电子商务用户体验设计技巧
已发表: 2021-09-13内容
- 基本的电子商务用户体验组件
- 用户界面
- 主页
- 导航
- 搜索和目录
- 过滤器
- 产品页面
- 注册和结帐
- 可访问性
- 电子商务中的用户体验研究
- UX电子商务技巧
- 最佳用户体验电子商务网站
- 移动电子商务用户体验最佳实践示例
- 结论
使用在线商店带来的最大乐趣和便利之一来自用户体验设计。 糟糕的用户体验甚至可以阻止人们查看网站或应用程序,更不用说从中购买任何物品了。 然而,只有一半的公司真正专注于通过初步测试和研究来制作出色的电子商务用户体验设计。
但是如何设计一个在线商店,让顾客很高兴买东西并且肯定会回来呢? 我们在 Dinarys 的团队编制了一份全面的清单,列出了卓越电子商务 UX 的基本组成部分,以及一些帮助您使您的商店对客户更具吸引力的技巧。 让我们从构成移动和桌面电子商务商店的内容开始。
让我们来谈谈它 有一个项目吗?
基本的电子商务用户体验组件

资料来源:qubstudio.com
电子商务的移动版和桌面版都共享基本元素。 然而,它们有时需要稍微不同的方法。
用户界面
为了让客户专注于您提供的产品,而不是弄清楚您的电子商店的运作方式,请让您的购物界面设计尽可能熟悉。 用户应该能够直观地浏览所有 UI 元素,或者至少可以快速学习,所以尽量不要对常见的按钮位置和产品页面的结构进行过多试验。
一个有效的用户界面电子商务设计应该在所有平台和广告选项中具有不显眼但可见的品牌。 这将帮助未来的客户将您的设计与您的产品联系起来,并有助于提高记忆力和品牌知名度。 整合品牌特定元素的最佳方法是将它们放在页眉、页脚、移动应用程序的欢迎屏幕和产品图片中。
移动界面也有一些规则。 主要的是“拇指规则”,它建议您将所有基本设计元素放在屏幕上的拇指可触及区域附近,以便于访问(您可以在下图中看到它对不同人的工作方式)。
其次,抵制将网站上的所有功能整合到移动应用程序中的诱惑。 手机屏幕上的空间是有限的,只需要必要的物品。

资料来源:棒棒糖设计
主页
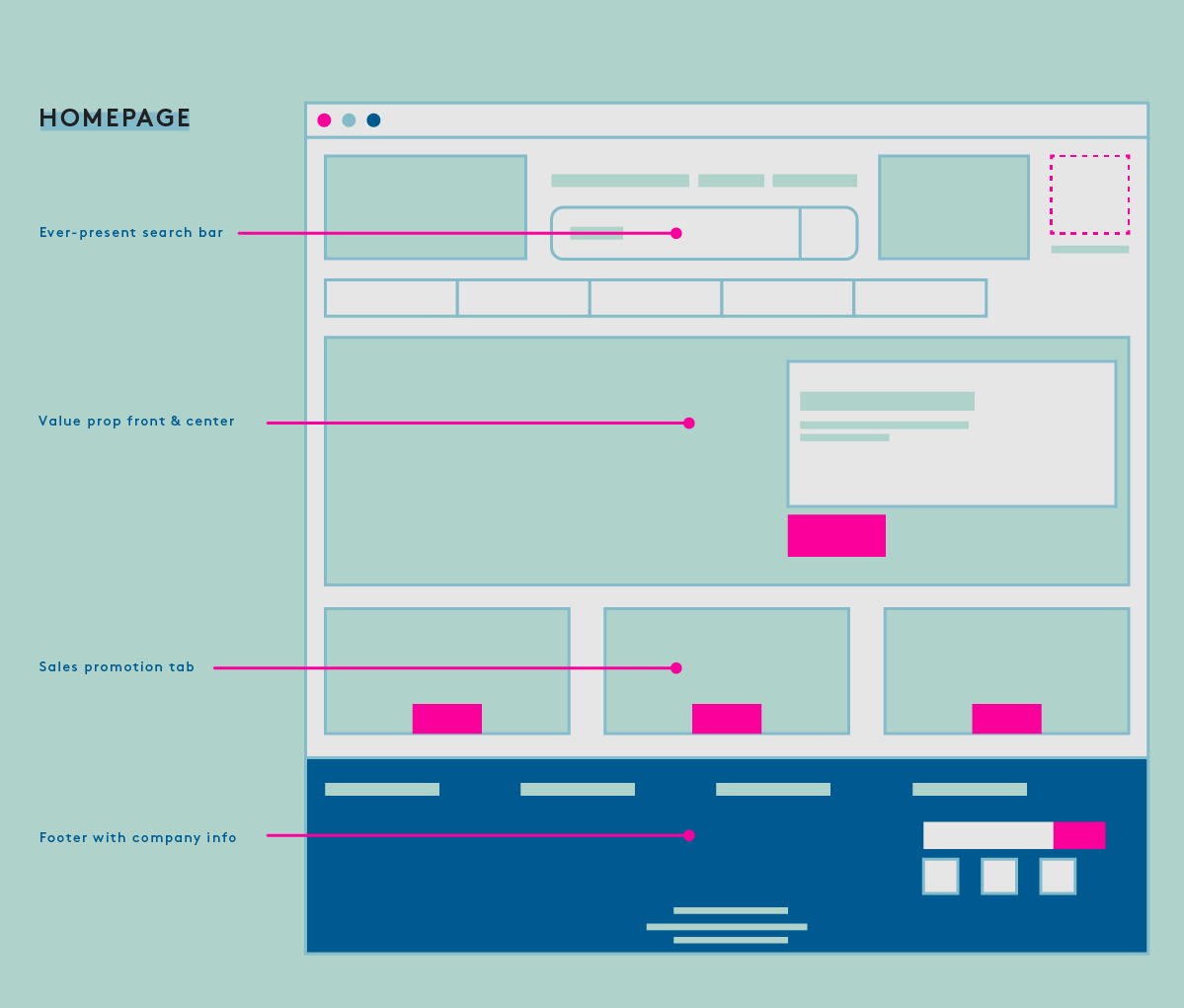
由于主页很可能是您的客户会看到的第一个主页,因此请确保它有趣且内容丰富。 将其彻底结构化,以使其对用户更舒适,作为您电子商店的起点。 主页通常包含一个可见的搜索栏、一个位于中间的价值主张、一些促销活动以及一个带有链接和有用信息的页脚(见下图)。

资料来源:coredna.com
这种基本的主页结构可以称为倒金字塔。 该术语来自新闻业,意味着将最具新闻价值的信息放在页面顶部(金字塔最宽的部分),然后是中心的主要细节。 目前其他不太重要的信息放在底部。
此外,页面下半部分的一个好主意是包括客户推荐、产品评论或多个不同的社交媒体认可。 它将鼓励新的和犹豫不决的客户信任您,并有望减轻对新商店完整性的任何疑虑。
导航

资料来源:dynamicyield.com
正如我们之前提到的,电子商务导航用户体验首先应该是直观和一致的。 这意味着明确说明:
- 用户在什么页面,如何返回上一页或首页;
- 主菜单的位置;
- 搜索字段在哪里 - 图标应该在页面顶部可见;
- 在哪里可以找到所有过滤器 - 通常在左侧;
- 在哪里单击以获取有关产品的更多信息;
- 如何选择不同的物品选项;
- 如何在愿望清单中保存物品或立即购买。
在设计电子商务导航时,用众所周知的词标记所有内容。 例如,当您添加保存产品以供以后使用的选项时,将该列表称为“收藏夹”、“愿望清单”,或要求客户手动命名他们的列表。 避免可能会混淆新客户的模糊或特定品牌名称。
移动应用程序上的所有导航按钮都应该易于定位,宽度足以容纳手指轻敲,并且足够稀缺,不会错过所需的按钮并弄乱空间。 有时,一个项目或一个按钮的显示可能非常模糊,以至于用户不知道在哪里点击。 Baymard 用户体验研究表明,28% 的网站没有明确的点击区域。
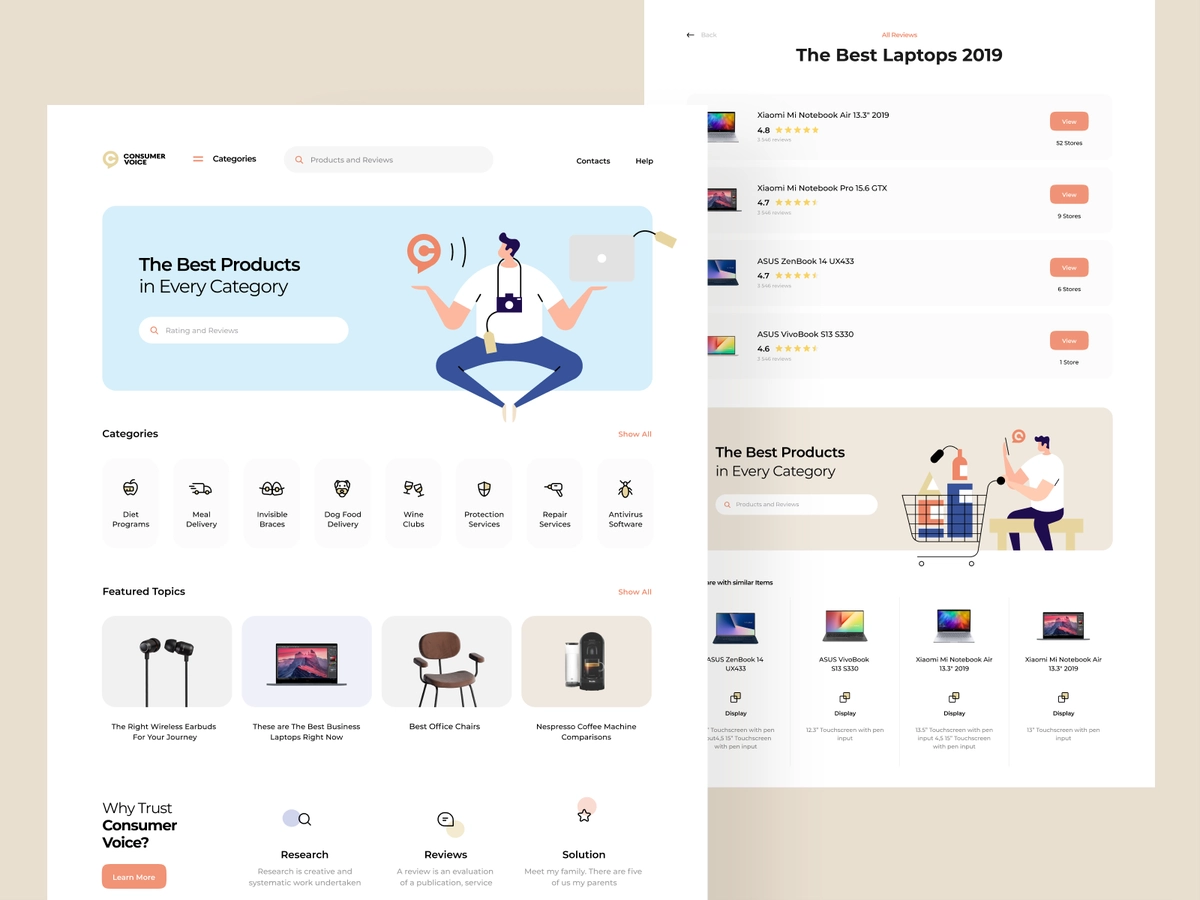
搜索和目录
电子商务搜索的可用性取决于用户使用您的网站或应用程序上的搜索栏是否有流畅的体验。 这归结为搜索本身和结果页面。 您的电子商店拥有的产品越多,您的搜索就越突出——您甚至可以将其从页脚转移到页面中心。 另外,不要在图标后面隐藏搜索字段,在放大镜旁边为它留出很长的空间。
对于您的电子商务搜索 UX 的结果,使布局适合搜索。 标准细节应该显示在列表中,而图片在网格中看起来更好。 将搜索的初始文本保留在字段中以允许用户在不重新输入的情况下进行更改也是非常周到的。
在为电子商务成功设计搜索用户体验策略时,不要忘记目录和类别页面。 他们应该根据产品类型有一个清晰的组织 - 将它们成行显示,并在目录顶部用横幅突出促销和折扣。 如果您有多个产品适合多个类别,请考虑将导航子类别和多层次结构合并到您的信息架构中。

资料来源:dribbble.com
过滤器
无用或不正确的产品过滤器可能会使访问者永远离开您的商店。 为了使您的电子商务过滤器用户体验愉快和方便,放置是必不可少的。
这项研究表明,使用水平过滤器设计在性能方面更好,因为用户更倾向于在产品列表上方搜索过滤器,并且可能会将排序误认为是过滤器,因为它通常位于该位置。 但是,通常在左侧的侧边栏是 80% 的在线商店通常放置过滤工具的地方,因此客户习惯于在那里找到它。
无论您将水平过滤器 UX 应用于您的电子商店还是更可预测的侧边栏,过滤器类型也起着重要作用。 根据您的商品,过滤器可以是:
- Category-specific 用于过滤属于特定产品类别的属性;
- 主题相关 - 可能在服装网站上用于过滤收藏;
- 产品属性——尺寸、材质、颜色、类型、价格、品牌等。
为了增加过滤器 UX 设计的便利性,将应用的过滤器固定在顶部,以便进一步调整。 如果您的过滤器列表过于广泛而无法在整个页面中全部显示,请添加“查看更多”按钮并使其充分可见。
让我们来谈谈它 有一个项目吗?
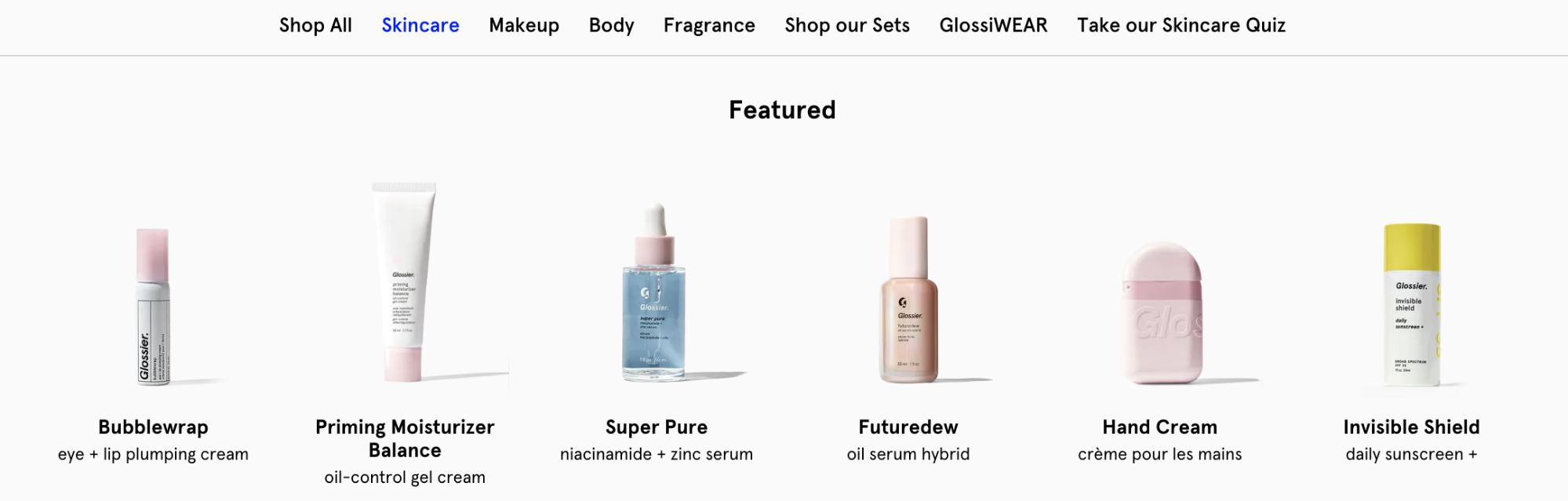
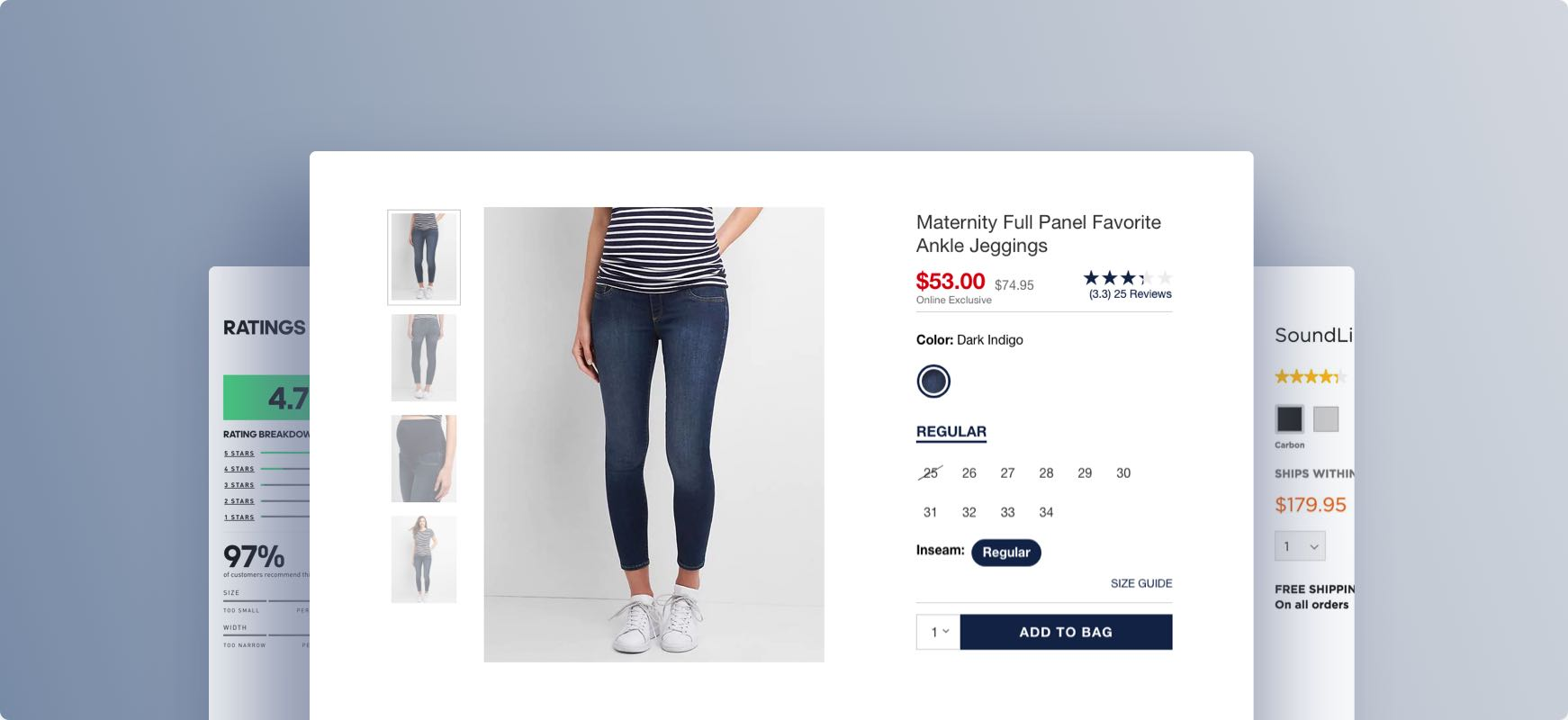
产品页面
在 UX 中,产品页面是您使用深思熟虑的设计和高质量的展示让您的商品大放异彩的地方。 避免使用普通的库存图片,因为它们肯定不会激发您对产品的信心。 挥霍由行业专业人士拍摄的照片,并在一个带有标题照片和几张显示更多产品细节的照片的小画廊中展示它。 您还可以包含操作方法和介绍视频。

资料来源:baymard.com
在每个项目的页面上显示相关产品以增加可发现性。 将推荐放在当前项目描述的正下方,以便更快地浏览。 只需确保该算法确实有效,并且不会显示假装相关的随机产品。 确保每个产品页面都有一个明确定义和对比的“添加到购物车”按钮和一个弹出指示器,让用户知道所选产品确实已添加。
此外,产品页面 UX 设计应该具有在同一页面上打开的易于访问的客户评级和评论(而不是指向另一个页面的链接)。 您还可以在每个产品页面上包含运输和退货信息,而无需客户在页脚的某个位置进行搜索。
注册和结帐
如果结帐过程过于复杂,您之前为商店所做的任何 UX 选择都可能是徒劳的。 首先,每个步骤都应该有清晰的描述,遵循一个连贯的结构,不要去捞出与当前顺序无关的信息。 理想情况下,结帐应包含一页或两页,这对稍后的移动应用程序也有帮助,因为由于尺寸差异,所有步骤都可能加倍。
注册也不应该造成不必要的麻烦。 为了简化流程,请添加尽可能多的自动检查选项,包括 Google 和社交媒体身份验证。 确保包括许多付款选项并使其可见,就像下图所示。

资料来源:factorypattern.co.uk
请记住,并不是每个人都希望创建一个帐户——也许用户只是偶然发现了您的商店并决定以访客身份进行购买。 允许在不注册的情况下不间断地浏览,并且只在结帐页面询问与订单有关的必要信息。 对于那些登录,添加自动购物车保存。
对于注册和结帐,包括保存客户在表单字段中为未来订单输入的信息的选项,尤其是在表单需要大量输入的情况下。 以红色突出显示错误,并为国家、州、城市和邮政编码等标准信息添加自动填充和下拉菜单。
可访问性
尽管残疾人占世界人口的 15%,即超过 10 亿,但在电子商务设计中,可访问性一直是最不被提及的话题。 值得庆幸的是,现在情况正在发生变化,电子商务用户体验已经开始变得更加包容和易于所有人使用。

要更详细地研究如何使任何网站更易于访问,请参阅由 Web Accessibility Initiative 编制的一系列详尽指南的链接。 但是现在,让我们为您提供一些基本提示:
将商店调色板和文本的平均对比度提高一个档次,以更好地适应有视觉障碍的用户。 对于产品上的正常大小文本,推荐的比例为 4.5:1。 从号召性用语按钮和链接与背景颜色的对比开始。
减少使用华而不实的图形,并确保商店的 UX 支持最新的浏览器版本,以帮助经常使用屏幕阅读器的客户。
为了帮助色盲人士,请尝试在色轮上使用截然相反的颜色,以使他们更容易识别。 或者,您可以添加多个不同的纹理或形状以实现相同的效果。
为产品视频添加字幕。

资料来源:martech.org
电子商务中的用户体验研究
如果您有时间和一些额外的钱,总是建议您进行 UX 研究(您自己或在专业开发公司的帮助下)。 我们的团队在 Magento 和 Shopware 电子商务方面拥有多年经验,无论项目规模如何,总是从用户研究开始任何 UX 设计过程。
每个电子商务企业都是不同的,即使是同行业的企业。 完全掌握客户需求的唯一方法是进行用户和市场研究,并根据他们的需求定制用户体验。
研究既可以是生成性的,也可以是评估性的。 生成式研究至关重要,代表着重要的发现期,您可以在此期间通过应用不同的工具和技术来研究和分析用户行为。 首先,您需要定义在设计中发现的问题,然后编译解决方案。 为了发现这些问题,研究人员通常进行在线或离线用户访谈、行为、民族志或人口统计研究。
评估性研究可帮助您通过测试评估现成的设计选择。 根据目标和要求,这个用户体验研究过程包括 A/B 测试、定性和定量研究、游击研究、可用性测试和各种调查。
任何类型的用户体验研究的好处归结为更好的用户参与度和转化率,提高客户保留率,并有助于您业务的整体增长。
UX电子商务技巧
总的来说,一个伟大的电子商务用户体验设计应该很容易被各种背景的人所理解。 这可以通过遵循我们的进一步建议来完成。
专注于功能,而不是趋势。 几乎所有偶尔出现在 Dribbble 或社交媒体上的设计趋势都被展示为展示作者的创造力或影响一种热潮。 然而,这并不意味着这些趋势中的任何一个都适合电子商店。 它们往往会分散客户的注意力并使事情变得过于复杂,从而妨碍可用性。

资料来源:wwwards.com
以下是一些需要避免的趋势:
- 主页上的幻灯片或轮播。 Nielsen Norman Group 在英国的这项研究表明,他们通常不会在第一张幻灯片之后获得足够的互动和知名度。
- 视频和音频自动播放。 客户可能会觉得在未经许可的情况下自动播放任何媒体文件有点冒昧。 它也会影响加载时间。
- 无数的弹出窗口,尤其是整页的。 使它们更加烦人的一种方法是使关闭按钮更加复杂或模糊。
- 无尽的下拉菜单。 如果下拉菜单需要滚动,最好将其更改为搜索栏或具有自动完成功能的输入字段。
- 视差效果。 它通过提供不必要的景观来消除产品,甚至可能减慢网站速度。 如果没有正确执行,它也可能会非常刺耳。
- 动画太多。 和上一个问题一样。 太压倒了,需要一些额外的优化。
标记您的功能。 不管图标类型如何,即使是它们的常规位置,通过在它们旁边放置小但信息丰富的文本来提供上下文非常有用。 每隔一段时间,就会出现明显的混乱,特别是如果客户不是特别精通技术或精通设计元素。
避免神秘导航。 不明确的导航不会向您显示链接应该发送给您的位置,这是非常不可取的。 使用锚文本或明确的标签来显示预期内容。 极简主义是极好的,但不能以牺牲客户的舒适为代价。
不要像对待网站一样对待商店的移动应用程序。 这可以说是在线零售商犯的最大错误之一。 您的应用程序具有响应性是不够的。 它还应该针对不同的屏幕和操作系统进行优化。
每个功能的外观和执行方式都应该与在其他应用程序上的方式相同,而不是在网站上的方式。 这意味着,例如,放大需要用两个手指熟悉的捏和拖动,而桌面版本需要按几个键。
最后但并非最不重要的一点 - 保持一致。 不兼容的字体、颜色等形式的设计内部不一致可能会非常令人困惑。 虽然这并不意味着每一点细节都应该与绝对枯燥的点相匹配,但在所有电子商务组件中遵循相同的一致模式 - 从登录到结帐 - 将为您的用户提供更舒适的氛围。
在此视频中探索一些有关如何提高 UI/UX 设计技能的实用技巧。
最佳用户体验电子商务网站
为了提供一些“展示”而不仅仅是“告诉”,这是我们目前最佳用户体验电子商务网站的列表。
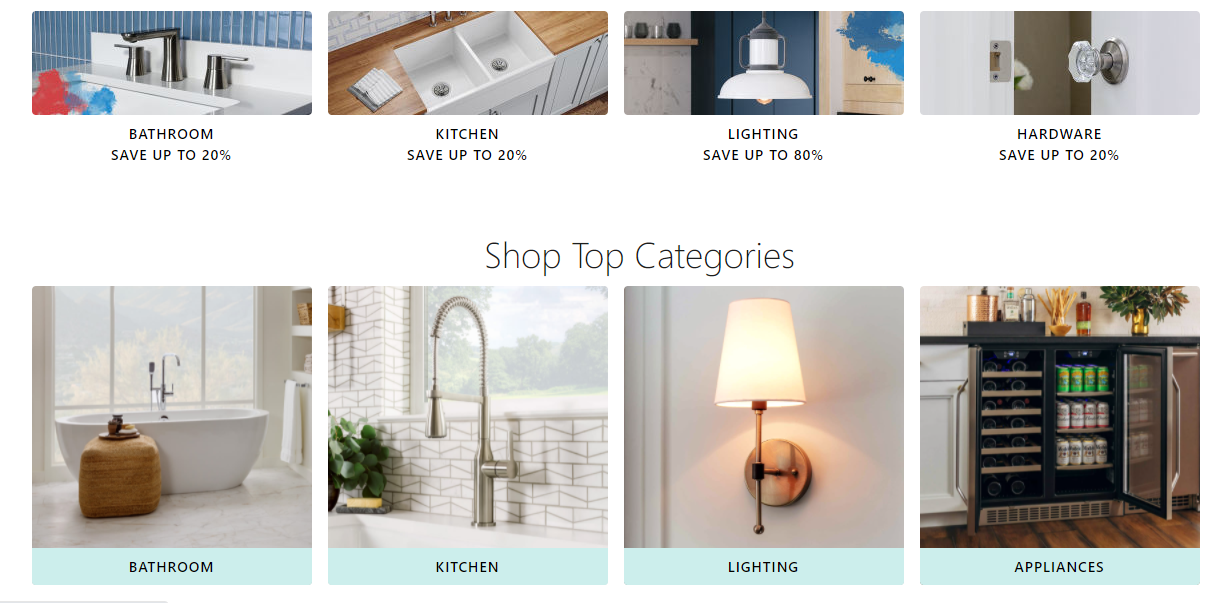
我们的 UX 编译以美国在线家居装修零售商 Build with Ferguson 开头。 他们拥有超过 50,000 间浴室、厨房、照明硬件和用品,为网站提供了实用的导航功能,让您可以毫不费力地浏览所有种类。 他们的用户体验非常简单但很成功。

来源:build.com
让我们来谈谈它 有一个项目吗?
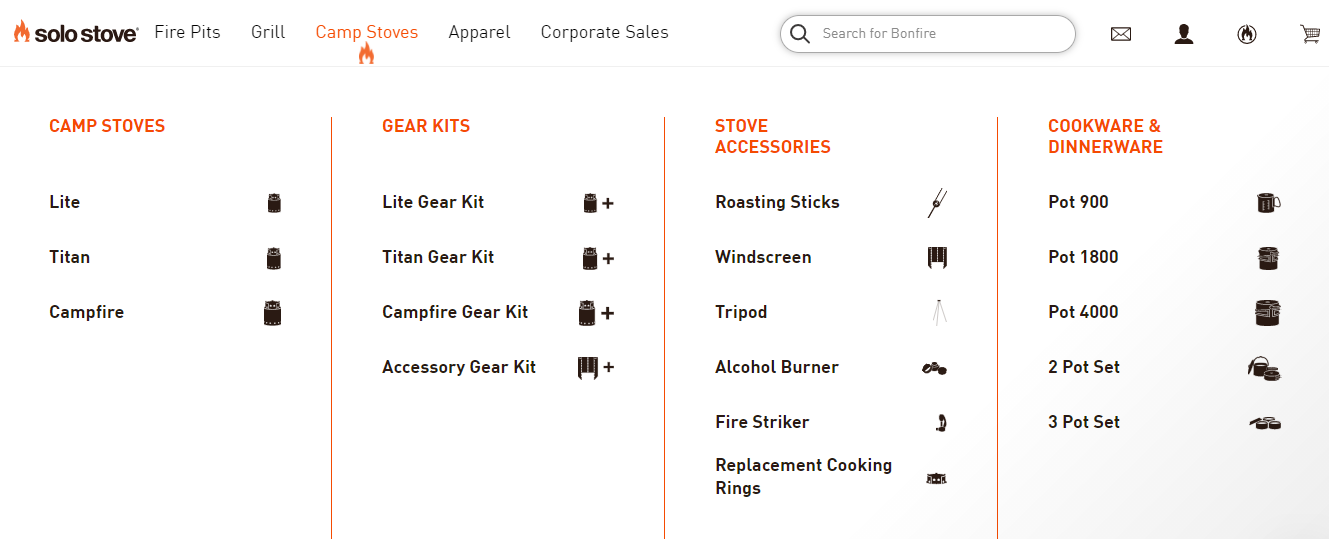
下一个遵循电子商务用户体验最佳实践的网站是 Solo Stove,它是火坑和烤架制造商。 他们为网站上的每个类别制作了自定义图标。 然而,实验并没有减损网站的便利性,因为它看起来很有趣,并附有文字说明。

资料来源:solostove.com
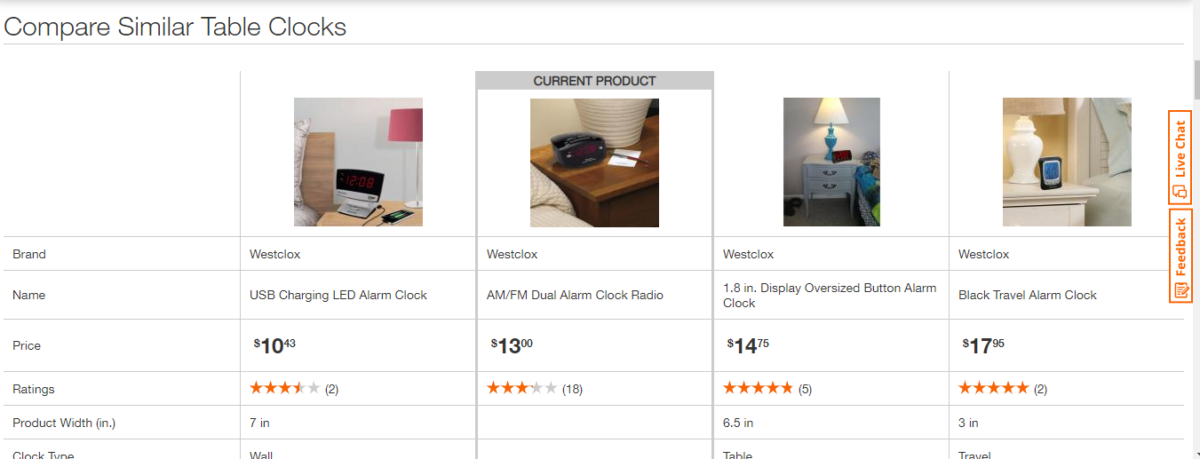
接下来是美国最大的家居用品零售商 Home Depot,销售大量工具、建筑产品和服务。 他们为实际或优柔寡断的个人实施了出色的比较功能。 您可以比较标准和特定产品特性。

资料来源:homedepot.com
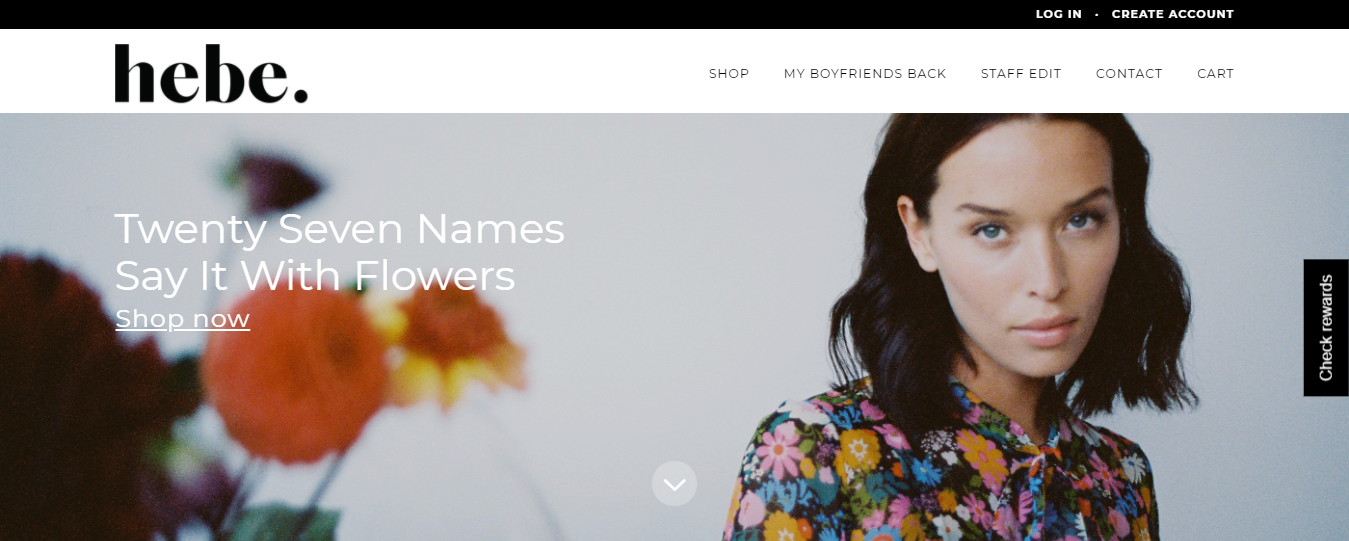
结束我们电子商务最佳网站用户体验列表的是位于新西兰马斯特顿的服装零售商 Hebe。 他们简洁的排版选择和每个项目的高质量图片使这个网站成为一个特别的眼睛糖果和其他用户体验设计师的灵感。

资料来源:hebeboutique.com
移动电子商务用户体验最佳实践示例
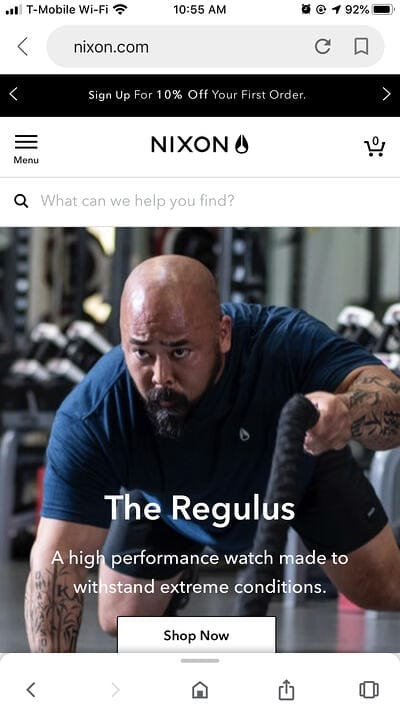
现在是移动电子商务 UX 最佳实践示例的时候了。 此选择从尼克松手表、加利福尼亚手表、配件和音频品牌开始。 他们网站的移动版本同样优雅多彩,增加了响应层。

资料来源:groovecommerce.com
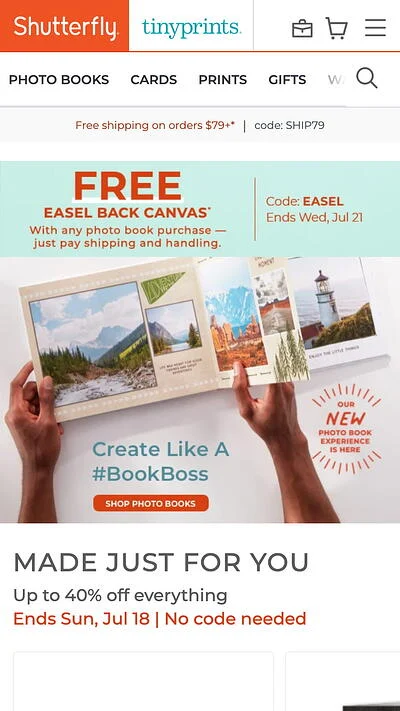
接下来是Shutterfly 的移动网站。 它是个性化卡片和相册的在线服务。 关于他们的移动版本的两个最好的事情是他们使用华丽的摄影和最简单的导航,补充他们的设计而不会压倒用户。

资料来源:hubspot.com
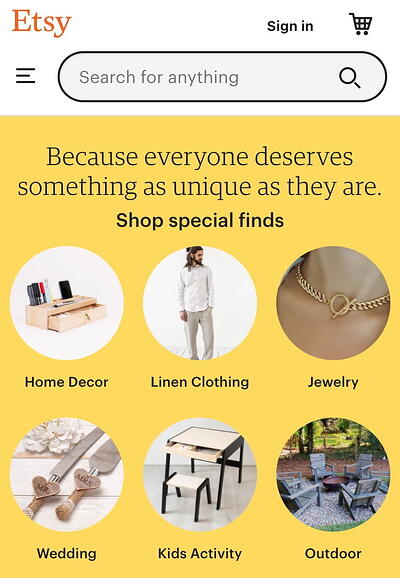
最好的电子商务应用 UX 中还有 Etsy,这是一家在线复古和手工服装、礼品、家居用品和配饰商店。 他们网站的移动版本组织良好,具有一流的过滤系统,与他们的网站一样好用。 他们的搜索也遵循了卓越的移动用户体验的所有规则,并且具有可见性和响应性。

资料来源:hubspot.com
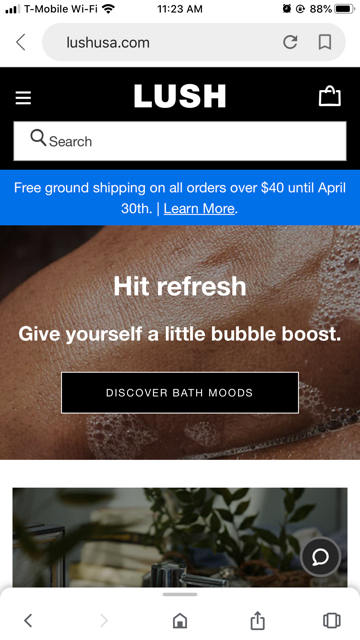
我们名单上的最后一家是在线化妆品商店 Lush。 他们的产品在其网站的移动版本上的视觉展示证明您可以在较小的屏幕上显示所有图像。 他们的风格类似于流行的 Instagram 提要,仅他们执行良好的搜索和过滤系统就将它们放在许多“最佳用户体验”列表中。

资料来源:groovecommerce.com
结论
在在线购物中,用户体验是消费者对贵公司的第一印象。 因此,它必须几乎完美无缺,并向人们表明您关心他们在您的电子商店中的体验。 有大量的研究和已经建立的电子商务用户体验指南。
根据我们团队在电子商务开发方面的经验,我们选择了本文中最重要的一些。 如果还有任何问题或您有一个项目,请继续告诉我们。 我们始终欢迎反馈和新挑战。
