5 种高级 Shopify 弹出策略
已发表: 2019-07-22与大多数 Shopify 商店一样,您可能已经在商店中设置了电子邮件订阅弹出窗口。
它可能工作正常,转换率在 1% 到 3% 之间。
但是如果我告诉你这个数字可以翻倍呢?

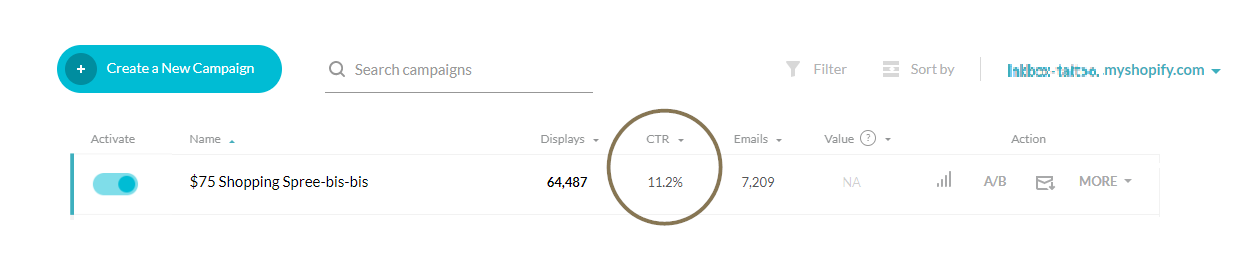
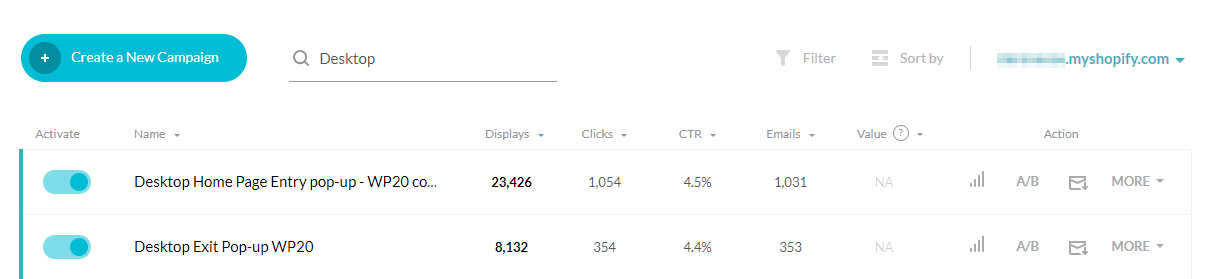
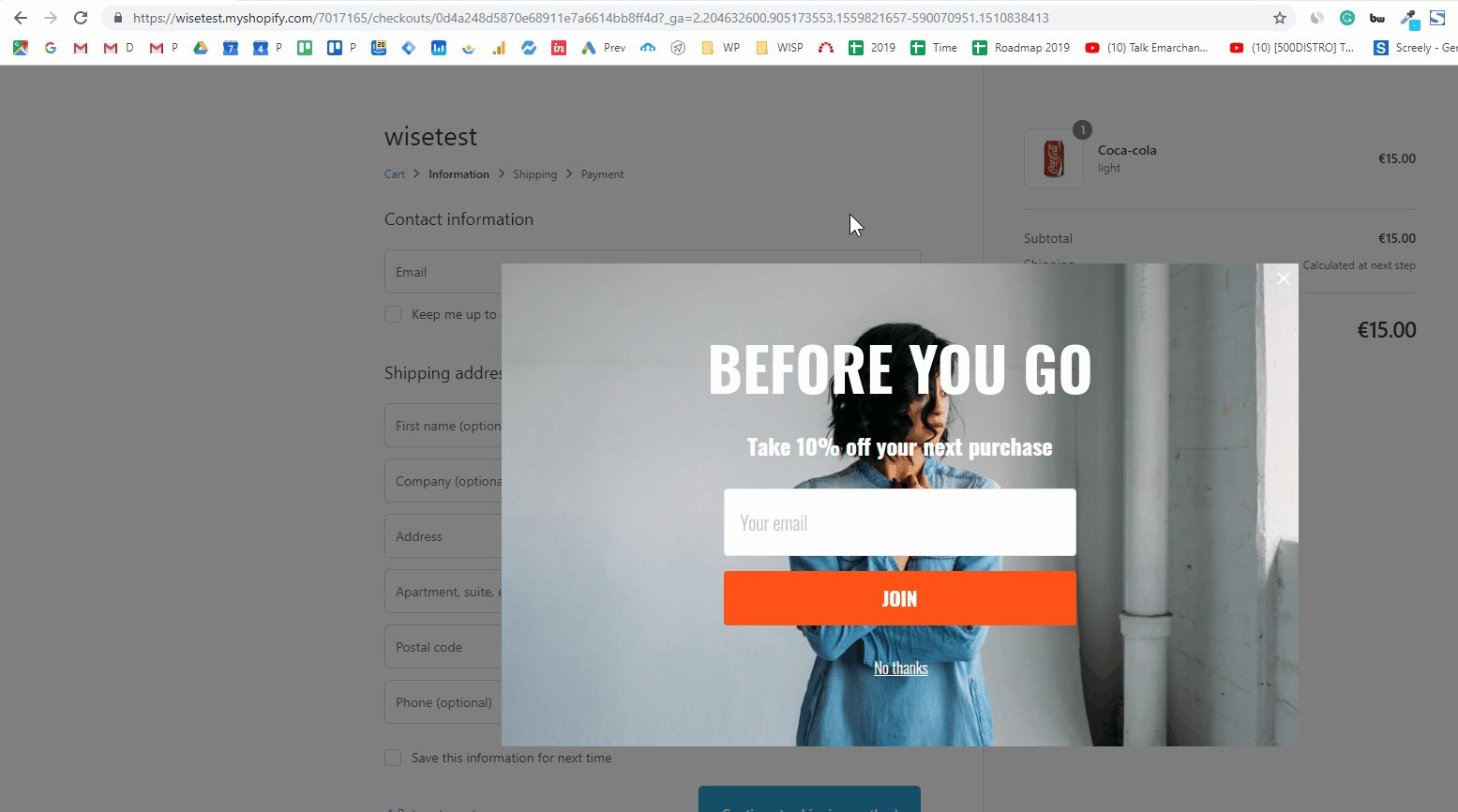
这是 WisePop 表现最好的 Shopify 客户之一的屏幕截图。
他们的电子邮件弹出窗口的转换率? 11.2%!
在本文中,我将分享 5 个简单(但原创)的策略,您可以实施这些策略来增加 Shopify 弹出窗口。
让我们不要浪费一分钟!
策略 1:测试弹出窗口的时间
去年,我们检查了 300 家 Shopify 商店,以了解他们如何使用弹出窗口(是的,我们花了很长时间)。
这项研究的一个结论相当令人沮丧:75% 的商店会立即显示电子邮件弹出窗口。
作为弹出窗口专家,我们感到震惊。
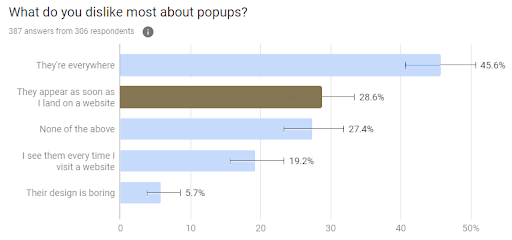
从访问者的角度来看,立即显示弹出窗口是荒谬的——实际上,网络用户讨厌在登陆时显示的弹出窗口:

WisePops 于 2019 年 5 月进行的一项调查结果,旨在评估网络用户对电子邮件弹出窗口的感受
这也不是最大化转化率的最佳方式(根据我们的经验)。
我希望能够分享弹出窗口计时的通用规则。 但这并不容易。 让我解释一下为什么。
大多数 A/B 时序测试都得出相同的结论:显示弹出窗口之前的延迟时间越长,转化率越好。 但同时,延迟时间越长,显示的越少。 所以最后,延迟弹出窗口几乎总能减少您收集的电子邮件的绝对数量。
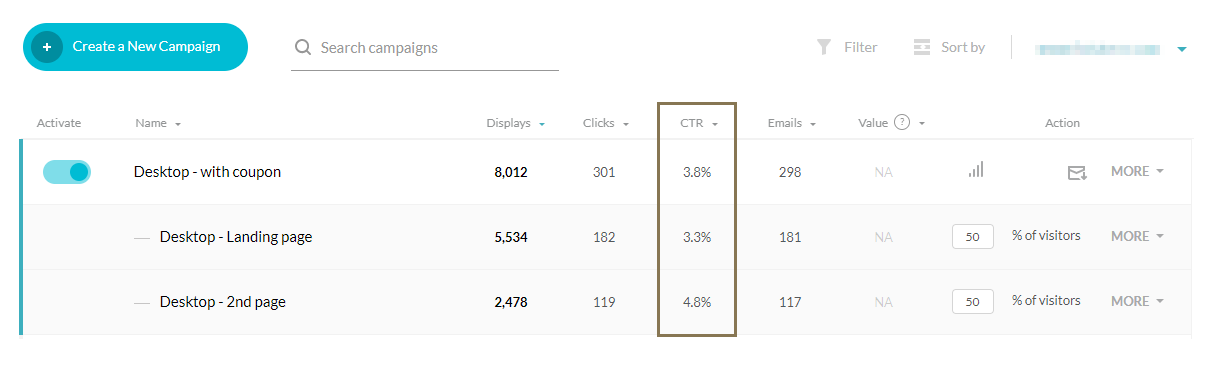
让我们看一下顶级 Shopify 商店中的这个典型示例:
- 正如您所看到的,第二页显示的弹出窗口的转化率比第一页显示的高 4.5%。
- 但与此同时,它收集的电子邮件地址减少了 34%。

很难说哪个版本获胜,对吧?
就个人而言,我倾向于认为转化率是最重要的(因为这意味着您的弹出窗口只会让一小部分访问者感到厌烦)。 但您可能更喜欢收集更多电子邮件。
我们还注意到,即使是最细微的时间变化也会产生影响。
这就是为什么我不分享通用计时规则,而是分享这个简单的建议:测试弹出窗口计时!
以下是您可以尝试的一些组合:
- 5、10 或 20 秒后
- 退出时与几秒钟后
- 几秒钟后与用户向下滚动 X% 后
- 着陆时与浏览一页后等。
策略 2:创建第二个弹出窗口
大多数刚接触弹出窗口的用户在首次开始在其网站上使用弹出窗口时不会考虑创建第二个弹出窗口。
我不能责怪他们:您已经显示了第一个弹出窗口; 为什么要向您的访客发送第二个垃圾邮件? 另外,您冒着向已经看过一个弹出窗口的人显示第二个弹出窗口的风险……对吗?
错误的!
添加第二个弹出窗口为您创造了一个新的机会来说服访问者分享他们的电子邮件地址。 此外,您可以从第二个活动中排除已经共享电子邮件的访问者。
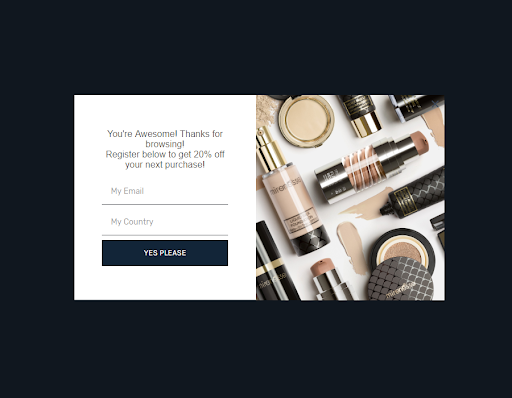
下面是该策略的实际应用示例。
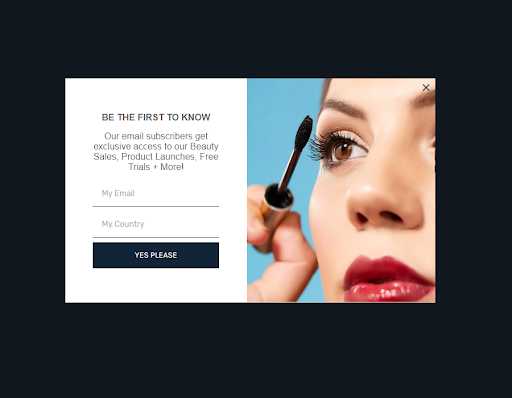
当访客登陆网站时,这家商店会显示一个简单的 Shopify 电子邮件弹出窗口。 消息非常简单,叠加层不包含任何激励措施。

如果访问者没有订阅,她将在退出网站时看到第二个弹出窗口:

注意到区别了吗? 第二个弹出窗口包括 20% 的折扣,以说服购物者留下他们的联系方式。
就结果而言,第二个活动使商店收集的电子邮件比单个弹出窗口多 34%。

策略 3:为缺货商品创建一个特定的弹出窗口
让我们进一步推动这一战略。
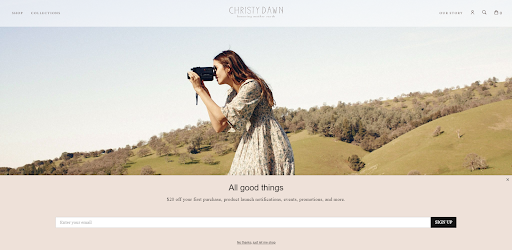
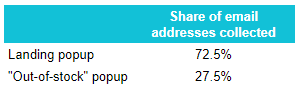
这是 Christy Dawn 在他们的网站上所做的。
他们在登陆时显示第一个“经典”Shopify 弹出窗口:

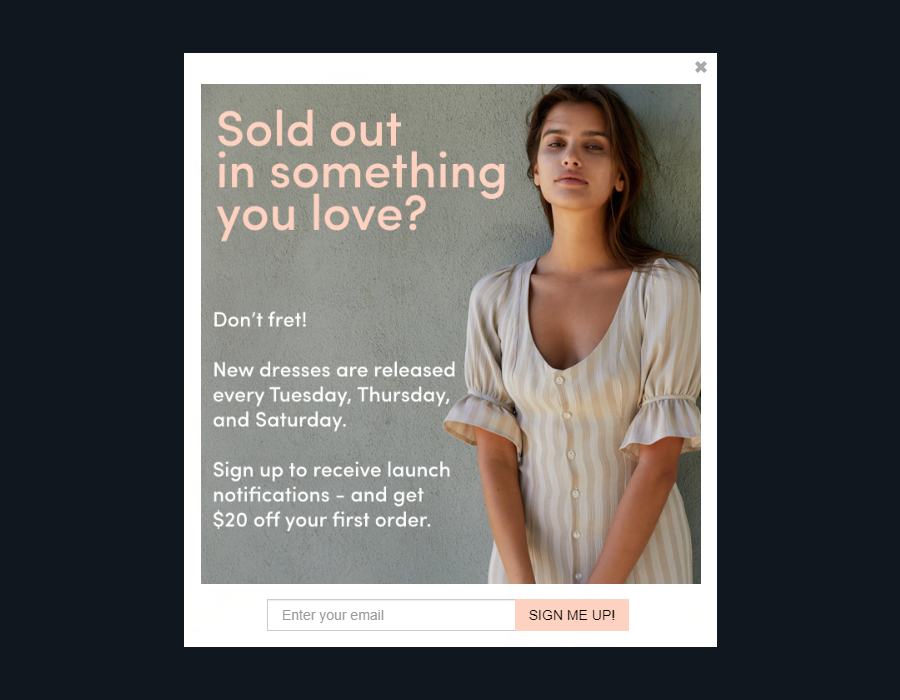
为了提升他们的电子邮件列表,他们在售罄商品的页面上显示第二个电子邮件弹出窗口:

他们是怎么做到的?
Shopify 提供了一个名为“product.variants.first.inventory_quantity”的 Liquid 变量。 简而言之,这里的策略是在“product.variants.first.inventory_quantity”等于 0 时使弹出窗口出现。并排除现有订阅者以避免向他们发送垃圾邮件。
这是他们的结果:

第二个弹出窗口现在收集了该网站收集的所有电子邮件的四分之一以上。
策略 4:创建适合移动设备的 CTA 弹出窗口
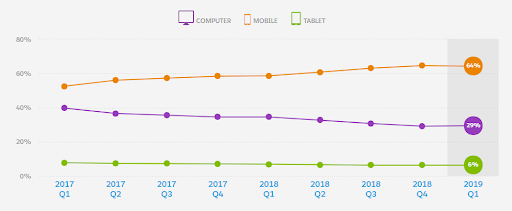
如果您与大多数在线零售商一样,那么您的大部分流量都来自移动设备。


资料来源: Salesforce 购物指数,2019 年第一季度
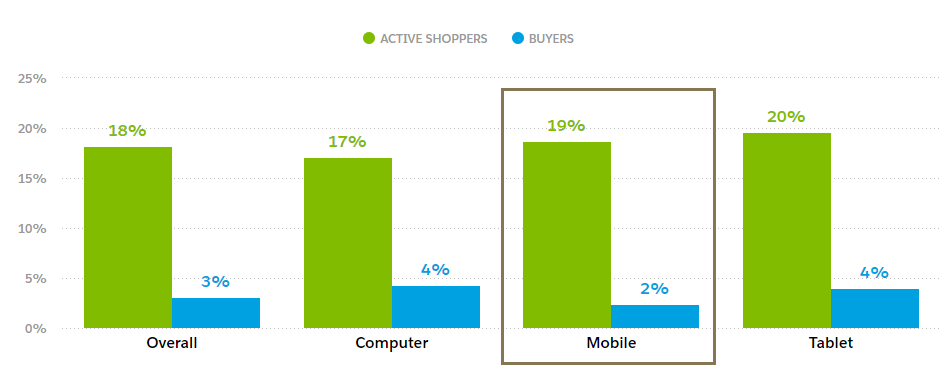
如果您的移动访问者与大多数移动用户一样,他们的转化率将低于桌面用户(根据 Salesforce 的研究,转化率分别为 2% 和 4%)。

资料来源:同上。
这就是为这些访问者实施可靠的电子邮件收集策略至关重要的原因——毕竟,您可能再也见不到他们了。
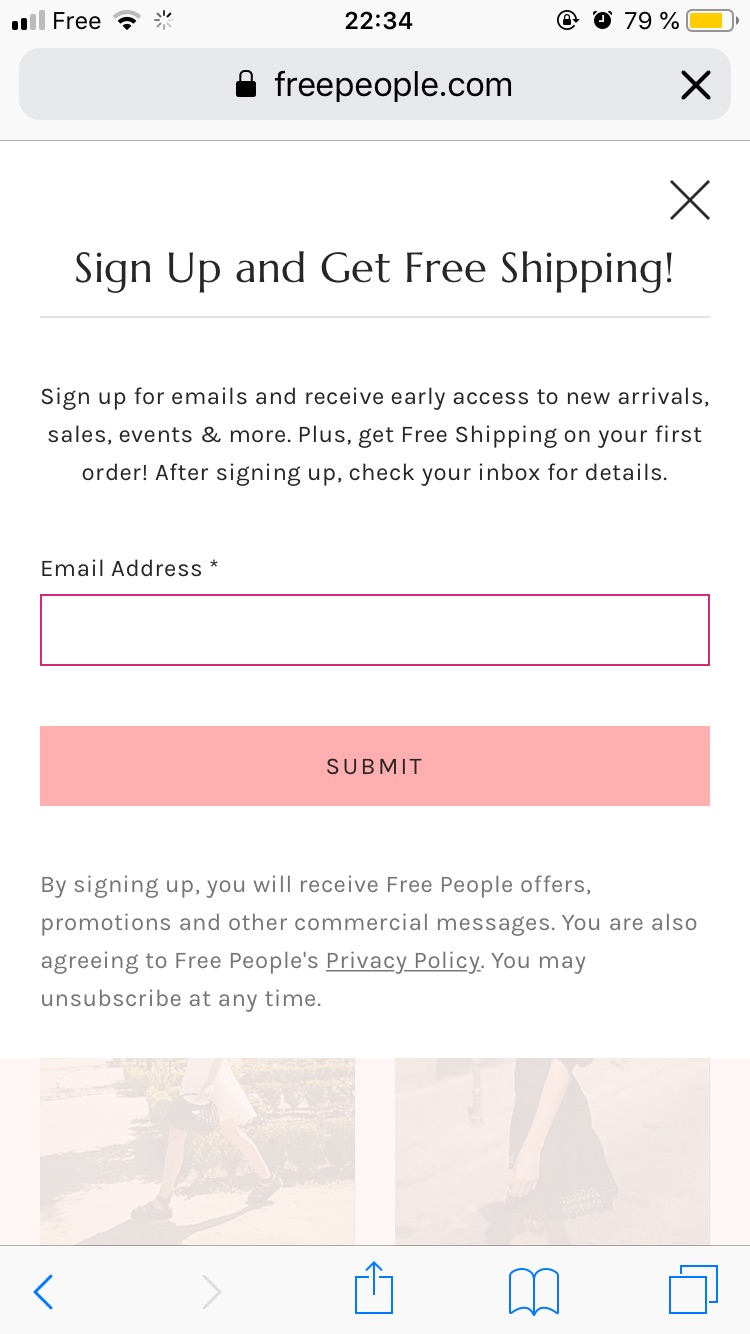
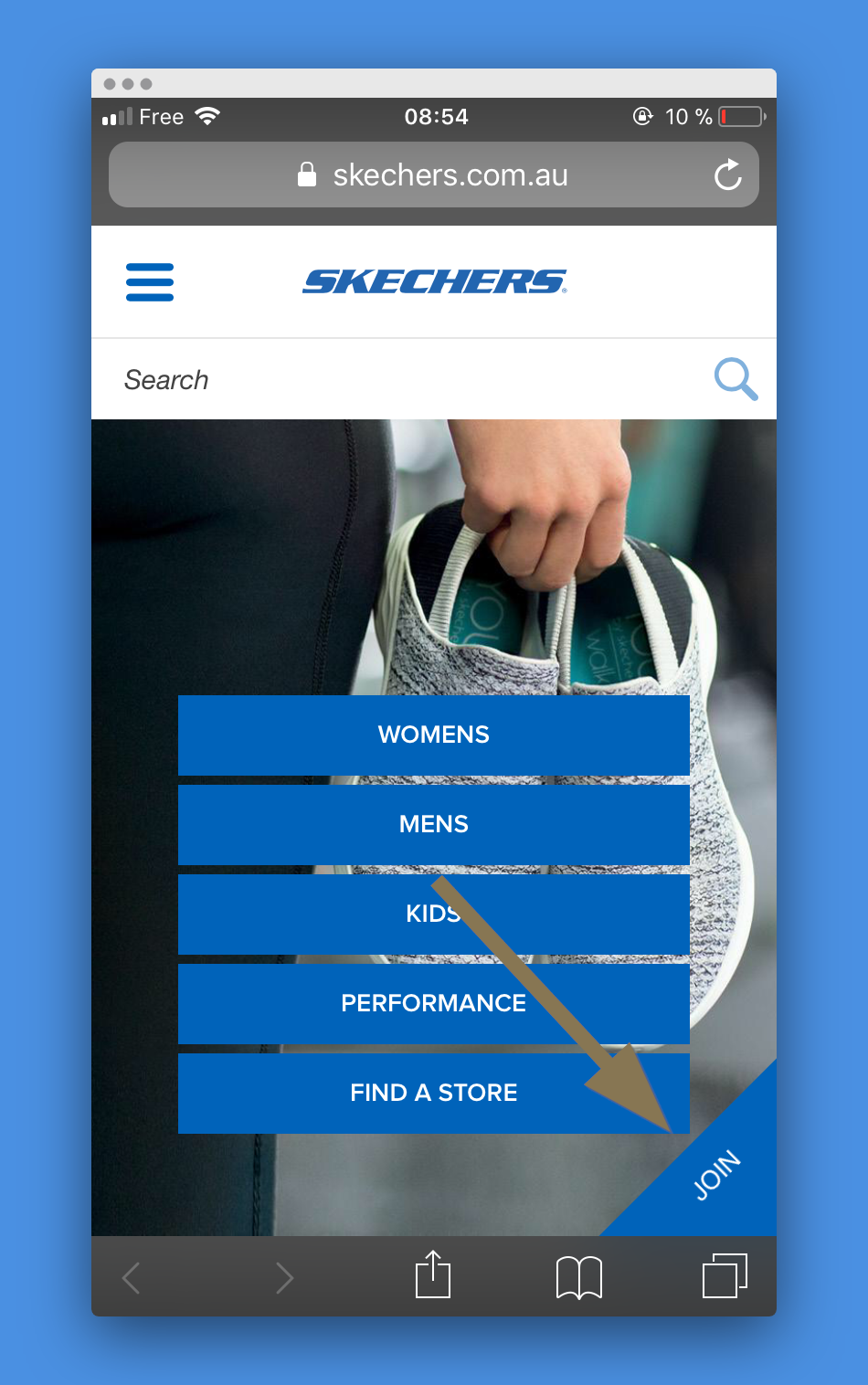
在手机上,大多数商店都会显示这种弹出窗口:

来源:freepeople.com
没错,它只是一个响应式弹出窗口。
我有一个更好的策略建议:使用号召性用语弹出窗口。
如果您从未见过,那么它是这样工作的:您在屏幕的一个角落显示号召性用语。

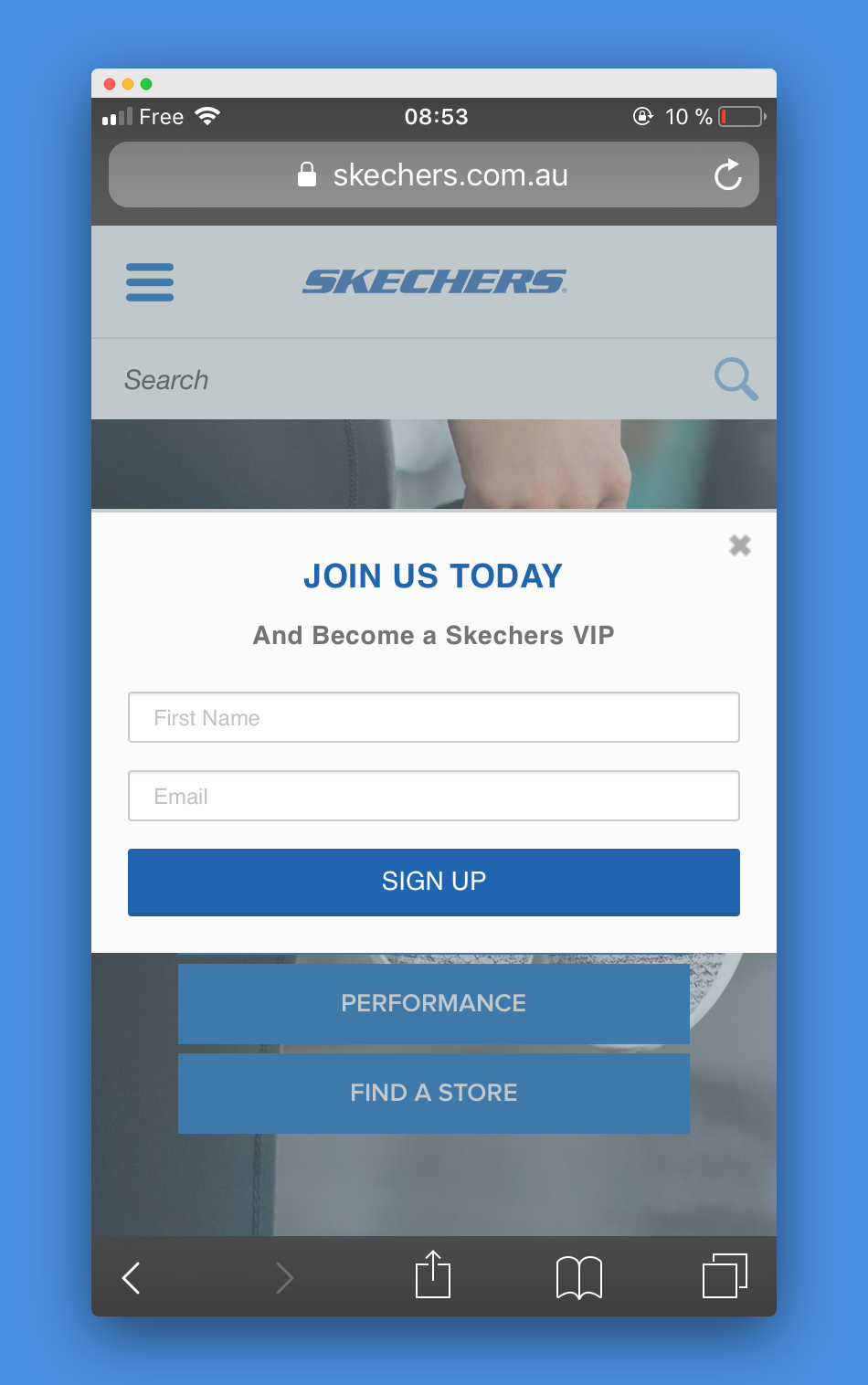
单击时,它显示模态:

为什么这些 CTA 弹出窗口如此有趣?
首先,因为它们比传统的弹出窗口更少打扰。
其次,由于它们的侵入性较小,您可以在所有页面上显示它们。 这意味着您有更多机会显示弹出窗口……
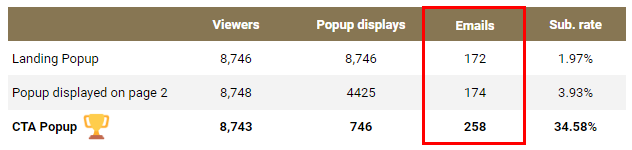
第三,因为它们有效! 以下是我们与 Skechers 进行的 A/B/C 测试的结果:

CTA 弹出窗口收集的电子邮件比效果第二好的活动多 48%。
简而言之,不要满足于响应式弹出窗口:试试 CTA 弹出窗口——它们值得!
策略 5:在结帐页面添加退出弹出窗口
到目前为止,我们已经回顾了非技术策略。 这个是不同的:它是一种 hack。
让我们从一个简单的观察开始:您的结帐页面是您的关键页面之一。
但是,如果您熟悉 Shopify 生态系统,就会知道 Shopify 限制了此页面的自定义。 如果您使用的是弹出式应用程序,您可能已经注意到它在您的结帐页面上不起作用……
这就是这个 hack 派上用场的时候。 它允许您将脚本添加到您的结帐页面并在那里加载您的弹出应用程序。
这是它的工作原理。
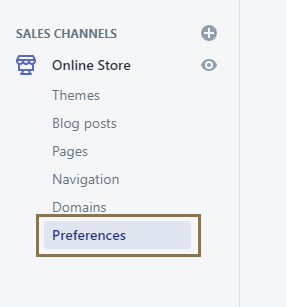
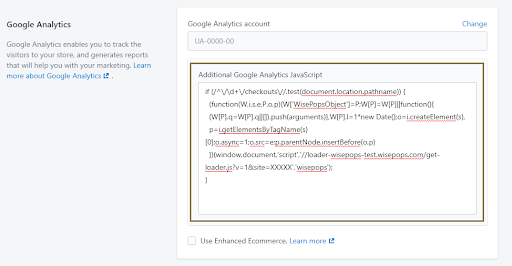
登录到您的 Shopify 帐户。 在左侧菜单中,单击“在线商店”。

在 Google Analytics 下,有一个选项可以插入“Additional Google Analytics JavaScript”。
这部分有什么令人兴奋的地方?
它允许您在结帐页面上加载任何JavaScript 片段。 大多数(如果不是全部)弹出式应用程序使用 JavaScript 代码工作,通常称为跟踪代码。
因此,您可以在此处简单地复制并粘贴您应用的跟踪代码:

为确保脚本仅在结帐页面上执行,我们使用以下代码启动代码段:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
然后,您可以粘贴弹出式应用程序的跟踪代码。 使用 WisePops 它将是:
如果 (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(function(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||function(){
(W[P].q=W[P].q||[]).push(arguments)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
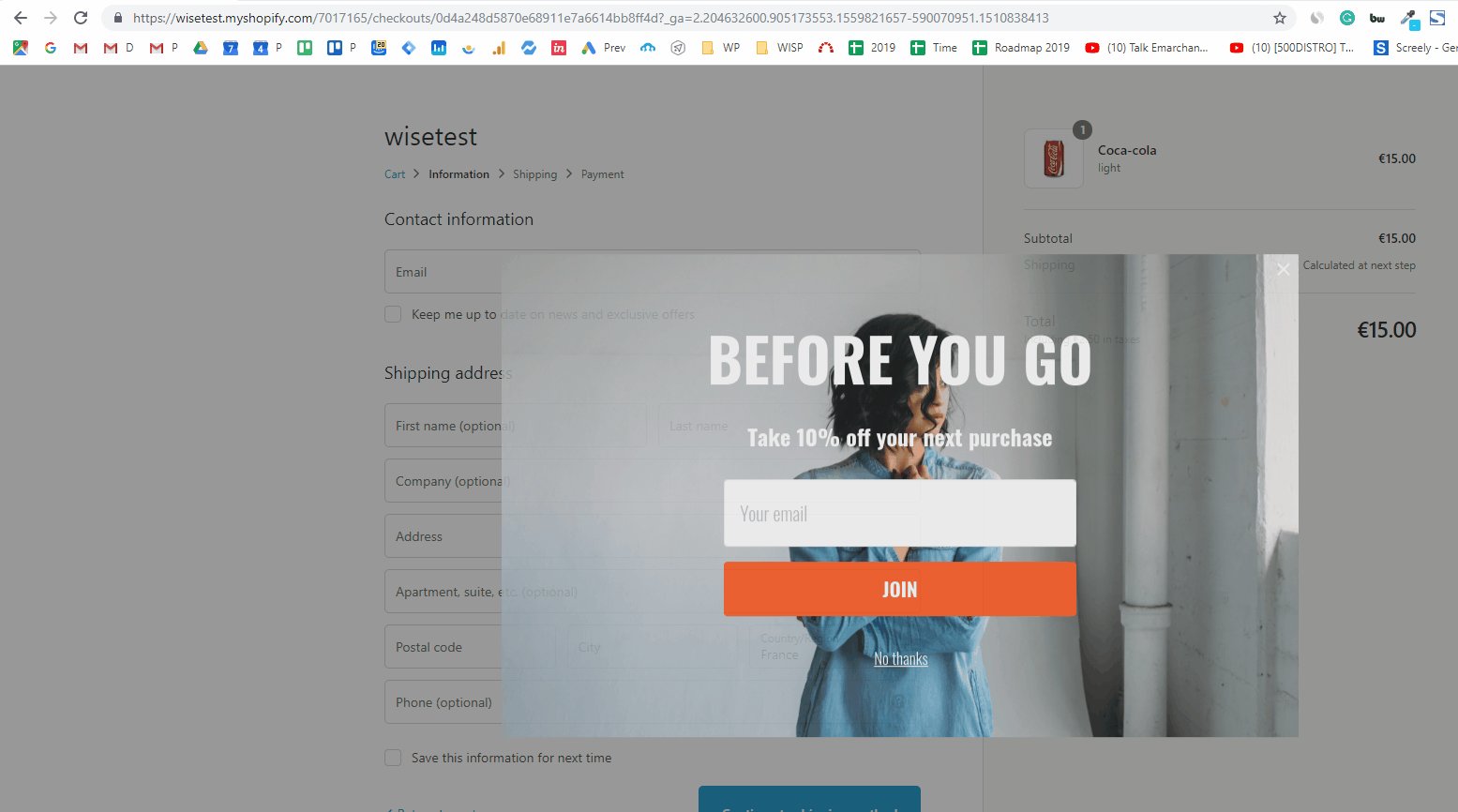
我们开始了:我们的退出弹出窗口现在出现在结帐页面上!

所有这些都无需升级到 Shopify plus……
(请注意:您必须联系 Shopify 的客户支持团队才能激活此选项。)
包起来
如您所见,弹出窗口不仅易于实施,而且可以产生令人惊叹的效果。 他们绝对值得在您的商店试一试。
