电子商务的最佳 Magento 2 所见即所得编辑器
已发表: 2020-06-29内容
- 什么是 Magento 2 所见即所得编辑器?
- 七大所见即所得软件解决方案
- 微型MCE
- 可视化编辑器
- 夏日笔记
- 鹅毛笔
- Froala 编辑器
- CKEditor 4
- 内容工具
- Magento 2 所见即所得编辑器
- TinyMCE 4 - 所见即所得编辑器专业版
- 如何在 Magento 2 中配置 WYSIWYG 编辑器 [2021 年更新]
- 如何启用/禁用 WYSIWYG 编辑器
- 概括
Magento 2 是目前在线商店使用最广泛的开源 CMS 平台之一。 全球约有 20% 的电子商务网站基于该平台,其功能处理的交易金额超过 1550 亿美元。
Magento 所见即所得编辑器允许为不熟悉 HTML 的每个人编辑相关内容,这通过无需手动指定标签和属性来加速发布。 因此,您可以尽早在 Magento 2 中看到项目的最终外观。 让我们来谈谈它 有一个项目吗?

什么是 Magento 2 所见即所得编辑器?
如果您想知道什么是所见即所得编辑器,那么您终于找到了答案。
WYSIWYG(所见即所得)旨在编辑文档的呈现形式,而无需对源代码进行任何操作并手动编写任何块。 所有需要操作的是编辑器的内置组件,以查看未完成的文档、项目或事件的大图(WYSIWYG Lighting Design)。
程序员和编码人员倾向于批评这种设计方法,抱怨所涉及的“脏”代码占很大比例。 然而,现代编辑器不断改进,有些编辑器能够以最小的缺点授予高质量的工作流程。
最初,浏览器主要支持WYSIWYG 编辑功能,但阅读功能逐渐变得更加注重(不考虑输入表单中的文本编辑)。 然而,现代浏览器很容易受到网页编辑的影响。 进行任何更改时应注意的重要时刻包括以下内容。
自定义模式可以通过两种方式启动:
- designMode - 编辑单个元素(窗口、框架);
- contentEditable - 编辑带有文本的元素。
document.execCommand方法允许启动用于编辑区域和样式化标签的命令(字体自定义、添加链接等)。
启动按钮更改时应使用event.preventDefault 。 否则,仅处理按钮时不会执行命令。
文本安全检查允许确定它是否包含打开 XSS 攻击机会的有害 JavaScript 元素。 在某些浏览器(如 Firefox)中,它默认启用,限制使用缓冲区相关功能(例如,复制/粘贴)。 可以在 about:config 的帮助下移除限制。
如果需要,可以通过 HTML 创建可编辑的内容,这使您可以使用 React、Angular 和其他类似框架来彻底管理无法编辑内容的组件。
让我们来谈谈它 有一个项目吗?
七大所见即所得软件解决方案
WYSIWYG 编辑器用于创建应用程序、各种用途的网站或用于内容管理任务。 他们不一定需要 HTML 知识或编码技能。
这种高效的编辑器应该具备以下特性:
- 一个单独的基于文本的内容编辑界面
- 所有标准文档处理功能;
- 能够编辑代码并在出版物中查看其预览;
- 通过连接的工具集成、导出和发布内容。
以下软件解决方案提供了更多功能。
微型MCE
为 Atlassian、Medium 和 Evernote 等提供支持的最易于访问且多功能的编辑器之一。 支持云和混合部署,并且可以与一些最著名的框架集成 - React、Vue、Angular。
可视化编辑器
这允许在项目中进行更改和更正,而无需通过 wikitext 标记。
夏日笔记
Bootstrap SummerNote 中的超级简单 WYSIWYG 编辑器 - 一个允许在线构建自定义编辑器的 JavaScript 库。
鹅毛笔
一个开源编辑器,由于具有可消耗的架构和灵活的 API,因此可以轻松适应自定义要求和业务细节。
Froala 编辑器
基于 JavaScript 的编辑器,可轻松与最常见的开发环境集成,并具有流畅的界面。 一套很好的专用插件和详细的文档,只有这个更加高效。
CKEditor 4
具有基于浏览器架构的基于文本的编辑器,允许使用内容处理的通用和扩展功能。 仅通过商业许可证分发,但它是一个开源解决方案。
内容工具
一个很好的基于 HTML 的内容编辑器。 在同类 WYSIWYG 工具中拥有相当高的用户评分。
另请阅读:如何聘请最好的 Magento 开发人员

Magento 2 所见即所得编辑器
在基于 Magento 2 的电子商务资源构建方面,WYSIWYG 用于编辑后端内容,无需任何编程技能。 这些是此类基本的 Magento 专用编辑器。
TinyMCE 4 - 所见即所得编辑器专业版
默认情况下通常使用的基本 magento 所见即所得编辑器。 主要功能包括:
- 实时拖放添加照片/视频文件、多次上传和文件大小自定义;
- 基于文件标题的自动标题和描述(支持多个文件以及名称为 UTF-8 Unicode 的文件);
- 添加 Magento 小部件、块、变量和 URL;
- 搜索、排序、自定义和智能查看模式;
- 深入定制 - 小部件、图库和变量可以作为插件实现,无论是批量还是单独用于其他每个实例。

Magento 2 页面生成器
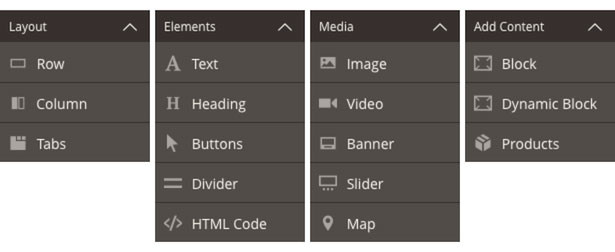
有了这个,用户就可以获得一种备受期待的能力,无需任何代码更改即可创建自定义页面。 Page Builder 是一个可视化编辑器,允许通过方便、直观的界面(也具有拖放功能)自定义页面。 通过拖放预先准备好的内容类型来添加资产 - 可以在菜单中查看可用选项。

一般来说,内容类型的主要功能包括:
- 通过拖放创建出版物;
- 调整店内预览;
- 构建输入表单和设置。
有两种主要类型的页面构建器配置取决于最终用户的需求:
- 现有类型的扩展;
- 创造新的。
编辑器与具有基本功能的 Magento Commerce 集成,可供所有 Magento 开源所有者购买。
另请阅读:Magento 迁移完整指南:将您的电子商务商店从任何平台迁移到 Magento
如何在 Magento 2 中配置 WYSIWYG 编辑器 [2021 年更新]
您已经知道 Magento 2 WYSIWYG Editor 是什么以及顶级 WYSIWYG 软件解决方案。 您可能想知道如何在 Magento 2 系统中添加 WYSIWYG 编辑器。 所以,现在是展示如何在 Magento 2 中配置 WYSIWYG 编辑器的时候了。继续阅读以了解 4 个简单步骤。
如何启用/禁用 WYSIWYG 编辑器
使用 Magento 2 所见即所得编辑器,您可以轻松创建 CMS 块和页面、产品描述和类别。 在不涉及任何 HTML 的情况下添加和编辑文本、小部件、链接、变量和图像很简单,并在后端查看您的操作的直接结果。
但是,您应该记住,编辑器会在代码中添加额外的空格,或者在编辑现成的页面或块时可能会将其保存为不兼容的格式,这可能会导致标记和设计问题。
为了避免这种可能的困难,最好在更改 HTML 代码时启用/禁用编辑器,这需要以下操作序列。
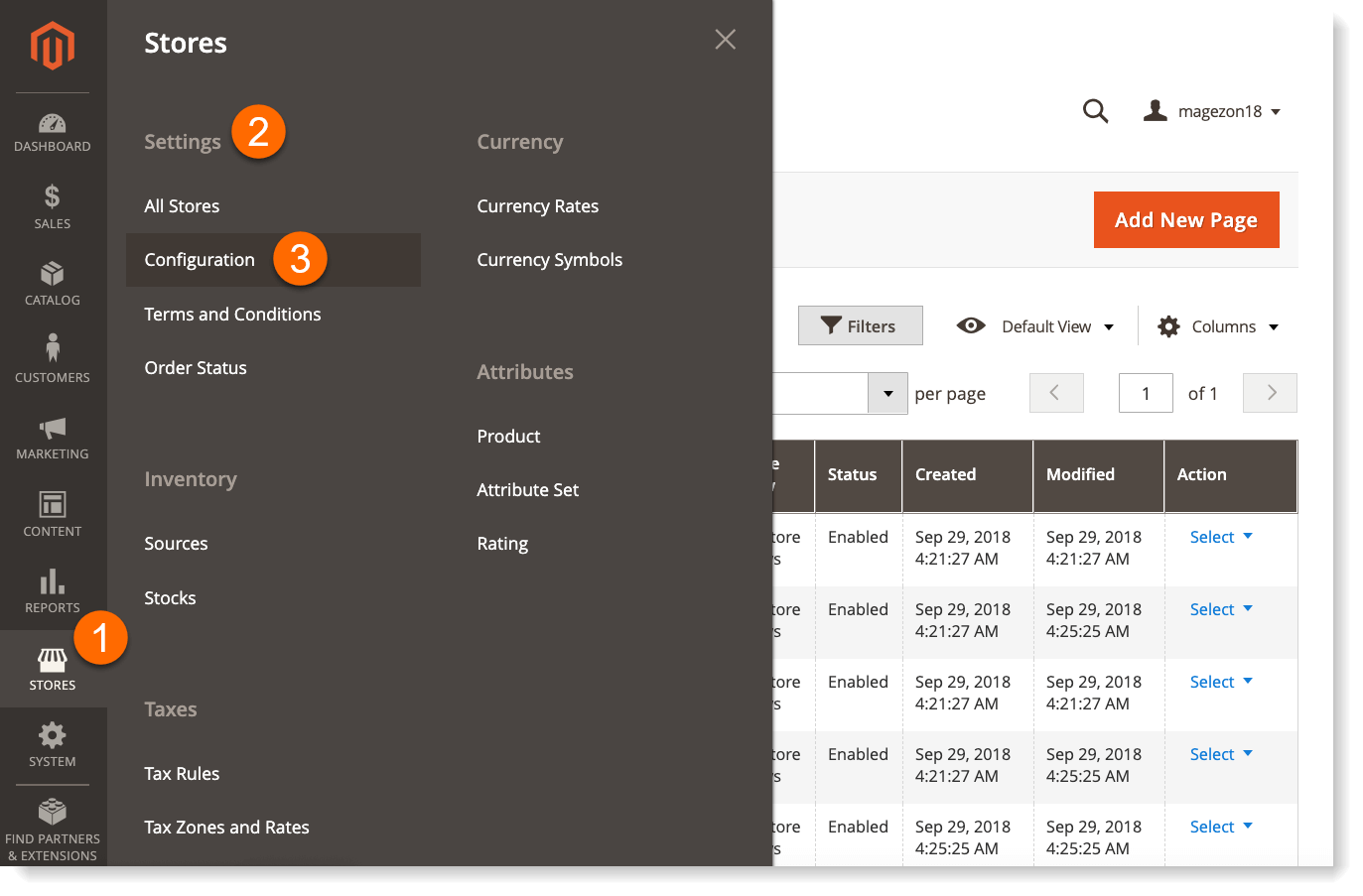
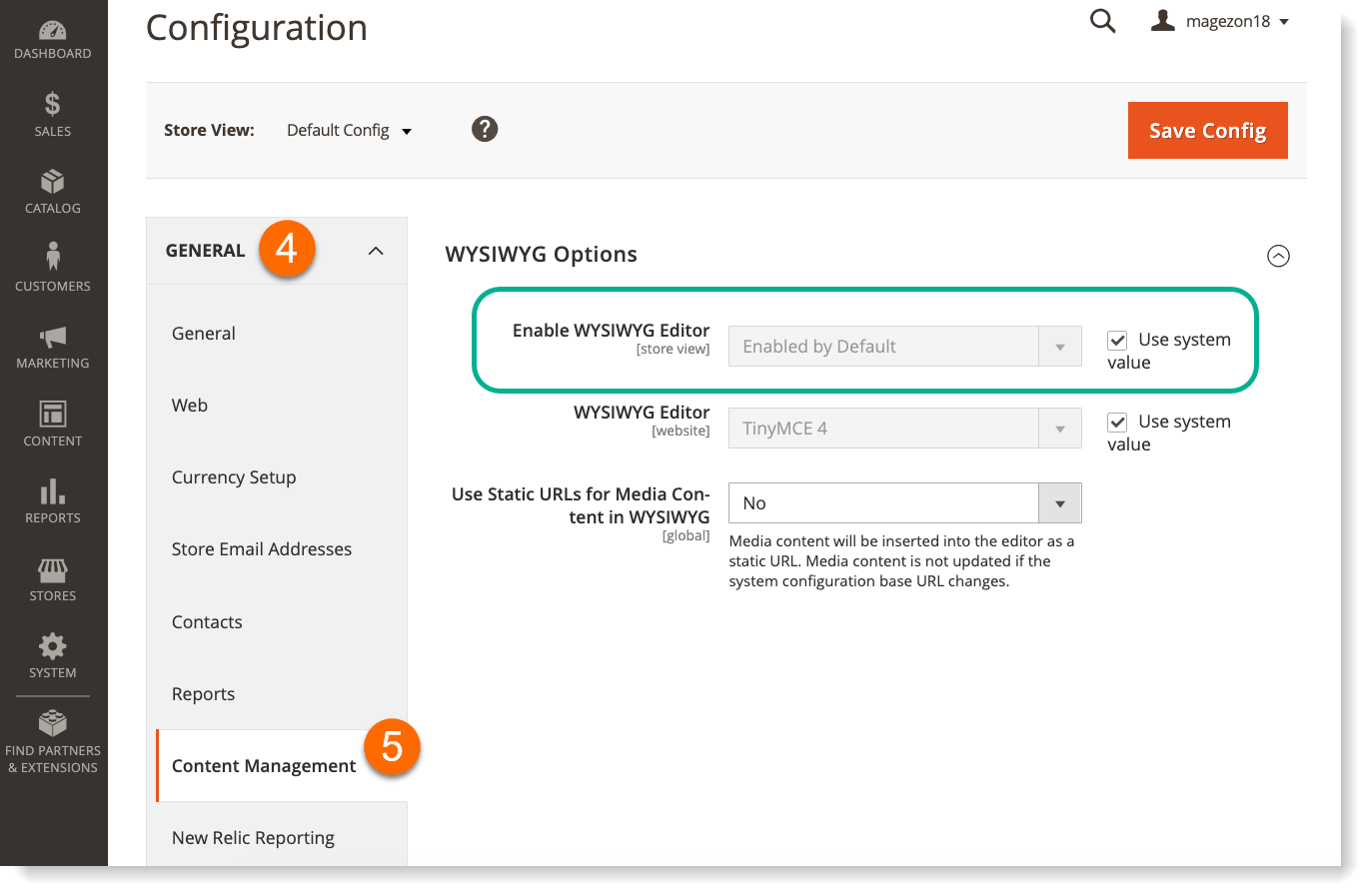
- 进入管理面板->商店->配置;

- 单击“常规”->“内容管理”以查看启用/禁用选项。

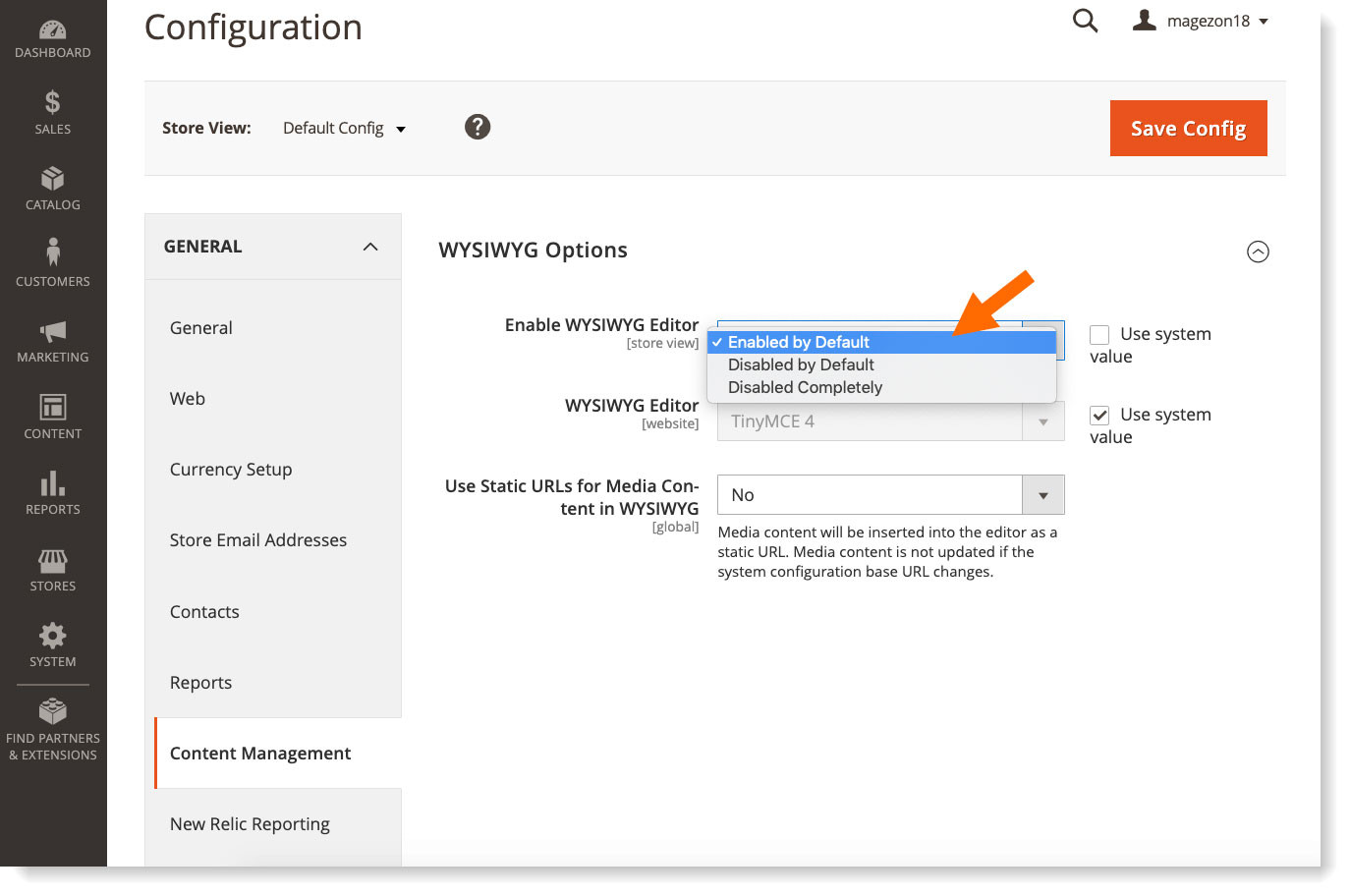
- 默认情况下启用所见即所得。 要禁用它,请取消选中使用系统值选项并选择下拉菜单选项
- 默认情况下禁用 - 加载页面时 HTML 编辑器将可见,您可以将其切换为 WYSIWYG 编辑器;
- 完全禁用 - 将完全禁用编辑功能。

- 保存所有更改。 如果您遇到 Magento 2 WYSIWYG 编辑器无法正常工作的问题,您应该通过以下方式检查所有主要要求并清理缓存:
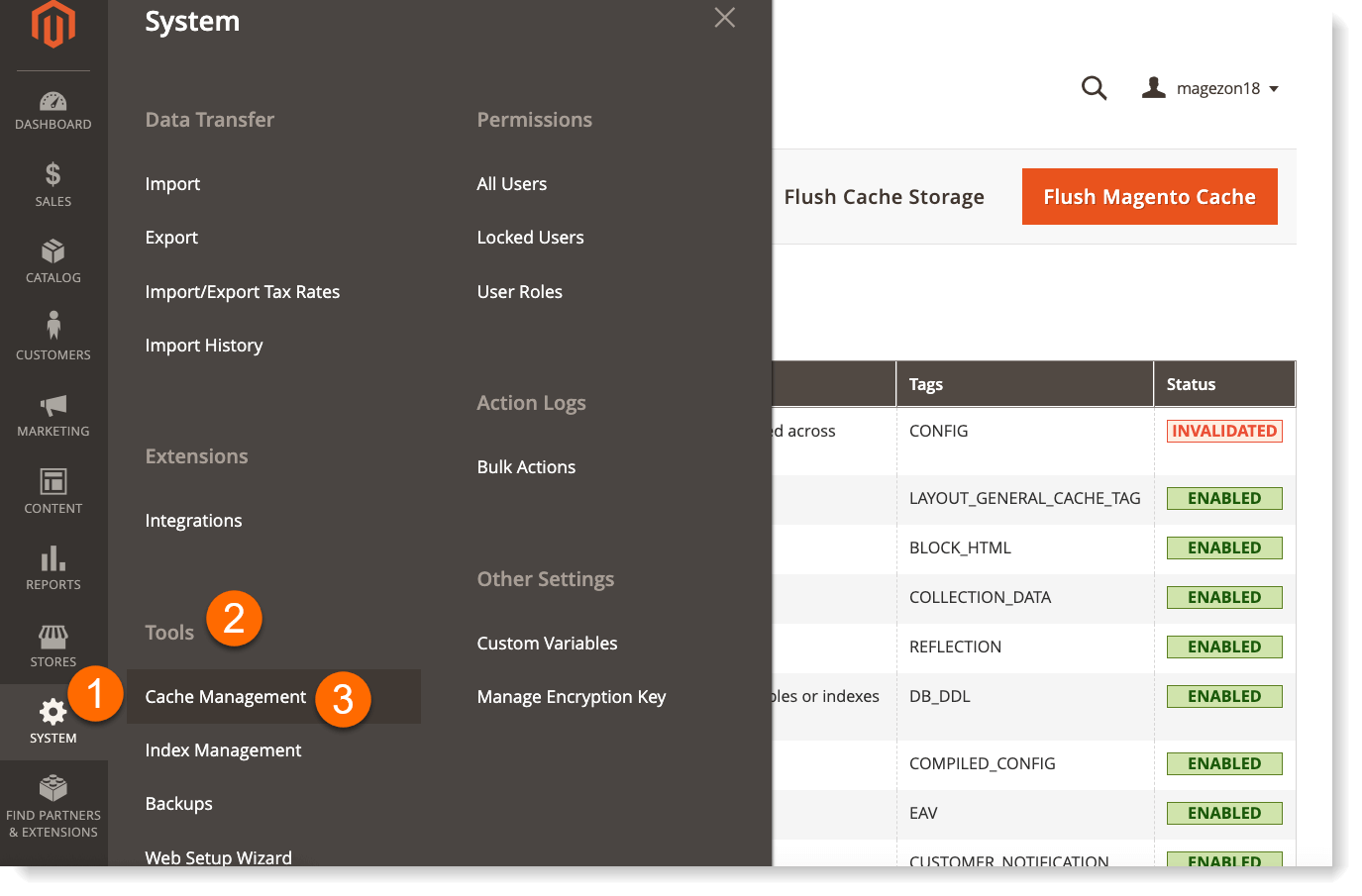
- 进入系统->工具->缓存管理;

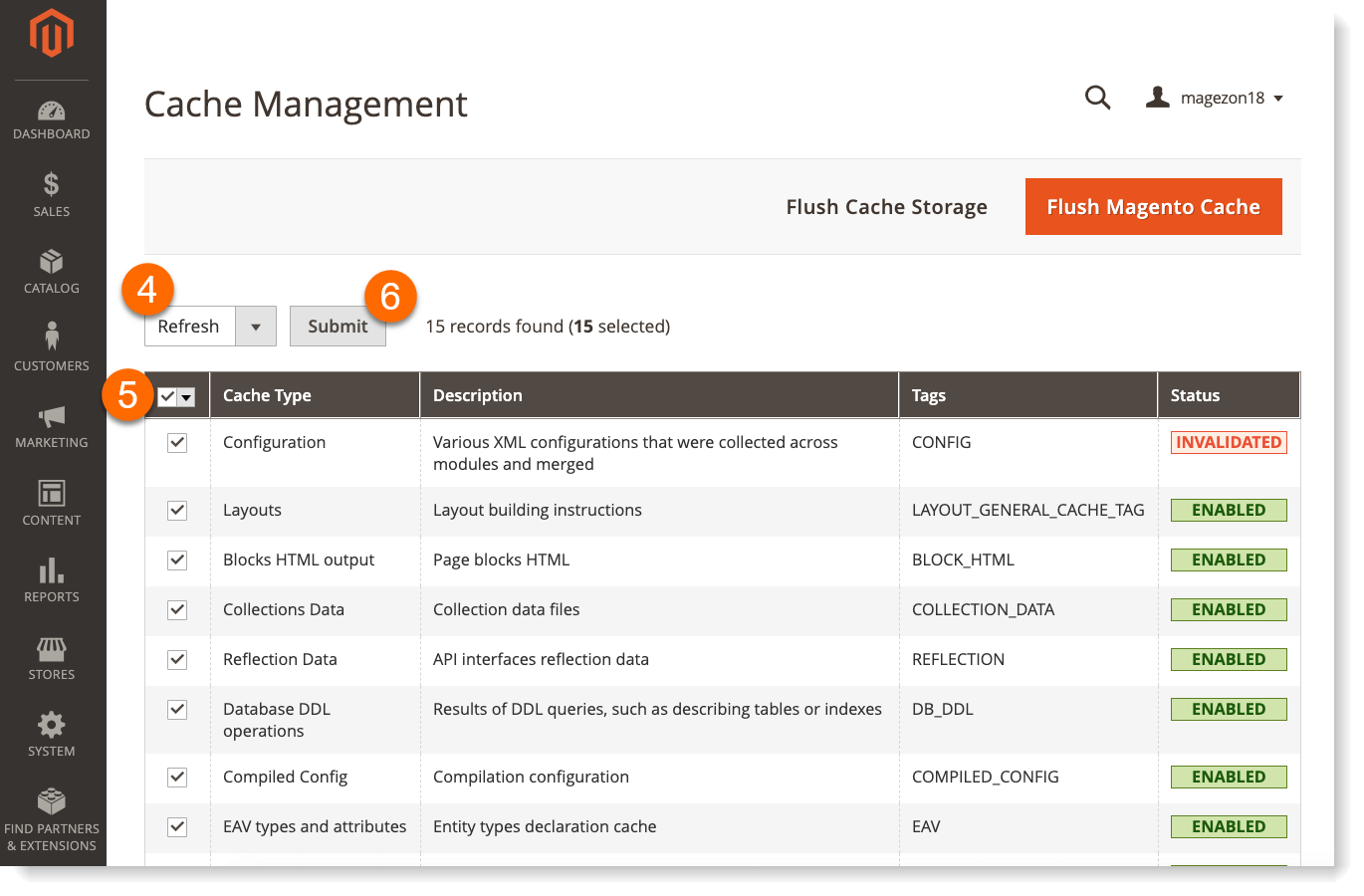
- 在列表中,点击刷新->全选->提交。

- 进入系统->工具->缓存管理;
概括
在创建网站时选择 WYSIWYG 编辑器应该基于公司目标、需求、用户体验要求、预算、营销策略、技术基础和其他一系列方面。 因此,不可能有单一的通用最佳选择。 然而,使用 Magento 2 是进步公司的最终选择。
有些人可能认为解决方案定价不合理,但请放心,从长远来看,您花在它上面的每一分钱都会得到回报。 如果您身边有一支专业的、合格的开发团队,他们在电子商务方面拥有良好的 BA 专业知识,那么与使用 Magento 2 相关的大多数挑战都可以成功解决。
如果您仍在寻找体面的业务合作伙伴来帮助您解决任务并克服问题中的挑战 - 立即联系 Dinarys 专家。 我们在电子商务领域拥有深厚的专业知识,可以澄清任何细微差别,并帮助您最正确、最有效地实施和启动您的项目。
