如何为 WordPress 添加倒数计时器
已发表: 2021-07-14您是否正在寻找一种方法来说服您的 WordPress 网站的访问者立即采取行动,而不必费心费力?
也许,您希望他们迅速注册您的时事通讯、进行购买或只是访问一个页面。 如果是这样,您所要做的就是在您的网站上添加一个倒数计时器。
倒数计时器有助于创造兴奋。 它们有助于激发一种紧迫感,使访问者希望立即采取行动并立即接受您的报价,而不会浪费时间,从而增加您的销售额。
在这篇文章中,您将学习如何轻松地将一个添加到您的 WordPress 网站。
但首先是基础知识:
什么是倒数计时器以及为什么要使用它?
他们说,一张图片的价值超过一千个字。 因此,图形说明在这里会有很大帮助。
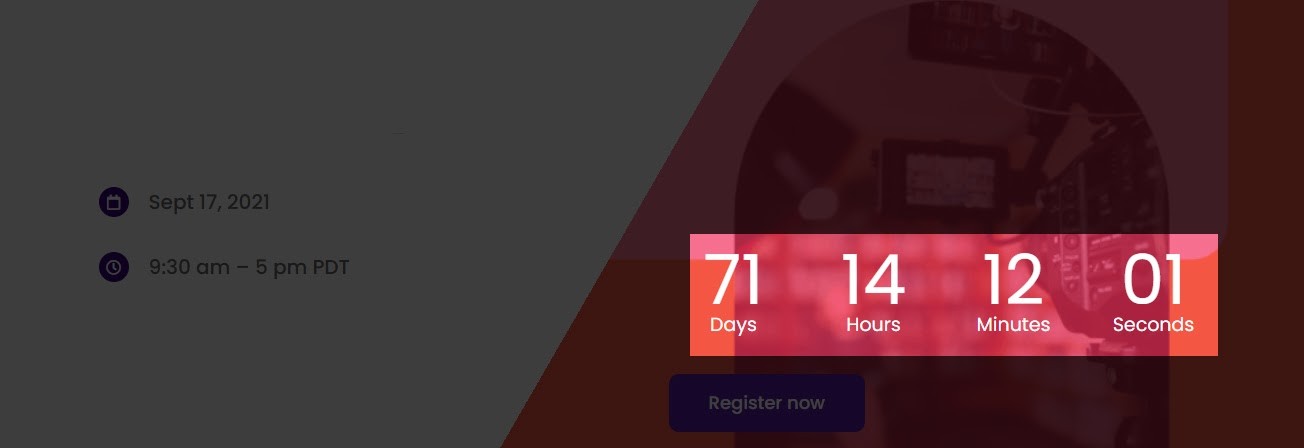
看看倒数计时器在网站主页上的样子

如您所见,它只是一个倒计时未来时间的数字时钟。 这是没有道理的,对吧?
那么,为什么要在您的网站上使用它呢? 基本上是为了创造兴奋和期待。 因此,它们最适合用于以下情况:
- 创造对即将推出的产品的期待和兴奋
- 推广具有时效性的销售优惠。 例如。 黑色星期五或网络星期一优惠
- 让访问者快速注册为订阅者
- 宣传您的网络研讨会以吸引尽可能多的与会者
- 创造稀缺性,从而使您的产品看起来非常有价值
- 当您关闭网站进行维护时,让访问者兴奋地等待
让我让你兴奋一点。 您知道吗,如果使用得当,倒数计时器可以使您的销售额增加 30%? 是的,没错! 所以,他们值得。
使用 Adoric 在 WordPress 中创建倒数计时器
虽然市场上有许多解决方案可用于在 WordPress 网站中创建倒数计时器,但毫无疑问,Adoric 是最好的。
现在,您可能认为这是一种有偏见的意见。 事实是,事实并非如此,原因如下:Adoric 具有许多出色的功能,可让您的倒数计时器流行起来。 这里是其中的一些:
- 高度可编辑的倒数计时器,您可以在网站的任何位置添加
- 直观的拖放式设计编辑器,用于创建引人注目的营销活动
- 10,000 多个免费图形设计元素,让您的广告系列在视觉上令人印象深刻
- 大量预先设计的模板,您可以根据自己的喜好进行编辑和调整
- 准确的受众定位,确保只有合适的人才能看到您的广告系列
还有更多!
话虽如此,现在让我们回顾一下在 WordPress 中创建倒数计时器的步骤
在 WordPress 中创建倒数计时器的步骤
第 1 步:注册 Adoric 帐户
您的第一个停靠点是在 Adoric 上注册一个帐户。 不用担心,您可以免费开始,然后随着业务的扩展升级您的订阅。
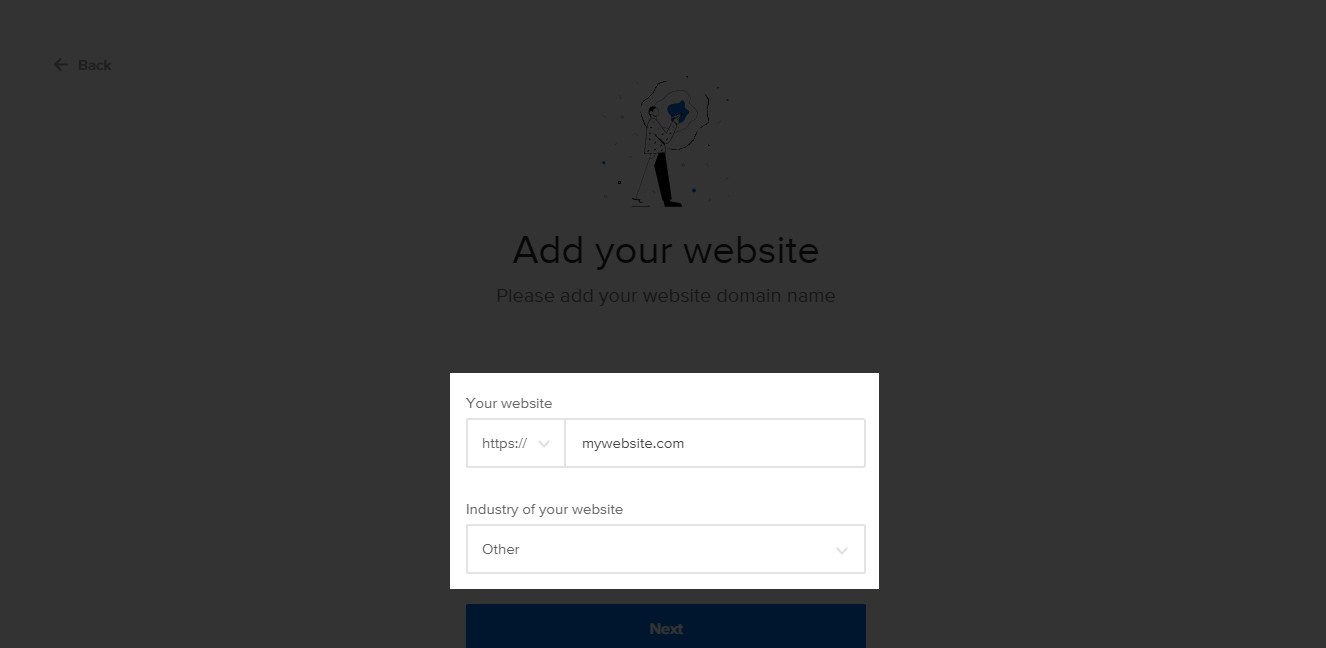
在注册过程中,请确保您提供正确的网站 URL,如下所示:

您可以省略网站字段的行业,因为它只是可选的。
第 2 步:在您的 WordPress 网站上安装 Adoric 插件
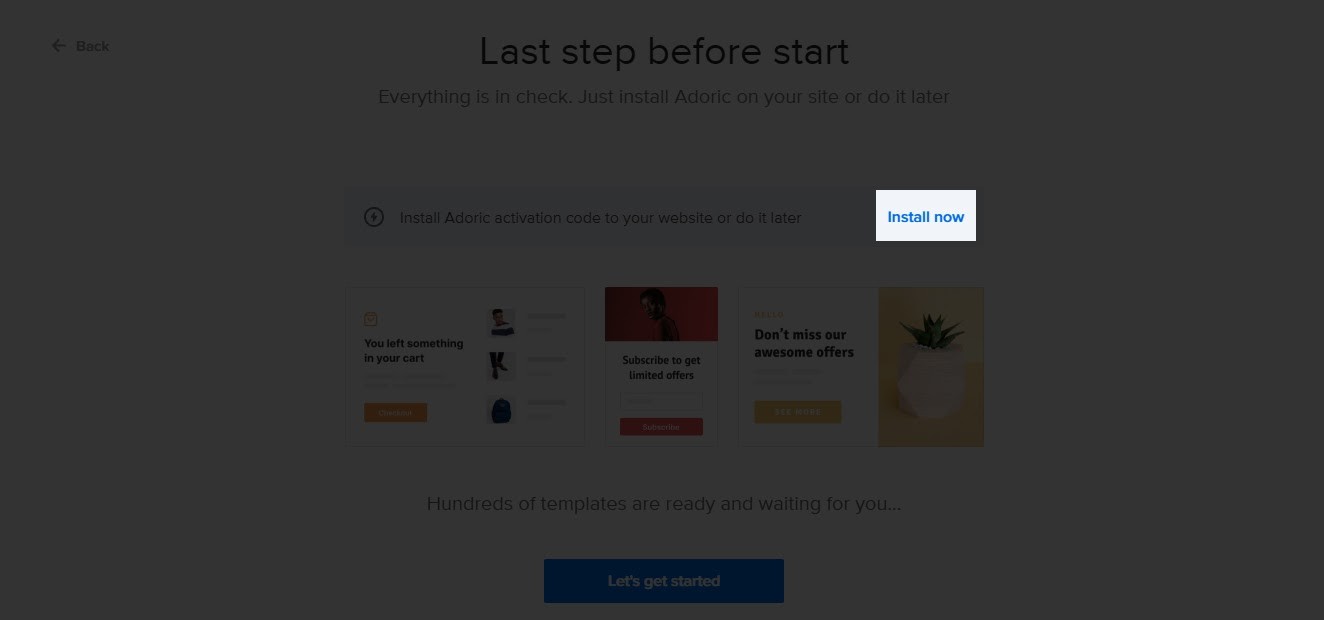
注册帐户后,您将看到一个带有安装链接的页面。 单击立即安装链接,如下所示:

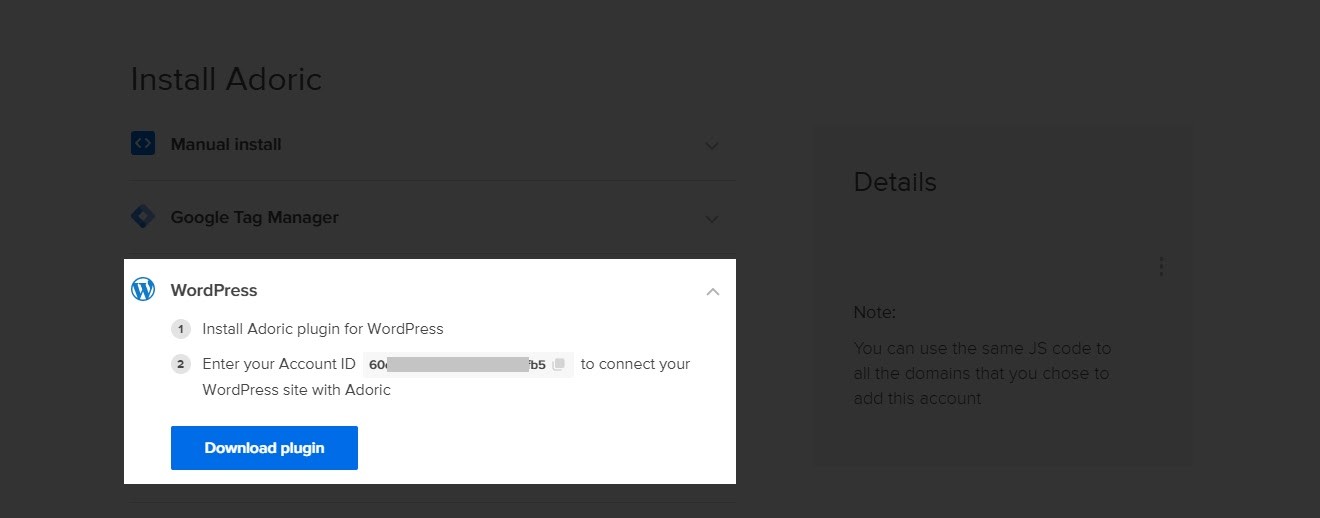
完成后,您将被重定向到插件下载页面。
在继续下载插件之前,请记下您的帐户 ID。 可能将其复制到安全的地方。
完成后,点击下载插件按钮。

下载插件后,上传、安装并在您的网站上激活它,就像使用其他所有 WordPress 插件一样。
现在在您的网站上安装并激活插件后,下一步是将其链接到您的帐户,以便充分享受它。
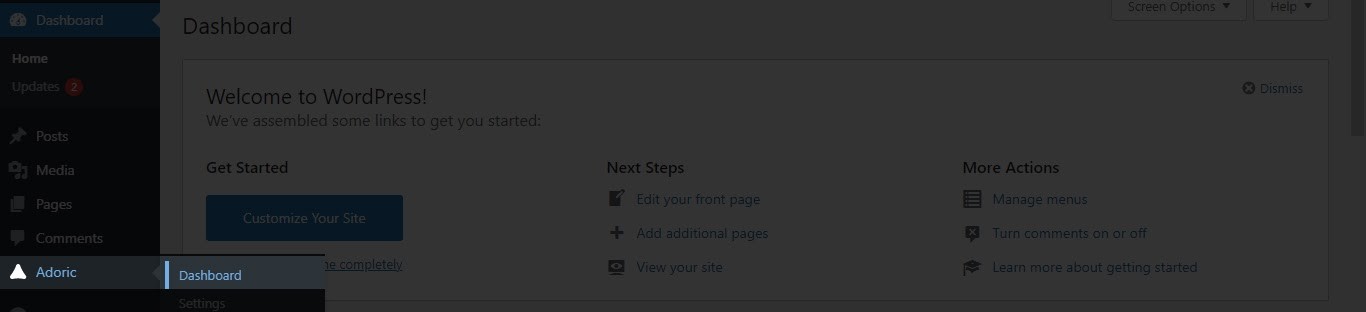
为此,只需从您的 WordPress 仪表板导航到Adoric >> Dashboard 。

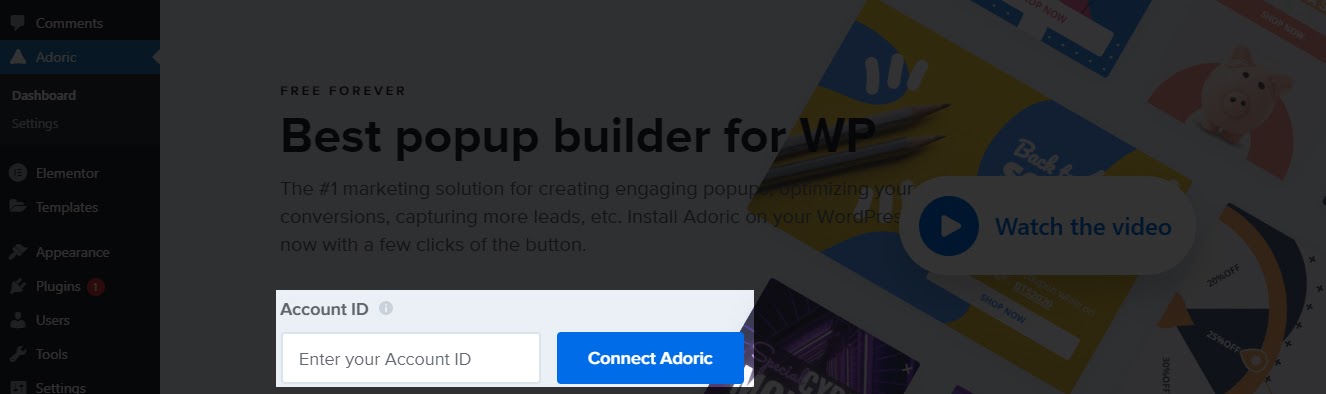
在仪表板页面上,您将看到一个输入字段,要求您输入帐户 ID。 输入您之前复制的帐户 ID,然后点击Connect Adoric按钮。

就像那样,你很高兴。
第 3 步:创建一个弹出窗口
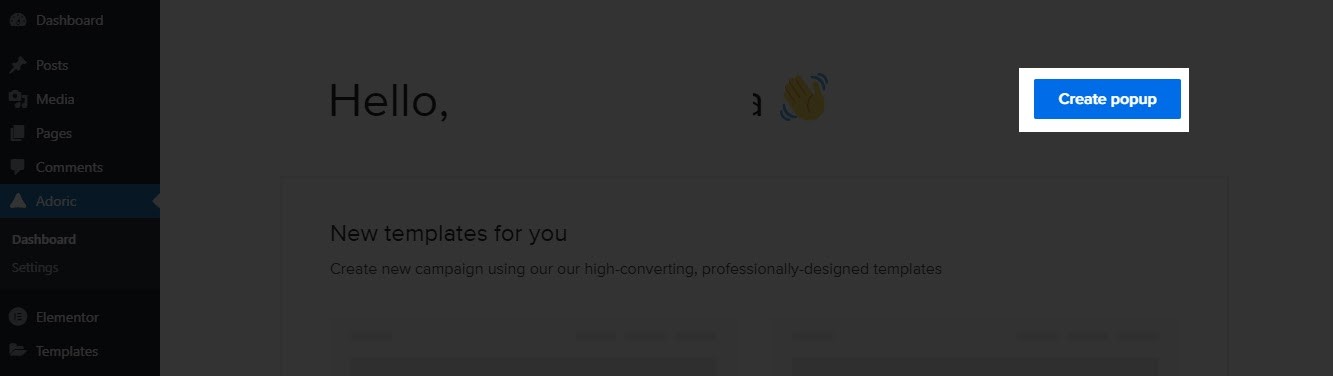
安装和设置完成后,是时候向网站添加倒数计时器了。 为此,再次导航到Adoric >> Dashboard ,然后单击Create 弹出按钮。


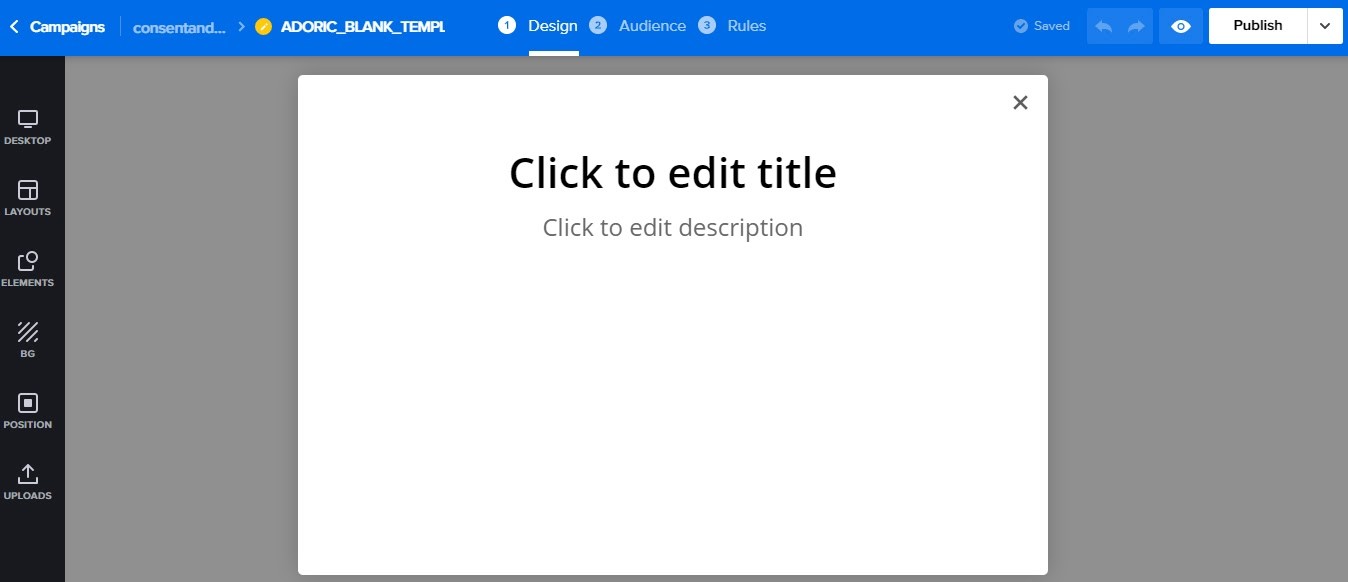
单击后,您将被重定向回设计编辑器页面。 您将在此处构建倒数计时器并将其添加到您的网站。

此时,您有 3 个用于创建倒数计时器的嵌入选项:弹出式、滑入式或浮动条。 您甚至可以将其直接嵌入到您的页面或帖子中。
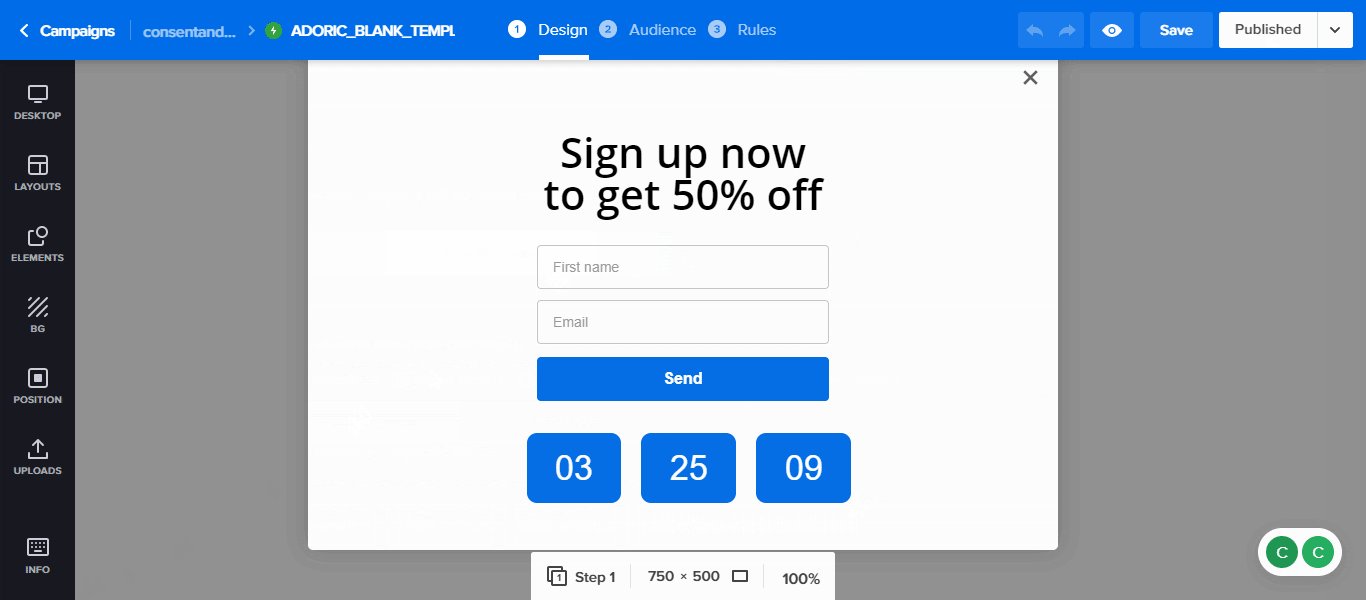
在本教程中,我们将使用上面屏幕截图中的弹出窗口 - 我们将从头开始构建。 但是您不必从头开始构建; 您可以使用我们 500 多个预制模板中的任何一个来节省时间。
第 4 步:将内容添加到弹出窗口
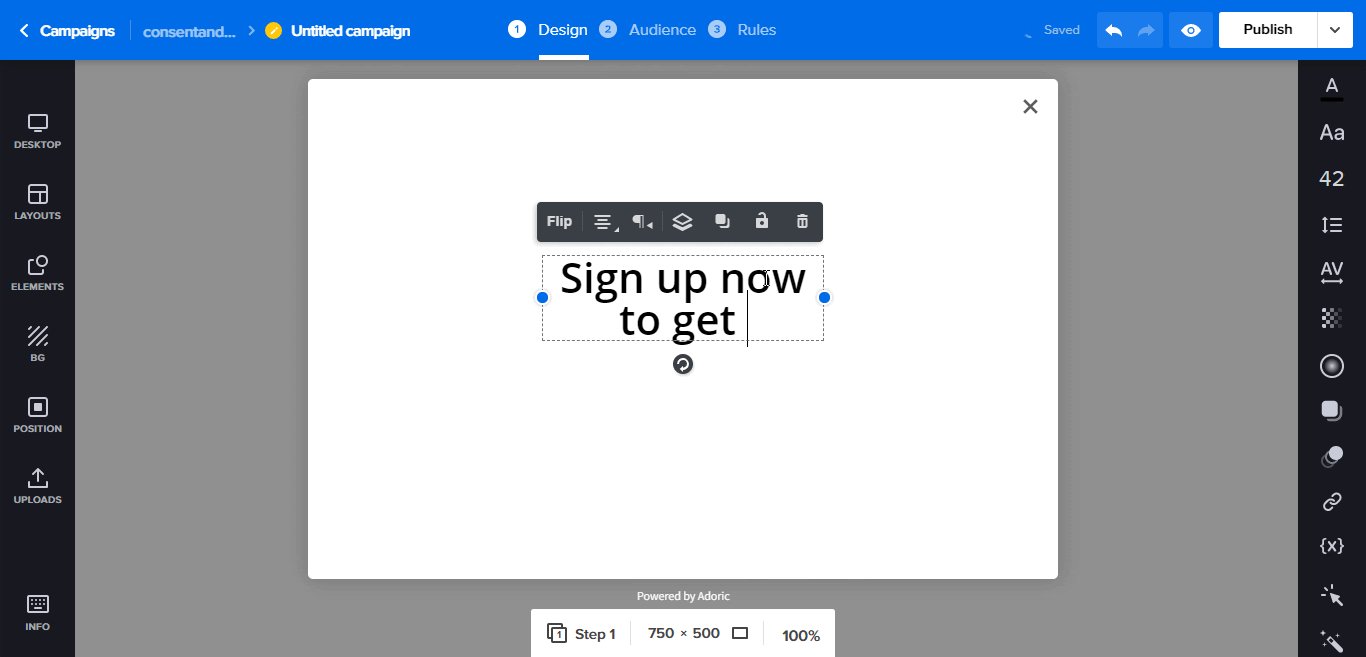
首先,首先通过删除占位符文本来清理画布,如下所示:

之后,单击左侧面板上的元素选项卡。 然后单击文本选项卡。

然后单击添加标题链接。 如果需要,请从字体调色板中选择最符合您口味的字体样式。 或者只是使用默认字体样式。

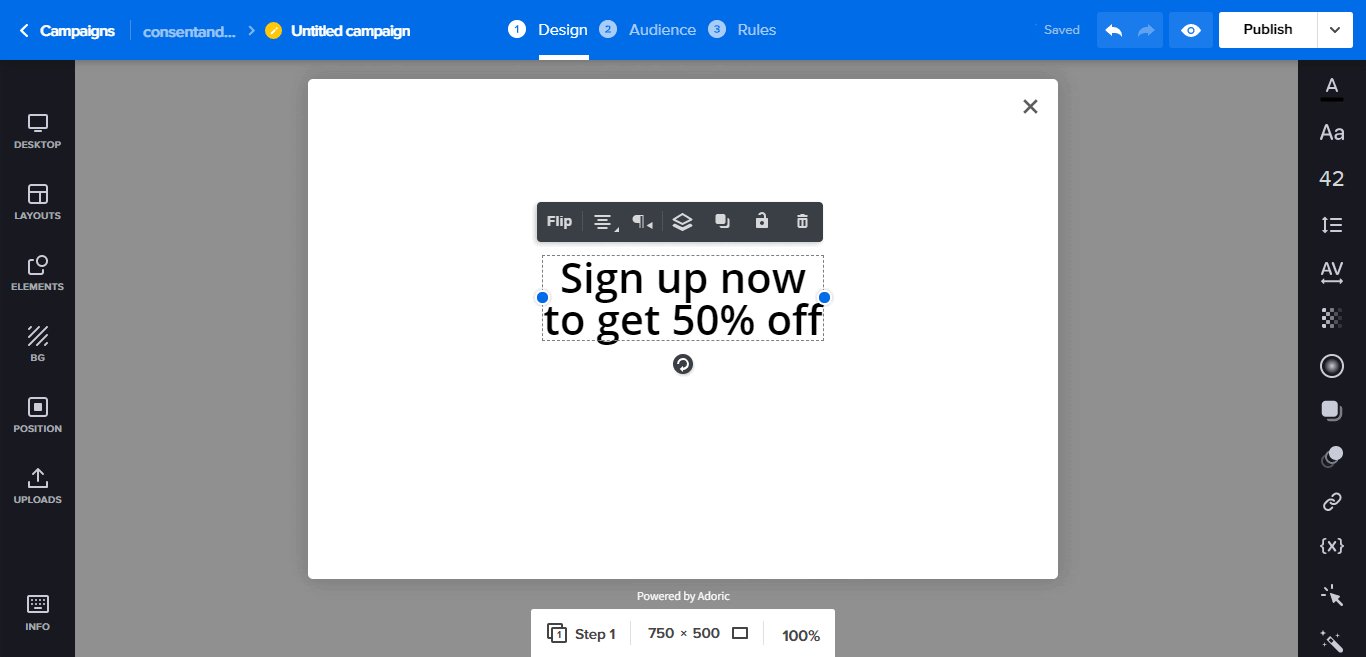
之后,单击拖放到画布上的文本。 然后随意编辑。 对于本教程,这是我们将创建的文本:
立即注册以获得 50% 的折扣

当然,您可以随时使用您想要的任何文本。 而且您还可以随意设置文本样式。
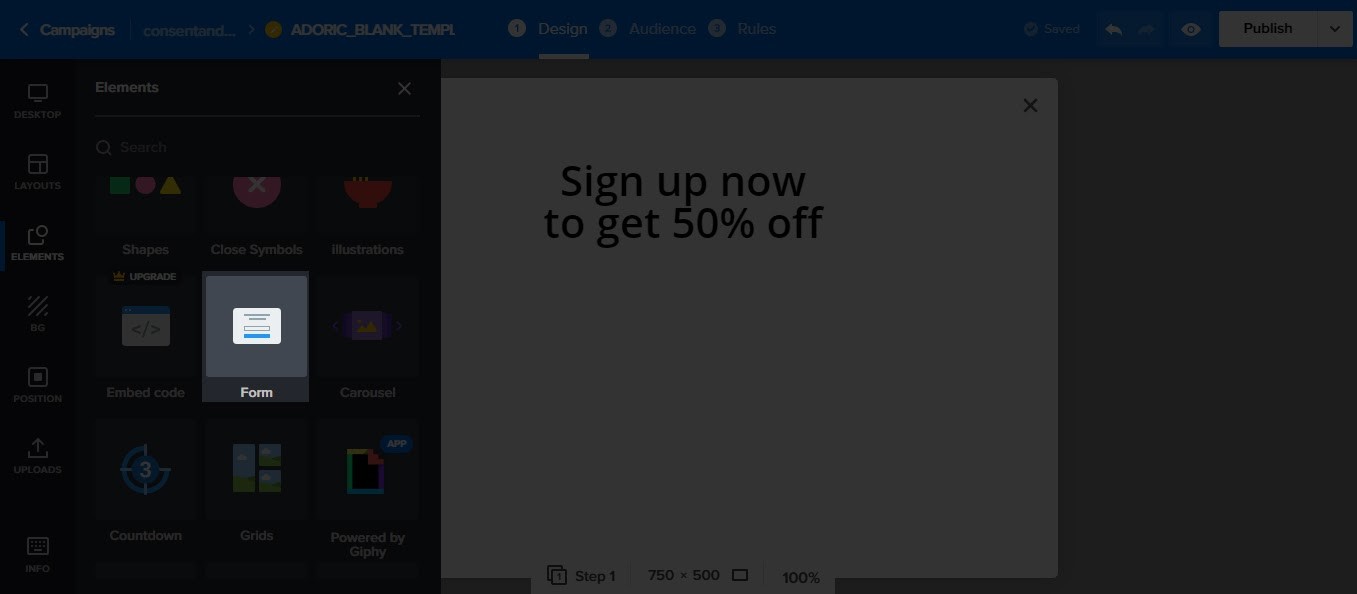
创建文本后,再次单击元素选项卡,然后选择表单

完成后,将在您的设计画布上放置一个表单。 通过更改按钮颜色、文本和位置,随意编辑和调整表单。
第 5 步:向弹出窗口添加倒数计时器
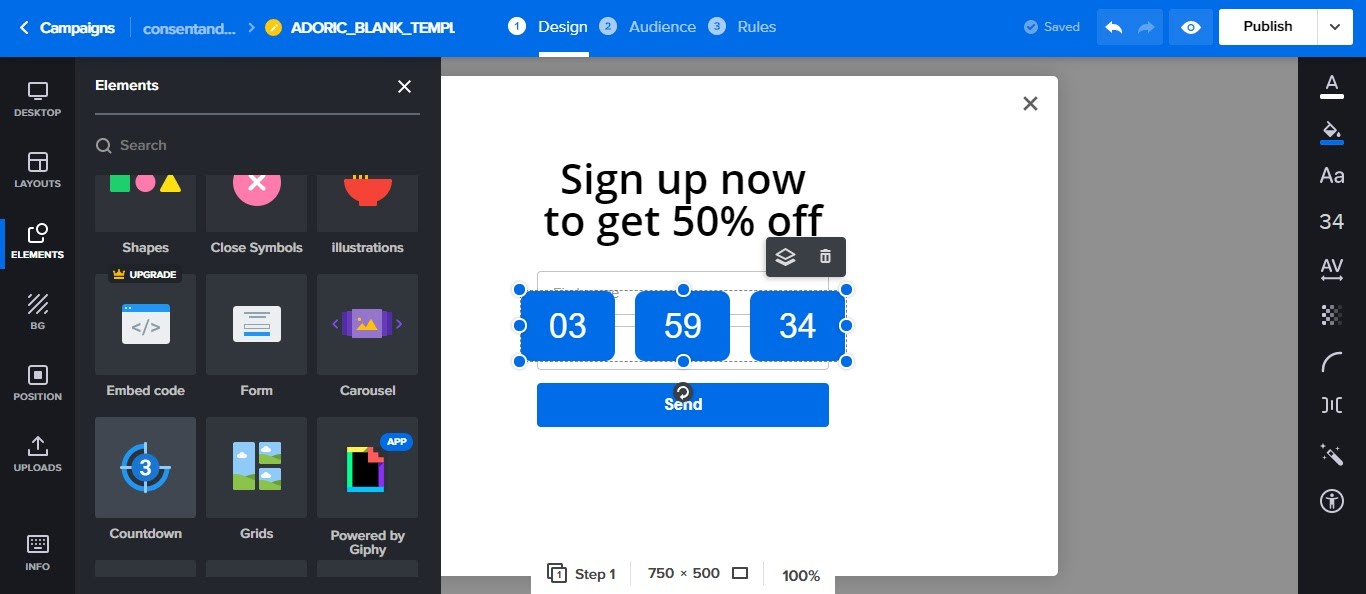
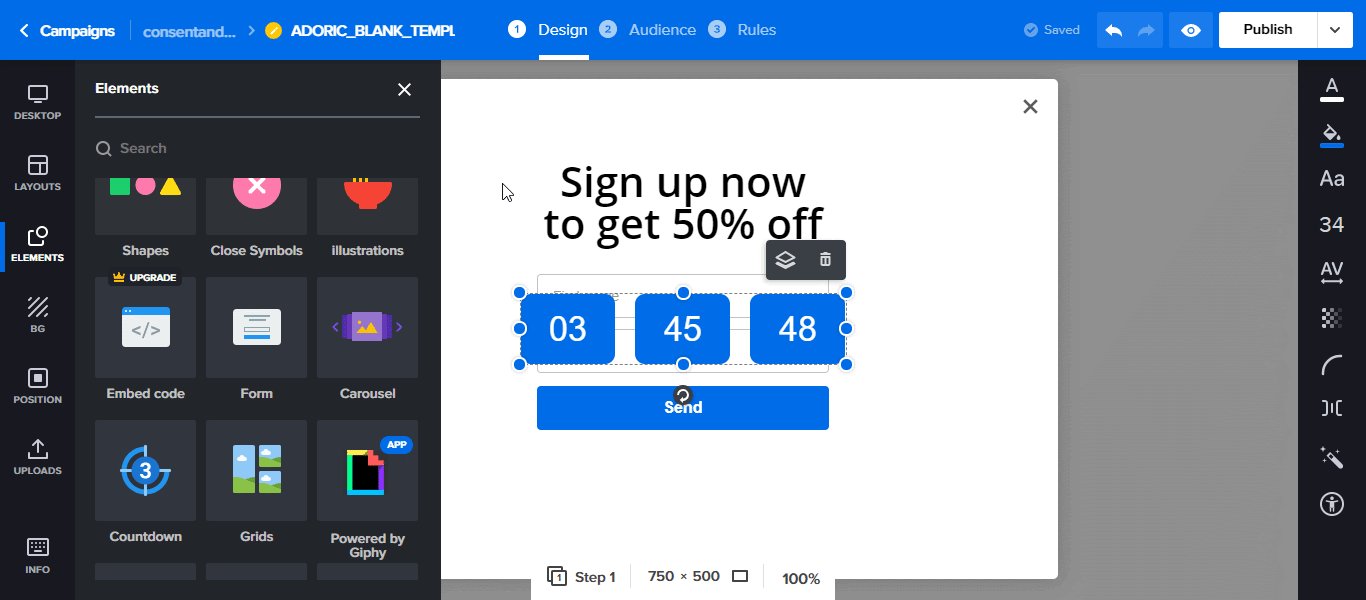
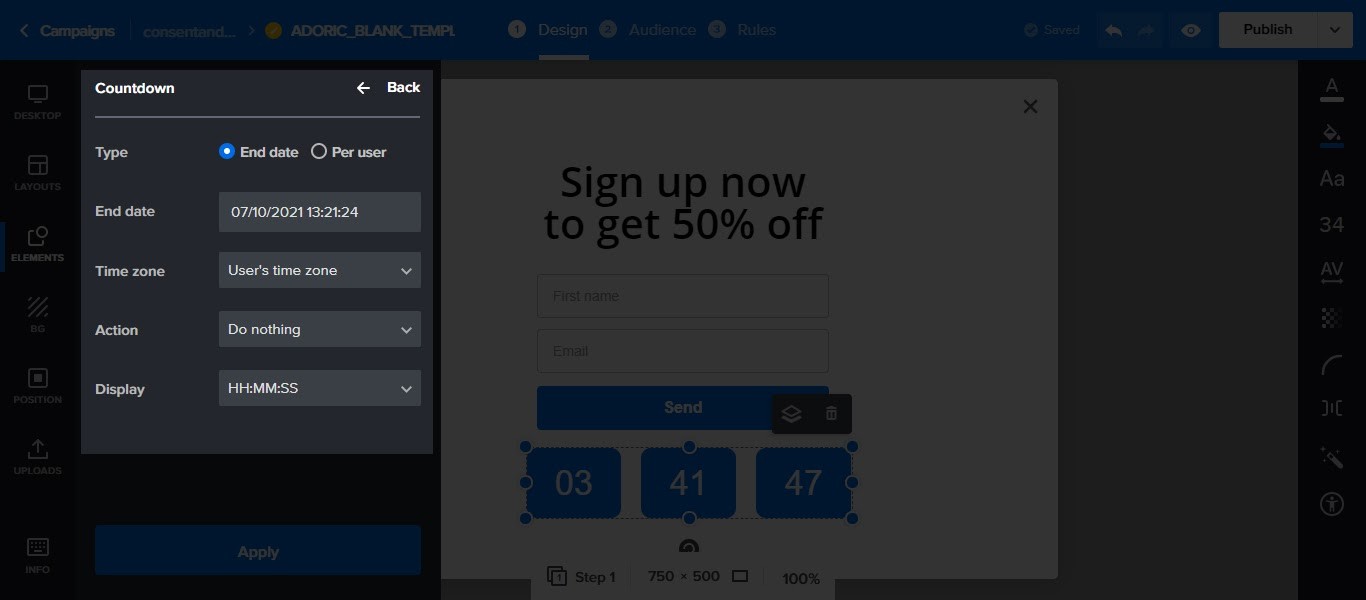
完成后,就像您之前为表单所做的那样,在画布上添加一个倒计时计时器。

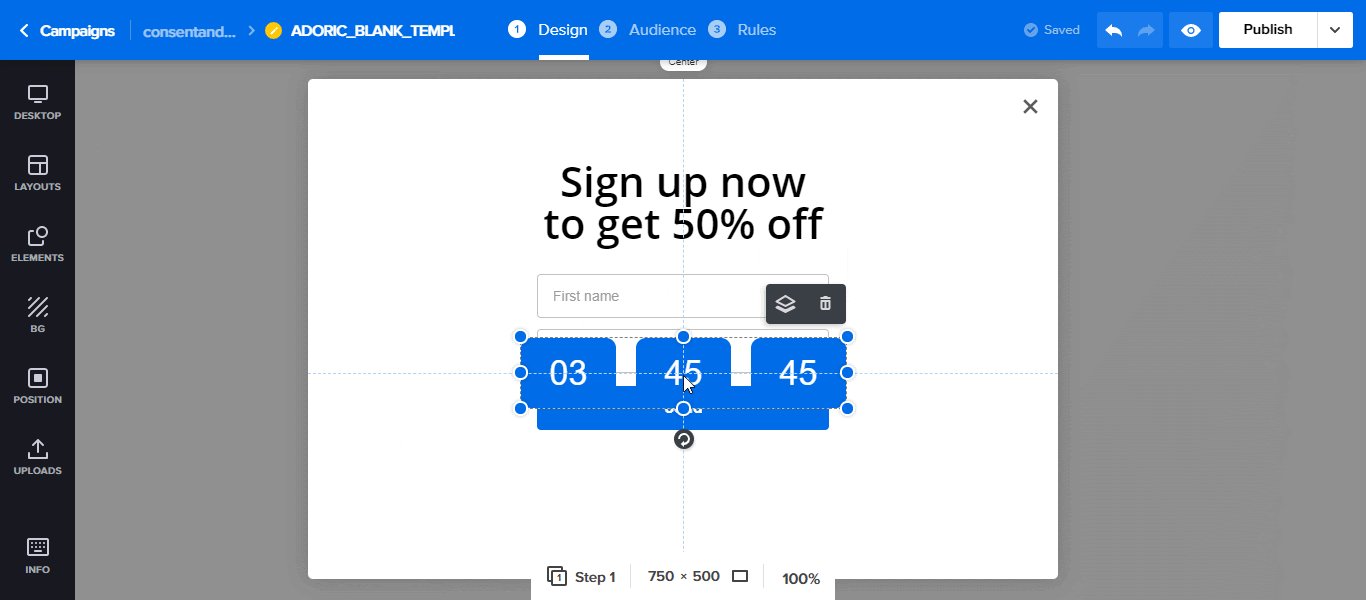
然后将倒数计时器拖到画布上您想要的任何位置,如下所示:

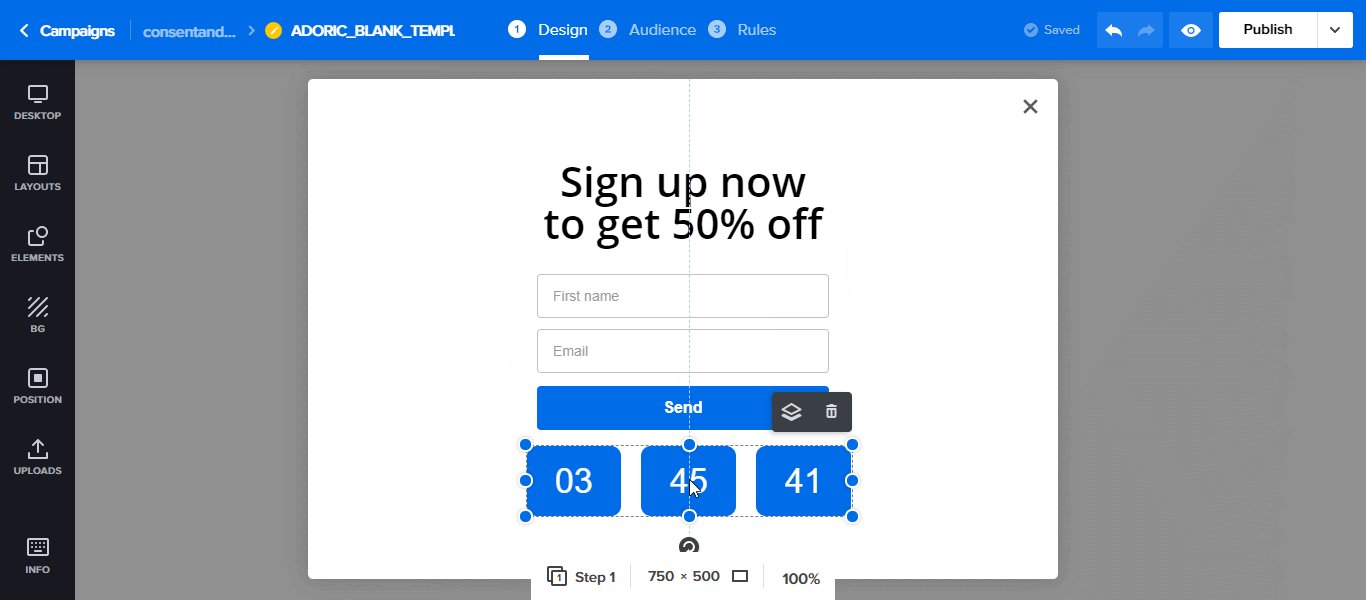
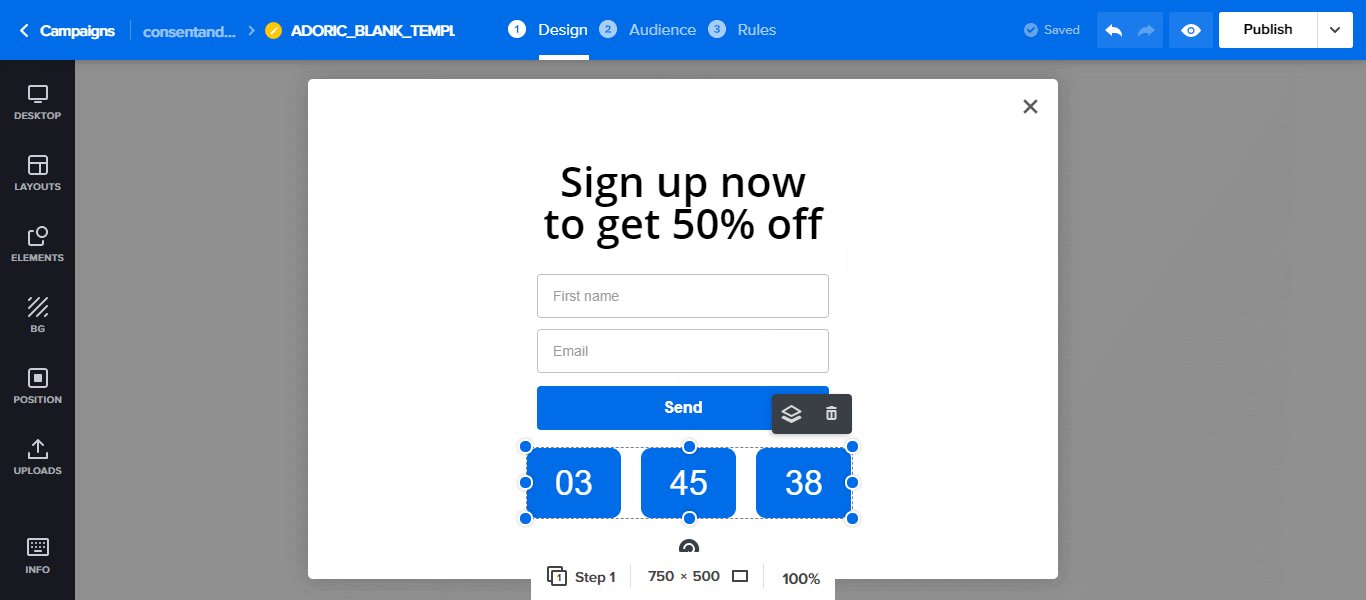
您要做的下一件事是调整倒数计时器。 为此,请单击它,然后在左侧面板上设置您的参数。

完成后点击应用按钮。 此时,您已准备好将带有倒数计时器的弹出窗口发布到您的 WordPress 网站。
但在此之前,你需要做一些家务。 首先,您需要告诉 Adoric 您希望弹出窗口出现的网站页面。
以下是如何去做:
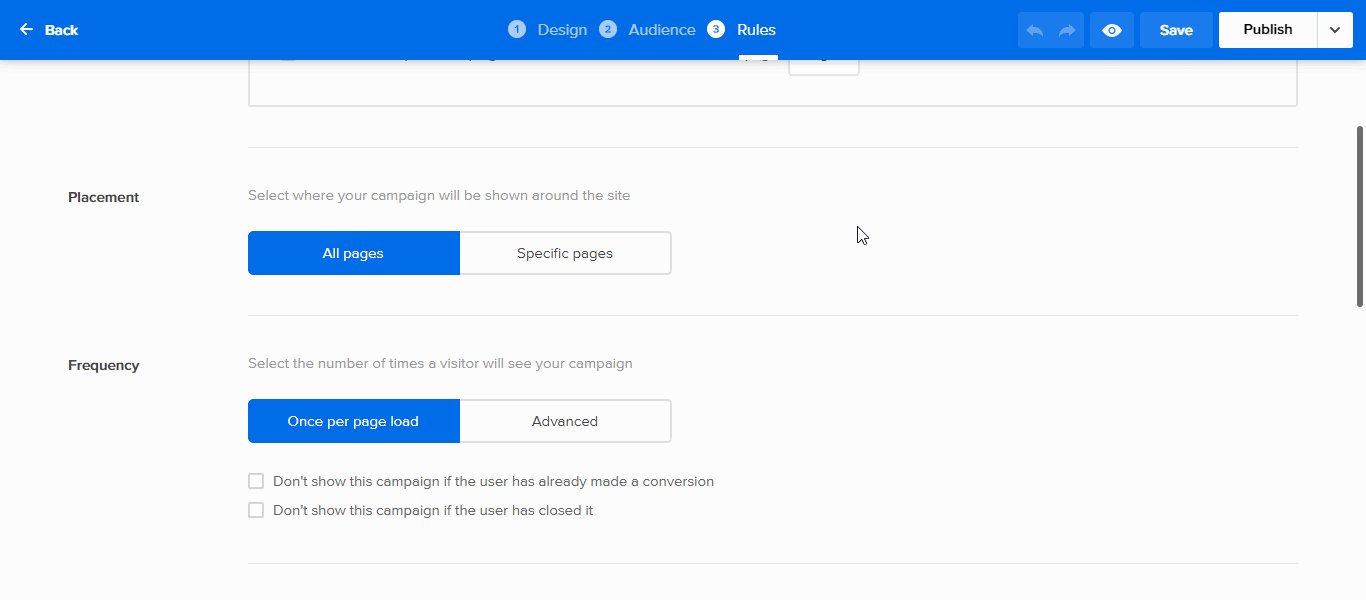
- 单击屏幕顶部的规则选项卡
- 将打开一个页面。 向下滚动到“放置”部分。
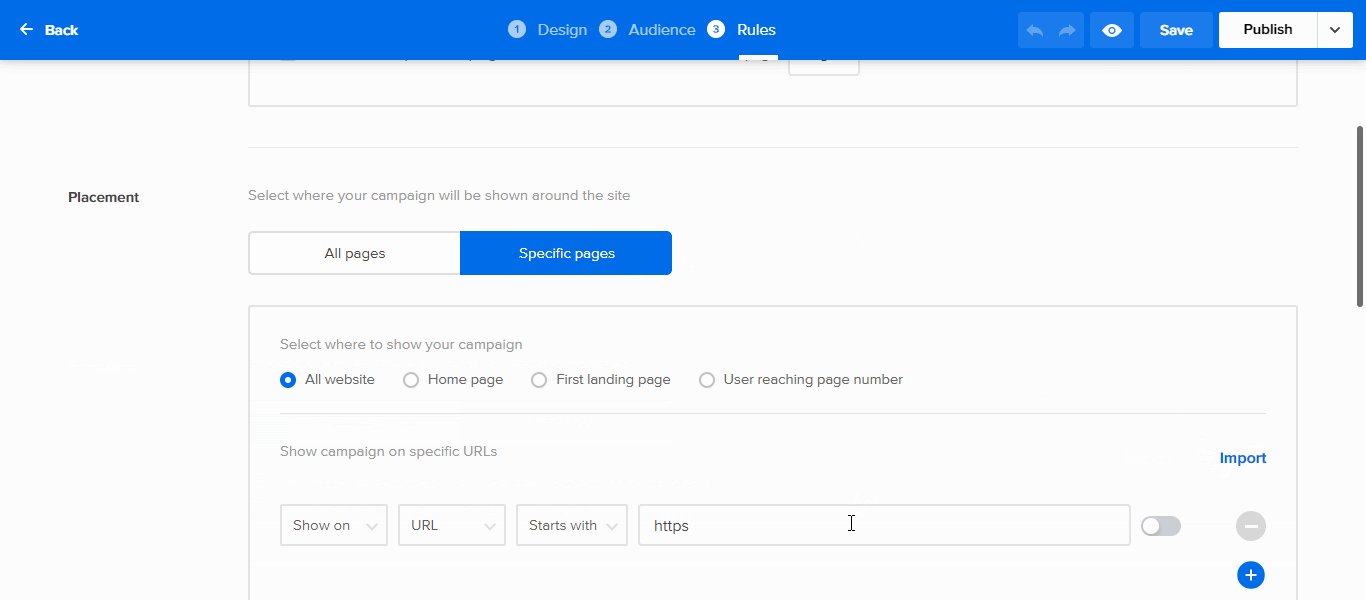
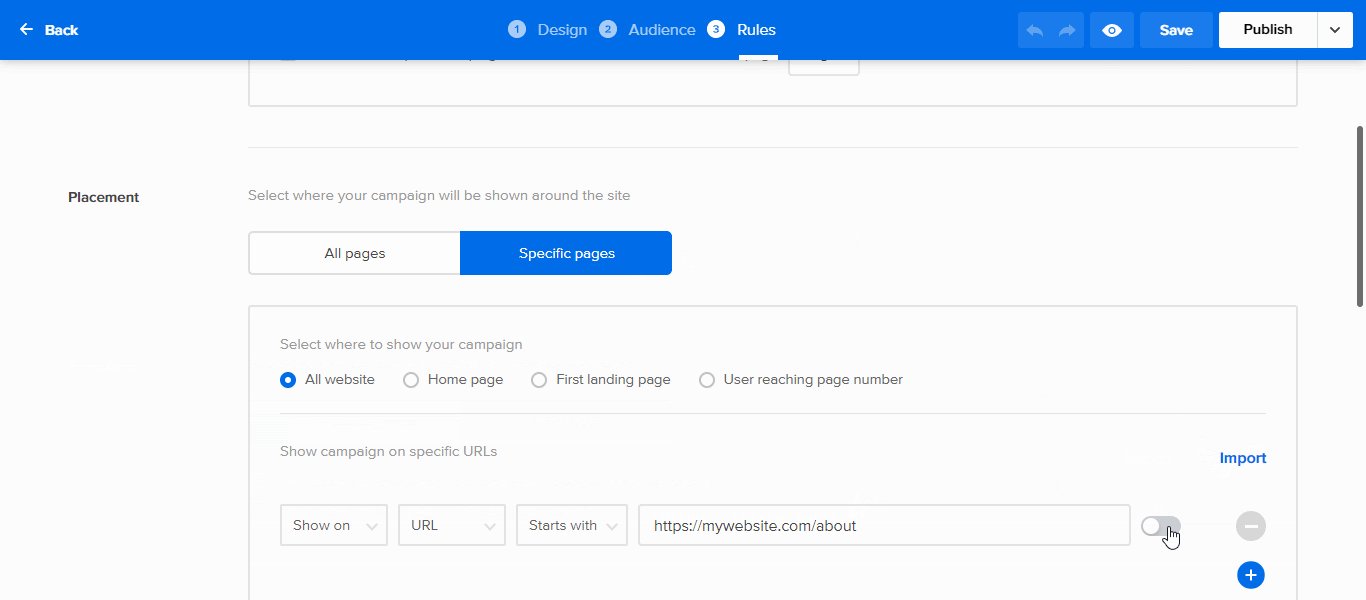
- 单击特定页面,然后单击添加按钮。
- 输入您要定位的页面的 URL。 单击切换按钮并发布
如果您愿意,您还可以调整频率、触发器和关闭选项。 单击发布按钮。 这样做会将您带回设计编辑器。

现在通过单击右上角的“发布”按钮发布弹出窗口,您的网站上就会有一个倒数计时器。 就是这样!
最后一点,您不必像我们在本教程中所做的那样从头开始构建您的广告系列。
值得庆幸的是,我们有很多弹出式模板,其中嵌入了可编辑的倒数计时器。 例子是这个,那个,那个。 您可以从其中任何一个开始。
包起来
在上面的示例中,我们向弹出窗口添加了一个倒数计时器。 但是,您不必将选项仅限于弹出窗口。 您也可以将它们添加到滑入式、浮动栏,甚至将其作为内嵌倒数计时器直接添加到您的页面/帖子中。
免费试用 Adoric
