电子邮件可访问性 101:电子邮件营销人员的最佳实践
已发表: 2022-04-14可访问性是目前电子邮件社区中的热门话题。
我们在最新一期的电子邮件状态直播网络研讨会系列中介绍了电子邮件可访问性,并且注册数量创下历史新高。
发件人现在专注于可访问性有一系列充分的理由:
- 美国的《美国残疾人法案》 (ADA)和英国的 2010 年《平等法案》等立法规定了有关无障碍的法律义务,并对不遵守规定的人进行处罚。 2019 年,美国最高法院支持一名因网站可访问性问题起诉 Domino 的盲人。
- 大约四分之一的人患有某种形式的残疾。 这包括视听挑战,以及阅读障碍、色盲和散光等导致难以消化书面内容的情况。 无法容纳这些用户意味着参与度较低的受众和失去收入机会。
- 实施可访问性措施使品牌能够制作所有客户都可以阅读和消化的信息。 许多可访问性策略与已建立的电子邮件最佳实践重叠,因此受益的不仅仅是受损的订户。 明智地使用可访问性可以提高品牌声誉,扩大道德定位,并提高电子邮件渠道的投资回报率。
实现电子邮件可访问性听起来很简单,对吧? 就像生活中的许多事情一样,事情并不总是那么简单。
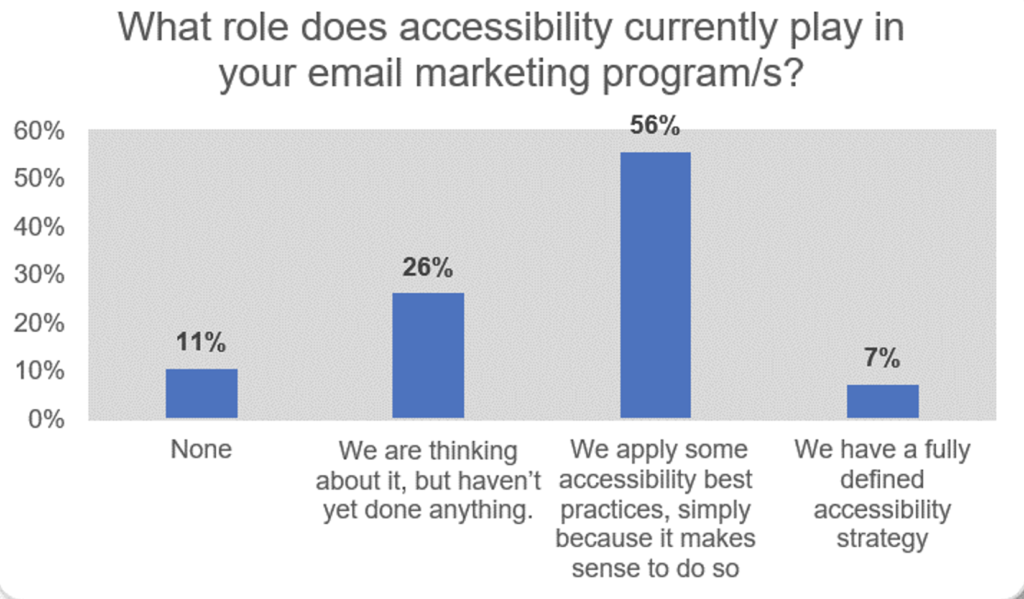
我们对 250 多名电子邮件营销人员进行了调查,以了解他们在其组织中实施可访问性计划的进展情况。

正如我们所见,几乎 90% 的电子邮件营销人员都在考虑这个话题。 但实际上只有不到 10% 的人有明确的可访问性策略。
这并不奇怪。 众所周知,电子邮件团队资源不足,实施电子邮件可访问性措施需要时间和精力。
可访问性需要多个团队之间的协作,包括文案、设计、HTML 构建等。
虽然许多 Web 浏览器都有渲染标准作为指导,但大多数电子邮件客户端却没有。
那么,电子邮件发件人应该从哪里开始呢?
正确掌握基础知识
可访问性始于一组使电子邮件更易于阅读的基本原则。
ADA 指南要求字体大小至少为14 磅。 使文本可调整大小(不固定)也是一个很好的做法,以便读者可以将其调整为舒适的大小。
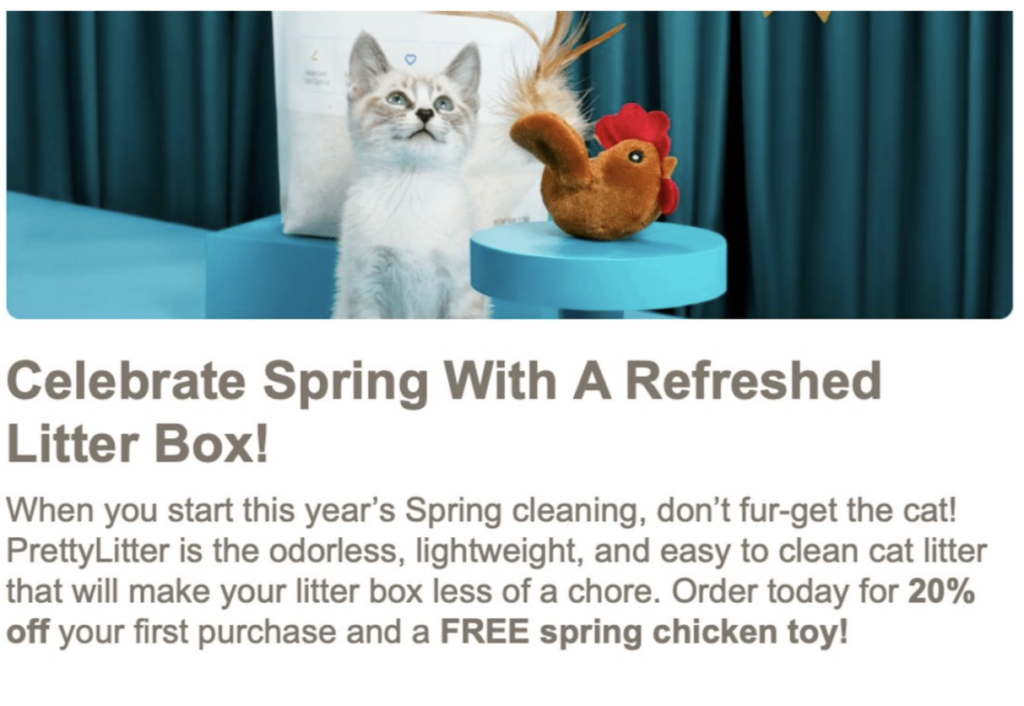
下面的电子邮件具有符合 ADA 要求的正文副本。

以下是其他一些基本技巧:
- 在电子邮件中使用大量空白以确保内容脱颖而出。 全角按钮应该是移动设备上的标准。
- CTA 文本应该是有意义的和描述性的,清楚地告诉用户点击后会发生什么。
- 尽量避免使用超链接使您的消息过载:在使用链接的地方,明确其目的。 使用它们来加强您在副本中已经涵盖的内容。
- 电子邮件模板应使用标题、段落和标签为读者提供结构,使内容易于理解。 这对于屏幕阅读器和智能扬声器也很重要——稍后会详细介绍。
- 避免使用全文对齐方式——许多阅读障碍者都在使用这种格式,因为很难确定从哪里开始阅读。
- 使用视频内容时,请确保音频附带字幕,以便听力受损的订阅者可以跟随配乐。
黑暗模式
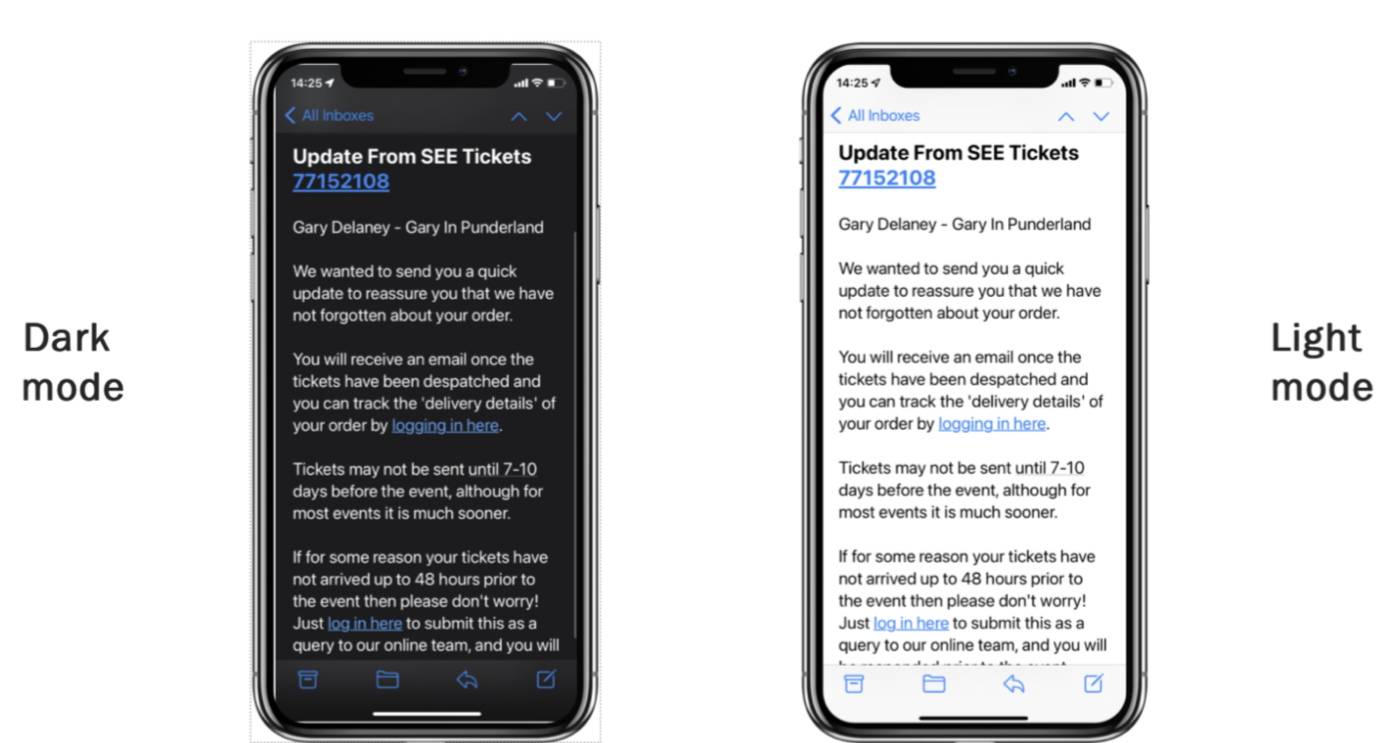
暗模式是用户界面的显示设置。 深色模式不是针对浅色屏幕的默认深色文本(称为“浅色模式”),而是在深色或黑色屏幕上显示浅色文本(白色或灰色)。
深色模式对有光敏性的人特别有用,因为它可以减轻眼睛疲劳。 它也很受阅读障碍者的欢迎,他们通常觉得这种格式更容易阅读。

发件人可以使用媒体查询测试用户是否在其设备上启用了暗模式。 有了这些信息,发件人可以更改颜色和文本格式,并适当地显示或隐藏内容。
黑暗模式正在迅速普及。 许多未受损的用户更喜欢以这种方式阅读他们的电子邮件。

颜色对比
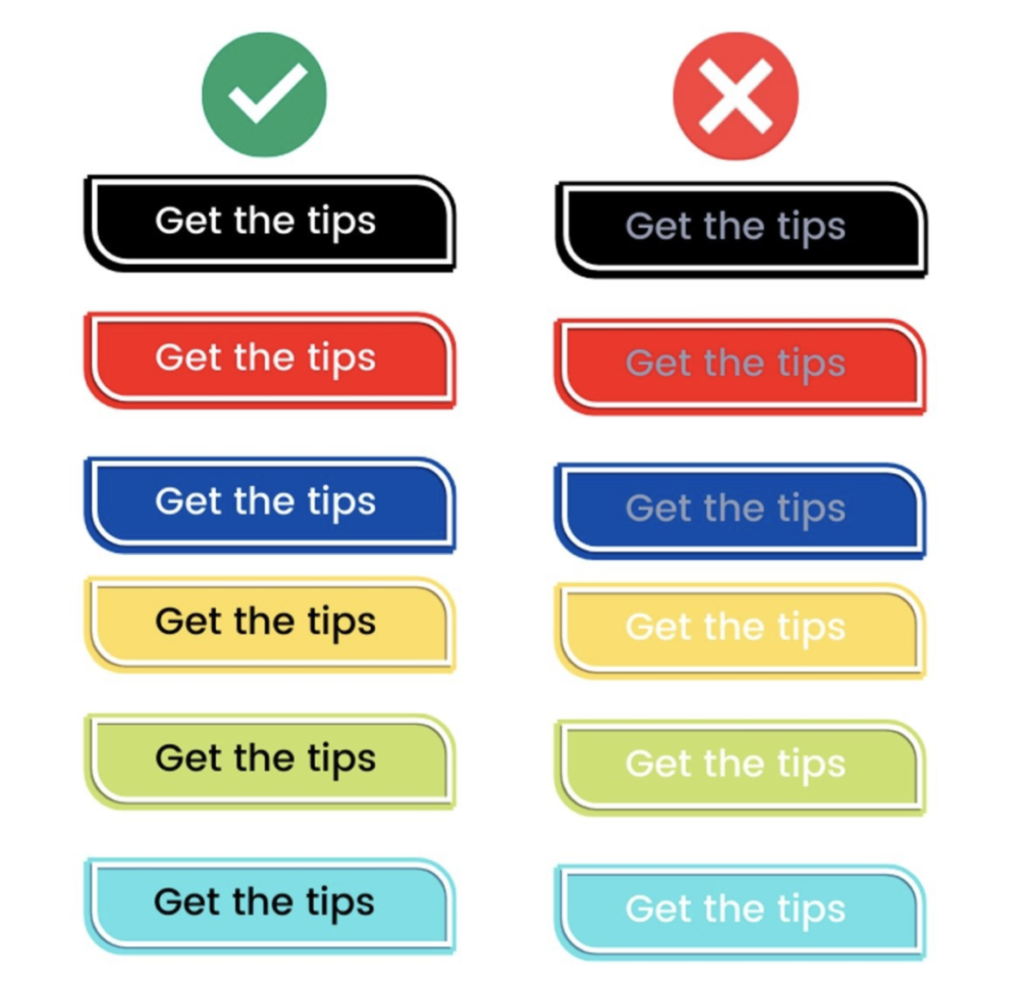
良好的色彩对比对于最佳的电子邮件可访问性至关重要。
电子邮件应为所有文本元素实现高颜色对比度。 发件人应考虑有散光的读者,因为他们可能会发现深色背景上的浅色文本模糊不清。
考虑在文本后面使用半透明层针对这种情况进行设计,该层为浅色和深色背景提供对比。

智能音箱
没有图像的电子邮件应该总是有意义的。
为确保消息能引起视障订阅者的共鸣,发件人应考虑屏幕阅读器和智能扬声器将如何解读他们找到的文本元素。
一个关键问题是在电子邮件中使用表格。 表格中的内容通常按列(从上到下)呈现,但按行(从左到右)读取。 对于大多数屏幕阅读器来说,这很难正确解释。
良好的可访问性意味着使用有意义的替代文本来描述每个图像显示的内容。 文本应该显示在可以阅读的图像上,而不是嵌入其中。
发件人在使用屏幕阅读器可能难以理解的非文本内容(如表情符号和 GIF)时也应谨慎。
语义 HTML 的使用在这里起着关键作用,通过清楚地识别标题、段落、图像和链接来阐明文档元素的使用。 这有助于屏幕阅读器了解哪些元素是要阅读的,哪些是可以忽略的。
如何开始
为了使他们的程序更易于访问,电子邮件营销人员必须首先改变思维方式。
我们已经就这个话题与数十位电子邮件营销人员进行了交谈,他们就如何从头开始实施可访问性计划提供了可靠的建议。
- 问某人:你可能很难对你从未亲身经历过的情况或条件产生共鸣。 例如,如果您从未应对过阅读障碍的挫败感,请与有过这种经历的人交谈。 利用他们的经验来设计更容易参与的电子邮件。
- 唱 ARIA: Accessible Rich Internet Applications ( ARIA ) 是一项 Web 可访问性倡议。 它定义了一组属性,这些属性可以添加到 HTML 元素中,以使残障用户更容易访问 Web 元素和交互式内容。
- 尝试可访问性工具:有各种电子邮件软件工具(例如 Validity 的Everest 电子邮件成功平台)可以帮助发件人了解他们的电子邮件如何跨多个平台和客户端呈现。 预测性眼动追踪等智能技术还可以帮助发件人了解订阅者如何浏览他们的电子邮件。
- 使用加速移动页面:加速移动页面 ( AMP) 为电子邮件发件人提供了多种易于访问的解决方案。 将图像轮播和交互式表单等 Web 功能嵌入到电子邮件中,使消息更易于导航和互动。 这些措施也使订阅者更有可能转换。
- 实施质量保证措施:可访问性应成为每个发件人质量保证过程的一部分。 确认您的电子邮件是否可供所有受众访问可能需要渲染测试(如前所述)、使用自动对比度检查器、使用 Alexa/Siri 阅读电子邮件,甚至部署像Gunning Fog Index这样的工具来消除不必要的冗长。
- 拥抱可访问性:虽然本文侧重于电子邮件可访问性,但它的真正影响范围要广泛得多。 如果没有将体验扩展到其他客户接触点,如品牌网站和自动呼叫中心,那么对损害友好的电子邮件就会被浪费掉。
结论
可访问性是一个复杂的、不断发展的主题,我们在这里几乎没有触及表面。 为了获得更多可访问性指南,我们在 DMA 的朋友制作了一个出色的“电子邮件可访问性指南” ,可免费获得。
要了解有关最新电子邮件行业趋势和最佳实践的更多信息,请收听我们的下一期电子邮件直播状态。
