如何在 2022 年将 Google Analytics 添加到 WordPress 网站
已发表: 2022-01-08如果您是博客世界的新手,或者刚刚意识到需要进行网站分析,那么您来对地方了。
本指南不仅介绍了如何将 Google Analytics 添加到 WordPress 网站,还将帮助您注册 Google Analytics。
网站分析是了解您网站的受众的重要部分。 借助流量统计数据,您可以轻松改善流量、销售额和其他业务关键指标。
表中的内容
- 如何在没有插件的情况下将 Google Analytics 添加到 WordPress 网站?
- 如何在 WordPress 仪表板中添加 Google Analytics
- 如何查看谷歌分析报告
- 经常问的问题
如何在没有插件的情况下将 Google Analytics 添加到 WordPress 网站
有多种方法可以将 Google Analytics 添加到 WordPress 网站。 但我发现以下 2 对初学者来说是最简单快捷的。
- 方法一:手动添加代码
- 方法 2:利用 Google Tag Manager 的强大功能
方法一:用代码手动集成谷歌分析和WordPress(不用担心你只需要复制粘贴代码)
第 1 步:注册 Google Analytics(分析)帐户(免费)
第 2 步:选择媒体资源类型,例如网络或应用
第 3 步:输入您的财产的详细信息
第 4 步:从 Google Analytics(分析)仪表板获取跟踪代码
第 5 步:转到 WordPress 仪表板,然后转到外观->主题编辑器
步骤 6:在仪表板右侧找到header.php以复制并粘贴代码。 (如果您的子主题从父主题继承数据,您将看不到 header.php)
第 1 步:注册 Google Analytics(分析)帐户(免费)
注册 Google Analytics 非常简单,而且是免费的。 只需访问 https://analytics.google.com/,然后单击免费设置。

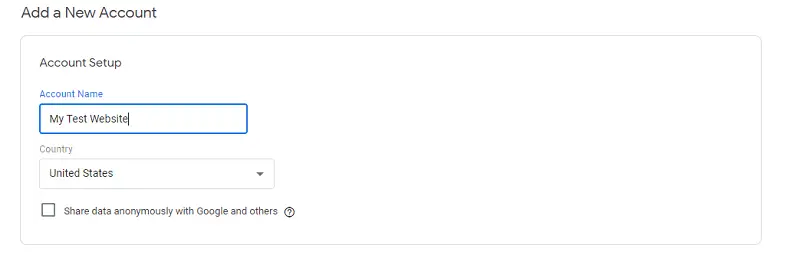
第 2 步:选择媒体资源类型,例如网络或应用
添加您网站的帐户名称并确保检查所有数据共享选项,然后单击下一步。
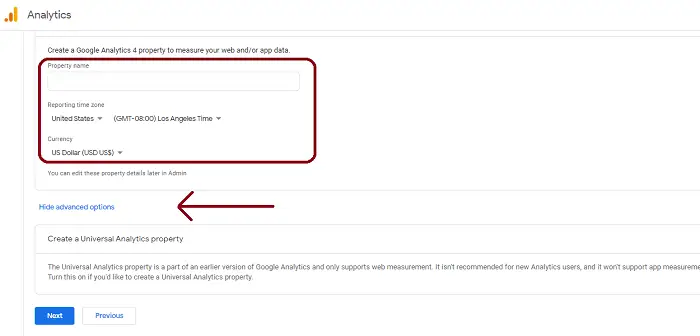
第 3 步:输入您的财产的详细信息
在这一步中,您必须再次添加您的网站名称作为属性名称,报告时间, 以及您的业务运营所使用的货币。
这将帮助您根据您的时区和货币生成报告,从而帮助您做出正确的业务决策。

现在单击“显示高级选项”,以便为您的网站设置通用分析属性。
如果您要跳过此步骤,Google 将自动在您的网站上安装新的 GA-4 版本。 (由于安装和数据收集的复杂性,目前不推荐这样做)。
Google Analytics 4 是 Google Analytics 的新版本。 这由人工智能驱动的洞察力提供支持,并提供更精细的数据,即更详细的网站分析,以帮助您改善业务。
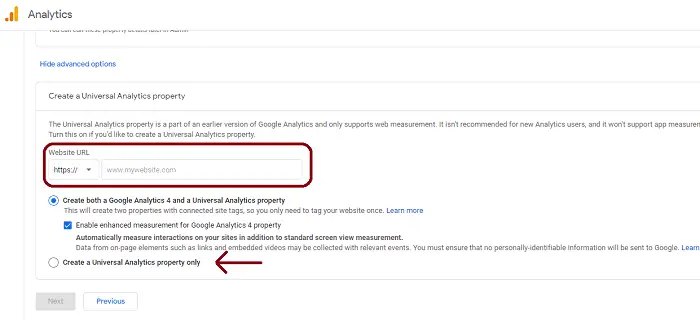
现在在高级选项中,输入您的网站 URL并选择仅创建 Universal Analytics 媒体资源,如下所示,然后单击下一步。

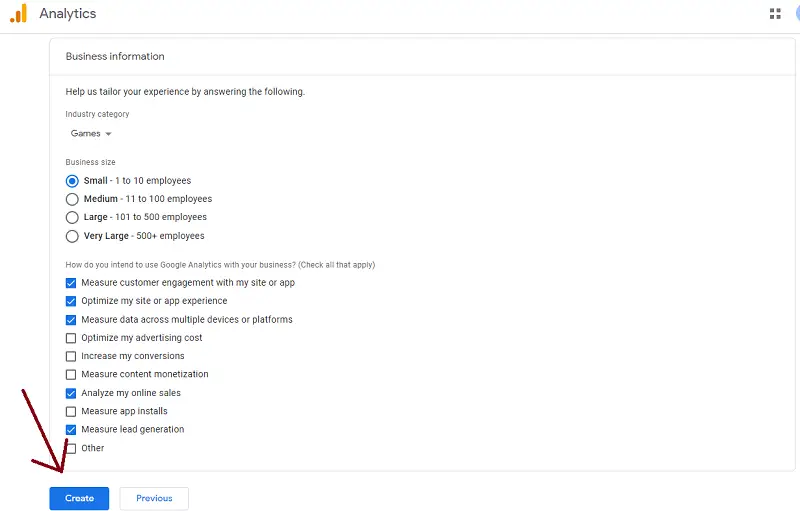
在下一个窗口中,您可以选择更多与您的业务相关的内容。 这包括行业、企业规模以及您计划如何将 Google Analytics 用于您的企业。
您可以选择适用于您的业务的内容,然后单击创建以在 Google Analytics(分析)中添加新属性。

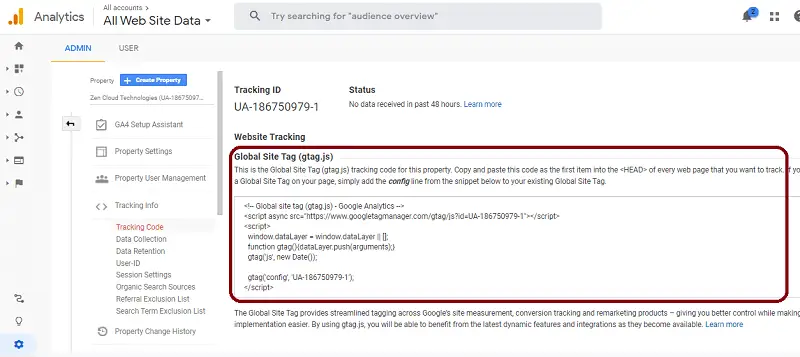
第 4 步:从 Google Analytics(分析)仪表板获取跟踪代码
在下一个窗口中,您将看到您的分析帐户的跟踪代码和跟踪 ID ,如下面的屏幕截图所示。

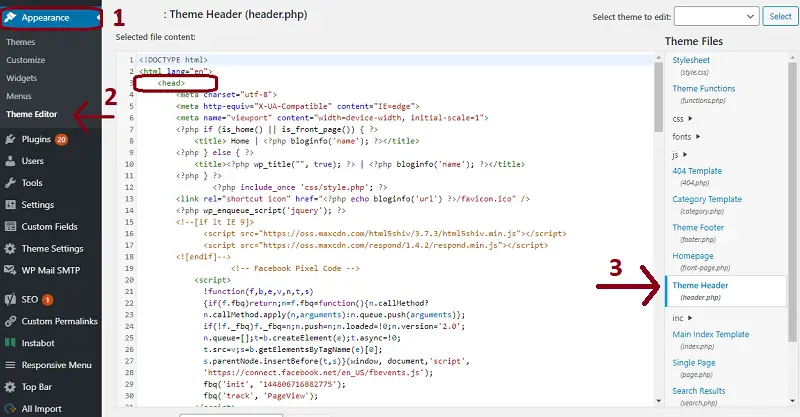
第 5 步:转到 WordPress 仪表板,然后转到外观>主题编辑器
我们距离在 WordPress 中跟踪我们的 Google Analytics 数据仅几步之遥。 进入 WordPress 仪表板后,单击左侧菜单中的外观,然后转到主题编辑器。
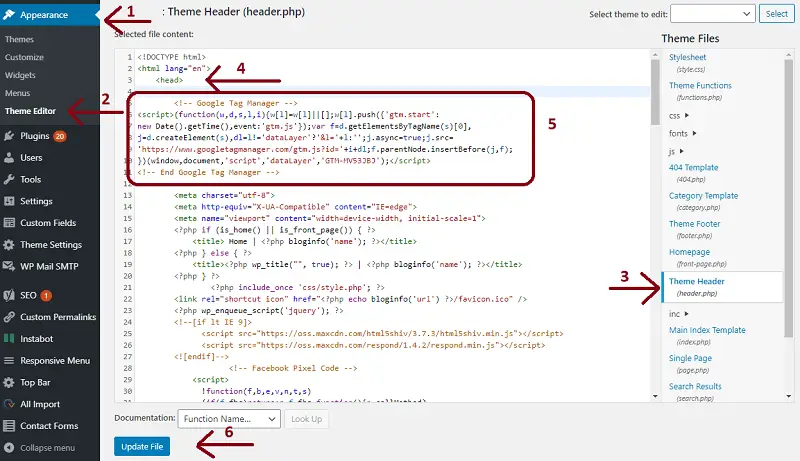
第 6 步:在仪表板的右侧找到 header.php。
在仪表板右侧显示的主题文件菜单中,单击主题标题。
如果您的子主题从父主题继承数据,您将看不到header.php。 要编辑父主题,请单击“选择要编辑的主题:” ,在它显示主题文件的正上方。
现在在主屏幕上找到<head>并粘贴上一步复制的脚本,然后单击更新文件。

现在 Google Analytics 已添加到您的 WordPress 网站。 通常 48 小时后,您将能够在 Google Analytics(分析)仪表板中看到数据。

方法 2:使用 Google Tag Manager 将 Google Analytics 添加到 WordPress
在我们尝试使用 Google Tag Manager 将 Google Analytics 添加到您的 WordPress 网站之前。 您必须确保您已注册 Google Analytics,并已完成上述步骤。
第一步:注册谷歌标签管理器(接受服务协议)
第 2 步:复制代码以在您的网站上安装 Google 跟踪代码管理器
第 3 步:第一个代码需要粘贴在 <head> 标记之后和 </head> 标记之前。 理想情况下,您应该将其粘贴在 <head> 标记之后。
第 4 步:打开 Google 跟踪代码管理器并将鼠标悬停到主屏幕
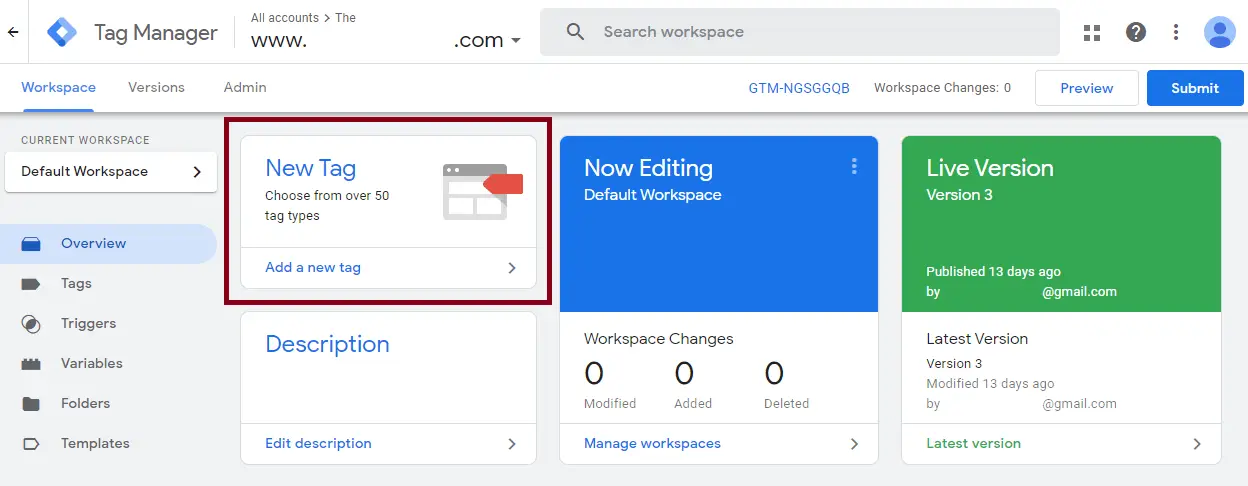
第 5 步:单击添加新标签。 在新窗口中为您的标签设置一个名称,例如您的网站名称。
第 6 步:在 GTM 中配置标签和触发器,以将 Google Analytics 添加到网站。
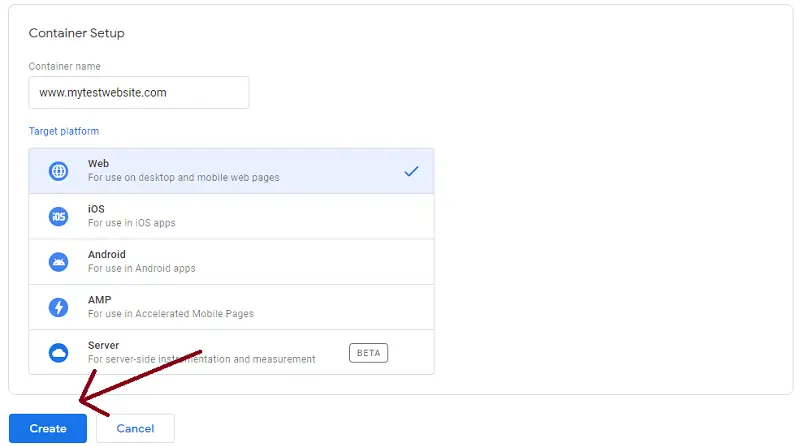
第一步:注册谷歌标签管理器(接受服务协议)

选择 Web作为您的目标平台,然后单击创建。

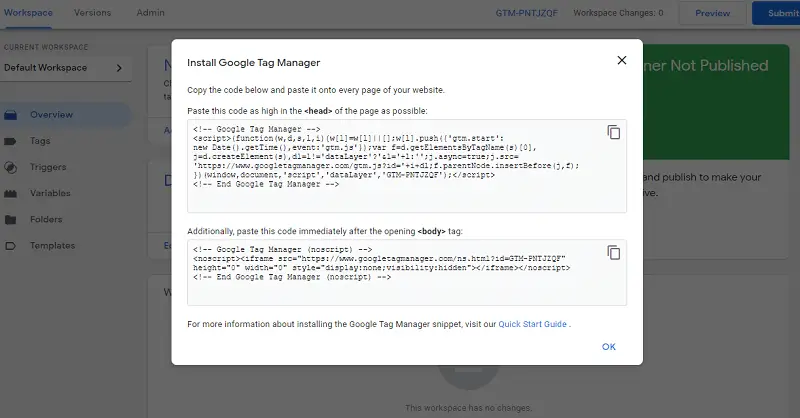
第 2 步:复制代码以在您的网站上安装 Google 跟踪代码管理器

第三步:第一段代码需要粘贴在<head>标签之后,</head>标签之前
理想情况下,您应该将其粘贴在<head> 标记之后。

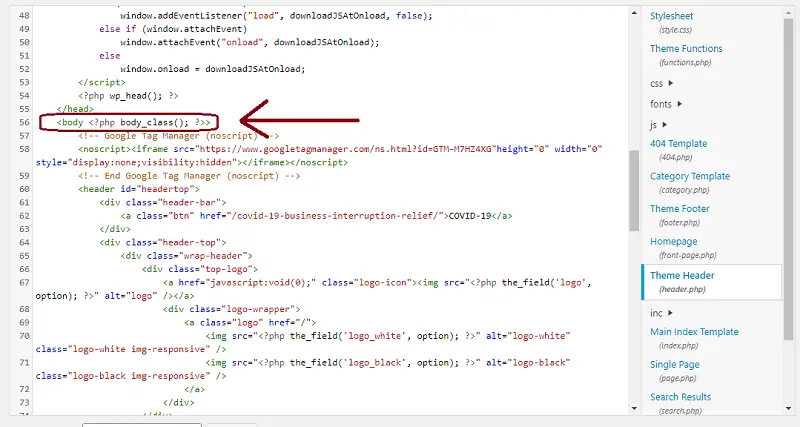
同样复制其他代码并将其粘贴到 WordPress 仪表板的<body> 标记中。 在同一个窗口中,如果您可以向下滚动,您将看到<body>标记。

在 WordPress 主题编辑器中粘贴两个代码后,您可以单击更新文件按钮。
奖励:您可以安装此Google Chrome 扩展程序以查看标签管理器是否正常工作。
第 4 步:打开 Google 跟踪代码管理器并将鼠标悬停到主屏幕

第 5 步:单击添加新标签。 在新窗口中为您的标签设置一个名称,例如您的网站名称。
设置代码有助于在跟踪代码管理器中创建触发器,以便在点击页面视图时触发。
第 6 步:在 GTM Click 中配置标签和触发器
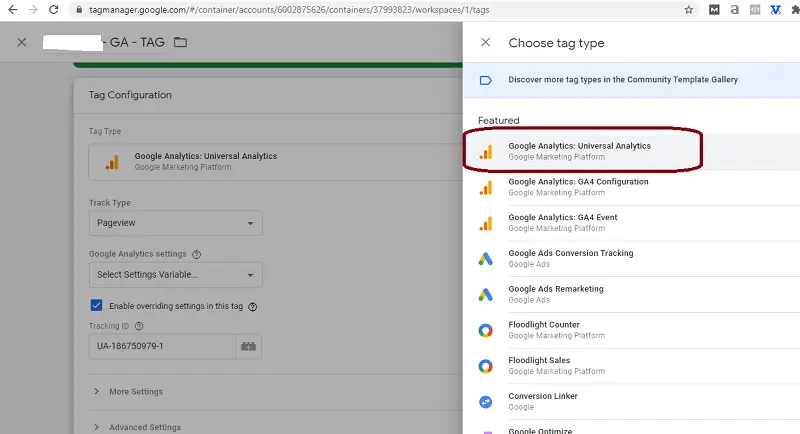
现在在标签类型中,选择“ Google Analytics:Universal Analytics”作为标签类型。

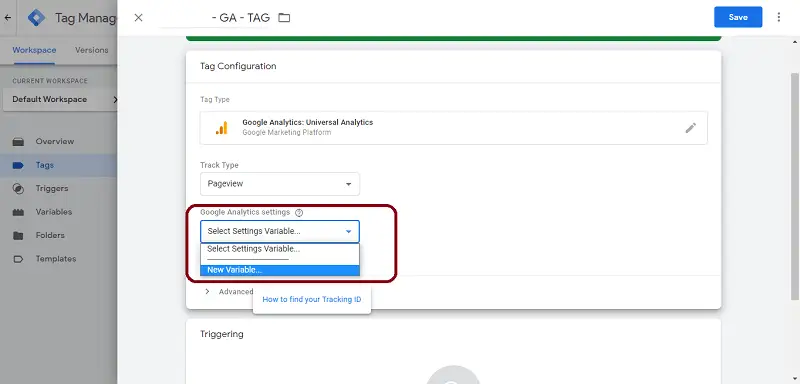
现在标签类型选择为Google Analytics:Universal Analytics。 您可以将 Track Type 保留为 Pageview 并将 Google Analytics Settings 从下拉列表更改为New variable。


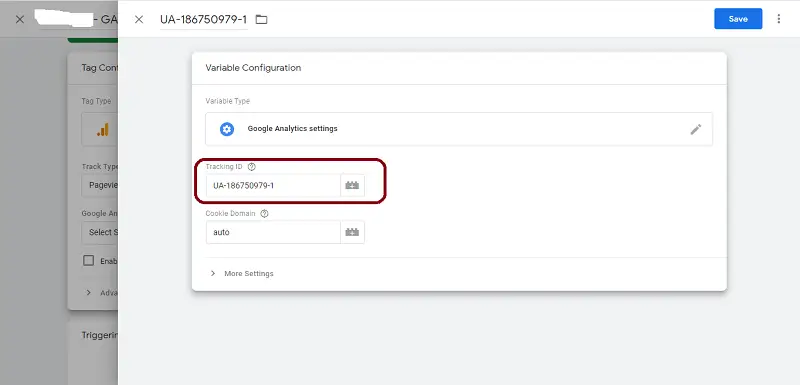
选择新变量后,新窗口将询问跟踪 ID。

为了找到跟踪 ID,请转到 Google Analytics(分析)仪表板,如上述步骤所示。 如上面的屏幕截图所示,复制跟踪 ID 并将其粘贴到相关字段中。
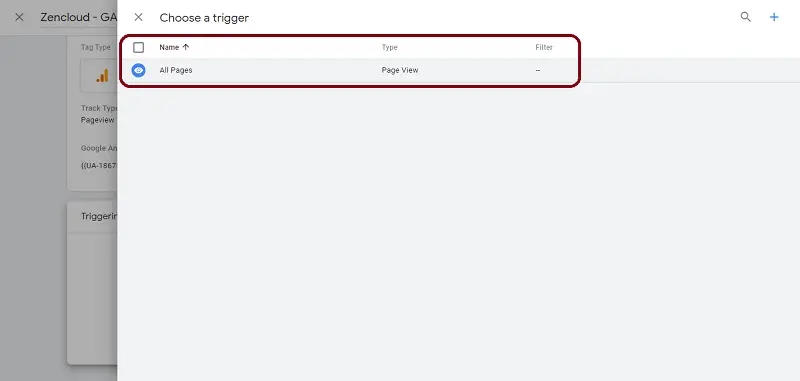
下一步是滚动到触发并选择配置触发器。 在新窗口中,标签将被预选为“所有页面”,保持原样,然后单击它。

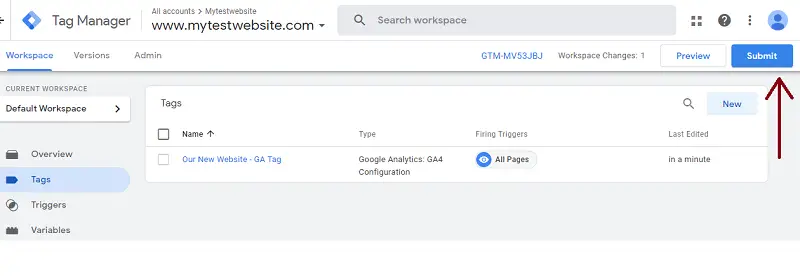
最后保存标签管理器中的更改以在 WordPress 中启用 Google Analytics。
在下一个窗口中,确保提交为 Google Analytics 正常工作所做的更改。

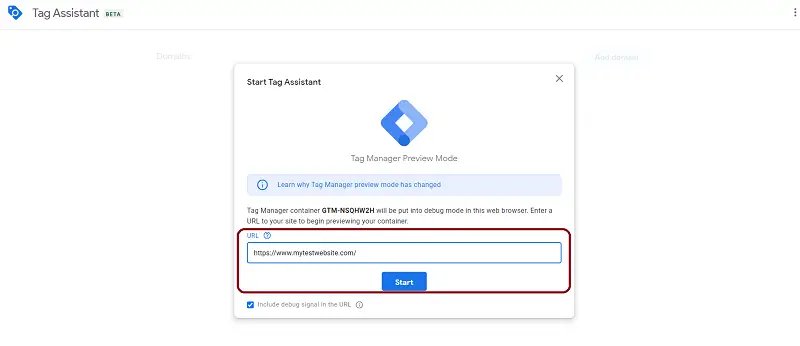
为确保您为 Google Analytics 设置的标签正常工作,请单击仪表板右上角的预览,然后在弹出窗口中添加您的网站 URL,然后单击开始。

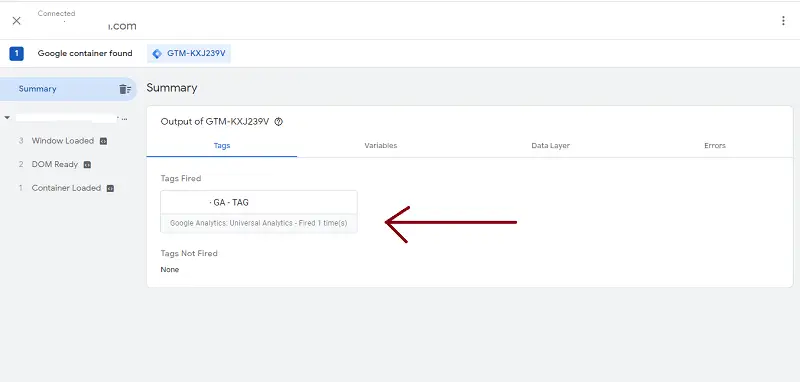
这将验证您为在您的网站上安装 Google Analytics 而设置的标签是否正确触发。

现在您已经在 WordPress 网站中设置了 Google Analytics。 您可以轻松地将 Google Analytics 中的所有数据填充到您的 WordPress 仪表板中。
如何在 WordPress 仪表板中添加 Google Analytics
当您有很多网站要处理时,在 Google Analytics 中手动跟踪数据会变得非常忙碌。 为了遏制这种情况,Analytify 非常方便地将您的所有网站数据带入 WordPress 仪表板。
Analytify 提供具有高级功能的免费和付费版本。
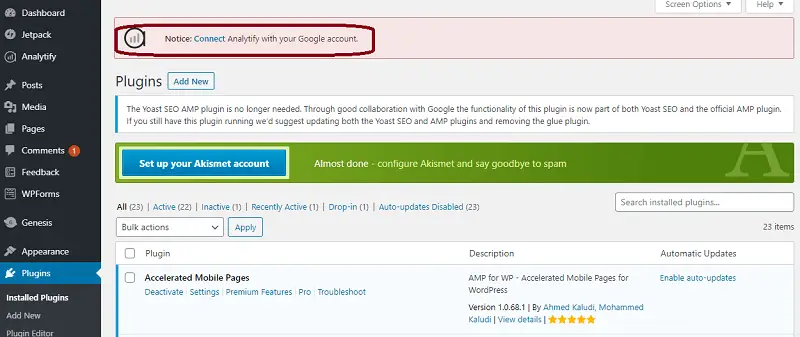
为了在 WP 仪表板中集成 Google Analytics,请转到 WordPress 仪表板中的插件,然后搜索 Analytify best google analytics plugin 或 Google Analytics。
如果对您来说更容易,那么您可以下载插件并手动将其上传到 WordPress 目录中。
激活插件后,您将看到如下所示的通知。

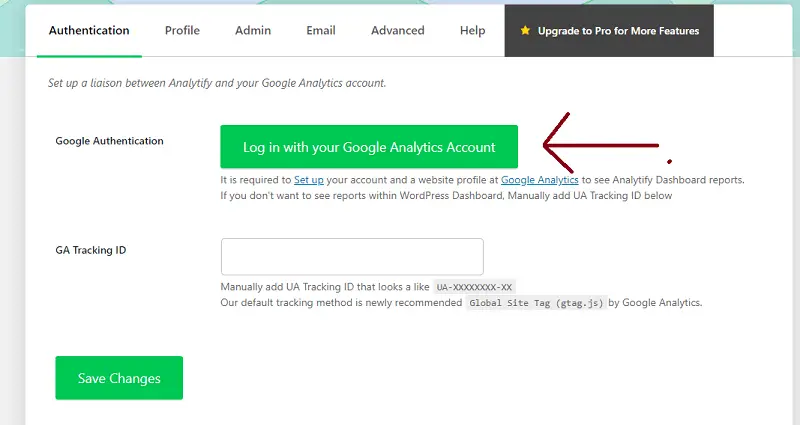
您现在需要将您的 Analytify 与您的 Google Analytics(分析)帐户连接起来。 好吧,您按照上述任何一种方法在 WordPress 中添加 Google Analytics,您现在可以简单地将 Analytify 与您的 Google 帐户连接起来。

单击连接后,您将被带到一个新窗口。 从那里您可以选择您用于注册 Google Analytics 的相关 Google 帐户。
在下一个窗口中,系统将询问您是否要允许 Analytify 访问您的 Google Analytics 数据,单击“允许”,您将能够看到您的个人资料。
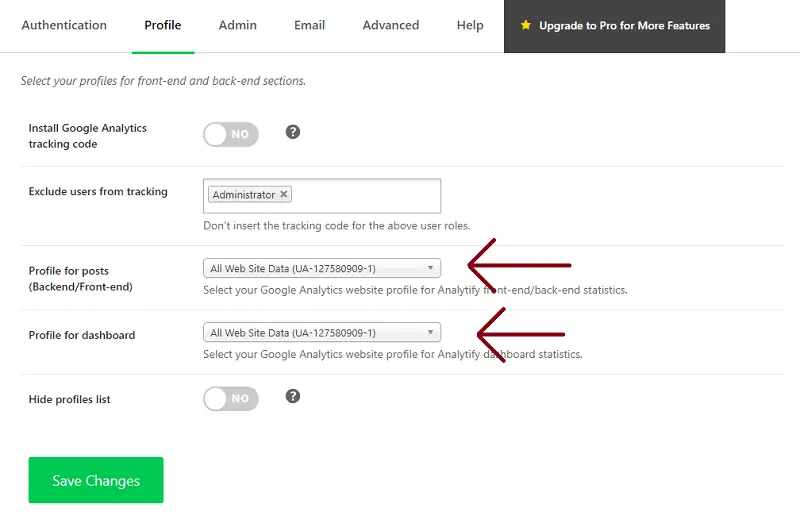
确保您选择的帖子配置文件(后端/前端)和仪表板的配置文件相同。

选择配置文件后,单击 Save Changes 。
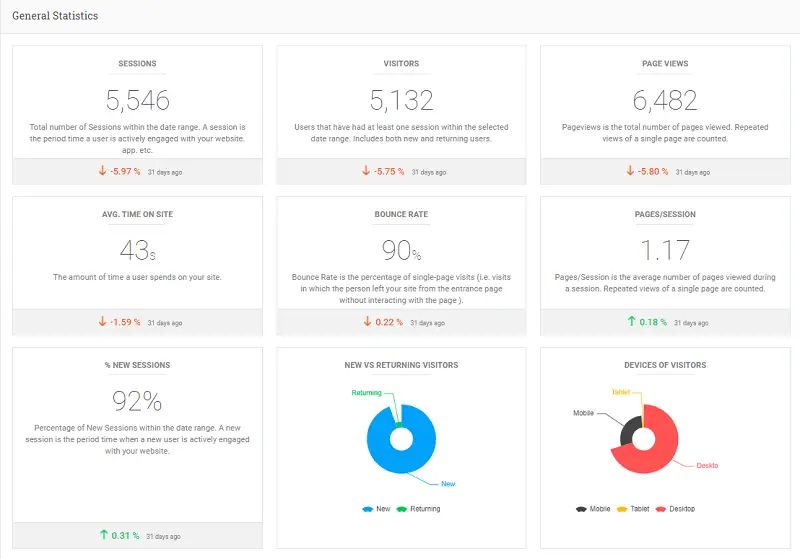
现在,您可以在 WordPress 仪表板中轻松查看您的网站数据。 Analytify 在免费版本中带来了有限的统计数据,如下图所示。

您可以通过 WordPress 仪表板或查看定价页面升级到专业版。
常问问题
谷歌分析是否适用于 WordPress?
是的,Google Analytics 与 WordPress 兼容。 事实上,它几乎适用于任何 CMS,例如 Joomla、Drupal 或 Magento。
通过将其与您的博客或商业网站中的插件集成,您可以轻松地在 WordPress 仪表板中获取数据。
我需要在每个页面上放置 Google Analytics 代码吗?
不,您不应该在您网站的每个页面上都放置 Google Analytics(分析)代码。 您需要做的就是将代码放在您网站的开始 <head> 和结束 </head> 标记之间。
始终建议在头部标签打开后立即放置它,以确保精确跟踪数据。
谷歌分析是插件吗?
谷歌分析是一个免费的网络和应用分析工具,任何人都可以使用。 它不是作为 WordPress 插件提供的,但是,您可以使用 Analytify 之类的插件在 WordPress 中轻松安装 Google Analytics。
您可以使用同一个 Google 帐户为多个网站设置 Google Analytics(分析)吗?
是的,您可以通过转到 Google Analytics 管理部分为多个网站设置 Google Analytics。 可以选择添加一个新帐户作为您的新站点。
如何查看谷歌分析报告
由于您在您的网站上安装了 Google Analytics,您现在将能够看到与您的网站相关的大量数据。 但是您要等到 48 小时才能看到这些数据,因为填充数据需要几个小时。
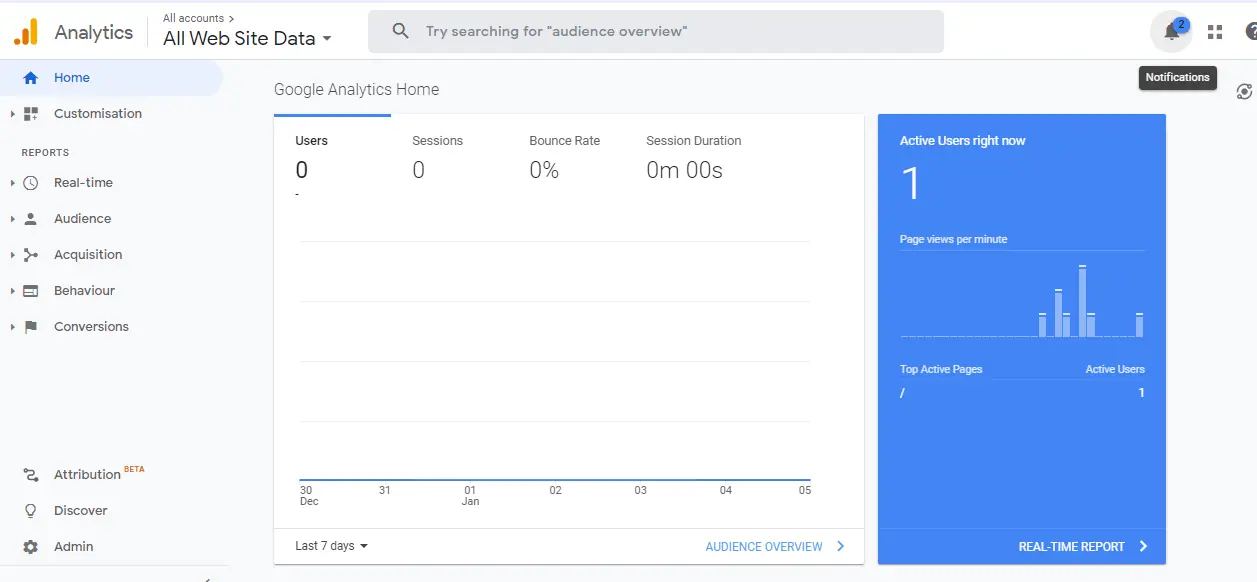
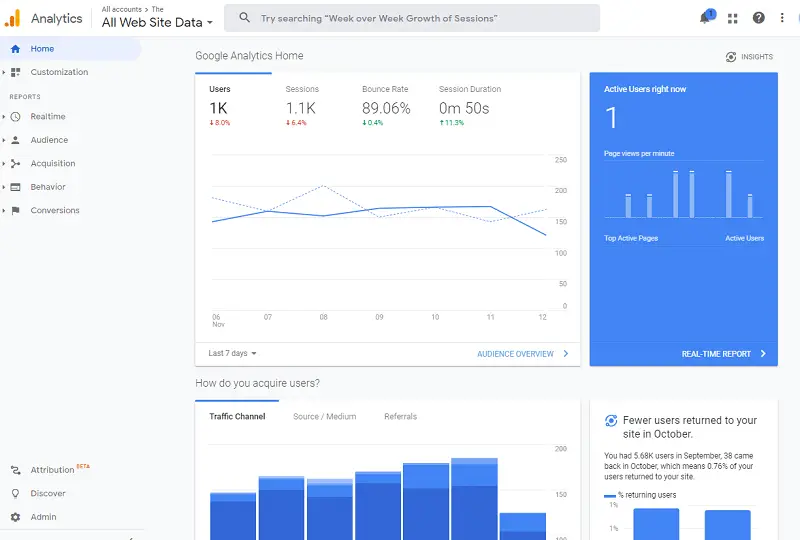
在分析仪表板中获得所有可用数据后,您可以访问 https://www.analytics.google.com/,您将能够看到分析仪表板。

Analytics 仪表板分为以下 5 个报告,这些报告进一步分为子类别。
- 实时:它包含与您网站上当前访问者相关的所有数据。
- 受众:在这部分报告中,您将能够看到设备、人口统计、地理等数据。
- 获取:获取报告是您了解您的网站如何推动流量的地方,例如自然流量、社交流量、推荐流量。
- 行为:报告的这一面将让您了解最受欢迎的页面、页面上的平均时间、退出页面、内容钻取等数据。
- 转化:在谷歌分析的转化报告中,您可以找到对您的业务重要的所有数据。 它涵盖了有关目标完成情况、电子商务和多渠道渠道的报告。
我希望本指南有助于在 WordPress 中设置 Google Analytics。 对于营销人员和企业主来说,跟踪和监控他们的网站性能非常有帮助。
经常问的问题
谷歌分析是否适用于 WordPress?
是的,Google Analytics 与 WordPress 兼容。 事实上,它几乎适用于任何 CMS,例如 Joomla、Drupal 或 Magento。
通过将其与您的博客或商业网站中的插件集成,您可以轻松地在 WordPress 仪表板中获取数据。
我需要在每个页面上放置 Google Analytics 代码吗?
不,您不应该在您网站的每个页面上都放置 Google Analytics(分析)代码。 您需要做的就是将代码放在您网站的开始 <head> 和结束 </head> 标记之间。
始终建议在头部标签打开后立即放置它,以确保精确跟踪数据。
谷歌分析是插件吗?
谷歌分析是一个免费的网络和应用分析工具,任何人都可以使用。 它不是作为 WordPress 插件提供的,但是,您可以使用 Analytify 之类的插件在 WordPress 中轻松安装 Google Analytics。
您可以使用同一个 Google 帐户为多个网站设置 Google Analytics(分析)吗?
是的,您可以通过转到 Google Analytics 管理部分为多个网站设置 Google Analytics。 可以选择添加一个新帐户作为您的新站点。
就这样! 您还可以查看关于 Google Analytics 事件与目标的所有信息(简单指南)以及如何使用 Google Analytics 来增加网站流量。
还没有使用分析? 你在等什么?
