掌握 Drupal 9 布局生成器:轻松自定义网站设计的综合指南
已发表: 2023-03-14在页面构建方面,网站建设者、内容作者和内容编辑一直在寻找流畅、用户友好的体验。 当他们希望设计和构建页面时,他们希望使用拖放和 CKEditor 技术。 这种相同的体验由 Drupal 核心中 Drupal Layout Builder 的简单页面构建功能提供。
独特的 Drupal Layout Builder 提供了一个强大的视觉设计工具,让内容作者可以改变内容的呈现方式。 Layout Builder,在其最新版本中添加到 Drupal 核心,Drupal 9 使您能够添加/删除部分以使用各种布局显示内容并根据您的需要自定义页面。 使用 Drupal 9 的布局构建器模块,您可以混合这些部分来制作一个完全独特的页面。
有两种不同的方法可以使用 Drupal 9 布局构建器:布局默认值(为内容类型的所有内容设计布局)和布局覆盖(为特定内容项设计布局)。 您可以在此博客的帮助下了解更多有关 Drupal 9 Layout Builder 模块的信息并开始使用它。
请留意本系列的下一篇文章,我们将深入探讨如何使用布局构建器和 Ctools 模块来应用视图模式模式!

介绍布局生成器
您可以使用 Drupal 9 Layout Builder 模块更改内容类型、分类法、用户等实体的外观。 使用此功能,站点构建者可以轻松地将块、字段和其他元素拖放到适当的位置。
通过提供在设计布局时所做更改的预览,Drupal 9 中的布局构建器模块促进了布局构建过程。 Drupal 9 中的布局构建器可以预览所做的更改,以获得流畅的布局创建体验,而不是要求用户保存他们对布局所做的每一个微小修改,然后在前端进行查找。
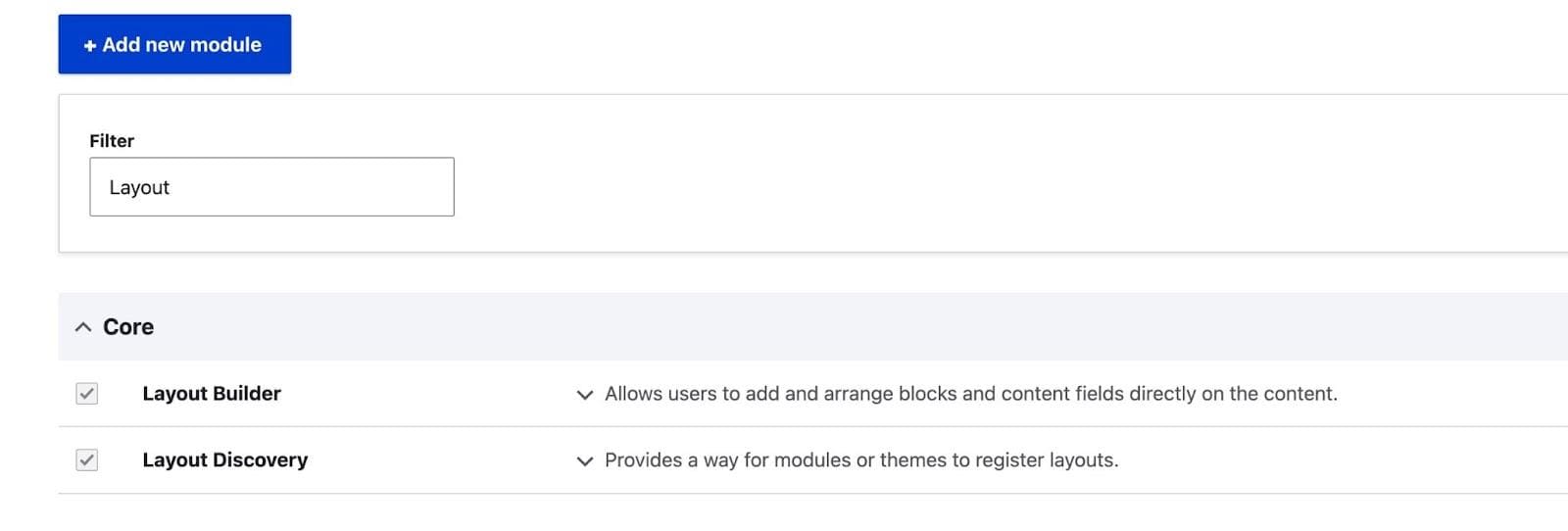
布局构建器有两个模块:
布局发现- 为模块或主题提供注册布局的方法。
Layout Builder - 使用户能够直接在内容上添加和组织块和内容字段。
在设计布局时,Layout Builder 使用两个关键思想:
部分- 可以放置块的列或容器。 例如,它可以是 2 列布局或 3 列布局等。
块- 可以放置在部分中的内容元素。
Layout Builder 模块安装和配置
转到扩展并激活 Layout Builder 和 Layout Discovery 模块以安装和配置 Drupal 9 布局构建器模块。

修改内容类型和分类
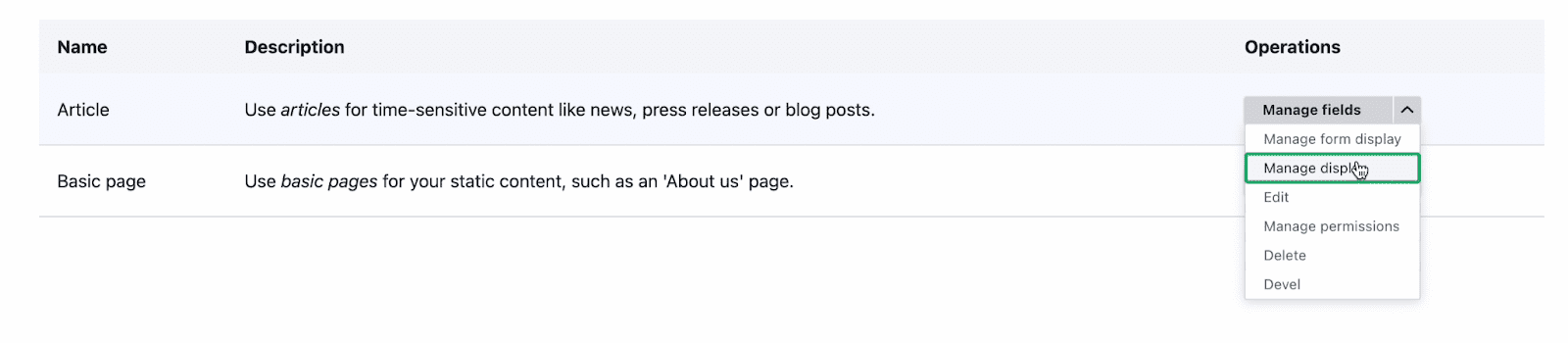
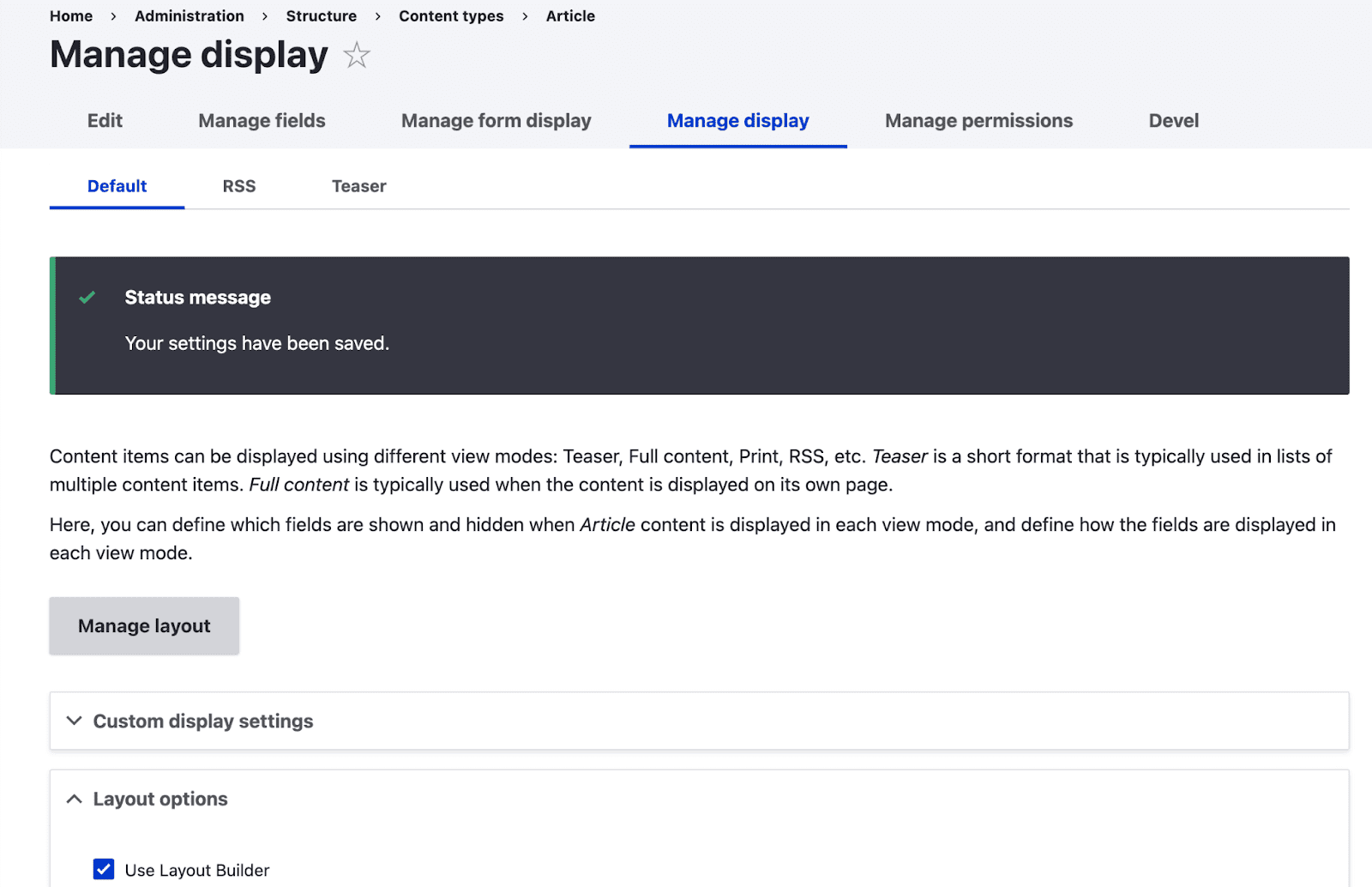
安装模块后,转到“结构”、“内容类型”,然后为任何内容类型选择“管理显示”。 对于此示例,我们将使用“文章”内容类型。

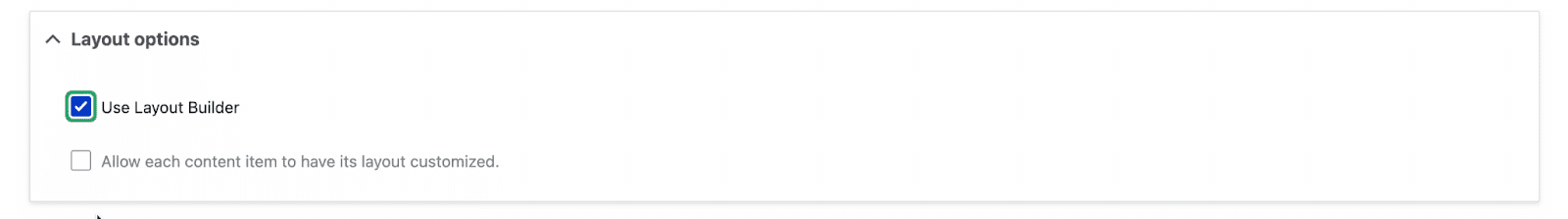
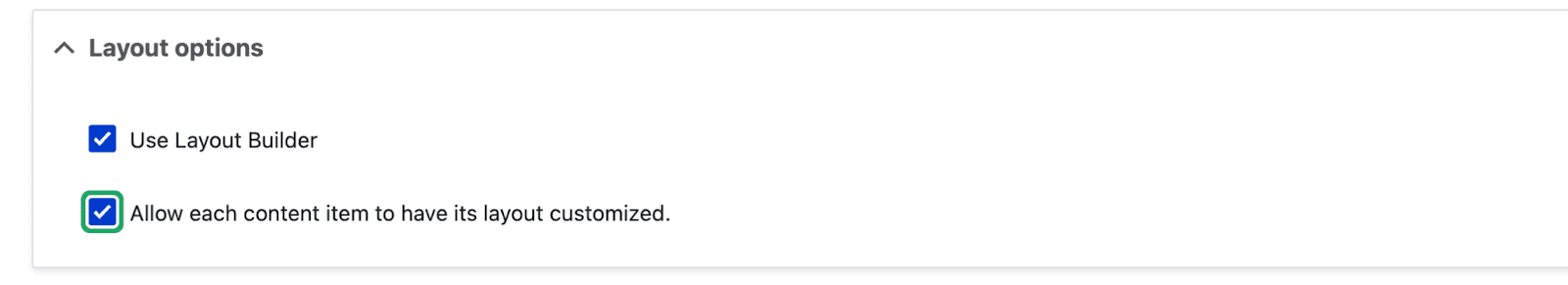
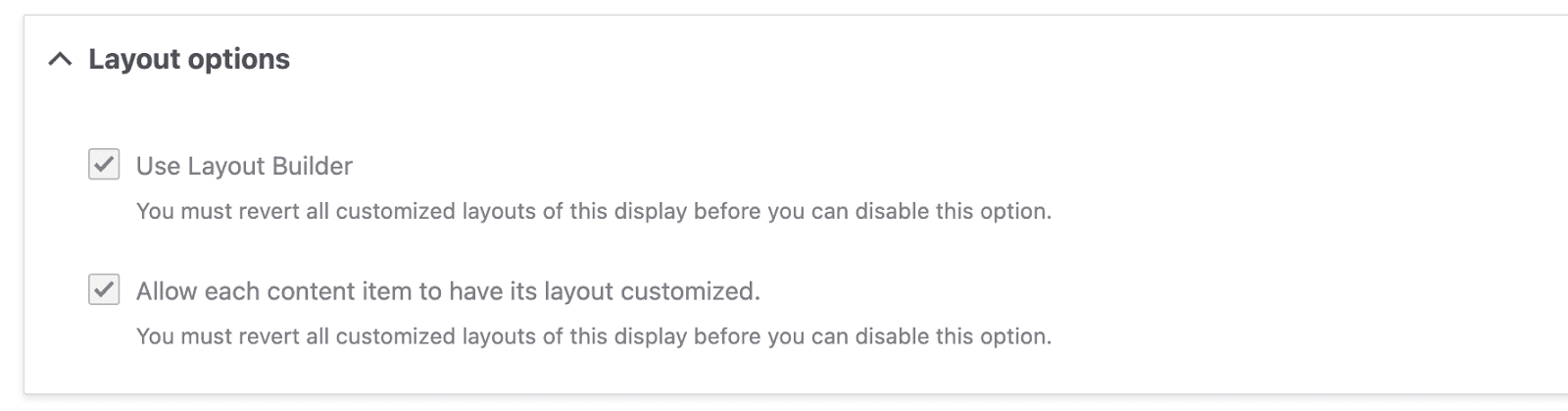
单击底部的布局选项下拉菜单以选择“使用布局生成器”,然后单击保存。

在视图模式下激活布局生成器后,字段格式化程序将替换为“管理布局”选项。 每种可用的视图模式都可以与 Layout Builder 一起使用。

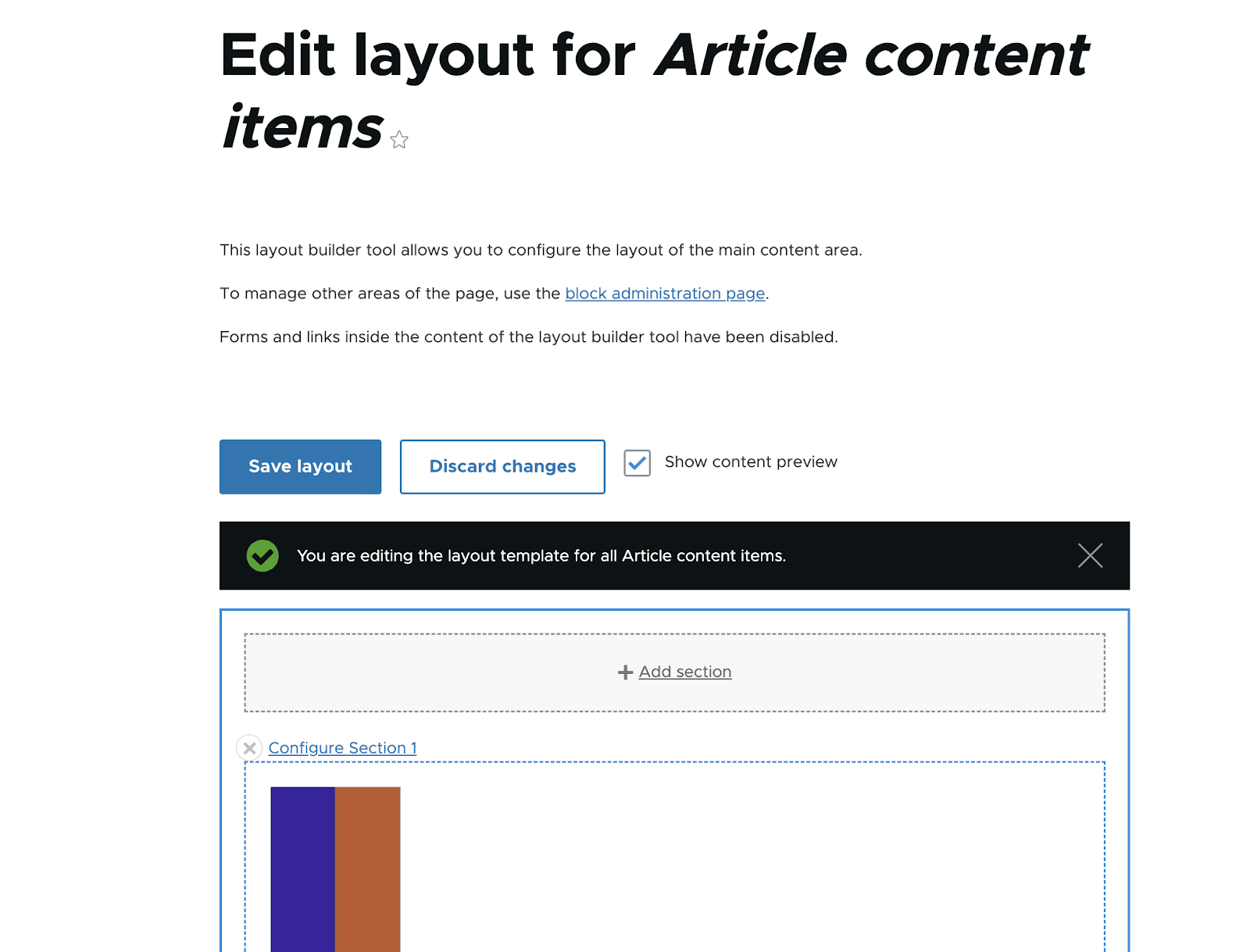
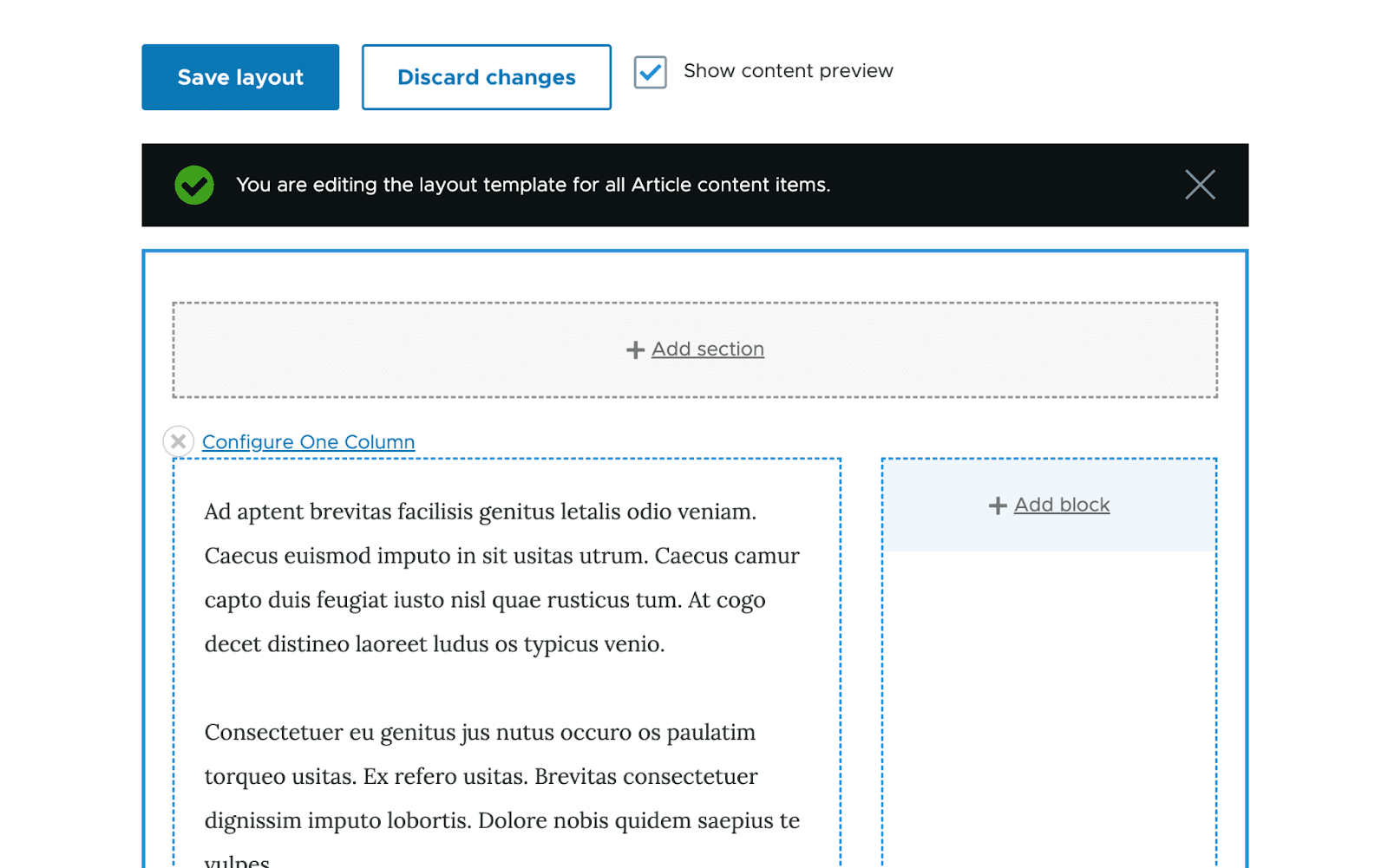
当您单击“管理布局”时,您将被带到文章内容类型布局。

将部分插入布局
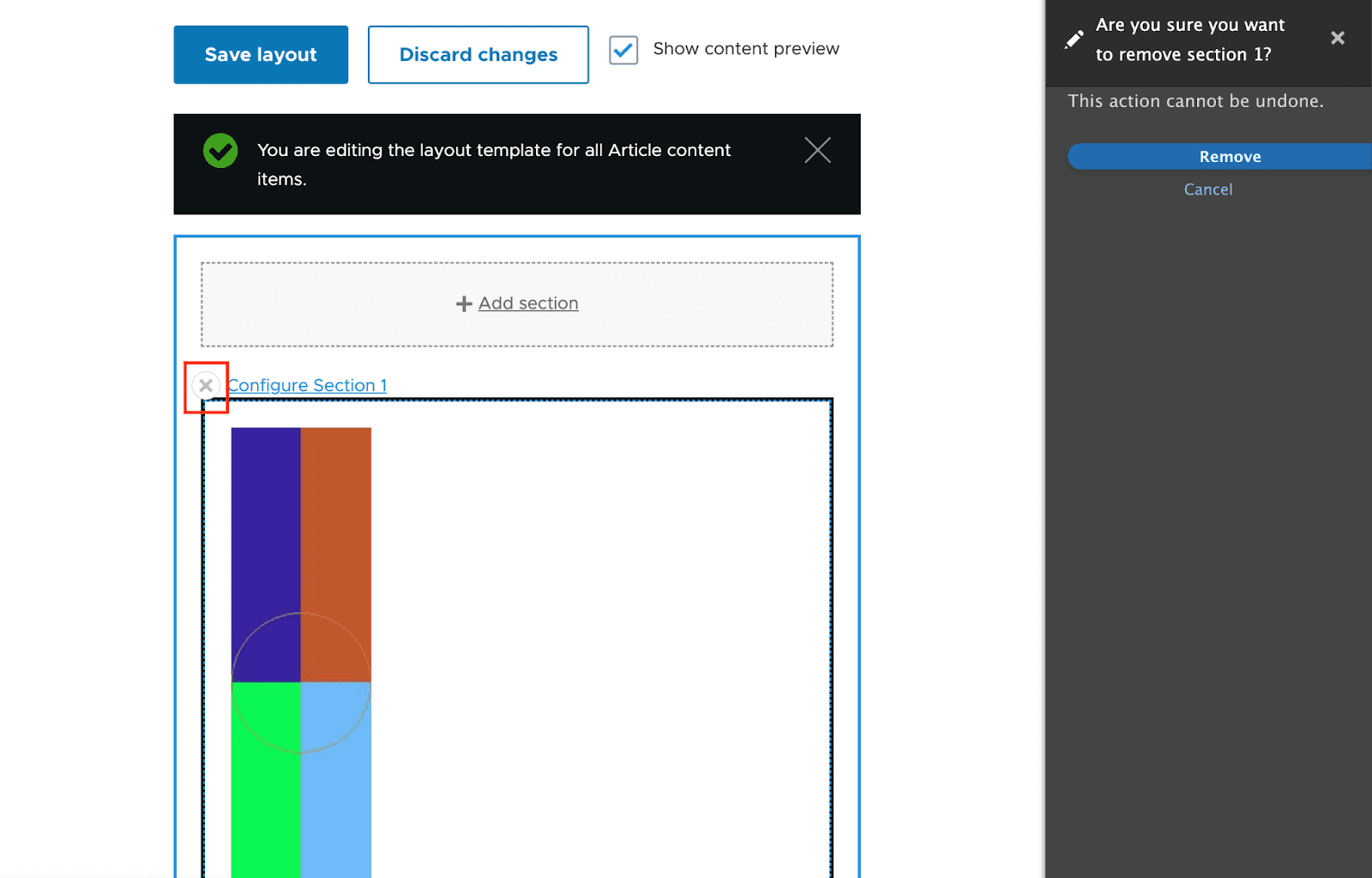
在将更多部分添加到布局构建器之前删除默认部分。 选择“关闭”按钮(如下图所示)。 此外,屏幕右侧将提供一个用于删除默认部分的按钮。 然后选择“删除”。

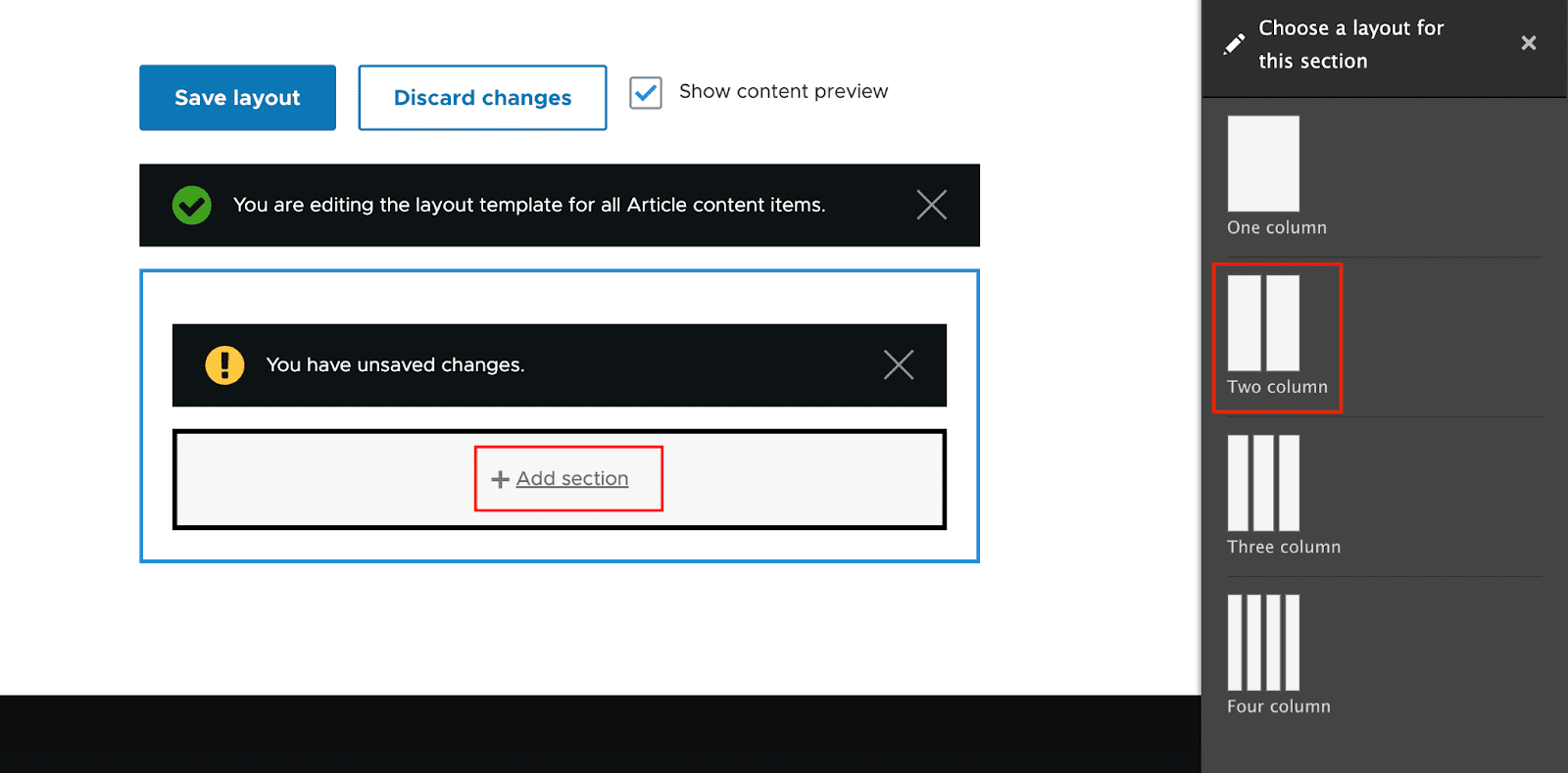
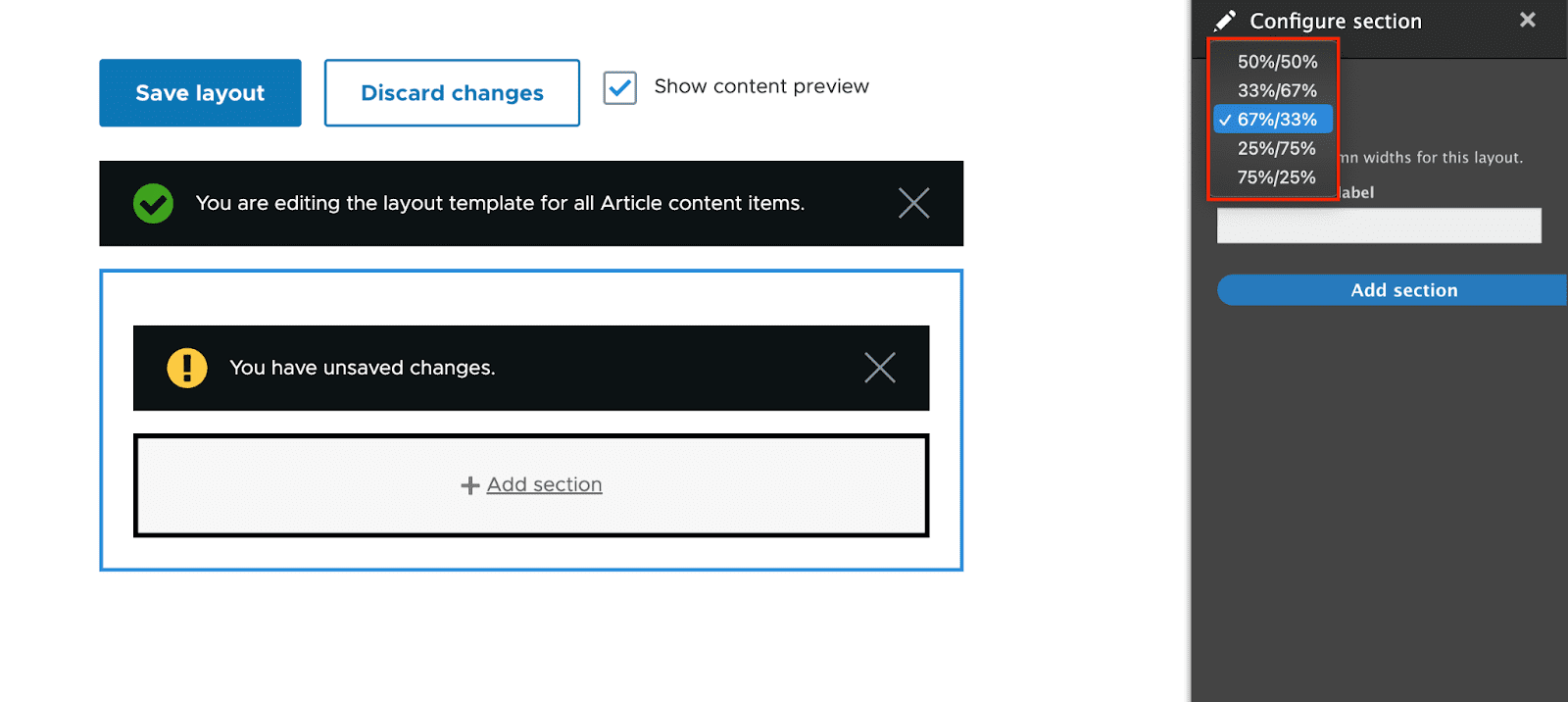
通过选择“添加部分”选项,让我们向布局中添加几个部分。 在屏幕的右侧,还将为您提供选项,以便您可以为您的部分选择布局。 现在,让我们选择“双列部分”。

您将可以选择“双列布局”宽度。现在,我们选择“67%/33%”。接下来,选择“添加部分”。

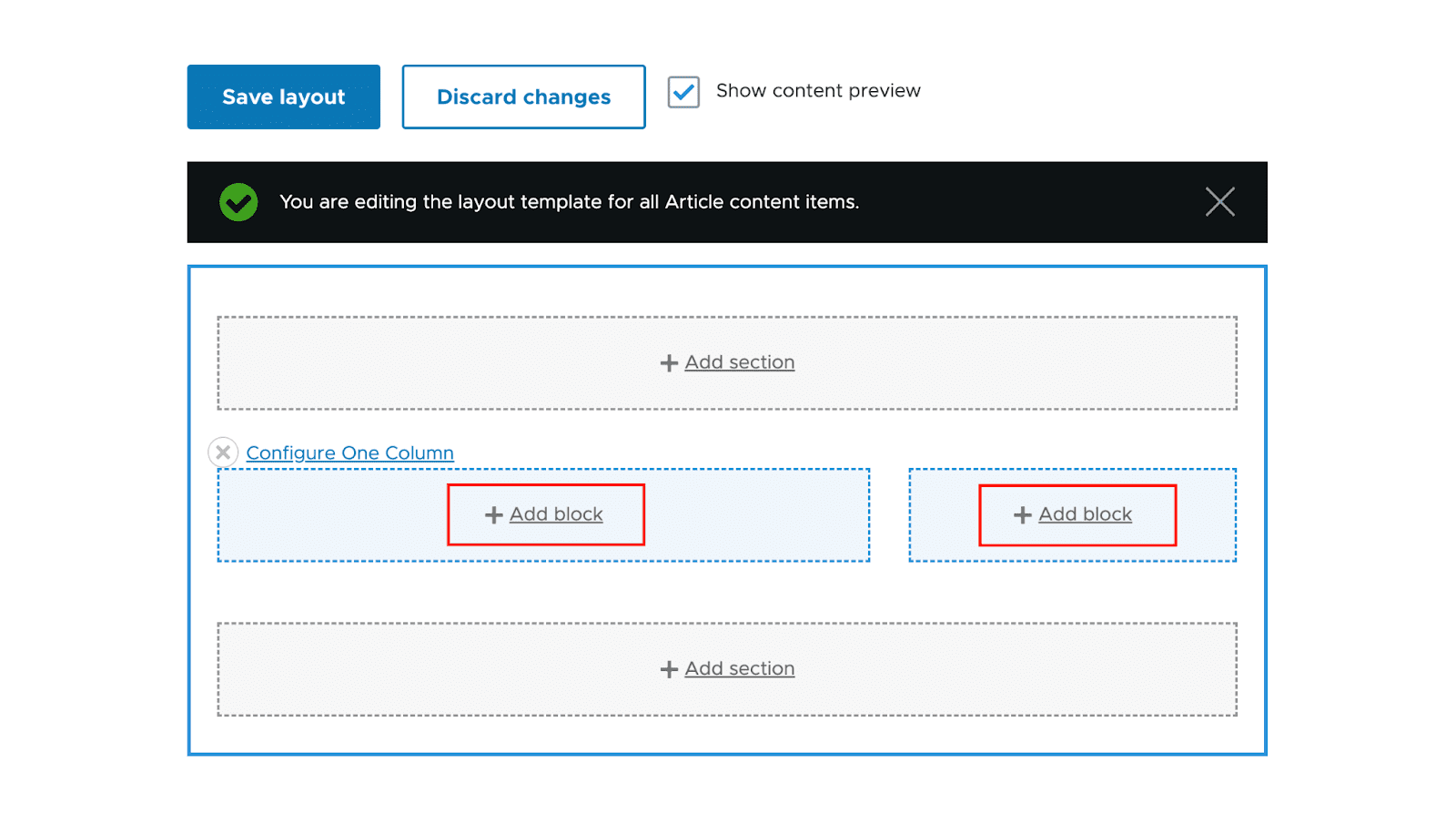
添加后,每个部分区域应显示一个“添加块”链接。

将块插入截面区域
在为布局选择区域后,您可以将块添加到您的区域。 只需单击“添加块”,当您要添加块时,“选择块”选项将从右侧滑出。

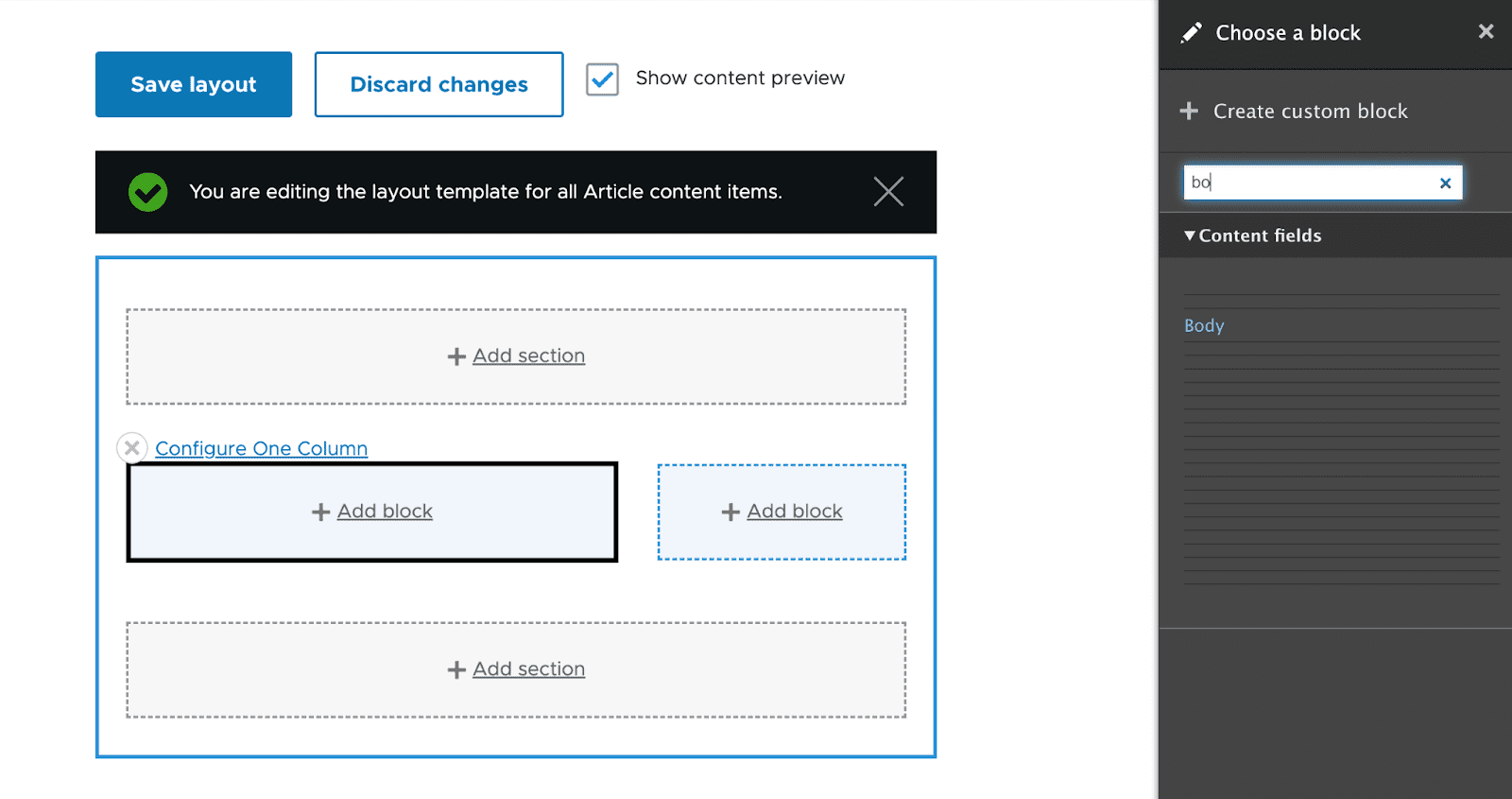
选择一个块
只需单击右栏中的块即可选择它们。 使用“按块名称过滤”文本字段,您甚至可以通过根据名称过滤搜索来定位块。
现在,我们将选择“正文”内容字段。

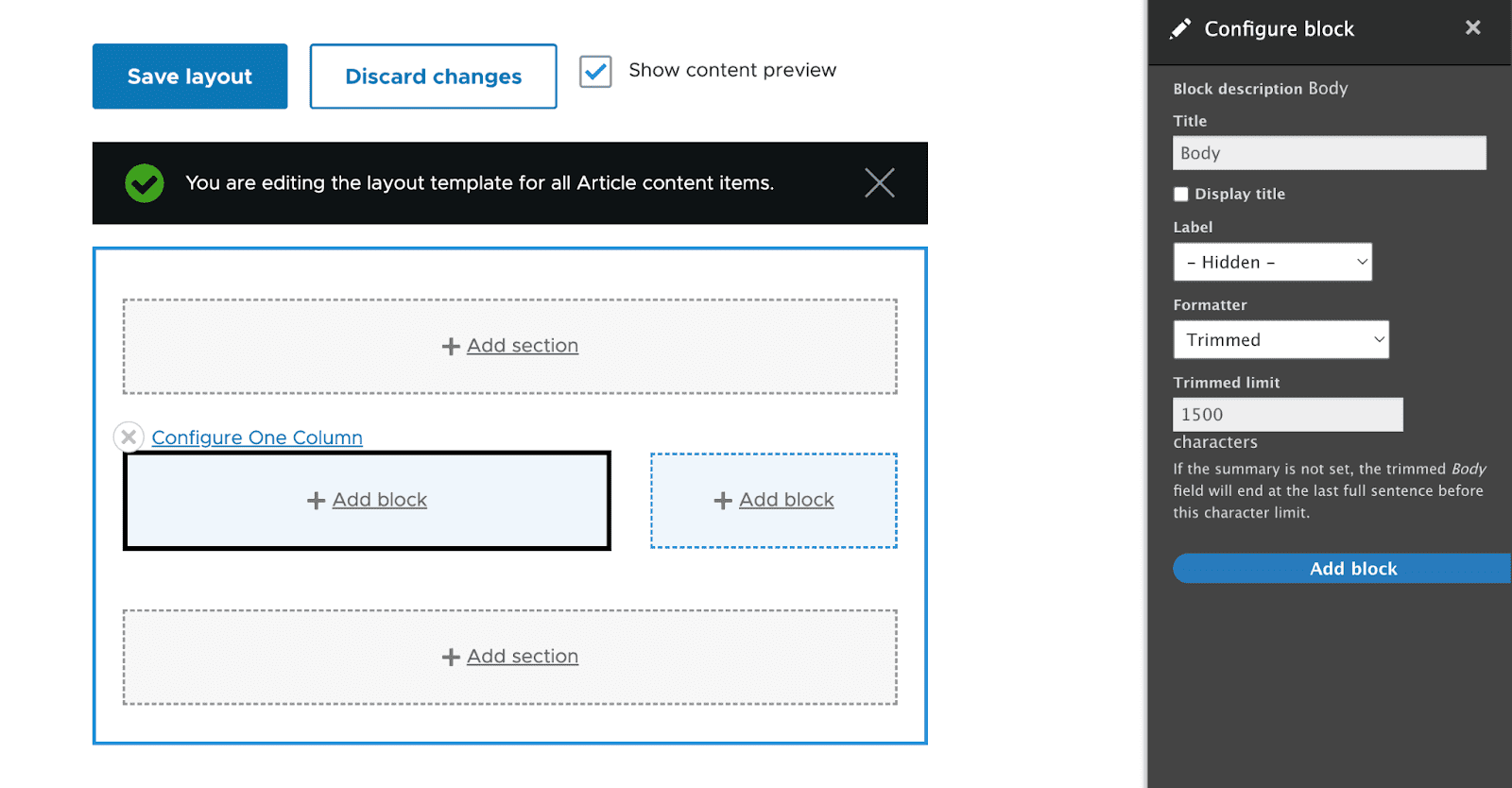
当您单击要添加的块时,字段格式化程序将允许您进行更改。 配置格式化程序后单击“添加块”。

在块的左侧,将有一个“正文”内容区域。

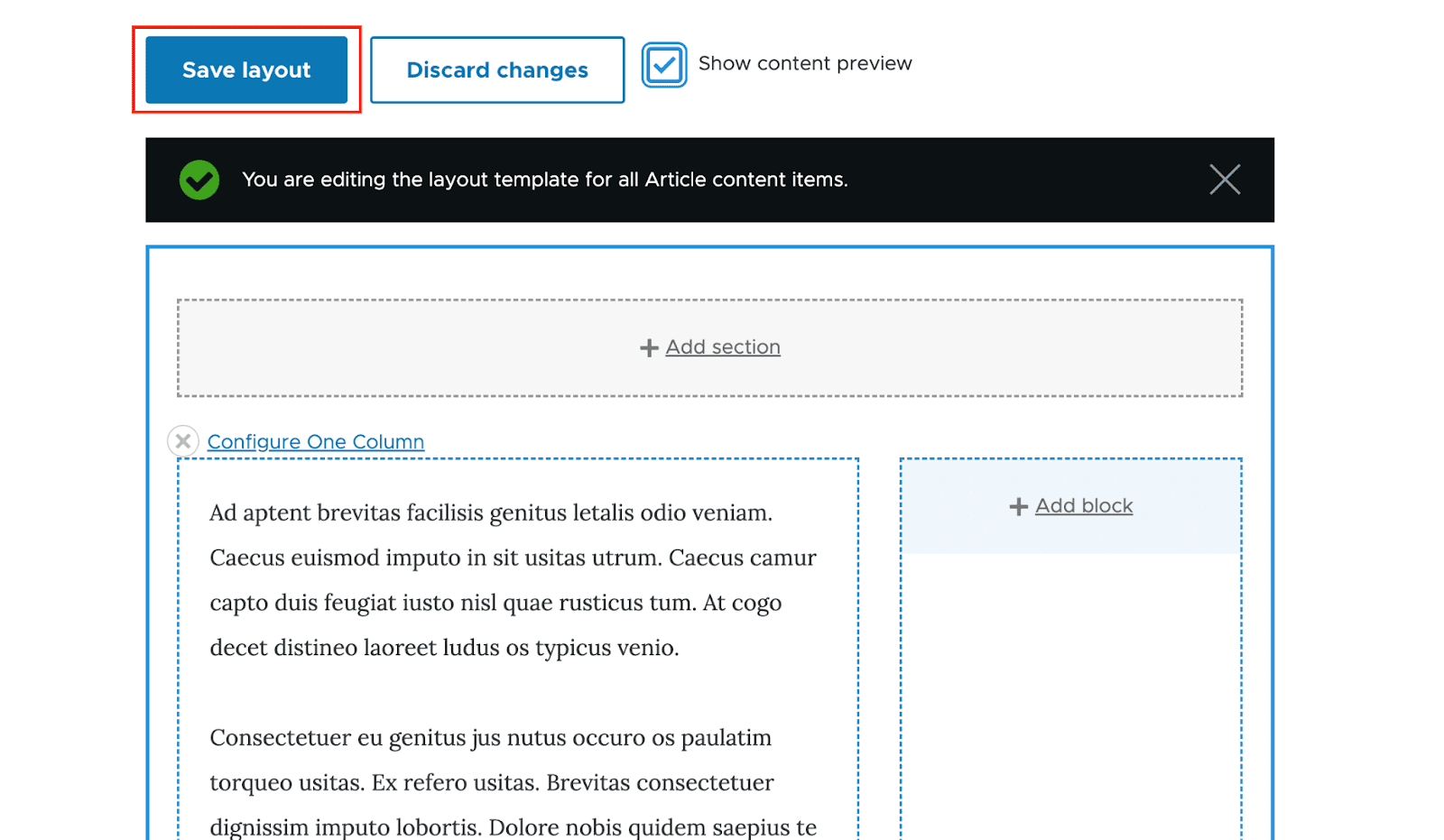
添加了“正文”字段; 现在保存您的更改。 通过从 Drupal 9 布局页面顶部的菜单中选择“保存布局”,您可以保存对您的部分所做的所有更改。

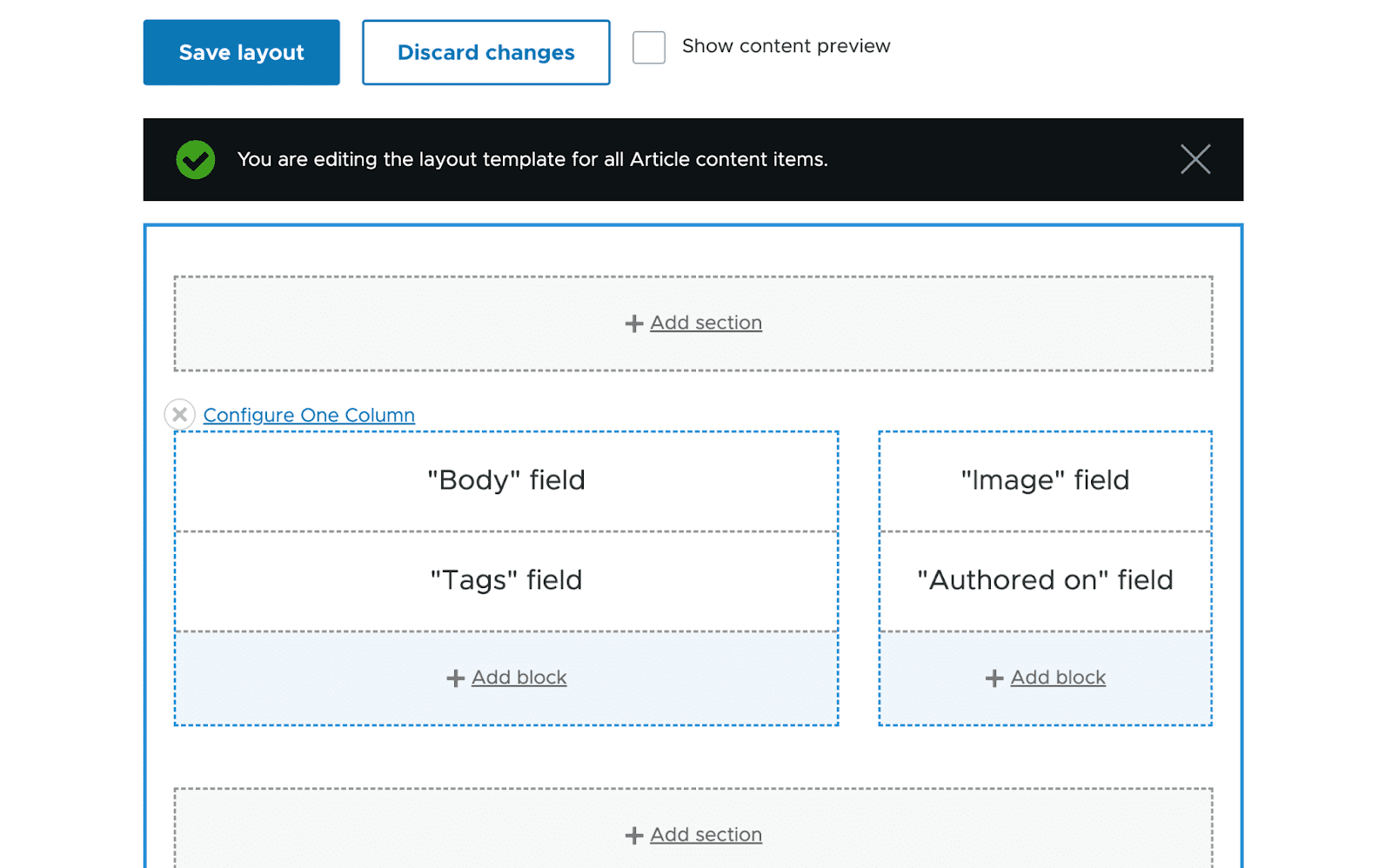
为了进一步个性化我们的布局构建器,让我们尝试在我们的设计中添加更多字段。

当您在保存此布局后访问文章内容类型的页面时,您将能够看到刚刚创建的布局的预览。
布局覆盖:
我们刚刚创建的布局将适用于所有文章。 Drupal 有许多必须启用的设置才能为某篇文章创建自定义布局。 为此,请选择“允许每个内容项自定义其布局” 。


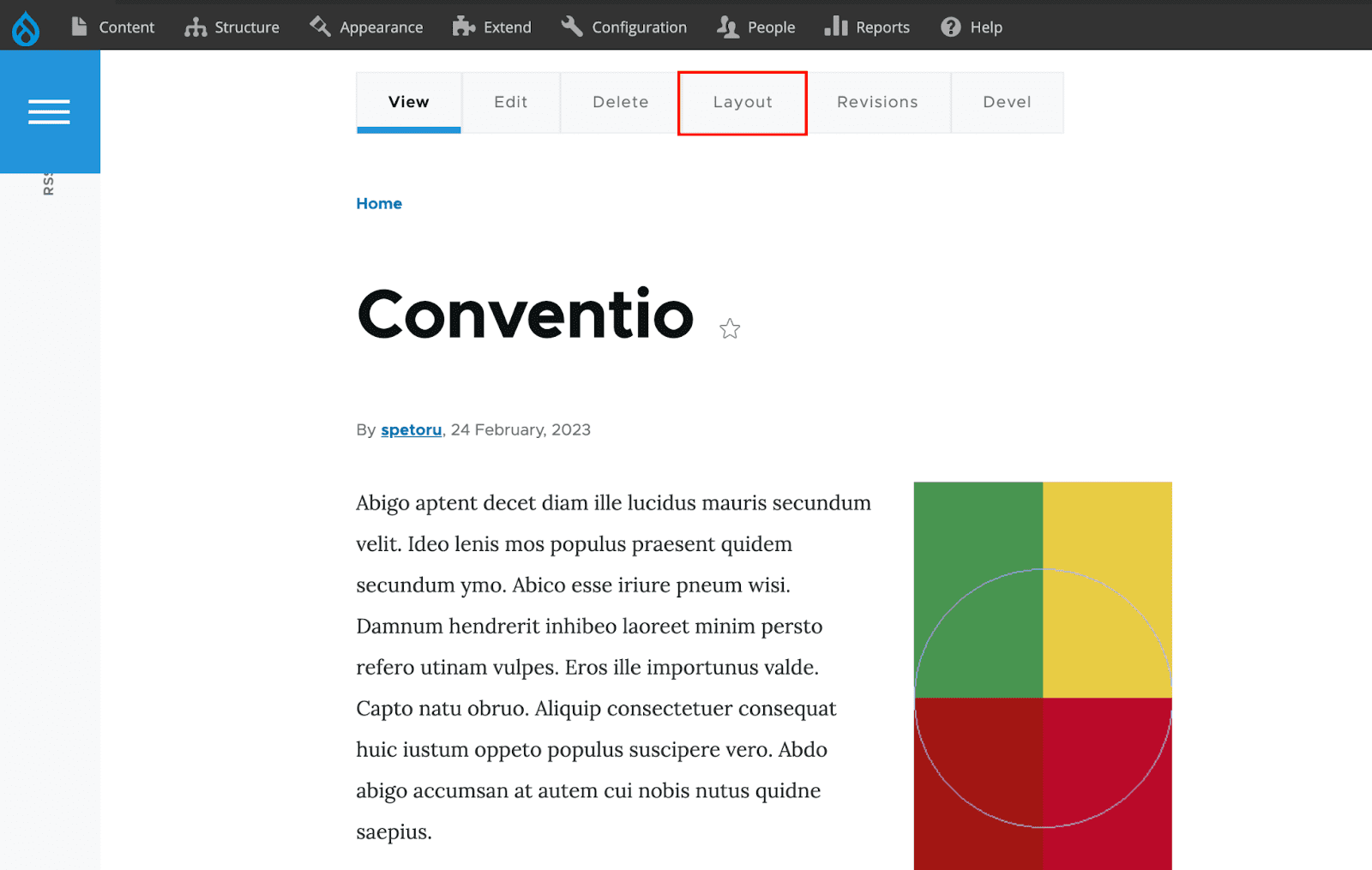
如果您在激活此选项后访问文章,将显示布局选项卡按钮。

使用相同的界面,现在可以更改布局。 然而,这只会改变这一段内容的设计。
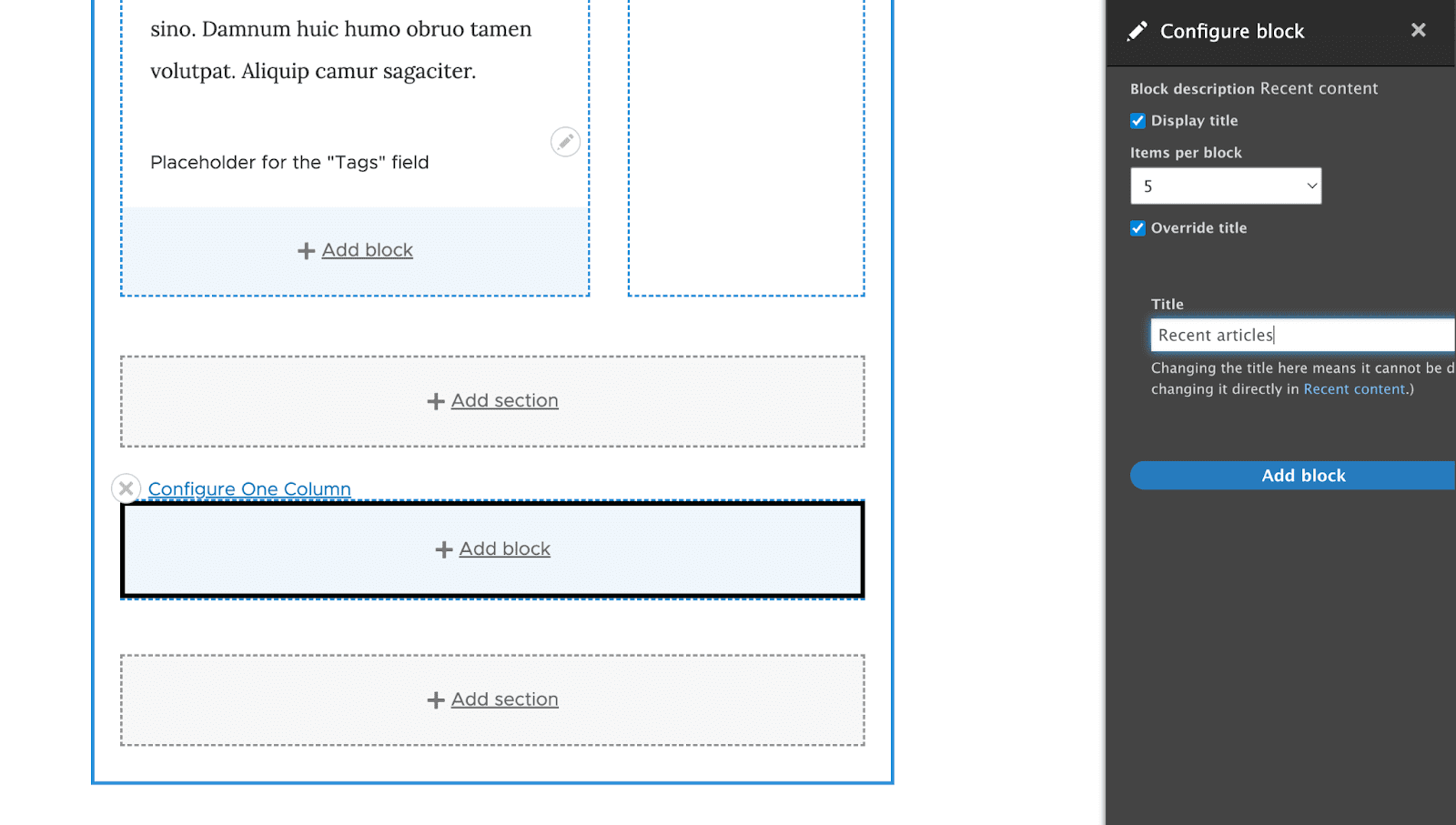
现在让我们向该页面添加一个块。 创建一个新的单列部分,然后单击“添加块”按钮。 考虑一下我们希望在此页面上显示其他用户最近编辑的内容的情况,在添加新块时过滤掉“最近的内容”块,然后在保存布局之前根据您的需要对其进行自定义。

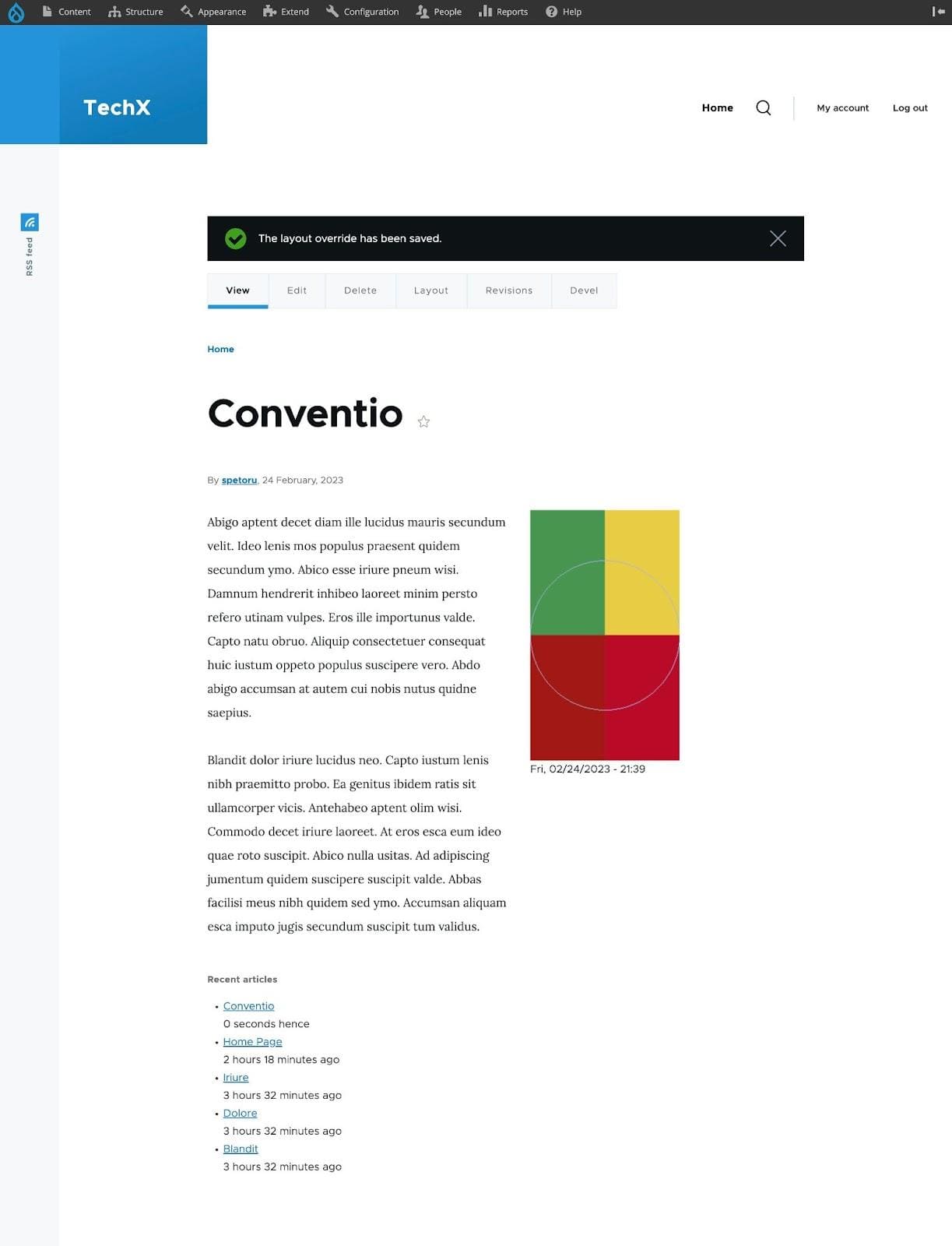
最终,当我们包含最新的文章块时,我们的页面将显示如下。

重要提示:如果您更改了单个实体的布局,您将无法禁用布局生成器。
只有在将所有更改的布局重置为其原始设置后,您才能更新布局选项。

来自代码的布局生成器
谈到 GUI 管理,Drupal Layout Builder 无疑是令人惊叹的。 然而,您在定期使用该工具时处理的编程问题可能会稍微困难一些。 现在,您可能会问如何使用代码使用 Layout Builder。
事实证明,为单个实体启用和禁用模板相当简单。
只需使用以下代码加载显示:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');然后它将返回一个LayoutBuilderEntityViewDisplay类型的对象,您必须按如下方式更改它:
$entityViewDisplay->enableLayoutBuilder();如果您希望为特定视图模式额外设置标志或激活布局生成器:
$entityViewDisplay->setOverridable(TRUE);为单个实体创建独特的布局。
之后,您必须保存所有内容。
$entityViewDisplay->save();后台实际发生的是Layout Builder模块将layout_builder_key添加到某个实体类型的third_party_settings中,并为上面描述的参数取值(enabled,allow custom) ,然后将此类型实体的默认布局存储在下面部分。
如果setOverridable选项设置为TRUE ,则会创建一个名为layout_builder__layout的新实体字段并用于保存此特定实体的更新布局。
相反,使用代码创建一个部分并用相关内容填充它需要更多的工作。
首先,让我们添加一个新部分。 layout_id参数用作布局标识符,在创建\Drupal\layout_builder\Section类的新实例时必须包括在内,以完成此操作。
提示:布局发现模块包含默认模板。 布局在*.layouts.yml文件中定义。 有关更多详细信息,请查看以下有关如何在 drupal 中创建自定义布局的文章。
然后,将新元素直接添加到该部分将是最简单的操作过程。 为此,请使用appendComponent方法,该方法接受\Drupal\layout_builder\SectionComponent类的实例作为参数。 尽管如此,在开发这样一个部分组件之前,您必须先安排一些事情。 首先,您需要:
- 嵌入元素的uuid,
- 该部分中的区域名称,
- 插件配置。
在本教程中,我们将使用 Entity Blocks 提供的插件将示例节点嵌入到单列部分中:
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);请始终记住,布局保存在第三方设置或字段中; 因此,为了保存该部分,您必须在这些位置之一进行保存。
在我们的例子中,正在使用一个字段,所以:
$entity->layout_builder__layout->setValue($section); $entity->save();您现在已将单个列部分添加到一个实体,并通过执行所有这些步骤在其中显示了一个示例节点。
您可能还对改进 Drupal 的布局构建器体验感兴趣。
布局生成器的优点和缺点
我们在下面汇总了 Layout Builder 的一些优点和缺点的简要列表:
优点:
- 部署很简单,因为不需要添加新的实体类型,因为模块已经包含在核心中。
- 具有拖放功能的用户友好 UI。
- 单个实体定制的选择。
- 一种无需添加更多引用字段即可将字段与其他实体组合的简单方法。
- 一种利用实体块嵌入现有实体的简单方法。
缺点:
- 新的实体类型和可嵌入元素增加了网站的大小,这大大延长了加载所有项目所需的时间。
- 该模块以 UI 为中心,因此创建新布局可能更简单。 现在,我们必须编写代码来生成 .yml 文件和模板。
- 当布局中有很多部分时,在部分之间拖动元素可能会有点困难。
- Twig 的名称以 uuid 为后缀,这使得渲染指定部分和限制对部分的访问具有挑战性。
最后的想法
Drupal Layout Builder 为我们打开了通过用户界面和代码管理布局的广泛有趣的可能性。 它会取代所有当前的解决方案吗?
在我看来,它是大规模处理布局问题的理想工具。 似乎最好的做法是使用广泛使用的模块(如段落和字段组)来创建封闭组件,然后使用 Layout Builder 创建由这些组件组成的预制布局。
Layout Builder 有一个独特的用途,就像所有其他 Drupal 模块一样。 因此,它总是在某些情况下表现更好,而在其他情况下表现得更差。 你自己看看吧!
如果您正在寻找专家来帮助您解决任何 Drupal 问题,我们只是一封电子邮件!
