加快 Magento 网站速度的五个技巧
已发表: 2019-06-11Magento 2 是一个功能丰富的平台。 该平台可以为所有买家提供高度可定制的体验,这意味着没有两个网站是相同的。
Magento 的一些最佳功能包括:
- Elasticsearch 现在内置于 Magento 2.3(及更高版本)中,
- 您可以通过迎合特定市场来更好地个性化客户体验,
- 回头客现在可以期待更轻松的结帐流程。
然而,众所周知,这种可定制的功能会减慢网站的速度,Magento 也不例外。
乍一看,多等几秒钟让网站最终加载似乎没什么大不了的。 然而,店主可能会惊讶地发现,他们的转化率取决于他们网站的加载速度。 您是否知道如果加载时间超过 3 秒,潜在客户离开网站的可能性会增加 40%?
像这样的统计数据意味着电子商务企业需要能够满足客户的某些需求,而不是试图在客户的其他需求上妥协。 这可能会变得复杂,但这并不意味着它是不可能的。
在这篇文章中,我将提供 5 个技巧来减少服务器响应时间,并最终加快 Magento 网站的速度。
目录
- 提示#1:考虑您的托管
- 提示 #2:优化您的图像
- 提示 #3:检查你的扩展
- 提示#4:缩小你的编程
- 提示 #5:保持 Magento 数据库井井有条
- 带走
提示#1:考虑您的托管
Magento 网站运行缓慢的最常见原因之一是托管。 一旦流量开始回升,普通网站将难以跟上廉价的托管计划。 但是,由于 Magento 稍微复杂一些,因此该平台比一般网站更容易出现问题。
这就是为什么许多经过认证的 Magento 开发人员会告诉您投资一个好的托管计划的原因。 Magento 不会像每月 5 美元的共享主机那样运行良好。 为了加快 Magento 的速度,您必须投资高级计划。
事实上,重要的是,当您选择托管服务时,请选择指定 Magento 认证托管的服务。
您还可以在虚拟专用服务器 (VPS) 上托管您的 Magento 网站。 在 VPS 上托管您的网站的一个巨大好处是,作为网站所有者,您将有更多的自由来管理您的服务器。
但是,作为 Magento 网站所有者,最大的好处是 VPS 托管网站不依赖于流量或受众。 非常欢迎您根据需要使用尽可能多的服务器空间。
无论您选择 Magento 认证托管还是 VPS 托管,重要的是权衡所有选项并找到可以让您拥有最大空间以保持网站高效运行的托管计划。
提示 #2:优化您的图像
任何经过认证的 Magento 开发人员都会告诉您,加速 Magento 的最佳方法之一是保持图像优化。 最好的方法是将图像压缩到最小尺寸。 这意味着当您的图像尺寸理想时,网站可以更流畅、更高效地运行。
没有真正的方法可以告诉您网站最理想的照片尺寸是多少,但是有一些方法可以在不损害照片质量的情况下缩小照片尺寸。
一个简单的谷歌搜索“免费图像优化器”将出现相当多的免费工具,您可以使用它们来缩小图像,同时保持图像质量。
这些工具可能会提供不同的结果,但过程通常是相同的:
- 将照片上传到网站。
- 选择压缩设置。
- 最推荐的设置是“无损”或选择“最佳质量”。
- 一些压缩器不会让您选择图片的效果。 在这种情况下,您应该跳过这一步。
- 下载您的照片。
完成该过程后,您可以将所有新优化的照片上传到 Magento 并继续用优化的图像替换原始图像。
提示 #3:检查你的扩展
网站扩展对服务器的响应时间有很大影响。 这是因为当网站加载时,帮助网站的扩展也需要加载。 因此,会有更多的 HTTP 请求。
关于您的 Magento 网站可以拥有多少个扩展并没有真正的答案,但经过认证的 Magento 开发人员通常会告诉您将所有 3rd 方扩展保持在最低限度。
为了弄清楚要保留在 Magento 网站上的基本扩展是什么,建议您执行以下操作之一:
- 进行全面的 Magento 扩展审核,以确定您拥有多少个扩展,并了解每个扩展如何影响您的加载时间。 考虑删除占用最多加载时间的扩展程序。
- 请咨询经过认证的 Magento 开发人员以进行扩展审核,并与他们交谈以找出最好保留的扩展。
一旦您设法清除了一些最大的扩展,您可能会发现您的 Magento 网站将开始加载更快。
提示#4:缩小你的编程
加载的代码越少越好。 如果您合并并最小化您的 JavaScript 和 CSS 文件,您可以为您的 Magento 商店创建更快的加载时间。
您可以聘请经过认证的 Magento 开发人员来执行此操作,但如果您想自己执行此操作,只需执行以下操作:

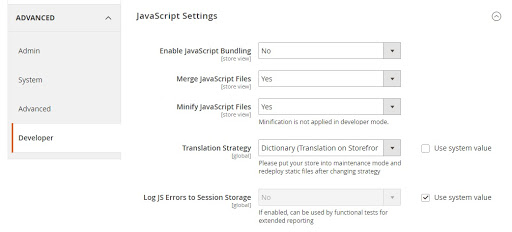
- 转到您的 Magento 管理面板并找到“系统”
- 按照地图:系统→配置→高级→开发人员
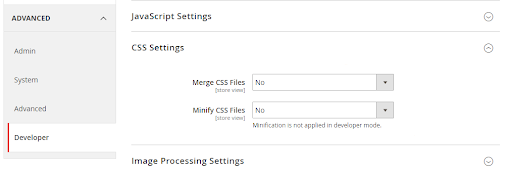
- 在 JavaScript 和 CSS 设置下查看。
- 在“合并 JavaScript 文件”下,将“否”更改为“是”
- 在“合并 CSS 文件”下,将“否”更改为“是”
- 保存更改


完成此操作后,您的 JavaScript 和 CSS 文件将合并并减少对您网站的请求数量。
至于您的 HTML,如果您下载 3rd 方扩展,您应该能够将其最小化。
提示 #5:保持 Magento 数据库井井有条
加速 Magento 的一个关键点是保持您的网站数据库优化。 这包括维护以下内容:
- 索引:重要的是要注意索引用于加速 MySQL 查询。 默认情况下,Magento 会更新商店中每个产品的索引。 但是,在某些情况下,您必须手动更新产品索引。 为此,您必须:
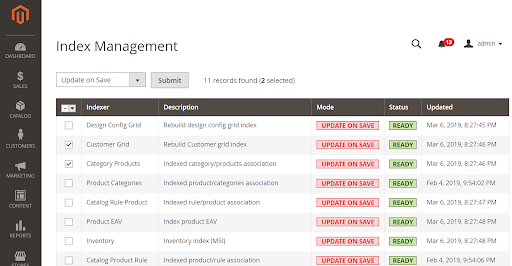
- 导航到“系统”→“索引管理”。
- 选择所有索引(或您要更新的索引),从下拉列表中选择“重新索引数据”,然后单击“提交”。

- 日志:您的表、产品和程序应放在适当的组中。 应尽快删除过时的日志,以避免加载站点更长的可能性。 要清理 Magento 数据库日志,您必须:
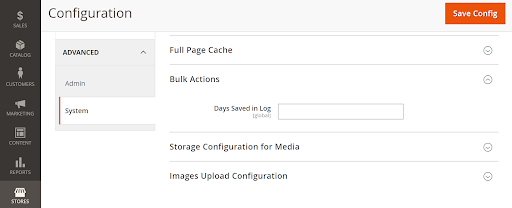
- 导航到“商店”→“配置”→“高级”→“系统”→“批量操作”。
- 在“保存在日志中的天数”下,将其更改为您喜欢的任何天数。
- 点击“保存配置”。

配置完成后,您可以期望您的 Magento 站点加载速度更快。
带走
拥有一个更快的网站变得比以往任何时候都更加重要。 拥有一个伟大的网站不仅仅是拥有一个漂亮的店面。 这也是为客人创造出色的购物体验,而影响购物体验的一个重要因素是网站速度。
拥有一个快速的网站对于拥有一个成功的网站至关重要。 但是,仍然没有使每个网站都快速运行的具体途径。 你可以做的事情来加速 Magento 包括:
- 有一个好的托管计划
- 优化网站图片
- 进行扩展审核
- 确保您的所有编码都是绝对必要的
- 保持 Magento 数据库井井有条
完成所有这些意味着您已经迈出了加快网站速度的第一步,从而提高了转化率和客户保留率。
这是 Goivvy, LLC 的 Magento 认证开发人员 Konstantin Gerasimov 的客座文章。 他专注于性能优化和后端开发。
