立即加快网站速度的 7 种方法
已发表: 2019-07-23在我们开始加速您的网站之前……
开始步骤的是,你需要知道究竟是如何快或减慢你的网站实际上是。 我们已经确定 2-3 秒是拍摄范围。 不幸的是,对于世界各地的互联网冲浪者来说,大多数网站都没有接近这个目标。 事实上,谷歌调查了 126 个国家/地区的数十万个登陆页面,发现 70% 的页面加载时间长达 7 秒。
哎哟。
那是可悲的。 坏消息是,实际上有数百万在线营销人员将钱留在桌面上。 很多钱。 如果他们知道他们可能会哭多少。 好消息是,让您的网站摆脱低迷状态并进入可以达到三秒或更短时间的网站领域应该不会太难。
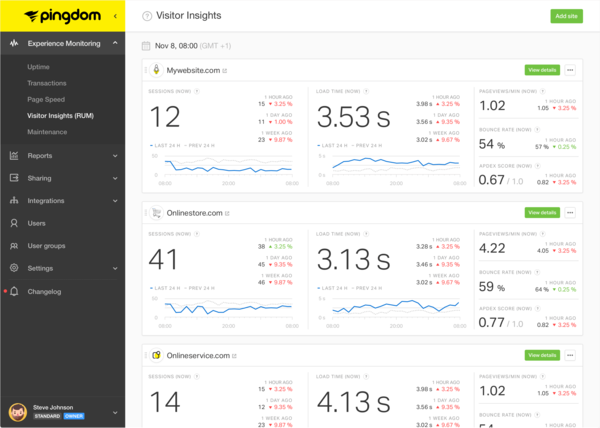
你怎么知道你的网站实际加载速度有多快? 访问 Pingdom 测试器 - 它是免费的 - 并输入您的 URL。 几秒钟(或更长时间)后,您将获得所有血腥细节。 然后是时候卷起袖子开始工作了。

#1 用更少的 Http 请求让你的服务器满意
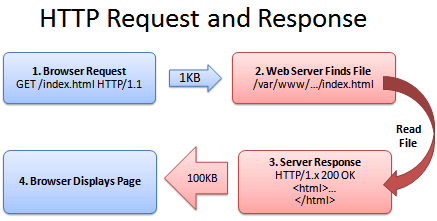
您网站上那些骨瘦如柴的小文字几乎不需要花费任何精力就可以下载到访问者的浏览器中。 造成瓶颈和减速的是所有其他起作用的元素,如脚本、图像、视频和样式表。 对于出现在网页上的每个此类元素,都会向服务器发送一个单独的请求,要求下载它。 网页设计师经常犯的错误是简单地在网页上放置太多“东西”。 在没有意识到这一点的情况下,他们消耗了大量的带宽,并最终发现自己位于 70% 的网站中,这些网站需要超过 4 秒才能到达。
如果你在想,我需要减少 HTTP 请求,你是对的! 真的就是这么简单。 在其他条件相同的情况下,更少的 HTTP 服务器请求意味着加载速度更快的网站。 这也意味着您需要考虑,真正考虑您网站上的元素以及它们是否需要存在。 每个都涉及一个单独的服务器请求。
想知道您的网站目前提出了多少请求? 深入研究这些 Pingdom 结果,您就会找到答案。 什么是太多? 这个问题没有硬性和快速的答案。 最好的办法是分析您的网站并确定某个元素是否重要。 如果没有,请摆脱它。

#2 优化那些窃取带宽的图像
在互联网时代的早期,图像很少而且相距甚远,而文字统治了这一天。 随着在线技术的进步,特别是在连接速度方面,网络所有者在发布图像时已经形成了一种全力以赴的趋势。 做得对,这根本不是一个坏策略。 没有什么比诱人的图像(棕榈树和小狗效果很好)更能吸引访问者的注意力“坐下并保持魔力”。
不利的一面是,从两个常见来源(智能手机相机和在线图像存储库)中提取的图片通常有几兆字节大小,并且像周末狂欢中的饼干怪物一样吞噬带宽。 当您在几十个甚至数百个帖子中包含一些内容时,您的网站会非常缓慢地吱吱作响。
这是一个简单的修复。 如果您不想花费数百美元购买软件,请使用 Photoshop 或 Pixlr(免费在线替代品)等图形编辑器。 为了处理大图像,您通常会保存为 .jpeg(也表示为 .jpg)格式,并希望将分辨率降低到 100 KB 或更小。 显然,卷可以而且已经写在图像分辨率的主题上,但现在,让我们关注将这些东西变成更小的文件大小应该加速您的网站的想法。
#3 浏览器缓存 = 快乐回访者
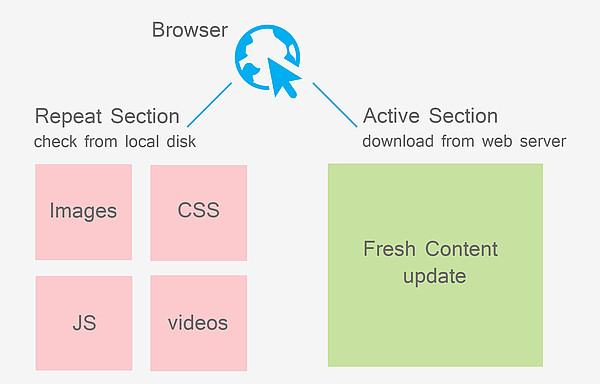
如果服务器指示这样做,大多数常用浏览器都可以“缓存”或将文件保存在临时内存中,直到再次调用它们。 它是这样工作的:
- 首次访问者访问您的网站。
- 服务器指示浏览器“记住”某些静态网站元素,如徽标、图像和文本。
- 当访问者返回时,这些缓存的元素几乎立即显示出来,使访问者感到高兴。
本质上,浏览器可以快速显示静态元素,而无需从服务器下载任何内容。 动态(变化)元素需要服务器请求才能让浏览器获取最新版本,这需要更长的时间。
最棒的事情——也是让访问者高兴的事情——是他们在下载动态内容时至少有一些东西可以看。 在屏幕上显示图像或某种内容比带有旋转沙漏的大块空白要好,并且增加了回访者停留足够长的时间以加载动态元素的机会。 如果“浏览器缓存”这句话让您想永远离开互联网,请给您的网络主机技术支持热线打个电话,让他们为您设置。

#4. 压缩您的网站
您可以在网上找到千差万别的估计,但最重要的是,对于未压缩的网站,您应该能够通过 Gzip 的奇迹将整体文件大小减少 50-90%。 较小的文件需要较少的带宽并且加载速度更快。 Gzip 是一种开源格式,可将您网站的所有文件压缩(压缩)到一个整洁的包中。
当浏览器请求访问该网站时,它会收到一个类似于 index.html.gz 的文件,而不是传统的 index.html。 一旦这个精简的包到达,浏览器就会快速解压缩并显示给您的访问者。
Yahoo 主页是保存文件大小的一个很好的例子,它在未压缩时大小约为 101 kb,但压缩后大小为 10 kb。 是的,Gzip 可以为您的网站做同样的事情。
虽然您不能强制浏览器接受压缩版本而不是未压缩版本,但您至少可以设置服务器以便它提供这两种选项。 对于经常使用服务器的人来说,这很容易。 如果这不能描述您,则可能需要再次致电您的网络托管服务商的技术支持。
#5. 但首先优化CSS
优化过程不仅适用于图像。 它也适用于 CSS(级联样式表)。 看一看 CSS,你看到了什么? 当然有很多代码,但也可能有很多空白。 现在样式表很重要——不要认为它们不是——但它们不必在人眼中看起来很漂亮。
看看下面的 CSS 示例。 看起来漂亮整洁,对,所有完美对齐的文本告诉浏览器如何呈现网页,使其看起来很棒。 不过,请注意所有的空白。 每一个空格都会使文件更大。 当它重复成百上千次时,您得到的文件已经超出了需要的大小。 好消息是您不必找到网络手术刀并自己切出这些东西。

有很多很棒的在线工具,比如免费的 CSS Minifier,它采用这样的标准 CSS……
p.大写{文本转换:大写;
}
p.小写{文本转换:小写;
}
p.大写{文本转换:大写;
}
......并产生这个。
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}基本上,它把所有东西都塞在一起,所以不会浪费空间。 当您正在寻找快速的站点下载时,每一点点点滴滴都会有所帮助。
#6 如果你可以折叠你的网站......
互联网时不时地从死树出版界中学到一些东西,“低于折叠”这句话就是一个例子。 如果您曾经在您最喜欢的杂货店的架子上看到一堆待售报纸,您就会看到它们是如何折叠的,这样您就可以一目了然地看到包含最重要故事的上半部分。 不太重要的项目在折叠下看不见。
这是一个很好的主意,可以将其融入您安排网站 HTML 代码的方式中,尤其是在处理 JavaScript (JS) 时,这往往会使访问者停止下载和显示页面。 与其将 JS 放在文档的顶部,不如将其放在正文部分的最后一部分。 这确保了其他所有内容首先加载,并且访问者将有其他元素,如图像和书面内容,直到脚本完成下载。
否则,屏幕将保持空白,直到 JS 完全加载。 空白的屏幕是刻着的邀请,让不耐烦的访客点击离开。 给他们一些事情做,直到 JavaScript 提供的扩展功能出现供他们使用。 看? 互联网新贵可以从 20 世纪中叶的报纸时代学到一些东西。
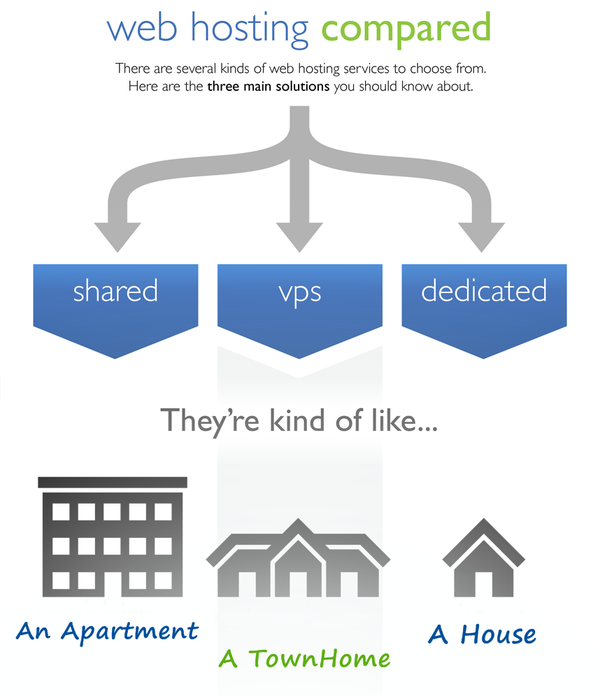
#7 选择共享虚拟主机之外的东西
无论您经营电子商务商店还是使用网站作为推广咨询业务的主要手段,目标都是相同的; 它必须下载快。 必须等待内容显示在浏览器中的潜在客户不会等待太久。 他们会点击离开。 经常被忽视的是,最基本的选择之一——网络托管类型——会对网站下载速度产生巨大影响。

共享主机很便宜(有时甚至免费),但很少是您的最佳选择。 低价的代价是主机将过多的网站打包到单个服务器上,性能会受到影响。 更糟糕的是,带宽、存储和处理速度等计算资源是在公共基础上提供的。 如果一个网站使用过多,其他所有网站都可能加载缓慢、冻结或无法访问。
如果您的网站不是业余爱好,共享主机不是一个好的选择。
对于您的商业网站来说,每月多花几美元,一个更好的选择是专用或虚拟专用网络托管,这两者都可以保证您的网站可以访问预留的计算资源,而不必担心邻居的行为,因为您赢了没有邻居。
对于任何认真对待其网络存在的 SMB,我们强烈建议您查看共享托管的替代方案。
如果所有这些听起来太技术性,您或许应该考虑使用第三方网站构建器解决方案。 这些应用程序允许用户使用易于使用的拖放界面从头开始构建网站。 这些应用程序不仅非常划算,而且您的网站托管也完全由它们照顾。 与您自己的服务器相比,此处托管的网站加载速度相对更快。 这使您可以专注于自己擅长的事情——即制作内容和增加网站流量。
最后的想法
回过头来看看大局,仔细规划应该是建立网站时采取的第一个行动。 我们的意思是您应该小心选择要包含的元素。 每个都是绝对必要的吗? 寻找轻量级(文件大小)主题和编码良好且经过审查的插件。 换句话说,从一开始就为速度而设计。 当您意识到它是加载缓慢、窃取带宽的野兽时,它将使您不必在以后修补它。
有一件事是肯定的。 随着互联网用户对他们访问的网站变得越来越老练和要求更高——尤其是在流音频、视频和增强的交互性方面——文件大小只会增加。 这意味着企业主必须时刻警惕速度随着时间的推移而下降。 最好的方法是运行定期测试,并始终寻找调整在线不动产的方法,使其始终像您希望的经过微调的机器一样运行。

