如何创建完美的号召性用语以增加转化率
已发表: 2020-06-21号召性用语,通常称为 CTA,是一个旨在鼓励特定响应的营销术语。
CTA 的目的是告诉您的访问者或读者该做什么,即:进行购买、注册服务、分享反馈等。拥有完善的 CTA 非常重要,因为网站访问者或您的读者可能并不总是知道您希望他们做什么,因为网页上有很多事情要做——阅读更多内容、注册时事通讯、请求演示、提供反馈等。
您会发现 CTA 无处不在,从时事通讯到社交媒体帖子,从博客到视频。 它们可以采用不同的形式,包括注册页面、按钮和文本行。
可悲的是,大约 70% 的企业没有 CTA,而且大量拥有 CTA 的企业不知道如何使用 CTA。 在本文中,我们将讨论如何创建完美的号召性用语。
让我们开始吧:
是什么让一个好的 CTA 与众不同?
简而言之,一个好的 CTA 是一个能提供良好回报的 CTA,即:转化率。 您希望越来越多的人上钩并执行您想要的操作。 但是,请记住,所有行业的号召性用语元素的平均转化率仅为 4.23%。
一个好的 CTA 是清晰的,会产生好奇心。 它必须在不浪费时间的情况下兑现您的承诺,即:如果您要求访问者单击“下载我们的电子书”,则链接应将他们带到电子书页面而不是其他任何地方。
创建完美 CTA 的 7 个技巧
号召性用语旨在帮助企业找到更多买家并增加销售额,但并非每个人都正确使用它们。
以下是创建有效 CTA 的方法:
#1 使用巧妙的动词和吸引人的词
CTA 需要简洁明了。 不要用很多词。 直截了当。
您的听众应该立即知道他们应该做什么,否则他们会转到下一页,而您最终将失去机会。
吸引访问者注意力的一个很好的方法是使用动作动词。 以下是一些最受欢迎的选项:
- 购物、订购或购买
- 订阅或下载
- 查找更多或告诉我如何
所有这些例子都会“推动”访问者采取行动。 除此之外,还有其他一些用户觉得有吸引力的词。 这些包括:
- 自由
- 折扣
- 利润
- 审判
- 新的
- 秘密
- 现在
- 增加
- 发现
- 秘密
- 更多的
牢记这一点,CTA 可以是:
- 订购您的免费试用版
- 订阅享受折扣
#2 创建个性化声明
直接与读者交谈很重要。 通过将 CTA 中的“你”改为“我”,Unbounce 的转化率提高了 90%。 读者应该觉得这个提议是给“他们”的。
“我想省钱”比“点击这里省钱”更好。
如果您使用电子邮件营销,那么您甚至可以使用客户的真实姓名。 这会让他们觉得你真的关心他们,并且电子邮件是为他们量身定制的。
CTA 必须看起来是为您的受众量身定制的。 想想一家销售新娘装的企业。 虽然新娘装与时尚有关,但不是卖什么,因为在婚姻方面,情感会牵涉其中。
你的 CTA 必须考虑这个元素。 该页面不仅应突出您的连衣裙的时尚程度,还应突出它们如何使新娘的特殊日子更加特别。 您必须与观众建立情感联系。
#3 提供解决方案
竞争激烈,用户有多种选择。 你必须给他们一个理由,让他们快乐地做你想让他们做的事。 这最终会变得非常复杂,因为在大多数情况下,您需要他们的时间、金钱或两者兼而有之——大多数用户不愿意分享的东西。
重温我们的第一个技巧,我们谈到了使用读者认为有吸引力的特殊词。 网络上的大多数用户都在寻找解决问题的方法。 问题可能是任何问题,缺钱、杀虫剂或烹饪比赛。
你的工作是找出问题并提出一个解决方案,让他们觉得它给了他们比它带走的更多。
CTA 的目的是让人们兴奋并展示您的产品或服务,作为他们问题的解决方案。 在某些情况下,您可能必须先使用页面上的内容来突出显示他们的问题,然后才能找到解决方案。
例如,如果您销售雨伞,该页面必须说明在阳光明媚、下雪或下雨的情况下外出会造成多大的破坏。 突出显示问题后,您可以使用 CTA 来插入您的产品,例如:
- 保护我免受雨淋
- 我准备好保护自己
这些 CTA 示例是个性化的,包括一些吸引人的词,并提供保护伞(您的产品)作为解决方案。 但是,它们可能不足以让人们兴奋。 有数百页出售雨伞,有些以较低的价格出售。 这个人为什么要选择你? 如果您突出显示您的 USP(从低价商品到耐用品),他们会这样做。
#4 知道在哪里放置 CTA
这是最重要的因素之一,但很少有人关注这一点。 你不能把你的 CTA 按钮放在任何你喜欢的地方。 页面的复杂性决定了按钮的位置。
如果页面很小并且包含的文本或信息很少,那么您可以将按钮放在文件夹上方。 对于较长的页面,CTA 可以位于文件夹下方。 然而,这不是硬性规定。
作为一家企业,您希望每个登陆您页面的访问者至少阅读您的 CTA。 遗憾的是,大约 55% 的访问者仅在大约 15 秒内浏览页面并关闭窗口。 这意味着您将没有太多时间给人留下深刻印象。 然而,一些专家认为,好的内容可以让用户保持兴趣。
MECLABS 进行了一项测试,以衡量 CTA 按钮位置的重要性。 他们设计了两页:
- 一个长页面,内容丰富且清晰,没有分散注意力的元素,CTA 放置在底部。
- 一个带有分散注意力的菜单栏和顶部带有 CTA 按钮的糟糕内容的短页面。
他们发现更长、更简单的页面具有更高的转化率——高达 220%。 相信由于较长的页面以清晰的方式包含更多信息,因此用户没有退出页面并继续阅读内容。 但是,如果您的目标是移动用户,这可能不起作用,因为他们不喜欢滚动。
这就是为什么一些专家建议在页面上放置两个或多个 CTA 的原因。
另一个问题是将按钮放在哪一侧。 大多数专家都同意,由于古腾堡图,正确总是更好的选择。
根据图表,页面上有两个地方用户更有可能采取行动。 可以通过在页面上绘制 Z 来到达这些位置。
#5 要有创意
说到 CTA,最重要的是要有创意。 虽然您可以在页面上放置无聊的文本 CTA,但事实是它不会提供好的结果,因为文本 CTA 通常会被忽略。
如果它被编织在你的文字中并且不突出,没有人会发现你在卖什么。 这就是为什么您需要有创意并使用不同的元素来突出您的 CTA。
首先,最好使用按钮而不是文本。 在设计 CTA 按钮时,您必须考虑以下几点:
- 规模
据报道,按钮的平均高度为 47.9 像素。 然而,一些网站使用更大的按钮——高达 50 像素。 您还会发现更小的按钮 - 小至 20 像素。 虽然它们可以工作,但它们可能不是很有用,因为 Apple 建议触摸点的高度至少为 44 像素。 然而,这并不意味着您可以选择更大的按钮,因为非常大的按钮最终会分散用户的注意力,甚至可能导致他们离开页面。
- 形状
按钮不必很无聊。 您可以想出不同的形状,包括圆形按钮和方形边缘的按钮。 有些页面非常有创意,按钮和使用独特的形状,如箭头。 这里没有对与错,选择适合你的。
- 文本
当涉及到文本时,请注意大小、长度、颜色和字体。 确保坚持使用较少的易于阅读的单词。 用户不能眯着眼睛阅读所写的内容。
- 颜色
使用颜色是突出您的号召性用语按钮的巧妙方法。 信不信由你,颜色会对您的转化率产生重大影响。虽然正确的颜色取决于页面上的背景颜色和图像等因素,但橙色和绿色往往是效果最好的颜色。 了解色彩心理学可以帮助您为页面设计正确的颜色。 已知一些颜色具有心理影响,即:蓝色与信任和冷静有关,红色被认为是警告的标志,绿色与自然有关。
#6 摆脱干扰
干扰可以定义为分散读者注意力并阻止他们采取您想要的行动的复制或设计元素。

当你试图取得太多成就时,就会分心。 我们最终用广告和他们不需要的信息轰炸用户。
太多的标题、多个 CTA、糟糕的颜色或文字、弹出窗口和折扣优惠是最大的干扰。 理想情况下,您的着陆页应该用于单个报价。
#7 选择正确的 CTA 类型
有多种类型的 CTA,虽然它们都是有益的,但正确的选择取决于您的要求、受众和目的等因素。
- 领先一代
您通常会在帖子末尾的博客上、浮动横幅或侧边栏中找到这些内容。 它们必须引人注目且非常清晰。 - 表单提交
此方法用于收集信息并创建邮件列表。 为获得最佳结果,请确保仅询问所需信息。 - 阅读更多
当您希望用户打开另一个页面而不是显示整个页面时使用此选项。 它允许更多内容出现在您的主页上,并且有助于留住用户和提高跳出率。 - 服务或产品发现
此 CTA 通常使用一个按钮来向访问者介绍有关您所提供的内容的更多信息。 它通常链接到用户感兴趣的产品页面。 - 社交分享
此选项鼓励读者分享您的内容。 它用于提高参与度并帮助帖子传播开来。 - 线索培育
当您尝试将潜在客户转换为客户时,会使用此技巧。 您必须通过提供折扣和其他此类福利来诱使他们“付款”。 - 活动推广
此 CTA 用于营销活动,例如在线或面对面的会议。 此类 CTA 可以放置在任何地方,因为您想传播信息并让更多人参加活动。 - 售后
当您想确保您的客户变成长期客户时,可以使用此选项。 这是高度个性化的,让用户有理由回到您的网站。 它可以是折扣代码、反馈表、产品推荐等形式。
3 个完美的 CTA 示例
您会在周围找到各种 CTA 示例。 这里有一些最酷的:
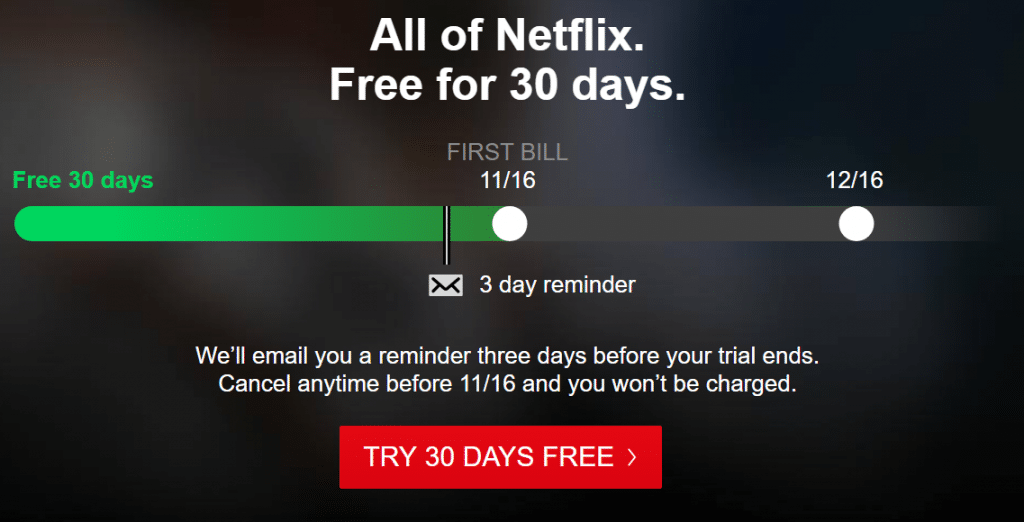
Netflix – 免费注册 30 天

此 CTA 使用动作动词,为用户提供注册的理由,并通过为访问者提供随时取消的选项来消除恐惧。
正如你在截图中看到的那样,页面非常清晰,很好地利用了空间和颜色,并且坚持一种报价,而不是向读者展示太多信息。
Michael Words – 我准备增加我的销售额

此页面使用两个 CTA,第一个按钮激励用户了解更多信息,第二个按钮通过突出显示好处来推动他们进行购买,即:增加销售额。
文字简短,清晰,易于阅读,页面上没有杂乱。
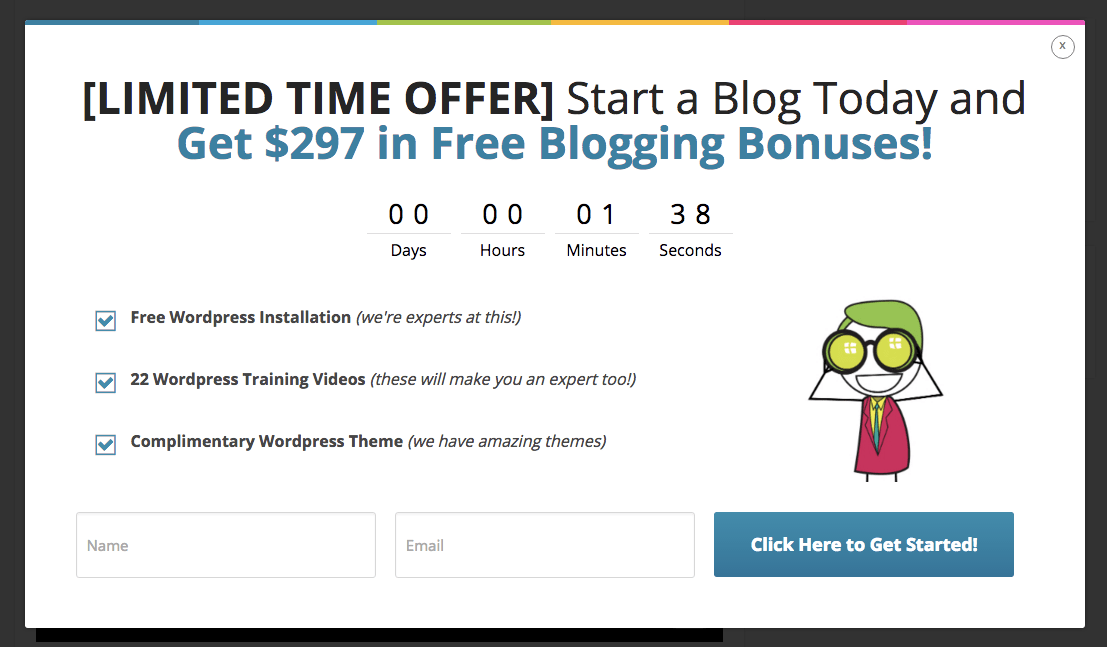
Blogging.org – 倒计时

此页面使用计时器作为 CTA 来营造紧迫感。 计时器让访问者觉得如果他们不立即采取行动,他们会失去很多。
它坚持一个提议并使用空白来保持页面整洁和有吸引力。
2 个糟糕的 CTA 示例
有好的例子,也会有不好的 CTA 例子。 让我们来看看一些:
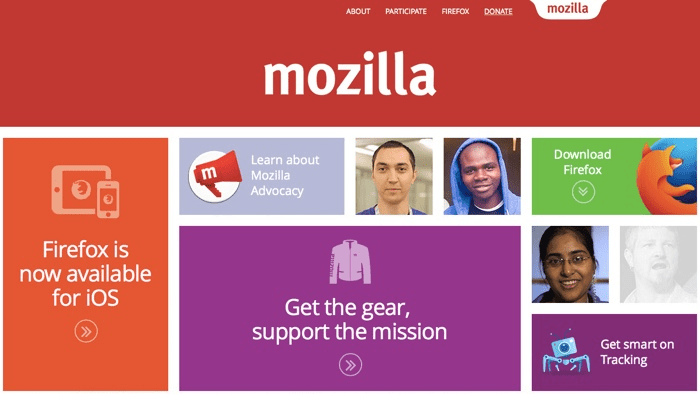
火狐 – 分心

Firefox 在 CTA 方面似乎很糟糕。
看看上面的页面,它使用了很多分散用户注意力的颜色和图像。
该页面的目的是让用户“下载”应用程序,但消息会在随机播放中丢失,下载按钮更像是一个框而不是一个按钮。
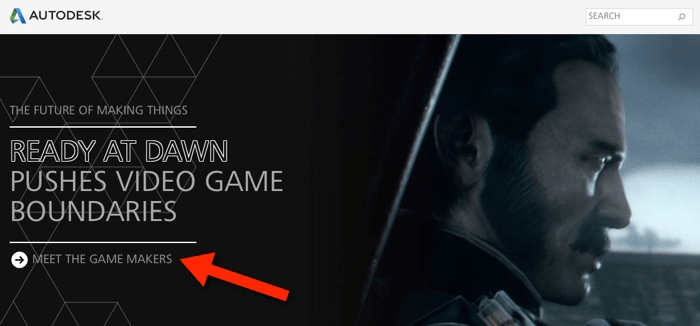
欧特克——缺乏清晰性

这个CTA很不明确,用户不知道“会见游戏厂商”是什么意思,也不知道公司在这里想达到什么目的。
他们是想销售游戏还是提供折扣? 这样的 CTA 不会给出好的结果。
专业提示:使用分析和比较选项
仅仅拥有 CTA 是不够的,您必须采取措施了解它的表现并根据需要对您的策略进行更改。
A/B 测试是比较不同选项并找到适合您的选项的可靠方法。
专业提示 2:使用像 Adoric 这样的消息工具
处理 CTA 可能会很累人,最好求助于 Adoric 之类的工具,以便处理所有号召性用语。
我们的工具具有许多惊人的功能,包括表单、10,000 个免费图形元素、数百个模板、倒计时、多步消息和网格。
使用此工具,您将能够从各种字体中进行选择并轻松创建和管理广告系列。 它可用于创建踢人的 CTA 和营销活动。 去这里注册一个免费的活动,了解更多关于 Adoric 如何帮助你的信息。
免费试用 Adoric
