响应式网页设计:在线业务的基本优势
已发表: 2019-11-16您是在线企业主吗? 你是站长? 您正在寻找使您的网站和业务在竞争中保持领先的方法。 您想扩大影响范围,提高转化率并让客户满意。 因此,获得响应式网页设计应该是您的首要任务。
最新更新:我们刚刚发布了 Claue Multipurpose Magento 2 主题的 2.0 版,其中包含一系列性能改进和独家功能。 立即查看此主题:Claue Magento Theme 2. 0

现场演示
Claue – Clean, Minimal Magento 2&1 Theme是现代和干净的电子商务商店的绝佳模板,具有 40 多种主页布局和大量商店、博客、投资组合、商店定位器布局和其他有用页面的选项。 Claue 版本 2. 0 带有一系列独家功能,包括:
- 基于 Luma 主题。
- 满足 Magento 主题的所有标准
- 显着的性能提升
- 与大多数第三方扩展兼容。
- 与 Magento 2.4.x 完全兼容
第二个高级版本与之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 并想更新到 Claue 版本 2,则只能重建新网站,而不是从旧版本更新。 现在,让我们回到主题。
2015 年,谷歌宣布移动友好、响应式网页设计将提升他们的搜索引擎排名。 因此,不可否认,响应式网页设计已经变得更加流行和重要。 在本文中,我们将展示您的企业采用响应式网页设计时的基本优势。
1.什么是响应式网页设计?
响应式网页设计针对在不同类型的设备、屏幕和分辨率上的查看进行了优化。 换句话说,这种响应式网页设计适应了可用的查看空间。 它为用户提供了良好的体验。 此外,用户不必通过滚动条左右移动或放大、缩小来阅读文本和查看图像。
什么不是响应式网页设计?
一个在移动设备上看起来与在桌面上看起来完全一样的网站(但尺寸更小)。 这不是响应式网页设计。 通过响应式网页设计,用户可以在他们选择的设备上阅读、导航和与网站交互,而无需放大或缩小。
2. 移动网页设计和响应式网页设计的区别
许多人倾向于将移动友好的网页设计与响应式网页设计混淆,但这并不完全相同。 移动友好的网络在移动设备上看起来不错,但在分辨率更高的设备上可能不太好。
对于响应式网页设计,网站只有一组页面和一组代码。 这些页面适应不同的设备。
3.响应式网页设计对在线业务的优势
改善用户体验
响应式网页设计为用户提供更好的体验。 表明用户体验质量的主要因素是他们在您的网站上花费的时间。 如果由于必须不断捏合和缩放而难以使用或导航,它们将不会留在您的网站上。
相比之下,如果您的网站响应屏幕大小的变化,用户将不会在访问菜单、链接、按钮或填写表单时发现问题。 结果,这可以更好地改善用户体验,然后他们会在您的网站上花费更多时间。
增加移动流量
研究表明,近 52% 的全球网络流量来自移动设备。 首先,您检查有多少访问者来自移动设备以及他们在您的网站上花费的时间。 然后你实现响应式网页设计并比较这两个数字。 因此,当您的网站适应视口宽度时,这些访问者的移动访问量和停留时间会增加。 这也有助于您与客户保持联系,并在每一个可能的场合与他们互动。

通过响应式网页设计加快移动开发。
与创建网站的移动版本相比,创建响应式网页设计所需的时间要少得多。 由于时间就是金钱,响应式网页设计的成本自然低于替代方案。 此外,响应式网页设计的初始投资可能比创建两个单独的网站更昂贵。 但是,从长远来看,由于使用两个独立版本的网站的维护成本、特殊配置成本等,您最终会节省成本。
降低维护需求
您的网站的两个版本还需要两个内容策略、两个管理界面和可能的两个设计团队。 然后你必须划分时间和资源来管理两个站点。 但是,通过响应式网页设计,您的员工可以花费更少的时间来维护任务。 而且您有更多时间专注于营销策略、内容创建等任务。
更轻松的分析报告
流量来自何处以及用户如何与您的网站互动对于进行改进是必要的。 管理一个网站的两个版本需要开发人员通过多个转化路径、渠道和重定向来跟踪用户的旅程。 另一方面,通过响应式网页设计,您的网络统计数据将大大简化,因为您掌握的是一组数据。 您仍然可以深入了解哪些设备和浏览器正在使用,它们在哪里掉线。 您可以知道他们在您的网站上花费了多长时间。 此外,您无需从多个报告中读取数据即可获得准确的图片。
更好的网站加载时间
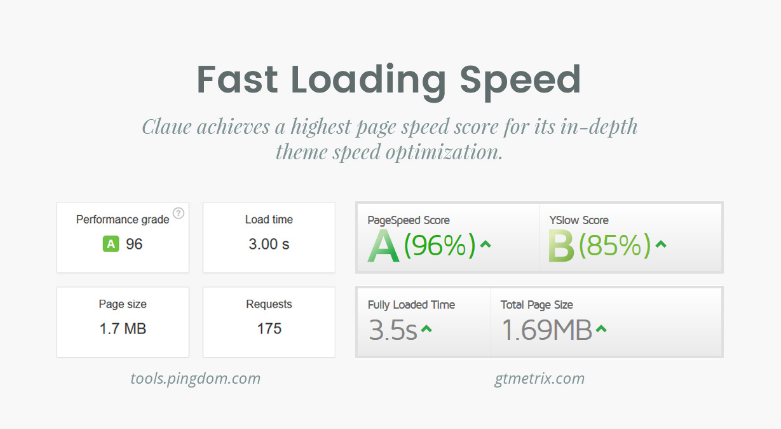
响应式网页设计通常在所有设备上加载速度更快,尤其是在智能手机和平板电脑上。 由于响应式图像和流体网格,加载页面所需的时间更少。 这会影响用户访问的持续时间。 研究表明,移动访问者倾向于放弃完成加载时间超过 3 秒的网页。 因此,确保您的响应式网页设计使用现代性能技术,例如响应式图像显示。 这可以提高您网页的加载速度。

响应式网页设计使加载速度更快 – ArrowHiTech
跳出率较低
响应式网页设计为访问者提供了更好的用户体验。 因此,他们很可能会在您的网站上停留更长时间,从而降低您的跳出率。 此外,访问者可能会点击您网站上的其他页面并浏览您提供的所有内容
更高的转化率
在您的网站上停留更长时间并降低跳出率是改善用户体验和建立信任的良好第一步。 然后它们会带来更好的转化率。 此外,在所有设备上提供一致的用户体验是转换新客户的关键。
改善搜索引擎优化
响应式网页设计的另一个优点是提高了搜索引擎排名。 自 2015 年 4 月起,Google 会考虑您网站的响应能力。 它是决定您的网站在搜索引擎结果页面中排名的信号之一。 此外,拥有单一的响应式网页设计而不是单独的桌面和移动版本可以避免重复内容的问题。 这会对您的搜索排名产生负面影响。

几乎所有的网站都可以做出响应。 它的成本取决于它所构建的网站和平台的复杂性。 您可以使用 ArowHiTech 的 Claue-Clean, Minimal Magento 主题来使您的网站具有响应性并受益于上述优势
