开发渐进式 Web 应用程序后需要做的 10 件事
已发表: 2022-06-01在成功启动新的渐进式 Web 应用程序 (PWA) 之前,您需要做什么? 为什么开发渐进式 Web 应用程序后的支持必不可少? 在这篇文章中找出所有关于它们的信息!
PWA 功能测试

功能测试是关于系统验证是否按预期工作。 PWA 在不同结构的设备上发挥不同的作用。 因此,需要在真实设备上进行测试以验证功能是否正确。
以下是 Google 建议检查的 PWA 性能的一些具体说明:
服务人员
这个 Javascript 文件是 PWA 的核心,它在后台独立运行,位于 Web 应用程序、网络和浏览器之间。
它的组织方式使其可以拦截网络请求,并启用非人类功能,例如推送通知和后台同步。
以下是您需要与 Service Worker 核对的 4 件事:
- 推送通知
- 安全的浏览体验
- 断开连接
- 跨设备响应
清单文件
PWA 的清单文件是一个 JSON 文件,它使 Web 应用看起来像原生应用。 需要仔细查看的清单文件的重要点是:
- 身份:包含名称、简称和描述。
- 演示:检查是否有完整的起始 URL、方向、主题颜色、背景颜色和显示列表
- 图标:该属性设置为用于主屏幕图标或任务视图图标的站点视觉标识。
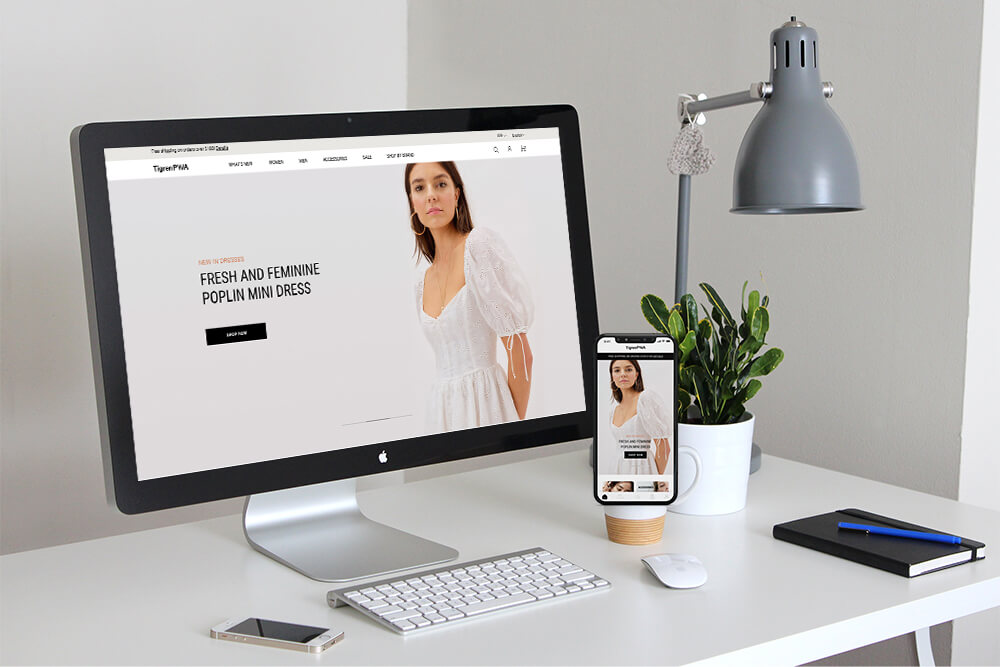
PWA 设计测试
在桌面上

设计的质量首先取决于访问他们想要的任何地方的难易程度,没有任何错误或滞后。 为了让您的观众享受现场体验,他们必须从第一眼就知道它的全部内容以及它是如何工作的。
那么你的 PWA 应该具有美观、引人注目的外观和感觉。 布局和元素、颜色和字体的和谐以及像悬停这样的高效效果是最终的关键。
此外,额外的修饰以吸引潜在客户购买或降低买家的风险认知并获得更多信任,并且喜欢也将极大地影响您的设计性能。
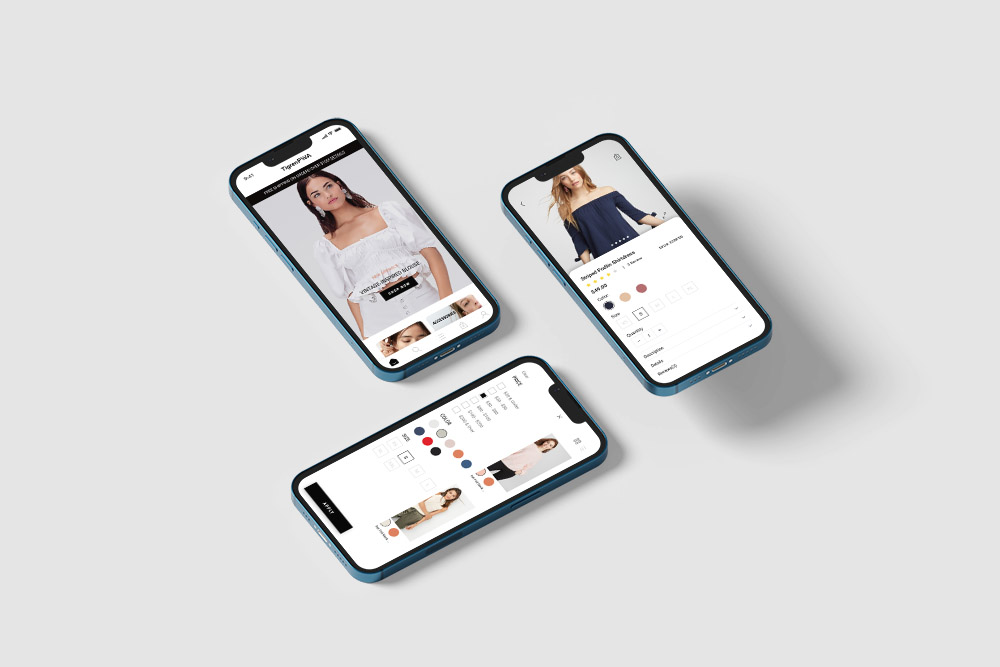
在移动
移动版本是 PWA 独特的类似应用程序的 UX 释放其全部潜力的时候。 与其让设计在移动设备上保持成比例的响应,你的 PWA 应该有一些来自其专业的香料。

提升类应用功能的优势,移动设计可以提供全屏视图、添加底部导航、侧拉式菜单和预先搜索,使其非常类似于完全原生的应用浏览。
网络稳定性测试
其次,时常保证网站功能稳定、深入。 这在 PWA 集成之后很重要,而不是从一开始就开发 Progressive Web App。
开发人员必须确保原始 Web 功能在新系统中运行良好,并与其他内置功能顺利运行。 如果他们发现任何功能无法继续,您可能会考虑更换或重建它。
优化 PWA 的速度和性能
令人印象深刻的是,由于 PWA 在其快速加载过程中超过了其他 Web 应用程序,它们仍然会受到所采取的活动和存储的数据的影响。
因此,最好在启动之前优化站点图像和代码,以便您的 PWA 可以尽可能快地运行。 这也将减少未来的维护工作量。
发布并提交给 Google 以进行索引/重新索引
如果是新建的 PWA,而不是 PWA 从常规网站的提升,则需要提交 Google 索引和排名。 对于第二种情况,即使您的网站已被索引,我们建议您提交重新索引。

因为 PWA 在很多方面都支持 SEO,所以如果你不重新提交让谷歌搜索引擎知道你的专业,从而提高你的网站排名,那将是一种浪费。
通过指导通知目标用户
PWA 仍然是一种相对较新的网络应用技术。 许多用户仍然依赖他们现有的网站知识进行交互。
这就是为什么作为所有者,您应该告知潜在客户您使用 PWA 为他们准备的所有内容,并向他们展示如何充分利用 PWA。
推广 PWA
作为 PWA 的早期采用者之一,您拥有使自己成为聚光灯的强大武器。 推广 PWA 的辣酱是实现它的方法。 让用户知道你有东西比原生应用更好。
您可以使用具有引人入胜或信息丰富的语气以及定期、一致的内容计划的社交媒体来获得可见的结果。 为您的受众提供价值的另一种方式适合您的行业运营,例如用户指南、具有真实互动的免费虚拟研讨会等。
发送推送通知以吸引用户
一旦你有了一个完整的 PWA,为什么不利用它来让人们更加了解你的新网站有多棒呢? 从您的网站发送推送通知以吸引人们。 当用户访问您的新 PWA 时,他们可以有更多时间体验它提供的引人入胜的旅程。 后来,当他们收到更多 PWA 时,他们就知道发生了什么。
当您使用它来建立信任、赢回放弃的购物车订单或发送有关更新、事件和新品的个性化消息时,该消息非常有用。
定期更新 PWA
无论您使用哪个平台或服务器,它们都需要经常更新以增强安全性、更新功能和修复错误。 使用 PWA,只有在以下后续操作之后,更新才能自动发生:更改通知以及在下一次 PWA 加载时激活新采用。

因此,当您在后端下载新更新时,重新加载站点,PWA 会自动更新为最新版本。 这应该经常发生。
衡量 PWA 性能和结果
最常见的网站衡量指标是用户数量、跳出率和会话持续时间。 您可以在后端的任何网络分析系统中获取这些信息。 以下是衡量 PWA 性能的方法,取自所报告的 PWA 的成功操作:
George – 英国服装品牌,增长速度加快了 3.8 倍,页面浏览量提高了 20%,转化率提高了 31%。
衡量网站性能的另一种方法是通过 Google 著名的 Lighthouse Score,您可以在其中查看对移动设备和桌面设备上的 PWA、性能、速度、SEO 等的评估。
外卖
这些是开发渐进式 Web 应用程序后需要考虑的 10 个最重要的点。 我们希望这份简短的清单对您有所帮助。
供您参考,这正是我们在 PWA 启动后所做的,以帮助我们的客户成功启动。 因此,如果您想要一个可靠且支持性的 PWA 开发服务提供商,请联系 Tigren ([email protected])。 您的 PWA 将由我们得到最好的处理!

阅读更多:
选择不会出错的 PWA 开发公司的步骤
渐进式 Web 应用程序开发成本的完整指南
全球前 10 名渐进式 Web 应用程序开发公司
从 PWA 开发中获益的 5 个技巧
