2023 年(及以后)将使用的 7 项顶级前端技术
已发表: 2023-03-20随着世界变得更加数字化,对前端开发人员的需求正在迅速增加。
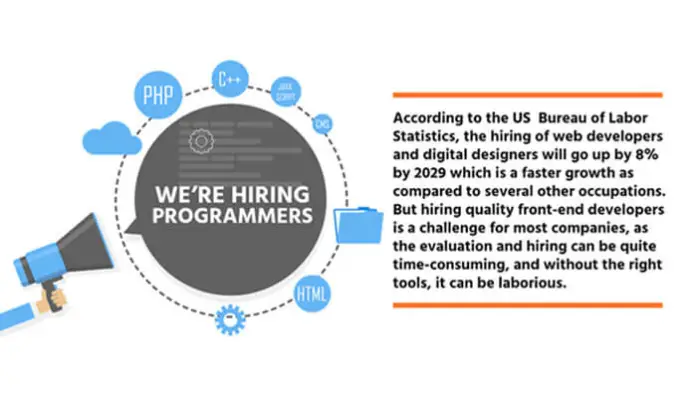
招聘人员一直在寻找招聘前端开发人员的新方法。 毕竟,这些开发人员负责设计和编码您的网站或应用程序的用户界面。
相关文章:面试中给软件开发人员的建议
随着 2023 年的临近,新的前端技术即将出现。 此外,现有的正在不断发展,这使得开发人员必须跟上最新趋势。
在此博客中,我们将讨论 2023 年要使用的顶级前端技术以及如何以正确的方式聘请前端开发人员。 我们走吧。
2023 年将利用的 7 大前端技术

1.反应

React 是一个用于构建用户界面的 JavaScript 库。 它由 Facebook 开发,近年来广受欢迎。
为什么有用:
1. 提供基于组件的架构,便于管理和重用代码
2. React 的虚拟 DOM 允许高效更新和渲染变化
3. 提供庞大的工具和库生态系统,例如 Redux、React Native 和 Next.js,适合构建复杂的 Web 应用程序
2.Vue.js

Vue.js 是另一种流行的 JavaScript 框架,正在迅速普及。
为什么有用:
1. 提供反应式和可组合的视图层,帮助构建复杂的用户界面
2. 学习曲线小,便于开发者快速上手
3.框架拥有庞大的插件和工具生态系统,使其适合构建可扩展和可维护的应用程序
3.角度

Angular 是一个强大的 JavaScript 框架,已经存在了一段时间。 它由谷歌开发,以其声明模板和依赖注入而闻名。
为什么有用:
1. 以双向数据绑定、指令和服务等强大功能为构建大型应用程序提供完整的解决方案
2. 拥有庞大的工具和库社区和生态系统
3. 是企业级应用的热门选择
4.苗条

Svelte 是一个相对较新的前端框架,因其构建用户界面的独特方法而广受欢迎。
为什么有用:
1. 基于编译器的框架,将组件编译成高度优化的代码,与其他框架相比,加载时间更快,性能更好
2. 易于学习且占用空间小,可以构建快速且轻量级的应用程序
5.网络组装

WebAssembly 是一种低级字节码格式,允许开发人员在 Web 上运行高性能应用程序。
为什么有用:
1. 基于编译器的框架,将组件编译成高度优化的代码
2.它是一种可移植的二进制格式,可以在任何现代浏览器上运行
3. 兼作构建快速高效的 Web 应用程序的强大工具
4. 可与C++、Rust、Go等多种编程语言配合使用
6. 图表QL

GraphQL 是一种 API 查询语言,它提供了一种更高效、更灵活的数据获取方法。

为什么有用:
1.允许开发者指定他们需要的确切数据,减少API调用次数,提高性能
2. 提供强大的类型系统并随着时间的推移帮助维护 API
7.顺风CSS

Tailwind CSS 是一个实用程序优先的 CSS 框架,它提供了一组可用于设置 HTML 元素样式的预定义类。
为什么有用:
1. 对于喜欢更实用的样式方法的开发人员来说,这是一个流行的选择
2. 提供大量可定制类,有助于创建独特且响应迅速的设计
另请阅读:法语翻译将如何对您的业务产生积极影响?
2023 年使用前端技术的重要技巧

以下是在 2023 年使用前端技术的一些重要提示:
1. 保持最新:
前端领域在不断发展,因此跟上最新的趋势和技术非常重要。 开发人员必须:
- 关注相关博客
- 参加会议
- 加入在线社区以随时了解情况
2. 拥抱 Web 组件:
Web Components 是一组标准,允许您创建可跨不同框架和库使用的可重用和可自定义的组件。 采用 Web Components 可以帮助您构建更具可扩展性和可维护性的前端应用程序。
3.性能优化:
随着用户体验越来越重要,性能优化比以往任何时候都更加重要。 使用 Lighthouse 和 WebPageTest 等工具来识别性能瓶颈并相应地优化您的代码。
4. 使用设计系统:
设计系统提供了一组共享的设计元素和指南,用于创建一致且有凝聚力的用户界面。 它们可以节省您在设计过程中的时间和精力,并确保在您的应用程序中提供一致的用户体验。
5.合并无障碍:
可访问性不仅是一项法律要求,而且还使您的应用程序更具包容性和用户友好性。 使用 ax 和 Accessibility Insights 浏览器扩展等工具来识别可访问性问题并进行必要的更改。
6.采用无服务器架构:
无服务器架构允许您构建和部署应用程序,而无需管理服务器或基础设施。 因此,您可以从降低的成本和提高的可扩展性中获益。
7. 试验人工智能和机器学习:
前端不再只是关于 UI。 随着人工智能和机器学习的进步,您现在可以将聊天机器人、推荐引擎和图像识别等智能功能整合到您的前端应用程序中。 试验这些技术以创造更具吸引力和个性化的用户体验。
另请阅读:乔治·弗洛伊德 (George Floyd) 的凶手德里克·肖万 (Derek Chauvin) 被判逃税罪名成立
如何聘请合适的前端开发人员?

聘请合适的前端开发人员对于您的 Web 开发项目的成功至关重要。 您可以通过以下方式找到合适的人选:
第 1 步:确定您的要求
在开始招聘流程之前,确定您对职位的要求非常重要。 这包括您希望候选人具备的技能和经验,以及项目要求和目标。
第 2 步:寻找相关经验
在查看简历和作品集时,寻找在前端开发方面具有相关经验的候选人,尤其是在您将使用的技术方面。
第 3 步:检查技术技能
除了经验之外,还要确保候选人具备必要的技术技能,例如熟练掌握 HTML、CSS、JavaScript 和相关的前端框架。
第 4 步:评估沟通 + 协作技能
前端开发人员与设计师、项目经理和其他开发人员密切合作,因此评估候选人的沟通和协作技能非常重要。 寻找能够在团队环境中有效工作并且能够清楚地传达他们的想法的候选人。
第 5 步:进行技术面试
技术面试是前端开发人员招聘过程中的重要组成部分。 要求候选人完成编码挑战或提供他们的工作示例,以评估他们的技术技能和解决问题的能力。
第 6 步:考虑文化契合度
文化契合度在任何招聘决定中都很重要,招聘前端开发人员时也不例外。 寻找与您的公司价值观相同并对项目和公司感到兴奋的候选人。
第 7 步:检查参考资料
最后,不要忘记检查参考资料。 联系以前的雇主或客户,核实候选人的经验、工作风格和表现。
另请阅读:2023 年适合初学者的 10 种最佳 ETF 交易策略
包起来
总之,前端开发正在迅速发展,开发人员必须紧跟最新的趋势和技术。
React、Vue.js、Angular、Svelte、WebAssembly、GraphQL 和 Tailwind CSS 是 2023 年使用的一些顶级前端技术。请记住,这些技术中的每一种都有自己的一系列优势、特性等。 了解您组织的需求并聘请能够构建快速、高效且可扩展的 Web 应用程序的开发人员非常重要。
