Web Sitesi Planlama: Kapsamlı Kılavuz 2022
Yayınlanan: 2022-10-17Web sitesi planlaması göz korkutucu bir görev olabilir - mevcut tüm farklı seçenekler, renkler ve stiller. Ama endişelenme, yardım etmek için buradayız! Bu kapsamlı kılavuzda, baştan sona web sitesi planlaması hakkında bilmeniz gereken her şeyi size göstereceğiz. Web sitesi tasarlama, platform seçme ve içerik stratejisi oluşturma gibi konuları ele alacağız. Ayrıca, modern ve son derece etkili görünen bir web sitesi oluşturabilmeniz için web sitesi tasarımındaki en son trendleri de ele alacağız. Peki ne bekliyorsun? Web sitenizi bugün planlamaya başlayın.
Web Sitesi Planlaması Nedir?
Web sitesi planlaması, web siteniz için bir plan oluşturma sürecidir. Sitenizin amacını ve hedeflerini bulmaktan yapısını ve içeriğini haritalamaya kadar her şeyi içerir.
Web sitenizin, diğer tüm planlama kararlarının temeli olarak kullanabileceğiniz net bir hedefi olmalıdır. Ayrıca ne tür bir web sitesi istediğinizi (ticari mi yoksa kişisel mi?), ne tür kullanıcıları hedeflediğinizi (teknoloji konusunda bilgili veya teknoloji bilgili olmayan) ve hangi biçimi (HTML, PDF vb.) belirlemeniz gerekir. Bu faktörleri daha iyi anladığınızda, planınızı detaylandırmaya başlayabilirsiniz.
Web sitesi planlamasının en önemli yönlerinden biri, web sitenizde gezinmenin kolay olmasını sağlamaktır. Bu, onu kullanıcı dostu gezinme ve baştan sona tutarlı tasarım ilkeleriyle tasarlamak anlamına gelir. Ayrıca, kullanıcıların belirli bir içeriği arayacakları veya rastgele göz atacakları gibi sitenizdeki bilgileri nasıl bulacaklarını da düşünmeniz gerekir. Ayrıca, sitenizdeki tüm içeriğin kolayca aranabilir ve erişilebilir olduğundan emin olmanız önemlidir.
Genel olarak, web sitesi planlaması, herhangi bir çevrimiçi varlığı geliştirmede çok önemli bir adımdır. Doğru planlamak için zaman ayırarak, web sitenizin bir işletme olarak kim olduğunuzu yansıtmasını ve ziyaretçileriniz için mümkün olan en iyi deneyimi sağlamasını sağlayacaksınız.
Web Sitesi Planlamanın Faydaları Nelerdir?

Bir web sitesi planlamanın getirdiği bir dizi avantaj vardır:
Daha Etkili ve Verimli Bir Web Sitesi
Bir web sitesi oluştururken, en etkili ve verimli web sitelerinin iyi planlanmış web siteleri olduğunu unutmamak önemlidir. Sitenizi planlamak, gezinmesi ve anlaşılması kolay bir yapı oluşturmanıza olanak tanır. Bu, kullanıcıların ihtiyaç duyduklarını hızlı ve kolay bir şekilde bulmalarını sağlar ve bu da ziyaretçileri müşteriye dönüştürme şanslarını artırır.
Web sitenizi planlarken, insanların sitenizde neler yapabilmelerini istediğinizi düşünmek önemlidir. Öncelikle satış yapan bir web sitesiyseniz, içeriğinizin iyi odaklandığından ve alıcıların ihtiyaç duyduğu bilgileri sağladığından emin olun. Şirketiniz veya ürününüz hakkında bilgi veriyorsanız, kullanıcıların ihtiyaç duydukları bilgileri hızlı ve kolay bir şekilde bulmalarını sağlayan kullanımı kolay bir yapı oluşturmaya odaklanın.
Değişiklik Yapmak Daha Kolay
İyi planlanmış bir web sitesinde değişiklik yapmak daha kolaydır, bu da yatırımınızdan daha iyi bir getiri elde edebileceğiniz anlamına gelir. Bunun nedeni, eski veya işlevsel olmayan içeriği yeniden çalışmak için çok fazla zaman ve para harcamanıza gerek kalmayacak olmasıdır.
Ayrıca, sitenizi daha sık güncelleyebilecek ve sektördeki değişikliklere daha hızlı yanıt verebileceksiniz. Bu, sitenizi taze ve alakalı tutacak, bu da yeni ziyaretçiler çekmenizi ve halihazırda sahip olduğunuz ziyaretçileri elde tutmanızı kolaylaştıracaktır. Yönetmesi daha kolay
İyi planlanmış bir web sitesinin yönetimi de daha kolaydır. Bu, içerik güncelleme, düzen veya tasarımda değişiklik yapma veya yeni özellikler ekleme zamanı geldiğinde daha az baş ağrınız olacağı anlamına gelir. Tüm bu görevler, iyi tasarlanmış bir platform yardımıyla kolay ve hızlı bir şekilde gerçekleştirilebilir.
Bu, blogunuzu daha yönetilebilir hale getirir ve güncellemelerin zamanında alınmasında can sıkıcı gecikmelerin önlenmesine yardımcı olur.
Hedeflerinizi Daha İyi Anlamak
Sitenizin hedef kitleniz için etkili ve çekici olmasını istiyorsanız, web sitesi planlaması çok önemlidir. Web sitenizi planlayarak, hem etkili hem de çekici bir site oluşturmanıza yardımcı olacak amacını ve hedeflerini daha iyi anlayabilirsiniz. Etkili bir web sitesi oluşturmak için hedeflerinizi net bir şekilde anlamanız önemlidir. Web siteniz pazarlama ve iletişim amaçlı bir platform görevi görmelidir, bu nedenle planlamaya başlamadan önce hedeflerinizin ne olduğunu bildiğinizden emin olun.
Geliştirilmiş Netlik

Önceden biraz planlama yaparak, ziyaretçilerin anlaması daha kolay olan daha net bir web sitesi oluşturabileceksiniz.
Gerçekten de, web sitesi netliği, müşterileri çekmek ve elde tutmak söz konusu olduğunda en önemli faktörlerden biridir.
Net ve anlaşılması kolay bir web sitesi, ziyaretçilerin aradıklarını bulmasını kolaylaştırır, ürün veya hizmetinizi daha erişilebilir hale getirir ve sitenizde harcamaları gereken süreyi azaltır.
Web sitesi netliğini iyileştirmenin bir yolu, basit, doğrusal bir tasarım benimsemektir. Bu tür düzen, içeriği mantıklı bir şekilde yapılandırmak için başlıklar ve listeler kullanır, bu da ziyaretçilerin aradıklarını bulmasını kolaylaştırır.
Ek olarak, anlaşılır başlıklar ve alt başlıklar kullanmak, okuyucuların makaleyi veya bölümü baştan sona okumak zorunda kalmadan anlamalarına yardımcı olacaktır.
Web sitesinin netliğini artırmanın bir diğer önemli faktörü de, gözleri yormayan metinler (ve uygun olduğunda resimler) sağlamaktır. Hem uzaktan hem de yakından okunabilen fontlar kullanın, dikkat dağıtıcı grafik ve tasarımlardan kaçının,
Web Sitesi Planlarının Farklı Türleri Nelerdir?

Aşağıdakiler dahil, web siteniz için oluşturabileceğiniz birkaç farklı plan türü vardır:
Fonksiyonel Özellikler
İşlevsel belirtim, web sitenizin işlevselliğini ve nasıl çalışacağını özetleyen bir belgedir. İşlevsel bir spesifikasyonun ana hedefleri şunlardır:
- Web sitenizin özelliklerini ve düzenini ekip üyelerinize iletin
- Ekip üyelerinin sitenin işlevselliğini kullanıma sunulmadan önce test etmesine izin verin
- Web sitesindeki değişiklikleri ve güncellemeleri kolayca izlemenize yardımcı olun
İşlevsel bir belirtim dört ana bölüme ayrılmalıdır:
- Özellikler
- Düzen
- Diğer sistem ve teknolojilerle entegrasyon
- Test etme ve hata ayıklama
Bu belge, anlayabilmeniz ve sitenin amaçlandığı gibi çalışmasını sağlamanız için açık, özlü ve okunması kolay bir biçimde yazılmalıdır.
Site Haritası
Site haritası, web sitenizin yapısını ve tüm sayfaların birbiriyle nasıl bağlantılı olduğunu gösteren bir diyagramdır. Hangi sayfaların en popüler olduğunu anlamanın yanı sıra web sitenizdeki gezinme ve bağlantılarla ilgili sorunları bulup çözmenize yardımcı olabilir.
Bir site haritası genellikle iki aşamada oluşturulur: ilk olarak, başlıklar ve alt başlıklar kullanarak web sitenizdeki tüm sayfaların bir taslağını oluşturursunuz; sonra, her sayfayı içeriğiyle ilgili bilgilerle doldurursunuz. Bu, hangi sayfaların en önemli olduğunu belirlemenize yardımcı olur ve web sitenizde kolayca gezinmenizi sağlar. Bir site haritası oluştururken aşağıdaki noktaları akılda tutmak önemlidir:
- Web sitenizdeki her sayfanın amacını açıklayan bir başlığı olmalıdır.
- Her başlık, köprüler kullanılarak bir veya daha fazla başka başlığa bağlanmalıdır.
- Ayrıca, içerdiği tüm görsellerin veya videoların başlıkları da dahil olmak üzere sayfanın içeriğiyle ilgili bilgileri de eklemelisiniz.
Bilgi Mimarisi
Bilgi mimarisi, ziyaretçiler tarafından kolayca bulunabilmesi için web sitenizdeki içeriği düzenleme ve etiketleme sürecidir. Etkili bilgi mimarisi oluşturmak için öncelikle web sitenizin amacını anlamanız gerekir. Bunu belirledikten sonra, web sitenizin düzenini ve yapısını buna göre tasarlamaya başlayabilirsiniz.
Kullanıcıların web sitenizle nasıl etkileşime gireceğini düşünmek de önemlidir. Sitenin hangi bölümlerinin en önemli ve bunlarla alakalı olduğunu belirlemeli ve bu bölümlerin bulunmasının kolay olduğundan emin olmalısınız. Ayrıca, sitenizde nasıl gezineceklerini bilmeleri için onlara net etiketler ve talimatlar sağlamanız gerekir. Son olarak, web sitenizdeki tüm içeriğin amacına hizmet etmesi için doğru ve güncel olduğundan emin olun.
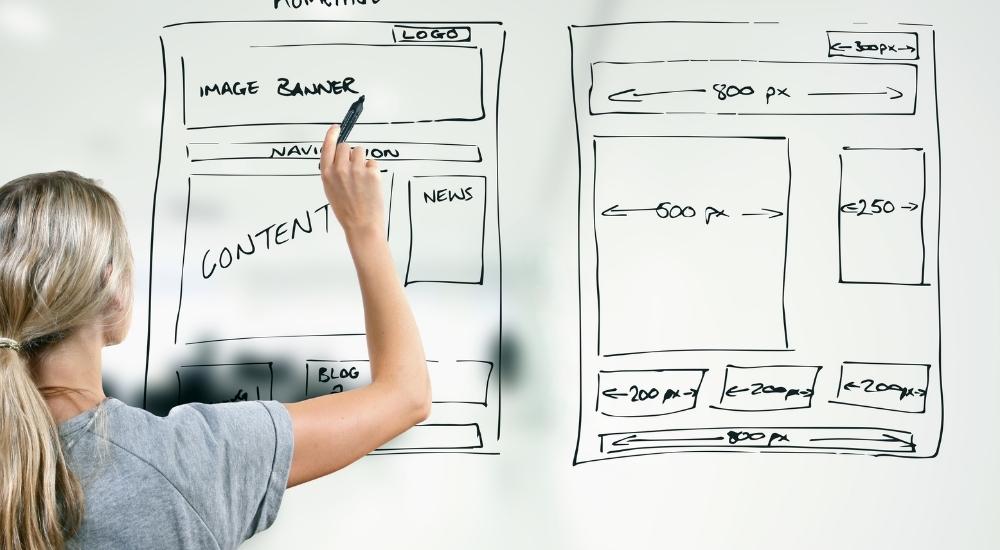
Tel kafesler

Tel çerçeveler, tasarlamaya başlamadan önce web sitenizin görsel bir temsilini elde etmenin harika bir yoludur. Ayrıca, kullanıcıların web sitenizle nasıl etkileşime gireceğini anlamak ve olası sorunları veya sorunları belirlemek için yararlı bir araçtır.
İki ana tel kafes türü vardır: İşlevsel ve Tasarım. İşlevsel bir tel kafes, web sitelerinizin düzen, tasarım ve gezinme gibi işlevlerine odaklanır. Renkler, yazı tipleri ve resimler dahil olmak üzere web sitenizin görünümünün ve hissinin daha eksiksiz bir resmini oluşturmak için bir tasarım tel kafes kullanılır.
Tel çerçevelerinizi oluşturduktan sonra, tasarımla ilgili herhangi bir sorunu veya sorunu tanımlayabilmeniz için yapay veriler kullanarak bunları test etmek önemlidir. Bu tel çerçeveleri, tam ölçekli geliştirmeye başlamadan önce tasarımı ekibinizin diğer üyeleriyle tartışmak için de kullanabilirsiniz.
Sayfa Tasarımları
Sayfa tasarımları, tel çerçevelerinizin renkleri, resimleri ve marka öğelerini içeren daha ayrıntılı versiyonlarıdır. Web sitenizin veya uygulamanızın son görünümünü ve hissini oluşturmak için kullanılırlar ve tasarımınızla ilgili olası sorunları belirlemenize yardımcı olmada önemli bir rol oynarlar.
Sayfa tasarımları, Adobe Photoshop ve Illustrator dahil olmak üzere çeşitli farklı yazılım programları kullanılarak oluşturulur. Genellikle hangi programı kullanırsanız kullanın temel bir tel kafes oluşturarak başlayacaksınız, ardından Sayfa Tasarımcısı'nı kullanarak onu daha gösterişli bir sayfa tasarımına dönüştüreceksiniz. Sayfa Tasarımcısı, sayfalarınıza renk, resim ve hatta logo eklemenize olanak tanır. Ayrıca, projeniz için en uygun olanı bulana kadar farklı düzenler ve tasarım stilleri denemenize olanak tanır.
Genel olarak, sayfa tasarımları herhangi bir web sitesi veya uygulama tasarımı projesinin önemli bir parçasıdır. Nihai ürünün profesyonel ve potansiyel müşterilere çekici görünmesini sağlamaya yardımcı olurlar. Bu nedenle, belirli bir projede nasıl ilerleyeceğiniz konusunda kendinizi kaybolmuş hissediyorsanız veya emin değilseniz, işleri doğru yönde ilerletmek için PageMaker gibi bir sayfa tasarımcısından yararlanın.
Bir Web Sitesi Nasıl Planlanır?
Bir web sitesi planlarken atmanız gereken birkaç önemli adım vardır:
1. Sitenizin Amacını ve Hedeflerini Tanımlayın.
Web sitenizi planlamaya veya tasarlamaya başlamadan önce, bir adım geri atmanız ve sitenin genel amacını düşünmeniz gerekir. Web sitenizle ne elde etmeye çalışıyorsunuz? Bunun için ne gibi hedefleriniz var?
Web sitenizin amacı, sitenin tasarımını ve içeriğini yönlendirecek olan şeydir. Projenin tüm yönlerinin bu hedeflere ulaşmaya odaklanması için en baştan bu konuda net olmak önemlidir. Nereden başlayacağınızdan emin değilseniz, aşağıdaki sorulardan bazılarını düşünmeyi deneyin:
- Şirketinizin misyon ifadesi nedir?
- Potansiyel müşterilerin markanız hakkında ne bilmesini istiyorsunuz?
- Çevrimiçi görünürlük ve SEO söz konusu olduğunda ana hedefleriniz nelerdir?
- Web siteniz bu hedeflere ulaşmanıza nasıl yardımcı olabilir?
Hedeflerinizi iyi anladıktan sonra, web sitenizi planlamaya ve tasarlamaya başlamanın zamanı geldi. Kanatlamak yerine somut bir plana göre tasarlarsanız her şeyin çok daha kolay olacağını unutmayın - bu, sitenizin hedeflerine ulaşmasına ve müşteri beklentilerini karşılamasına yardımcı olacaktır.
2. Kitlenizi ve Rakiplerinizi Araştırın.

Hedef kitlenizi araştırmadan önce sitenizin amacını anlamanız önemlidir. Neyi başarmaya çalıştığınız konusunda net bir fikriniz olduğunda, web sitenizi pazarlamak için doğru insanları bulmak çok daha kolay olacaktır.
Hedef kitlenizi araştırmanın birkaç farklı yolu vardır. Anketleri ve odak gruplarını kullanabilir veya demografik verilere (yaş, konum vb.) bakabilir ve bunların hedef kitlenizin ilgi alanları ve ihtiyaçları ile nasıl ilişkili olduğunu analiz edebilirsiniz. Ayrıca, insanların sitenizle nasıl etkileşime girdiğini ve neleri yararlı ya da çok yararlı bulmadıklarını görmek için kullanıcı testi yapabilirsiniz.
Hedef kitlenizin kim olduğunu ve ne istediğini iyi anladıktan sonra, web sitenizdeki içeriğin onlar için alakalı ve yararlı olduğundan emin olmanız önemlidir. Bu şekilde, geri gelmeye ve arkadaşlarına tavsiye etmeye devam edecekler.
3. Projeniz İçin Bütçe ve Zaman Çizelgesini Oluşturun.
Projeniz için bir bütçe ve zaman çizelgesi oluşturmak birkaç farklı nedenden dolayı önemlidir. İlk olarak, harcamaları takip etmenize ve web sitenizin tasarımına fazla harcama yapmadığınızdan emin olmanıza yardımcı olacaktır. İkincisi, projenizin yolunda kalmasını ve öngörülemeyen koşullar nedeniyle gecikmemesini sağlamaya yardımcı olacaktır. Son olarak, projeye ne kadar zaman ve çaba harcamanız gerektiği konusunda size daha iyi bir fikir verecektir.
Web sitesi tasarım projenizin bütçesi, sitenin boyutu ve karmaşıklığı, sayfa sayısı ve ihtiyacınız olan özelleştirme sayısı gibi birkaç farklı faktöre bağlı olacaktır. Projeye başlamadan önce, buna göre plan yapabilmeniz için bu maliyetlerin doğru bir tahminini almak önemlidir.
Zaman çizelgesine gelince, projenin ne kadar süreceği konusunda gerçekçi beklentiler belirlemek önemlidir. Karmaşık web sitelerinin tasarlanmasının ve geliştirilmesinin birkaç ay sürebileceğini unutmayın, bu nedenle bunu zaman çizelgenize dahil etmek önemlidir. Yüksek kaliteli bir web sitesi açabilmeniz için test ve revizyonlar için yeterli zaman ayırdığınızdan emin olun.
4. Roller ve Sorumluluklar Atayın.
Web sitesi projenizin sorunsuz çalışmasını sağlamak için ilgili kişilere roller ve sorumluluklar atamak önemlidir. Bu şekilde, herkes görevlerinin ne olduğunu ve kime rapor vermesi gerektiğini bilir.

Doldurmanız gereken rollerden bazıları şunlardır:
- Proje yöneticisi: tüm projeyi denetlemekten ve yolunda kaldığından emin olmaktan sorumludur.
- Tasarımcı: sitenin genel görünümünü ve hissini oluşturmaktan sorumlu
- Geliştirici: Web sitesini kodlamaktan ve düzgün çalıştığından emin olmaktan sorumludur.
- İçerik yazarı: içerik, ürün açıklamaları ve blog gönderileri dahil olmak üzere web sitesi için tüm metni oluşturmaktan sorumludur.
- SEO uzmanı: web sitesini arama motorları için optimize etmekten sorumlu
- Kullanıcı deneyimi (UX) uzmanı: Web sitesinin kullanımının ve gezinmenin kolay olduğundan emin olmaktan sorumludur.
5. Doğru Platformu ve Barındırma Planını Seçin

Web sitesi tasarım projenizin tüm ayrıntılarını anladıktan sonra, doğru platformu ve barındırma planını seçme zamanı. Bu, bütçeniz, ekibinizin becerileri ve sitenin karmaşıklığı gibi bir dizi faktöre bağlı olacaktır.
Kısıtlı bir bütçeniz varsa, WordPress.com veya Blogger.com gibi ücretsiz bir platform kullanmayı düşünebilirsiniz. Bu platformların kullanımı kolaydır ve fazla teknik uzmanlık gerektirmez. Ancak, özel temaları veya eklentileri kullanamama gibi bazı sınırlamaları vardır.
Harcayacak biraz daha fazla paranız varsa, kendi kendine barındırılan bir WordPress sitesini veya özel olarak oluşturulmuş bir web sitesini tercih edebilirsiniz. Bu seçenekler siteniz üzerinde daha fazla kontrol sahibi olmanızı ve daha fazla özellik eklemenizi sağlar. Bununla birlikte, kurulum ve bakım için daha fazla zaman ve çaba gerektirecektir.
Son olarak, büyük bir bütçeniz ve karmaşık gereksinimleriniz varsa, sitenizi sizin için inşa etmesi için bir web geliştirme ajansı tutmayı düşünebilirsiniz. Bu en pahalı seçenektir, ancak aynı zamanda size en iyi sonuçları verecektir.
6. Web Sitenizin Yapısını Ana hatlarıyla belirtin.
Kitle araştırmanızı yaptıktan sonra, web sitenizin yapısını planlamaya başlamanın zamanı geldi. Hedeflerinize ulaşmak için hangi sayfalara ve özelliklere ihtiyacınız olacak? Kullanıcılar sayfadan sayfaya nasıl gidecek?
Web siteniz dört temel konsepte göre düzenlenmelidir:
- Ana sayfa: Bu, kullanıcıların sitenizdeki diğer tüm sayfaların bir önizlemesini göreceği web sitenizin ana sayfasıdır. Ayrıca kim olduğunuz ve ne yaptığınız hakkında bilgi içermelidir.
- Bölümler: Web sitenizde, kapsadığınız farklı bilgi alanlarına (örneğin, eğitim, işletme ve sağlık) karşılık gelen bölümler bulunmalıdır. Her bölümün, o konu hakkında ayrıntılı bilgi içeren kendi ana sayfası olmalıdır.
- Gönderiler: Web sitenizde yayınlanan herhangi bir içerik bir veya daha fazla gönderide yer almalıdır. Gönderiler, blog gönderileri veya makaleler olabilir ve kategorilere ayrılabilir (örneğin, Finans, Teknoloji, vb.).
- Sayfalar: Sayfalar, yalnızca belirli sayfalarda bulunan özel bölümlerdir (iletişim formları veya ürün listeleri gibi). Belirli içerik türlerini (örneğin bir resim veya video galerisi) sergilemek için kullanılırlar ve gömülü sosyal medya bağlantıları da içerebilirler.
7. Her sayfa için tel kafesler oluşturun.

Tel çerçeveler esasen web siteniz için planlardır. Sitenizdeki her sayfanın düzenini, tasarımını ve hiyerarşisini ana hatlarıyla belirtirler. Tel çerçeveler oluşturmak, web sitenizi oluşturmaya başlamadan önce görsel olarak planlamanın harika bir yoludur. Bu, her şeyin istediğiniz gibi göründüğünden ve tüm öğelerin düzgün bir şekilde düzenlendiğinden emin olmanıza yardımcı olacaktır.
Tel çerçeveler oluştururken akılda tutulması gereken birkaç şey vardır:
- Her sayfanın mantıklı ve tutarlı bir düzene sahip olduğundan emin olun.
- Sitenizin profesyonel ve şık görünmesi için tipografiyi etkili bir şekilde kullanın.
- Sayfadaki içerikten uzaklaşmamaları için resimleri küçük ve göze batmayacak şekilde tutun.
- Sitenizin tanıdık ve kullanımı kolay olması için standart web tasarım kurallarına bağlı kalın.
8. Sayfalarınızı tasarlayın.
Sayfalarınızı tasarlamak, güzel bir web sitesi oluşturmanın çok önemli bir parçasıdır. Tel çerçeveleriniz için onay aldıktan sonra, web sitenizin gerçek sayfalarını tasarlamaya başlamanın zamanı geldi. Burası renk, görüntü, marka bilinci oluşturma ve diğer görsel öğeleri ekleyeceğiniz yerdir.
Sayfalarınızı tasarlarken aklınızda bulundurmanız gereken birkaç şey vardır:
- Web sitesinin genel görünümünün ve hissinin baştan sona tutarlı olduğundan emin olun. Bu, insanların daha kolay gezinmesine ve kafa karışıklığını azaltmasına yardımcı olacaktır.
- Tüm cihazlarda okunabilen net, okunması kolay yazı tipleri kullanın.
- Markanızı iyi temsil eden ve web sitenizin tonuna veya stiline uyan yüksek kaliteli görseller seçin.
- İnsanların sitenizle nasıl etkileşim kurmasını istediğinizi düşünün - sayfadan sayfaya mı tıklayacaklar yoksa kaydıracaklar mı? Buna göre tasarım yaptığınızdan emin olun!
9. Web sitenizi geliştirin.
Bir web sitesi oluşturmak, çok fazla planlama ve hazırlık gerektiren karmaşık bir süreçtir. İlk önce sayfalarınızı tasarlayarak geliştirmeye başlamak önemlidir. Sayfalarınız tasarlandıktan sonra, onları kodlamanız ve hepsini bir web sitesinde bir araya getirmeniz gerekir.
Birçok farklı kodlama dili mevcuttur ve ihtiyaçlarınıza uygun olanı bulmanın en iyi yolu bir çevrimiçi geliştiriciye danışmaktır. Projeniz için doğru dili seçmenize yardımcı olacak ve onu nasıl doğru kullanacağınızı öğreteceklerdir. Temel bilgilerde uzmanlaştıktan sonra, web sitenizi kendi başınıza geliştirmeye devam etmek kolay olacaktır.
10. Siteniz için içerik planlayın
Web sitenizin içeriği, ziyaretçileri çekecek ve geri gelmelerini sağlayacak şeydir. Sitenize eklemek istediğiniz içeriği planlamak için biraz zaman harcamak önemlidir. Bu, blog gönderileri ve makalelerden videolara ve resimlere kadar her şey olabilir.
İçeriğinizi planlarken şunları dikkate almanız önemlidir:
- Hangi konuları ele alacaksınız?
- Hedef kitleniz kim?
- Ne tür bir ton veya stil ayarlamak istiyorsunuz?
- Hedef kitlenize ne tür içerikler hitap edecek?
- Sitenizi yeni içerikle ne sıklıkla güncellemek istiyorsunuz?
11. Siteniz için SEO ve pazarlama planlayın

Arama motoru optimizasyonu (SEO), web sitenizi arama motoru sonuç sayfalarında (SERP'ler) daha üst sıralarda yer alacak şekilde optimize etme işlemidir. Bu önemlidir çünkü insanların sitenizi daha kolay bulmasına ve daha fazla ziyaretçi çekmenize yardımcı olacaktır.
Web sitenizi SEO için optimize etmek için yapmanız gerekenler:
- Hedeflenecek doğru anahtar kelimeleri seçin.
- Başlık, başlıklar ve içerik dahil olmak üzere web sitenizin tamamında bu anahtar kelimeleri kullanın.
- Web sitenizde gezinmenin kolay olduğundan ve insanların aradığı tüm ilgili bilgileri içerdiğinden emin olun.
- Diğer web sitelerine ve sosyal medya profillerine bağlantılar ekleyin.
- Web sitenizi dizinlere ve arama motorlarına gönderin.
- Pazarlama, bir web sitesi çalıştırmanın bir diğer önemli yönüdür
12. Sitenizi başlatın ve sonuçlarınızı takip edin.
Sitenizi başlatmadan önce, her şeyin düzgün çalıştığından emin olmak için test etmeniz önemlidir. Bu, sitenizdeki tüm bağlantıların, formların ve diğer etkileşimli öğelerin test edilmesini içerir.
Bunu yapmanın bir yolu, WebSimulator gibi bir web sunucusu simülatörü kullanmaktır. WebSimulator, sitenizi gerçekten internete yüklemeden bir bilgisayarda test etmenize olanak tanır. Bu, hataları kontrol edebileceğiniz ve web sitenizin tüm bileşenlerinin doğru çalıştığından emin olabileceğiniz anlamına gelir. Bu aracı, sitenizin farklı senaryolarda nasıl performans göstereceğini görebilmeniz için farklı kullanıcı profillerini ve trafik modellerini simüle etmek için de kullanabilirsiniz.
Web sitenizi test etmenin başka bir yolu da Google PageSpeed Insights veya Pingdom Speed Test gibi çevrimiçi araçları kullanmaktır. Bu araçlar, sayfalarınızın ne kadar hızlı yüklendiği ve ne kadar güvenli oldukları hakkında ayrıntılı bilgi sağlar. Ayrıca, web sitenizin tasarımı veya düzeniyle ilgili sorunları belirlemenize yardımcı olurlar.
13. Siteniz için bir bakım planı oluşturun.
Web siteniz için bir bakım planı oluşturmak, sorunsuz çalışmasını sağlamak için çok önemlidir. Web sitesi dosyalarınızı düzenli olarak yedeklemeyi, yazılım ve eklentilerinizi güncellemeyi ve ortaya çıkabilecek sorunları gidermeyi içerir.
Bilgisayar korsanlarının veya kötü amaçlı yazılımların neden olduğu herhangi bir hasar, işletmeniz için ciddi kayıplara yol açabileceğinden, güvenlik sorunlarına dikkat etmek de önemlidir. Kapsamlı bir bakım planı uygulayarak web sitenizin güvenilir ve optimum şekilde çalışmaya devam etmesini sağlayabilirsiniz.
Sitenize yeni içerik eklemek için bir program oluşturmak da iyi bir fikirdir. Bu, ziyaretçilerinizin sunduklarınızla ilgilenmelerine ve ilgi duymalarına yardımcı olacaktır. İçeriğinizi düzenli olarak güncelleyerek, web sitenizin potansiyel müşteriler için akılda kalmasını sağlayabilirsiniz.
14. Sitenizi düzenli olarak yedekleyin

Web sitenizi düzenli olarak yedeklemek, verilerinizi güvende tutmak için çok önemlidir. Web sitenize bir şey olursa, onu bir yedekten geri yükleyebilir ve herhangi bir kesinti süresini en aza indirebilirsiniz. Web sitenizi yedeklemenin birçok farklı yolu vardır, ancak en popüler yöntemlerden biri BackupBuddy gibi bir WordPress eklentisi kullanmaktır.
BackupBuddy, web sitesi dosyalarınızın ve veritabanınızın yedeklerini oluşturmanıza yardımcı olan bir WordPress eklentisidir. Ayrıca düzenli yedeklemeler planlamanıza ve bunları e-posta adresinize göndermenize olanak tanır. BackupBuddy'nin bir başka harika özelliği de, web sitenizi yalnızca birkaç tıklamayla bir yedekten geri yükleme yeteneğidir.
Web Sitesi Planlaması İçin Yararlı Araçlar Nelerdir?
Aşağıdakiler dahil, web sitenizi planlamanıza yardımcı olmak için kullanabileceğiniz bir dizi faydalı araç vardır:
Zihin haritalama yazılımı
Zihin haritalama yazılımı, web sitenizin yapısının ve içeriğinin görsel temsillerini oluşturmak için kullanılabilir. Popüler zihin haritalama yazılımı FreeMind, MindManager ve XMind'i içerir.
Zihin haritalama yazılımı kullanmanın faydaları şunları içerir:
- Web sitenizin düzenini ve bölümleri arasındaki ilişkileri daha iyi anlamanıza yardımcı olabilir.
- Ayrıca içerik veya tasarım konseptleri için yeni fikirlerin beyin fırtınası yapılmasına yardımcı olabilir.
- Zihin haritalama, proje planlama ve yönetimi için de yararlı bir araç olabilir.
Akış çizelgesi yazılımı

Akış çizelgesi yazılımı, web sitenizdeki bilgi akışını ve farklı sayfaların nasıl bağlandığını göstermek için kullanılabilir. Popüler akış şeması yazılımı Microsoft Visio, SmartDraw ve Gliffy'yi içerir.
Akış şeması, web sitenizin içeriğini düzenlemek ve ziyaretçilerin kolayca anlayabileceğinden emin olmak söz konusu olduğunda çok yardımcı bir araç olabilir. Ayrıca, web sitenizin tasarımı veya navigasyonuyla ilgili sorunları belirlemenize ve bunlara çözümler bulmanıza yardımcı olabilir.
Akış şeması yalnızca web sitesi tasarımcıları için değildir - hayatlarının farklı bölümleri arasındaki ilişkileri anlamak isteyen herkes bu aracı kullanmaktan da yararlanabilir. Örneğin, gününüzü planlamak veya zamanınızı daha iyi yönetmek için bir akış şeması kullanabilirsiniz.
Site haritası oluşturucuları
Web sitenizin arama motorlarında görünürlüğünü artırmak istiyorsanız, bir site haritasına sahip olmanız gerekir. Site haritası, web sitenizdeki tüm sayfaların, başlıklar ve her birine bağlantılar dahil olmak üzere bir veritabanıdır. Bu, arama motorlarının sayfalarınızı daha kolay dizine eklemesini kolaylaştırır, böylece ziyaretçiler aradıklarını hızlı ve kolay bir şekilde bulabilirler.
XML-Site Haritası Oluşturucu, oradaki en popüler site haritası oluşturucularından biridir. Kullanımı basittir ve site haritası oluşturmayı hızlı ve kolay hale getirir. XML-Sitemap Generator'dan daha kapsamlı bir şey istiyorsanız, GSiteCrawler da mükemmel bir seçenektir. Yalnızca standart bir site haritası değil, aynı zamanda her sayfanın ve bağlantılarının açıklamalarını içeren ayrıntılı site haritaları oluşturmanıza da olanak tanır.
Web tasarım şablonları
Web tasarım şablonları, web siteniz için temel bir yapı oluşturmak için yararlı bir araç olabilir. Genellikle kullanımı kolaydır ve tasarımınızı geliştirirken genişletebileceğiniz temel bir çerçeve sağlarlar.
En popüler web tasarım şablonlarından bazıları HTML5 Standart ve Şablon Canavarı'dır. Bu şablonlar, HTML, CSS ve JS kullanarak web siteleri geliştirmek için bir başlangıç noktası sağlar. Ayrıca, bunları nasıl kuracakları ve kullanacaklarına ilişkin talimatlarla birlikte gelirler, böylece hızlı bir şekilde çalışmaya başlayacaksınız.
Tasarımınıza nereden başlayacağınızdan emin değilseniz veya daha karmaşık tasarımlara dalmadan önce temel bir yapı oluşturmak istiyorsanız, bir web tasarım şablonu kullanmak başlamak için iyi bir yoldur.
Sarmak
Peki, bu makaleyi tamamlıyor. Şimdiye kadar görebileceğiniz gibi, web sitesi planlaması söz konusu olduğunda çok sayıda konu var. Ama endişelenme! Bu faktörleri göz önünde bulundurarak, işletmeniz için kolayca olağanüstü bir web sitesi oluşturabilirsiniz.
Bugün çevrimiçi olarak sunulan pek çok seçenekle, işletmeniz için yeni bir web sitesi oluştururken nereden başlayacağınızı bilmek zorlaşıyor. Ancak biz Tigren'de, web sitesi planlama ve bakımı gibi çok yönlü profesyonel hizmetleri uygun fiyatlarla sunarak bu süreci basitleştirdik. Hemen bizimle iletişime geçin ve ücretsiz danışmanlık alın!