少的时间,因为您不必从头开始设计您的电子邮件。
- 您可以使用 CSS 设置电子邮件模板的样式,也可以添加自定义样式。
- 它允许您在电子邮件模板到达您的客户之前对其进行预览。
- 它支持多国语言。
- 简码可帮助您为订单添加动态信息。 [订单详情、客户信息、账单地址、送货地址等动态信息]
WooCommerce 电子邮件定制器加模板
在 WooCommerce 电子邮件定制器 Plus 的帮助下,我们可以毫不费力地定制以下电子邮件模板:
- 新订单 -当客户下新订单时发送
- 已取消订单 -当客户取消已下订单时发送给他们。
- 订单失败 -当客户未能为所下订单付款时发送。
- Order-on-Hold -包含下单被搁置后的详细信息。
- 处理订单 -客户完成付款后发送,其中包含订单详细信息。
- 已完成订单 - 订单完成后发送给客户,并提及订单已发货。
- 已退款订单 -当订单被标记为已退款时发送给客户。
- 客户发票/订单详细信息 -它包含订单详细信息以及付款链接。
- 客户备注 - 客户向商店提供任何备注。
- 重设密码 -当客户要求重设密码时发送给他们。
- 新帐户 -帐户注册页面,在结帐时发送给客户进行注册。
WooCommerce 电子邮件自定义加中的拖放生成器
电子邮件自定义中的拖放构建器可以更有效地自定义交易电子邮件。
它使交易电子邮件模板更具吸引力,从而使您的客户回到您身边。 这最终会增加你的品牌价值。
您可以在 WooCommerce 中通过添加徽标、页眉、页脚、图像来编辑电子邮件,以使您的电子邮件模板更具交互性。 它就像一个页面构建器,您可以在其中拖放图像块、段落块、文本块,还可以根据需要对其进行编辑。
该插件中最具创意的功能是它通过将 Retainful 与 Email Customizer Plus 插件集成来支持“Next Order Coupon”。
通过为他们的下一次购买提供优惠代码来吸引您的客户。 可以在客户的订单通知电子邮件中向客户提供动态生成的优惠券代码。 此功能确实会让客户定期从您的商店购买。
安装 WooCommerce 电子邮件定制器 Plus
在您的 WordPress 管理员中下载并安装 WooCommerce 电子邮件定制器以及拖放电子邮件生成器。
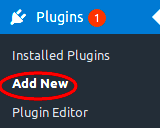
第 1 步 -登录到 WordPress 仪表板点击插件 -> 添加新的

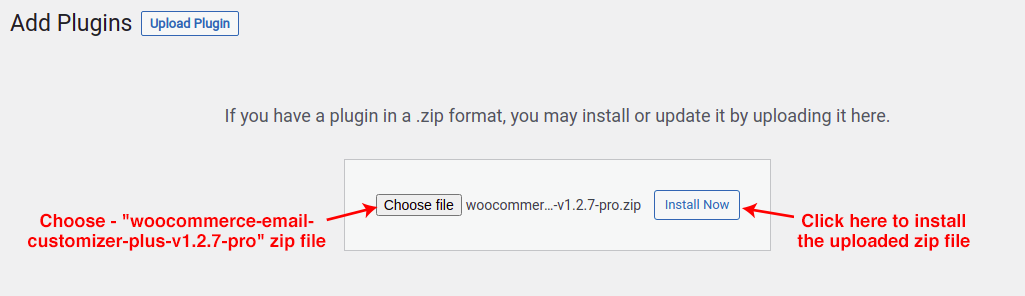
第 2 步 -点击“上传插件”
第 3 步- 单击“浏览”并选择 Email Customizer Plus 插件包

点击“立即安装”按钮。 现在,插件将安装成功。
第 4 步 -单击“激活插件”以完成安装过程。
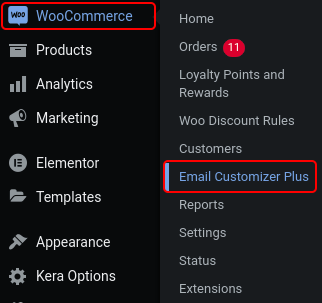
在 WordPress 仪表板中安装并激活后,
点击 WooCommerce -> 电子邮件定制器加

为了更清楚地了解安装过程,您可以查看文档部分的安装指南。
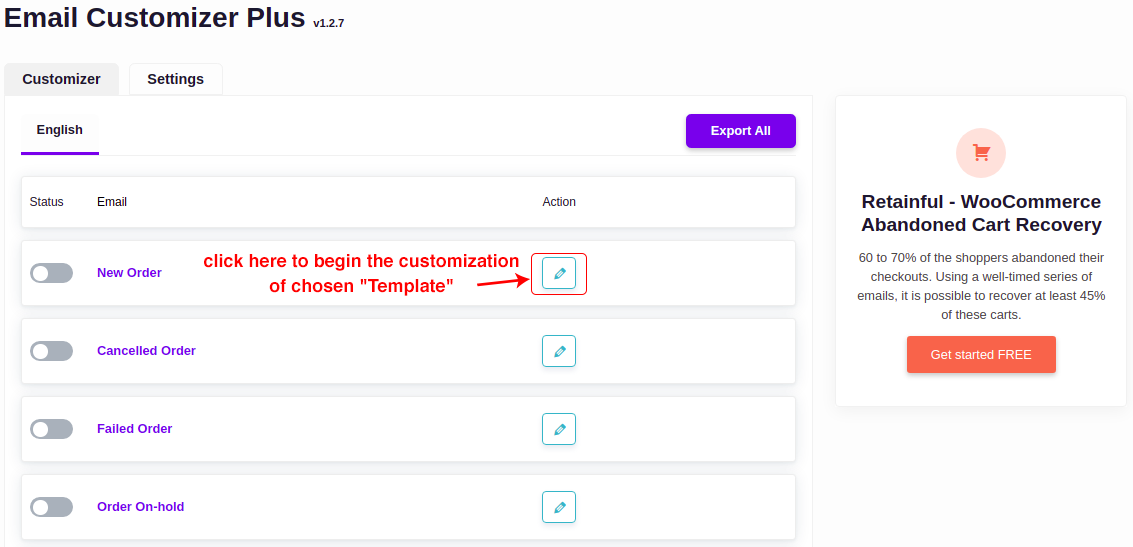
创建和自定义您的 WooCommerce 订单电子邮件模板
WooCommerce Email Customizer Plus 包含三个主要部分,这对于制作现代化的交易电子邮件至关重要。
- 标题部分
- 电子邮件正文
- 页脚部分
在此模块中了解如何利用 WooCommerce 电子邮件自定义的真正力量。
拖放电子邮件编辑器让您选择订单。 它仅被视为具有虚拟数据的示例电子邮件模板。

要选择多种语言,请先安装 WPML 插件并访问多语言选项。
WooCommerce 电子邮件设计编辑器允许您选择语言 [因为它支持多语言]、订单状态和相应的订单。 此功能只是为了实时预览您的电子邮件设计。
如前所述,短代码用于输入动态数据,如送货地址、订单号、订单总额等。电子邮件模板与其各自的短代码一起保存。 当客户下订单时,仅使用电子邮件设计。 短代码将被相应元素的动态数据替换。
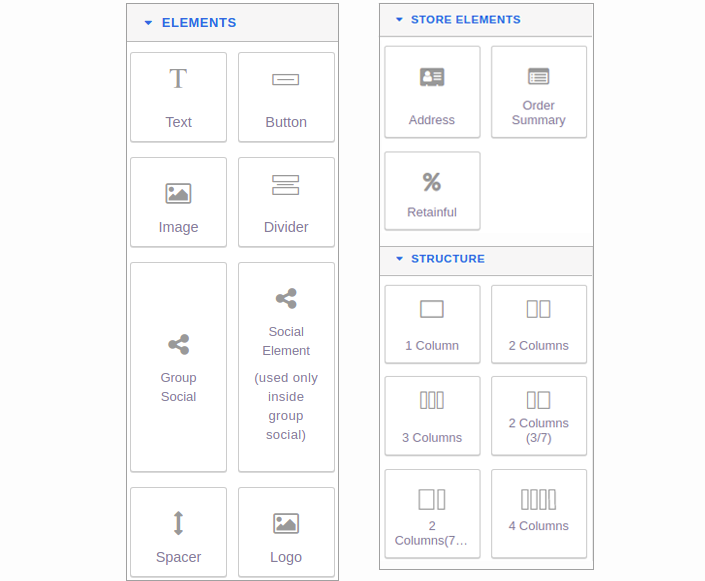
WooCommerce Email Customizer Plus with Drag and Drop Builder 有几个工具可以帮助您有趣地自定义您的电子邮件模板。
下面列出的是 Drag and Drop Builder 中的强大工具。

让我们详细了解这些功能
电子邮件的标题部分
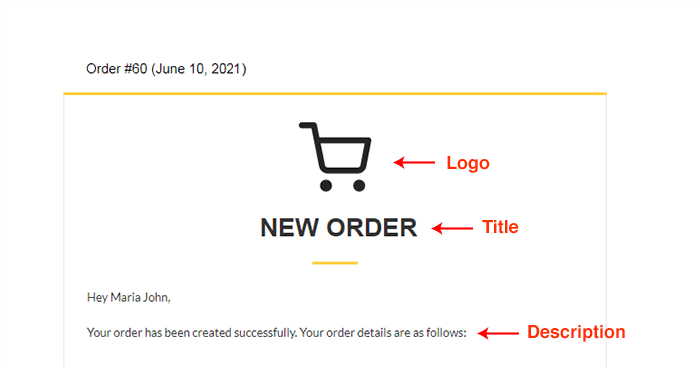
标题部分应包含企业徽标、标题等。使用简单的拖放电子邮件构建器可以轻松更改 WooCommerce 电子邮件标题。 让我们看看如何为新订单电子邮件添加徽标和标题。
徽标:添加您的网站或公司的徽标
右侧元素面板(拖放生成器)中最后面的图标,用于将企业徽标添加到您的电子邮件中。 拖放此图标将插入默认徽标。 您还可以在此处编辑和上传您的自定义企业徽标。

文本 - 标题/描述:插入电子邮件模板的标题和描述。

单击右侧元素面板中的第一个图标。 此图标允许您插入标题和描述的文本。 将此图标拖放到您的电子邮件模板中,编辑元素并添加您自己的标题/描述。
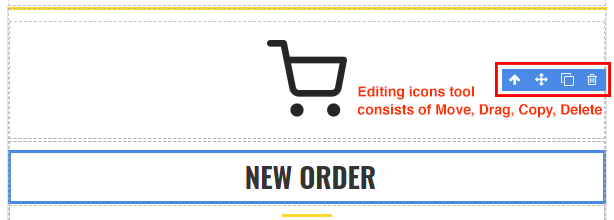
将鼠标悬停在每个元素上,您可以看到图标(移动 -> 文本 -> 列 -> 部分 -> 另一个部分)/拖放/复制/删除,如下所示。

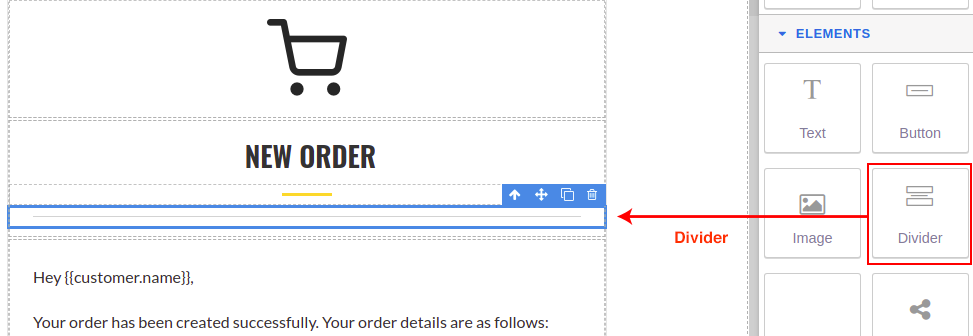
分隔线:此图标位于元素的“图像”旁边,用于在任意两个块之间添加一条水平线。

电子邮件正文
电子邮件的正文可能包含订单详细信息、地址信息(账单/发货)、客户信息、客户订单的状态(如已完成、已发货等)。让我们看看如何使用拖放功能添加动态信息。
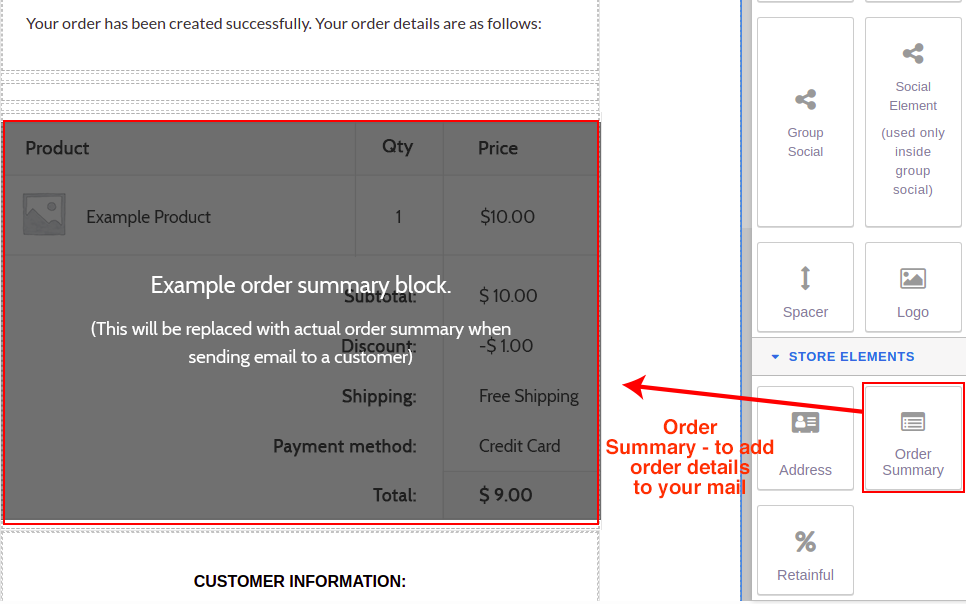
订单摘要:用于将订单详细信息添加到您的电子邮件中。 此外,您可以添加和修改表格的样式。
商店元素中的订单摘要图标用于以表格格式添加订单号、产品小计、数量、付款方式等信息。 您还可以编辑此元素,甚至可以通过向表格添加颜色来设置块的样式。

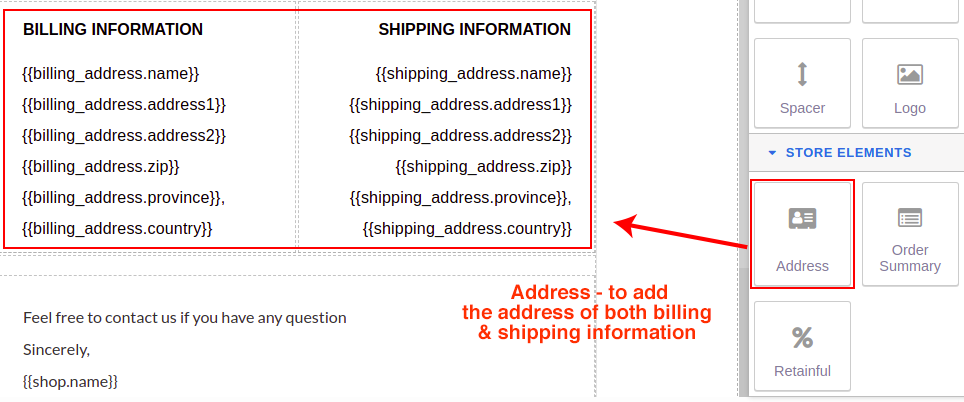
地址:用于添加账单和运输信息的地址。

在 1 列中显示帐单和送货地址。 可以在文本编辑器中查看短代码。
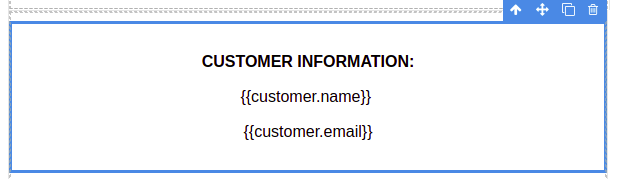
客户详细信息:可以为客户详细信息创建单独的列。 可以在文本编辑器中查看、编辑短代码。

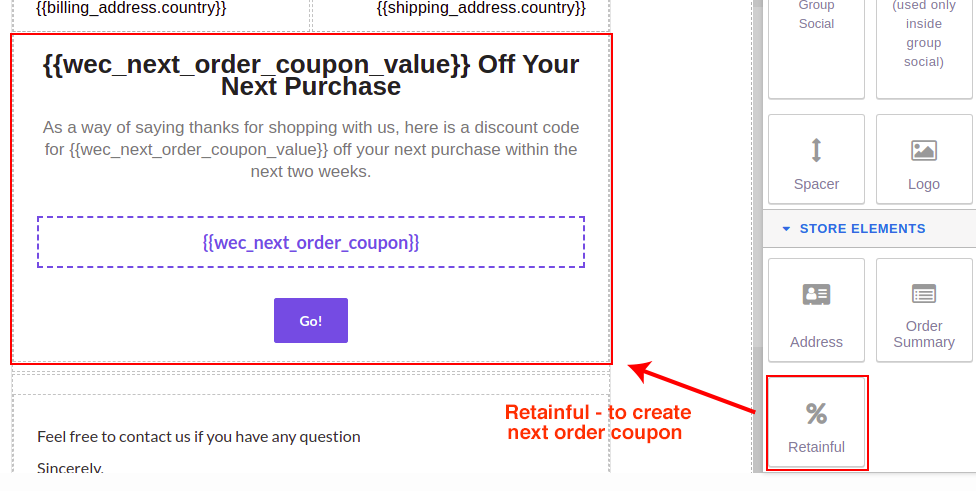
下一个订单优惠券:将下一个订单优惠券添加到电子邮件模板。
这是为了向您的客户提供一张优惠券,可以在他/她的下一次购买中使用。 这是一项附加功能,可让您的电子邮件更具交互性和吸引力。

背景颜色:更改电子邮件模板的背景颜色。
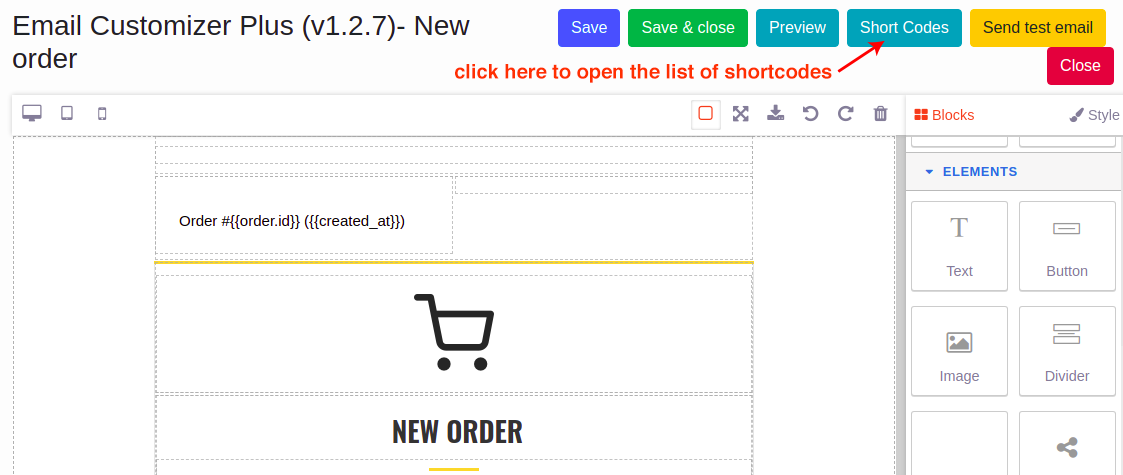
短代码列表:显示编辑元素时可以包含的短代码列表。
简码在两个地方可用。 一个位于页面顶部,另一个位于拖放电子邮件生成器的底部。

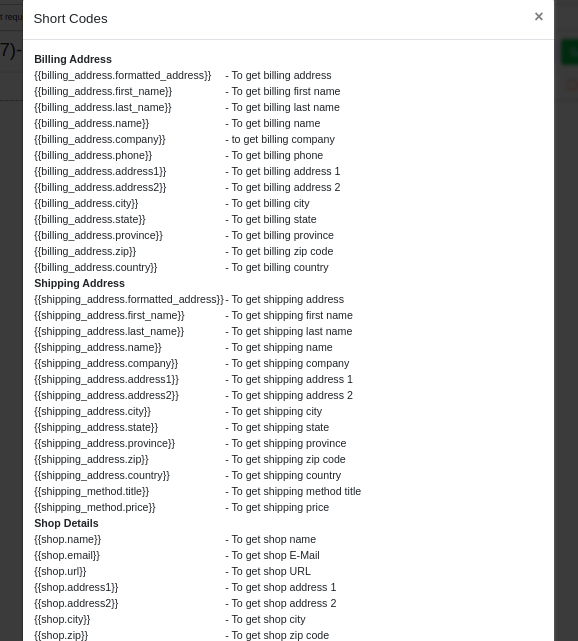
单击其中任何一个后,将显示一个弹出窗口,其中包含短代码列表,如下所示。

编辑该特定元素时会包含相应的简码。
例如:
{{shipping_address.formatted_address}} - 获取送货地址
当您在电子邮件中包含上述短代码时,将显示送货地址详细信息。
自定义简码:您还可以创建自定义简码以创建简码以从第三方插件获取字段。
电子邮件的页脚部分
电子邮件的页脚部分包含页脚文本(可选)、社交链接、下一个订单优惠券(可选)、简码、可点击按钮等。让我们看看如何为模板创建页脚。
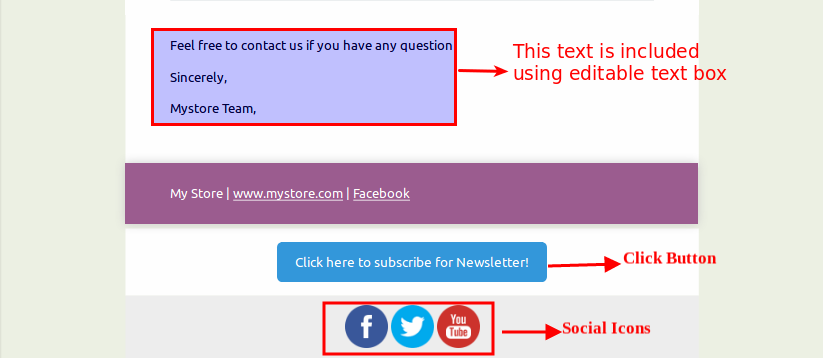
页脚块:向模板添加可编辑的页脚块。 您可以包含自己的文本,例如版权信息和免责声明。

社交图标:向模板添加社交按钮。
在您的电子邮件中添加社交图标是营销您的公司或商店的另一种方式。 使用此图标可向您的电子邮件添加社交按钮。
Facebook、Twitter、YouTube 等 - 这些图标可以包含在您的邮件中。
可点击按钮:添加订阅按钮。
拖放此图标可将按钮链接添加到您的 URL。 添加此元素后,您可以通过编辑按钮的文本、URL 和背景颜色来更改 WooCommerce 中的电子邮件模板
例如,“单击此处订阅时事通讯”
完成 WooCommerce 电子邮件模板自定义后,拖放生成器允许您另外预览电子邮件设计,您甚至可以发送测试邮件以了解功能。
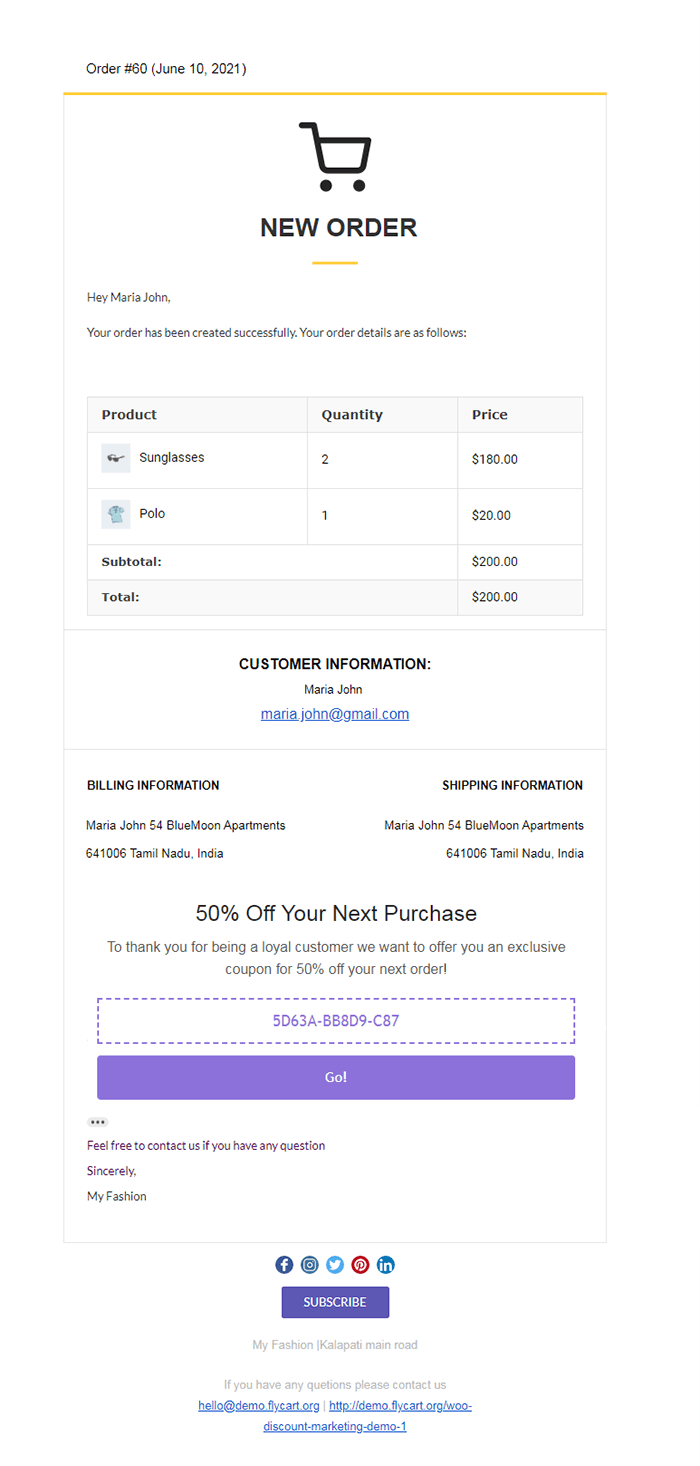
例子:
找到下图,其中电子邮件模板是为“新订单”设计的

现在,享受使用拖放构建器功能自定义您的电子邮件,让您的客户对您的商店感到满意。
WooCommerce Email Customization Plus 插件中的基本配置
可以根据您的要求修改 Email Customizer Plus 的基本设置。
此处修改的设置将反映在订单电子邮件模板中,该模板将使用拖放生成器进一步自定义。
让我们详细研究一下基本设置。
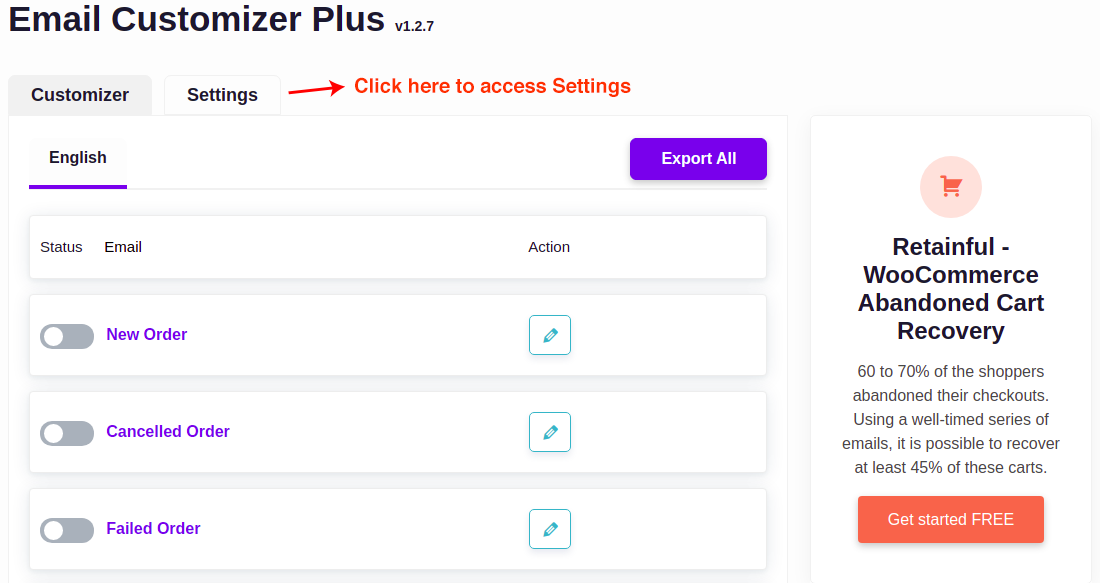
单击“设置”以配置基本设置。

这会将您导航到“设置”页面。

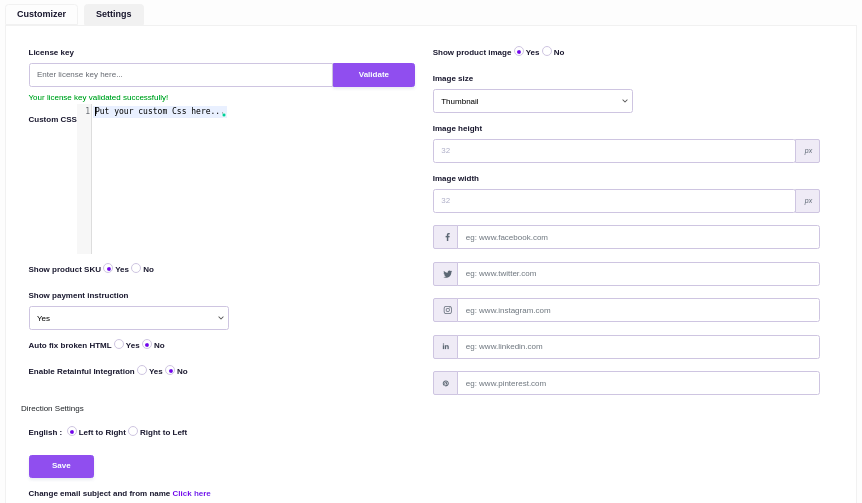
常规选项卡设置
许可证密钥 -验证您的许可证密钥以供将来更新。
在订单表上方显示支付指令 -启用/禁用订单详情上方的支付指令。
显示产品图像 -启用/禁用订单表中的产品图像。
显示产品 SKU -启用/禁用产品的 SKU(如果在您将产品添加到站点时提供)。
语言(脚本方向)-这是根据所选语言选择文本可读性方向为 RTL 或 LTR。
Container Width -电子邮件容器的宽度测量值。
自定义 CSS -要使用 CSS 编写您自己的自定义,您可以以编程方式设置您自己的电子邮件模板的样式。
编辑产品图片 -可以根据尺寸、高度、宽度自定义产品图片。
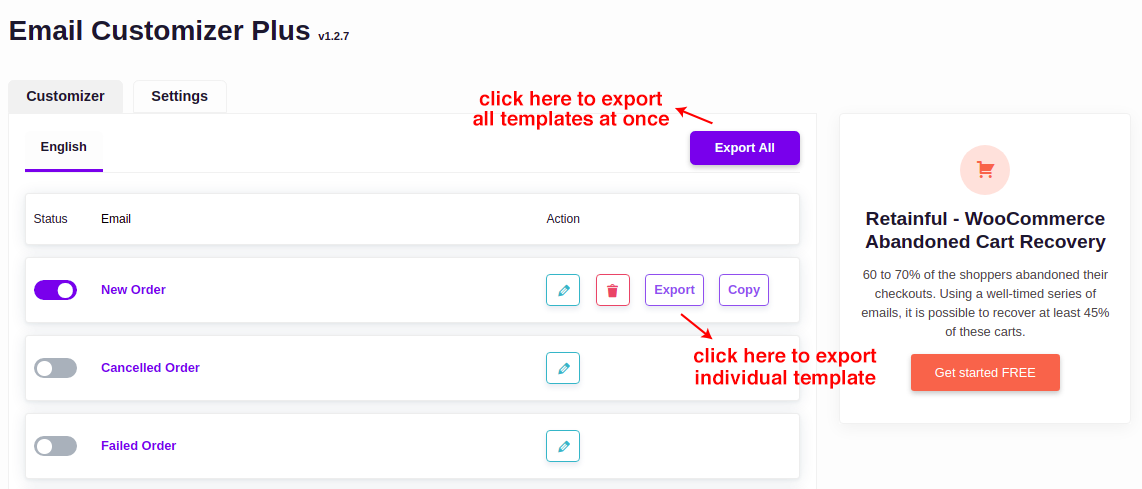
导入/导出模板
此选项是为您的未来设计的电子邮件模板备份。 您可以按照以下步骤将保存的模板导入/导出到您的驱动器。
电子邮件定制器 Plus -> 定制器 -> 单击“编辑”选项以导入所选模板。
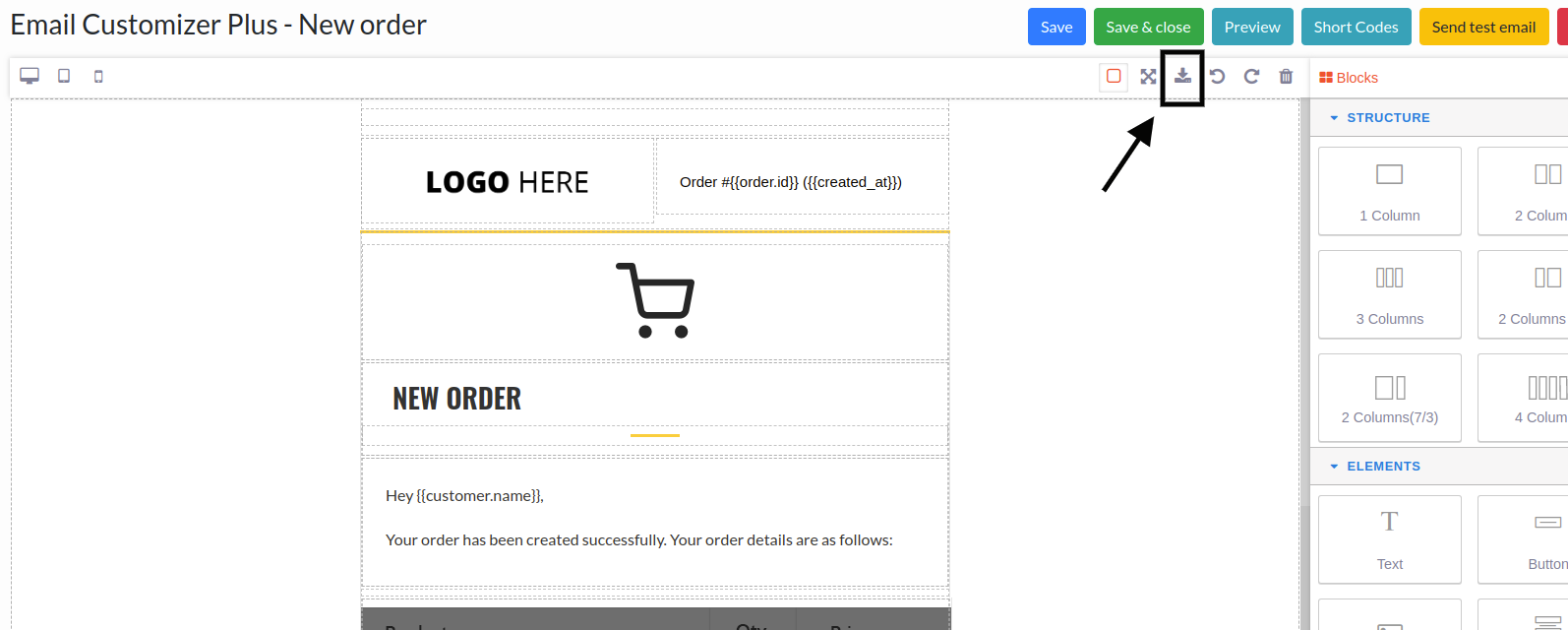
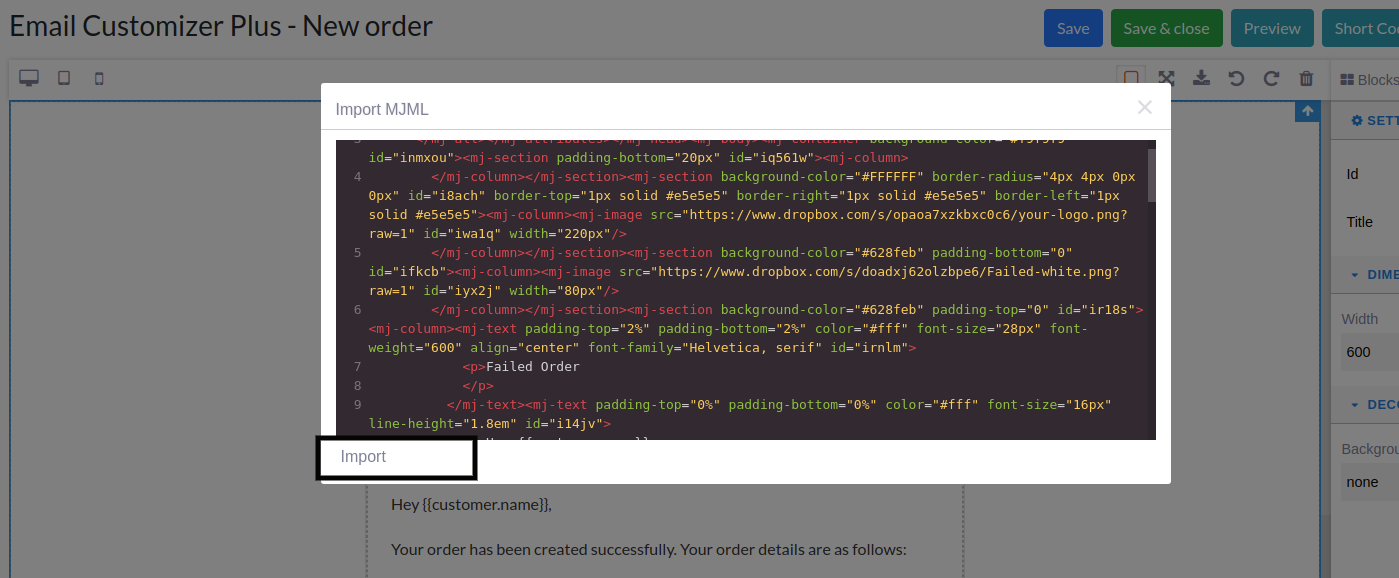
出现所选电子邮件模板的选项卡。 单击“导入图标”选项,如下图所示。

通过单击模板中的“导入”选项,您的文件可以作为备份存储在您的驱动器中以备将来使用。

对于导出,您可以一次全部导出,也可以在需要时单独导出,如下所示。

此功能非常有用,因为您始终可以在驱动器中备份电子邮件模板。
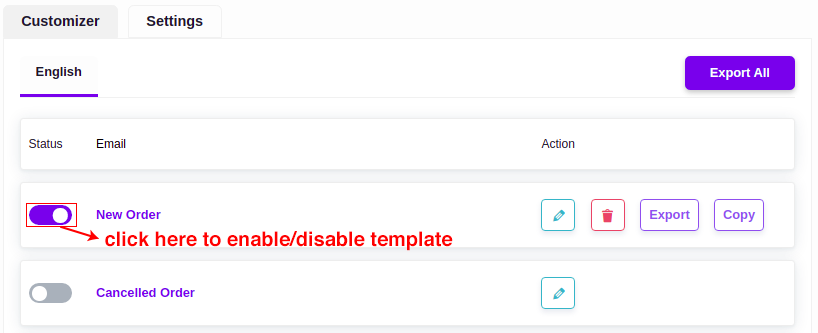
启用/禁用模板
启用/禁用所需的电子邮件模板。 根据您的要求更改 WooCommerce 默认电子邮件模板状态。

Retainful-下一个订单优惠券
这是 Email Customizer Plus 插件中最吸引人的功能。 这是为了向您的客户提供下一个订单折扣券。
要将优惠券应用到您的电子邮件,请将 Retainful 与电子邮件定制器集成。 优惠券设置根据“保留 - 下一个订单优惠券”选项卡中的要求进行。
为了更清楚,请查看 Next Order Coupon 的教程。
包起来
我希望现在您会发现借助 WooCommerce 电子邮件定制器插件可以更轻松地定制您的电子邮件。 具有独有功能“拖放生成器”的电子邮件定制器可为您的电子商务商店带来出色的输出。
由于使用简码添加动态信息,即使您不是程序员也不必担心。
该插件非常灵活,您可以根据需要自定义电子邮件。 享受定制交易电子邮件,这会产生很好的效果。
立即开始定制您的 WooCommerce 电子邮件,并在更大程度上建立品牌价值。
祝你好运。
