如何设计您的电子商务网站以取得成功:完整指南
已发表: 2021-11-29目录
在每个品牌都试图提升自己的在线形象并赢得更多销售额的在线购物时代,您的在线商店如何才能战胜其他品牌? 有许多重要因素促成了一个成功的电子商务网站,例如产品质量、交付成本、客户服务等等。 然而,为了让客户留在您的商店,经常被忽视但非常重要的一件事是展示出色的网页设计。
众所周知,用户只需花费大约 0.05 秒就可以对您的网站发表意见,并确定他们是留下还是离开。 因此,必须将您的电子商务网站包装成酷炫且有吸引力的设计,以轻松吸引用户的注意力,同时提供令人满意且无摩擦的购物体验。 让我们深入探讨如何在客户旅程之后设计电子商务网站的最佳实践,以确保他们可以在您的电子商店享受最佳购物体验。
电子商务网站设计清单
是什么造就了成功的电子商务商店设计? 让我们回顾一下被认为是在线网站必备的五个主要功能。
1.信任和安全
首先,客户需要感觉到他们可以信任您的品牌,尤其是那些首次访问者。 他们还没有了解您的网站,也不了解您的商店、产品质量或客户服务,因此他们对您的品牌的初步印象可能仅取决于您的网站向他们展示的内容。 Adobe 的调查结果显示,71% 的英国消费者会从他们信任的品牌购买更多商品,并放弃他们不信任的品牌。 因此,设计一个让客户觉得他们的隐私和支付信息受到保护并且他们可以信任您的网站和您的产品的商店至关重要。
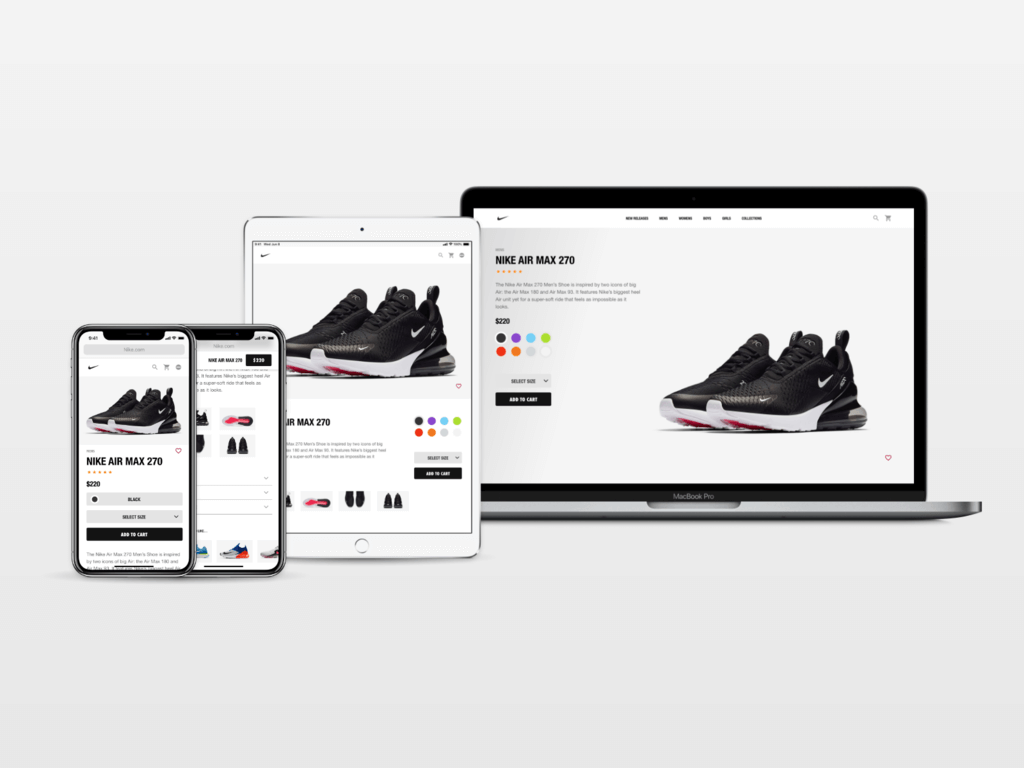
2.响应式
客户只在台式机上浏览网站和在线商店的想法是过去的故事,因为客户现在喜欢在智能设备上搜索产品信息和购物。 事实上,近 62% 的智能手机用户使用移动设备购物,这意味着必须让您的电子商务网站响应所有设备。 您的商店应设计为与不同的智能设备和屏幕尺寸友好,无论是台式机、平板电脑还是智能手机。

3.有吸引力的视觉设计
视觉吸引力显然是帮助客户想象您的产品并决定是否在您的商店购买的主要方式,或者实际上是唯一方式。 在线销售意味着客户在购买之前无法触摸、品尝、闻到、佩戴或试穿您的产品,因此精美的视觉效果,例如巧妙的框架展示的图像和视频,必将成为吸引客户停留更长时间的武器. 考虑使用电子商务产品配置器来更好地展示您的产品并让客户按照他们想要的方式配置项目。
4.易于遵循的导航
导航是一个总称,指的是帮助用户在您的网站或特定产品类别中移动的所有 UI 元素或导航组件。 易于遵循的导航是客户浏览您的网站并毫无困难地找到他们需要的东西所需要的,这有助于他们节省时间并增强他们的购物体验。 选择最佳导航主题可能在很大程度上取决于您的产品类型和目录大小,因此请务必在决定合适的导航样式之前分析您的业务。
5.优秀的用户体验/用户界面
客户最想要的就是享受有吸引力的在线网站设计和无缝的购物体验。 为此,必须实施与客户购物流程同步的巧妙 UX/UI 设计,密切关注用户体验并遵循我们将在下一部分探讨的电子商务网站设计的最佳实践。
成功的电子商务网站设计的最佳实践
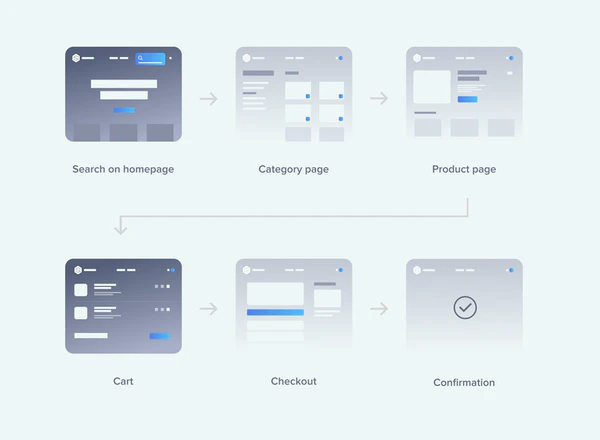
准备您的电子商务网站设计以取得成功的最佳方法是在客户购买旅程之后优化您网站的每个页面。 通过智能设计潜在客户如何与您的业务互动的路线图中的每一步,您不仅可以将潜在点击转化为实际交易,还可以说服客户多次返回您的网站。 简而言之,一个优秀的电子商务网站应该能够吸引对您的业务一无所知的新访问者购买您的产品,甚至成为未来的忠实客户。

1.导航元素
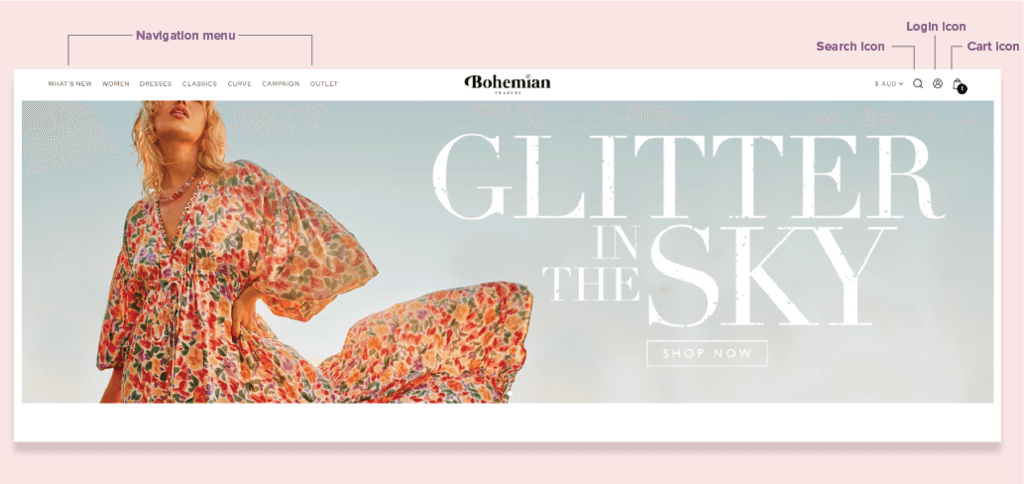
设计在线网站的首要任务是确定网站的结构和组成。 这不仅对于让客户无障碍地在您的网站上移动至关重要,而且结构良好的导航也是有助于您网站的 SEO 排名的决定性因素。 您的导航应该是直观的,并带有清晰的演示,以帮助访问者在购买过程中随时轻松搜索所需信息并转到他们想要的任何页面。
在设计导航菜单时,一个简单但强大的技巧就是让它变得简单。 不要太花哨,除非您希望您的访问者迷路并在没有找到任何有价值信息的情况下离开您的网站。

–菜单
一个易于遵循的导航菜单应显示您的网站提供的所有类别集。 您的所有主页都应该占据下拉菜单的顶层。 根据您的产品类型,将您的项目分组为子类别以显示在顶级菜单下方。
–产品搜索
产品搜索图标应该在您的电子商务网站的每个页面上都可见。 如果您的客户找不到他们想要的商品,他们会购买什么? 因此,您应该投入时间和精力来构建您的产品研究,并使用一些有用的功能来帮助客户在眨眼间找到他们正在寻找的东西。
- 支持各种搜索查询:搜索功能应涉及客户可能提出的所有类型的查询,如商品名称、产品类别和相关关键字。
- 人工智能搜索栏:过去,电子商务商店经常在输入中使用示例搜索查询来向客户建议他们可以搜索的信息类型。 随着人工智能的进步,现在您可以放置一个人工智能驱动的搜索工具来自动完成客户的搜索查询。 此功能使用户更容易准确地找到他们正在寻找的东西,因为建议的术语也可以在您的在线商店中产生更准确的结果。
-购物车图标
除了搜索栏,您的购物车图标也应该在您网站的每个页面上无处不在。 这有助于客户了解他们已添加到购物车中的商品数量,并在单击购物车按钮时轻松查看它们。 一个更高级的想法是当他们将鼠标悬停在购物车图标上时启用预览模式。 只需单击购物车图标,买家就可以直接进入结帐页面,随时完成购买。
–登录图标
此图标可让您的用户单击以登录或访问他们的帐户。 与购物车图标类似,此按钮也应显眼地放置在您在线网站的每个页面上,以便客户可以在每次需要时单击它。 即使您不需要客户登录以查看商品或进行购买,从长远来看,提示他们登录仍然是有益的,因为您可以更轻松地收集他们的信息,例如电子邮件和生日日期。 这是一种简单而强大的策略,可以将一次性访问者转变为许多在线商店尚未考虑的忠实客户。
2.首页
想象一下,您的电子商务网站就像一座房子,访客是第一次来您家的客人。 主页就像您的起居室,您可能想把它弄得漂亮些,这样他们就会对您和您的家留下好印象。 设计您的主页不仅要给新访问者留下深刻印象,还要帮助他们在几秒钟内了解您的业务。 以下是一些关于如何设计电子商务网站主页以立即给人留下良好印象的想法:
- 图片传达您的商业理念
您应该在网站的每个页面上使用高质量的图片吗? 当然。 但是你主页上的图片更特别,因为它应该能够清楚地代表你的品牌并唤起客户的信任。 利用这个机会向客户展示您的专业精神,并再次在客户心中留下深刻的印象。 毕竟,一张图抵得上一千个字。
- 引人注目的标题
我们中的许多人在设计时经常关注图像和图形而不是文本,但实际上,在规划主页标题时,两者同样重要。 您的标题应该在几秒钟内吸引访问者的注意力,并立即突出您的业务提供的内容。
- 首屏号召性用语
确实,没有多少客户在他们刚刚登陆您的电子商务网站几秒钟后决定购买,但放置与您的产品相关的突出 CTA 仍然是一个好习惯。 这会鼓励您的客户在滚动您的网站后采取行动,否则他们可能会第二次回来并轻松找到要点击的 CTA 按钮。 对于许多懒惰的用户来说,一个大胆而清晰的 CTA 直接将他们带到类别页面是一个好主意。

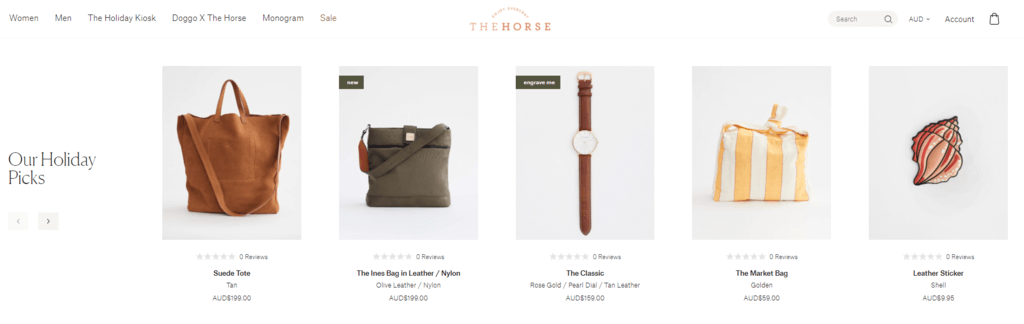
- 展示畅销书和特色产品
将畅销产品放在您的主页上以吸引客户的注意力。 您的主页是您将访问者介绍给您的网站并试图给人留下好印象的地方,因此不要将您拥有的所有东西都扔在他们面前。 尽量只为特殊活动和场合选择最想要的物品或特色产品。

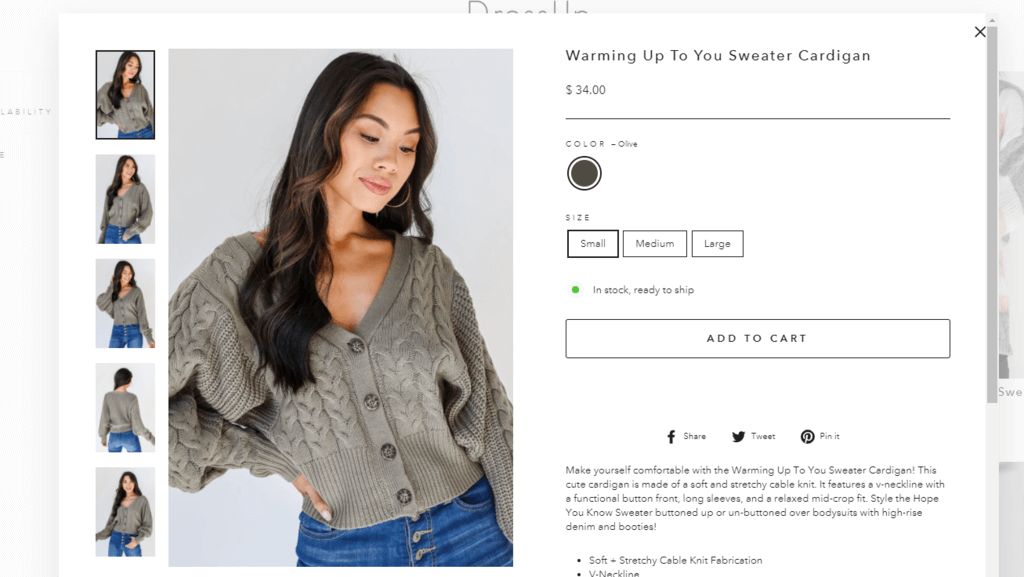
- 产品快速浏览
产品快速视图在模式窗口中显示最重要的产品详细信息,以帮助客户在几秒钟内查看任何想要的产品,而无需加载新页面。 此功能可能尚未被广泛采用,但许多时尚和服装零售商已利用产品快速查看来消除不必要的页面加载,从而帮助橱窗购物者真正享受购物体验。 不要试图展示您产品的每一个细节,而是包含一个指向产品页面的链接,并且不要忘记包含“添加到购物车”和“保存到愿望清单”按钮。 产品快速视图可以放置在您的主页或类别页面或两者上,具体取决于您的业务意图。

3.分类页面
类别或产品列表页面是您商店的每个产品都列在您定义的产品类别下的位置。 例如,一个护肤品零售品牌可能有数百种产品,但它们被归类在“面部”、“身体”、“手部”等页面下。 分类页面的主要目的是帮助访问者在您网站上的数百甚至数千种商品中轻松找到他们想要购买的商品。 如果您未能设计出清晰有用的类别页面,那么搜索产品的任务可能会让用户感到痛苦。
如果您的商店只销售少量产品,则无需将它们分成较小的组,您可以将所有商品放在产品列表页面上。 但是,大多数电子商务通常都必须将产品分为几个类别,因此您可以通过关注产品类别分组和过滤功能来使您的产品列表页面有效。
- 类别名称:您的类别名称应清晰明了,并立即突出显示客户可以在此部分中找到的所有产品。 尝试使用通用名称,而不是品牌名称或过于具体的类别名称。
- 筛选和排序功能:在每个类别上,仍有数百个项目需要客户浏览。 即使在单个类别中,过滤和排序功能对于帮助客户寻找特定产品仍然是必不可少的。 让他们根据各种标准(价格范围、尺寸、颜色、品牌、产品评级等)对结果进行排序。
- 库存情况:最好提前显示“缺货”标志,而不是让客户知道他们何时决定进入结账阶段。 此外,库存可用性可以帮助您突出显示哪些商品供不应求或即将缺货,从而促使客户快速购买。
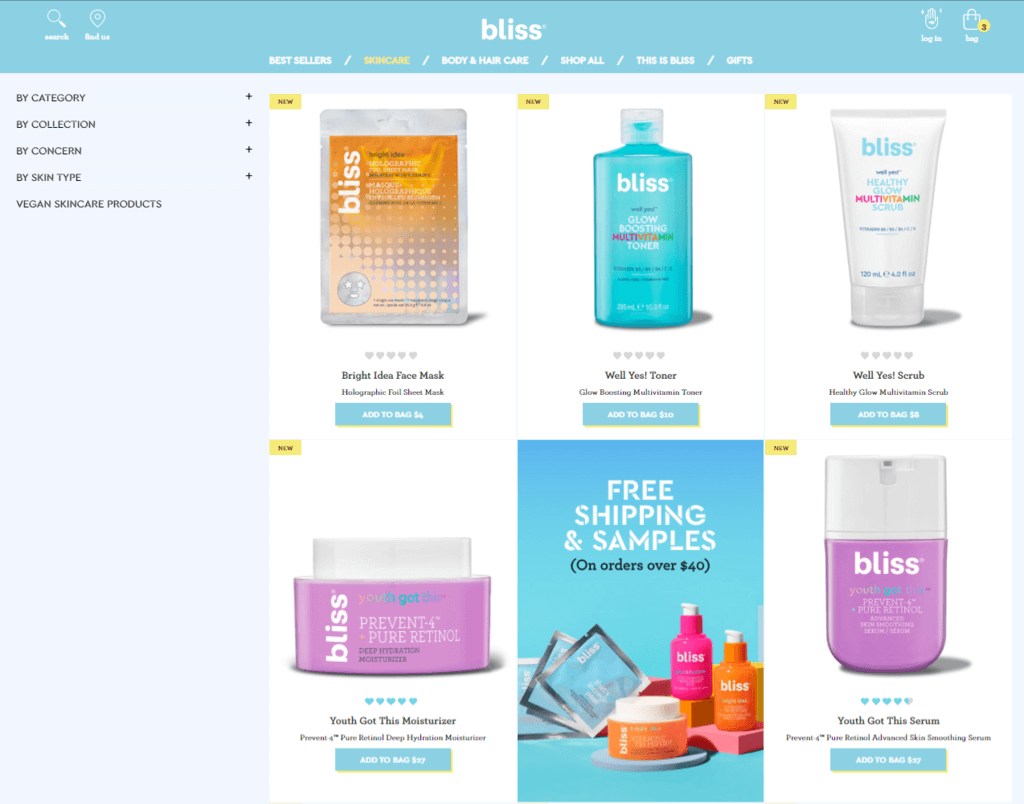
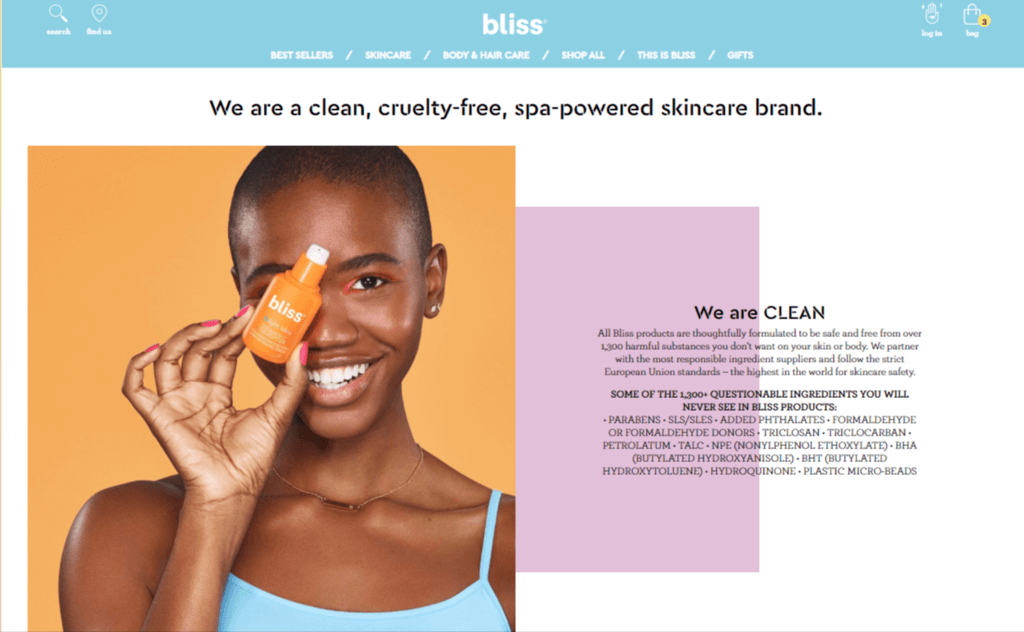
类别页面设计的一个很好的例子来自美容和护肤品牌 Bliss。 客户需要找到的所有内容都以网格视图清晰精美地呈现。

4.产品页面
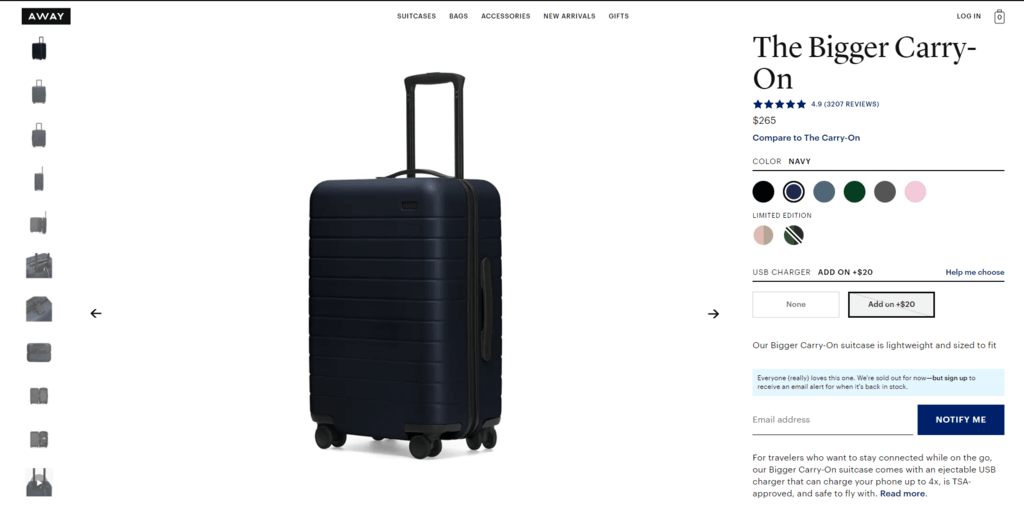
在这个阶段,客户已经成功地找到了他们想要的产品,并决定点击特定的项目以获取更多信息并决定是否进行购买。 由于在线购物意味着客户无法亲眼看到、触摸或试用商品,因此他们只能依靠您在产品页面上提供的商品来直观地了解他们将要购买的商品。 因此,您的个人产品页面应尽可能具有描述性和信息性,以创造面对面的购物体验。 以下是您可以应用于设计产品页面的一些做法:
–产品可视化
- 白色背景:背景需要让您的产品脱颖而出。 白色背景几乎适用于任何配色方案,因此它将帮助客户清楚地查看您的产品。
- 高质量的图像:好的图像可以帮助客户更好地想象他们将要购买的东西。 所有产品角度的高质量和有吸引力的图像将提供更完整的产品感。 考虑使用带有放大功能的照片幻灯片来帮助客户查看产品的详细信息。
- 产品配置器:为客户提供一个有效的工具来配置他们想要购买的产品,并以 2D 或 3D 维度对产品进行生动的可视化。
产品视频:视频可以在很短的时间内传递更多的信息,并具有展示产品使用和功能信息的能力。
–产品描述
客户需要了解与产品相关的所有内容的详细信息,包括尺寸和颜色选项、尺寸表、总成本、预计运输时间、退货政策等。 客户越了解您的产品,他们就越有可能在您的商店进行购买。

尽管您的产品描述应尽可能详细,但您可能不想让客户一眼就被太多信息所迷惑。 尝试在产品图片旁边添加摘要,并在“添加到购物车”按钮后提供详细信息。 通过这样做,客户不会不知所措,他们可以在需要时进行详细描述。
- “加入购物车”按钮
“添加到购物车”按钮应该是您产品页面的中心。 它应该很大,突出显示并与页面上的其他颜色形成对比。 设计“添加到购物车”按钮的最佳做法是使其简单但突出,这样客户在购买时就不必寻找其他地方。

–推荐产品
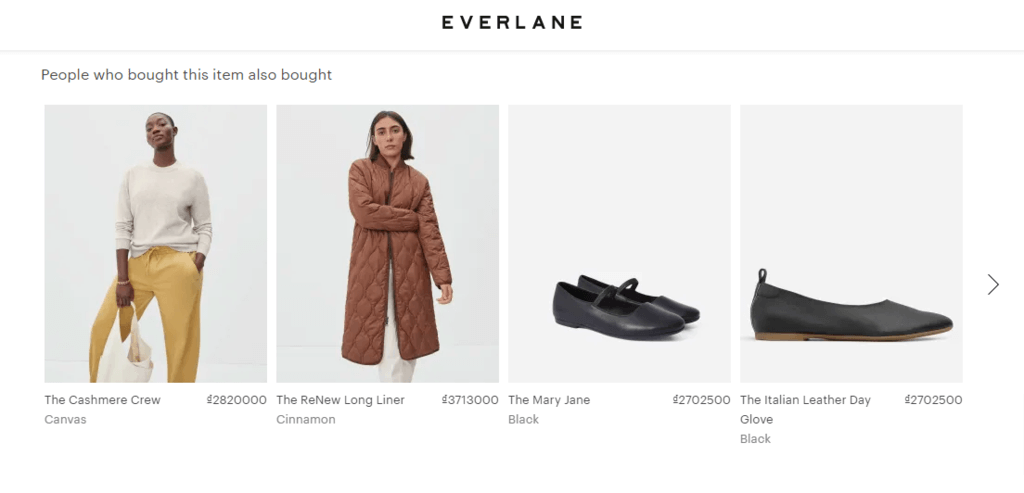
您的产品详细信息页面是追加销售相关商品的好地方。 只需在产品页面上放置相关或推荐的产品部分,就可以温和地展示客户可能需要什么,并可能鼓励他们继续购物。 但是,此策略仅在您建议的产品相关且能够满足客户需求时才有效。

–客户评论和推荐
产品页面的最终目标是说服客户下订单,因此值得信赖的客户评论和推荐可以帮助客户获得对您产品的可靠看法。 客户评论部分可以有不同的风格,但请记住保持简短并提供来自客户的真实评论。
5.购物车
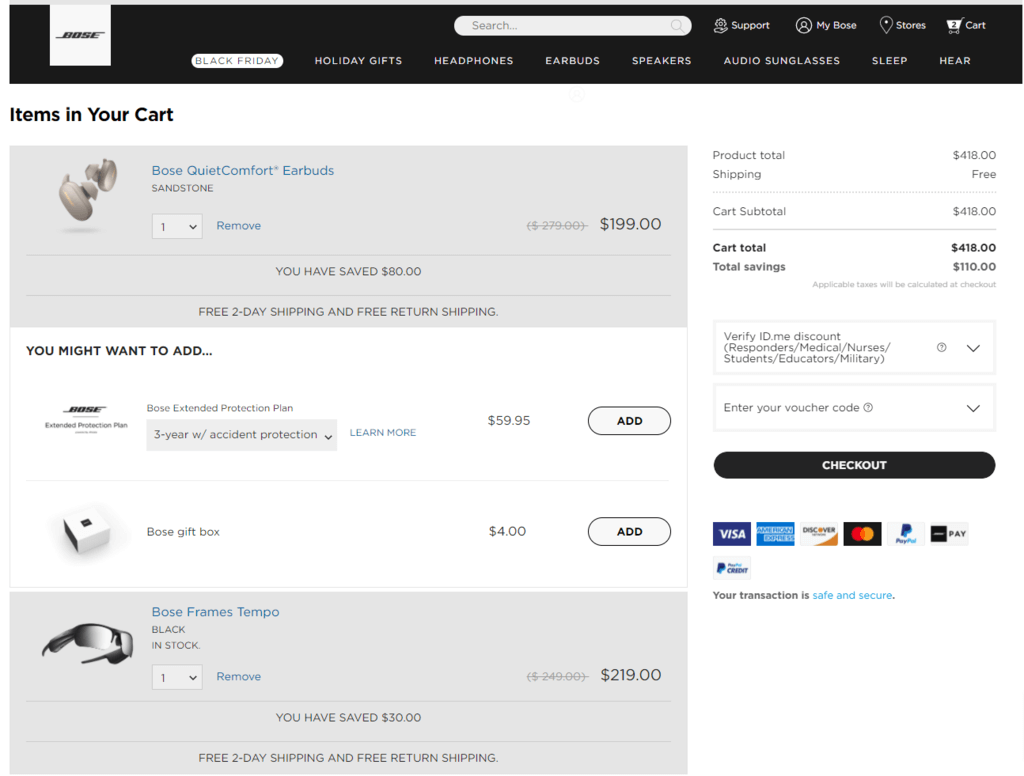
购物车是客户查看订单、最终决定要购买什么、最后进入结账屏幕的地方。 为了将顾客从购物车引导到结账屏幕,有一些做法可以制作用户友好的购物车:
- 充分的信息:在购物车中,客户应该能够查看四个强制性元素:带图片的产品信息、产品数量、单价和总价。 这些元素应该排列清楚,没有任何混淆。 请记住将购物车中的产品链接到详细的产品页面,以便客户在必要时可以找到更多详细信息。

- 易于编辑:购物者可能希望在查看购物车后对产品数量、颜色或尺寸进行调整或更改。 此外,他们可以毫无困难地移除物品或保存购物车以供日后查看,这一点很重要。
- 清除号召性用语 (CTA) :客户完成对商品的审核后,他们将移至结帐屏幕。 与“添加到购物车”按钮类似,CTA 应该易于使用,并且具有出色的色彩。
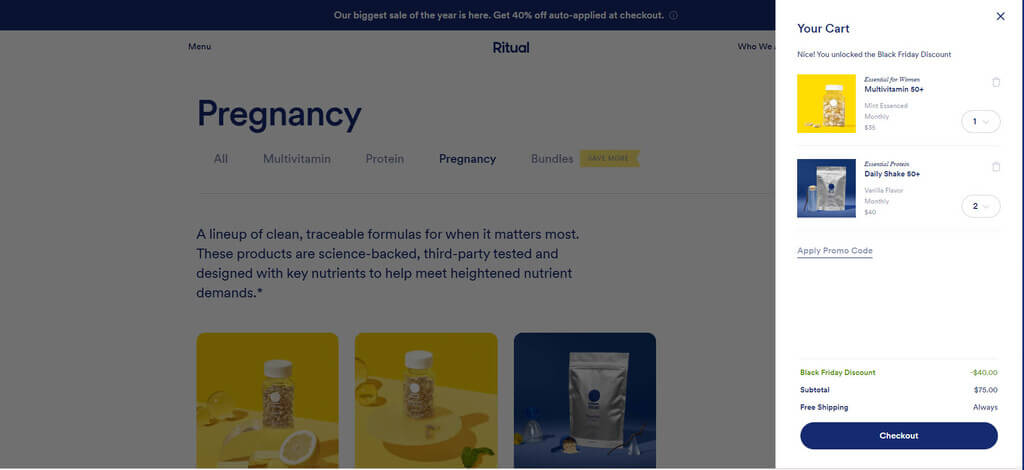
- 迷你购物车小部件:购物车不应中断客户的购物流程,而应是一个窗口,帮助客户轻松查看购物车中的内容并在需要时返回购物。 迷你购物车小部件允许购物者直接从产品页面快速导航、添加产品和查看项目。

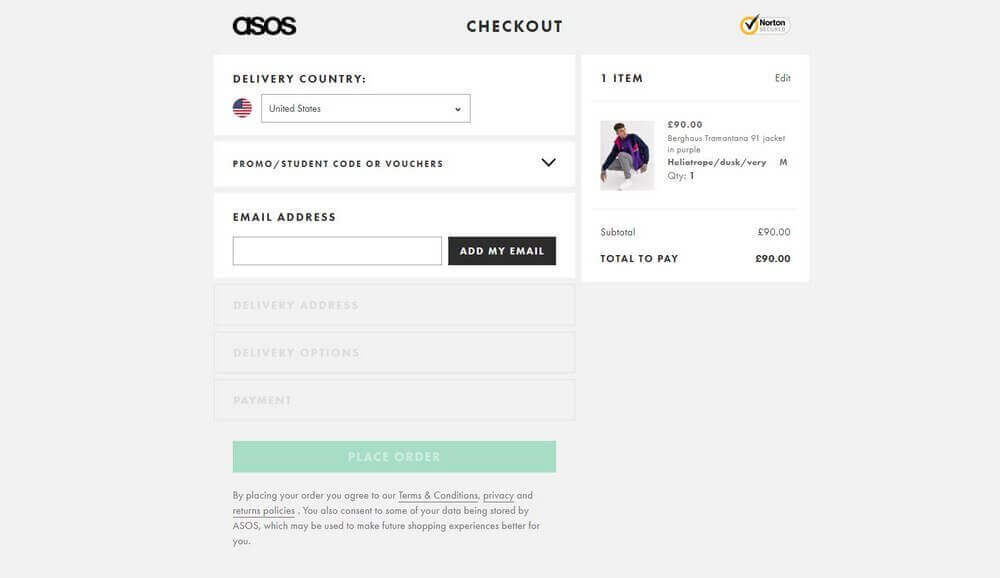
6.结帐页面
在您的电子商务商店完成客户购买的最后一步是他们最终在结帐屏幕下订单。 通常,结帐流程通常包含 4 个基本部分:
- 运输信息
- 邮寄方式
- 付款方式
- 订单确认
对于每个部分和整个 chẹkout 流程,有许多因素有助于成功的结帐屏幕,这将有助于您的商店转换:
- 使注册成为可选:许多购物者喜欢在不登录的情况下进行购买,因此如果他们不想这样做,请不要强迫他们创建帐户来完成订单。 留下注册他们的选择。 如果您想鼓励他们在您的在线商店创建帐户,请清楚地说明他们可以获得哪些好处,例如运费折扣、独家优惠或额外礼物。
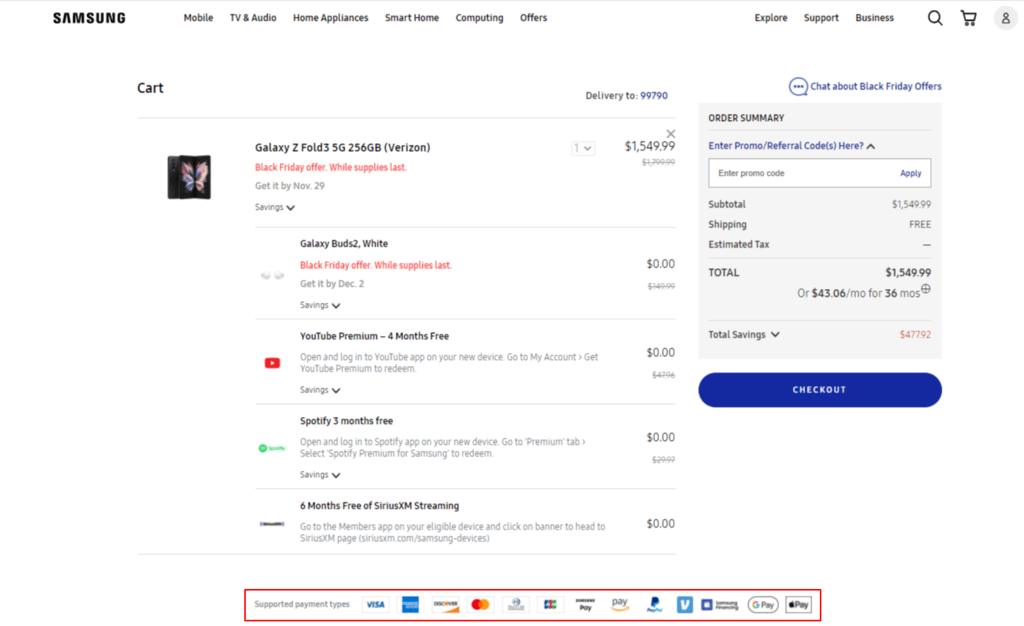
- 包括多种支付方式:为用户提供 多种支付方式预计将成为电子商务趋势,并在不久的将来继续强劲增长。 由于现在的客户已经通过数字钱包、信用卡、COD 等多样化了他们的支付方式,因此您必须在结账屏幕上为他们提供多种融资选择。

- 采用单页结账:当客户想要快速无缝的购物体验时,传统的多页结账屏幕不再有用。 一页结账让客户的结账过程更加方便,尤其是那些在移动设备上购物的客户,并且可以避免使用多页结账时的耗时和加载缓慢的挫败感。

- 使用清晰的错误指示器:许多客户会在无法提交表单但不知道他们提供的错误信息时会感到沮丧。 与其在客户提交表单后显示所有错误,不如显示需要纠正的实时错误,以便他们可以立即进行调整。
到目前为止,我们已经浏览了您网站上与您的电子商务商店的客户旅程相关的所有页面,以及设计它们的最佳实践。 在接下来的部分中,我们将看看您网站上与客户购买不密切相关但仍对您的在线商店网站的成功起到关键作用的其他页面。 以下大多数做法都与设计您的网站有关,以介绍您的品牌、建立信任并与您的客户建立联系。
7.关于我们页面
关于我们是客户可以了解您的品牌和品牌历史、您的团队和您的商业愿景的地方。 与客户建立人际关系总是好的,尤其是当他们的所有购物体验都发生在网上时。 此外,通过在“关于我们”上清晰地显示多个社交渠道上的所有业务信息和联系方式,用户将产生信任感,因为您的品牌在您的沟通渠道中是透明的。

关于我们也是许多新访客的第一站,尤其是当他们对您的品牌没有清楚的了解,或者他们想证明您的品牌是否值得信赖以采取进一步行动时。 当您想给人留下好印象时,设计您的“关于我们”页面与您的主页一样重要。 例如,这可以通过强调您的商业价值并讲述您的品牌背后的鼓舞人心的想法来完成。
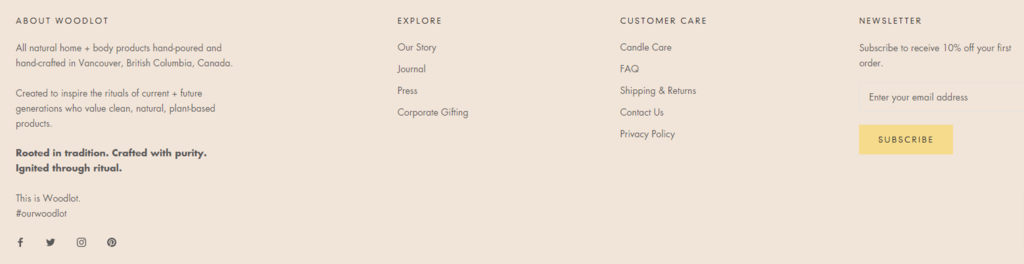
8.网站页脚
在您花费了所有时间和精力来设计您的电子商务商店之后,很容易忽略网站页脚,因为许多人认为,当上面有许多有趣的部分时,没有客户会来到您的网站底部。 然而,虽然网页页脚可能会放在商店的末尾,但这并不是客户体验的终点。 这个地方可以帮助您收集客户电子邮件,通过多种社交媒体渠道与客户联系,并为客户提供更多信息。
- 诱人的社交图标:展示您社交媒体渠道的所有图标,以鼓励用户与您的品牌建立联系。 许多用户不知道他们如何找到您真实的社交媒体帐户,因此向他们展示您的所有频道。
- 隐私和退货政策:将这两个页面与您的页脚链接。 尽管没有多少客户在首次访问您的网站时会寻找这些类型的信息,但当他们决定在您的商店进行购买时,他们可能会尝试了解有关这些政策的更多信息。
- 简短的业务信息:放置您的业务信息的简短描述,以便客户可以快速了解您的业务是什么。 此业务信息可能很短,但对于那些没有太多时间滚动浏览您的“关于我们”页面的人来说至关重要,并且在每个页面上都有此部分供用户在到达您的商店网络末尾时查看非常方便.

电子商务网站设计一般技巧
在本节中,我们将介绍一些可应用于整个网站设计过程的一般做法,以便以最佳方式展示您的商店并利用购物体验。 这些策略听起来可能与您之前多次听说过的相似,但并非所有电子商务企业都成功地利用了这些技巧。
1.保持简单
在网页设计过程中,您应该牢记的首要规则之一就是保持简单。 页面上的元素越多,客户的注意力就越分散。 许多人认为,放置各种颜色的横幅广告和弹出窗口可以吸引客户的注意力,但实际上,客户可能会因信息过多而不知所措,不知道该关注什么。 此外,凌乱的网站布局和不一致的字体和样式也会给用户带来不好的体验。 因此,请让每一页的设计都简单、干净、清晰——并始终将重点放在产品上。
2.采用有说服力的设计
说服性设计是指理解心理触发因素和用户行为,以改善用户体验。 这可以通过使网站易于使用并吸引用户采取行动来实现。 简单地理解,有说服力的设计利用人类心理学对网站设计模式的洞察力来鼓励用户快速做出购买决定。 有说服力的设计可以以多种形式用于电子商务网页设计,例如推荐的产品部分、客户推荐或社会证明以及 CTA 按钮。 所有这些元素都利用了人类的心理洞察力来说服客户他们需要立即下订单,而无需考虑太多。
如果在客户旅程的每个目的地都正确使用有说服力的设计方法,您的用户自然会更多地与您的商店互动并更快地做出决定。
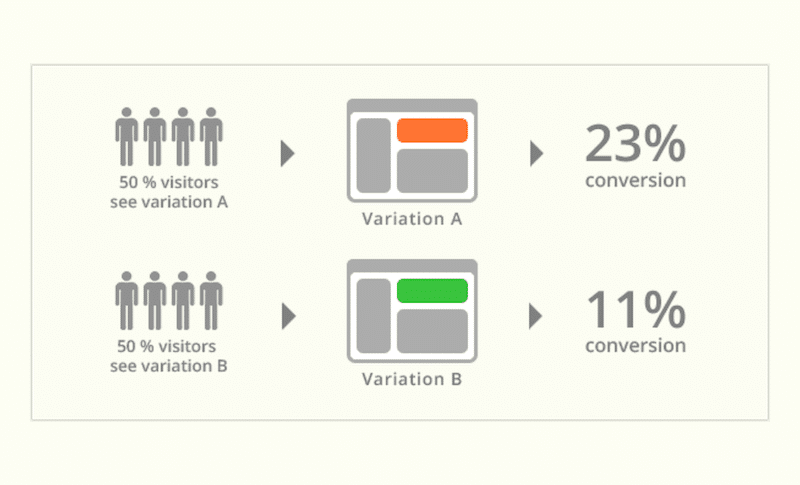
3.使用 A/B 测试
在设计您的在线网站时,可能有许多可用选项,因此很难确定哪一个最适合您的电子商务商店。 此时,您始终可以利用 A/B 测试来决定转换效果更好的网站布局。 A/B 测试意味着您同时使用两种不同的网站布局。 一段时间后,您可以比较每个版本的指标以确定哪个网站布局获得更高的转化率,然后您可以最终确定将此版本展示给访问您网站的所有用户。

由于在线网站中有许多不同的部分,即使是很小的设计更改也会对您商店的客户体验产生重大影响,因此您必须运行 A/B 测试以全面了解当前设计并在以下情况下进行改进需要。
电子商务网站设计的鼓舞人心的例子
在设计您的电子商务网站时,重要的是要意识到没有单一的方法可以使您的网站成功。 上述所有最佳实践旨在帮助您大致了解在线商店的外观,并确保客户在访问您的网站时能够享受舒适的购物体验。 然而,创造力总是有空间的,它可能需要你做一些不同的事情才能在这场激烈的竞争中脱颖而出。 以下是一些成功设计网站以提供出色用户体验并散发出鼓舞人心的氛围的电子商务品牌。
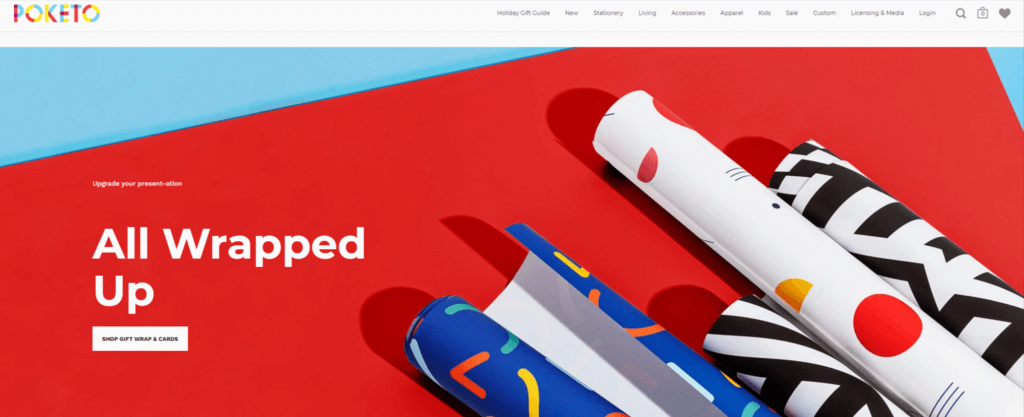
1.口袋妖怪

Poketo 是一个设计文具和分销家居用品、服装和配饰的品牌,它成功地结合了各种明亮鲜艳的色彩,以传达其产品和商业价值的主题。 在一个布局中使用这么多鲜艳的颜色绝非易事,但 Poketo 做得非常出色,将白色用于文本和号召性用语按钮,使内容即使在许多鲜艳的色调中也能脱颖而出。
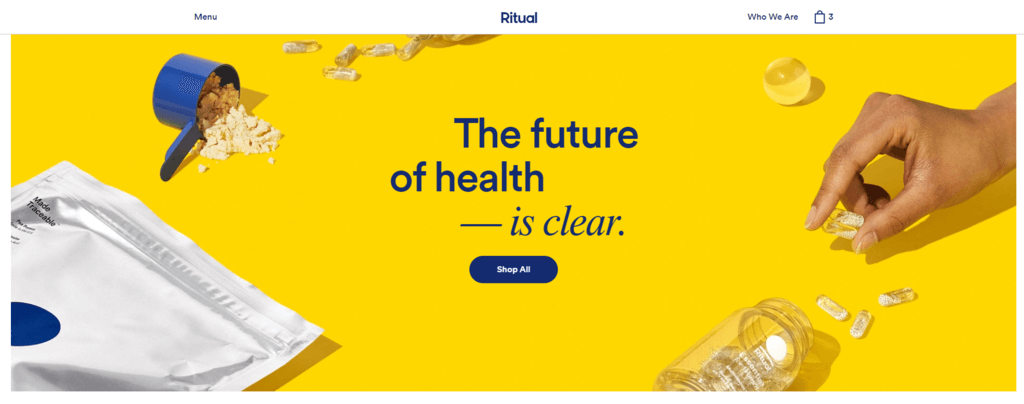
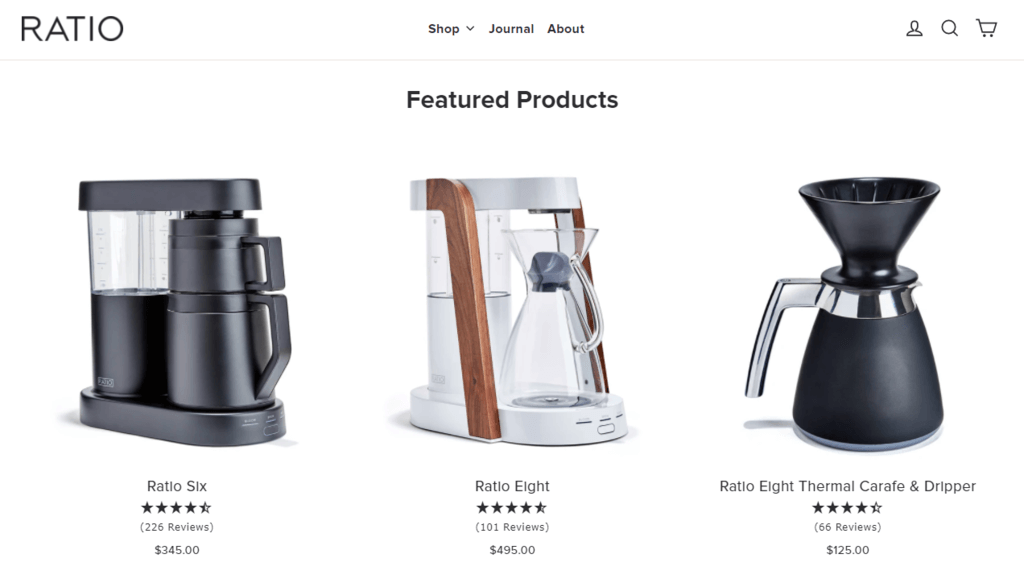
2.比率

Ratio 是一家泰国品牌,销售高端咖啡机,特别是为咖啡爱好者提供服务。 他们的网页设计旨在简洁和优雅,但当用户第一次登陆他们的网站时,仍然会散发出一种高级的氛围。 由于他们没有很多产品,他们的主页专注于为咖啡爱好者和来自可靠来源的客户推荐展示他们的杰出功能。 比率网页设计是“简单就是最好”实践的完美示例。
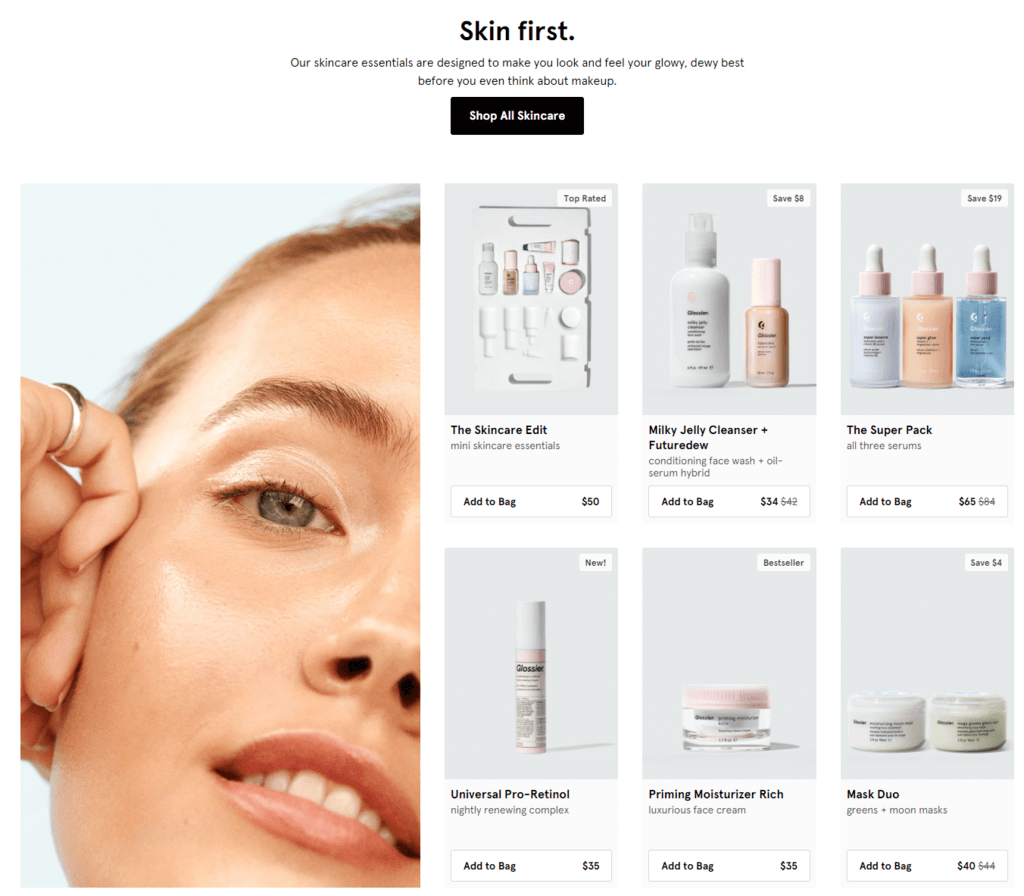
3.光泽度

护肤品和美妆品牌网站上总是充斥着各种类别的产品,因此在首页上展示过多的商品可能会显得凌乱。 因此,Glossier 在首页将护肤品和彩妆品分成了两个独立的品类,方便顾客选择自己想要的。 Glossier 站点代表了我们上面提到的所有最佳实践,具有足够的空白空间、令人惊叹的产品照片和易于使用的导航。
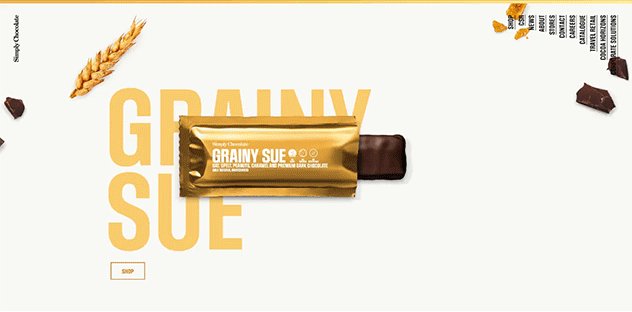
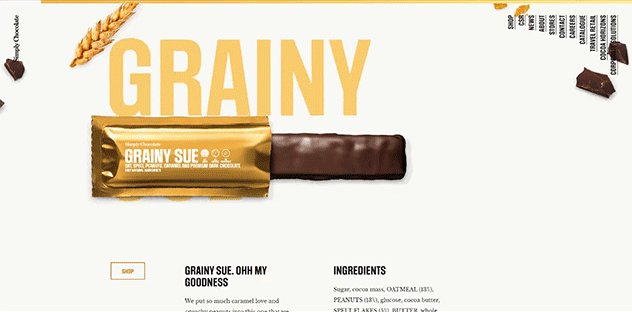
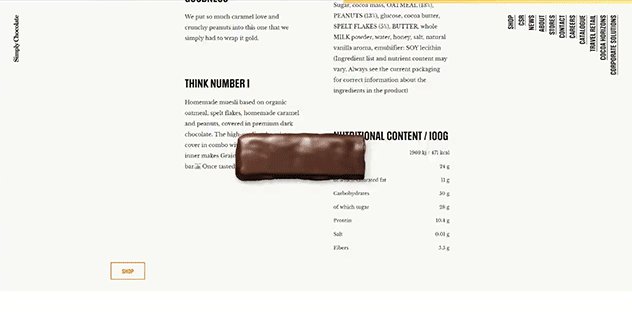
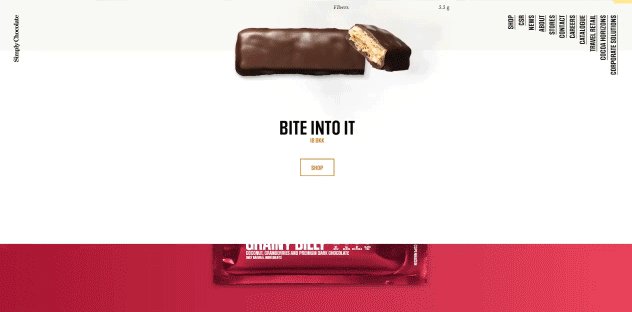
4.纯巧克力

Simply Chocolate 是一家位于丹麦哥本哈根的巧克力公司。 尽管 Simply Chocolate 的设计并没有遵循我们迄今为止提到的很多设计实践,但它仍然包含在这个创意列表中。 当你向下滚动网站时,一个新的巧克力棒会浮在页面中间,连同列出的所有成分和一个“商店”按钮。 背景颜色会随着每种引入的巧克力类型而改变,当我们向下滚动产品页面时,我们如何将巧克力棒拆箱,从而将购物体验变成一种有趣的活动。

使用 SimiCart 设计您的电子商务网站
在本文中,我们为您提供了最详细的指南和实践以及最佳示例,以帮助您设计电子商务商店以取得成功。 总有大量现成的网站主题供您选择,其中包括一些适用于几乎所有平台的免费主题。 但是,如果您想跳过预先构建的模板来制作您的电子商务网站以获得无缝的用户体验和卓越的性能,请不要犹豫与我们联系。 SimiCart 拥有超过 10 年的电子商务开发经验。 我们已经为全球 1000 多家大小公司提供了高效的网站,我们承诺为您设计一个值得您投资的电子商务网站。
