Shopify 的 10 个产品图像优化技巧
已发表: 2022-01-23优化您上传到 Shopify 网站的图片非常重要。 它不仅有助于加快您的网站加载速度,还可以改善商店的 SEO。
最重要的是,优化您的图像可以极大地提高您的转化率。
本指南将为您提供有关图像优化的所有知识的答案,包括有关优化产品图像的提示。
什么是图像优化?
图像优化意味着以尽可能低的尺寸提供具有适当尺寸和格式的图像,而不会降低质量。 这可确保您的网站加载速度更快。
沉重的图像会使您的网站加载缓慢。 这会使您的商店难以导航并且对访客的吸引力降低。 大约 45% 的人承认,当网站加载速度低于预期时,他们不愿意完成购买。
优化图片可以使您的网页在 Google 上的排名更高。
通过优化您的图片,您可以确保您的 Shopify 网站拥有完美的图片,使其能够在桌面和移动设备上最大限度地发挥作用。 最终,您的目标应该是通过图像优化获得高质量和小文件大小的图像。
为此,需要考虑以下三个因素:
- 图像的高度和宽度,
- 压缩级别,以及
- 图片的文件大小
平衡这三个变量将帮助您为商店创建高度优化的图像。
优化图像的好处
为什么要优化图像?
请记住,即使在电子商务中,留下良好的第一印象也很重要。 如果您未能从一开始就抓住客户的注意力,您很可能会在竞争中失去他们。 拥有快速加载的网页是避免这种情况的方法之一。
根据 HTTP Archive 的数据,平均而言,图片可以占网页总重量的 75%。 如果对网页的这一巨大部分进行优化,其影响将是深远的。
以下是优化图像很重要的另外三个原因。
1. 提高网站速度
您网站的速度是指您的网页内容显示的速度。 它也指“到第一个字节的时间”。 也就是说,您的网络服务器的第一个信息字节到达访问者浏览器的速度有多快。
由于优化的图像可以减轻网页的重量,它们的加载速度会更快,从而改善您的 Shopify 商店用户体验。
谷歌的一份报告显示,只要延迟 7 秒,您的跳出率就会提高 100% 以上。 这意味着通过优化图片来提高网站速度是提高客户保留率的有效方法。
2. 建立更好的参与度并提高客户保留率
当您的网站加载速度更快时,访问者自然会停留更长时间。 反过来,您的跳出率会降低,参与率会提高,客户保留率也会提高。
而且您知道,访问者的参与度越高,他们就越有可能向您购买。
3. 增加您在搜索引擎上的知名度
您的产品没有在 Google 等搜索引擎上获得排名的原因之一可能是您的产品图片没有得到很好的优化。 这可能会给您留下一个在搜索结果中不容易看到的 Shopify 商店。
如前所述,您的产品图片和网页内容也会出现在搜索引擎结果中。 当人们进行相关搜索查询时,优化的网页允许搜索引擎将您排名更高。 这可能会增加您商店的流量,从而更快地发展您的业务和品牌。
您是否知道超过 30% 的 Google 搜索是基于图像的? 此外,允许用户进行结合图像和文本的搜索查询的视觉搜索功能的引入已经开始受到关注。
为了保持相关性,您必须优化您的产品图片,以使您能够利用这些新的发展。
除了所有这些好处之外,优化图像还可以让您更快地创建网站备份,并且您的网站将需要更少的网络服务器空间。 您还将需要更少的带宽。 这不是一件好事吗?
优化产品图片的 10 个技巧
以下是优化产品图片的 10 个技巧。
1.使用描述性图像名称
不要犯大多数 Shopify 店主犯的错误:使用通用、不可读的名称来保存他们的图像。
通常,他们会直接从相机拍摄照片,然后直接上传到他们的网站。
命名您的产品图片名称时,请按照客户在线搜索的方式描述您的产品。 您还可以使用 Google Keyword Planner 等分析工具来确定客户通常使用的关键字。
使用描述性图像名称对于优化产品图像非常重要。 您的图片名称是告知 Google 和其他搜索引擎您的产品图片是什么的主要方式。
搜索引擎根据其内容对网页进行排名。 在这种情况下,内容不仅仅是网络文本; 它还包括图像文件名。
2.使用替代文字
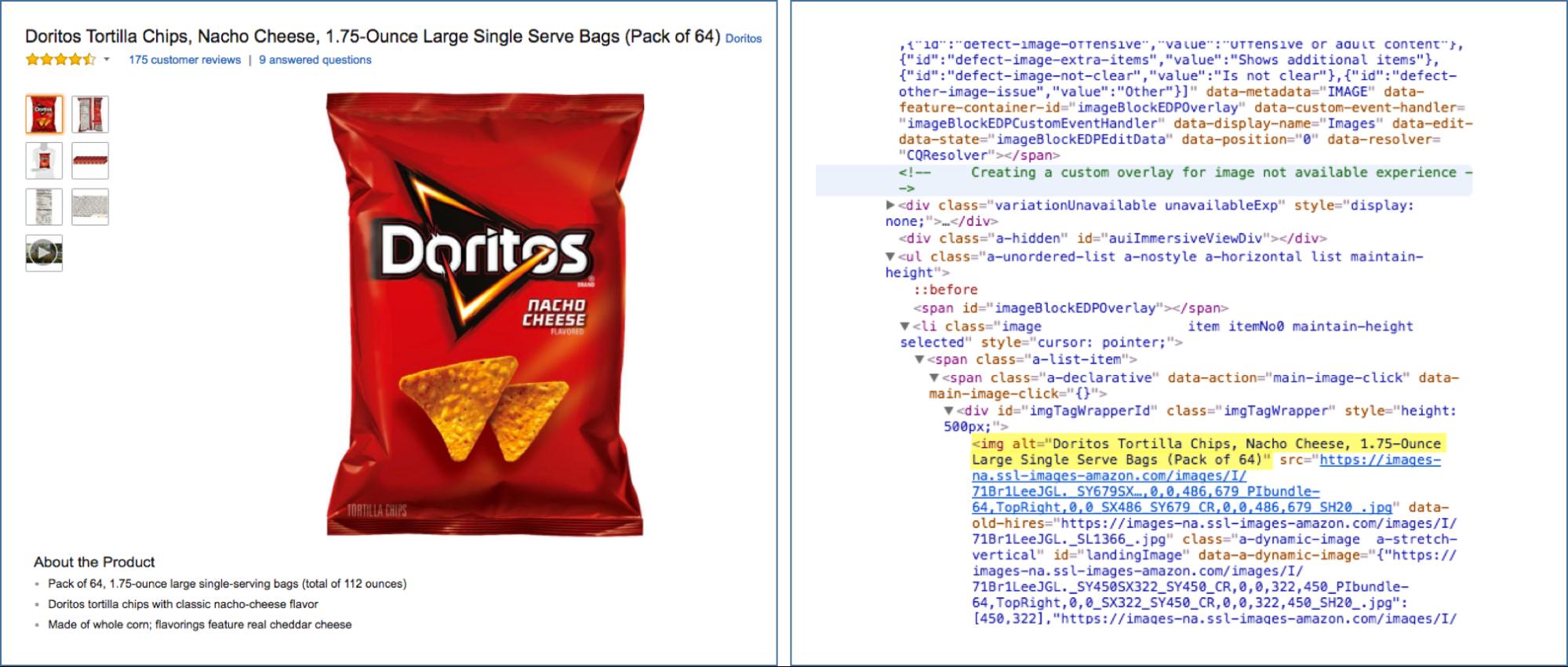
为您的产品图片使用描述性替代文本很重要。 请参阅下面突出显示的示例:

来源
当您的访问者的浏览器无法正确呈现图像或浏览器无法加载图像时,它们会很方便。 它让他们知道图像中的确切内容。
替代文本也用于提高网站的可访问性。 这对于使用屏幕阅读器的视障人士特别有用。 当他们阅读页面时,屏幕阅读器可以读出他们听力的 alt 属性。
替代文本也有助于您网站的 SEO 价值,并且在替代标签中包含必要的关键字可以提高您网站在搜索引擎上的排名。 话虽如此,替代文本是优化图像以显示在搜索结果中的最佳方式。
在为您的产品图片编写 alt 属性时,请记住以下几点:
- 使用简单的语言描述您的产品图片
- 不要用太多关键字填充您的 alt 属性,尤其是在不必要的时候
- 对于具有序列号或型号的产品图片,请务必将它们包含在 alt 属性中
- 避免对装饰图像使用 alt 属性
3.注意产品摄影

如果您不将所需的工作投入到产品摄影中,就无法获得好的产品图像。 无论您是自己做还是外包给专业的产品摄影师,都需要注意一些事情。
您想向客户展示产品的不同角度。 Shopify 图片 都是关于销售您的产品,因此客户更愿意从各个方面查看它以形成决定但是,避免使用太多。 通过从最佳角度拍摄图像,您将需要更少的照片,并且不必将如此多的图像上传到您的网站。
产品摄影不仅仅是角度。 您还希望战略性地将这些图像放置在您的网页上以产生最大的影响。
4.调整图像大小
减轻产品图片重量的一种方法是调整它们的大小。 请记住,图像的尺寸越大,加载网页所需的时间越长,客户留在您页面上的可能性就越低。
有两种方法可以调整图像大小。 您可以使用:
- 有损压缩; 或者
- 无损压缩。
有损压缩会导致图像的一些数据、质量和大小的损失。 一旦完成,也无法逆转此过程。 因此,建议在调整大小之前制作原始图像的副本。

另一方面,无损压缩在不损失任何质量的情况下减小了图像的大小。 您可以使用 Adobe Photoshop、PicMonkey、Pixlr、Canva 和 GIMP 等应用程序来实现这一点。
作为 Shopify 商家,您不必担心调整图像大小,因为您使用的 Shopify 主题应该会自动压缩图像。 然而,作为电子商务网站的经验法则,Shopify 表示您的图像应该略低于 70 KB。
5.优化你的缩略图
缩略图是在一个网页上预览多个产品的绝佳方式。 但如果不进行优化,它们可能会适得其反。 由于它们的文件大小,它们可能会导致您的网页加载缓慢。
要优化它们,您可以使它们更小。 您还可以更改缩略图上的 alt 标签,或者最好完全避免使用它们,以防止它们被搜索引擎索引。
但是,作为 Shopify 商家,您不必担心这一点,因为它会自动为您完成。
6.使用图片站点地图
考虑使用图片站点地图来提高您的搜索排名,特别是您的产品图片。 图片站点地图是提供有关您网站上图片的附加信息的工具。
它们可帮助您优化产品图片以适应 Google 的算法。 通过使用站点地图,搜索引擎爬虫将能够更智能地浏览您的 Shopify 商店。
不过,这个过程需要一些编码。
7. 使用适当的图像格式
创建产品页面时,更简单的选择是使用默认格式的图像。 但是,如果您不了解各种图像格式类型之间的差异,这可能不是明智的选择。
您可以选择三种图像格式类型。 它们是 JPEG 或 JPG、GIF 和 PNG。
- JPEG 是 Internet 上最常用的图像格式。 这种格式的图像可以轻松平衡大小和质量,并且与其他格式类型相比,它们还允许最多颜色。
- GIF 图像的质量通常低于 JPEG,但更简单。 它们特别适用于缩略图和小图标。 它也是唯一支持动画的格式。 当它们较小时,它们对颜色更有效。
- PNG 比 JPEG 和 GIF 更晚被引入,它们是唯一支持透明背景的图像格式。 它们生成的图像质量更高,但文件也往往更大。
JPEG 显然是 Shopify 网站上产品图像的最佳图像格式。 有了它们,您可以以最小的尺寸获得最好的质量。
8. 谨防非产品相关图片
一些 Shopify 商店的网页上有与产品无关的其他图像。 其中一些图像包括边框、按钮、背景等。
虽然它们有助于您的网页美观,但它们可以增加其重量并降低其速度,这意味着您必须尽可能消除它们。
确保使用可减小图像大小的模板和图像格式。 您应该尽可能考虑使用 GIF 或 PNG-8。 使用这些格式,您可以尽可能地缩小背景图像的大小,而不会破坏其质量。
9.优化技术和美学产品图像
在优化产品图像时,您需要了解技术图像和美学图像之间的区别。 这将帮助您达到必要的平衡。
- 技术图像通常是实际产品的图像。 它们是您要调整大小、更改文件类型等的图像。
- 审美图像是指增加网页审美吸引力的图像,如背景、颜色和边框。 使用这些图像,您希望在优化它们的同时专注于产品样式、设计和背景颜色。
10. 通过加载网页来测试图像的影响
作为企业主或营销人员,您必须不断测试营销的各个方面,以确定哪些有效,哪些无效。
产品图片也不例外; 您还应该测试它们。 一个简单的方法是尝试加载每个网页以查看图像对速度的影响。
除了加载您的网页之外,您还应该注意以下几点:
- 数量:您想确定访问者和客户在每个产品、类别或页面上喜欢多少张图片。
- 图像偏好:确定您的客户喜欢或喜欢的图像和角度。 这有助于您保持一致的产品摄影风格。
- 质量与图像大小:您希望找到一种功能平衡,使您能够最大限度地提高图像质量,同时尽可能减少对页面速度的影响。
图像优化工具
以下是一些您可以作为 Shopify 店主使用的图像优化工具:
1. 小PNG

TinyPNG 是互联网上最好的图像优化工具之一。 它使用有损压缩技术并具有其他几个可以自动执行大部分优化过程的功能。
2. AVADA 搜索引擎优化

AVADA SEO 是 Shopify 用户最受欢迎的图像优化工具之一。 它使图像优化与允许您自动化 alt 标签、快速压缩图像和生成站点地图的功能无缝衔接。
3. TinyIMG SEO 和图像优化器

TinyIMG 是 Shopify 店主可以使用的另一个出色的图像优化工具。 它自动优化和上传图像,还可以修复技术 SEO 问题。
结论
优化您的图像以获得更快的加载时间和更好的 SEO 排名不是火箭科学。 通过我们在这篇文章中分享的 10 个技巧,我们希望您会发现 Shopify 的产品图像优化变得更加容易。
您想增加 Shopify 商店的转化率和销售额吗? 立即安装 Adoric Shopify 应用程序。
它具有大量易于使用的功能,旨在提高您的 Shopify 转化率并飙升您的销售额。 更重要的是,它是负担得起的。
迫不及待地开始最大化您的 Shopify 商店? 立即获取该应用程序。
安装 Adoric Shopify 应用
