电子商务 UI 设计终极指南
已发表: 2021-08-11目录
在过去的几年里,电子商务已经成为一个不断发展的平台,随着越来越多的零售商意识到其令人难以置信的销售机会,竞争也变得越来越激烈。 因此,对于品牌来说,明智地投资于他们的在线商店,以脱颖而出并在竞争中生存是非常重要的。 随着网站的发展,电子商务UI设计是极大影响在线商家应该关注的功能和用户体验的关键因素之一。
什么是电子商务 UI 设计?
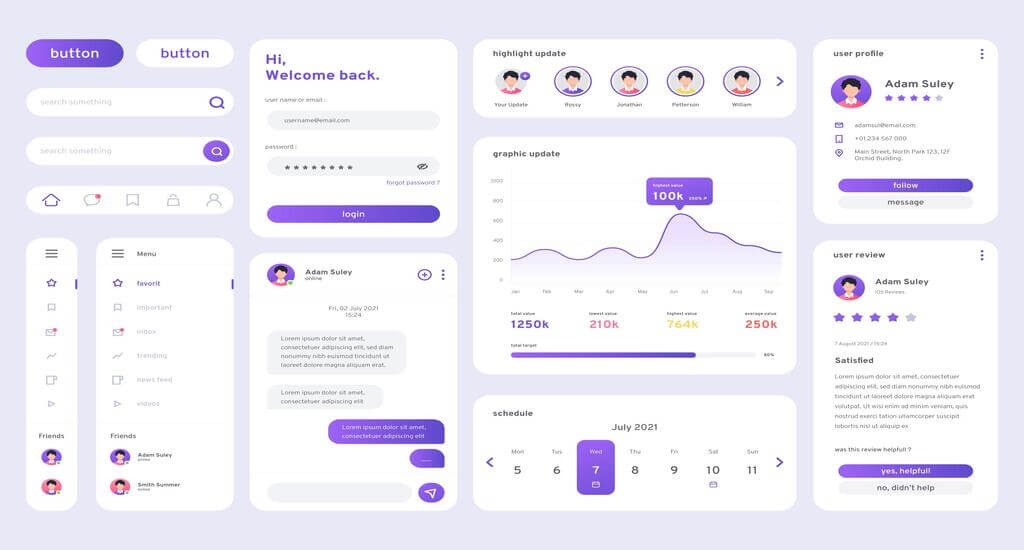
简单来说,UI 代表用户界面,它是网站或移动应用程序的视觉外观。 UI 向用户展示了网站的设计和布局,并定义了他们与应用程序的交互。 设计师创建界面以增强网站可用性的过程称为电子商务 UI 设计。 在这个过程中,UI设计师主要关注网站的外观和风格,目的是增强用户体验(UX)。
对于电子商务企业来说,UI 设计被认为是无价之宝,因为它在为客户提供愉快和无缝的在线购物体验方面发挥着重要作用。

电子商务中有效 UI 设计的关键要素
在电子商务中构成有效的 UI 设计的三个关键要素是在线商家应密切关注的:
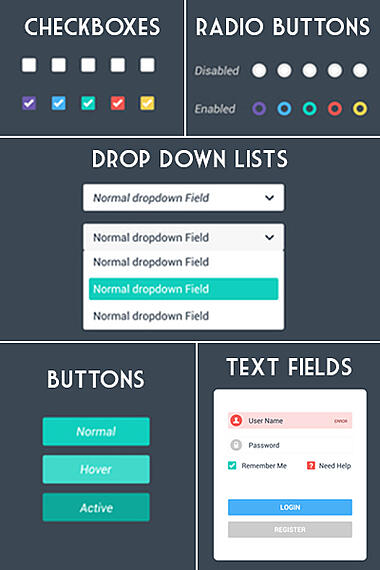
1.输入控件
输入控件是界面的交互元素,包括允许用户将信息输入系统的所有元素。 可以提到的一些主要输入控件元素是:
- 复选框
- 文本字段
- 列表
- 单选按钮
- 滑块

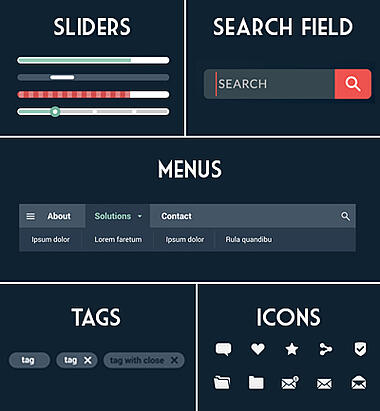
2.导航元素
谈到 UI 设计,导航元素是指引导用户浏览网站的一组操作。 为了轻松浏览整个商店页面,客户可以依赖一些导航组件,例如:
- 菜单和面包屑
- 搜索选项
- 图片轮播
- 滑块
- 标签和图标

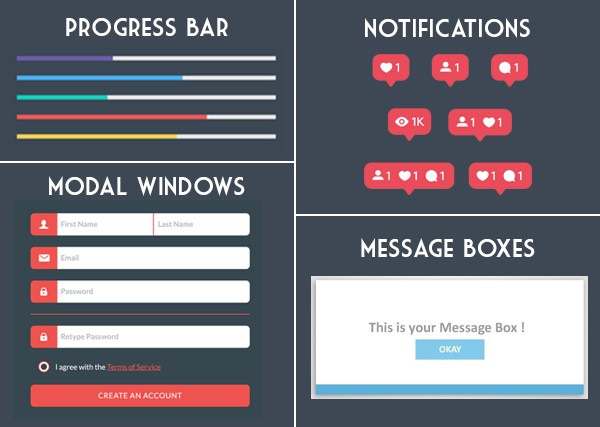
3.信息组件
信息组件用于与客户共享相关信息。 这些元素有时可用于为客户提供指导,帮助他们了解网站界面中不熟悉的对象。
一些关键的信息组件是:
- 推送通知
- 弹出消息框
- 模态窗口
- 进度条

一旦这些元素被有效地结合起来,它们就可以极大地增强网页界面并支持在线企业提供世界级的购物体验。
电子商务 UI 设计最佳实践
如上所述,卓越的电子商务 UI 设计涉及多种元素,需要大量的研究和试验,这在很大程度上取决于业务利基和潜在客户群。 但是,在 UI 设计中,电子商务商店在进行 UI 开发时应考虑一些特殊因素。
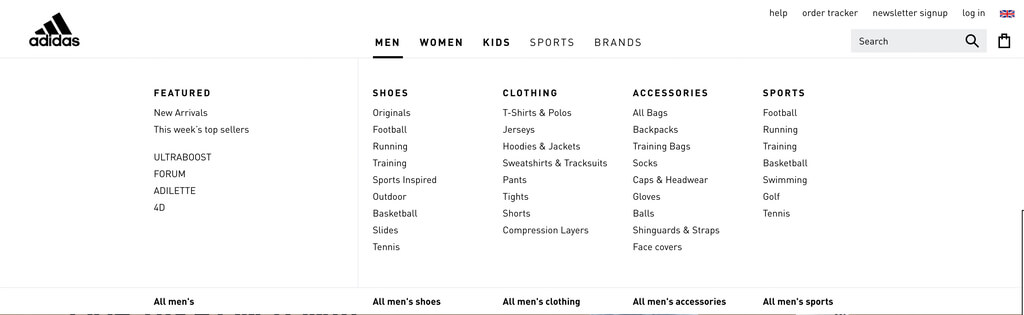
1.网站导航

当您想要增强电子商务用户界面时,首先要记住的是提供简单的导航,以保证不间断地考虑客户购买。 在线用户应该能够毫无阻碍地浏览不同的产品页面并到达结帐屏幕。

为了做到这一点,网站导航选项应该是即兴的,以最好地确保从一个步骤到下一个步骤的平稳移动:
- 主菜单应该干净且吸引人,其中包含基本类别。
- 子类别应包含在下拉列表中,并在光标悬停在类别上时自动显示。
- 搜索栏是一个导航元素,始终可用于提供某些产品的快捷方式。 一个由人工智能驱动的搜索栏来推荐买家正在寻找的东西是一个明智的选择。
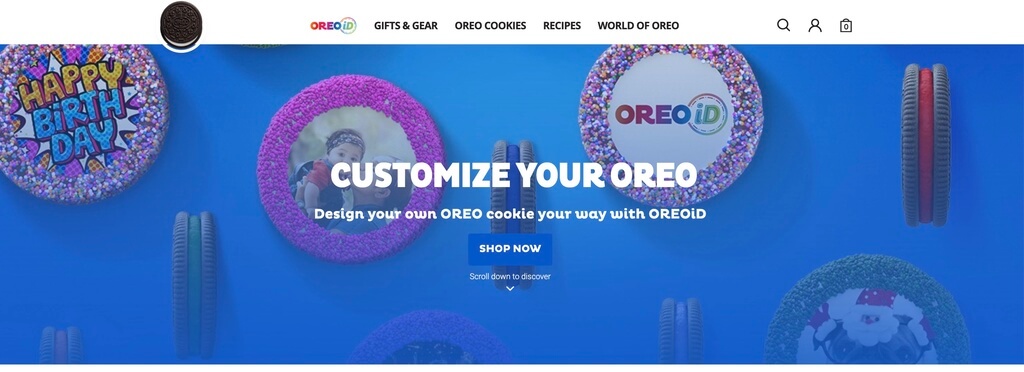
2.首页

任何网站的主页都可能是 UI 设计中最关键和最有创意的区域,因为这是用户登陆您的电子商务商店时首先引起他们注意的地方。 因此,主页设计应该专注于在几秒钟内立即突出您的品牌和服务。 所有重要的相关信息,如业务目标、产品畅销书、品牌合作伙伴和推荐书,都应以信息丰富、引人注目且专业的方式展示。
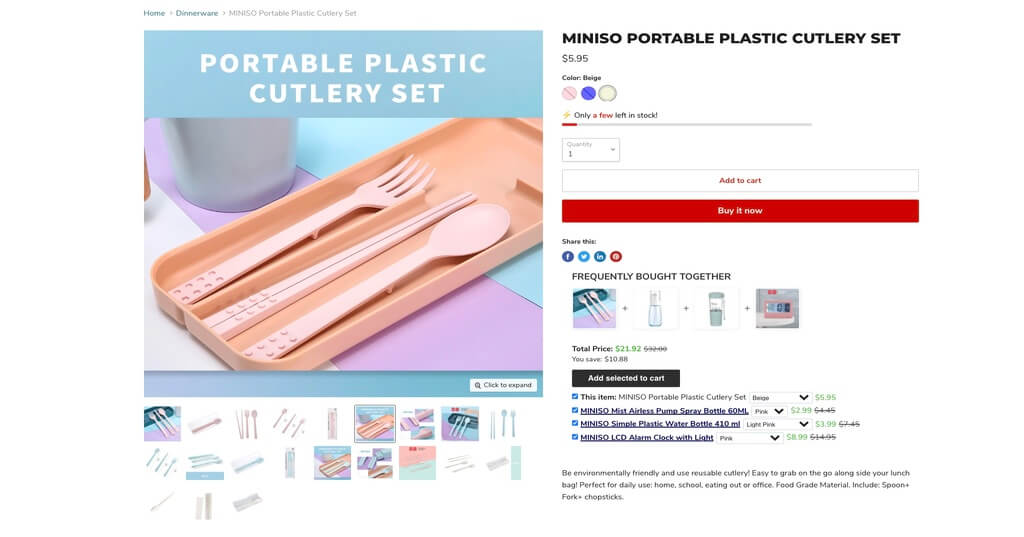
3.产品页面

每个产品页面都应该旨在让客户全面了解他们正在查看的产品。 为了改进产品页面 UI 设计,电子商务商店可以:
- 启用产品图像的放大/缩小功能。
- 以轮播模式显示产品图片。
- 包括产品视频、尺码表和产品评论部分。
值得注意的是,所有相关细节,包括折扣码、付款方式、额外费用或退货政策,都应立即显示在产品页面上。 但是,这些信息应该在非侵入性小部件上变小,以释放产品页面以主要关注产品细节。
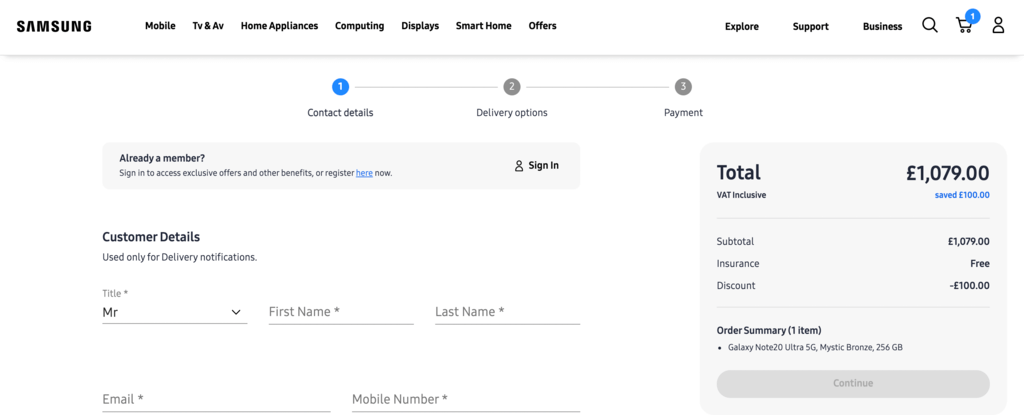
4.结帐屏幕

通常,有两个结帐屏幕选项,将所有内容放入一个页面并将结帐过程分成几个页面。
一页结账的一个主要好处是它的可访问性和便利性,因为客户完成最终购买步骤所需的一切都在那里。 然而,它也导致仅在一页中包含大量信息,这可能会使客户发现一次完成所有需要的元素很复杂。
因此,电子商务企业可能会从多页结账设计选项中受益更多。 将结账过程分解为两到三个屏幕可以最大限度地减少客户犯错或跳过某些信息的可能性。
结帐屏幕中应包含几个功能方面的元素,以激励客户完成订单:
- 多种付款方式
- 退款保证政策
- “添加到愿望清单”按钮
5.移动响应式设计

2021年,移动流量占全球电子商务总流量的53.9%,这意味着超过一半的商店在线流量来自智能设备。 因此,移动响应式设计已成为过去几年任何在线零售业务的重中之重。
对于实用的移动响应式设计,UI 设计师需要在制定最终设计计划之前对当今最流行的设备、屏幕尺寸和 Web 浏览器进行详细研究。 请记住,响应式设计不仅仅是让您的网页适合任何用户设备,而是优化设计以匹配设备硬件的功能以及设备分辨率。
阅读更多:响应式网页设计和渐进式网页应用 (PWA):差异
电子商务 UI 设计的好处
1 、优秀的用户体验
电子商务 UI 设计最显着的优势是显着利用用户体验。 客户可以充分享受无缝购物流程这一事实将鼓励他们购买更多产品并在未来返回您的在线商店。 不仅如此,优秀的 UI 设计通常体现在响应式网页设计中,它允许在线网站自动调整以适应不同的设备屏幕尺寸。 无论用户使用哪种设备,购物页面都保持一致,从而提供流畅的购物体验。
2.更高的留存率
65% 的客户表示,如果他们体验到积极而顺畅的客户旅程,他们将成为品牌的长期客户。 因此,出色的 UI 设计是购物之旅的第一步,随后会极大地提高客户保留率。 具有更好电子商务 UI 设计的零售商显然可以产生更多的销售额,并获得比市场上其他公司越来越大的竞争优势。
3.降低成本和时间
虽然一开始可能看不到这一点,但从一开始就提出一个精心策划的 UI 设计可以避免某些未来的问题,包括修复导航错误、消除不相关的功能或调整设计以使其易于访问和功能。 因此,从长远来看,良好的电子商务 UI 设计可以帮助店主节省时间和精力。
结论
网页设计是一项宝贵的资产,可以极大地提高您的业务绩效。 出色的电子商务 UI 设计不仅可以提供无缝的用户体验,吸引潜在买家的注意力,还可以提高客户参与度和保留率。 出于这个原因,电子商务企业主必须了解 UI 设计的重要性并不断升级他们的网站以极大地提高客户满意度。
